วิธีการเปลี่ยนสีในธีมการก่อสร้าง WordPress
เผยแพร่แล้ว: 2022-10-19หากคุณต้องการเปลี่ยนสีในธีมการก่อสร้างของ WordPress คุณสามารถทำได้หลายวิธี คุณสามารถใช้ปลั๊กอินหรือแก้ไขโค้ด CSS ได้ด้วยตัวเอง หากคุณต้องการใช้ปลั๊กอิน เราขอแนะนำปลั๊กอินปรับแต่ง ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนสีของธีมได้โดยตรงจาก WordPress Customizer เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากที่นี่ คุณสามารถเปลี่ยนสีของส่วนหัว พื้นหลัง ข้อความ และลิงก์ของไซต์ได้ หากคุณต้องการแก้ไขโค้ด CSS ด้วยตัวเอง คุณสามารถทำได้โดยไปที่ Appearance > Editor ทางด้านขวามือ คุณจะเห็นรายการไฟล์ CSS ทั้งหมดที่เชื่อมโยงกับธีมของคุณ ค้นหาไฟล์ชื่อ “style.css” และคลิกที่ไฟล์ เมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว ให้เลื่อนลงมาจนกว่าคุณจะพบส่วนของโค้ดที่ควบคุมสี จากนั้นคุณสามารถเปลี่ยนรหัสฐานสิบหกเป็นสีที่คุณต้องการได้ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณเมื่อคุณทำเสร็จแล้ว!
คุณสามารถเปลี่ยนชุดสีของธีมได้หากคุณใช้งานเพียงเล็กน้อย เพื่อให้บรรลุสิ่งนี้ คุณจะต้องใช้ 'ธีมย่อย' ธีมลูกจะซ้ำกับธีมหลักที่มีรูปลักษณ์และความรู้สึกเหมือนกัน มีสองวิธีในการปรับแต่งสีของ ธีม WordPress : คู่มือหรือปลั๊กอิน คุณน่าจะคุ้นเคยกับ CSS อยู่แล้ว หากคุณเพิ่งเรียนรู้มัน แต่ละองค์ประกอบในธีมของคุณมีชื่อของตัวเอง หรือที่เรียกว่า 'คลาส' ในการเปลี่ยนคลาส คุณต้องเข้าใจก่อนว่ามันคืออะไร แล้วใช้รหัสสี HEX เพื่อเปลี่ยน
คุณควรบันทึกการเปลี่ยนแปลงใดๆ ในสไตล์ชีตของธีมของคุณเมื่อทำเสร็จแล้ว หากคุณเพิ่งเริ่มใช้ CSS คุณอาจต้องการเริ่มต้นด้วยปลั๊กอิน Child Theme Configurator ปลั๊กอิน Central Color Palette ช่วยให้คุณสามารถเปลี่ยนรูปแบบสีของหน้าธีมของคุณได้ หากคุณต้องการทำเอง (DIY) คุณสามารถดูบทแนะนำได้ที่นี่
คุณสามารถเปลี่ยนสีของธีม WordPress ได้หรือไม่?

มีหลายวิธีในการเปลี่ยนสีพื้นหลังของธีม WordPress ของคุณ เมื่อคุณไปที่ Appearance ปรับแต่งธีมของคุณ คุณจะเห็นตัวเลือกในการเปลี่ยนสี คุณสามารถเพิ่ม CSS เพิ่มเติมในชุดรูปแบบสีได้โดยใช้การตั้งค่าธีมหรือผ่านปลั๊กอิน CSS ขึ้นอยู่กับความต้องการของคุณ
ฉันจะเปลี่ยนสีธีมได้อย่างไร คุณเห็นฟีด Instagram ของคุณอย่างไร ตอนนี้จะเปลี่ยนเมนูให้อยู่ตรงกลาง (ซ้าย) ได้ไหม? เพื่อให้แน่ใจว่าสามารถปรับขนาดของไซต์ได้ในทุกอุปกรณ์ ฉันเชื่อว่าควรย้ายเมนูไปที่ชื่อ ฉันต้องการให้ไซต์ปรากฏอย่างสม่ำเสมอบนเดสก์ท็อป มือถือ และแท็บเล็ตเพื่อให้โดดเด่น เป็นไปได้ไหมที่จะเปลี่ยนแบบอักษรสำหรับคอมพิวเตอร์เครื่องใหม่? ควรอ่านได้เล็กน้อย จึงควรใช้สีเทาเข้ม ฉันจะเปลี่ยน สีแถบค้นหา ได้อย่างไร
เปลี่ยนสีธีม

ใต้ตัวเลือกธีม ให้ เลือกสี จากนั้นคลิกสร้างสีของธีม คุณต้องคลิกเปลี่ยนสีก่อนจึงจะสามารถเปลี่ยนสีของข้อความที่เลือกได้ หลังจากเลือกสีที่ต้องการแล้ว ให้คลิกตกลง ทำซ้ำขั้นตอนที่ 2 และ 3 สำหรับแต่ละสีหากจำเป็น
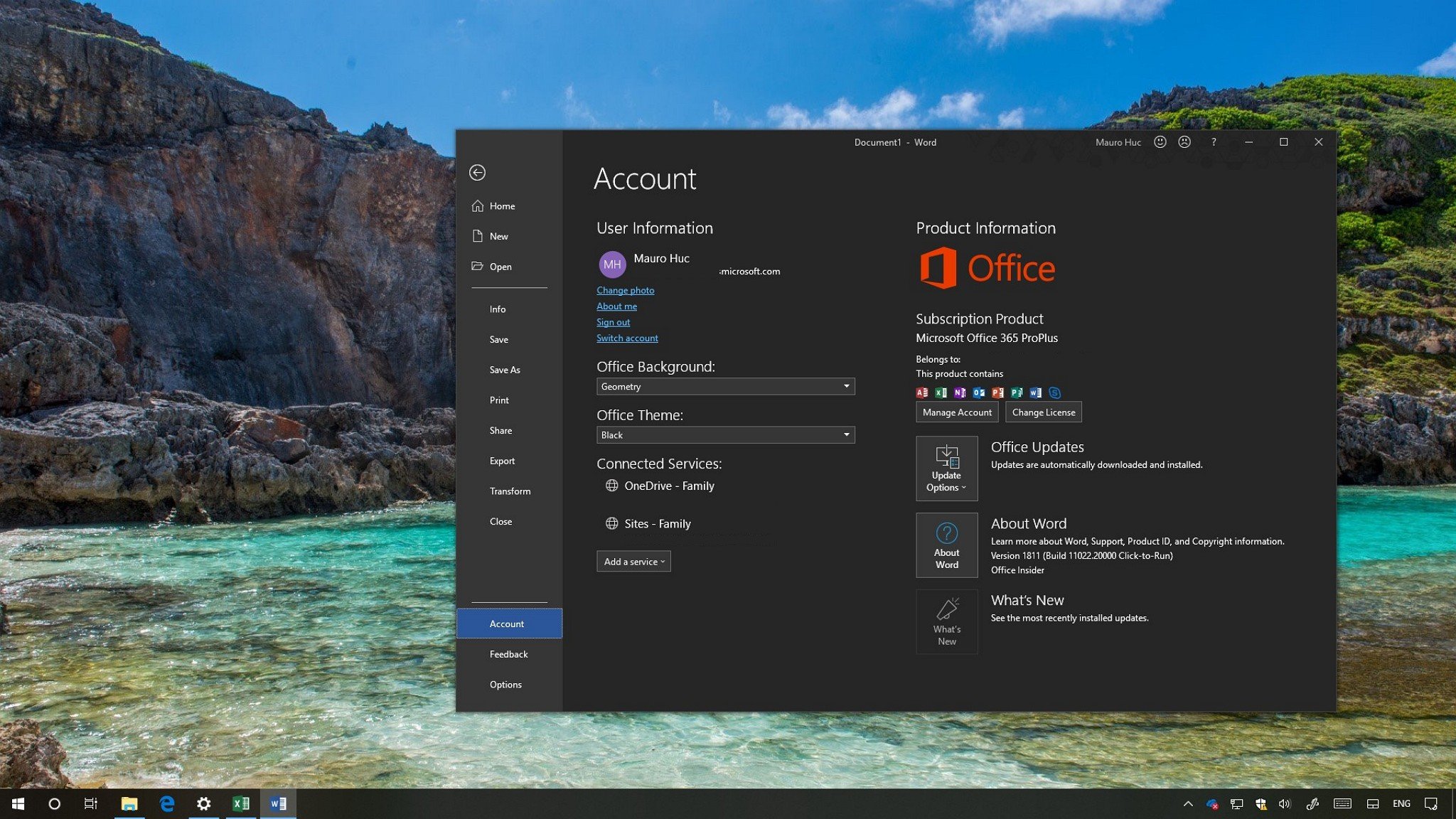
ธีม Windows 11 ประกอบด้วยวอลเปเปอร์เดสก์ท็อป สี เสียง และรูปแบบเคอร์เซอร์ แต่ละธีมมีชุด สีเริ่มต้น สำหรับแถบงาน แถบชื่อเรื่อง ขอบหน้าต่าง และเมนูเริ่ม สีเน้นสีสำหรับธีมที่เลือกสามารถเปลี่ยนแปลงได้โดยใช้ตัวเลือกในตัวและซอฟต์แวร์ปรับแต่งของบริษัทอื่นที่เป็นตัวเลือกซึ่งมีให้ใน Windows 11 การตั้งค่าการเน้นเสียงในตัวของ Windows 11 นั้นยอมรับได้สำหรับการเปลี่ยนสีของเมนูเริ่ม แถบงาน และหน้าต่าง พรมแดน ตัวแก้ไข WinPaletter UI ช่วยให้คุณสามารถปรับเปลี่ยนสีขององค์ประกอบต่างๆ ในธีมของคุณได้ เปลี่ยนสีของหน้าจอเข้าสู่ระบบได้เช่นเดียวกับตัวเลือกในการเปลี่ยนพื้นหลังของหน้าต่าง ในการปรับแต่งเดสก์ท็อปของคุณ ให้เลือก Personalize จากเมนูคลิกขวา เลือกธีมที่จะคืนค่าชุดสี
วิธีการเปลี่ยนสีธีมในเว็บไซต์

มีสองสามวิธีในการเปลี่ยนสีธีมในเว็บไซต์ วิธีหนึ่งคือการใช้ตัวประมวลผลล่วงหน้า CSS เช่น Less หรือ Sass พรีโปรเซสเซอร์เหล่านี้จะช่วยให้คุณเปลี่ยนตัวแปรสีของธีมในโค้ดของคุณ จากนั้นคอมไพล์ CSS เพื่อใช้บนเว็บไซต์ของคุณ อีกวิธีในการเปลี่ยนสีธีมคือการใช้ ไฟล์ CSS ที่มีการเปลี่ยนสีธีม คุณลิงก์ไฟล์ CSS นี้ในส่วนหัวของเอกสาร HTML ได้
WordPress Color Scheme
แบบแผนชุดสีคือชุดของสีที่ใช้ร่วมกันในการออกแบบ โทนสีของ WordPress คือชุดสีที่ใช้ร่วมกันในการออกแบบ WordPress ชุดรูปแบบสีเริ่มต้นของ WordPress คือชุดสีแปดสีที่ใช้ร่วมกันในการออกแบบ WordPress
การเลือกชุดสีที่เหมาะสมเป็นสิ่งสำคัญเพื่อเพิ่มความน่าสนใจให้กับเว็บไซต์ของคุณ สีมีผลทางอารมณ์ต่อการตัดสินใจและการเลือกของเราในชีวิตประจำวัน สีอาจมีผลกระทบอย่างมากต่อการรับรู้แบรนด์และผลิตภัณฑ์ของคุณต่อผู้บริโภค เป้าหมายของบทความนี้คือการช่วยคุณเลือกรูปแบบสีที่ดีที่สุดสำหรับไซต์ WordPress ของคุณ อย่างน้อยสองสีสามารถแสดงถึงแบรนด์ของคุณและการตอบสนองของผู้ใช้ มีเครื่องมือออนไลน์หลายอย่างที่คุณสามารถใช้สร้างจานสีได้ไม่จำกัดจำนวน แต่ละสีในจานสีสามารถปรับได้ด้วยตนเอง และสีที่เหลือจะถูกปรับให้เข้ากับกฎสีโดยอัตโนมัติ
ตัวสร้างชุดสี Coolors เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างชุดสี คุณสามารถสร้างแบบแผนชุดสีได้โดยใช้กฎการออกแบบ Material Palette ขอขอบคุณที่อ่านบทความนี้ ซึ่งจะช่วยคุณในการเลือกรูปแบบสีที่เหมาะสมสำหรับไซต์ WordPress ของคุณ เราขอแนะนำให้คุณสมัครรับข้อมูลจากช่อง YouTube ของเรา หากคุณชอบบทความนี้และต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ WordPress

WordPress เปลี่ยนสีของข้อความส่วนหัว
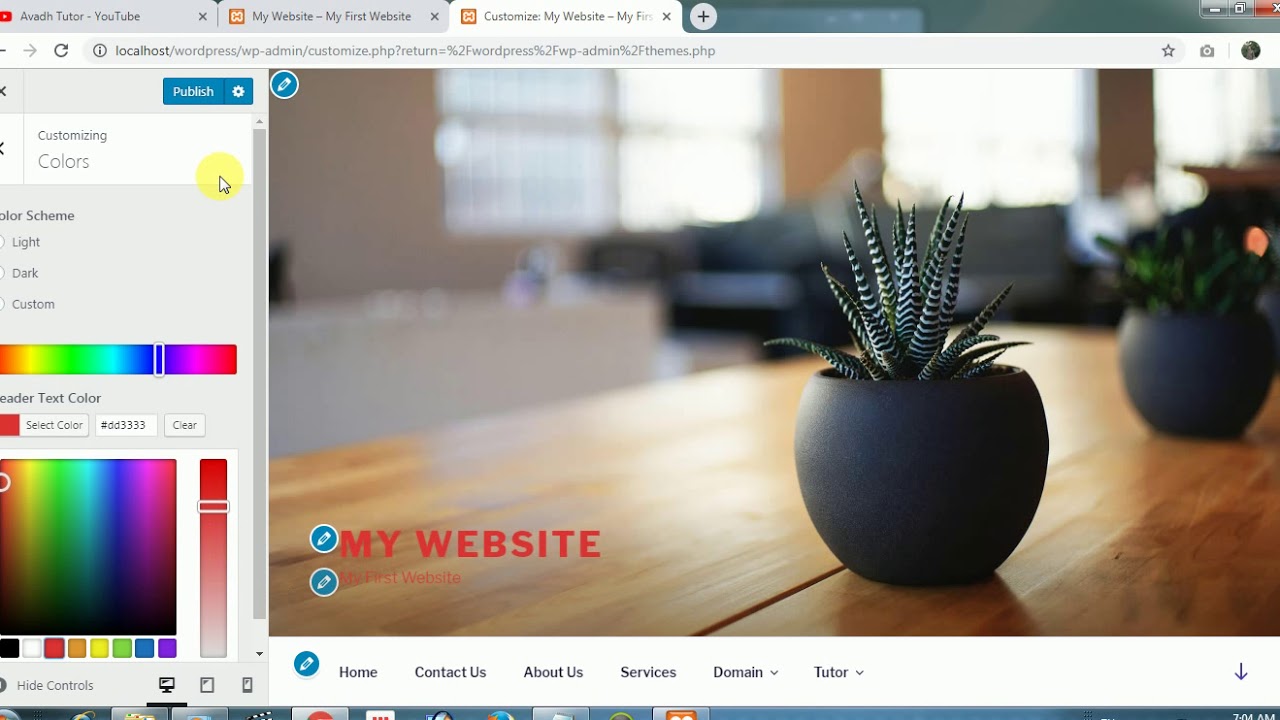
หากต้องการปรับแต่งประสบการณ์ของคุณ ให้ไปที่อินเทอร์เฟซแล้วแตะ "ปรับแต่ง" สามารถดูชื่อเว็บไซต์ได้ที่ด้านบนของหน้า คุณควรจะเปลี่ยนข้อความในส่วนหัวและตระกูลแบบอักษรได้จากตำแหน่งนี้ การเปลี่ยน สีข้อความส่วนหัว มักจะทำร่วมกับตัวเลือกแบบอักษร
ไซต์ WordPress มีเมนูส่วนหัวที่ปรับแต่งได้สูง ธีมที่ให้คุณกำหนดสีพื้นหลังได้โดยตรงหรืออนุญาตให้คุณเปลี่ยนโดยการตั้งค่าด้วยตัวเองมักจะใช้คุณสมบัตินี้มากกว่า หากธีมไม่รองรับ CSS ที่กำหนดเอง คุณจะถูกบังคับให้เพิ่มด้วยตนเอง หากต้องการเปลี่ยนส่วนหัวของเมนู ให้เพิ่ม CSS ที่กำหนดเอง รหัสที่คุณจะใช้ในโปรแกรมแก้ไข CSS จะเป็นดังต่อไปนี้ หากต้องการใส่สีพื้นหลังที่คุณต้องการแทน ให้เพิ่มรหัสฐานสิบหกสำหรับ #F0F1F8 ถ้าธีมของคุณไม่มีคลาสส่วนหัวของไซต์ ให้แทนที่ด้วยคลาสส่วนหัวของไซต์ เมื่อคลิกที่ปุ่ม 'เผยแพร่' คุณสามารถบันทึกการเปลี่ยนแปลงลงในคอมพิวเตอร์ของคุณได้แล้ว เมนูมักรวมอยู่ในคลาส CSS ซึ่งช่วยให้คุณสามารถเปลี่ยนสีของพื้นหลังได้
ปลั๊กอินเปลี่ยนสี WordPress
สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ WordPress คือการเปลี่ยนรูปลักษณ์ของไซต์ของคุณทำได้ง่ายมากโดยใช้ ธีม และปลั๊กอินต่างๆ หากคุณต้องการเปลี่ยนรูปแบบสีของไซต์ของคุณ มีปลั๊กอินสองสามตัวที่คุณสามารถใช้ได้ ตัวอย่างเช่น Easy Google Analytics Plugin ช่วยให้คุณสามารถเปลี่ยนสีของไซต์ของคุณเพื่อให้ตรงกับบัญชี Google Analytics ของคุณ ปลั๊กอินที่ยอดเยี่ยมอีกตัวหนึ่งคือปลั๊กอิน WordPress Color Scheme Change ซึ่งช่วยให้คุณเปลี่ยนสีของไซต์เพื่อให้ตรงกับความต้องการเฉพาะของคุณ
WordPress เปลี่ยนสีพื้นหลังของบล็อก
หากต้องการเปลี่ยนสีพื้นหลังของบล็อกใน WordPress คุณต้องสร้างคลาส CSS ที่กำหนดเองก่อน จากนั้น คุณสามารถเพิ่มคลาส CSS แบบกำหนดเองให้กับบล็อกในตัวแก้ไข WordPress ในการดำเนินการนี้ ให้คลิกบล็อกที่คุณต้องการแก้ไข จากนั้นคลิกไอคอนรูปเฟืองที่มุมบนขวา ในเมนูการตั้งค่าการบล็อก ให้คลิกแท็บขั้นสูง จากนั้นป้อนคลาส CSS ที่กำหนดเองในช่องคลาส CSS
ตัวอย่างเช่น สีพื้นหลังของเว็บไซต์ของคุณอาจส่งผลต่อทั้งการออกแบบและการสร้างแบรนด์ของคุณ การเปลี่ยนสีพื้นหลังของเว็บไซต์จะช่วยให้คุณปรับแต่งเว็บไซต์และทำให้อ่านง่ายขึ้น ในบทเรียนนี้ เราจะแสดงวิธีเปลี่ยนสีพื้นหลังของเว็บไซต์ WordPress คุณยังสามารถใช้ตัวเลือกสีเพื่อสร้างรหัสสีฐานสิบหกสำหรับเว็บไซต์ของคุณ ตัวแก้ไขไซต์แบบเต็ม (FSE) คือตัว แก้ไขธีม WordPress ที่ให้คุณเปลี่ยนสีพื้นหลังของไซต์ของคุณได้ มันมีตัวเลือกมากมายสำหรับปรับแต่งการออกแบบเว็บไซต์ เช่นเดียวกับความสามารถในการใช้ตัวแก้ไขบล็อกของ WordPress เมื่อไปที่ Appearance คุณจะเปลี่ยนสีพื้นหลังของหน้าเว็บได้
จากแดชบอร์ดของ WordPress คุณสามารถแก้ไขเนื้อหาได้ หลังจากที่คุณเลือกสีแล้ว คุณยังสามารถแสดงสีนั้นได้ทั่วทั้งหน้า หากคุณต้องการเปลี่ยนสีพื้นหลังบนหน้า WordPress ของคุณโดยบังเอิญ คุณสามารถใช้เอฟเฟกต์การเปลี่ยนสีพื้นหลังที่ราบรื่นได้ หากต้องการใช้เอฟเฟกต์ คุณต้องสร้างเว็บไซต์ WordPress ที่มีรหัสก่อน หากมีอินพุตจากภายนอก โค้ดจะเปลี่ยนสีโดยอัตโนมัติ ต่อไปนี้เป็นขั้นตอนที่ต้องปฏิบัติตามในกระบวนการด้านล่าง ผู้ใช้ Windows, Mac และ Linux สามารถใช้ไคลเอนต์ FTP ฟรีนี้ได้
ในการเข้าถึง คุณต้องเข้าสู่ระบบเซิร์ฟเวอร์ FTP ของเว็บไซต์ของคุณ หากคุณไม่มีโฟลเดอร์ JS ในธีมของคุณ คุณสามารถสร้างได้ ไคลเอนต์ FTP มีตัวเลือกสำหรับ 'สร้างไดเรกทอรี' ซึ่งคุณสามารถใช้เพื่อคลิกขวาที่โฟลเดอร์ของธีมของคุณ ต้องอัปโหลดไฟล์ไปยังธีมของคุณ เพียงคลิกปุ่ม 'อัปโหลด' เพื่อดำเนินการดังกล่าว คุณสามารถใช้ CSS ที่กำหนดเองต่อไปนี้เพื่อเปลี่ยนสีพื้นหลังของโพสต์เดียวเมื่อคุณลงทะเบียนรหัสโพสต์แล้ว บทช่วยสอนต่อไปนี้จะเขียนเป็น MB วิดีโอพื้นหลังสามารถเล่นโดยใช้ YTPlayer
ปลั๊กอินฟรีนี้ช่วยให้คุณสามารถเล่นวิดีโอ YouTube ในพื้นหลังของเว็บไซต์ WordPress ของคุณได้ ปลั๊กอินหน้า Landing Page ของ SeedProd เป็นปลั๊กอิน WordPress ที่ดีที่สุดที่จะใช้ คุณสามารถสร้างเพจของคุณเองได้อย่างง่ายดายโดยใช้ตัวสร้างเพจแบบลากและวาง SeedProd เวอร์ชัน 1.5.1 มีคุณลักษณะและเทมเพลตเพิ่มเติมจำนวนหนึ่ง นอกจากนี้ยังมีเวอร์ชันฟรีบน WordPress.org คุณสามารถย้ายแต่ละบล็อกของหน้า Landing Page ของคุณได้อย่างง่ายดายโดยใช้ตัวสร้างหน้า SeedProd คุณสามารถเพิ่มตัวนับเวลาถอยหลังเพื่อช่วยให้คุณทำงานได้เร็วขึ้น แสดงโปรไฟล์โซเชียลเพื่อเพิ่มผู้ติดตาม เพิ่มแบบฟอร์มตัวเลือกเพื่อรวบรวมลูกค้าเป้าหมาย และอื่นๆ แม้แต่ข้อความก็สามารถเปลี่ยนแปลงได้ เช่น เลย์เอาต์ ขนาด สี และฟอนต์
เปลี่ยนสีพื้นหลังวิดเจ็ต WordPress
ลงชื่อเข้าใช้เว็บไซต์ของคุณ จากนั้นคลิก ลักษณะที่ปรากฏ จากนั้นไปที่การตั้งค่า เพื่อเข้าถึงเครื่องมือ ปรับแต่งธีม ของ WordPress หลังจากที่คุณเลือกเครื่องมือปรับแต่งธีมแล้ว คุณจะสามารถเปลี่ยนแปลงได้หลายวิธี สามารถเข้าถึงรายการเมนู สี หน้าแรก วิดเจ็ต และรูปภาพพื้นหลังที่หลากหลาย
ในบางกรณี เจ้าของเว็บไซต์อาจจำเป็นต้องเปลี่ยนพื้นหลังวิดเจ็ตบนไซต์ WordPress ของตน มีสองวิธีในการบรรลุเป้าหมายนี้ ซึ่งทั้งสองวิธีใช้ CSS วิธีที่ใช้ในการพัฒนาปลั๊กอินนั้นทั้งง่ายและใช้งานง่าย การใส่โค้ดด้านล่างลงในตัวเลือก CSS เพิ่มเติม ธีมของคุณจะปรับแต่งได้ ขั้นตอนแรกคือการกำหนดคลาสของวิดเจ็ตที่ต้องเปลี่ยน จากนั้นคลิกขวาที่วิดเจ็ตที่คุณต้องการแก้ไขและเลือกตรวจสอบ ขั้นตอนที่สองคือการเปิดแผงที่ด้านล่างของหน้าจอดังที่แสดงในภาพด้านล่าง ไม่มีความแตกต่างในขั้นตอนที่เหลือ หากต้องการเปลี่ยนสีพื้นหลัง ให้คลิกที่เผยแพร่แล้วเลือกสีที่คุณต้องการเปลี่ยน
