วิธีเปลี่ยนขนาดตัวอักษรใน WordPress
เผยแพร่แล้ว: 2022-09-26คุณสามารถเปลี่ยน ขนาดแบบอักษร ในหน้า WordPress ได้สองวิธี วิธีแรกคือใช้ตัวแก้ไข WordPress เพื่อเปลี่ยนขนาดฟอนต์สำหรับหน้าหรือโพสต์เฉพาะ วิธีที่สองคือการใช้ CSS เพื่อเปลี่ยนขนาดฟอนต์สำหรับหน้าหรือโพสต์ทั้งหมด
การเปลี่ยนขนาดตัวอักษรของ WordPress เป็นกระบวนการที่ง่ายมาก ง่ายที่จะกระตุ้นความสนใจของผู้เยี่ยมชมของคุณโดยใช้ขนาดส่วนหัวที่เหมาะสม หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิกของ WordPress คุณสามารถเปลี่ยนแบบอักษรของหัวเรื่องได้โดยคลิก 'ย่อหน้า' ที่ด้านขวาของหน้าจอ ด้วยความช่วยเหลือของตัวสร้างเพจนี้ การแก้ไขโพสต์ที่มีสื่อหลากหลายได้ง่ายขึ้น CSS ที่กำหนดเองอาจเป็นตัวเลือกที่ดี หากคุณไม่สามารถเปลี่ยนขนาดฟอนต์โดยใช้การตั้งค่าธีมของคุณได้ วิธีนี้มีความยากลำบากสูงกว่าวิธีก่อนหน้านี้ วิธีนี้จะต้องใช้โค้ดสองสามบรรทัด
ขอแนะนำให้ปรึกษาผู้พัฒนาธีมของคุณหรืออ่านเอกสารก่อนตัดสินใจ วิธีเดียวที่จะเปลี่ยนขนาดฟอนต์ใน WordPress คือการใช้ปลั๊กอิน ปลั๊กอินทำให้โปรแกรมที่มีอยู่มีโค้ดเพิ่มเติมได้ ทำให้กระบวนการโหลดเร็วขึ้นเนื่องจากมีการโหลดโค้ดต่อหน้ามากขึ้น วิธีที่ยั่งยืนและปลอดภัยที่สุดในการเปลี่ยนขนาดฟอนต์ของ WordPress คือการใช้การตั้งค่าของธีม
คุณสามารถเปลี่ยนขนาดส่วนหัวได้โดยคลิกที่ดรอปดาวน์ในเมนูด้านขวาใต้ Typography > Preset Size เมนูบล็อกเหนือส่วนหัวช่วยให้คุณเปลี่ยนแท็กส่วนหัวได้โดยคลิก H2
เปลี่ยนขนาดแบบอักษรบนอุปกรณ์ Android ของคุณ คุณสามารถใช้ตัวเลือก "แสดง" สำหรับข้อความของคุณ การเลือก "ขั้นสูง" จะทำให้คุณสามารถเลือก "ขนาดแบบอักษร" คุณสามารถเปลี่ยนขนาดได้โดยการลากและวางแถบเลื่อน
หากคุณต้องการเปลี่ยนขนาดแบบอักษรใน HTML ให้ใช้แอตทริบิวต์ style ระบุสไตล์ที่สอดคล้องกับองค์ประกอบ ในกรณีนี้ แอตทริบิวต์ขนาดแบบอักษรใช้กับแท็ก HTML p> และ แบบอักษรคุณสมบัติ CSS - ขนาด แอตทริบิวต์ขนาดแบบอักษรใช้ใน CSS เพื่อระบุขนาดแบบอักษรเนื่องจาก HTML5 ไม่รองรับ
ฉันจะเปลี่ยนขนาดตัวอักษรบนหน้าได้อย่างไร
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีการเปลี่ยนขนาดแบบอักษรบนหน้าเว็บจะแตกต่างกันไปตามซอฟต์แวร์หรือแอปพลิเคชันเฉพาะที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป ซอฟต์แวร์แอปพลิเคชันส่วนใหญ่จะอนุญาตให้คุณเปลี่ยนขนาดแบบอักษรโดยเลือกตัวเลือก "แบบอักษร" หรือ "ข้อความ" จากเมนู "รูปแบบ" จากนั้นเลือกขนาดแบบอักษรที่ต้องการจากเมนูแบบเลื่อนลง ในบางกรณี คุณอาจต้องเลือกปุ่ม 'ใช้' หรือ 'ตกลง' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
เปลี่ยนแบบอักษรหรือขนาดแบบอักษรของ Pages บน Mac ของคุณ Pages Pages สำหรับ Mac มีคำแนะนำเกี่ยวกับวิธีใช้ Pages Pages ขนาดและแบบอักษรของข้อความสามารถเปลี่ยนแปลงได้ ภายใต้ ตั้งค่าฟอนต์เริ่มต้น คุณสามารถเปลี่ยนฟอนต์ที่ปรากฏในเอกสารใหม่ได้ หากเอกสารของคุณต้องใช้ขนาดแบบอักษรของรัฐบาลจีนแผ่นดินใหญ่ ภูมิภาคของคอมพิวเตอร์ของคุณต้องมีการเปลี่ยนแปลง โดยการเลือกรูปแบบ คุณสามารถเปลี่ยนแบบอักษรได้จากเมนูรูปแบบที่ด้านบนของหน้าจอ คุณสามารถแทนที่ได้ด้วยการคลิกลูกศรคู่ที่มุมขวาของแบบอักษร หากแบบอักษรหายไป คุณควรเลือกแบบอักษรที่มีตัวอักษรเดียวกันกับแบบอักษรนั้น ในแบบอักษรทดแทน ทั้งขนาดและน้ำหนักของแบบอักษรจะเหมือนกัน
วิธีการเปลี่ยนขนาดตัวอักษรในเอกสารหน้า
ถ้าข้อความอยู่ในกล่องข้อความ ตาราง หรือรูปร่าง ก่อนอื่นคุณต้องเลือกแถบข้อความที่ด้านบนสุดของแถบด้านข้าง จากนั้นคลิก ลักษณะ จากนั้นในเมนูแบบอักษรที่แสดงขึ้น ให้เลือกแบบอักษรจากรายการ ถ้าคุณต้องการให้ฟอนต์ใหญ่ขึ้นหรือเล็กลง ให้คลิกลูกศรเล็กๆ ทางด้านขวาของขนาด
หากต้องการเปลี่ยนขนาดแบบอักษรในเอกสาร Pages ให้ไปที่รายการเมนู "เลือกทั้งหมด" ในแถบเมนูด้านบน หลังจากเลือกทั้งหมดแล้ว คุณสามารถเปลี่ยนแท็บข้อความบนแถบด้านข้างขวาเป็นข้อความ จากนั้นตั้งค่าแบบอักษรและขนาดแบบอักษร ด้วยคำสั่งนี้ ข้อความทั้งหมดในเอกสารควรเปลี่ยนเป็นแบบอักษรที่คุณเลือก
วิธีเปลี่ยนขนาดตัวอักษรในส่วนหัวของ WordPress
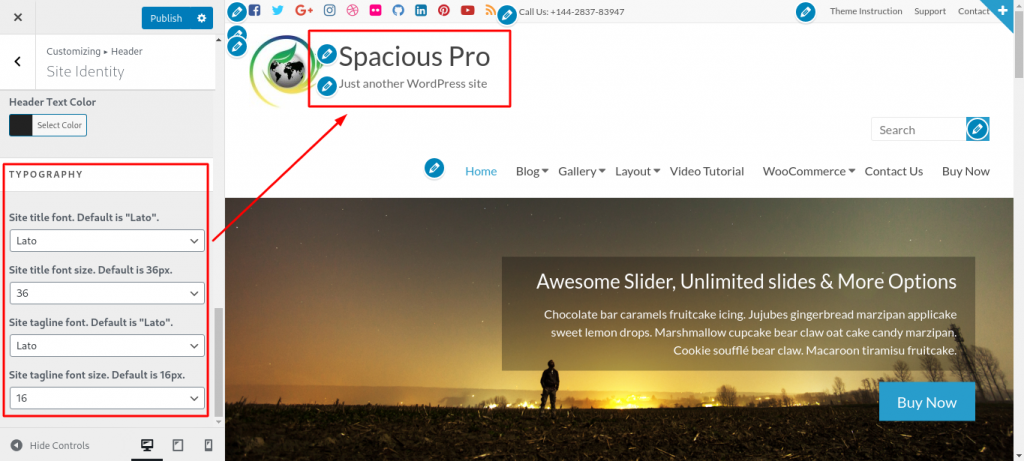
 เครดิต: docs.themegrill.com
เครดิต: docs.themegrill.com คุณสามารถเปลี่ยนขนาดแบบอักษรในส่วนหัวของ WordPress ได้หลายวิธี วิธีหนึ่งคือเพียงแค่ใช้ WordPress Customizer ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง แล้วมองหาส่วน "การพิมพ์" ที่นี่คุณจะสามารถเปลี่ยนขนาดฟอนต์สำหรับองค์ประกอบต่างๆ บนเว็บไซต์ของคุณ รวมถึงส่วนหัว
อีกวิธีในการเปลี่ยนขนาดแบบอักษรในส่วนหัวของ WordPress คือการใช้ปลั๊กอิน เช่น Easy Google Fonts ปลั๊กอินนี้จะช่วยให้คุณเปลี่ยนขนาดฟอนต์สำหรับองค์ประกอบใดๆ บนเว็บไซต์ของคุณ รวมถึงส่วนหัว เพียงติดตั้งปลั๊กอินแล้วไปที่ ลักษณะที่ปรากฏ > แบบอักษร เพื่อเปลี่ยนขนาดแบบอักษร
วิธีการเปลี่ยนขนาดตัวอักษรใน Html
หากคุณต้องการเปลี่ยนขนาดฟอนต์ขององค์ประกอบ HTML คุณสามารถใช้คุณสมบัติขนาดฟอนต์ CSS คุณสามารถเปลี่ยนค่าได้โดยเลือกค่าในการตั้งค่าแอตทริบิวต์ของสไตล์ จากนั้น คุณสามารถรวมแอตทริบิวต์ style นี้ในองค์ประกอบ HTML เช่น ย่อหน้า หัวเรื่อง ปุ่ม หรือแท็ก span ตัวอย่างเช่น br> สามารถใช้เพื่อแสดงข้อเท็จจริงต่างๆ สไตล์นี้มีรูปภาพ 1/h1 และขนาดตัวอักษร xx-large ย่อหน้านี้มีขนาดตัวอักษร X-small./p> br> มีขนาดตัวอักษร X-small เปลี่ยนคุณสมบัติขนาดฟอนต์ CSS เพื่อเปลี่ยนแปลงขนาดของฟอนต์ใน HTML *br> หนึ่งในตัวอย่างมีดังต่อไปนี้: สไตล์: H1 font-size: xx-large. นี่เป็นย่อหน้าสั้นๆ แต่เป็นส่วนหนึ่งของรูปแบบที่ใหญ่กว่า/p
วิธีเปลี่ยนแบบอักษรใน WordPress
 เครดิต: quadlayers.com
เครดิต: quadlayers.comใน WordPress คุณสามารถเปลี่ยนแบบอักษรของเว็บไซต์ของคุณได้โดยไปที่แท็บลักษณะที่ปรากฏที่แถบด้านข้างทางซ้าย ใน ส่วนแบบอักษร คุณสามารถเลือกแบบอักษรที่ต้องการใช้สำหรับเว็บไซต์ของคุณได้ คุณยังสามารถเลือกใช้แบบอักษรที่กำหนดเองได้โดยคลิกปุ่ม "เพิ่มแบบอักษรใหม่"
ธีม WordPress มีตัวเลือกในการรวมแบบอักษรเฉพาะที่นักออกแบบต้องการใช้ ในการเพิ่มหรือเปลี่ยนแบบอักษรให้กับธีม WordPress ก่อนอื่นคุณต้องกำหนดว่าแบบอักษรใดที่ใช้ในข้อความแสดงสคริปต์สำหรับพื้นที่เฉพาะนั้น (เช่น ส่วนหัว ส่วนท้าย และเนื้อหา) เพียงแค่ใส่โค้ดหนึ่งบรรทัดจะเปลี่ยนฟอนต์รอบๆ ธีมของคุณ หลายคนชอบ WordPress เพราะการเขียนโค้ดไม่คุ้นเคย มีแหล่งข้อมูลแบบอักษรฟรีจำนวนมากในไดเร็กทอรีปลั๊กอิน WordPress ที่สามารถช่วยคุณในการเลือกแบบอักษรที่เหมาะสมสำหรับธีม WordPress ของคุณ ด้วย Easy Google Fonts คุณสามารถเพิ่มแบบอักษร Google แบบกำหนดเองให้กับธีม WordPress ใดๆ ได้อย่างง่ายดาย เครื่องมือ Use Any Font ช่วยให้คุณใช้แบบอักษรใดก็ได้ที่มีรูปแบบที่ถูกต้องสำหรับเว็บไซต์ของคุณ
MW Font Changer อนุญาตให้ผู้ใช้เปลี่ยนตระกูลฟอนต์ของข้อความในฟอนต์ MW สำหรับภาษาอาหรับเปอร์เซียและละติน แถบเครื่องมือ Visual Editor มีปุ่มที่คุณสามารถเพิ่ม ลบ และจัดเรียงใหม่โดยใช้ TinyMCE Advanced เมื่อใช้โค้ด CSS คุณจะเปลี่ยนขนาดฟอนต์ของย่อหน้าของธีมได้ แบบอักษรที่กำหนดเอง ไม่ว่าจะซื้อจากร้านแบบอักษร ดาวน์โหลดจากไลบรารีแบบอักษร หรือออกแบบโดยคุณ ก็สามารถยกระดับไซต์ WordPress ของคุณไปอีกระดับได้ การเพิ่มปลั๊กอินฟอนต์ลงใน WordPress นั้นง่ายมาก ไฟล์จะถูกแปลงเป็นรูปแบบ a.woff,.wof2,.ttf,.eot หรือ.svg
คุณสามารถเลือกข้อความใดก็ได้แล้วคลิกแท็บ "สไตล์" ใน "แบบอักษร" ให้คลิกที่ปุ่ม "+" เพื่อเพิ่มรูปแบบแบบอักษรใหม่ ป้อนแบบอักษรและตระกูลแบบอักษร ตลอดจนตัวเลือกน้ำหนักและรูปแบบ คุณสามารถบันทึกรูปแบบตัวอักษรได้โดยคลิกปุ่ม "บันทึกรูปแบบตัวอักษร" ที่มุมขวาบนของหน้าต่าง ด้วยการเพิ่มรูปแบบฟอนต์ใหม่ คุณสามารถนำไปใช้กับโพสต์หรือเพจของ Elementor ได้ หากต้องการเปลี่ยนรูปแบบฟอนต์ในหน้า Elementor หรือโพสต์ ก่อนอื่นให้เลือก การตั้งค่าไซต์ > ระบบการออกแบบ > ฟอนต์สากล จากเมนูแฮมเบอร์เกอร์ที่มุมซ้ายบนของแผงวิดเจ็ต หากต้องการเปลี่ยนรูปแบบฟอนต์ทั่วไป ให้คลิกไอคอนดินสอแล้วเลือกตัวเลือกการพิมพ์สำหรับสไตล์ที่มีอยู่ สามารถเพิ่มชื่อรูปแบบใหม่ได้ตลอดเวลา เมื่อคุณเลือกข้อความใดๆ คุณจะถูกนำไปที่แท็บ "รูปแบบ" คุณสามารถใช้รูปแบบแบบอักษรใหม่บนหน้า Elementor หรือโพสต์ได้ทันที
WordPress เปลี่ยนฟอนต์ในหน้าเดียว
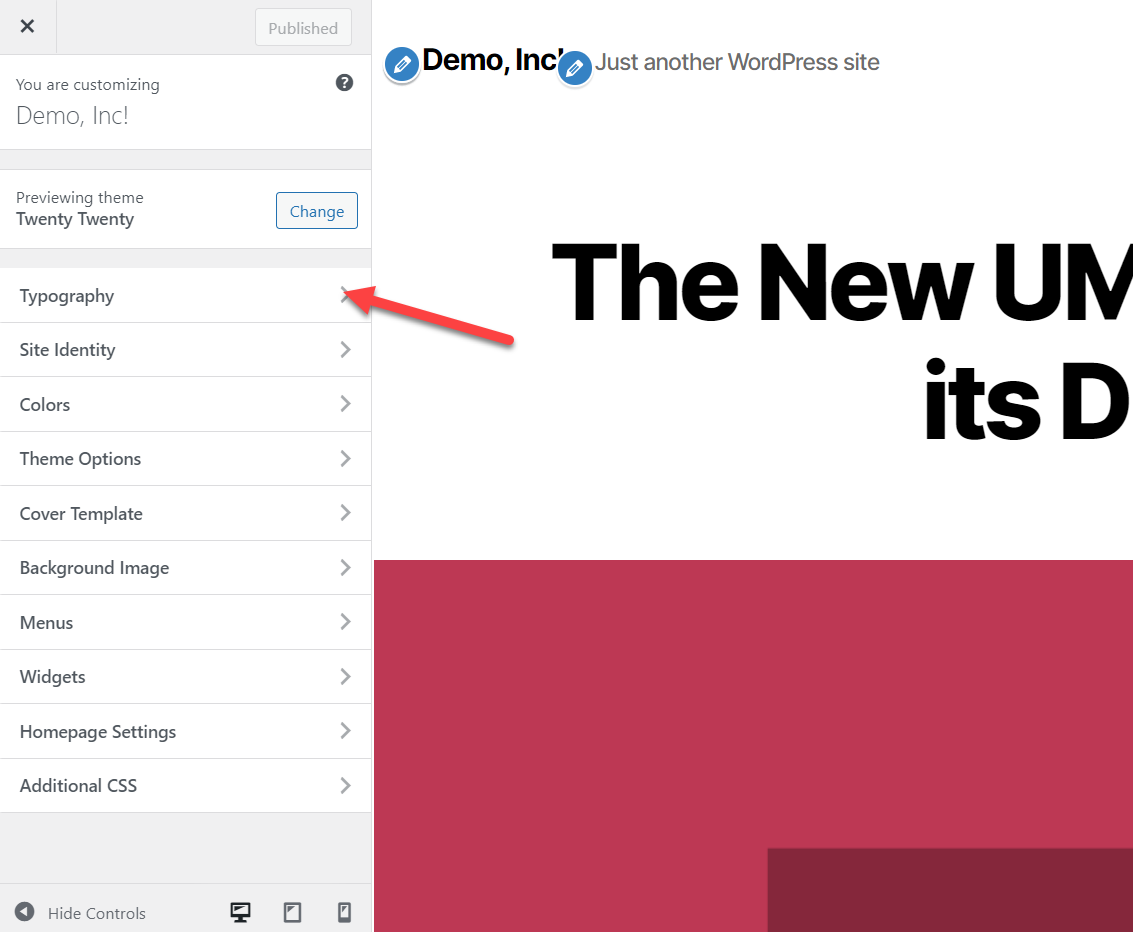
 เครดิต: www.coralnodes.com
เครดิต: www.coralnodes.comโดยไปที่ ลักษณะที่ปรากฏ > กำหนดเอง > ฟอนต์ คุณสามารถเปลี่ยนฟอนต์แบบกำหนดเองที่คุณใช้ เช่น ฐาน หรือส่วนหัว หากคุณต้องการกลับไปใช้แบบอักษรเริ่มต้นของธีม ให้คลิก X ข้างชื่อแบบอักษรที่กำหนดเอง

แบบอักษรที่จะใช้กับเทมเพลต WordPress แต่ละแบบจะถูกตั้งค่าเป็นค่าเริ่มต้น การเปลี่ยนแบบอักษรของไซต์ทั่วโลกจำเป็นต้องแก้ไข CSS ที่ใช้กับธีมที่ปรากฏขึ้น คำแนะนำใช้ได้กับธีม WordPress ใดๆ ที่มีอยู่ เนื่องจากธีม Twenty Twenty เป็นค่าเริ่มต้น หากต้องการใช้แบบอักษรบางแบบ คุณจะต้องเขียนโค้ดเพิ่มเติม ในการใช้ Google Fonts คุณต้องอ้างอิง API ที่อธิบายไว้ในโค้ด HTML ของคุณก่อน เว็บเบราว์เซอร์ทั้งหมด ไม่ว่าจะเก่าแค่ไหน มีแบบอักษร Web Safe ที่เหมาะสำหรับความเข้ากันได้ หากคุณไม่เห็นการ เปลี่ยนแปลงแบบอักษร คุณอาจต้องล้างแคชของเบราว์เซอร์
ฉันจะเปลี่ยนแบบอักษรใน WordPress Css ได้อย่างไร
ภายใต้ ลักษณะที่ปรากฏ ให้คลิกปุ่ม 'ตัวแก้ไข' เพื่อดูตัวแก้ไขธีมของคุณ คุณสามารถดูสไตล์ชีต CSS สำหรับธีมได้ที่ด้านล่างของหน้า สามารถกำหนดแบบอักษรได้ที่นี่ เพื่อให้ไซต์ของคุณมีความเกี่ยวข้องมากขึ้น คุณจะต้องใช้ แบบอักษร ที่แตกต่างกันสำหรับส่วนต่างๆ
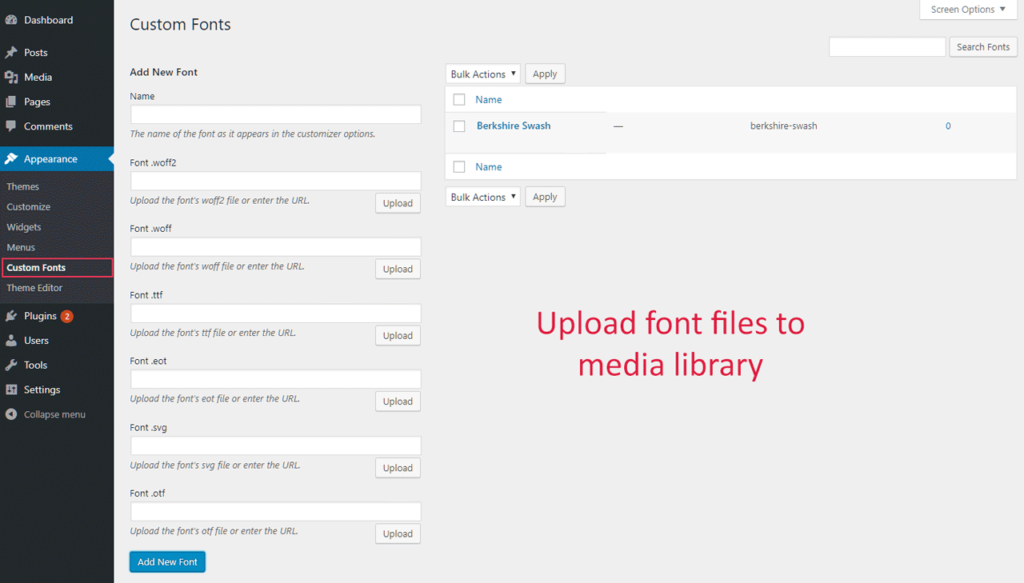
การอัปโหลดแบบอักษรไปยัง WordPress ของคุณ
หากคุณไม่มีฟอนต์ติดตั้งอยู่บนเซิร์ฟเวอร์ คุณสามารถดาวน์โหลดสำเนาและติดตั้งในไดเร็กทอรีเดียวกันกับไฟล์ WordPress ของคุณ คุณสามารถเข้าถึงไฟล์ฟอนต์ที่คุณดาวน์โหลดโดยลากไปที่บานหน้าต่างด้านขวาล่างของ FileZilla เมื่อคุณอัปโหลด คุณจะเห็นจุดเริ่มต้นของการอัปโหลด ไม่จำเป็นต้องรอนานหากต้องการดูในไดเร็กทอรี เมื่อเพิ่มแบบอักษรลงในไดเร็กทอรี WordPress แล้ว คุณสามารถเปิดใช้งานได้โดยเลือกจากแท็บลักษณะที่ปรากฏ ตอนนี้คุณต้องค้นหาแบบอักษรที่คุณเพิ่งอัปโหลดภายใต้ แท็บแบบอักษร จากนั้นคลิกปุ่มเปิดใช้งาน
ฉันจะจัดการแบบอักษรใน WordPress ได้อย่างไร
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเปลี่ยนและจัดการ การตั้งค่าแบบอักษร ได้โดยไปที่การตั้งค่า – แบบอักษรของ Google เมื่อคลิก ลักษณะที่ปรากฏ > ปรับแต่ง คุณสามารถปรับเปลี่ยนรูปแบบตัวอักษรของธีมของคุณได้อย่างรวดเร็ว
วิธีเปลี่ยนแบบอักษรบนบล็อกข้อความเดียว
เมื่อคุณเปิดตัวแก้ไขบล็อก ให้เลือกบล็อกที่คุณต้องการเปลี่ยน แล้วคลิกไอคอน "ขนาดแบบอักษร" คุณสามารถเปลี่ยนขนาดแบบอักษรของบล็อกข้อความเดียวได้ รายการแบบเลื่อนลงจะมีรายการแบบอักษร ในการเริ่มต้นใช้แบบอักษรที่คุณต้องการใช้ เพียงคลิก "ตกลง" และเลือก
วิธีการเปลี่ยนขนาดตัวอักษรใน WordPress Elementor
มีสองสามวิธีในการเปลี่ยนขนาดตัวอักษรใน WordPress Elementor วิธีแรกคือไปที่หน้า Elementor ในแผงผู้ดูแลระบบ WordPress และคลิกที่ปุ่มแก้ไขสำหรับองค์ประกอบ Elementor ที่คุณต้องการเปลี่ยนขนาดแบบอักษร ในตัวแก้ไข Elementor ให้คลิกที่ไอคอนการตั้งค่าสำหรับองค์ประกอบ จากนั้นคลิกที่แท็บขั้นสูง ในแท็บขั้นสูง คุณจะเห็นตัวเลือกในการเปลี่ยนขนาดแบบอักษร วิธีที่สองในการเปลี่ยนขนาดฟอนต์คือการเพิ่มคลาส CSS ที่กำหนดเองให้กับองค์ประกอบ ในแท็บขั้นสูง คุณจะเห็นตัวเลือกในการเพิ่มคลาส CSS ที่กำหนดเอง หลังจากที่คุณเพิ่มคลาส CSS แบบกำหนดเอง คุณสามารถเพิ่มโค้ด CSS ต่อไปนี้ในไฟล์ style.css ของธีม WordPress เพื่อเปลี่ยนขนาดฟอนต์:
.elementor-element-class {
ขนาดตัวอักษร: 20px;
}
การตั้งค่าแบบอักษรเริ่มต้นเป็นวิธีที่ยอดเยี่ยมในการรักษาความสม่ำเสมอในการแก้ไขและเร่งความเร็ว ลักษณะที่ปรากฏของแบบอักษรสามารถช่วยให้คุณกำหนดลำดับในการอ่านเนื้อหาได้ คุณจะได้เรียนรู้วิธีเปลี่ยนแบบอักษรเริ่มต้นใน Elementor สำหรับวิดเจ็ตหัวเรื่องและวิดเจ็ตตัวแก้ไขข้อความในบทความนี้ ขั้นตอนด้านล่างจะอธิบายวิธีการเปลี่ยนแบบอักษรเริ่มต้นในวิดเจ็ตส่วนหัวและเครื่องมือแก้ไขข้อความของ Elementor นอกจากสีข้อความ การพิมพ์ และการเว้นวรรคย่อหน้าแล้ว คุณยังสามารถตั้งค่าพารามิเตอร์อื่นๆ ได้หลากหลาย เพียงปิดแผงการตั้งค่าไซต์และใช้วิดเจ็ตหัวเรื่องเพื่อดูว่ามีอะไรเปลี่ยนแปลงบ้าง
วิธีเปลี่ยนรูปแบบตัวอักษรใน Elemento
โดยการเลือก *br คุณสามารถกำหนดค่ารูปแบบของวิดเจ็ตได้ ในส่วนการตั้งค่าวิดเจ็ต คุณสามารถเปลี่ยนขนาดแบบอักษร สี ครอบครัว และสไตล์ของ Elementor WordPress Page Builder คุณสามารถเปลี่ยนรูปแบบแบบอักษรทั้งหมดในโพสต์หรือหน้าของคุณได้ภายในบล็อกใดๆ เกี่ยวข้องกับฟังก์ชันวิดเจ็ต Elementor เป็นหลัก ไม่ใช่กับวิดเจ็ตเริ่มต้น เมนู และอื่นๆ หากไม่ได้ระบุไว้อย่างชัดเจนใน Elementor จะไม่รวมไว้ เมื่อต้องการแก้ไขปัญหานี้ คุณต้องตั้งค่าฟอนต์ Elementor เป็นค่าเริ่มต้น เพื่อให้การตั้งค่าตัวพิมพ์เปิดใช้งาน Elementor สามารถใช้ในการแก้ไข ไปที่หน้าที่ต้องการแล้วคลิกแก้ไขด้วย Elementor ในเมนูด้านบนเพื่อเริ่มแก้ไข คุณสามารถเปลี่ยนคำบรรยายของคุณได้โดยคลิกที่ข้อความตรงกลางหน้าจอ จากนั้นป้อนข้อมูลของคุณในหน้าต่างแก้ไขด้านซ้าย ลบข้อความของเทมเพลต และคลิกข้อความที่อยู่ตรงกลางหน้าจอ เมื่อคุณใช้ Elementor เพื่อแก้ไขหน้า องค์ประกอบบางอย่างอาจปรากฏไม่ถูกต้อง ขั้นตอนด้านล่างจะสอนวิธีใช้ฟอนต์ใน Elementor คุณสามารถเพิ่มแบบอักษรที่กำหนดเองใหม่ได้โดยไปที่แดชบอร์ดของ WordPress แล้วเลือกเพิ่มใหม่ คุณสามารถเพิ่มแบบอักษรใดก็ได้โดยการอัปโหลดชื่อแบบอักษรรวมทั้งไฟล์ WOFF, WOFF2, TTF, SVG หรือ EOT ขอแนะนำให้คุณอัปโหลดไฟล์แบบอักษรให้ได้มากที่สุดเพื่อให้แน่ใจว่าเว็บเบราว์เซอร์ทั้งหมดได้รับการสนับสนุน
WordPress เปลี่ยนขนาดตัวอักษรสำหรับมือถือ
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมที่คุณใช้และการตั้งค่าเฉพาะที่คุณเปิดใช้งาน อย่างไรก็ตาม โดยทั่วไป คุณสามารถเปลี่ยนขนาดแบบอักษรสำหรับอุปกรณ์เคลื่อนที่ได้โดยไปที่แท็บ "การตั้งค่า" ในแดชบอร์ด WordPress แล้วเลือกตัวเลือก "การอ่าน" จากที่นี่ คุณสามารถเปลี่ยนการตั้งค่า “ ขนาดแบบอักษรของอุปกรณ์พกพา ” เป็นค่าที่ต้องการ
เปลี่ยนขนาดตัวอักษรของหน้าจอมือถือของคุณ (ไม่รวม 9 โพสต์ในแผนภูมิด้านบน) โพสต์โดยผู้เขียนจะเผยแพร่ในวันที่ 29 เมษายน พ.ศ. 2564 ราเชลขวัญเป็นหนึ่งในแขกรับเชิญ ฉันจะทำให้ข้อความ H1 และ H2 เล็กลงบนอุปกรณ์มือถือเท่านั้นได้อย่างไร แม้ว่ามันจะมีขนาดเล็ก แต่ฉันก็ลองใช้กับ VW css
3 เคล็ดลับในการเลือกแบบอักษรที่เหมาะกับเว็บไซต์บนมือถือของคุณ
ต่อไปนี้คือเคล็ดลับบางประการเพื่อให้แน่ใจว่าแบบอักษรของคุณจะดูดีบนอุปกรณ์เคลื่อนที่: เลือกแบบอักษรที่เหมาะสมกับการอ่านบนหน้าจอขนาดเล็ก
ตรวจสอบให้แน่ใจว่าแบบอักษรของคุณอ่านง่ายในขนาดที่เล็ก
นี่คือแบบอักษรที่ปรับเปลี่ยนได้ง่าย
หากคุณกำลังใช้ธีม WordPress แบบกำหนดเอง คุณสามารถเปลี่ยนขนาดฟอนต์ได้ คุณยังเปลี่ยนขนาดแบบอักษรในเว็บไซต์บนอุปกรณ์เคลื่อนที่ได้โดยใช้โค้ด CSS
ปลั๊กอินขนาดตัวอักษร WordPress
ในส่วนการดูแลระบบ WordPress ให้ไปที่ Plugins คุณสามารถค้นหาตัวปรับขนาด แบบอักษร สำหรับการเข้าถึงได้โดยการค้นหาใน Google โดยคลิกที่ 'ติดตั้งทันที' คุณสามารถติดตั้งได้ คลิก 'เปิดใช้งาน' หลังจากติดตั้งปลั๊กอินเพื่อเปิดใช้งาน
ขนาดแบบอักษรของคุณอาจมีผลกระทบอย่างมากต่อการที่ผู้คนดูเว็บไซต์ของคุณ หากคุณเปลี่ยนขนาดฟอนต์ของ WordPress ผู้เข้าชมจะใช้เวลาดูเนื้อหาของคุณมากขึ้น ขนาดตัวอักษรใน WordPress สามารถเปลี่ยนแปลงได้หลายวิธี มี ฟังก์ชันขนาดตัวอักษร ในตัวแก้ไขบล็อก โดยใช้บล็อกหัวเรื่องหรือ HTML ที่กำหนดเอง คุณสามารถเปลี่ยนขนาดข้อความใน WordPress ได้อย่างง่ายดาย คุณสามารถทำสิ่งเดียวกันได้โดยใช้ปลั๊กอินเครื่องมือแก้ไขขั้นสูง ที่เมนูด้านซ้าย ให้เลือก Pages ซึ่งสามารถเข้าถึงได้โดยคลิกที่ New ในแดชบอร์ดของผู้ดูแลระบบ
คุณสามารถค้นหาชื่อบล็อกสำหรับย่อหน้าคลาสสิกได้โดยการค้นหา ไม่จำเป็นต้องเพิ่มตั้งแต่คุณเปิดใช้งานครั้งแรก คุณสามารถเปลี่ยนแบบอักษรใน WordPress ได้เหมือนกับที่คุณทำในสไตล์ Classic Editor จากที่นี่ การใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ใน Google Chrome จะช่วยให้คุณระบุองค์ประกอบเฉพาะที่คุณต้องการแก้ไข ผู้เข้าชมสามารถระบุแบบอักษรที่ต้องการใช้โดยใช้วิดเจ็ตแถบด้านข้าง ซึ่งช่วยให้พวกเขาเลือก แบบอักษรที่เล็กกว่าหรือใหญ่กว่า ได้ตามความต้องการ ด้วยการใช้ Font Resizer คุณสามารถปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณและอนุญาตให้ผู้เยี่ยมชมเปลี่ยนขนาดฟอนต์ได้
วิธีเปลี่ยนแบบอักษรในโพสต์ของคุณ
หากต้องการเปลี่ยนแบบอักษรของโพสต์ใดๆ ของคุณ ให้ไปที่การตั้งค่า แล้วมองหาแท็บการจัดรูปแบบ ในหน้าจอถัดไป มีส่วนสำหรับฟอนต์ หากต้องการใช้ฟอนต์แบบกำหนดเอง ตรวจสอบให้แน่ใจว่าได้เปิดใช้งาน ตัวเลือก ใช้ฟอนต์แบบกำหนดเอง แล้วเลือกฟอนต์ที่คุณต้องการ
