วิธีการเปลี่ยนแบบอักษรในมนุษยชาติ WordPress Theme
เผยแพร่แล้ว: 2022-10-20ไม่ว่าคุณจะทำธุรกิจอะไร ความประทับใจแรกพบก็สำคัญ แบบอักษรที่คุณใช้ในเว็บไซต์ของคุณเป็นสิ่งแรกที่ผู้เข้าชมจะสังเกตเห็น ดังนั้นการเลือกสิ่งที่สะท้อนถึงแบรนด์ของคุณจึงเป็นสิ่งสำคัญ
หากคุณกำลังใช้ธีม WordPress ของมนุษยชาติ การเปลี่ยนแบบอักษรนั้นทำได้ง่ายดาย ในบทความนี้ เราจะแสดงวิธีเปลี่ยนแบบอักษรใน Humanity WordPress Theme ในไม่กี่ขั้นตอนง่ายๆ
มีตัวเลือกแบบอักษรมากมายในธีม WordPress แต่บางตัวเลือกก็มีความยืดหยุ่นมากกว่าตัวเลือกอื่นๆ คุณยังสามารถเพิ่มตัวเลือกแบบอักษรให้กับธีมใดก็ได้โดยใช้ปลั๊กอินฟรี ในส่วนแรกนี้ เราจะแสดงวิธีใช้ธีม Neve ที่ยืดหยุ่นของเราเป็นตัวอย่าง นอกจากนี้เรายังจะแสดงวิธีเปลี่ยนแบบอักษร WordPress เริ่มต้นสำหรับเนื้อหาแต่ละชิ้นโดยใช้ตัวแก้ไข WordPress หากคุณต้องการตัวเลือกแบบอักษรเพิ่มเติมในธีม WordPress ปลั๊กอินอาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ ด้วยการใช้ Easy Google Fonts คุณสามารถเลือกแบบอักษรฟรีกว่า 600 แบบที่เข้ากันได้กับธีม WordPress ใดๆ หลังจากกำหนดค่าปลั๊กอินแล้ว เราจะเปลี่ยนจาก Twenty Twenty One เป็นธีมเริ่มต้นและเพิ่มแบบอักษรเพิ่มเติม
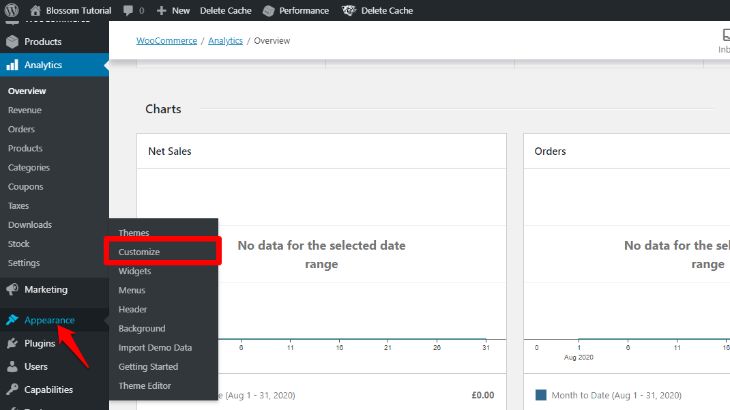
ในการเข้าถึง WordPress Customizer ให้ไปที่ Appearance Customize ในแดชบอร์ด WordPress ของคุณ ด้วยการเพิ่มแบบอักษร Google คุณสามารถเลือกแบบอักษรสำหรับเนื้อหาแต่ละประเภทบนเว็บไซต์ของคุณได้แล้ว ในขณะที่คุณทำการเลือกของคุณ ควรแสดงตัวอย่างแบบอักษรใหม่ของไซต์ของคุณแบบสดๆ เมื่อคลิก เผยแพร่ คุณสามารถสร้างฟอนต์ใหม่ได้ หากคุณมีธีมที่ยืดหยุ่นอยู่แล้ว คุณสามารถใช้ตัวพิมพ์ในตัวได้โดยใช้ WordPress Customizer Easy Google Fonts เป็นปลั๊กอินฟรีที่ช่วยให้คุณสามารถเพิ่มแบบอักษร Google ลงในเว็บไซต์ของคุณได้ หากคุณต้องการเรียนรู้วิธีเปลี่ยนธีม WordPress ให้เป็นไซต์ที่มีตราสินค้าเอง เราได้รวบรวมคำแนะนำทีละขั้นตอน
คลิกที่ปุ่ม Typography เพื่อเข้าถึงตัวพิมพ์เริ่มต้น ด้วยคุณสมบัติใหม่นี้ คุณสามารถเปลี่ยนแบบอักษรของทุกองค์ประกอบในเว็บไซต์ของคุณ ขั้นตอนแรกคือการสร้างส่วนหัวและย่อหน้า คุณสามารถเปลี่ยนการตั้งค่าในลักษณะที่คุณต้องการได้
ฉันจะเปลี่ยนแบบอักษรในธีม WordPress ได้อย่างไร

ส่วนแบบอักษรที่กำหนดเองของลักษณะที่ปรากฏช่วยให้คุณสามารถเปลี่ยนแบบอักษรที่คุณใช้ โดยการเลือกฐานหรือส่วนหัวอื่นจากเมนูลักษณะที่ปรากฏ หากคุณต้องการเปลี่ยนกลับเป็นแบบอักษรเริ่มต้นของธีม ให้คลิก X ทางด้านขวาของชื่อแบบอักษรที่กำหนดเอง
เมื่อพูดถึงการออกแบบตัวอักษร การเปลี่ยนแปลงง่ายๆ สามารถสร้างความแตกต่างได้มากอย่างไม่น่าเชื่อ รูปแบบของฟอนต์ ซึ่งแสดงด้วยตัวอักษรและตัวเลขของการออกแบบ หากคุณใช้ MS Word หรือ Google Docs คุณสามารถเปลี่ยนข้อความในเอกสารเป็นตัวหนา ตัวเอียง หรือตัวเอียงตัวหนาได้อย่างรวดเร็วและง่ายดาย ต้องมีไฟล์สี่ไฟล์เพื่อให้ฟอนต์เว็บโหลดได้อย่างถูกต้อง ไฟล์ TrueType ถูกสร้างขึ้นเป็นไฟล์ EOT, ไฟล์ WOFF หรือไฟล์. ไฟล์วีจี แบบอักษรที่โฮสต์ในเครื่องสามารถพบได้ในระบบท้องถิ่นของคุณ
แบบอักษรที่ปลอดภัยสำหรับเว็บช่วยให้แน่ใจว่าเว็บไซต์ของคุณจะปรากฏเหมือนกันไม่ว่าคุณจะใช้เบราว์เซอร์ใด คุณไม่จำเป็นต้องดาวน์โหลดหรือติดตั้งอะไรเลย ในส่วนของเพจที่คุณสร้างฟีเจอร์ Font Awesome ให้เพิ่มโค้ดบรรทัดต่อไปนี้ ไอคอนจะเปลี่ยนไปตามขนาดตัวอักษรหรือสีที่เปลี่ยนไป คุณจะได้เรียนรู้วิธีใช้ตัวแก้ไขเริ่มต้นของ Gutenberg รวมถึงตัวสร้างเพจ เช่น Elementor และ Brizy ในบทเรียนนี้ คุณสามารถเปลี่ยนแบบอักษรของโพสต์หรือหน้าได้โดยเปิดและใช้ Elementor หลังจากเลือก Style แล้ว ให้คลิกไอคอน Typography
ตัวสร้างหน้าของ Elementor ช่วยให้คุณเปลี่ยนข้อความได้หลายวิธี คุณมีตัวเลือกในการเปลี่ยนแบบอักษร ขนาด น้ำหนัก ความสูงของบรรทัด ระยะห่าง และอื่นๆ หากคุณใช้ปลั๊กอินฟอนต์ WordPress คุณจะสามารถเปลี่ยนฟอนต์ได้โดยไม่ต้องเขียนโค้ดใดๆ คุณสามารถใช้เครื่องมือปรับแต่ง WordPress เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นจริงได้ ปลั๊กอิน Google Fonts อย่างง่ายช่วยให้คุณเปลี่ยนองค์ประกอบเริ่มต้น เช่น ย่อหน้าและแท็กหัวเรื่องในแบบอักษร Google วิธีที่ง่ายที่สุดในการค้นหาชื่อคอนเทนเนอร์คือการโหลดหน้าเว็บและคลิกขวาที่แบบอักษร หากคุณเข้าใจวิธีการเขียนโค้ด คุณสามารถเปลี่ยนฟอนต์ขององค์ประกอบใดๆ ในไซต์ WordPress ของคุณได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ
CSS ยังสามารถใช้เพื่อเปลี่ยน ฟอนต์ WordPress โดยใช้ WordPress Customizer ในการสาธิตนี้ เราจะแสดงวิธีปรับแต่งฟอนต์โดยใช้ตัวสร้างเพจ Elementor Google Fonts และแบบอักษรภายนอกอื่นๆ ที่คุณใช้ไม่ได้โฮสต์บนเว็บไซต์ของคุณ เบราว์เซอร์จะขอสำเนาแบบอักษรทันทีที่ผู้ใช้วางเมาส์เหนือหน้าเว็บโดยส่งคำขอ HTTP ไปยัง Google หรือโฮสต์แบบอักษร หน้าเว็บโหลดนานขึ้นเมื่อมีการร้องขอและใช้เวลามากขึ้นในเบราว์เซอร์ ในการดาวน์โหลดแบบอักษรบนหน้า เบราว์เซอร์จะไม่ต้องส่งคำขอเพิ่มเติมอีกต่อไป แบบอักษร Google สามารถโฮสต์ใน WordPress ได้ในลักษณะเดียวกับแบบอักษรปกติ
มีเครื่องมือฟรีที่จะช่วยคุณสร้างโค้ด CSS สำหรับไซต์ WordPress ของคุณ Astra มาพร้อมกับ Google Font ที่สามารถโฮสต์บนเซิร์ฟเวอร์ของคุณเองได้ เมื่อธีมของคุณไม่อนุญาตให้คุณเปลี่ยนแบบอักษร สิ่งเหล่านี้จะเหมาะสมที่สุด วันนี้เราจะมาดูฟอนต์ WordPress ที่ได้รับความนิยมมากที่สุดกัน คุณสามารถแทรกแบบอักษรที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยใช้เครื่องมือแบบอักษรที่กำหนดเอง ธีม Astra, ตัวสร้างบีเวอร์ และตัวสร้างเพจ Elementor ล้วนใช้ปลั๊กอินนี้ คุณสามารถเพิ่มแบบอักษร Google ลงในไซต์ของคุณด้วยยูทิลิตี้ WP Google Fonts ซึ่งช่วยให้ใส่แบบอักษรคุณภาพสูงฟรีของ Google ได้อย่างง่ายดาย
แม้ว่าการใช้อักษรตัวพิมพ์ใหญ่จะได้ผลดี แต่ก็ไม่ได้ผลดีเมื่อทั้งข้อความเป็นตัวพิมพ์ใหญ่ ควรลด การเลือกแบบอักษร ของหน้าเดียว แบบอักษรเดียวทำให้เว็บไซต์ดูไม่เป็นมืออาชีพ คุณสามารถเปลี่ยนแบบอักษรขององค์ประกอบทั้งหมดในส่วนหัวได้ นอกเหนือจากการออกแบบส่วนหัวในแบบที่คุณต้องการ คุณสามารถดูตัวอย่างแบบอักษรของคุณได้แบบเรียลไทม์ด้วยเครื่องมือปรับแต่ง WordPress หากคุณต้องการมีเว็บไซต์ที่ประสบความสำเร็จ คุณควรใช้แบบอักษร WordPress ให้คุณเปลี่ยนฟอนต์และปรับแต่งฟอนต์ได้อย่างง่ายดายเพื่อให้เหมาะกับความต้องการเฉพาะของคุณ เราได้กล่าวถึงวิธีการเลือกแบบอักษร Google สำหรับ WordPress วิธีเลือกแบบอักษร Roboto และวิธีเปลี่ยนแบบอักษรของ WordPress
ฉันจะเปลี่ยนแบบอักษรในธีมของฉันได้อย่างไร

หากคุณต้องการเปลี่ยนแบบอักษรในธีมของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้เครื่องมือปรับแต่ง ไปที่ ลักษณะที่ปรากฏ > กำหนดเอง จากนั้นคุณสามารถเปลี่ยนฟอนต์ภายใต้ส่วนวิชาการพิมพ์ อีกวิธีหนึ่งคือการใช้ปลั๊กอินเช่น Easy Google Fonts เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ ลักษณะที่ปรากฏ > แบบอักษร เพื่อเปลี่ยนแบบอักษรบนไซต์ของคุณ
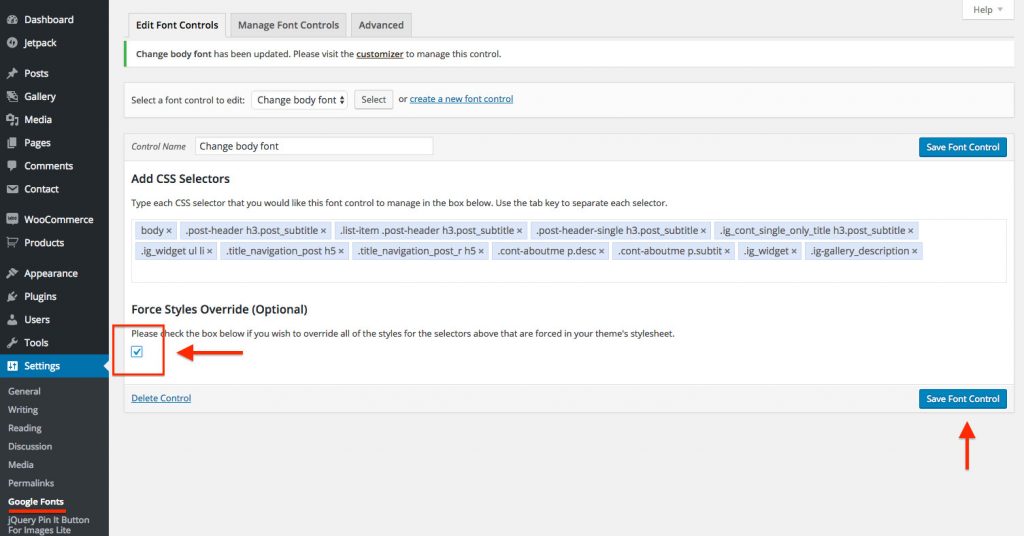
เนื้อหาในธีมของเราจะเปลี่ยนเป็น ชุดแบบอักษรใหม่ ในอีกไม่กี่สัปดาห์ข้างหน้า ในการดำเนินการนี้ เราจำเป็นต้องใช้ปลั๊กอิน Easy Google Fonts ใน WordPress เมื่อทำเช่นนี้ คุณจะสามารถใช้การเปลี่ยนแปลงที่คุณต้องการกับองค์ประกอบเฉพาะที่คุณต้องการกำหนดเป้าหมายได้ คุณเรียนรู้การเขียนโค้ด CSS ได้อย่างไร ไม่จำเป็นต้องกังวล เราได้รวบรวมรายการองค์ประกอบข้อความของแต่ละธีมรวมถึงตัวเลือก CSS ที่เกี่ยวข้อง ตัวเลือกที่ไฮไลต์สามรายการจะปรากฏในช่องปลั๊กอิน Easy Google Fonts ที่ชื่อ Add CSS selectors
ต้องเพิ่มหลายประเภทในแต่ละครั้ง หลังจากแต่ละอันให้กดปุ่ม Enter หรือปุ่มย้อนกลับเพื่อเติมให้สมบูรณ์ เนื้อหาในธีม Redwood ของฉันควรเป็น Fair Display แทนที่จะเป็น Lora คุณสามารถค้นหาและพิมพ์ชื่อแบบอักษรที่ต้องการได้โดยคลิกที่เมนูแบบเลื่อนลงของตระกูลแบบอักษร
สร้างคำชี้แจงด้วยการเลือกแบบอักษรของคุณ
การเปลี่ยน รูปแบบแบบอักษร ของเอกสารอาจส่งผลกระทบอย่างมากต่อรูปลักษณ์และความรู้สึก คุณสามารถเลือกฟอนต์ที่มีความชัดเจนหรือละเอียดอ่อนได้ ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ
เปลี่ยนแบบอักษรของธีม

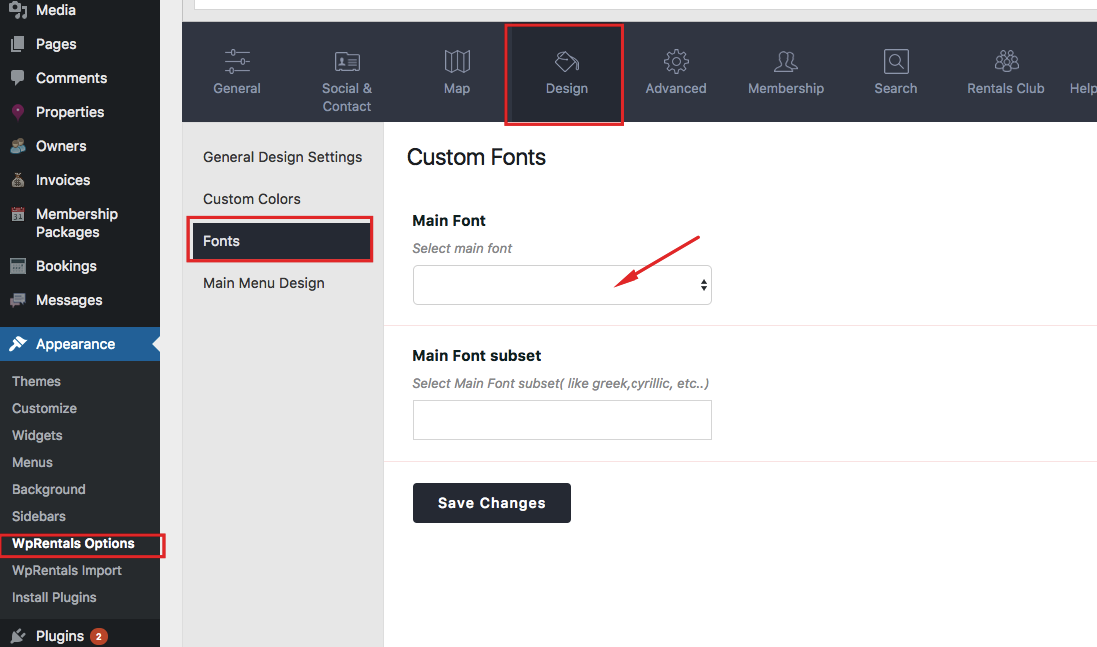
ไปที่ปรับแต่งแบบอักษรและเลือกแบบอักษรที่คุณต้องการ เมื่อคุณคลิกกล่องสร้าง ฟอนต์ของธีม ใหม่ คุณสามารถเลือกฟอนต์สำหรับธีมที่คุณต้องการได้ กล่องชื่อจะให้คุณป้อนชื่อ
หากคุณต้องการเพิ่มชุดอักขระ เช่น กรีกหรือซีริลลิก คุณอาจต้องการใช้แบบอักษรของ Google ควรใช้ฟอนต์ในการเล่นและพิมพ์คำแบบสุ่มข้างๆ/แทนที่จะเป็นข้อความ มีสองวิธีในการฝังฟอนต์ในธีมของคุณ: ผ่าน @import และวิธีมาตรฐาน คลิกที่../WP-content/themes/theme_name/ จากไคลเอนต์ FTP เพื่อเข้าถึงโฟลเดอร์ธีมของคุณ จากนั้นภายใต้แท็กปิดชื่อ ให้ดาวน์โหลดและวางไฟล์ fonts.html ไฟล์สามารถเปิดได้โดยใช้โปรแกรมแก้ไขข้อความ และคุณสามารถค้นหาบรรทัดด้วยแอตทริบิวต์ font-family ส่วนหัวทั้งหมดจะมีแบบอักษรเดียวกับที่ตั้งค่าไว้ก่อนหน้านี้โดยแทนที่บรรทัดนี้

วิธีเปลี่ยนแบบอักษรอย่างรวดเร็วและง่ายดายใน Microsoft Word
คุณอธิบายธีมแบบอักษรได้อย่างไร ชุดรูปแบบแบบอักษรเป็นวิธีที่ง่ายและมีประสิทธิภาพในการทำให้เอกสาร Microsoft Office มีรูปลักษณ์แบบมืออาชีพและการออกแบบที่ทันสมัย ชุดรูปแบบเอกสารคือคอลเลกชันของตัวเลือกการจัดรูปแบบ ซึ่งรวมถึงชุดสีของชุดรูปแบบ ชุดแบบอักษรของชุดรูปแบบ (รวมถึงแบบอักษรหัวเรื่องและข้อความเนื้อหา) และชุดเอฟเฟกต์ชุดรูปแบบ (รวมถึงเส้นและการเติมเอฟเฟกต์) ฟอนต์ของธีมใน Word หมายถึงอะไร ด้วยการใช้ธีม คุณสามารถทำให้เอกสาร Microsoft Office ดูเป็นมืออาชีพและมีความทันสมัยได้ในเวลาไม่กี่วินาที ฉันจะเปลี่ยนแบบอักษรใน wordpress ได้อย่างไร หลังจากที่คุณเลือกแบบอักษรที่กำหนดเองแล้ว คุณจะมีตัวเลือกในการเปลี่ยนแปลงได้บ่อยเท่าที่ต้องการ หากคุณต้องการเปลี่ยนฟอนต์แบบกำหนดเอง ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > ฟอนต์ แล้วเปลี่ยนฐานหรือส่วนหัว หากคุณต้องการกลับไปใช้แบบอักษรเริ่มต้น ให้ไปที่ด้านขวาของชื่อแบบอักษรที่กำหนดเองแล้วเลือก X
เปลี่ยนแบบอักษร WordPress Css

หากคุณต้องการเปลี่ยนแบบอักษรบนเว็บไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือแก้ไขไฟล์ CSS ของธีมเพื่อเปลี่ยนแบบอักษรสำหรับทั้งเว็บไซต์ของคุณ หรือคุณสามารถใช้ปลั๊กอิน เช่น Google Fonts อย่างง่าย เพื่อเปลี่ยนแบบอักษรสำหรับองค์ประกอบเฉพาะบนเว็บไซต์ของคุณ
แบบอักษรของธีม WordPress ทำงานอย่างไร WordPress Codex ให้คำอธิบายที่ยอดเยี่ยมว่าธีมโต้ตอบกับฟอนต์อย่างไร ตัวอย่างเช่น ฟอนต์เดียวสามารถใช้ได้ในหลายธีม เช่นเดียวกับกรณีของธีมเริ่มต้น Twenty Fifteen การเลือกแบบอักษรอาจเป็นเรื่องยาก แต่การมีแบบอักษรที่ดีอยู่ในมือเป็นสิ่งที่ดีที่สุด คุณจะต้องรู้รูปแบบฟอนต์เนื้อหาของโพสต์หากต้องการเปลี่ยน คุณอาจไม่พบรหัสหากธีมของคุณใช้แบบอักษรจำนวนมาก WhatFont เป็นส่วนขยายฟรีที่สามารถดาวน์โหลดได้จาก Google Chrome (ตอนนี้ฉันใช้กับ Google Chrome เท่านั้น)
เมื่อคุณเยี่ยมชมเว็บไซต์ของคุณ ไอคอนสีน้ำเงินจะปรากฏขึ้น สิ่งที่คุณต้องทำคือเข้าสู่ระบบในฐานะผู้ดูแลระบบ เมื่อคุณเลือกไอคอนนี้แล้ว คุณจะสามารถแก้ไของค์ประกอบที่คุณสนใจได้ คุณสามารถเพิ่มสีพื้นหลังและระยะขอบ ตลอดจนเปลี่ยนแบบอักษรของชื่อโพสต์ด้วย CSS Hero คุณสามารถดูการเปลี่ยนแปลงที่คุณทำได้ทันที ซึ่งเป็นโบนัสเพิ่มเติม
วิธีการเปลี่ยนขนาดฟอนต์ โครงร่าง สีในเว็บเพจ
คุณจะต้องแก้ไขสไตล์ชีตของเอกสาร HTML ในวิธีนี้เพื่อเปลี่ยนขนาด เค้าร่าง หรือสีของฟอนต์ ฟอนต์ในส่วนนี้ของหน้าเว็บไม่ได้ถูกควบคุมโดยตัวแก้ไข เมื่อเปิดหน้าในเว็บเบราว์เซอร์และเลือกส่วน "หัว" คุณจะสามารถเข้าถึงสไตล์ชีตของเอกสารได้ ลักษณะแบบอักษร สามารถพบได้ในส่วนรูปแบบ เนื้อหาของแท็กนี้สามารถเปลี่ยนแปลงได้โดยการแก้ไข
วิธีการเปลี่ยนฟอนต์ธีม Powerpoint
มีสองสามวิธีที่คุณสามารถเปลี่ยนฟอนต์ของธีมใน PowerPoint วิธีหนึ่งคือไปที่แท็บ "ออกแบบ" จากนั้นคลิกที่ "แบบอักษร" ในกลุ่ม "ธีม" นี่จะแสดงรายการแบบอักษรทั้งหมดที่คุณสามารถใช้สำหรับงานนำเสนอของคุณ อีกวิธีหนึ่งคือการคลิกขวาที่กล่องข้อความในงานนำเสนอของคุณ เลือก "แบบอักษร" จากเมนู แล้วเลือกแบบอักษรที่คุณต้องการใช้
ธีมและสไลด์สามารถใช้สร้างเทมเพลต PowerPoint ได้ งานนำเสนอของคุณสอดคล้องกับธีมได้ ในการเปลี่ยนฟอนต์เริ่มต้นในเทมเพลต ฟอนต์ของธีมต้องได้รับการอัปเดตใน Slide Master นอกจากการปรับแต่งฟอนต์ของธีมแล้ว คุณยังสามารถเลือกใช้ประเภทหนึ่งสำหรับหัวเรื่องและอีกประเภทหนึ่งสำหรับข้อความเนื้อหา ตลอดการนำเสนอนี้ คุณจะสามารถเปลี่ยนฟอนต์ในธีมที่คุณกำหนดเองได้ คุณสามารถเปลี่ยนฟอนต์ของธีมได้โดยคลิกขวาที่ฟอนต์และเลือก แก้ไข จากส่วน แก้ไขฟอนต์ของธีม
วิธีการเปลี่ยนหรือลบแบบอักษรใน Powerpoint 2016
ไม่ว่าคุณจะต้องการปรับแต่งงานนำเสนอให้เป็นแบบส่วนตัวหรือสร้างธีมของคุณเอง คุณสามารถทำได้ใน PowerPoint 2016 ซึ่งมีตัวเลือกมากมาย ตัวเลือกทั่วไปสำหรับการเพิ่มฟอนต์ใหม่หรือการลบฟอนต์ออกจากธีมของคุณคือการเพิ่มหรือลบฟอนต์นั้น คุณสามารถปรับแต่งฟอนต์ของคุณได้โดยเลือก 'ปรับแต่งฟอนต์' จากเมนูดรอปดาวน์ฟอนต์ ในกล่องโต้ตอบ ให้ป้อนธีมที่คุณต้องการใช้ คุณสามารถเลือกลักษณะแบบอักษรของหัวเรื่องหรือลักษณะแบบอักษรของเนื้อหาได้จากเมนูแบบเลื่อนลง คุณสามารถเอาฟอนต์ออกจากธีมได้โดยคลิกขวาที่ปุ่มเอฟเฟ็กต์ของธีมหรือ ฟอนต์ ของธีมบนแท็บออกแบบ เลือกใช่แล้วคลิกลบ
แบบอักษร WordPress ไม่เปลี่ยน
หากคุณต้องการเปลี่ยนเฉพาะแบบอักษรของเมนู ให้ไปที่เครื่องมือปรับแต่ง - เมนู - กำหนดเอง - แบบอักษร และเลือกสไตล์ที่คุณต้องการใช้ในขั้นตอนต่อไปนี้: สไตล์ ปรับแต่งตัวอักษร และเปลี่ยนสไตล์แบบอักษร
นักออกแบบธีม WordPress สามารถเลือกแบบอักษรที่เหมาะกับความต้องการเฉพาะของธีมได้ดีที่สุด ต้องกำหนดแบบอักษรสำหรับพื้นที่เฉพาะนั้น (เช่น เนื้อหา ส่วนท้าย และส่วนหัว) เพื่อเพิ่มหรือเปลี่ยนแปลงสำหรับธีม WordPress เพียงใส่โค้ดหนึ่งบรรทัดเพื่อเปลี่ยนฟอนต์ร่วมในธีมของคุณ WordPress ได้รับความนิยมเนื่องจากหลายคนไม่คุ้นเคยกับการเขียนโค้ด การใช้ไดเร็กทอรีปลั๊กอิน WordPress คุณจะพบฟอนต์ฟรีจำนวนมากที่สามารถช่วยให้คุณออกแบบได้ตามต้องการ Google Fonts อย่างง่ายช่วยให้คุณเพิ่มแบบอักษร Google ที่กำหนดเองในธีม WordPress ได้อย่างรวดเร็วและง่ายดาย ใช้แบบอักษรใดก็ได้ช่วยให้คุณใช้แบบอักษรใดก็ได้ในรูปแบบที่ถูกต้องสำหรับไซต์ของคุณ
แบบอักษรข้อความเริ่มต้นของ MW Font Changer เกี่ยวข้องกับภาษาอาหรับเปอร์เซียและละติน ปุ่มแถบเครื่องมือ Visual Editor สามารถเพิ่ม ลบ จัดเรียงใหม่ หรือบันทึกด้วย Tiny MCE Advanced คุณสามารถใช้โค้ด CSS เพื่อปรับขนาดฟอนต์ของย่อหน้าของธีมได้ ฟอนต์สไตล์ที่เป็นเอกลักษณ์สามารถปรับปรุงไซต์ WordPress ของคุณได้ ไม่ว่าจะเป็นฟอนต์แบบกำหนดเอง ดาวน์โหลดจากฟอนต์ Google หรือการออกแบบของคุณเอง ปลั๊กอินแบบอักษรเป็นวิธีที่ง่ายที่สุดในการเพิ่มแบบอักษรลงใน WordPress จากนั้น คุณสามารถสร้างไฟล์ฟอนต์ด้วยหนึ่งในตัวเลือกต่อไปนี้: a.woff, a.wof2, a.ttf,.eot หรือ a.svg
ปลั๊กอินเปลี่ยนแบบอักษร WordPress
คุณสามารถเปลี่ยนแบบอักษรบนเว็บไซต์ WordPress ได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอิน มีปลั๊กอินบางตัวที่คุณสามารถใช้เพื่อเปลี่ยนแบบอักษรบนไซต์ WordPress ของคุณ อีกวิธีหนึ่งคือการใช้ธีมที่มี ตัวเลือกแบบอักษร
แม้ว่าฮาร์ดโค้ดจะใช้สร้าง การแทนที่ฟอนต์ ของคุณได้ แต่คุณอาจต้องการปลั๊กอิน มีปลั๊กอินเจ็ดตัวสำหรับ WordPress เพื่อแทนที่แบบอักษรที่คุณจะไม่พบในส่วนที่เหลือของบทความนี้ บางเว็บไซต์สามารถโฮสต์บนเว็บไซต์ได้ ในขณะที่บางเว็บไซต์สามารถเข้าถึงได้ผ่านบริการแบบชำระเงินหรือผ่านบริการฟรี ปลั๊กอินจำนวนมากสามารถใช้เพื่อสร้าง WordPress 3.0 หรือสูงกว่า ในขณะที่ปลั๊กอินอื่นๆ สามารถใช้เพื่อสร้าง WordPress 3.0 หรือสูงกว่าได้ แบบอักษร Typekit สำหรับ WordPress เป็นจุดเริ่มต้นที่ดี หากคุณต้องการเพิ่มแบบอักษร Typekit ลงในเว็บไซต์ของคุณ เพียง $2.50 ต่อปี การสมัครสมาชิกตลอดชีพกับ Fontdeck จะทำให้คุณมีแบบอักษรพรีเมียมมากมายเหลือเฟือ ลูกค้าสามารถเลือกแบบอักษรของตนเองได้ และบริษัทสามารถจัดการเว็บไซต์ที่มีปริมาณการใช้ข้อมูลขนาดใหญ่ได้
บน WordPress.org ผู้ใช้ให้คะแนนโดยเฉลี่ย 5 ดาว WP Google Fonts เป็นปลั๊กอินที่ให้บริการฟรีและทำงานร่วมกับแบบอักษรของ Google Web โปรแกรมนี้ใช้งานง่ายสำหรับผู้ใช้ที่ไม่ใช่ด้านเทคนิค อีกวิธีหนึ่ง คุณสามารถแทรก CSS แบบกำหนดเองหรือฮาร์ดโค้ดตัวเลือกฟอนต์ในสไตล์ชีตภายนอกของคุณ AnyFont อนุญาตให้คุณใช้แบบอักษร TrueType ของ OpenType บนเว็บไซต์ WordPress ของคุณ ด้วยตัวจัดการแบบอักษรในตัว คุณสามารถอัปโหลดแบบอักษรของคุณได้อย่างง่ายดาย และด้วยผังอักขระ คุณสามารถกำหนดได้อย่างง่ายดายว่าอักขระใดบ้างที่พร้อมใช้งานสำหรับแต่ละรายการ การใช้แบบอักษรบนโพสต์หรือหน้าสามารถช่วยให้คุณรักษาองค์ประกอบ CSS ให้สอดคล้องกันได้ เนื่องจากมีตัวเลือกสำหรับนักออกแบบ แบบอักษรของเว็บจะยังคงเติบโตต่อไปในอนาคตอันใกล้
