จะเปลี่ยนแบบอักษรใน WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2021-12-31การเลือกแบบอักษรถือเป็นรายละเอียดเล็กน้อย แต่เป็นสิ่งสำคัญในการออกแบบเว็บและเอกลักษณ์ของแบรนด์ กระบวนการเปลี่ยนฟอนต์ใน WordPress นั้นไม่ง่ายอย่างที่คุณคิด เนื่องจากมันได้รับผลกระทบโดยตรงจากธีม WordPress ของคุณ ในบทความนี้ เราจะอธิบายความสำคัญของการเลือกแบบอักษรในการออกแบบเว็บและนำเสนอวิธีการเปลี่ยนแบบอักษรใน WordPress
- ทำไมการเลือกแบบอักษรจึงมีความสำคัญในการออกแบบเว็บ
- ช่วยสร้างโทนและความรู้สึกให้กับแบรนด์ของคุณ
- ช่วยดึงดูดผู้ชมของคุณ
- ช่วยให้คุณเชื่อมต่อกับผู้ชมคนอื่นๆ
- มันสร้างลำดับชั้นข้อมูลที่แตกต่าง
- มอบประสบการณ์ผู้ใช้ที่ใช้งานง่ายยิ่งขึ้น
- ช่วยสร้างแบรนด์ที่เหนียวแน่นในช่องทางต่างๆ
- มันสร้างการรับรู้แบรนด์
- วิธีการเปลี่ยนแบบอักษรใน WordPress?
- #วิธีที่ 1: ตรวจสอบตัวเลือกแบบอักษรของตัวสร้างธีมหรือเพจของคุณ
- #วิธีที่ 2: ใช้ปลั๊กอินแบบอักษร WordPress
- Google Fonts อย่างง่าย
- WP Google Fonts
- ใช้แบบอักษรใดก็ได้
- #วิธีที่ 3: เพิ่มแบบอักษรที่กำหนดเอง
- บทสรุป
ทำไมการเลือกแบบอักษรจึงมีความสำคัญในการออกแบบเว็บ
มีสาเหตุหลายประการที่คุณควรใส่ใจกับการเลือกแบบอักษร เหตุผลที่เน้นมากที่สุดบางส่วนมีการกล่าวถึงด้านล่าง:
ช่วยสร้างโทนและความรู้สึกให้กับแบรนด์ของคุณ
น้ำเสียงและความรู้สึกของแบรนด์ของคุณไม่ได้ถูกกำหนดโดยปัจจัยเดียว ความประทับใจโดยรวมของผู้ใช้เกิดจากการรวมองค์ประกอบหลายอย่างเข้าด้วยกัน การพิมพ์มีความสำคัญในเรื่องนี้เนื่องจากจะโต้ตอบกับสีของแบรนด์ รูปภาพ การเขียนคำโฆษณา และองค์ประกอบการออกแบบอื่นๆ เพื่อสร้างความประทับใจโดยรวม
ช่วยดึงดูดผู้ชมของคุณ
การพิมพ์จะทำให้ผู้ใช้ดื่มด่ำกับประสบการณ์บนเว็บและช่วยเน้นย้ำถึงความสำคัญของข้อความของคุณ ซึ่งอาจรวมถึงการใช้แบบอักษรขนาดใหญ่หรือตัวหนา นอกจากนี้ยังอาจรวมถึงการใช้แบบอักษรสี ข้อความที่ขีดเส้นใต้ และรูปแบบที่ตัดกัน
ช่วยให้คุณเชื่อมต่อกับผู้ชมคนอื่นๆ
การใช้รูปแบบตัวอักษรเชิงกลยุทธ์สามารถช่วยคุณในการปรับแบรนด์ของคุณเพื่อเชื่อมต่อกับกลุ่มผู้ชมต่างๆ ของคุณในขณะที่ปฏิบัติตามแนวทางแบรนด์ของคุณ
มันสร้างลำดับชั้นข้อมูลที่แตกต่าง
ขนาดแบบอักษร การจัดวาง น้ำหนักแบบอักษร (ความหนาของตัวอักษร) และสี ตลอดจนเทคนิคอื่นๆ สามารถใช้เพื่อสร้างลำดับชั้นได้ ซึ่งช่วยให้ผู้ใช้สามารถสแกนเว็บไซต์ของคุณได้อย่างรวดเร็วและระบุข้อมูลที่สำคัญที่สุด
มอบประสบการณ์ผู้ใช้ที่ใช้งานง่ายยิ่งขึ้น
การพิมพ์มีส่วนช่วยให้การนำทางของผู้ใช้มีความชัดเจนโดยการให้เส้นทางที่ชัดเจนผ่านเว็บไซต์ของคุณ ช่วยให้พวกเขาได้รับข้อมูลที่ต้องการเมื่อต้องการ นอกจากนี้ยังช่วยให้พวกเขาตัดสินใจและดำเนินการได้ง่ายขึ้น
ช่วยสร้างแบรนด์ที่เหนียวแน่นในช่องทางต่างๆ
การพิมพ์ที่ดำเนินการอย่างต่อเนื่องมีส่วนช่วยในการสร้างแบรนด์ที่เหนียวแน่นซึ่งสร้างความประทับใจให้กับผู้ใช้
นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งในช่องทางต่างๆ ที่การพิมพ์ที่สม่ำเสมอช่วยตอกย้ำเอกลักษณ์ของแบรนด์ของคุณ ไม่ว่าใครจะโต้ตอบกับมันในขอบเขตดิจิทัล (บนเว็บไซต์ของคุณ ในโฆษณาดิจิทัล บนโซเชียล) หรือบนสินทรัพย์แอนะล็อก เช่น ป้ายโฆษณาข้างถนน .
มันสร้างการรับรู้แบรนด์
แบบอักษรที่ดึงดูดสายตาและออกแบบมาอย่างดีควรติดอยู่ในใจของผู้บริโภค ธุรกิจบางแห่งถึงกับออกแบบแบบอักษรของตนเองสำหรับแบรนด์ของตน อย่างไรก็ตาม การเลือกแบบอักษรของคุณไม่จำเป็นต้องมีเอกลักษณ์หรือผิดปกติเพื่อให้น่าจดจำ
การใช้รูปแบบตัวอักษรอย่างสม่ำเสมอและต่อเนื่องกันจะสร้างการเชื่อมโยงระหว่างแบบอักษรกับแบรนด์ของคุณ ผู้บริโภคจะเชื่อมโยงแบบอักษรเฉพาะกับแบรนด์ของคุณหากพวกเขาเห็นบ่อยๆ
วิธีการเปลี่ยนแบบอักษรใน WordPress?
มี 3 วิธีในการปรับแต่งฟอนต์ใน WordPress ได้แก่:
- ตรวจสอบธีม WordPress ที่คุณใช้บนเว็บไซต์ของคุณ
- ใช้ปลั๊กอิน
- เพิ่มแบบอักษรที่กำหนดเอง
อ่านต่อเพื่อดูรายละเอียดเพิ่มเติม
#วิธีที่ 1: ตรวจสอบตัวเลือกแบบอักษรของตัวสร้างธีมหรือเพจของคุณ
ก่อนอื่น คุณควรดูที่ธีมที่คุณใช้บนไซต์ WordPress เพื่อตรวจสอบว่าอนุญาตให้คุณเปลี่ยนแบบอักษรบนเว็บไซต์ของคุณหรือไม่
มีธีม WordPress มากมายที่ให้คุณแก้ไขการพิมพ์บนเว็บไซต์ของคุณได้ คุณสามารถตรวจสอบว่าธีมรองรับหรือไม่ในตัวเลือกเมนูของเครื่องมือปรับแต่ง
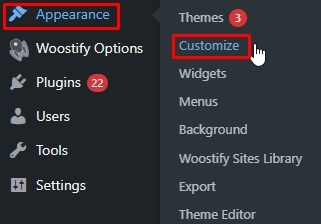
ในการเข้าถึงเครื่องมือปรับแต่งธีม จากแดชบอร์ด WordPress ให้คลิก ลักษณะ ที่ปรากฏ > ปรับแต่ง

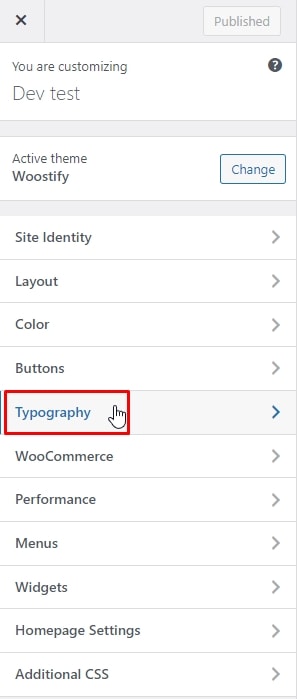
จากนั้นเลือก Typography เพื่อปรับแต่งแบบอักษรบนไซต์ WordPress

จากนั้น คุณจะเห็นส่วนที่คุณสามารถเปลี่ยนแบบอักษรได้

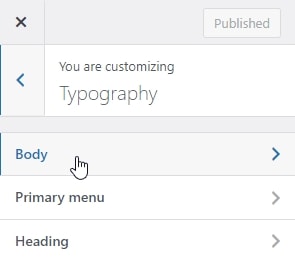
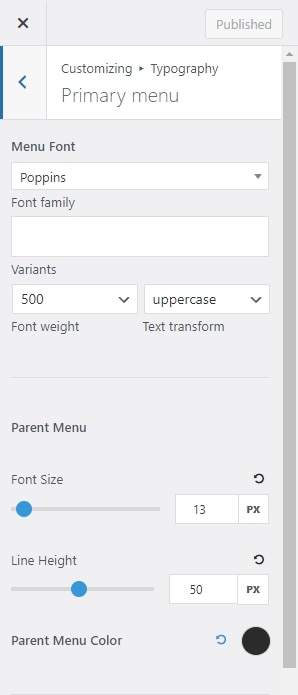
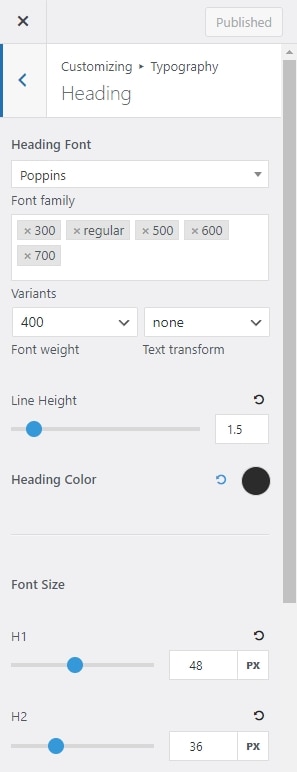
ด้วยธีม Woostify คุณสามารถแก้ไขแบบอักษรในส่วน เนื้อหา ส่วน เมนูหลัก และส่วนส่วนหัว



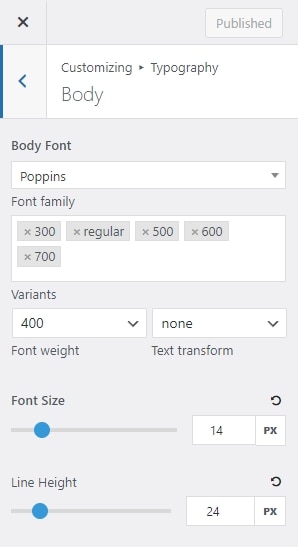
ภายในส่วนดังกล่าว คุณไม่เพียงแค่สามารถเปลี่ยนฟอนต์ได้เท่านั้น แต่ยังปรับแต่งตัวพิมพ์อื่นๆ ได้อีกด้วย เช่น การปรับขนาด ปรับแต่งตัวเลือกต่าง ๆ ความสูงของบรรทัด สี และอื่นๆ

#วิธีที่ 2: ใช้ปลั๊กอินแบบอักษร WordPress
หากธีมที่คุณใช้ไม่สนับสนุนให้คุณเปลี่ยนแบบอักษร คุณสามารถติดตั้งปลั๊กอินเพื่อดำเนินการดังกล่าวได้ คุณสามารถตรวจสอบปลั๊กอินแบบอักษร WordPress ต่อไปนี้:
Google Fonts อย่างง่าย

ปลั๊กอินแรกในรายการคือ Easy Google Fonts ที่ช่วยให้คุณเพิ่มแบบอักษร Google ที่กำหนดเองไปยังธีม WordPress ใดๆ ได้อย่างง่ายดายโดยไม่ต้องใช้โค้ด นอกจากนี้ ปลั๊กอินนี้ยังทำงานร่วมกับ WordPress Customizer ได้อย่างราบรื่น คุณจึงสามารถดูตัวอย่างแบบอักษรของ Google บนไซต์ของคุณได้แบบเรียลไทม์ คุณจะสามารถปรับแต่งสีของแต่ละส่วนหัวเพื่อให้โดดเด่นได้ เลือกตระกูลฟอนต์ที่คุณชอบและทดลองกับเวอร์ชันต่างๆ
WP Google Fonts

ตัวเลือกที่สองคือปลั๊กอิน WP Google Font ที่ทำให้ง่ายต่อการใช้บริการฟรีของ Google เพื่อเพิ่มแบบอักษรคุณภาพสูงให้กับเว็บไซต์ WordPress ของคุณ ปลั๊กอินนี้ไม่เพียงเพิ่มโค้ด Google ที่จำเป็นเท่านั้น แต่ยังช่วยให้คุณสามารถกำหนดแบบอักษร Google ให้กับองค์ประกอบ CSS เฉพาะของเว็บไซต์ของคุณได้จากภายในผู้ดูแลระบบ WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณสวยงามโดยไม่ต้องมีความรู้ด้านการพัฒนาหรือการเขียนโค้ดมากนัก
ใช้แบบอักษรใดก็ได้

อันดับที่สามในรายการปลั๊กอินฟอนต์ WordPress คือ ใช้ฟอนต์ใดก็ได้ Use Any Font ช่วยให้คุณใช้แบบอักษรใดก็ได้ที่มีรูปแบบที่ถูกต้อง คุณสามารถหยิบแบบอักษรใดๆ ที่คุณพบบนอินเทอร์เน็ตและเพิ่มลงในไซต์ของคุณได้อย่างแท้จริง เนื่องจากปลั๊กอินถูกรวมเข้ากับตัวแก้ไข คุณจึงสามารถเน้นส่วนใดก็ได้และเปลี่ยนแบบอักษรได้ทันที
#วิธีที่ 3: เพิ่มแบบอักษรที่กำหนดเอง
ในกรณีที่ทั้งสองวิธีข้างต้นไม่ตรงกับความต้องการของคุณ คุณสามารถใช้วิธีที่สาม: เพิ่มแบบอักษรที่กำหนดเอง ในการเพิ่มแบบอักษรที่กำหนดเองสำหรับไซต์ WordPress ของคุณ คุณควรใส่รหัสที่กำหนดเอง โซลูชันนี้ต้องการให้คุณมีความรู้ด้านการเข้ารหัส
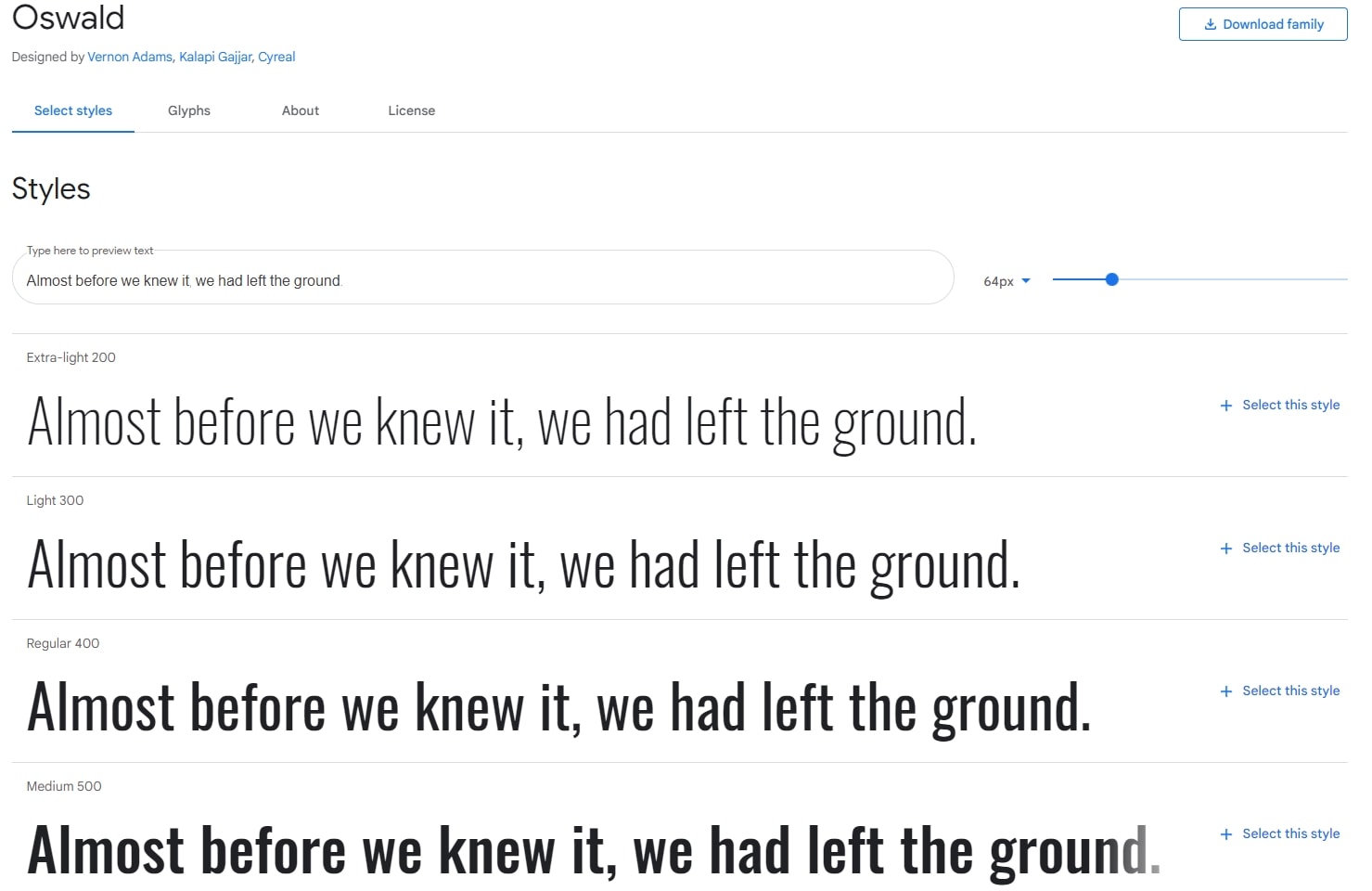
ในตัวอย่างนี้ ฉันกำลังเลือก Oswald Google Font หากต้องการเพิ่มแบบอักษรนี้ลงในไซต์ WordPress ให้ทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1 : คลิกแบบอักษรที่ต้องการและเลือกสไตล์ที่คุณต้องการฝัง:

ที่นี่ฉันกำลังเลือกแบบอักษรชื่อ Regular 400 ลิงก์จะเป็นดังต่อไปนี้ (รวมถึงเครื่องหมายคำพูดเดียว):
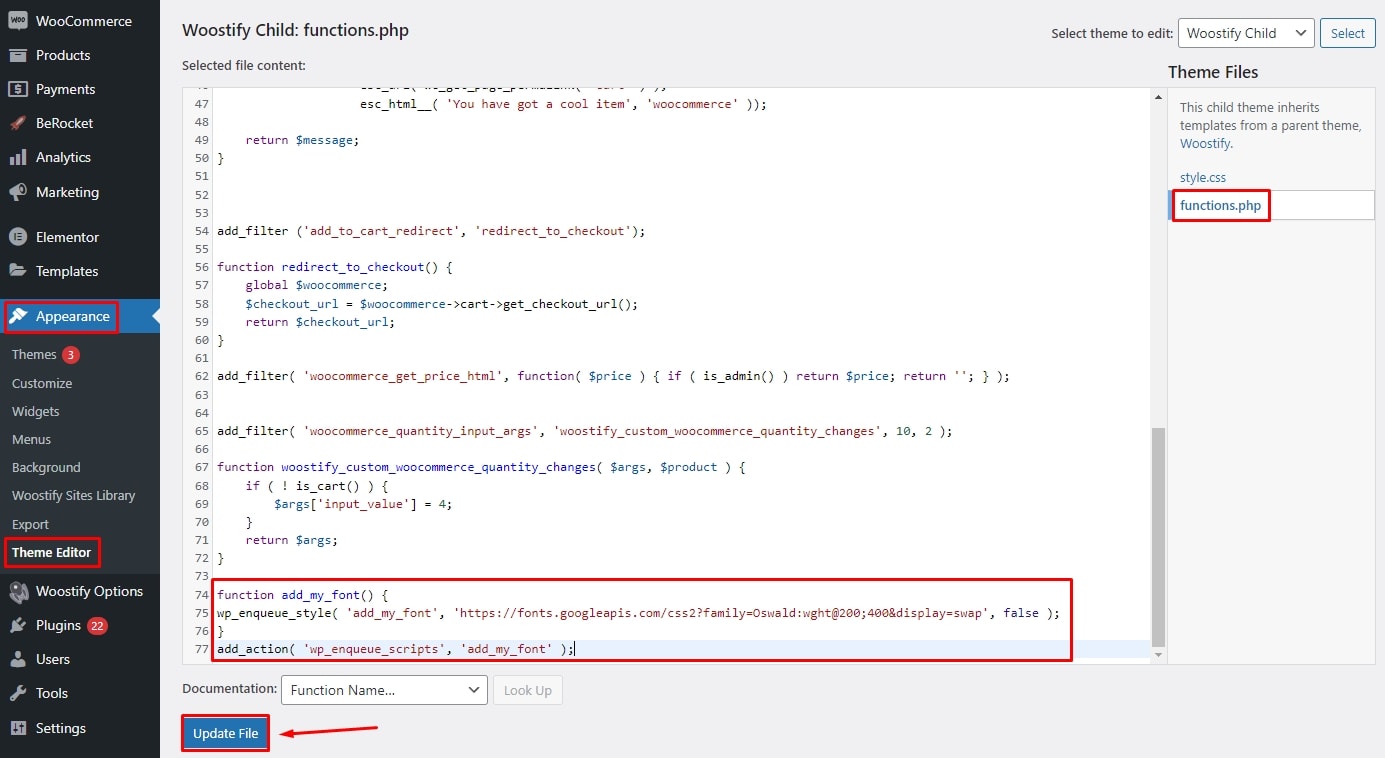
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapขั้นตอนที่ 2 : เปิดไฟล์ functions.php ของธีม จากนั้นคัดลอกและวางโค้ดต่อไปนี้ลงไป ในกรณีเช่นนี้ คุณควรใช้ธีมลูกเพื่อป้องกันธีมหลักจากข้อผิดพลาดที่ไม่คาดคิด หากคุณต้องการเพิ่มแบบอักษรประเภทอื่น เพียงแทนที่ลิงก์ของแบบอักษรในโค้ด
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );ในการเข้าถึงไฟล์ theme functions.php จากแดชบอร์ด ให้ไปที่ Appearance > Theme Editor จากนั้นไปที่แท็บ functions.php และวางโค้ดด้านบนที่ท้ายไฟล์

สุดท้าย ให้กดปุ่ม อัปเดตไฟล์ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 3 : ตั้งค่าสถานที่ที่จะใช้แบบอักษรของคุณ
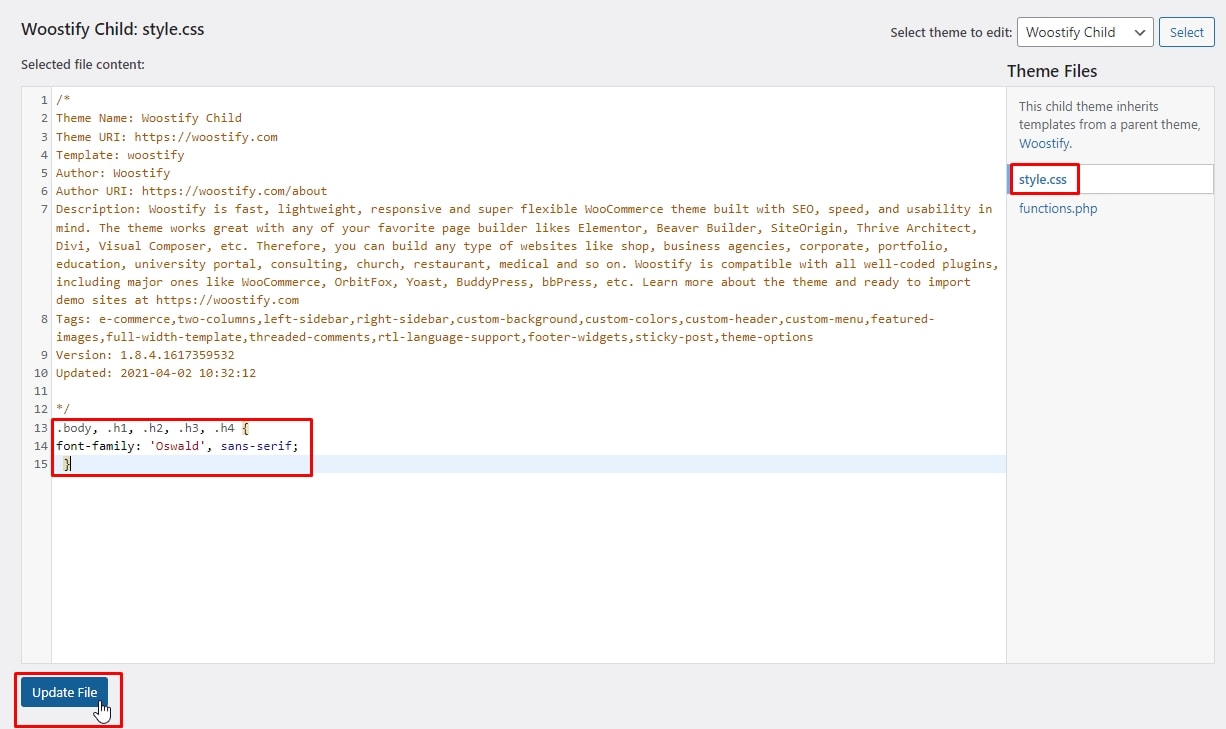
วิธีที่ง่ายที่สุดคือเปิด ไฟล์ style.css ของธีมในโฟลเดอร์ของธีมย่อย จากนั้นเพิ่มโค้ดต่อไปนี้:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
อย่าลืม อัปเดตไฟล์
ตอนนี้เรามาดูกันว่ามันทำงานอย่างไร ข้อความทั้งหมดในเนื้อหา h1, h2, h3, h4 จะถูกตั้งค่าในแบบอักษรที่คุณเลือกก่อนหน้านี้

คุณสามารถเปลี่ยนส่วนที่คุณต้องการใช้แบบอักษรได้โดยการเพิ่มหรือลบส่วนที่ต้องการในไฟล์ Style.css
ในกรณีที่ธีม WordPress ของคุณไม่ยอมรับการประกาศเหล่านี้ คุณควรติดต่อผู้พัฒนาธีมของคุณเพื่อขอความช่วยเหลือ หรือเลือกวิธีที่ง่ายกว่าในการเปลี่ยนแบบอักษรใน WordPress
บทสรุป
วิชาการพิมพ์มีบทบาทสำคัญในการออกแบบเว็บและส่งผลต่อประสบการณ์ของผู้ใช้ หวังว่าหลังจากอ่านบทความนี้ คุณจะมีวิธีที่เหมาะสมที่สุดในการเปลี่ยนแบบอักษรในไซต์ WordPress ของคุณ หากคุณใช้ธีมแบบยืดหยุ่นอยู่แล้ว เช่น Woostify คุณสามารถใช้ตัวเลือกตัวพิมพ์ในตัวของธีมได้ ถ้าธีมของคุณไม่มี คุณสามารถเพิ่มแบบอักษรที่กำหนดเองบนอินเทอร์เน็ตหรือค้นหาแบบอักษรจากรูปภาพและเพิ่มลงในไซต์ของคุณโดยการติดตั้งปลั๊กอินของบริษัทอื่นหรือเพิ่มโค้ดที่กำหนดเอง
