วิธีเปลี่ยนขนาด Svg เป็นหน้าต่าง
เผยแพร่แล้ว: 2023-02-16หนึ่งในคำถามที่พบบ่อยที่สุดที่ผู้คนมักถามคือ วิธีเปลี่ยนขนาดของภาพ SVG สองวิธีหลักในการทำเช่นนี้คือการใช้แอตทริบิวต์ width และ height หรือแอตทริบิวต์ viewBox หากคุณต้องการเปลี่ยนขนาดของภาพ SVG แบบอินไลน์ คุณสามารถตั้งค่าแอตทริบิวต์ความกว้างและความสูงได้โดยตรงบนองค์ประกอบ ตัวอย่างเช่น หากคุณต้องการสร้างรูปภาพที่มีความกว้าง 200px และสูง 300px คุณเพียงแค่เพิ่มแอตทริบิวต์ต่อไปนี้ในองค์ประกอบ: หากคุณต้องการปรับขนาดรูปภาพ SVG แบบสแตนด์อโลน คุณมีสองตัวเลือก อย่างแรกคือการตั้งค่าแอตทริบิวต์ความกว้างและความสูงโดยตรงกับองค์ประกอบ ตัวอย่างเช่น หากคุณต้องการสร้างรูปภาพที่มีความกว้าง 200px และสูง 300px คุณเพียงแค่เพิ่มแอตทริบิวต์ต่อไปนี้ในองค์ประกอบ: ตัวเลือกที่สองคือการใช้แอตทริบิวต์ viewBox แอตทริบิวต์ viewBox กำหนดระบบพิกัดสำหรับเนื้อหาของ SVG นอกจากนี้ยังสามารถใช้เพื่อกำหนดอัตราส่วนกว้างยาวของรูปภาพ ตัวอย่างเช่น ถ้าคุณต้องการรูปภาพที่มีความกว้าง 200px และสูง 300px แต่คุณต้องการให้รูปภาพสามารถปรับขนาดได้ เพื่อที่จะปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ คุณจะต้องเพิ่มแอตทริบิวต์ต่อไปนี้ในองค์ประกอบ: แอตทริบิวต์ viewBox จะทำให้แน่ใจว่าอัตราส่วนกว้างยาวของภาพยังคงอยู่ไม่ว่าจะปรับขนาดภาพอย่างไร หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีปรับขนาด SVG โปรดดูบทช่วยสอนนี้
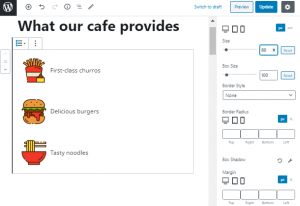
ฉันจะทำให้ Svg พอดีกับหน้าจอของฉันได้อย่างไร

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากขนาดของ ไฟล์ SVG จะแตกต่างกันไปขึ้นอยู่กับการออกแบบและความละเอียดของภาพ อย่างไรก็ตาม มีเคล็ดลับทั่วไปบางประการที่สามารถช่วยให้คุณสร้างไฟล์ SVG ที่เหมาะกับหน้าจอได้มากขึ้น: -พยายามหลีกเลี่ยงพื้นที่ขนาดใหญ่ที่เป็นสีทึบ เนื่องจากอาจบีบอัดได้ยาก - ตรวจสอบให้แน่ใจว่าเส้นของคุณบางและรูปร่างของคุณเรียบง่าย ซึ่งจะช่วยในเรื่องการบีบอัดด้วย -หากเป็นไปได้ ให้ใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator เพื่อสร้างไฟล์ SVG ของคุณ เพราะจะทำให้คุณควบคุมขนาดไฟล์ได้มากขึ้น
สิ่งที่เขียนในโปรแกรมแก้ไข HTML คือสิ่งที่รวมอยู่ในแท็ก <head> ของเทมเพลต HTML5 CSS สามารถนำไปใช้กับปากกาของคุณได้จากเบราว์เซอร์ที่เป็นมิตรกับ CSS เป็นส่วนหนึ่งของคำนำหน้าผู้ขาย คุณสมบัติและค่าที่ต้องใช้ต้องเป็นคำนำหน้าที่ต้องนำไปใช้ ปากกาสามารถโหลดได้ด้วยสคริปต์ใดๆ ก็ตามที่คุณสามารถนำไปใช้ได้จากทุกที่บนเว็บ ทันทีที่คุณส่ง URL เราจะเพิ่ม URL นั้นตามลำดับที่คุณระบุ ก่อน JavaScript ในปากกา หากลิงก์ของคุณมีนามสกุลไฟล์ที่เป็นตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะเริ่มแอปพลิเคชัน
Svg ปรับขนาดอัตโนมัติโดยใช้ Viewbox
ดูข้อมูลเพิ่มเติมเกี่ยวกับ viewBox และ SVG ได้ที่: ViewBox ใช้เพื่อปรับขนาดรูปภาพเพื่อให้ขนาดหน้าต่างเบราว์เซอร์เท่ากับ ขนาดรูปภาพ หากเลือกขนาดใดขนาดหนึ่ง ขนาดของมาตราส่วนก็จะถูกปรับโดยอัตโนมัติเช่นกัน
ฉันจะเปลี่ยนขนาด Svg ได้อย่างไร

ฉันจะปรับขนาดไฟล์ SVG ได้อย่างไร คุณต้องนำเข้าไฟล์ภาพ SVG ก่อน: ลากและวางหรือคลิกภายในพื้นที่สีขาวเพื่อเลือกไฟล์ หลังจากที่คุณเปิดใช้งานการตั้งค่าการปรับขนาด ให้คลิก ปุ่มปรับขนาด หลังจากเสร็จสิ้นกระบวนการ คุณจะสามารถดาวน์โหลดไฟล์ผลลัพธ์ของคุณได้
การใช้รูปภาพเพื่อเปลี่ยนชื่อดูเหมือนจะเป็นงานง่ายๆ ขั้นตอนไม่ง่าย แต่ก็ไม่เป็นไปไม่ได้ คุณสามารถปรับขนาดภาพหรือบีบอัดไฟล์ sva รูปแบบ XML สามารถแก้ไขได้เพื่อรองรับการเปลี่ยนแปลงความสูงและความกว้าง ตรวจสอบว่าคุณใช้โปรแกรมแก้ไขข้อความเพื่อเปิดไฟล์ SVG ต่อไปนี้คือตัวอย่างบรรทัดของโค้ดที่จะแสดง นอกจากนี้ยังสามารถใช้ CSS เพื่อหาคำตอบได้อีกด้วย เมื่อตั้งค่า "'ความกว้าง" และ "'ความสูง" สถานการณ์จะไม่เปลี่ยนแปลง
เส้นทาง คุณสามารถใช้แผงเส้นทางเพื่อเพิ่มและแก้ไขเส้นทางไปยังไฟล์ sva ของคุณได้ แผงโหนดช่วยให้คุณเพิ่มและแก้ไขโหนดในไฟล์ SVG ของคุณได้ หากคุณไม่พอใจกับผลลัพธ์ของการแก้ไข คุณสามารถบันทึกไฟล์ SVG เป็นรูปแบบอื่นหรือส่งให้เพื่อนเพื่อแก้ไขเพิ่มเติม ในแท็บ Ribbon บนแอป Office สำหรับ Android คุณมีตัวเลือกในการแก้ไข ไฟล์ SVG เมื่อคุณใช้บานหน้าต่างสไตล์ คุณสามารถใช้สไตล์ที่กำหนดไว้ล่วงหน้ากับ SVG ของคุณได้ ในขณะที่พาเนลพาธและโหนดช่วยให้คุณสร้างและแก้ไขโหนดและพาธของคุณได้ หากคุณทำการเปลี่ยนแปลงไฟล์ SVG แต่ไม่พอใจ คุณสามารถบันทึกในรูปแบบอื่นได้โดยใช้ปุ่มบันทึกเป็น
Svg มีความสำคัญขนาดไหน?
เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ ขนาดของรูปภาพจึงเป็นไปตามอำเภอใจ รูปภาพถูกสร้างขึ้นโดยใช้คณิตศาสตร์ จึงไม่แตกต่างจากขนาดที่คุณระบุ อย่างไรก็ตาม เป็นไปได้ที่จะสร้างความแตกต่างเมื่อ SVG แสดงผลบนหน้าแล้วลดขนาดลงเป็นขนาดที่ระบุในหน้านั้น
ทำไม Svgs ถึงเป็นตัวเลือกที่ดีที่สุดสำหรับภาพขนาดใหญ่
เมื่อสร้างอิมเมจ สิ่งสำคัญคือต้องพิจารณาว่าจะใช้อิมเมจอย่างไร หากจะใช้ภาพบนจอเล็กก็ไม่จำเป็นต้องทำให้ใหญ่เท่าที่ควร อย่างไรก็ตาม หากภาพจะถูกใช้บน หน้าจอที่ใหญ่ขึ้น ควรทำให้ภาพมีขนาดใหญ่ที่สุดเท่าที่จะเป็นไปได้เพื่อไม่ให้ภาพพร่ามัว ตรงกันข้ามกับไฟล์ PNG ที่ปรับขนาดได้ซึ่งเป็นไฟล์ประเภทต่างๆ ไฟล์ SVG เป็นไฟล์บีบอัด สิ่งนี้ช่วยให้คุณรักษาคุณภาพของภาพในขณะที่ปรับขนาด เมื่อคุณใช้รูปภาพบนหน้าจอขนาดเล็ก การทำเช่นนี้จะทำให้ได้ภาพที่คมชัดและคมชัดได้ง่ายขึ้น เนื่องจาก SVG เป็นไฟล์ประเภทเวกเตอร์ การเปลี่ยนแปลงคุณภาพใดๆ ที่คุณทำกับรูปภาพจะไม่สูญหายไป คุณสามารถทำให้ภาพใหญ่ขึ้นโดยไม่สูญเสียคุณภาพโดยปรับขนาดภาพ เมื่อทำงานบนหน้าจอขนาดใหญ่ การใช้ไฟล์ SVG สามารถช่วยให้คุณสร้างภาพที่น่าทึ่งได้ เป็นไฟล์เวกเตอร์ ซึ่งหมายความว่าสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ เนื่องจาก SVG สามารถปรับขนาดได้ คุณจึงสามารถใช้รูปภาพในหลายหน้าจอได้โดยไม่สูญเสียคุณภาพ

Svg สามารถยืดได้หรือไม่?

เมื่อไฟล์ SVG มีขนาดคงที่ ระบบจะถือว่าไฟล์นั้นเหมือนกับไฟล์แรสเตอร์ หากคุณกำลังจะขยาย SVG ให้มีอัตราส่วนกว้างยาวที่แตกต่างกันด้วย CSS – ตัวอย่างเช่น เพื่อเพิ่มเลเยอร์พื้นหลังให้กับ HTML ของคุณ – ตรวจสอบให้แน่ใจว่าคุณได้รวม
วิธีเปลี่ยน Css ขนาด Svg
มีหลายวิธีในการเปลี่ยนขนาดของภาพ SVG โดยใช้ CSS วิธีหนึ่งคือตั้งค่าแอตทริบิวต์ความกว้างและความสูงขององค์ประกอบให้เป็นขนาดที่ต้องการ อีกวิธีคือตั้งค่าแอตทริบิวต์ viewBox ขององค์ประกอบเป็นขนาดที่ต้องการ สุดท้าย คุณสามารถตั้งค่าความกว้างและความสูงของคอนเทนเนอร์พาเรนต์ของ องค์ประกอบ svg
เคล็ดลับภาพเคลื่อนไหว Svg
เมื่อสร้างภาพเคลื่อนไหว svgs มีบางสิ่งที่ต้องจำไว้ ก่อนอื่น ภาพเคลื่อนไหวอาจทำให้การแสดงผลของ SVG ช้าลงในบางเบราว์เซอร์ ประการที่สอง SVG ไม่สามารถใช้ :before และ :after pseudoelements ได้ ดังนั้นคุณจะต้องหาวิธีอื่นในการสร้างภาพเคลื่อนไหววนซ้ำ
วิธีปรับขนาด Svg เป็น Html
หากต้องการปรับขนาดรูปภาพ SVG ใน HTML คุณสามารถใช้แอตทริบิวต์ความกว้างและความสูงได้ คุณยังสามารถใช้แอตทริบิวต์ viewBox เพื่อระบุขนาดของภาพ SVG
ปรับขนาดเส้นทาง Svg
ในการปรับขนาด เส้นทาง SVG คุณต้องตั้งค่าแอตทริบิวต์ viewBox บนองค์ประกอบ SVG เป็นขนาดที่ต้องการ จากนั้น คุณสามารถตั้งค่าความกว้างและความสูงขององค์ประกอบเป็นค่าเปอร์เซ็นต์หรือค่าพิกเซลที่ต้องการ
Svg Scale เพื่อให้พอดีกับคอนเทนเนอร์
หากคุณมีภาพ svg คุณสามารถปรับขนาดให้พอดีกับคอนเทนเนอร์ได้โดยใช้แอตทริบิวต์ viewBox ค่าของแอตทริบิวต์ viewBox คือตัวเลขสี่ตัวที่คั่นด้วยช่องว่าง: min-x, min-y, width และ height การเพิ่มแอตทริบิวต์ viewBox ให้กับรูปภาพ svg แสดงว่าคุณระบุว่าพิกัดภายในรูปภาพ svg ควรใช้ระบบพิกัดที่ระบุโดย viewBox
เป็นตัวย่อของกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ภาพเวกเตอร์ที่ใช้ Extensible Markup Language (XML) เป็นรูปแบบที่รองรับ ในเว็บเบราว์เซอร์สมัยใหม่ แทบไม่รองรับ SVG เลย เป็นผลให้ปรับขนาดได้ยากเนื่องจากไม่ได้ปรับขนาดในลักษณะเดียวกับรูปแบบภาพอื่น ๆ เราสามารถมั่นใจได้ว่าวัตถุประสงค์ของเราสามารถให้บริการด้วยช่องมองภาพ
สร้างไฟล์ Svg
ความกว้าง Asvg 50 ควรตั้งค่าเป็นความสูง 50 br>/svg> br> หลังจากที่คุณบันทึกไฟล์แล้ว ให้ใช้ svg เป็นแหล่งที่มาของคุณ คุณสามารถดูผลลัพธ์ได้โดยไปที่เบราว์เซอร์และเปิด
Svg Transform=มาตราส่วน
คำสั่งขนาดการแปลง svg ช่วยให้คุณสามารถเพิ่มหรือลดขนาดของวัตถุได้ สิ่งนี้มีประโยชน์หากคุณต้องการทำให้วัตถุมีขนาดใหญ่ขึ้นหรือเล็กลงโดยไม่กระทบกับวัตถุอื่นที่อยู่รอบ ๆ
ขั้นตอนในการปรับขนาดกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) แสดงไว้ด้านล่าง คู่มือการปรับขนาดที่ยอดเยี่ยมของ Amelia Bellamy-Royds เป็นสิ่งที่ไม่ควรพลาดอย่างยิ่ง มีความท้าทายในการปรับขนาดกราฟิกแรสเตอร์มากกว่าการปรับขนาดกราฟิก JPEG แต่ความเป็นไปได้นั้นมีมากมาย เมื่อพยายามทำให้มันทำงานตามที่คุณต้องการ การเรียนรู้ SVG อาจเป็นเรื่องยากสำหรับผู้เริ่มต้น อัตราส่วนกว้างยาวของรูปภาพสี่เหลี่ยมผืนผ้า ซึ่งหมายถึงอัตราส่วนของความกว้างต่อความสูงนั้นถูกกำหนดอย่างชัดเจน เมื่อคุณบังคับให้วาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง ภาพนั้นจะบิดเบี้ยว เมื่อคุณบังคับอัตราส่วนกว้างยาวที่แตกต่างกัน อัตราส่วนก็จะผิดเพี้ยนไปด้วย โดยทั่วไปแล้ว SVG แบบอินไลน์ จะวาดตามขนาดที่ระบุในโค้ด โดยไม่คำนึงถึงขนาดแคนวาส
ชิ้นส่วนสุดท้ายของปริศนากราฟิกแบบเวกเตอร์นี้คือ ViewBox ซึ่งรับผิดชอบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ViewBox เป็นคุณสมบัติที่ปรากฏเป็นองค์ประกอบในองค์ประกอบ HTML ค่าของมันคือรายการของตัวเลขสี่ตัวคั่นด้วยช่องว่างหรือลูกน้ำ: x, y, ความกว้าง และความสูง ตั้งค่าระบบพิกัดที่มุมซ้ายบนของวิวพอร์ตโดยใช้อาร์กิวเมนต์ x และ y ความสูงถูกกำหนดเป็นจำนวนพิกเซลหรือเส้นพิกัดที่ต้องปรับขนาดเพื่อเติมเต็มช่องว่าง หากคุณให้ขนาดภาพที่ไม่สอดคล้องกับอัตราส่วน ภาพจะไม่ถูกยืดหรือบิดเบี้ยว คุณสมบัตินี้ช่วยให้คุณเลือก CSS ที่เหมาะกับวัตถุสำหรับรูปภาพแต่ละประเภท
คุณยังสามารถตั้งค่าให้serverRatioAspect=noneเพื่อให้กราฟิกของคุณปรับขนาดเป็นขนาดเดียวกับภาพแรสเตอร์ ภาพแรสเตอร์สามารถปรับขนาดได้ตามความกว้างหรือความสูงของภาพ sva อนุญาตสิ่งนี้ได้อย่างไร คุณอาจพบว่าเป็นการยากที่จะนำทาง คุณสามารถเริ่มต้นด้วยการใช้การปรับขนาดรูปภาพอัตโนมัติกับรูปภาพในไฟล์ an.img แต่คุณจะต้องมีทักษะการแฮ็กบางอย่างเพื่อเริ่มต้น สามารถใช้คุณสมบัติ CSS ที่หลากหลายเพื่อปรับความสูงและระยะขอบขององค์ประกอบเพื่อให้ได้อัตราส่วนกว้างยาว หากมี ViewBox เบราว์เซอร์อื่นจะใช้ขนาด 300*150 โดยอัตโนมัติ ลักษณะการทำงานนี้ไม่ได้รับการสนับสนุนในข้อกำหนดใดๆ
เมื่อคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด ภาพของคุณจะสามารถใส่ลงใน viewBox ได้ หากคุณไม่ระบุทั้งความสูงและความกว้าง ระบบจะใช้ขนาดเริ่มต้นของเบราว์เซอร์ปกติ วิธีที่ง่ายที่สุดคือการแทนที่องค์ประกอบใน SVG แบบอินไลน์ เช่นเดียวกับ >object,> และองค์ประกอบอื่นๆ ที่ถูกแทนที่ ในกราฟิกที่มีความสูงแบบอินไลน์เท่านั้น ความสูงอย่างเป็นทางการจะเรียกว่า (ประมาณ) ศูนย์ เมื่อค่า preservRatioAspect ถูกตั้งค่าเป็น true กราฟิกจะลดลงเหลืออะไรเลย แทนที่จะยืดความกว้างทั้งหมดของกราฟิก คุณต้องการให้กราฟิกยืดออกและขยายออกไปยังพื้นที่เติมด้วยอัตราส่วนภาพที่เหมาะสม แอตทริบิวต์ ViewBox และ reactRatioAspect เป็นตัวอย่างที่ยอดเยี่ยมของแอตทริบิวต์ที่ปรับเปลี่ยนได้ องค์ประกอบที่ซ้อนกันสามารถใช้เพื่อสร้างมาตราส่วนกราฟิกแยกต่างหากสำหรับแต่ละองค์ประกอบกราฟิกของคุณ โดยแต่ละองค์ประกอบมี แอตทริบิวต์มาตราส่วน ของตัวเอง คุณสามารถใช้วิธีนี้เพื่อสร้างกราฟิกส่วนหัวที่ขยายจนเต็มหน้าจอกว้างโดยไม่เกินความสูง
รูปภาพ Svg: วิธีสร้างรูปภาพ Svg สี่เหลี่ยม
ในการสร้าง ภาพ SVG สี่เหลี่ยม ที่มีขนาด 200x300x100 เราจะใช้ viewBox = 200x300x100
