วิธีเปลี่ยนสีพื้นหลังขององค์ประกอบ SVG
เผยแพร่แล้ว: 2022-12-05หากคุณต้องการเปลี่ยนสีพื้นหลังของ องค์ประกอบ SVG คุณสามารถใช้คุณสมบัติการเติม CSS คุณสมบัตินี้สามารถใช้กับองค์ประกอบ SVG ใดก็ได้ และจะเปลี่ยนสีขององค์ประกอบนั้น คุณยังสามารถใช้คุณสมบัติจังหวะ CSS เพื่อเปลี่ยนสีของโครงร่างขององค์ประกอบ SVG
เติมคุณสมบัติการเติมด้วย แท็ก svg จากนั้นลบคุณสมบัติการเติมอื่นๆ ที่คุณเพิ่มลงในไฟล์ คำว่า currentColor หมายถึงคีย์เวิร์ดแทนที่จะเป็นสีคงที่ สามารถใช้ CSS เพื่อเปลี่ยนสีขององค์ประกอบหลังจากนั้น โดยการตั้งค่าคุณสมบัติสีหรือโดยการเลือกจากรายการหลัก
ส่วนประกอบของรูปภาพสามารถจัดรูปแบบหรือเขียนสคริปต์ด้วย CSS หรือ JavaScript เนื่องจากแต่ละองค์ประกอบเป็นองค์ประกอบที่สามารถจัดรูปแบบได้
รูปภาพ SVG สามารถใช้เป็นรูปภาพพื้นหลังใน CSS ได้ เช่นเดียวกับไฟล์ PNG, JPG และ GIF เนื่องจาก SVG มีความสุดยอดเหมือนกัน จึงใช้ได้กับทุกอย่างตั้งแต่ความยืดหยุ่นไปจนถึงความคมชัด ตัวอย่างเช่น การอ้างอิงยังเป็นไปได้ เช่นเดียวกับการทำซ้ำและคุณสมบัติอื่นๆ ของกราฟิกแรสเตอร์
ใน CSS คุณสมบัติการเติมจะช่วยให้คุณสามารถเติมสีของรูปร่าง sva ได้
คุณสามารถเปลี่ยนสีของ Svg ใน Javascript ได้หรือไม่?

ได้ คุณสามารถเปลี่ยนสีของ svg ในจาวาสคริปต์ได้โดยใช้คุณสมบัติเติม
นอกจากนี้ยังสามารถ สร้างภาพเคลื่อนไหว SVG ได้โดยใช้คีย์เฟรม ซึ่งนำเข้าไปยังไลบรารีได้อย่างง่ายดาย เช่น Animate.js หากคุณเป็นนักออกแบบเว็บไซต์และใช้ SVG กำลังเป็นที่นิยมมากขึ้นและควรได้รับการพิจารณาในทุกโครงการ
กราฟิก Svg: การสร้างด้วย Javascript
หากต้องการสร้างกราฟิก SVG คุณต้องเข้าใจ JavaScript ก่อนจึงจะสามารถทำงานกับ SVG DOM API ได้ คุณสามารถโต้ตอบกับกราฟิก sva ได้ในลักษณะเดียวกับที่คุณทำกับ HTML, CSS และ JavaScript โดยใช้ SVG DOM API JavaScript มีความสามารถในการเปลี่ยนสีของรูปภาพ ย้ายไปรอบๆ หน้า และสร้างแท็กแบบกำหนดเองตามตำแหน่งของรูปภาพ API สำหรับ SVG DOM มีข้อจำกัดบางประการ คุณไม่สามารถเปลี่ยนสีด้วยวิธีนั้นได้ ตัวอย่างเช่น ตราบใดที่รูปภาพถูกโหลดเป็นรูปภาพ คุณจะไม่สามารถเปลี่ยนลักษณะที่ปรากฏของรูปภาพนั้นโดยใช้ CSS หรือ Javascript ในเบราว์เซอร์ของคุณ ต้องโหลดภาพ SVG โดยใช้วิธีต่อไปนี้: *object*, *iframe* หรือ *svg* แบบอินไลน์
ฉันสามารถเปลี่ยนสีพื้นหลัง Svg ได้หรือไม่

เนื่องจาก พื้นหลัง SVG ได้รับการปฏิบัติในลักษณะเดียวกับรูปภาพใดๆ คุณจึงไม่สามารถเปลี่ยนแปลงคุณสมบัติแต่ละอย่างได้ เช่น สีเติม
หนึ่ง. เอกสาร NET SVG สามารถแก้ไขและเปลี่ยนแปลงได้โดยใช้คุณสมบัตินี้ การใช้ตัวอย่าง C# เราจะสาธิตวิธีการใช้สีกับไฟล์ sva กระบวนการเติมและการลากเส้นใช้เพื่อกำหนดสีองค์ประกอบ SVG การเติมคือการทาสีภายในของวัตถุ และเส้นขีดคือการทาสีตามโครงร่าง การเติมหรือเส้นขีดทำให้คุณสามารถเปลี่ยนสีขององค์ประกอบกราฟิก SVG ต่างๆ ได้ เช่น รูปร่าง เส้นทาง และข้อความ ดังที่แสดงในตัวอย่าง C# ด้านล่าง คุณสามารถเปลี่ยนสีขององค์ประกอบเส้น SVG แรกในไฟล์ basic-shapes.svg การเพิ่มองค์ประกอบ SVG ใหม่ เช่น วงกลมหรือสี่เหลี่ยมผืนผ้าเป็นองค์ประกอบย่อยแรก ช่วยให้คุณสามารถลงสีรูปภาพได้
เมื่อสร้างกราฟิก SVG สิ่งสำคัญคือต้องจำไว้ว่าสีพื้นหลังจะมองเห็นได้ด้านหลัง SVG หากสีพื้นหลังไม่ครอบคลุม viewBox อย่างสมบูรณ์ หากคุณใช้พื้นหลังโปร่งใส สีของ SVG จะมองเห็นได้ นอกจากนี้ รูปแบบ SVG ยังรองรับภาพเคลื่อนไหว เอฟเฟกต์การไล่ระดับสี และความโปร่งใส ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิก PNG เป็นรูปแบบภาพแรสเตอร์ที่ใช้บ่อยในภาพสี เช่น ภาพถ่าย เนื่องจากมีคุณภาพดี เนื่องจากอัตราการบีบอัดสูง รูปภาพของคุณจะเล็กลงและโปร่งใสมากขึ้น ทำให้คุณสามารถใช้พื้นหลังที่มีความโปร่งใสได้มาก
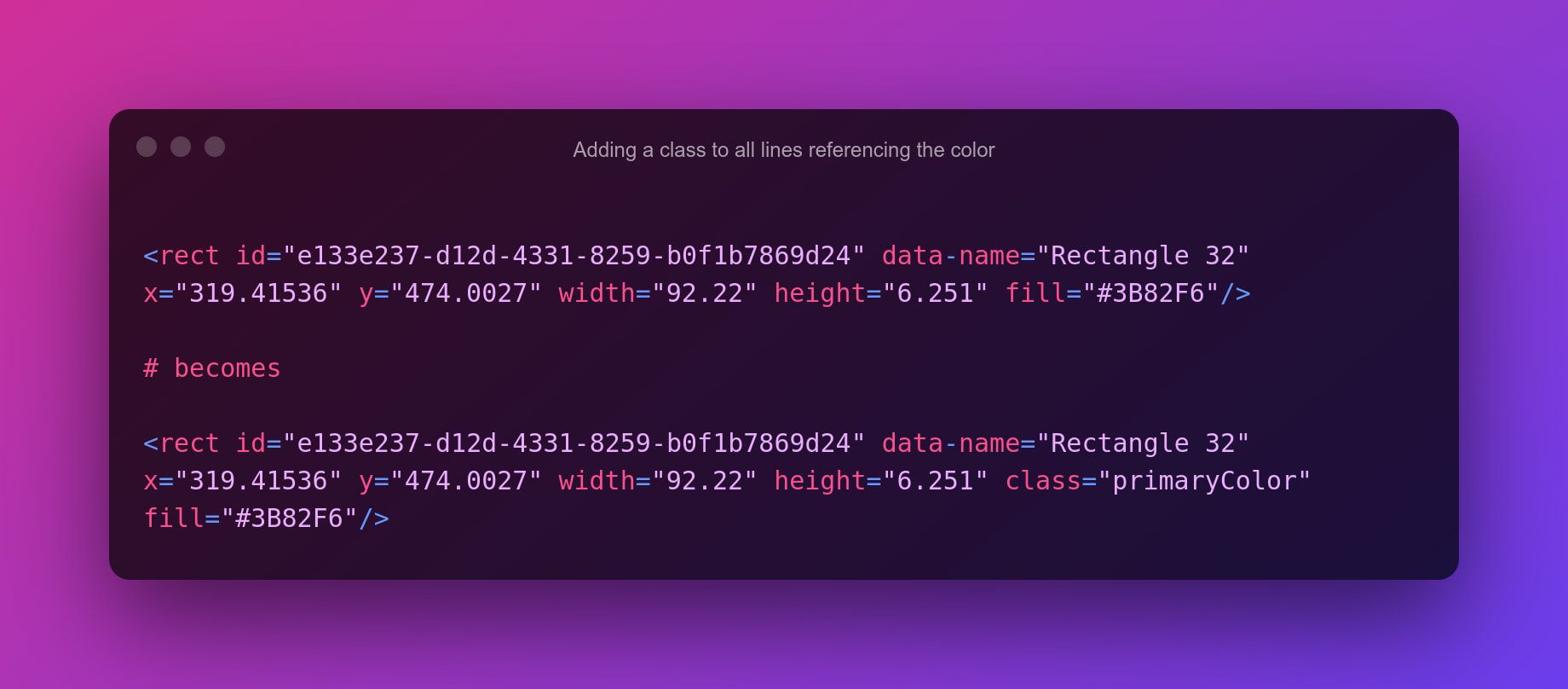
Svg เติมคุณสมบัติลดหลั่นให้กับองค์ประกอบทั้งหมด
ตรงกันข้ามกับรูปแบบรูปภาพซึ่งโปร่งใส รูปภาพในรูปแบบเวกเตอร์ เช่น SVG สามารถแสดงสีพื้นหลังได้หากองค์ประกอบต่างๆ ไม่ครอบคลุม viewBox ทั้งหมด คุณสามารถตั้งค่าการเติม ซึ่งลดหลั่นให้กับองค์ประกอบทั้งหมดภายใน SVG โดยใช้ SVG แบบอินไลน์ หรือคุณสามารถเติมแต่ละองค์ประกอบแยกกันได้หากจำเป็น เมื่อไฟล์ SVG มีส่วนประกอบเวกเตอร์ทั้งหมด ให้ลบวัตถุสีขาวที่เป็นพื้นหลัง หากคุณไม่ต้องการส่วนประกอบเวกเตอร์ใดๆ เมื่อคุณรวมองค์ประกอบบิตแมปหรือแรสเตอร์ในไฟล์ SVG จะต้องติดตามอัตโนมัติ จากนั้นจึงลองใหม่หรือวาดใหม่ คุณยังสามารถแปลงเป็นโปรแกรมแรสเตอร์

คุณสามารถเติม Svg ด้วยสีได้หรือไม่?
เนื่องจากสามารถระบุได้ทั้งในแอตทริบิวต์สไตล์ (คุณสมบัติการเติมและเส้นขีด) และเป็นแอตทริบิวต์การนำเสนอในไฟล์ SVG จึงสามารถระบุได้ทั้งในแอตทริบิวต์สไตล์และแอตทริบิวต์การนำเสนอ คุณสามารถสร้างสีขององค์ประกอบ SVG ได้โดยใช้คุณสมบัติการเติมและการลากเส้นของแอตทริบิวต์สไตล์ หรือคุณสมบัติการเติมและการลากเส้น
Scalable Vector Graphics (SVG) เป็นภาษา XML ที่ช่วยให้สามารถสร้าง 2D และกราฟิกแบบเวกเตอร์ผสมและทัวริงได้ เลเยอร์ที่ทับซ้อนกันสามารถเป็นสี พื้นผิว แรเงา หรือสร้างได้ ขึ้นอยู่กับผลลัพธ์ที่ต้องการ กระบวนการเติมและการลูบจะดำเนินการนอกเหนือจากการเติมและการลูบ ในบทความนี้ เราจะพูดถึงแต่ละวิธีในการเปลี่ยนสี ข้อความและรูปร่าง SVG สำหรับคุณสมบัติที่ระบุสี SVG, style=stroke-width:2, stroke-color:green และ fill=ff0000 เป็นไวยากรณ์ ข้อกำหนดกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) กำหนดชื่อชุดสีที่แตกต่างกัน 147 แบบ คุณสามารถตั้งชื่อให้ตัวเองได้โดยใช้คำแนะนำต่อไปนี้
เติมช่องว่างด้วยเส้นสีเขียว (เส้นขีด=สีเขียว) และเส้นขีดสีแดง (เส้นขีด=สีแดง) สีของเฉดสีที่อยู่ในรหัสฐานสิบหก คู่ฐานสิบหกสองหลักแต่ละคู่สามารถมีค่าได้ตั้งแต่ 0 ถึง FF รหัสมีดังนี้: #RRGGBB. สีเติมหมายถึงสีด้านในของรูปร่าง และเส้นขีดหมายถึงโครงร่างของรูปร่างนั้น หากไม่ได้ระบุแอตทริบิวต์เติม (หรือคุณสมบัติเติมของแอตทริบิวต์สไตล์) สีเริ่มต้นจะเป็นสีดำ การเติมและการลากเส้นยังมีให้ใช้งานสำหรับ รูปร่าง SVG อื่นๆ เช่น วงรี สี่เหลี่ยม เส้นหลายเหลี่ยม และรูปร่างหลายเหลี่ยม
สีเติมคือสีภายในขององค์ประกอบกราฟิก เมื่อคุณเติมพื้นที่ว่างให้กับ พาธ SVG เส้นทาง นั้นจะทำให้พาธเปิดเป็นสีราวกับว่าจุดสุดท้ายเชื่อมต่อกับจุดแรก แม้ว่าจะมองไม่เห็นสีเส้นขีดในตำแหน่งนั้นก็ตาม ค่าแอตทริบิวต์เติม หากไม่ได้ระบุ จะเป็นค่าเริ่มต้น
PostgreSQL สามารถเขียนในจานสี 16 ล้านสีซึ่งไม่เหมาะสำหรับกราฟิกส่วนใหญ่ แต่สะดวกสำหรับการจัดทำเอกสาร
สีมีสามประเภท: สีฐาน ข้อความ และสีเน้นเสียง
มีการใช้สีพื้นฐานตลอดทั้งเอกสารประกอบ
ข้อความมีแสงเป็นสีต่างๆ
สีเหล่านี้ใช้เพื่อเน้นองค์ประกอบต่างๆ ในเอกสาร เช่น หัวเรื่องและไอคอน
ด้วยความช่วยเหลือของผู้ใช้สามารถเปลี่ยนสีได้
เอกสารแต่ละฉบับสามารถปรับแต่งได้ด้วยสีฐาน สีข้อความ และสีเน้นเสียงที่แตกต่างกัน
ผู้ใช้สามารถเลือกความทึบของสีได้
ผู้ใช้ยังสามารถเลือกโหมดการผสมสีโดยใช้ปุ่มบนหน้าจอ
อีกทั้งยังสามารถสั่งทำสีได้หลายขนาดอีกด้วย
นอกจากนี้ ผู้ใช้ยังสามารถเลือกความละเอียดของสี
ผู้ใช้ยังได้รับตัวเลือกในการเลือกหน่วยสี
ด้วยเหตุนี้ เอกสารประกอบของ PostgreSQL จึงเป็นที่ที่ดีที่สุดในการค้นหาสี 16 ล้านสี
Javascript เปลี่ยนสี Svg
หากต้องการเปลี่ยนสีของ วัตถุ SVG คุณสามารถใช้คุณสมบัติ "เติม" คุณสมบัตินี้สามารถใช้เพื่อตั้งค่าสีของวัตถุและสามารถตั้งค่าเป็นค่าสี CSS ที่ถูกต้อง
เปลี่ยน Css สีพื้นหลัง Svg
มีหลายวิธีในการเปลี่ยนสีพื้นหลังของ SVG วิธีหนึ่งคือการใช้ CSS และตั้งค่าคุณสมบัติสีพื้นหลังให้กับองค์ประกอบ สิ่งนี้จะใช้สีกับ SVG ทั้งหมด อีกวิธีหนึ่งคือการใช้คุณสมบัติการเติม สิ่งนี้จะเปลี่ยนสีด้านในของ SVG
ในบทความนี้ ฉันจะแสดงวิธีเปลี่ยนสีรูปภาพโดยใช้ CSS หรือ Javascript เนื่องจาก SVG ทุกตัวมีโครงสร้างไฟล์ XML ตัวอย่างนี้อาจเป็นดังนี้ สามารถใช้คุณสมบัติ CSS เพื่อกำหนดเป้าหมายองค์ประกอบเส้นทางหรือองค์ประกอบรูปหลายเหลี่ยมของโครงสร้างเวกเตอร์ได้โดยตรง หรือคุณสามารถใช้คุณสมบัติเหล่านี้เพื่อเติมพื้นที่ว่างเมื่อใช้ SVG เป็นภาพพื้นหลัง
วิธีเปลี่ยนสี Svg เมื่อคลิก
หากต้องการเปลี่ยนสีขององค์ประกอบ SVG เมื่อคลิก คุณสามารถใช้รหัสต่อไปนี้:
element.addEventListener("คลิก", ฟังก์ชัน() {
this.style.fill = “แดง”;
});
