วิธีเปลี่ยนสีพื้นหลังของภาพ SVG ใน Inkscape
เผยแพร่แล้ว: 2022-12-13เมื่อพูดถึงกราฟิกแบบเวกเตอร์ Inkscape เป็นหนึ่งในโปรแกรมซอฟต์แวร์ที่ทรงพลังและใช้กันอย่างแพร่หลาย แม้ว่าจะสามารถสร้างกราฟิกที่ซับซ้อนตั้งแต่เริ่มต้นใน Inkscape ได้อย่างแน่นอน แต่คุณสมบัติที่มีประโยชน์มากที่สุดอย่างหนึ่งคือความสามารถในการแก้ไขภาพที่มีอยู่ ซึ่งรวมถึงทุกอย่างตั้งแต่งานง่ายๆ เช่น การครอบตัดและปรับขนาด ไปจนถึงการแก้ไขที่ซับซ้อนมากขึ้น เช่น การเปลี่ยนสีขององค์ประกอบเฉพาะ ในบทช่วยสอนนี้ เราจะมุ่งเน้นไปที่วิธีการเปลี่ยนสีขององค์ประกอบใน Inkscape โดยเฉพาะอย่างยิ่ง เราจะดูวิธีตั้งค่า สีพื้นหลัง ของภาพ SVG แม้ว่ากระบวนการจะค่อนข้างตรงไปตรงมา แต่ก็มีบางสิ่งที่ต้องจำไว้ เริ่มกันเลย!
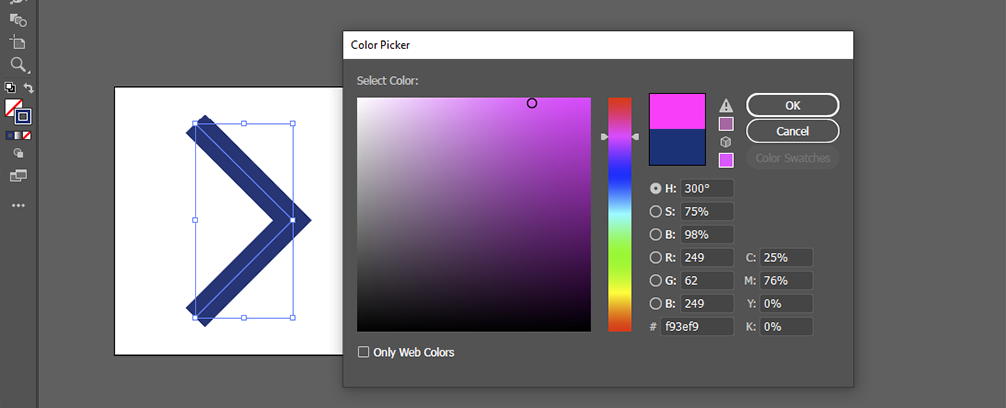
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีทำให้ พื้นหลัง SVG ของคุณโปร่งใสใน Inkscape ในการดำเนินการนี้ เพียงทำเครื่องหมายในช่องในเมนูคุณสมบัติเอกสาร อย่างไรก็ตาม หากคุณส่งออกเอกสารในรูปแบบ PNG คุณจะสังเกตเห็นว่าพื้นหลังของเอกสารมีลักษณะโปร่งใส คุณสามารถเปลี่ยนสีพื้นหลังได้โดยคลิกแถบสีขาวที่ปรากฏข้างๆ ในหน้าจอของคุณ คุณจะสังเกตเห็นตัวเลือกสี คุณควรเห็นพื้นหลังกระดานหมากรุกของคุณแสดงใน Inkscape ทันทีที่ตั้งค่า หากคุณต้องการให้พื้นหลังของ SVG มีสีเติม คุณสามารถทำได้โดยการลากรายการเมนูคุณสมบัติเอกสาร
ช่องอัลฟ่าของสีพื้นหลังสามารถตั้งค่าเป็น 255 โดยคลิกช่องสีพื้นหลังหลังจากคลิกคุณสมบัติเอกสารไฟล์ ( Shift Ctrl D) อาจใช้สีอื่นๆ ขึ้นอยู่กับ พื้นหลังการส่งออก
หากองค์ประกอบเวกเตอร์ทั้งหมดมีอยู่ใน ไฟล์ SVG คุณเพียงแค่เลือกวัตถุสีขาวซึ่งเป็นพื้นหลัง แล้วลบออก หากต้องการลองไฟล์ SVG ที่มีองค์ประกอบบิตแมปหรือแรสเตอร์อีกครั้ง คุณต้องติดตามองค์ประกอบโดยอัตโนมัติ โปรแกรมสามารถกลับไปเป็นไฟล์แรสเตอร์ได้
หากมีพื้นหลังสีขาวใน svg ของคุณ คุณสามารถค้นหาได้ใน fullsize rect width=”100%” height=”100%” fill=”white”/> หรือเทียบเท่า หากต้องการล้างพื้นหลัง ให้ป้อน fill=”none” ที่ช่องสี่เหลี่ยมของคุณ ควรลบออกทั้งหมด
ฉันสามารถเปลี่ยนสีพื้นหลัง Svg ได้หรือไม่

เนื่องจากพื้นหลัง SVG ได้รับการปฏิบัติเหมือนกับรูปภาพใดๆ จึงไม่สามารถเปลี่ยนแปลงได้ไม่ว่าด้วยวิธีใด รวมถึงสีเติมด้วย
โดยใช้. นามสกุล NET SVG คุณสามารถแก้ไขและเปลี่ยนแปลงเนื้อหาของเอกสาร SVG ได้ ใช้ตัวอย่างจาก C# เราจะดูวิธีการใช้สีในไฟล์ SVG กระบวนการเติมและการลากเส้นใช้เพื่อกำหนดสีองค์ประกอบ SVG การเติมคือการลงสีภายในของวัตถุ ในขณะที่การลงสีเป็นการลงสีโครงร่าง แอตทริบิวต์เติมหรือเส้นขีดช่วยให้คุณเปลี่ยนสีสำหรับองค์ประกอบกราฟิก SVG ต่างๆ เช่น รูปร่าง เส้นทาง และข้อความ รูปภาพด้านล่างแสดงวิธีการเปลี่ยนสีขององค์ประกอบเส้น SVG แรกใน basic-shapes.svg ใน เอกสาร Vw กำหนดองค์ประกอบ SVG ใหม่ เช่น วงกลมหรือสี่เหลี่ยมผืนผ้า เป็นลูกคนแรก
เมื่อไม่ได้ระบุแอตทริบิวต์ enable-background สีพื้นหลังที่แท้จริงขององค์ประกอบจะถูกใช้ xmlns.w3.org/2000/svg เวอร์ชัน 1.1 ตัวอย่างเช่น เปิดชื่อเรื่องแล้วเปิดใช้งานพื้นหลัง สไตล์คือสิ่งที่ฉันใช้สร้างบทความนี้ ตัวอักษร * หมายถึงค่าตัวเลข */style #'/svg' หากคุณมีพื้นหลังที่ต้องการใช้ใน SVG คุณสามารถใช้พื้นหลังนั้นได้ เปิดใช้งานแอตทริบิวต์พื้นหลัง คุณลักษณะนี้มีหน้าที่กำหนดวิธีการประมวลผลภาพพื้นหลัง
Svg: รูปแบบภาพที่มีความเป็นไปได้มากมาย
เนื่องจากเป็นรูปแบบภาพ คุณจึงสามารถควบคุมสีที่ใช้ในการออกแบบของคุณได้อย่างมาก แม้ว่า สีพื้นหลังเริ่มต้น ใน SVG จะเป็นสีดำ แต่การเพิ่มพื้นหลังโดยใช้คุณสมบัติเติมนั้นทำได้ง่าย สามารถใช้สีได้หลายสีในการออกแบบ เช่นเดียวกับไอคอน โดยใช้ SVG แบบอักษรของไอคอนช่วยให้คุณควบคุมสีที่คุณใช้ในงานออกแบบของคุณได้หลายวิธี แต่ยังไม่มีใน VG
ฉันจะทำให้พื้นหลัง Svg โปร่งใสใน Inkscape ได้อย่างไร

หากคุณต้องการเปลี่ยนสีพื้นหลัง SVG ของคุณเพื่อให้แสดงเป็นโทนสีเทาแทนสีขาว คุณสามารถทำเครื่องหมายในช่องที่เขียนว่า พื้นหลังกระดานหมากรุกในไฟล์
ในบทความนี้ เราจะดูวิธีสร้างพื้นหลังโปร่งใสใน Inkscape ความโปร่งใสของพื้นหลัง เป็นสิ่งจำเป็นด้วยเหตุผลหลายประการ คุณจะได้รูปลักษณ์ที่แตกต่างจากพื้นหลังอื่น หากรูปภาพเหมือนกันแต่พื้นหลังโปร่งใส ดังนั้น ไม่ว่าแอปพลิเคชันจะเป็นอย่างไร เราอาจเริ่มต้นด้วยการลบพื้นหลังโดยใช้เทคนิคต่างๆ ขั้นตอนที่ 7 คือการเลือกการสแกนหลายรายการในแท็บ Trace Bitmap ยกเลิกการเลือกช่องทำเครื่องหมายที่ราบรื่นและตรวจสอบกองซ้อน แล้วลบพื้นหลัง ดังที่แสดงในภาพด้านล่าง ภาพที่ลากเส้นจะแสดงแทนที่ หลังจากคลิก ส่งออกรูปภาพ PNG เราสามารถส่งออกรูปภาพไปยังไดรฟ์ในเครื่องและกำหนดว่าพื้นหลังถูกลบหรือไม่โดยกด Shift E หรือ F หลังจากเลือกรูปภาพที่ติดตาม ให้เลือกโฟลเดอร์ปลายทาง จากนั้นคลิก ส่งออก

เราได้แสดงวิธีสร้างพื้นหลังโปร่งใสด้วย Inkscape ในบทความนี้ ขั้นตอนแรกคือการลบพื้นหลังสีขาวโดยการติดตามภาพ มีการใช้เทคนิคอื่น ๆ รวมถึงเส้นโค้ง Bezier ก่อนที่เราจะแสดงเฉพาะด้านในของเส้นโค้งผ่านการตัด
PNG เทียบกับ Svg: รูปแบบไฟล์ไหนดีกว่ากัน?
การตัดสินใจว่ารูปแบบใดดีที่สุดสำหรับคุณนั้นขึ้นอยู่กับคุณภาพและความยืดหยุ่นที่คุณเลือก เมื่อใช้กับภาพเคลื่อนไหวและเอฟเฟ็กต์อื่นๆ พื้นหลังแบบโปร่งใสใน SVG อาจดีกว่าพื้นหลังแบบโปร่งใสใน PNG แต่โดยทั่วไปแล้ว PNG จะเชื่อถือได้มากกว่าและรองรับรูปแบบไฟล์ที่หลากหลายกว่า
Inkscape เปลี่ยนสีพื้นหลังเป็นโปร่งใส
ใน Inkscape คุณสามารถเปลี่ยนสีพื้นหลังเป็นแบบโปร่งใสได้โดยไปที่ File > Document Properties > Background และยกเลิกการเลือกช่องถัดจากสีพื้นหลัง
จากนั้น ในกล่องโต้ตอบการติดตามบิตแมป ให้ยกเลิกการเลือกช่องตัวเลือกเปิดใช้งานการลบพื้นหลัง และคลิกปุ่มนำไปใช้เพื่อเสร็จสิ้น
เพิ่มพื้นหลังสีขาวใน Svg Online
การเพิ่มพื้นหลังสีขาวให้กับ svg online เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก ให้เปิดไฟล์ svg ในโปรแกรมแก้ไขข้อความและเพิ่มแอตทริบิวต์สไตล์ให้กับองค์ประกอบรูท ถัดไป เพิ่มกฎ CSS สำหรับคุณสมบัติสีพื้นหลังและตั้งค่าเป็นสีขาว สุดท้าย บันทึกไฟล์และดูในเว็บเบราว์เซอร์
CSS สามารถดูเป็นไฟล์ sva จากนั้น คุณสามารถใช้ภาพพื้นหลังเป็นโค้ด CSS ที่แปลงเป็น ภาพ SVG ที่ถูกต้อง หากคุณต้องการวางโค้ดตัวอย่าง คุณสามารถทำได้โดยเลือกตัวอย่างจากเมนูบริบท สามารถสร้างไฟล์ SVG หรือรหัสโดยใช้เครื่องมือออนไลน์ คุณสามารถใช้ SVG เป็นภาพเส้นขอบหรือเป็นมาสก์ในการสาธิตสด เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในเบราว์เซอร์ Chrome ช่วยให้คุณเปลี่ยนการไล่ระดับสีได้อย่างรวดเร็วและง่ายดาย หากคุณใช้การไล่ระดับสีแบบธรรมดา คุณสามารถเปลี่ยนสีและมุมได้เป็นประจำ คุณสามารถสร้างพื้นหลัง SVG CSS แบบอินไลน์สำหรับเว็บไซต์ของคุณโดยใช้เครื่องมือนี้ เอาต์พุตไม่จำเป็นต้องแสดงที่มาและไม่ต้องมีค่าลิขสิทธิ์ ดังนั้นคุณสามารถอนุญาตหรือนำไปใช้ได้
Inkscape พื้นหลังสีขาว
Inkscape เป็นโปรแกรมที่ยอดเยี่ยมสำหรับการสร้างกราฟิกแบบเวกเตอร์ สิ่งหนึ่งที่ฉันชอบเกี่ยวกับ Inkscape คือมีพื้นหลังสีขาวตามค่าเริ่มต้น ทำให้ง่ายต่อการดูกราฟิกของคุณบนพื้นหลังสีขาว
หากคุณต้องการเปลี่ยนขนาดของสี่เหลี่ยมผืนผ้าพื้นหลัง ไม่ต้องกังวลกับการเปลี่ยนเป็นขนาดเดียวกับรูปภาพ หากขนาดเป้าหมายคงที่ คุณสามารถใช้ Ctrl Shift R เพื่อสร้างรูปทรงสี่เหลี่ยมด้วยตนเอง จากนั้นป้อนขนาดด้วยตนเองเป็นส่วนหนึ่งของหน้าปรับขนาดไปยังขั้นตอนการวาด นอกจากนี้ หากคุณต้องการปรับขนาดหน้าตามเนื้อหาแต่ไม่มีพื้นหลัง คุณก็สามารถเพิ่มเลเยอร์ที่มองไม่เห็นได้
Inkscape ส่งออกด้วยสีพื้นหลัง
Inkscape สามารถส่งออกด้วยสีพื้นหลัง ซึ่งจะมีประโยชน์สำหรับการสร้างพื้นหลังที่สอดคล้องกันสำหรับการใช้งานเว็บหรือการพิมพ์ ในการทำเช่นนี้ เพียงเลือกตัวเลือก "ส่งออกพื้นหลัง" ในกล่องโต้ตอบส่งออก
สีที่เกี่ยวข้องกับพื้นที่หน้าต่างแสดงผลของ ซอฟต์แวร์ Inkscape ของ Inkscape จะเรียกว่าสีพื้นหลัง สามารถปรับสีได้โดยเลือก Preferences จากเมนู File รวมถึงแก้ไขคุณสมบัติและพารามิเตอร์บางอย่างของการตั้งค่า Preferences และ Document นี่คือที่ที่เราจะพูดถึงวิธีการเปลี่ยนสีพื้นหลังของอินเทอร์เฟซผู้ใช้ กล่องโต้ตอบคุณสมบัติของเอกสารสามารถพบได้ในเมนูไฟล์ของแถบเมนู จะปรากฏขึ้น และคุณสามารถเลือกวาดหรือเลือกขนาดได้ เราจะปรับขนาดสี่เหลี่ยมผืนผ้าเพื่อให้ขนาดของอาร์ตบอร์ดยังคงเท่าเดิม หากต้องการปิดกล่องโต้ตอบนี้ ให้เปิดใช้งานตัวเลือก 'แสดงเงาเส้นขอบ'
หากคุณใช้ Inkscape เพื่อสร้างวงรีและบันทึกเป็นไฟล์ PNG พื้นที่ของกล่องเชื่อมจะถูกบันทึก พื้นหลังนี้สามารถเปลี่ยนแปลงได้ตลอดเวลา คุณสามารถเติมพาเลทสีที่คุณต้องการได้โดยการปลดล็อคเลเยอร์และเติมสีที่คุณต้องการ
Inkscape เติมเลเยอร์ด้วยสี
Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่สามารถใช้สร้างและแก้ไขรูปภาพได้ คุณสมบัติอย่างหนึ่งของ Inkscape คือความสามารถในการเติมเลเยอร์ด้วยสี ซึ่งสามารถทำได้โดยเลือกเลเยอร์ที่คุณต้องการเติมในแผงเลเยอร์ จากนั้นคลิกที่ปุ่ม "เติม" ในแถบเครื่องมือ ตัวเลือกสีจะปรากฏขึ้น และคุณสามารถเลือกสีที่คุณต้องการเติมเลเยอร์ได้
