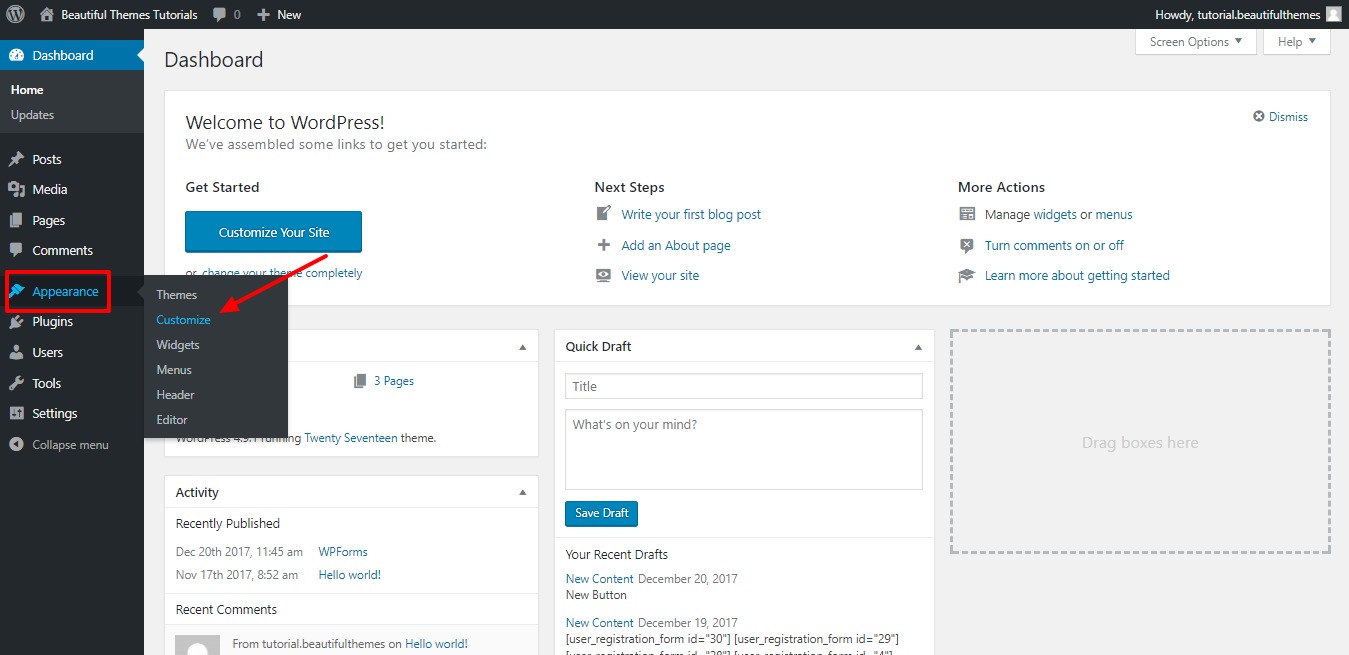
วิธีการเปลี่ยนภาพพื้นหลังในธีม WordPress ของคุณโดยใช้เครื่องมือปรับแต่ง
เผยแพร่แล้ว: 2022-10-19หากคุณกำลังใช้ ธีม WordPress ที่สร้างขึ้นเมื่อเร็วๆ นี้ อาจเป็นไปได้ว่าธีมนั้นได้รับการออกแบบด้วยเครื่องมือปรับแต่ง เครื่องมือนี้ช่วยให้คุณเปลี่ยนแง่มุมต่างๆ ของธีม รวมถึงภาพพื้นหลัง ในการเปลี่ยนภาพพื้นหลังในธีม WordPress โดยใช้เครื่องมือปรับแต่ง เพียงทำตามขั้นตอนเหล่านี้: 1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่เครื่องมือปรับแต่ง 2. ในเครื่องมือปรับแต่ง ให้คลิกที่ส่วน "ภาพพื้นหลัง" 3. เลือกภาพที่คุณต้องการใช้เป็นภาพพื้นหลัง แล้วคลิกปุ่ม "บันทึกและเผยแพร่" นั่นคือทั้งหมดที่มีให้! ภาพพื้นหลังใหม่ของคุณจะถูกนำไปใช้กับธีม WordPress ของคุณ
ฉันจะเพิ่มภาพพื้นหลังที่กำหนดเองใน WordPress ได้อย่างไร

ในการเพิ่มภาพพื้นหลังที่กำหนดเองใน WordPress คุณจะต้องลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณก่อน เมื่อคุณเข้าสู่ระบบ คุณจะต้องไปที่หน้า ลักษณะที่ปรากฏ > พื้นหลัง ในหน้านี้ คุณจะสามารถเลือกรูปภาพของคุณจาก Media Library หรืออัปโหลดรูปภาพใหม่จากคอมพิวเตอร์ของคุณ เมื่อคุณเลือกรูปภาพของคุณแล้ว คุณจะต้องคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
โดยทั่วไป ธีม WordPress มีพื้นหลังสีขาวหรือรูปภาพอยู่ด้านบน หากคุณต้องการดึงดูดผู้เข้าชมให้มากขึ้น คุณสามารถใช้รูปภาพที่คุณ กำหนดเองเพื่อแทนที่รูปภาพ ที่ใช้ในบทความ ในการเพิ่มภาพพื้นหลังให้กับธีม WordPress คุณจะต้องปฏิบัติตามสี่ขั้นตอนเหล่านี้ ในการเข้าถึงไซต์ คุณต้องสร้างบัญชี WordPress ก่อน ป้อนชื่อผู้ใช้และรหัสผ่าน แล้วลงชื่อเข้าใช้ เลือกรูปภาพที่คุณต้องการใช้ จากนั้นคลิก แก้ไขการตั้งค่า เพื่อทำการเปลี่ยนแปลง หากคุณมีรูปภาพสำหรับไซต์นี้ ให้ใช้ปุ่มรูปภาพหรือเลือกรูปภาพที่มีพื้นหลัง คุณยังสามารถเพิ่มรูปภาพใหม่ลงในพื้นหลังได้ ไม่ว่าจะจากการอัปโหลดที่มีอยู่หรือจากการอัปโหลดใหม่ หลังจากที่คุณทำการตั้งค่าที่เหลือเสร็จแล้ว ให้เลือกปุ่ม เผยแพร่ ในแผงแบบกำหนดเอง มันจะบันทึกภาพพื้นหลังและแสดงบนหน้าจอเมื่อผู้เข้าชมมาถึง
คุณสามารถสร้างภาพพื้นหลังด้วยคุณสมบัติ CSS ภาพพื้นหลังสามารถสร้างได้โดยการเพิ่ม แอตทริบิวต์ /body/ background หรือใช้สไตล์ CSS HTML5 ไม่รองรับการใช้แอตทริบิวต์พื้นหลัง *body> สไตล์ CSS เป็นวิธีที่สะดวกที่สุดในการกำหนดสไตล์พื้นหลังของเว็บไซต์
ฉันจะตั้งค่าภาพพื้นหลังคงที่ใน WordPress ได้อย่างไร

ในการตั้งค่าภาพพื้นหลังคงที่ใน WordPress คุณจะต้องแก้ไขไฟล์ CSS ของธีม ค้นหาไฟล์ชื่อ style.css และเปิดในโปรแกรมแก้ไขข้อความที่คุณต้องการ ค้นหาส่วนของโค้ดที่ควบคุมภาพพื้นหลัง มันจะมีลักษณะดังนี้:
ร่างกาย {
ภาพพื้นหลัง: url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
พื้นหลังซ้ำ: ทำซ้ำ;
}
แทนที่ URL ด้วย URL ของรูปภาพที่คุณต้องการใช้เป็นพื้นหลัง หากคุณต้องการให้รูปภาพได้รับการแก้ไข หมายความว่ารูปภาพจะไม่เลื่อนไปพร้อมกับส่วนอื่นๆ ของหน้า ให้เพิ่มรหัสต่อไปนี้:
ไฟล์แนบพื้นหลัง: แก้ไข;
บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์ WordPress ของคุณ ภาพพื้นหลังของคุณควรได้รับการแก้ไขแล้ว
ผู้เข้าชมถูกดึงดูดมายังเว็บไซต์ของคุณด้วยรูปภาพ และการใช้รูปภาพในเนื้อหาเว็บสามารถเพิ่มโอกาสที่พวกเขาจะกลับมาอีก รูปภาพที่อยู่ด้านหน้าเว็บไซต์ของคุณควรระบุสิ่งที่คุณต้องการให้ผู้อ่านอ่านเกี่ยวกับบริษัทของคุณ ในบทช่วยสอนนี้ ฉันจะแนะนำวิธีสร้างภาพพื้นหลังคงที่สำหรับธีม WordPress ของคุณ คุณสามารถใช้สามวิธีต่อไปนี้เพื่อเพิ่มภาพพื้นหลังไปยังไซต์ WordPress ผู้ดูแลธีมสามารถช่วยคุณเพิ่มเนื้อหาให้กับธีมของคุณได้ เครื่องมือปรับแต่ง WordPress พร้อมใช้งานสำหรับการเพิ่ม ธีมสามารถอัปเดตได้โดยใช้ลิงก์โดยตรงไปยังสไตล์ชีตของธีม
หน้าการดูแลระบบของธีม WordPress ส่วนใหญ่อนุญาตให้ผู้ใช้เพิ่มภาพพื้นหลัง มีหลายธีมที่ให้คุณเปลี่ยนตำแหน่ง ความทึบ และพารามิเตอร์อื่นๆ ของรูปภาพพื้นหลังได้ ในการแก้ไขภาพพื้นหลัง คุณต้องใช้กฎ CSS ต่อไปนี้: เนื้อหาได้รับการแก้ไขเช่นเดียวกับการแก้ไข และพื้นหลังได้รับการแก้ไขเช่นกัน เช่นเคย เปลี่ยน URL เพื่อให้ตรงกับเส้นทางที่คุณอัปโหลดภาพพื้นหลังของคุณ รูปภาพสามารถจัดวางตำแหน่งใน CSS ได้โดยกำหนดเป็นด้านบน ด้านขวา ด้านล่าง หรือโดยใช้เปอร์เซ็นต์ เช่น 20% 20%
หมายความว่าอย่างไรเมื่อภาพพื้นหลังได้รับการแก้ไข?
เมื่อเปิดใช้งานตัวเลือกนี้ ภาพพื้นหลังจะได้รับการแก้ไขกับบล็อกที่มีในขณะที่ไม่เลื่อน
เส้นทางไฟล์รูปภาพและ Css ของคุณ
หากรูปภาพของคุณโฮสต์อยู่บนเซิร์ฟเวอร์ คุณต้องแน่ใจว่าพาธไปยังไฟล์ในไฟล์ CSS ของคุณได้รับการตั้งค่าอย่างถูกต้องใน URL ของรูปภาพพื้นหลัง หากรูปภาพถูกโฮสต์บนเซิร์ฟเวอร์ของคุณเอง คุณควรใส่ชื่อและคำอธิบายสำหรับรูปภาพนั้น สุดท้าย คุณควรตรวจสอบอีกครั้งว่า URL ในไฟล์ CSS ของคุณตรงกับที่อยู่ในร่างกายของคุณ
คุณจะรักษาพื้นหลังของรูปภาพไว้ได้อย่างไร?
คุณสมบัติ background-attachment เป็นคุณสมบัติที่ใช้เพื่อให้พื้นหลังคงที่ เลื่อน หรือโลคัลใน CSS นี่คือไฟล์แนบพื้นหลัง คุณสมบัตินี้สามารถใช้เพื่อปรับภาพพื้นหลังให้เป็นสถานะคงที่หรือสถานะเลื่อนใน CSS เลื่อนเป็นค่าเริ่มต้นของคุณสมบัตินี้ในขณะนี้
วิธีทำให้ภาพมืดของคุณสว่างขึ้น
หากภาพของคุณมืดเกินไป คุณสามารถปรับความเร็วชัตเตอร์เป็น 1/200 หรือต่ำกว่าเพื่อเพิ่มความสว่างได้ การตั้งค่าอื่น ๆ ควรคงที่เช่นกัน คุณสามารถลองใช้แฟลชได้หากคุณยังคงประสบปัญหาในการถ่ายภาพที่ต้องการ
สิ่งที่แนบพื้นหลังคงที่ทำอะไร?
ตำแหน่งของภาพพื้นหลังถูกกำหนดโดย CSS ของไฟล์แนบพื้นหลังของคุณสมบัติ CSS คุณสมบัติกำหนดว่าตำแหน่งของวิวพอร์ตของรูปภาพได้รับการแก้ไขหรือเลื่อนด้วยบล็อกที่มีอยู่
ฉันจะเพิ่มภาพพื้นหลังลงในหน้าเดียวใน WordPress ได้อย่างไร
การเพิ่มภาพพื้นหลังให้กับหน้าใน WordPress เป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องอัปโหลดรูปภาพไปยังไลบรารีสื่อ WordPress ของคุณ ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress แล้วไปที่ Media > Add New จากที่นี่ คุณสามารถอัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณได้
เมื่ออัปโหลดรูปภาพแล้ว คุณต้องเพิ่มลงในหน้าเว็บที่คุณต้องการให้ปรากฏเป็นพื้นหลัง ในการดำเนินการนี้ ให้แก้ไขหน้าที่เป็นปัญหาแล้วคลิกปุ่มเพิ่มสื่อ นี่จะแสดงไลบรารีสื่อของ WordPress ซึ่งคุณสามารถเลือกรูปภาพที่คุณเพิ่งอัปโหลดได้ เมื่อคุณเลือกรูปภาพแล้ว ให้คลิกปุ่ม แทรกลงในโพสต์
เมื่อแทรกรูปภาพลงในหน้าแล้ว คุณต้องเพิ่ม CSS เล็กน้อยเพื่อให้ปรากฏเป็นพื้นหลัง ในการดำเนินการนี้ ให้คลิกที่แท็บข้อความในโปรแกรมแก้ไข WordPress และเพิ่มโค้ดต่อไปนี้ลงในหน้า:
อย่าลืมแทนที่ URL ในโค้ดด้านบนด้วย URL ของรูปภาพของคุณ เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ หน้าของคุณควรมีภาพพื้นหลังแล้ว!
คุณสามารถเพิ่มภาพพื้นหลังให้กับธีม WordPress ได้อย่างไรเป็นคำถามที่ตอบยากมากในประโยคเดียว? เราได้จัดเตรียมวิธีต่างๆ ไว้สามวิธีในการสร้างไซต์ของคุณ แต่อาจใช้ไม่ได้ผลทั้งหมดหรืออาจทำงานแตกต่างกันไปตามธีม ในกรณีส่วนใหญ่ การตั้งค่าพื้นหลังในธีมของคุณ เช่นเดียวกับธีมยอดนิยมอื่นๆ ในปัจจุบัน สามารถใช้เพื่อใส่ภาพพื้นหลังได้ ต่อไปนี้เป็นวิธีทั่วไปในการเพิ่มรูปภาพพื้นหลังในเว็บไซต์ WordPress ซึ่งสามารถทำได้ด้วยภาพเดียวหรือหลายแผ่น (หรืออีกวิธีหนึ่งคือใช้ภาพเดียวสำหรับพื้นหลัง) คุณสามารถเปลี่ยนพื้นหลังของหมวดหมู่หรือทั้งเว็บไซต์ได้โดยใช้เครื่องมือปรับแต่งธีม นอกจากนี้ยังช่วยให้คุณเปลี่ยน CSS ในเว็บไซต์ของคุณได้หากคุณลงมือปฏิบัติจริง

คุณจะได้รับบล็อก Gutenberg พิเศษหลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอิน Gutenberg ซึ่งคุณสามารถใช้เพื่อสร้างพื้นหลังแบบไดนามิก ในการทำสิ่งนี้ให้สำเร็จ ก่อนอื่นคุณต้องสร้าง meta-block ซึ่งทำหน้าที่เป็นพื้นหลัง แล้วเพิ่มบล็อกหรือบล็อกอื่นๆ เข้าไป คุณสามารถเลือกพื้นหลังได้หลากหลาย รวมถึงพื้นหลังขาวดำหรือพื้นหลังวิดีโอ แต่การตั้งค่าเริ่มต้นคือ สี ซึ่งเป็นบล็อกสีขนาดเล็ก คุณสามารถเปลี่ยนพื้นหลังสำหรับส่วนใดก็ได้ของเว็บไซต์ ขึ้นอยู่กับว่าคุณต้องการครอบคลุมส่วนใดของเนื้อหา ตัวอย่างเช่น ใบเสนอราคาหรือหัวเรื่องจะดูดีเมื่อใช้กับฉากหลังแบบพารัลแลกซ์ เป็นไปได้มากที่คุณจะต้องจัดเก็บสื่อจำนวนมาก ซึ่งจะส่งผลต่อเวลาในการโหลด อย่างไรก็ตาม กราฟิกที่สวยงามเป็นวิธีที่ดีที่สุดในการสร้างความประทับใจให้กับผู้เยี่ยมชมของคุณ
วิธีเพิ่มรูปภาพลงในไซต์ WordPress ของคุณ
คุณสามารถเพิ่มรูปภาพไปยังไซต์ WordPress ได้โดยไปที่ระบบจัดการเนื้อหา จากนั้นคลิกที่แท็บรูปภาพ คุณจะต้องค้นหาตำแหน่งที่เหมาะสมหากต้องการรวมรูปภาพในไซต์ WordPress ของคุณ แท็บสไตล์จะอยู่ที่หน้าจอหลักของแถบเครื่องมือ แท็บสไตล์ประกอบด้วยแท็บต่างๆ ที่อนุญาตให้ผู้ใช้เปลี่ยนการตั้งค่าและตัวเลือกได้ แท็บพื้นหลังเป็นที่ที่คุณสามารถเพิ่มรูปภาพได้ เมื่อคุณพบแท็บ พื้นหลัง ให้เลือก ตัวเลือกรูปภาพ เมื่อคลิกที่นี่ คุณจะเข้าสู่หน้าจอที่คุณสามารถเลือกรูปภาพจากแกลเลอรีสื่อของ WordPress หรืออัปโหลดรูปภาพด้วยตัวคุณเอง เมื่อคุณตัดสินใจเลือกรูปภาพแล้ว คุณจะต้องระบุ URL ของรูปภาพ หากคุณป้อน URL แบบเต็มหรือใช้ทางลัด CtrlU คุณจะต้องคลิกปุ่มตกลงเมื่อคุณป้อน URL แล้ว หากต้องการเปลี่ยนรูปแบบรูปภาพ ให้ใส่ไฟล์ CSS *br * การเพิ่มรูปภาพลงในไฟล์ CSS ของคุณก็สามารถทำได้เช่นกัน ขั้นตอนแรกคือค้นหาไฟล์ CSS บนไซต์ WordPress ของคุณ ลิงก์ใต้ชื่อเอกสารช่วยให้คุณดูไฟล์ในเบราว์เซอร์ได้โดยคลิกที่ไฟล์เมื่อคลิก เมื่อคุณพบและบันทึกไฟล์ CSS แล้ว คุณจะต้องใช้โปรแกรมแก้ไขข้อความเพื่อเปิดไฟล์ ในการเปิดไฟล์ ให้เลือก Open in Text Editor จากนั้นคลิกที่ชื่อไฟล์ หลังจากเปิดไฟล์แล้ว ให้ค้นหาองค์ประกอบที่คุณต้องการเพิ่มเข้าไป คุณจะต้องป้อน URL ของรูปภาพหลังจากพบองค์ประกอบแล้ว แกลเลอรีสื่อบน WordPress ช่วยให้คุณสามารถแทรกรูปภาพในตำแหน่งต่างๆ บนเว็บไซต์ของคุณได้ คุณลักษณะนี้มีให้ใน WordPress และสามารถเข้าถึงได้ผ่านเมนูลักษณะที่ปรากฏ เลือกรูปภาพจากแหล่งต่างๆ รวมถึงแกลเลอรีสื่อของ WordPress โดยเลือกรูปภาพที่เหมาะสมจากเมนูนี้
ธีม WordPress พร้อมภาพพื้นหลัง
มีธีม WordPress มากมายพร้อมรูปภาพพื้นหลัง การค้นหาโดย Google อย่างรวดเร็วจะเปิดเผยผลลัพธ์มากมาย ภาพพื้นหลังบางภาพดูหรูหราและออกแบบมาให้ดึงดูดสายตา ในขณะที่ภาพอื่นๆ จะดูสงบลงและออกแบบมาเพื่อให้เอฟเฟกต์ที่สงบมากขึ้น ท้ายที่สุด ขึ้นอยู่กับความชอบส่วนบุคคลของคุณว่าภาพพื้นหลังชนิดใดที่คุณเลือกสำหรับธีม WordPress ของคุณ
จากการวิจัยพบว่า สมองของเราประมวลผลข้อมูลภาพได้เร็วกว่าข้อความถึง 60,000 เท่า รูปภาพที่มีพื้นหลังใช้เพื่อจัดเฟรมเนื้อหาและแยกส่วนต่างๆ ของหน้า เมื่อคุณทำให้มันเป็นตัวแทนของข้อความ/เนื้อหาของไซต์ WordPress ของคุณได้อย่างสมบูรณ์ จะเป็นการเปิดโลกใหม่ของความเป็นไปได้ กุญแจสำคัญคือการสร้างเว็บไซต์ที่น่าจดจำสำหรับผู้เยี่ยมชมและกลับมาเยี่ยมชมอีกครั้งและอีกครั้ง การเลือกภาพพื้นหลังที่มีประสิทธิภาพและน่าดึงดูดเป็นสิ่งสำคัญ สามารถใช้ พื้นหลังรูปภาพ เพื่อครอบคลุมพื้นที่ทั้งหมดของไซต์และเพื่อเน้นผลิตภัณฑ์ของคุณ ตรวจสอบให้แน่ใจว่าขนาดแบบอักษรและประเภทแบบอักษรตรงกับเนื้อหา
เมื่อพูดถึงมุมมองของหน้าจอ ขนาดหน้าจอต่างๆ อาจส่งผลต่อการมองเห็นพื้นที่ของหน้าจอ ขนาดภาพของพื้นหลังเว็บไซต์ของคุณต้องสอดคล้องกับลักษณะที่ปรากฏของการออกแบบ ข้อมูลที่อยู่ในภาพสามารถตีความได้หลายวิธี ขึ้นอยู่กับความละเอียดและความชัดลึกของภาพ ขนาดภาพเป็นพิกเซลมีความสำคัญเท่าเทียมกันกับขนาดไฟล์ เนื่องจากขนาดของรูปภาพ มันจึงอาจใช้พื้นที่หน้ามาก ทำให้เว็บไซต์โดยรวมของคุณช้าลง การรู้ความหมายของคำศัพท์บางคำจะช่วยให้ค้นหาข้อมูลได้ง่ายขึ้น ในกรณีส่วนใหญ่ การใช้ภาพถ่ายหรือภาพวาดได้รับการคุ้มครองโดยลิขสิทธิ์
คุณควรได้รับอนุญาตเฉพาะก่อนใช้งานหากต้องการ ขนาดรูปภาพของ WordPress สามารถแก้ไขผ่านปลั๊กอิน เช่น Visual Composer หรือปรับแต่งได้ผ่าน WordPress Customization iStockphoto เป็นหนึ่งในเว็บไซต์ภาพถ่ายออนไลน์แห่งแรกที่นำเสนอภาพถ่ายปลอดค่าลิขสิทธิ์ เว็บไซต์ Unsplash มีภาพความละเอียดสูงกว่า 300,000 ภาพจากผู้มีส่วนร่วมกว่า 50,000 ราย ไม่มีข้อจำกัดในการใช้ภาพถ่ายโดยไม่ได้รับอนุญาตจากช่างภาพ Pexels มีคอลเลกชันภาพถ่ายและวิดีโอสต็อกฟรีที่ยอดเยี่ยม อัปโหลดรูปภาพ เรียกดูธีม และค้นหา ธีมเฉพาะ บนเว็บไซต์
รูปภาพเป็นวิธีที่ยอดเยี่ยมในการแสดงแบบจำลองอินเทอร์เฟซบนเว็บและนักออกแบบแอป อันที่จริง Gratisography เป็นคอลเล็กชั่นภาพสต็อกความละเอียดสูงฟรีที่เล่นโวหารที่สุดในโลก สำหรับเว็บไซต์ของคุณ คุณสามารถใช้ประโยชน์จากปลั๊กอิน WordPress จำนวนมากเพื่อให้โดดเด่นกว่าที่อื่น ใน Visual Composer คุณสามารถสร้างพื้นหลังที่สวยงามได้โดยใช้การไล่ระดับสี ตัวแบ่งรูปร่าง หรือเงากล่อง หากคุณเลือกภาพเดียวไม่ได้ คุณสามารถใช้สไลด์โชว์ได้เสมอ หากคุณต้องการทำให้เว็บไซต์ WordPress ของคุณโดดเด่น คุณสามารถใช้พื้นหลังวิดีโอได้ คุณยังสามารถเปลี่ยนความเร็วของสไลด์โชว์ด้วยสไลด์ เฟด ภาพหมุน หรือเอฟเฟกต์อื่นๆ
ด้วยการใช้ CSS หรือการคลิกเพียงไม่กี่ครั้งใน Visual Composer คุณสามารถเปลี่ยนอารมณ์ของเว็บไซต์ของคุณได้ มีสามวิธีในการเพิ่มรูปภาพในเว็บไซต์ของคุณ คุณสามารถเปลี่ยนรูปลักษณ์ของพื้นหลัง วิธีการเคลื่อนไหว และลักษณะการทำงานของพื้นหลังใน WordPress เอฟเฟกต์พารัลแลกซ์เป็นหนึ่งในคุณสมบัติการออกแบบที่ได้รับความนิยมมากที่สุดบน WordPress พารัลแลกซ์อาจเกิดจากการเลื่อน เนื้อหาพื้นหลัง ด้วยความเร็วที่ต่างกันขณะเลื่อนหน้าลง เมื่อสิ่งนี้เกิดขึ้น โครงสร้างเว็บไซต์ของคุณอาจเปลี่ยนไปหรือคุณอาจถูกบังคับให้เน้นส่วนต่างๆ รูปภาพจะถูกตั้งค่าให้อยู่ในตำแหน่งที่เหมาะสมโดยการย้ายภาพพื้นหลัง
คุณสามารถเปลี่ยนตำแหน่งแนวตั้งและแนวนอนของภาพพื้นหลังโดยใช้เครื่องมือนี้ การตัดสินใจซื้อของลูกค้าได้รับอิทธิพลจากสี 80% บนพื้นหลังของผลิตภัณฑ์ เมื่อสีของคุณสว่างเกินไป คุณจะเสียโฟกัสไปที่เนื้อหาได้ง่าย เป็นกระบวนการง่ายๆ ในการเปลี่ยนสีพื้นหลังใน Visual Composer คุณยังสามารถสร้าง พื้นหลังโปร่งใส ด้วย CSS ได้โดยใช้การไล่ระดับสี การไล่ระดับสีโดยพื้นฐานแล้วเป็นการเปลี่ยนสีระหว่างสองสีขึ้นไปอย่างราบรื่น อธิบายการไล่ระดับสีสองประเภท: การไล่ระดับสีเชิงเส้นและการไล่ระดับสีในแนวรัศมี
