วิธีการเปลี่ยนพื้นหลังของหน้า WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการเปลี่ยนพื้นหลังของ หน้า WordPress คุณสามารถทำได้หลายวิธี คุณสามารถใช้ปลั๊กอินหรือแก้ไขไฟล์ CSS ของคุณ หากคุณต้องการใช้ปลั๊กอิน เราขอแนะนำให้ใช้ปลั๊กอินพื้นหลังที่กำหนดเอง ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนพื้นหลังของหน้า WordPress ได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ดใดๆ ในการใช้ปลั๊กอิน Custom Backgrounds เพียงแค่ติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่หน้าพื้นหลังที่กำหนดเองในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ จากที่นี่ คุณสามารถอัปโหลดภาพพื้นหลังใหม่ หรือเลือกภาพพื้นหลังเริ่มต้นที่รวมอยู่ในปลั๊กอิน หากคุณต้องการแก้ไขไฟล์ CSS คุณสามารถทำได้โดยไปที่หน้าลักษณะที่ปรากฏ»ตัวแก้ไขในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ในหน้านี้ คุณจะต้องค้นหาตัวเลือก CSS สำหรับเพจของคุณ ตัวเลือก CSS สำหรับหน้า WordPress ของคุณมักจะเป็นแท็กเนื้อหา เมื่อคุณพบแท็กเนื้อหาแล้ว คุณสามารถเพิ่มโค้ดต่อไปนี้เพื่อเปลี่ยนสีพื้นหลังของหน้าเว็บได้ ร่างกาย { สีพื้นหลัง: #000000; } แทนที่ #000000 ด้วยรหัสฐานสิบหกสำหรับสีที่คุณต้องการใช้ บันทึกการเปลี่ยนแปลงของคุณและตอนนี้คุณควรเห็นสีพื้นหลังใหม่บนหน้า WordPress ของคุณ
สีพื้นหลังของเว็บไซต์ของคุณเป็นส่วนสำคัญของลักษณะที่ปรากฏและวิธีสร้างแบรนด์ของคุณ การเปลี่ยนสีพื้นหลังของเว็บไซต์ของคุณสามารถช่วยปรับแต่งและเพิ่มการมองเห็นได้ คุณสามารถเปลี่ยนสีพื้นหลังของเว็บไซต์ WordPress ได้หลายวิธี คุณสามารถใช้ตัวเลือกสีหรือใช้รหัสฐานสิบหกเพื่อป้อนรหัสสีสำหรับเว็บไซต์ของคุณ หากคุณต้องการเปลี่ยนสีพื้นหลังแบบสุ่มใน WordPress คุณสามารถใช้เอฟเฟกต์การเปลี่ยนสีพื้นหลังที่ราบรื่นได้ หากต้องการเพิ่มเอฟเฟกต์ คุณต้องอัปโหลดโค้ดไปยังเว็บไซต์ WordPress ของคุณก่อน เราจะพูดถึงขั้นตอนโดยละเอียดในหัวข้อต่อไปนี้
ดูข้อมูลเพิ่มเติมได้ในคำแนะนำของเราเกี่ยวกับวิธีเพิ่ม CSS ที่กำหนดเองในเว็บไซต์ของคุณอย่างง่ายดาย หากคุณไม่มีโฟลเดอร์ JS บนไซต์ของคุณ คุณสามารถใช้ FileZilla เพื่อสร้างโฟลเดอร์ได้ ปลั๊กอิน Code Snippets เป็นวิธีที่ดีที่สุดในการเพิ่มโค้ดลงในเว็บไซต์ของคุณ สีพื้นหลังของโพสต์บล็อกแต่ละรายการสามารถเปลี่ยนแปลงได้บน WordPress ความสามารถในการเปลี่ยนรูปลักษณ์ของโพสต์เฉพาะเป็นคุณสมบัติของแอพนี้ เมื่อคุณใช้วิดีโอเป็นพื้นหลังสำหรับเว็บไซต์ของคุณ คุณสามารถกระตุ้นความสนใจของผู้เข้าชมและเพิ่มการมีส่วนร่วมของพวกเขาได้ หากต้องการเพิ่มวิดีโอลงในพื้นหลัง คุณสามารถใช้ปลั๊กอิน WordPress
บทช่วยสอนนี้จะใช้ภาษาสคริปต์ที่เรียกว่า mb สามารถดูวิดีโอพื้นหลังได้ด้วยแอป YTPlayer ในทางกลับกัน ตัวเลือกพรีเมียมทำให้คุณสามารถลบลายน้ำและเพิ่มตัวเลือกการปรับแต่งเพิ่มเติมได้ ปลั๊กอินหน้า Landing Page ของ SeedProd เป็นปลั๊กอิน WordPress ที่ดีที่สุดที่จะใช้ นอกจากการใช้ตัวสร้างเพจแบบลากและวางแล้ว ยังช่วยให้คุณสร้างเพจได้อย่างง่ายดาย คุณสามารถระบุตำแหน่งที่วิดีโอพื้นหลังจะปรากฏพร้อมกับปลั๊กอิน หากคุณเลือก 'ทั้งหมด' คุณจะสามารถแสดงวิดีโอบนไซต์ทั้งหมดของคุณได้
ตัวสร้างหน้า SeedProd ทำให้ง่ายต่อการย้ายบล็อกในหน้า Landing Page ของคุณ ด้วยการป้อนข้อมูลของคุณ คุณสามารถเปลี่ยนสี เค้าโครง ขนาด และแบบอักษรของข้อความได้ หากคุณต้องการรวมรูปภาพเข้ากับการตลาดทางอีเมล คุณสามารถทำได้หลังจากแก้ไขเพจแล้ว
หากคุณต้องการอัปโหลด ภาพพื้นหลังของเนื้อหา สำหรับธีม Evolve ของคุณ ให้ไปที่หน้าตัวเลือกธีม เมื่อคุณเพิ่มรูปภาพพื้นหลังให้กับธีมของคุณผ่านหน้าตัวเลือกธีม คุณจะสามารถระบุตำแหน่งของรูปภาพได้
Add-in ของ WordPress ที่ได้รับความนิยมมากที่สุดตัวหนึ่งคือเครื่องมืออันทรงพลังที่ช่วยให้คุณแปลงรูปภาพให้อยู่ในรูปแบบ ขนาด หรือชุดของคุณสมบัติที่คุณระบุได้ บนอินเทอร์เฟซ คุณสามารถควบคุมคุณลักษณะเหล่านี้ได้โดยคลิกที่ปุ่มและแถบเลื่อน พื้นหลังของรูปภาพ จะถูกลบออกหลังจากนำไปใช้ในปุ่ม "ล้าง"
ฉันจะเพิ่มภาพพื้นหลังให้กับหน้าใน WordPress ได้อย่างไร
 เครดิต: beautifulthemes.com
เครดิต: beautifulthemes.comเลือก สไตล์พื้นหลัง ที่ต้องการจากเมนูสไตล์ คุณจะได้รับแจ้งให้เลือกรูปภาพ ในหน้าต่างใหม่ คุณจะสามารถอัปโหลดภาพใหม่ได้ เมื่อคุณคลิกที่รูปภาพ ระบบจะแจ้งให้คุณไปยังหน้าจอที่คุณสามารถเลือกได้จากแกลเลอรีสื่อของ WordPress หรือคุณสามารถอัปโหลดรูปภาพอื่นได้
ในอีเมล รูปภาพในหัวเรื่องถูกใช้เป็นพื้นหลังขององค์ประกอบ วิธีทั่วไปสามวิธีในการเพิ่มรูปภาพไปยังเว็บไซต์ WordPress คือข้อความ พื้นหลัง หรือรูปภาพ การใช้เครื่องมือปรับแต่งธีมของ WordPress เพื่อเพิ่มพื้นหลังให้กับหน้าเว็บของคุณ เป็นเทรนด์การออกแบบเว็บที่เพิ่มเอฟเฟกต์ที่ยอดเยี่ยมเมื่อผสานรวมอย่างเหมาะสม ธีม Colibri สามารถใช้สร้างเว็บไซต์ที่หลากหลายพร้อมพื้นหลังได้ หากธีมของคุณไม่รองรับฟีเจอร์นี้ ให้ข้ามวิธีที่ 2 และ 3 WordPress สร้างขึ้นเพื่อบล็อกส่วนต่างๆ ซึ่งหมายความว่าแต่ละส่วนในเว็บไซต์ประกอบด้วยบล็อก หากคุณมีรูปภาพที่จัดเก็บไว้ในคอมพิวเตอร์ของคุณหรือใช้ Media Library อยู่แล้ว คุณสามารถอัปโหลดรูปภาพเหล่านี้ไปยังคอมพิวเตอร์ของคุณได้
หากคุณต้องการสร้าง ภาพพื้นหลัง WordPress ที่ดูเป็นมืออาชีพ ให้ลองดูปลั๊กอินเหล่านี้บางส่วน ปลั๊กอินรูปภาพพื้นหลังแบบเต็มหน้าจออย่างง่ายได้รับการติดตั้งและบทวิจารณ์มากที่สุดในบรรดาปลั๊กอินทุกประเภท เนื่องจากเบราว์เซอร์จะปรับขนาดรูปภาพโดยอัตโนมัติโดยใช้ปลั๊กอินนี้ โดยไม่คำนึงถึงขนาดของเบราว์เซอร์ รูปภาพจะเต็มหน้าจอเสมอ ในเวอร์ชันฟรี คุณสามารถใช้โอเวอร์เลย์และเลือกสีและความทึบได้ ก่อนที่จะอัปโหลดภาพใดๆ ไปยังเว็บไซต์ของคุณ ควรพิจารณาขนาดภาพก่อน ยิ่งรูปภาพมีความละเอียดมากเท่าไหร่ เว็บไซต์ของคุณก็จะยิ่งโหลดช้าลงเท่านั้น คุณสามารถปรับขนาดและแสดงภาพของคุณด้วยแอปภายนอก เพื่อความชัดเจนและความละเอียดที่เหมาะสม บีบอัดรูปภาพโดยไม่ทำให้คุณภาพลดลง
วิธีเปลี่ยนสีพื้นหลังบนหน้า WordPress
วิธีหนึ่งในการเปลี่ยนสีพื้นหลังบนหน้า WordPress ของคุณคือไปที่แท็บ ลักษณะที่ปรากฏ ในเมนูด้านซ้ายมือ ข้างใต้นั้นมีส่วนสี คลิกที่ ตัวเลือกสีพื้นหลัง และตัวเลือกสีจะปรากฏขึ้น คุณสามารถเลือกสีจากจานสีหรือป้อนรหัสฐานสิบหกสำหรับสีเฉพาะ เมื่อคุณเลือกสีได้แล้ว ให้คลิกปุ่มบันทึกการเปลี่ยนแปลงที่ด้านล่างของหน้า

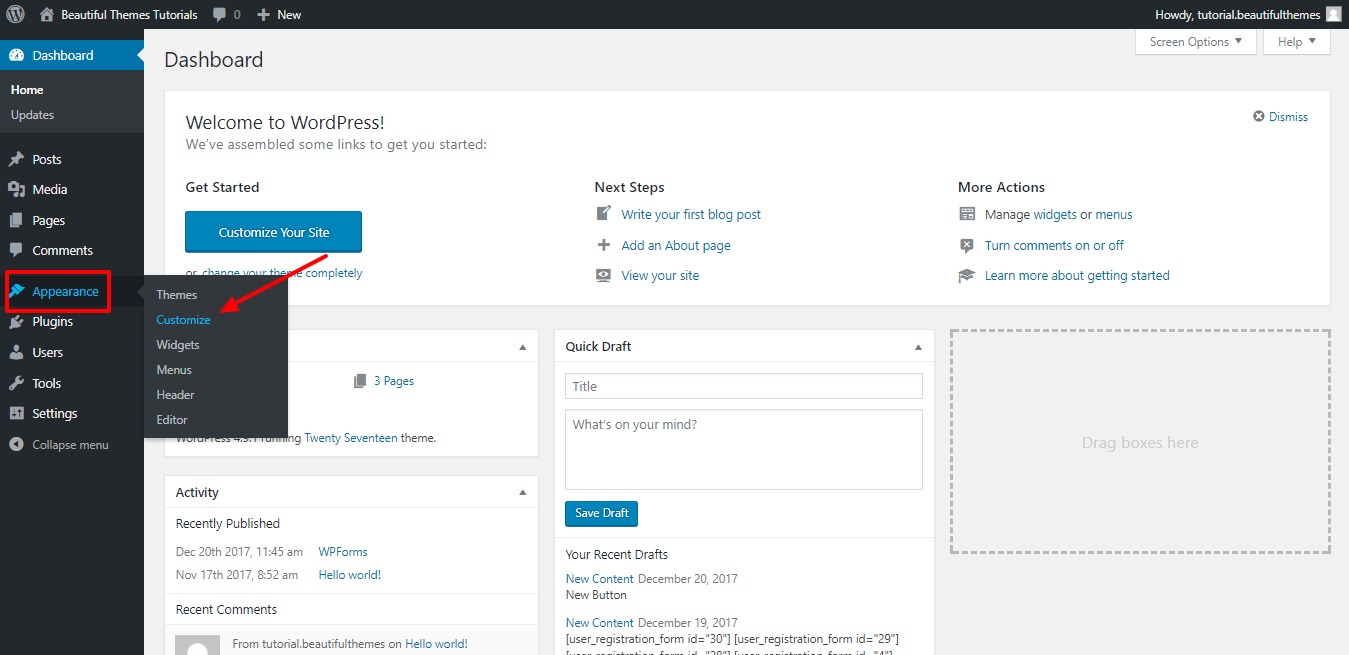
บทความนี้อธิบายวิธีใช้ตัวเลือก WordPress ในตัวเพื่อเปลี่ยนพื้นหลังของเว็บไซต์ของคุณ ตัวเลือกพื้นหลัง สามารถเข้าถึงได้จากแดชบอร์ดของบางธีมภายใต้ลักษณะที่ปรากฏ (ลักษณะที่ปรากฏ) เป็นผลให้เรามีตัวเลือกในการใช้รูปภาพเป็นพื้นหลัง คุณสามารถใช้การเปลี่ยนแปลงได้โดยกดปุ่มเผยแพร่ (ลูกศรสีแดง) ในส่วนนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนสีพื้นหลังใน WordPress ในการสาธิตนี้ ฉันจะแสดงวิธีใช้ปลั๊กอินที่เรียกว่า เปลี่ยนสีพื้นหลังสำหรับเพจ โพสต์ และวิดเจ็ต สีพื้นหลังยังมีอยู่ในเมนูแดชบอร์ด
ในการปรับแต่งพื้นหลังของคุณ ให้ใช้ตัวเลือกที่แสดงด้านบนและภาพหน้าจอที่แสดงด้านล่าง สีของพื้นหลังเว็บไซต์ของคุณเป็นสิ่งสำคัญในการทำให้ผู้เข้าชมสามารถอ่านเนื้อหาได้อย่างง่ายดาย เนื่องจากเนื้อหาและพื้นหลังมีความแตกต่างกันอย่างมาก ผู้ที่มีความบกพร่องทางสายตาจึงควรสามารถไปยังส่วนต่างๆ ของไซต์ได้ คุณควรคิดถึงธีมด้วยเมนูแบบกำหนดเองที่ให้คุณเปลี่ยนพื้นหลังได้ มักใช้หน้าจอการปรับแต่งหรือแดชบอร์ดเพื่อเข้าถึงเมนูเหล่านี้
การออกแบบธีมบล็อกของคุณเอง
เลือกสีของการนำทางและส่วนท้ายของคุณจากเมนูดรอปดาวน์ภายใต้ "ส่วนหัว ส่วนท้าย และการออกแบบ"
ภาพพื้นหลัง WordPress บน “หน้า” เฉพาะ
 เครดิต: www.elegantthemes.com
เครดิต: www.elegantthemes.comในการตั้งค่าภาพพื้นหลังบนหน้า WordPress เฉพาะ คุณจะต้องเปิดตัวแก้ไขหน้าสำหรับหน้านั้น ทางด้านขวาของตัวแก้ไข จะมีกล่องที่ระบุว่า "แอตทริบิวต์ของหน้า" ภายในกล่องนั้นจะมีเมนูแบบเลื่อนลงที่มีข้อความว่า "แม่แบบ" จากเมนูแบบเลื่อนลง คุณจะต้องเลือกเทมเพลต "เต็มความกว้าง" เมื่อคุณทำเสร็จแล้ว ตัวเลือกภาพพื้นหลังจะปรากฏใต้กล่อง "แอตทริบิวต์ของหน้า"
ฉันจะสร้างรูปภาพบนหน้าเว็บไซต์ใดเว็บไซต์หนึ่งของฉันได้อย่างไร ฉันสามารถอัปโหลดรูปภาพในการ ตั้งค่ารูปภาพพื้นหลัง แล้วปิดใช้งานหน้าอื่นๆ ทั้งหมดได้หรือไม่ ฉันจะโค้ดรูปภาพในหน้าเว็บเฉพาะได้อย่างไร เป็นไปได้ไหมที่จะใช้ CSS ที่กำหนดเอง ฉันต้องการเปลี่ยนภาพพื้นหลังของเนื้อหาเฉพาะในหน้าที่ระบุเท่านั้น เพิ่ม CSS ต่อไปนี้แล้ว: Page-id: 1701 – ภาพพื้นหลัง: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. อย่างไรก็ตามเรื่องนี้ไม่มีการเปลี่ยนแปลง หากคุณต้องการทำสิ่งนี้ คุณควรใช้ CSS:. 29 กรกฎาคม 2562 เวลา 01:10 น.
คุณตั้งค่ารูปภาพเป็นพื้นหลังบนหน้าได้อย่างไร
ในการสร้างภาพพื้นหลังของหน้าเว็บ ให้ใช้สไตล์ CSS กรอกภาพพื้นหลังของพร็อพเพอร์ตี้โดยใช้แท็ก CSS “style” คุณสามารถสร้างกราฟิกได้หลากหลายรูปแบบ รวมทั้ง jpg, png, svg, gif เป็นต้น เนื่องจาก HTML5 ไม่สนับสนุนแอตทริบิวต์ body> พื้นหลัง จึงต้องเปลี่ยนโค้ด CSS เพื่อเปลี่ยนพื้นหลัง
วิธีตรวจสอบว่าภาพพื้นหลังของคุณแสดงไม่ถูกต้องหรือไม่
คุณอาจสามารถระบุได้ว่าภาพพื้นหลังของคุณแสดงอย่างถูกต้องหรือไม่โดยทำการทดสอบง่ายๆ ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าได้ตั้งค่าเส้นทางของรูปภาพอย่างเหมาะสมใน URL ของรูปภาพพื้นหลัง ก่อนอื่นคุณต้องตรวจสอบให้แน่ใจว่าได้ตั้งค่ารูปภาพอย่างถูกต้องแล้ว สุดท้าย คุณควรเปิดตัวตรวจสอบโค้ดจากเบราว์เซอร์เพื่อตรวจสอบ
WordPress พื้นหลังสีไม่เปลี่ยน
สวัสดี ฉันแน่ใจว่าคุณจะต้องเลือก "ออกจากการแสดงตัวอย่าง" ในการปรับแต่ง มันควรจะทำงานเหมือนเดิมอีกครั้งเมื่อคุณออกจากการแสดงตัวอย่างแล้ว
ปลั๊กอินสีพื้นหลังของหน้า WordPress
มีปลั๊กอิน WordPress บางตัวที่ให้คุณเปลี่ยนสีพื้นหลังของหน้าเว็บได้ ปลั๊กอินแต่ละตัวมีชุดคุณลักษณะและการตั้งค่าเฉพาะของตัวเอง ดังนั้นโปรดอ่านคำอธิบายอย่างละเอียดก่อนที่จะเลือก เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่หน้าการตั้งค่าของปลั๊กอินและเลือกสีที่คุณต้องการ
ภาพพื้นหลัง WordPress เฉพาะในหน้าแรก
ภาพพื้นหลังจะมองเห็นได้เฉพาะในหน้าแรกเท่านั้น และไม่สามารถมองเห็นได้ในหน้าอื่นๆ สิ่งนี้มีประโยชน์หากคุณต้องการให้หน้าหลักของเว็บไซต์ของคุณมีลักษณะเฉพาะ หากต้องการเพิ่มภาพพื้นหลังในหน้าแรก ให้ไปที่แดชบอร์ดของ WordPress และคลิกที่แท็บ "ลักษณะที่ปรากฏ" จากนั้นคลิกลิงก์ 'พื้นหลัง' ในหน้าถัดไป คุณจะเห็นตัวเลือกในการอัปโหลดภาพพื้นหลัง เลือกภาพที่คุณต้องการใช้และคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง'
วิธีการเปลี่ยนสีพื้นหลังใน WordPress Elementor
หากต้องการเปลี่ยนสีพื้นหลังใน WordPress Elementor ก่อนอื่นให้เลือกองค์ประกอบที่คุณต้องการเปลี่ยนสี จากนั้นคลิกที่แท็บ "สไตล์" ในตัวแก้ไข Elementor ในส่วน "พื้นหลัง" คุณจะเห็นตัวเลือกสี เลือกสีที่คุณต้องการใช้สำหรับพื้นหลังของคุณ
เราจะเรียนรู้วิธีระบายสีรูปภาพต่อไปนี้ในบทความนี้อย่างง่ายดาย วิธีการเปลี่ยนสีพื้นหลังของหน้า Elementor หรือเนื้อหาจะอธิบายไว้ในย่อหน้าต่อไปนี้ คุณยังสามารถป้อนรหัส HEX ของสีที่ต้องการลงในกล่องข้อความด้านล่างจานสี สีจะถูกตั้งค่าเป็นฉากหลังของหน้า Elementsor เมื่อคุณเลือกสีที่ต้องการ คุณสามารถดูบานหน้าต่างการแก้ไขสำหรับองค์ประกอบที่เรียกว่า Elementor เมื่อคุณคลิกที่ไอคอน ระบบจะนำคุณไปที่มุมขวาบนของเนื้อหา หากต้องการเปลี่ยนขนาดของคอลัมน์ ให้ไปที่เมนูแบบเลื่อนลงและเลือกแก้ไขคอลัมน์ ควรเลือกพื้นหลังของคอลัมน์จากจานสีที่เลือก คุณจะสามารถสร้างเว็บไซต์ที่น่าสนใจได้เร็วยิ่งขึ้น และคุณจะมีทักษะการพัฒนาเว็บที่ดีขึ้น
ฉันจะเปลี่ยนพื้นหลังบนเว็บไซต์ Elementor ของฉันได้อย่างไร
หากต้องการเปลี่ยนพื้นหลังของหน้าหรือโพสต์ Elementor ให้ไปที่การตั้งค่าไซต์ > การตั้งค่า > พื้นหลัง
ฉันจะเปลี่ยนสีพื้นหลังของหน้า Elementor ทั้งหมดได้อย่างไร
เมนูการตั้งค่าสามารถพบได้ในหน้า Elementor ในการเริ่มต้น เลือกเมนูการตั้งค่าเพจ จากนั้นคลิกที่แท็บสไตล์ ใต้เมนูแบบเลื่อนลง "รูปแบบร่างกาย" ให้คลิกที่รายการนั้น เลือกสีของพื้นหลัง
ฉันจะเปลี่ยนสีพื้นหลังของวิดเจ็ตใน WordPress ได้อย่างไร
ล็อกอินเข้าสู่เว็บไซต์ของคุณแล้วคลิก Appearance *Customize เพื่อเข้าถึง WordPress Theme Customizer จากนั้น คุณจะสามารถปรับแต่งธีมของคุณผ่านเครื่องมือปรับแต่งธีมได้ ประกอบด้วยเมนู สี หน้าแรก วิดเจ็ต และรูปภาพพื้นหลัง
