วิธีเปลี่ยนสี SVG ของคุณใน Elementor
เผยแพร่แล้ว: 2022-12-25หากคุณกำลังพยายามเปลี่ยนสีของ SVG ใน Elementor และไม่ได้ผล คุณสามารถลองทำบางสิ่งได้ ขั้นแรก ตรวจสอบให้แน่ใจว่า SVG รองรับสีที่คุณกำลังพยายามใช้ ต่อไป ลองตั้งค่าสีใน โปรแกรมแก้ไข Elementor แทนการตั้งค่าใน CSS สุดท้าย หากวิธีอื่นไม่ได้ผล คุณสามารถลองใช้ปลั๊กอินเพื่อเปลี่ยนสี SVG ของคุณได้
เรียนรู้วิธีทำให้ SVG ทั้งหมดเข้ากันได้กับ Elementor โดยทำตามขั้นตอนเหล่านี้ นี่คือลิงค์ไปยังบทช่วยสอนที่มีอยู่แล้วสำหรับการนำเข้า SVG จาก Illustrator ไปยัง Elementor ในบทช่วยสอนปัจจุบัน ฉันแสดงวิธีใช้ การตั้งค่าสี ของ Elementor ใน SVG สองสีหรือมากกว่า
ข้อมูลนี้อธิบายไว้ เมื่อคุณอัปโหลด SVG ไปยังบล็อกกล่องไอคอน ข้อความนั้นจะไม่ปรากฏขึ้นในขณะที่คุณกำลังแก้ไขบล็อกนั้น และจะไม่ปรากฏอีกจนกว่าคุณจะคลิกที่บล็อกอื่น อาจจำเป็นต้องกดอัปเดต จากนั้นโหลดซ้ำเพื่อดูผลลัพธ์
Elementor รองรับไฟล์ Svg หรือไม่

หากต้องการเปิดใช้งาน รูปแบบ SVG ในการตั้งค่า Elementor คุณต้องเปิดใช้งานด้วยตนเองก่อนโดยเลือกจากตัวเลือกขั้นสูง สิ่งแรกที่คุณต้องทำคือเปิดใช้งานตัวเลือก SVG ในการตั้งค่าของคุณ ส่วนเลย์เอาต์ของไซต์อนุญาตให้คุณอัปโหลดไอคอนหรือโลโก้ที่มีไฟล์ SVG
เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML ที่รองรับการโต้ตอบและภาพเคลื่อนไหวสำหรับกราฟิกสองมิติ คุณควรอัปโหลด SVG โดยไม่มีการจัดรูปแบบแบบอินไลน์ หากคุณต้องการใช้ประโยชน์จากความสามารถในการจัดรูปแบบเต็มรูปแบบของ Elementor โปรดคำนึงถึงประกาศด้านความปลอดภัยนี้ เมื่อคุณอัปโหลด SVG จากแหล่งที่ไม่รู้จัก อาจทำให้ความปลอดภัยของคุณตกอยู่ในอันตราย Elementor ล้างไฟล์ SVG ก่อนลบโค้ดที่อาจเป็นอันตรายและออกจากโครงกระดูกของภาพ หากการอัปโหลดสำเร็จ ภาพตัวอย่างจะปรากฏขึ้นพร้อมกับไลบรารีสื่อดั้งเดิมของ WordPress และคุณจะสามารถกรองภาพได้โดยใช้ไลบรารีสื่อดั้งเดิมของ WordPress หากคุณพยายามอัปโหลดไอคอนเป็นครั้งแรก คุณจะได้รับข้อความแจ้งเตือนว่าการอัปโหลดไฟล์ใดๆ รวมถึงไฟล์ SVG อาจทำให้คุณเสี่ยงต่อความปลอดภัย
วิธีการเปลี่ยน Svg Color Css
หากต้องการเปลี่ยนสีขององค์ประกอบ SVG โดยใช้ CSS คุณต้องเข้าถึงองค์ประกอบก่อนโดยใช้ ตัวเลือก CSS เมื่อคุณเข้าถึงองค์ประกอบแล้ว คุณสามารถใช้คุณสมบัติ `fill` เพื่อเปลี่ยนสีได้
คุณสามารถเปลี่ยนสีของรูปภาพได้โดยใช้แอปแก้ไขรูปภาพ Adobe Illustrator ซึ่งมีสามวิธีในการดำเนินการดังกล่าว เครื่องมือนี้สามารถแปลงแท็ก img เป็นโค้ดแบบอินไลน์ในไฟล์ svg ในโพสต์นี้ ฉันจะแสดงวิธีเปลี่ยนสีด้วย CSS และ sva ในตอนท้ายฉันจะสอนวิธีเปลี่ยนสีโดยใช้ไฟล์ SVG โดยตรง หากต้องการเปลี่ยนสีของไฟล์ SVG คุณต้องค้นหารหัสสีในโปรแกรมแก้ไขข้อความหรือโปรแกรมแก้ไขรหัสก่อน Microsoft มีตัวแก้ไขโค้ดฟรีและประสิทธิภาพสูง เช่น Visual Studio Code ซึ่งฉันจะใช้สำหรับโครงการนี้ เมื่อคุณใช้ ไอคอน SVG ฟรี หรือฟังก์ชันโฮเวอร์ ฉันเชื่อว่าวิธีนี้สะดวก
ทำงานกับ Svg's
เมื่อทำงานกับ SVG โปรดคำนึงถึงสิ่งต่อไปนี้: ด้วยเหตุนี้ การเปลี่ยนแปลงใดๆ ต่ออาร์ตเวิร์กจะสะท้อนให้เห็นในไฟล์ XML ต้นฉบับสำหรับอาร์ตเวิร์กที่ใช้เวกเตอร์ ใช้งานได้ดีกับการสร้างโลโก้ ไอคอน และกราฟิกอื่นๆ ที่สามารถแก้ไขได้ง่าย เนื่องจากทุกเบราว์เซอร์ไม่สนับสนุน SVG คุณต้องทดสอบการออกแบบของคุณในเบราว์เซอร์ต่างๆ เพื่อให้แน่ใจว่าการออกแบบของคุณมีลักษณะเดียวกับที่คุณคาดหวัง สุดท้ายนี้ โปรดทราบว่าการเปลี่ยนสีของรูปภาพในหน้าเว็บจะไม่มีผลกับการแสดงผล

Img Src Svg เปลี่ยนสี

หากคุณต้องการเปลี่ยนสีของ img src svg คุณสามารถใช้คุณสมบัติ "เติม" ตัวอย่างเช่น หากคุณมีรูปภาพที่มีพื้นหลังสีดำและพื้นหน้าเป็นสีขาว คุณสามารถเปลี่ยนคุณสมบัติ "เติม" เป็น "สีขาว" และคุณสมบัติ "เส้นขีด" เป็น "สีดำ"
วิธีเปลี่ยนสีไอคอนใน Css
เปลี่ยนสีไอคอนใน CSS โดยไปที่ ***br แล้วเลือกจากเมนูแบบเลื่อนลง *br คือชื่อของไอคอนที่ปรากฏในหน้าต่างนี้ สีปัจจุบัน :
ส่งออก Svg สำหรับ Elementor
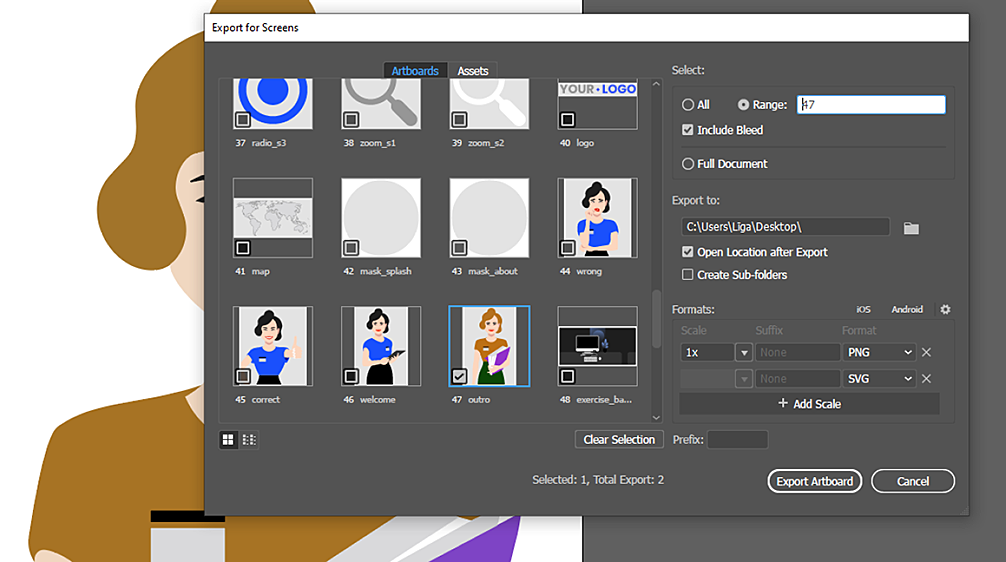
เมื่อคุณต้องการใช้ไฟล์ SVG ใน Elementor คุณต้องส่งออกไฟล์นั้นจากซอฟต์แวร์แก้ไขเวกเตอร์ของคุณก่อน สำหรับ Adobe Illustrator สามารถทำได้โดยไปที่ ไฟล์ > ส่งออก > ส่งออกเป็น และเลือก รูปแบบไฟล์ SVG ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก "ใช้ Artboards" เพื่อส่งออกงานศิลปะทั้งหมดของคุณ เมื่อคุณมีไฟล์ SVG แล้ว คุณสามารถอัปโหลดไปยัง Elementor ได้โดยไปที่ เทมเพลตของฉัน > อัปโหลดเทมเพลต เลือกรูปแบบไฟล์ SVG แล้วเลือกไฟล์ของคุณ ตอนนี้คุณสามารถลากและวางไฟล์ SVG ลงบนผืนผ้าใบและเริ่มใช้ในงานออกแบบของคุณได้แล้ว!
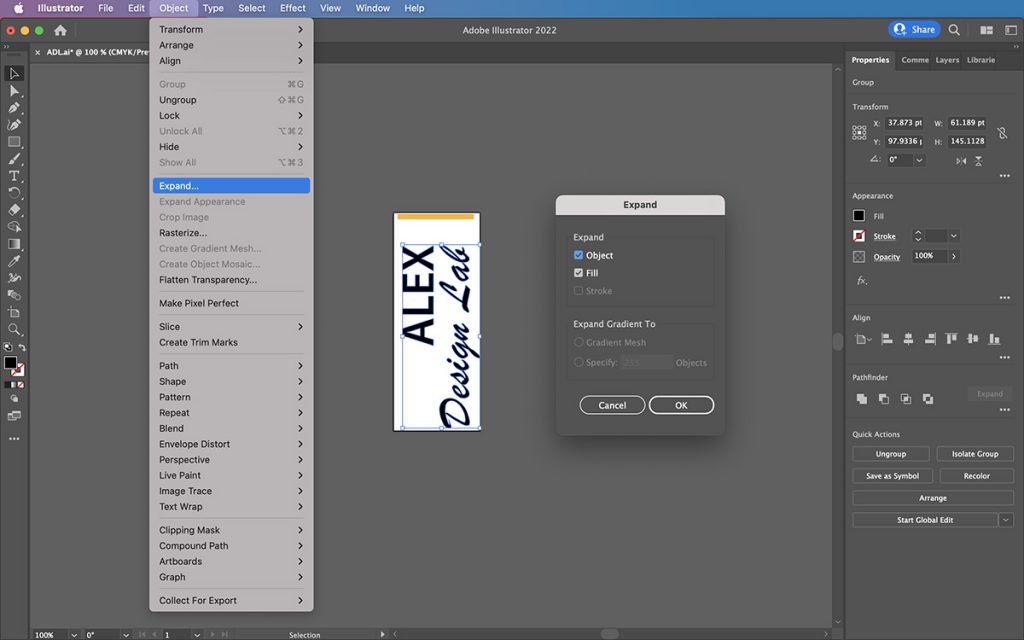
Elementor ไม่มีความเข้าใจอย่างชัดเจนว่าการตั้งค่าใดที่จะส่งผลให้ไอคอน Illustrator แสดงผลได้อย่างถูกต้อง ท้ายที่สุด ฉันไม่สามารถบังคับไอคอนให้แตกได้ด้วยการตั้งค่าการส่งออก SVG บางอย่าง ดังนั้นฉันจึงตัดสินใจทดสอบการตั้งค่าหลายๆ อย่าง แถบสีดำใน Adobe Illustrator คือ #231f20 หากไอคอนของคุณตั้งค่าเป็นสีดำ 100% Elementor จะแสดงไม่ถูกต้อง ไอคอนสามารถปรับขนาดได้ แต่ไม่สามารถย้อมสีโดยใช้รูปแบบสีหลักได้ ไม่สามารถเปลี่ยนไอคอนได้โดยการปิดย่อขนาดและตอบสนอง ใช้งานได้ดีเมื่อใช้บันทึกเป็นเป็นการตั้งค่าเริ่มต้นสำหรับไอคอนนี้
การเปลี่ยนการตั้งค่าทศนิยมในการตั้งค่าการส่งออกและบันทึกของ Illustrator ส่งผลต่อคุณภาพของไอคอนหรือไม่ ฉันไม่ได้สังเกตเห็นความแตกต่างใดๆ ในคุณภาพของไอคอนที่ส่งออกจาก Illustrator ไปยัง Elementor หลังจากทดสอบการตั้งค่า Illustrator หากคุณเห็นว่าแถบสีดำเริ่มต้นไม่ใช่ #000000 ใน โหมดเอกสารสี CMYK หรือ RGB อีกต่อไป คุณอาจสังเกตเห็นว่าไอคอนของคุณไม่มีสีเช่นกัน ไอคอนของคุณควรใช้งานได้ดีหากเปลี่ยนสีเติมสีดำ
ฉันจะส่งออกไฟล์ Svg ได้อย่างไร
คุณสามารถส่งออกไฟล์ของคุณได้โดยไปที่ ไฟล์ > ส่งออก > ส่งออกเป็น... และเลือกรูปแบบที่เหมาะสม: SVG คุณอาจคิดว่าหลังจากคลิกส่งออกแล้ว คุณกำลังจะบันทึกภาพโดยไม่ต้องมีตัวเลือกให้เลือกการตั้งค่าใดๆ หน้าต่างใหม่จะแสดงในตำแหน่งนั้นก่อนที่จะบันทึกไฟล์
เปลี่ยน Svg Color Tailwind
Tailwind เป็นเฟรมเวิร์ก CSS ที่เน้นประโยชน์ใช้สอยเป็นอันดับแรก ซึ่งจะให้บล็อกการสร้างทั้งหมดที่คุณต้องการเพื่อสร้างการออกแบบตามสั่งโดยไม่ต้องเพิ่มส่วนใดเลย คุณสามารถใช้ฟังก์ชันสีของ Tailwind เพื่อเปลี่ยนสีของ SVG ได้ ตัวอย่างเช่น คุณสามารถใช้ฟังก์ชันทำให้เข้มขึ้นเพื่อทำให้หางของ SVG เป็นสีน้ำเงินเข้ม : darken(#056ef0, 20%)
เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ใช้ XML (สามารถแก้ไขได้) โดยยึดตามกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ โปรแกรมนี้ใช้ในเบราว์เซอร์เพื่อสร้างไอคอน ภาพเคลื่อนไหว แผนภูมิเชิงโต้ตอบ กราฟ และกราฟิกไดนามิกอื่นๆ ด้วย Tailwind คุณสามารถแก้ไขหรือเปลี่ยน สีไอคอน SVG ได้อย่างง่ายดาย แอตทริบิวต์ viewBox ระบุตำแหน่งและขนาดของวิวพอร์ต
