วิธีการเปลี่ยนสีธีมเริ่มต้นใน Bridge WordPress
เผยแพร่แล้ว: 2022-10-19หากคุณต้องการเปลี่ยนสีธีมเริ่มต้นใน Bridge WordPress คุณต้องเข้าถึง แผงตัวเลือกธีม เมื่อคุณอยู่ในแผงตัวเลือกธีม ให้คลิกที่แท็บ "สไตล์" จากตรงนั้น คุณจะเห็นเมนูแบบเลื่อนลงที่ระบุว่า "สีของธีม" เลือกสีที่คุณต้องการใช้เป็นสีธีมเริ่มต้นจากเมนูแบบเลื่อนลงนั้น
คุณกำหนดสีให้กับ ธีม WordPress เริ่มต้นอย่างไร คุณจะต้องใช้เวลาเพียงเล็กน้อยหรือไม่มีเลยในการเปลี่ยนแปลงนี้หลังจากทำตามบทช่วยสอนนี้ ก่อนที่คุณจะทำการเปลี่ยนแปลงใดๆ คุณควรตรวจสอบให้แน่ใจว่าสีและแบบอักษรที่คุณเลือกนั้นเข้ากันได้ดี คุณจะได้เรียนรู้วิธีเพิ่มหรือเปลี่ยนจานสีและตัวอักษรเริ่มต้นหลังจากอ่านคำแนะนำทีละขั้นตอนนี้ Careex เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่เกี่ยวข้องกับโครงสร้างทางการแพทย์ เนื่องจากมีทุกสิ่งที่จำเป็นในการสร้างเว็บไซต์ที่ใช้งานได้อย่างสมบูรณ์ จึงไม่จำเป็นต้องเขียนโค้ดใดๆ แพลตฟอร์ม Metalogic ช่วยให้คุณสร้างซอฟต์แวร์คุณภาพสูงได้ในราคาประหยัด
นอกจากนี้ บริษัทเอาท์ซอร์สอาจพบว่าเทมเพลตมีประโยชน์สำหรับการปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ เทมเพลต Jingle Bells เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจที่ขายของขวัญ แอปพลิเคชั่นจะรวมคุณสมบัติขั้นสูงที่จะปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ Elementor Page Builder ซึ่งรวมอยู่ในชุดเทมเพลต ช่วยให้คุณไม่ต้องเขียนโค้ด ลากและวาง และปรับแต่งรูปลักษณ์ของเว็บไซต์ได้บนหน้าจอของคุณ รายการวิดเจ็ตของ Elementor มีทุกอย่างตั้งแต่ภาพหมุนไปจนถึงแผนที่ Google ไปจนถึงวิดเจ็ต
วิธีการเปลี่ยนธีมเริ่มต้นใน WordPress

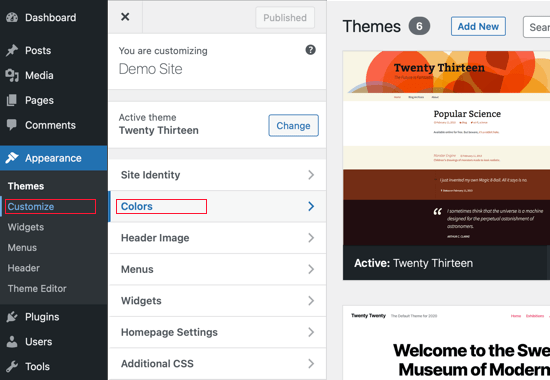
หากคุณต้องการเปลี่ยนธีมที่มาพร้อมกับ WordPress คุณสามารถทำได้ง่ายๆ โดยไปที่ ลักษณะที่ปรากฏ > ธีม คุณสามารถเพิ่ม ธีมใหม่ ได้ คุณยังสามารถเรียกดูที่เก็บอย่างเป็นทางการสำหรับธีมอื่นได้หากต้องการ เมื่อคุณพบแล้ว ให้คลิกติดตั้ง
WordPress เปิดตัวครั้งแรกในปี 2546 ด้วยการเปิดตัวธีม WordPress Classic ทุกปีตั้งแต่ปี 2010 WordPress ได้เปิดตัวธีมใหม่ ทุกปี มีการเพิ่มคุณลักษณะการกำหนดแนวโน้มใหม่จำนวนหนึ่งลงในธีมเริ่มต้น แม้ว่าพวกเขาจะฟรี แต่ก็มีผู้ใช้เพียงไม่กี่คน ใน WordPress Repository คุณจะสามารถดาวน์โหลดธีมได้เกือบ 10,000 ธีม รวมทั้งเรียกดูคอลเล็กชันธีมมากมาย ตัวเลือกที่สองคือการคลิกที่กล่องค้นหาธีม ชื่อธีม ที่คุณเลือกควรนำหน้าด้วย 'name-your-default-theme'
ด้วยเหตุนี้ คุณจะสามารถใช้ธีมของคุณเป็นค่าเริ่มต้นในเครือข่ายหลายไซต์ของคุณได้ Divi เป็นธีม WordPress ที่ตอบสนองได้แบบ all-in-one พร้อมเทมเพลตคุณภาพสูงหลายร้อยแบบ เมื่อวันที่ 25 มกราคม ธีมเริ่มต้นล่าสุดของ WordPress คือ Twenty Twenty Two ได้รับการเผยแพร่สำหรับ WordPress core เวอร์ชัน 5.9 โดยการป้อนรหัสด้านล่างก่อนบรรทัด wp-settings.php คุณสามารถตั้งค่าธีมเริ่มต้นสำหรับ WordPress ของคุณได้ ไม่จำเป็นต้องอัปเดตธีม อย่างไรก็ตาม หากคุณต้องการใช้คุณสมบัติล่าสุดและปกป้องเว็บไซต์ของคุณจากภัยคุกคามด้านความปลอดภัย คุณควรทำเช่นนั้น หากคุณต้องการเว็บไซต์ที่มีความเป็นมืออาชีพมากขึ้นพร้อมคุณสมบัติและตัวเลือกการปรับแต่งที่หลากหลาย คุณควรใช้ธีมที่ไม่ใช่ธีมเริ่มต้นสำหรับ WordPress
วิธีลบธีม WordPress
หากคุณไม่ได้ใช้ธีม WordPress ให้ไปที่แดชบอร์ดของเว็บไซต์และเลือก "ธีม" คุณสามารถลบธีมได้อย่างง่ายดายโดยไม่ต้องใช้ธีม WordPress ในหน้าถัดไป คุณจะพบรายการธีมทั้งหมดที่ติดตั้งบนเว็บไซต์ของคุณ คุณสามารถนำธีมออกได้โดยคลิกปุ่ม "ลบ" ที่อยู่ข้างๆ

สีของธีมเริ่มต้น

สีของชุดรูปแบบเริ่มต้นคือสีที่ใช้กับพื้นหลังของหน้าหากไม่มีการระบุสีอื่น ผู้ใช้สามารถเปลี่ยนสีได้ในเมนูการตั้งค่า
ธีมเริ่มต้นของ Chakra สร้างขึ้นจากธีมที่อิงตาม Tailwind CSS แต่สามารถปรับให้เข้ากับความต้องการของคุณได้ สีและสไตล์ของ Chakra UI ทั้งหมดเป็นไปตามข้อกำหนด ของชุดรูปแบบของระบบที่มีสไตล์ ควรเพิ่ม Theme.colors ในโครงการของคุณเพื่อให้สามารถประสานสีได้ จานสีเหล่านี้สามารถสร้างได้โดยใช้เครื่องมือ เช่น Themera, Smart Swatch, Coolors หรือ Palx ในการจัดระเบียบตัวเลือก Typography ให้ใช้ 'extendTheme' จาก '@chakra-ui/react' หรือ '@menlo-Fonts' import'monospace' จากธีม 'Menlo-Fonts' ใช้สีของ * แบบอักษรนี้มีเนื้อหาและส่วนหัวที่เป็น system-ui, sans-size, heading Georgia, serif, mono: Menlo, monospace, mono และ fontSize: 4XL, หน่วยระยะห่างในเบราว์เซอร์ทั่วไปคือ 0.25rem ซึ่งแปลงเป็น 4 ×4.
เพื่อให้ได้ระยะห่าง 40px ให้หารด้วย 4 คุณต้องรวมไว้ในส่วนประกอบของคุณ ณ จุดนั้น คุณสามารถใช้ปุ่มขนาดเพื่อตั้งค่าขนาดสากลของคอมโพเนนต์ของคุณ ชุดของค่ารัศมีมุมเรียบถูกกำหนดโดยปุ่มรัศมีโดยจักระ คอมโพเนนต์: เป็นคอมโพเนนต์ช่องทำเครื่องหมายที่มี div ว่างเปล่าตั้งค่าเป็น 1rem หรือ 16p13 และตั้งค่าความสูงเป็น 0.75rem หรือ 1280p โดยใช้ฟังก์ชัน extendTheme คุณสามารถแก้ไข คุณสมบัติการกำหนดคอนฟิกธีมเฉพาะ
สีการเลือกข้อความ สีไฮไลท์ที่กำหนดเอง

การเปลี่ยน สีของการเลือกข้อความ ในเว็บเบราว์เซอร์ส่วนใหญ่ทำได้ง่าย เพียงไปที่การตั้งค่าของเบราว์เซอร์และค้นหาส่วน "ลักษณะที่ปรากฏ" จากตรงนั้น คุณสามารถเปลี่ยนสีการเลือกข้อความเป็นสีใดก็ได้ที่คุณต้องการ
คุณจะเปลี่ยน สีไฮไลท์ ใน Windows 11 ได้อย่างไร? โดยพิมพ์ reg. ในช่องค้นหา คุณสามารถเข้าถึง Registry Editor คีย์ที่สามารถใช้ได้มีดังนี้ โดยดับเบิลคลิกที่ Hilight ทางด้านขวา คุณจะสามารถเข้าถึงได้ เมื่อคุณคลิก คุณจะเข้าสู่หน้าต่างใหม่ซึ่งคุณสามารถแก้ไขสตริงได้ เมื่อคุณคลิกที่ปุ่ม Value Data ให้ป้อนหมายเลข RGB จากเว็บไซต์
ใน Windows 11/10 ให้เลือก เปลี่ยนสีของข้อความที่ไฮไลต์ โดยไปที่ช่องค้นหา แล้วเลือก เปลี่ยนสีของข้อความที่ไฮไลต์โดยไปที่ Open Registry Editor กุญแจสำคัญที่จะใช้คือ: หากต้องการอ่านข้อความ HilightText ให้ไปทางด้านขวาแล้วดับเบิลคลิก กล่องโต้ตอบแก้ไขสตริงจะปรากฏขึ้น ป้อนตัวเลขสามหลักซึ่งเป็นตัวเลข RGB ที่แสดงสีลงในส่วนข้อมูลค่า
วิธีเน้นข้อความใน Microsoft Word
เปิดแท็บ "ไฮไลต์" ในริบบิ้น "การจัดรูปแบบ" และคลิกที่ปุ่ม "เน้นข้อความ" เพื่อเน้นข้อความ ในกล่องโต้ตอบ "ไฮไลท์ข้อความ" คุณสามารถเลือกคุณสมบัติของไฮไลท์ ซึ่งรวมถึงสี ความเข้ม และสไตล์
