วิธีเปลี่ยนแบบอักษรใน WordPress
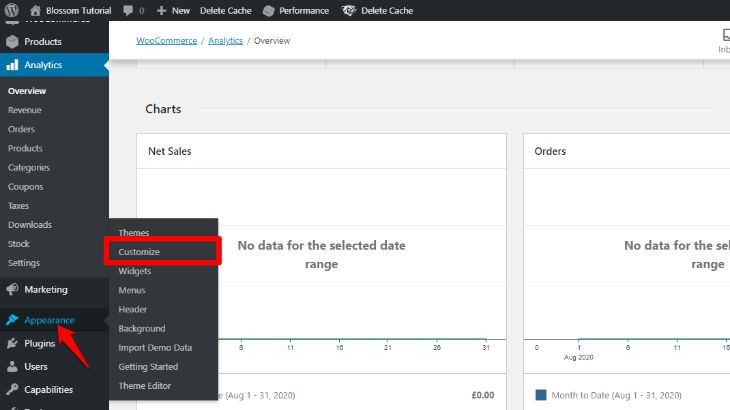
เผยแพร่แล้ว: 2022-09-11สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการเปลี่ยนแบบอักษรใน WordPress: หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress คือคุณสามารถเปลี่ยนแบบอักษรบนเว็บไซต์ของคุณได้อย่างง่ายดาย ซึ่งสามารถทำได้โดยไปที่ส่วนลักษณะที่ปรากฏ > แบบอักษรของแดชบอร์ด WordPress ของคุณ จากที่นี่ คุณสามารถเลือกแบบอักษรใหม่สำหรับเว็บไซต์ของคุณ หากคุณต้องการควบคุมแบบอักษรบนเว็บไซต์ของคุณมากขึ้น คุณก็สามารถติดตั้งปลั๊กอิน WordPress เช่น Easy Google Fonts ได้ ปลั๊กอินนี้จะช่วยให้คุณเปลี่ยนแบบอักษรสำหรับองค์ประกอบเฉพาะบนเว็บไซต์ของคุณ เช่น หัวเรื่อง ย่อหน้า และเมนู ดังนั้น ไม่ว่าคุณต้องการเปลี่ยนฟอนต์สำหรับทั้งเว็บไซต์หรือเฉพาะองค์ประกอบ WordPress ก็ทำได้ง่าย
เพียงแค่เปลี่ยนรูปแบบตัวอักษรบนเว็บไซต์ก็สามารถสร้างความแตกต่างได้ แบบอักษรแต่ละแบบมีสไตล์ของตัวเองและโดดเด่นด้วยตัวอักษรและตัวเลขที่แสดง คุณสามารถเปลี่ยนข้อความใน MS Word หรือ Google Docs เป็นตัวหนา ตัวเอียง หรือตัวเอียงหนาได้ ในการแสดง แบบอักษรเว็บ อย่างถูกต้อง ผู้ใช้ต้องใช้ไฟล์สี่ประเภท ไฟล์ TrueType ประกอบด้วยไฟล์ EOT, ไฟล์ HTML, ไฟล์ WOFF และไฟล์ SVG คุณสามารถเข้าถึงแบบอักษรที่โฮสต์บนระบบภายในของคุณโดยเลือกแบบอักษรที่คุณต้องการ เว็บไซต์ของคุณจะมีลักษณะเหมือนกันโดยไม่คำนึงถึงเบราว์เซอร์ที่คุณใช้ เนื่องจากจะใช้แบบอักษรที่ปลอดภัยสำหรับเว็บ
ไม่จำเป็นต้องดาวน์โหลดหรือติดตั้งอะไรเพื่อใช้ระบบ ในส่วน >head> ของหน้า คุณต้องใส่โค้ดต่อไปนี้เพื่อใช้ Font Awesome คุณสามารถเปลี่ยนสีหรือขนาดของไอคอนได้โดยการปรับขนาดแบบอักษร ในการสาธิต เราจะแสดงวิธีใช้ตัวแก้ไขเริ่มต้นของ Gutenberg ตามด้วยตัวสร้างเพจ เช่น Brizy และ Elementor เปลี่ยนฟอนต์ของโพสต์หรือเพจที่คุณต้องการแก้ไขโดยไปที่โพสต์หรือเพจแล้วคลิก Elementor โดยการเลือกแท็บลักษณะ คุณยังสามารถเปลี่ยนแบบอักษรได้อีกด้วย เมื่อคุณใช้ Elementor เพื่อสร้างเพจ คุณสามารถใช้ตัวสร้างเพจเพื่อแก้ไขข้อความได้
มีแบบอักษร ขนาด น้ำหนัก ความสูงของบรรทัด ระยะห่าง และตัวเลือกอื่นๆ ที่หลากหลาย ด้วย ปลั๊กอินฟอนต์ คุณสามารถเปลี่ยนฟอนต์ใน WordPress ได้อย่างง่ายดายโดยไม่ต้องป้อนรหัสใดๆ คุณยังสามารถดูตัวอย่างการเปลี่ยนแปลงที่คุณทำแบบเรียลไทม์โดยใช้เครื่องมือปรับแต่ง WordPress ง่ายต่อการเปลี่ยนองค์ประกอบเริ่มต้นของปลั๊กอิน Easy Google Fonts เช่น หัวเรื่องและย่อหน้า ในการกำหนดชื่อคอนเทนเนอร์ เพียงคลิกขวาที่ฟอนต์และโหลดหน้าเว็บ คุณสามารถเปลี่ยนแบบอักษรขององค์ประกอบใดๆ ในไซต์ WordPress ของคุณโดยไม่ต้องเขียนโค้ดใดๆ หากคุณพอใจกับมัน การเปลี่ยนแบบอักษรใน WordPress ด้วย CSS เป็นตัวเลือกที่ใช้งานได้ เช่นเดียวกับการใช้ WordPress Customizer
ตัวสร้างเพจ elementor จะใช้เพื่อสาธิตวิธีปรับแต่งฟอนต์โดยใช้ตัวสร้างเพจ คุณไม่ได้รับอนุญาตให้ใช้แบบอักษร Google หรือแบบอักษรภายนอกอื่นๆ ในเว็บไซต์ของคุณ เบราว์เซอร์ต้องขอสำเนาแบบอักษรทันทีที่ผู้ใช้มาถึงหน้าจาก Google หรือโฮสต์แบบอักษร เมื่อมีการร้องขอ เบราว์เซอร์จะถูกบังคับให้ทำงานหนักขึ้น ส่งผลให้โหลดหน้าเว็บช้าลง ด้วยการโฮสต์ฟอนต์ในเครื่อง เบราว์เซอร์สามารถดาวน์โหลด ไฟล์ฟอนต์ โดยไม่ต้องดำเนินการใดๆ เพิ่มเติม แบบอักษร Google สามารถโฮสต์ในเครื่องใน WordPress ได้ เช่นเดียวกับแบบอักษรปกติที่สามารถโฮสต์ได้ คุณสามารถสร้างโค้ด CSS ที่จำเป็นสำหรับไซต์ WordPress ของคุณได้โดยใช้เครื่องมือฟรี
ด้วยธีม Astra คุณสามารถโฮสต์ Google Font ของคุณเองได้ เมื่อคุณไม่มีความสามารถในการเปลี่ยนแบบอักษรบนไซต์ของคุณ คุณสามารถใช้สิ่งเหล่านี้ได้ มาดูปลั๊กอินฟอนต์ WordPress ยอดนิยมกันดีกว่า ด้วยแบบอักษรที่กำหนดเอง คุณสามารถเพิ่ม ไฟล์แบบอักษร ที่กำหนดเองลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย ด้วยธีม Astra, Beaver Builder และ Elementor คุณสามารถสร้างหน้าด้วยปลั๊กอินได้ คุณสามารถเพิ่มแบบอักษรฟรีและมีคุณภาพสูงของ Google ลงในเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้แบบอักษร WP Google การใช้คำที่เป็นตัวพิมพ์ใหญ่นั้นใช้ได้ดี แต่ถ้าข้อความทั้งหมดเป็นตัวพิมพ์ใหญ่ จะไม่ได้ผลเท่าที่ควร
หากคุณมีหน้าเดียว พยายามใช้แบบอักษรให้น้อยที่สุด เมื่อคุณใช้แบบอักษรจำนวนมาก มันดูไม่เป็นมืออาชีพ นอกจากการเปลี่ยนแบบอักษรขององค์ประกอบทั้งหมดในส่วนหัวแล้ว คุณยังสามารถเปลี่ยนการออกแบบส่วนหัวได้อีกด้วย เมื่อคุณใช้เครื่องมือปรับแต่ง WordPress คุณสามารถดูตัวอย่างแบบอักษรของคุณได้แบบเรียลไทม์ เว็บไซต์ของคุณต้องมีแบบอักษรที่เข้ากับสไตล์ของคุณ WordPress ช่วยให้คุณเปลี่ยนแบบอักษรและปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างง่ายดายตามความต้องการของคุณ เราได้ครอบคลุมหลายวิธีในการเปลี่ยน แบบอักษร WordPress รวมถึงแบบอักษร Google และแบบอักษร Roboto
คุณสามารถเปลี่ยนแบบอักษรของข้อความใน HTML ได้โดยใช้แอตทริบิวต์ style สไตล์อินไลน์ถูกกำหนดโดยใช้แอตทริบิวต์สไตล์ แอตทริบิวต์นี้ใช้เพื่อระบุ แบบอักษรคุณสมบัติ CSS -family ขนาด สไตล์ และแอตทริบิวต์อื่นๆ เนื่องจาก HTML5 ไม่รองรับแท็ก Font> จึงใช้สไตล์ CSS เพื่อเปลี่ยนแบบอักษร
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณเพื่อเปลี่ยนแบบอักษรเมื่อคุณได้ตัดสินใจเลือกแบบอักษรที่ต้องการ คลิกที่ปุ่ม "ปรับแต่ง" ซึ่งปรากฏทางด้านซ้ายของอินเทอร์เฟซ เพื่อปรับการตั้งค่าของคุณ ที่ด้านบน คุณจะพบลิงก์ไปยังชื่อและโลโก้ของเว็บไซต์ ข้อความของส่วนหัวและตระกูลแบบอักษรควรปรากฏที่นี่
หากคุณต้องการเปลี่ยนขนาดของเอกสาร ให้เพิ่มแอตทริบิวต์ html-size ค่าเปอร์เซ็นต์ของขนาดถูกกำหนดให้กับจำนวนช่องว่างที่ฟอนต์จะแสดงในเงื่อนไขแบบสัมพัทธ์หรือแบบสัมบูรณ์ เมื่อคุณปิดแท็ก font.tags ให้ใช้แท็ก /font> เพื่อกลับสู่ขนาดข้อความปกติ
ฉันจะเปลี่ยนแบบอักษรและขนาดใน WordPress ได้อย่างไร
 เครดิต: blossomthemes.com
เครดิต: blossomthemes.comนี่คือตัวเลือกที่คุณสามารถทำได้โดยใช้ตัวแก้ไขบล็อกของ WordPress ที่เป็นค่าเริ่มต้น คุณสามารถเปลี่ยนขนาดตัวอักษรของบล็อกย่อหน้าใดก็ได้โดยคลิกที่มันและเลือก 'ตัวพิมพ์' จากเมนูด้านขวามือ เมนูแบบเลื่อนลงให้คุณเลือกจากขนาดต่อไปนี้: เล็ก ปกติ กลาง ใหญ่ และใหญ่
เมื่อรู้วิธีเปลี่ยนขนาดแบบอักษร WordPress ทำให้การตั้งค่าง่ายขึ้นมาก ขนาดส่วนหัวที่เหมาะสมจะทำให้คุณปรากฏต่อหน้าผู้เยี่ยมชมในเวลาไม่นาน หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก คุณสามารถเปลี่ยนแบบอักษรของส่วนหัวได้โดยคลิก 'ย่อหน้า' ที่ด้านล่างของหน้า เพจที่สร้างด้วยตัวสร้างเพจนี้สามารถแก้ไขได้ง่ายขึ้น CSS ที่กำหนดเอง หากคุณไม่สามารถเปลี่ยนขนาดฟอนต์ในการตั้งค่าธีมได้ อาจเป็นตัวเลือกที่ดีกว่า วิธีนี้ยากกว่าวิธีก่อนหน้า จำเป็นต้องเพิ่มโค้ดสองสามบรรทัด
คุณควรปรึกษาผู้พัฒนาธีมของคุณหรือตรวจสอบเอกสารก่อน ขนาดตัวอักษรสามารถเปลี่ยนแปลงได้ใน WordPress ผ่านปลั๊กอิน ชุดโปรแกรมที่มีอยู่สามารถอัปเดตด้วยปลั๊กอินใหม่ได้ ใช้เวลานานขึ้นในการโหลดโค้ดต่อหน้าอันเป็นผลมาจากการเพิ่มจำนวนหน้าที่โหลด การเปลี่ยนขนาดตัวอักษรของ WordPress เป็นวิธีที่เป็นมิตรกับสิ่งแวดล้อมและปลอดภัยที่สุด
วิธีเปลี่ยนแบบอักษรบนเว็บไซต์ WordPress ของคุณ
คุณสามารถใช้เมนูลักษณะที่ปรากฏเพื่อเปลี่ยนแบบอักษรแบบกำหนดเองที่คุณใช้ เช่น ฐานหรือส่วนหัวของคุณ อีกวิธีหนึ่ง คุณสามารถเปลี่ยนแบบ อักษรเริ่มต้น ของธีมได้ด้วยการคลิก X ทางด้านขวาของชื่อแบบอักษรที่กำหนดเอง คุณสามารถเพิ่มขนาดได้โดยเพียงแค่แก้ไข CSS ในเครื่องมือปรับแต่ง ด้วยการเลือกขนาดที่กำหนดไว้ล่วงหน้าจากลักษณะการปรับแต่งตัวอักษร คุณสามารถเปลี่ยนขนาดแบบอักษรบนส่วนหัวของคุณได้ เมนูบล็อกเหนือส่วนหัวมีปุ่มสำหรับเปลี่ยนแท็กส่วนหัว H2

ฉันจะเปลี่ยนแบบอักษรบนเว็บเพจได้อย่างไร
ในการเปลี่ยนแบบอักษรบนหน้าเว็บ คุณจะต้องเข้าถึงโค้ด HTML สำหรับหน้านั้น เมื่อคุณเข้าถึงโค้ด HTML แล้ว คุณจะเปลี่ยนแบบอักษรได้โดยแก้ไขโค้ด
ในโพสต์นี้ เราจะแสดงวิธีเปลี่ยนแบบอักษรของไซต์โดยใช้โค้ดเพียงไม่กี่บรรทัด เพียงแค่เปลี่ยนประเภทฟอนต์ใน HTML เป็น CSS ต้องใช้คุณสมบัติตระกูลฟอนต์ CSS เมื่อคุณใช้ CSS แบบอินไลน์ HTML และ CSS ของคุณจะอยู่ในส่วนเนื้อหาของเอกสาร HTML นักพัฒนาส่วนใหญ่พิจารณาว่าวิธีนี้เป็นวิธีที่สะดวกที่สุดในการเปลี่ยน แบบอักษร ใน HTML ไม่จำเป็นต้องใช้กฎรูปแบบแยกต่างหากสำหรับแต่ละแท็กอีกต่อไป คุณสามารถทำได้โดยใช้ตัวเลือก CSS เพื่อเลือกประเภทองค์ประกอบที่กำหนดทั้งหมด คุณสมบัติขนาดฟอนต์ CSS สามารถใช้ใน HTML เพื่อปรับขนาดฟอนต์
การใช้คุณสมบัติสี CSS คุณสามารถเปลี่ยนสีของแบบอักษร HTML ได้ คุณสามารถตั้งค่าเป็นสิ่งที่คุณต้องการแล้วแทรกลงในแอตทริบิวต์ จากนั้นเพิ่มแอตทริบิวต์ style นี้ให้กับองค์ประกอบ HTML เช่น ย่อหน้า หัวเรื่อง ปุ่ม หรือแท็ก span ด้วยเหตุนี้ เราจะใช้ CSS เพื่อเปลี่ยนสีแบบอักษรของย่อหน้าเป็นสีส้ม Lorax คุณสามารถเปลี่ยนประเภท ขนาด และสีของแบบอักษรได้โดยใช้ทักษะการออกแบบเว็บ ซึ่งสามารถทำได้โดยห่อองค์ประกอบในแท็ก div และใช้ตัวเลือก CSS เพื่อจัดรูปแบบ div เป็นเพียงองค์ประกอบทั่วไปที่สามารถใช้เพื่อแบ่งหน้าของคุณออกเป็นส่วนๆ
วิธีแก้ไขแบบอักษรที่ยุ่งเหยิงในการเรียกดูของคุณ
แบบอักษรของเบราว์เซอร์ของคุณอาจดูเหมือนไม่อยู่ในแนวเดียวกันในบางครั้งเนื่องจากปัจจัยหลายประการ เบราว์เซอร์ของคุณอาจพยายามปรับความละเอียดหน้าจอของคุณโดยปรับขนาดแบบอักษรในบางกรณี เช่น เมื่อคุณใช้จอแสดงผล DPI ต่ำ หรือเมื่อความละเอียดหน้าจอของคุณต่ำกว่าปกติ สิ่งเหล่านี้อาจดูเหมือนไม่เข้ากับคุณ แม้ว่าคุณจะคุ้นเคยก็ตาม
หากคุณประสบปัญหาในการทำให้เบราว์เซอร์แสดงแบบอักษรที่คุณคุ้นเคย ให้ลองรีเซ็ตระดับการซูมของคุณ สามารถใช้ตัวเลือก Zoom RESET ได้โดยการกด Ctrl+0 (ปุ่มควบคุมถูกกดค้างไว้ และกดปุ่มลบ) หรือโดยการกดปุ่มควบคุมค้างไว้แล้วกดปุ่มบวก
หากไม่ได้ผล คุณสามารถขยายข้อความได้โดยคลิกที่ซูม ปุ่ม IN (Ctrl++) สามารถกดค้างไว้สองสามวินาทีขณะกดปุ่มบวก เบราว์เซอร์ส่วนใหญ่ควรมีคุณสมบัตินี้อยู่แล้ว
WordPress เปลี่ยนฟอนต์ในหน้าเดียว
คุณสามารถเปลี่ยนฟอนต์แบบกำหนดเองที่คุณใช้โดยไปที่ ลักษณะที่ปรากฏ หากคุณต้องการเปลี่ยนกลับเป็นฟอนต์เริ่มต้นของธีม ให้เลือก X ทางด้านขวาของชื่อฟอนต์แบบกำหนดเอง
ในส่วนนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนแบบอักษรเริ่มต้นในเทมเพลต WordPress ทั่วโลก คุณต้องแก้ไข CSS ของธีมนั้นเพื่อให้สามารถนำการเปลี่ยนแปลงแบบอักษรไปใช้กับส่วนต่างๆ ของไซต์ได้ บทความต่อไปนี้อิงตามธีม Twenty Twenty จาก WordPress แต่คำแนะนำจะนำไปใช้กับธีม WordPress อื่นๆ ก่อนที่คุณจะใช้ฟอนต์ได้ ฟอนต์นั้นต้องได้รับการตรวจสอบโค้ดเสียก่อน คุณต้องรวมการอ้างอิง API ในโค้ด HTML ของคุณหากต้องการให้ Google Fonts ทำงานได้ แบบอักษร WebSafe นั้นน่าเชื่อถือที่สุดเมื่อพูดถึงความเข้ากันได้ของอินเทอร์เน็ตเบราว์เซอร์ หากการเปลี่ยนแปลงแบบอักษรไม่ปรากฏขึ้น คุณอาจต้องล้างแคชของเบราว์เซอร์
วิธีเปลี่ยนแบบอักษรบนโพสต์หรือหน้า
หากต้องการเปลี่ยนแบบอักษรของโพสต์หรือหน้า ให้เปิดโพสต์หรือหน้าที่เป็นปัญหาแล้วไปที่ส่วน "แบบอักษร" คุณสามารถเลือกแบบอักษรที่หลากหลายและกำหนดขนาดและน้ำหนักของแบบอักษรได้ที่นี่
เปลี่ยนแบบอักษร WordPress Css
ในการเปลี่ยนแบบอักษรบนเว็บไซต์ WordPress คุณจะต้องแก้ไขไฟล์ CSS ไฟล์ CSS มีหน้าที่กำหนดสไตล์เว็บไซต์ของคุณ ดังนั้น คุณจะต้องแก้ไขไฟล์ CSS เพื่อเปลี่ยนแบบอักษร คุณสามารถแก้ไขไฟล์ CSS ได้โดยตรง หรือใช้ปลั๊กอินเพื่อช่วยในการจัดการไฟล์ CSS
ธีม WordPress ใช้แบบอักษรอย่างไร โพสต์ WordPress Codex บนฟอนต์อธิบายวิธีการทำงานของธีม ในกรณีของธีมเริ่มต้นของ Twenty Fifteen คุณสามารถใช้แบบอักษรเดียวในพื้นที่ธีมต่างๆ ได้ แม้ว่าการเลือกแบบอักษรอาจเป็นเรื่องยาก แต่ก็ควรให้ความสำคัญกับรายการสิ่งที่ควรระวัง การเปลี่ยนแบบอักษรที่ใช้ในเนื้อหาของโพสต์จะขึ้นอยู่กับ รูปแบบแบบอักษร ของเนื้อหาที่กำหนดไว้ เนื่องจากบางธีมต้องใช้ฟอนต์จำนวนมาก การค้นหาโค้ดที่เกี่ยวข้องจึงเป็นเรื่องยาก ควรดาวน์โหลด WhatFont ฟรี (ใช้ได้กับ Google Chrome เท่านั้น)
เมื่อคุณเยี่ยมชมเว็บไซต์ คุณจะเห็นไอคอนสีน้ำเงินที่คุณลงชื่อเข้าใช้ ไอคอนนี้จะช่วยให้คุณเลือกองค์ประกอบที่คุณต้องการแก้ไข ด้วย CSS Hero คุณสามารถเปลี่ยนแบบอักษรของชื่อโพสต์ เพิ่มขนาด และเพิ่มสีพื้นหลังและระยะขอบได้ คุณจะได้เห็นการเปลี่ยนแปลงที่เกิดขึ้น ซึ่งเป็นคุณลักษณะที่ดีมาก
ทำให้ไซต์ WordPress ของคุณโดดเด่นด้วยแบบอักษรที่กำหนดเอง
WordPress เป็นระบบจัดการเนื้อหายอดนิยมที่ช่วยให้คุณสามารถเปลี่ยนแบบอักษร ขนาด และรูปแบบของข้อความในเว็บไซต์ของคุณได้อย่างง่ายดาย คุณยังสามารถเปลี่ยนแบบอักษรของข้อความทั้งหน้าได้ เช่นเดียวกับคำแต่ละคำ ประโยคเฉพาะ หัวเรื่อง ย่อหน้าทั้งหมด และแม้แต่ประโยคแต่ละประโยค
แบบอักษร WordPress
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ หนึ่งในคุณสมบัติหลักของ WordPress คือความยืดหยุ่น – มันสามารถใช้สำหรับบล็อกธรรมดาหรือเว็บไซต์ที่ซับซ้อน WordPress ยังเป็นหนึ่งใน CMS ที่ได้รับความนิยมมากที่สุดในโลก ขับเคลื่อนเว็บไซต์นับล้าน
หากคุณใช้ชุดรูปแบบใดธีมหนึ่งต่อไปนี้ คุณสามารถเปลี่ยนแบบอักษรของไซต์ได้โดยใช้สไตล์สากล แบบอักษรมีสองประเภท: หัวเรื่องและแบบอักษรพื้นฐาน สามารถเข้าถึงเมนู Global Styles ได้โดยการคลิก เผยแพร่ เพื่อบันทึกการจับคู่ฟอนต์ใหม่ หรือ รีเซ็ต เพื่อย้อนกลับการเปลี่ยนแปลง หลังจากที่คุณเลือกแบบอักษรที่กำหนดเองแล้ว คุณสามารถเปลี่ยนได้บ่อยเท่าที่คุณต้องการ ขนาดของฟอนต์หัวเรื่องหรือฟอนต์พื้นฐานสามารถเปลี่ยนแปลงได้โดยการเลือกตัวเลือกขนาดด้านล่างและไปทางขวาสำหรับแต่ละฟอนต์ที่คุณต้องการเปลี่ยน จากนั้นคลิกเมนูดรอปดาวน์ คุณสามารถใช้ CSS ที่กำหนดเองเพื่อเปลี่ยนขนาดฟอนต์เริ่มต้นส่วนกลางได้ หากคุณตัดสินใจทิ้งปลั๊กอินหลังจากทดสอบแล้ว คุณต้องปิดใช้งาน/ลบปลั๊กอินเพื่อให้แน่ใจว่ารายการปลั๊กอินของคุณยังคงสะอาดอยู่ บัญชี Typekit.com ภายนอกไม่สามารถเชื่อมโยงกับบล็อกหรือเว็บไซต์ WordPress.com เป็นการดีที่สุดที่จะทดสอบ ฟอนต์เฉพาะ โดยใช้เครื่องมือปรับแต่งเพื่อดูว่ามันทำงานในภาษาใดก็ตามหรือไม่
วิธีการเปลี่ยนแบบอักษรใน WordPress Elementor
หากต้องการเปลี่ยนแบบอักษรใน WordPress Elementor ให้ไปที่การตั้งค่าสำหรับองค์ประกอบแล้วคลิกแท็บ "การพิมพ์" จากที่นั่น คุณสามารถเลือกตระกูลแบบอักษร ขนาด น้ำหนัก และรูปแบบได้
แบบอักษรเริ่มต้นเป็นวิธีที่ชาญฉลาดในการรักษาความสม่ำเสมอและช่วยให้การแก้ไขของคุณดำเนินไปอย่างราบรื่น ฟอนต์สามารถบอกคุณได้เมื่อถึงเวลาอ่านชิ้นส่วน เป้าหมายของบทความนี้คือการสาธิตวิธีเปลี่ยนแบบอักษรเริ่มต้นใน Elementor สำหรับวิดเจ็ตหัวเรื่องและวิดเจ็ตตัวแก้ไขข้อความ ขั้นตอนต่อไปนี้จะแนะนำวิธีการเปลี่ยนแบบอักษรเริ่มต้นในวิดเจ็ตส่วนหัวและเครื่องมือแก้ไขข้อความของ Elementor คุณสามารถเลือกหนึ่งในสามตัวเลือกเพื่อเปลี่ยนสีของข้อความ จำนวนอักขระในคำ หรือระยะห่างของย่อหน้า คุณสามารถตรวจสอบการเปลี่ยนแปลงได้โดยคลิกวิดเจ็ตส่วนหัวที่เพิ่มลงในแผงการตั้งค่าไซต์
การตั้งค่าไซต์ Elementor: ระบบออกแบบ > แบบอักษรสากล
ในแผงวิดเจ็ต ภายใต้ Design System คุณสามารถเปลี่ยนแบบอักษรส่วนกลางได้ หลังจากที่คุณเลือกแบบอักษรที่คุณต้องการสำหรับ Elementor แล้ว ให้คลิก 'นำไปใช้'
