วิธีเปลี่ยนแบบอักษรบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-08สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ WordPress ก็คือ คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ของคุณได้โดยการติดตั้งธีมและปลั๊กอินใหม่ แต่บางครั้งคุณต้องการเปลี่ยนรูปลักษณ์ของไซต์โดยไม่ต้องเปลี่ยนธีม วิธีหนึ่งในการทำเช่นนี้คือการติดตั้ง ฟอนต์ใหม่ การติดตั้งแบบอักษรใหม่บนไซต์ WordPress ของคุณเป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องค้นหาแบบอักษรที่คุณชอบ แล้วติดตั้งลงในไซต์ WordPress ของคุณ มีบางสิ่งที่ควรคำนึงถึงเมื่อเลือกแบบอักษรสำหรับไซต์ WordPress ของคุณ ขั้นแรก คุณต้องแน่ใจว่าแบบอักษรนั้นอ่านง่าย ประการที่สอง คุณต้องแน่ใจว่าฟอนต์นั้นทำงานได้ดีกับธีมของคุณ เมื่อคุณพบแบบอักษรที่ต้องการแล้ว คุณสามารถติดตั้งแบบอักษรนั้นบนไซต์ WordPress ได้โดยทำตามขั้นตอนต่อไปนี้: 1. ดาวน์โหลดไฟล์แบบอักษรลงในคอมพิวเตอร์ของคุณ 2. อัปโหลดไฟล์ฟอนต์ไปยังไซต์ WordPress ของคุณ 3. เปิดใช้งานแบบอักษรจากแผงผู้ดูแลระบบ WordPress 4. ใช้แบบอักษรในธีม WordPress ของคุณ นั่นคือทั้งหมดที่มีให้! การติดตั้งแบบอักษรใหม่บนไซต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนรูปลักษณ์ของไซต์โดยไม่ต้องเปลี่ยนธีม
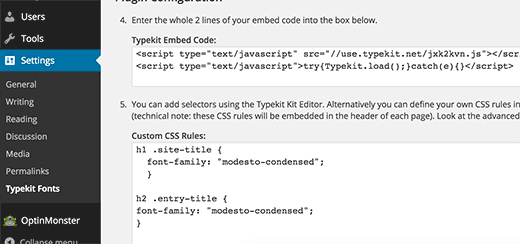
ฟอนต์แบบกำหนดเองช่วยให้คุณสร้างชุดฟอนต์ที่สวยงามสำหรับเว็บไซต์ของคุณ เครื่องมือเหล่านี้สามารถช่วยคุณปรับปรุงการมีส่วนร่วมของผู้ใช้ เพิ่มจำนวนการเข้าชมไซต์ของคุณ และสร้างภาพลักษณ์ของแบรนด์ ในบทช่วยสอนนี้ เราจะแสดงวิธีตั้งค่าแบบอักษรที่กำหนดเองใน WordPress โดยใช้แบบอักษรของ Google, TypeKit และวิธีการ CSS3 @Font-Face เมื่อคุณลงชื่อเข้าใช้ คุณจะสามารถรับคู่มือการเริ่มต้นอย่างรวดเร็วทางอีเมล ซึ่งคุณจะป้อนที่อยู่อีเมลของคุณ ในการปรับแต่งแบบอักษรของคุณ ให้ไปที่แถบด้านข้างของผู้ดูแลระบบแล้วเลือกการตั้งค่าจากปลั๊กอินแบบอักษร คุณยังสามารถเปลี่ยนสีและขนาดฟอนต์ในธีม WordPress ของคุณในลักษณะนี้ได้ คุณสามารถใช้โค้ดสำหรับฝังแบบอักษรของ Google หรือดาวน์โหลดจาก Google เพื่อเพิ่มลงในไซต์ WordPress ของคุณได้
โค้ดที่อยู่หน้าแท็ก body ของไฟล์ header.php สามารถแก้ไขได้ หากคุณไม่คุ้นเคยกับการแก้ไขโค้ด WordPress การใช้ปลั๊กอินเพื่อเพิ่มโค้ดนี้เป็นทางเลือกที่ดี ดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่ม แบบอักษร Google ให้กับธีม WordPress ในการสร้างแบบอักษรที่กำหนดเองใน WordPress คุณสามารถใช้วิธี @ แบบอักษรหน้าของ CSS3 ด้วยวิธีนี้ คุณสามารถเลือกแบบอักษรใดก็ได้ที่คุณต้องการบนเว็บไซต์ของคุณ หากคุณไม่มีรูปแบบเว็บสำหรับฟอนต์ของคุณ คุณสามารถใช้ FontSquirrel WebFont Generator เพื่อแปลงฟอนต์ได้
คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองไปยัง WordPress ได้โดยใช้สามวิธีต่อไปนี้: แก้ไขไฟล์ของธีม โฟลเดอร์ธีมของคุณควรเต็มไปด้วยไฟล์ฟอนต์ ใช้ ปลั๊กอินฟอนต์ WordPress เพื่อสร้างฟอนต์ที่กำหนดเอง
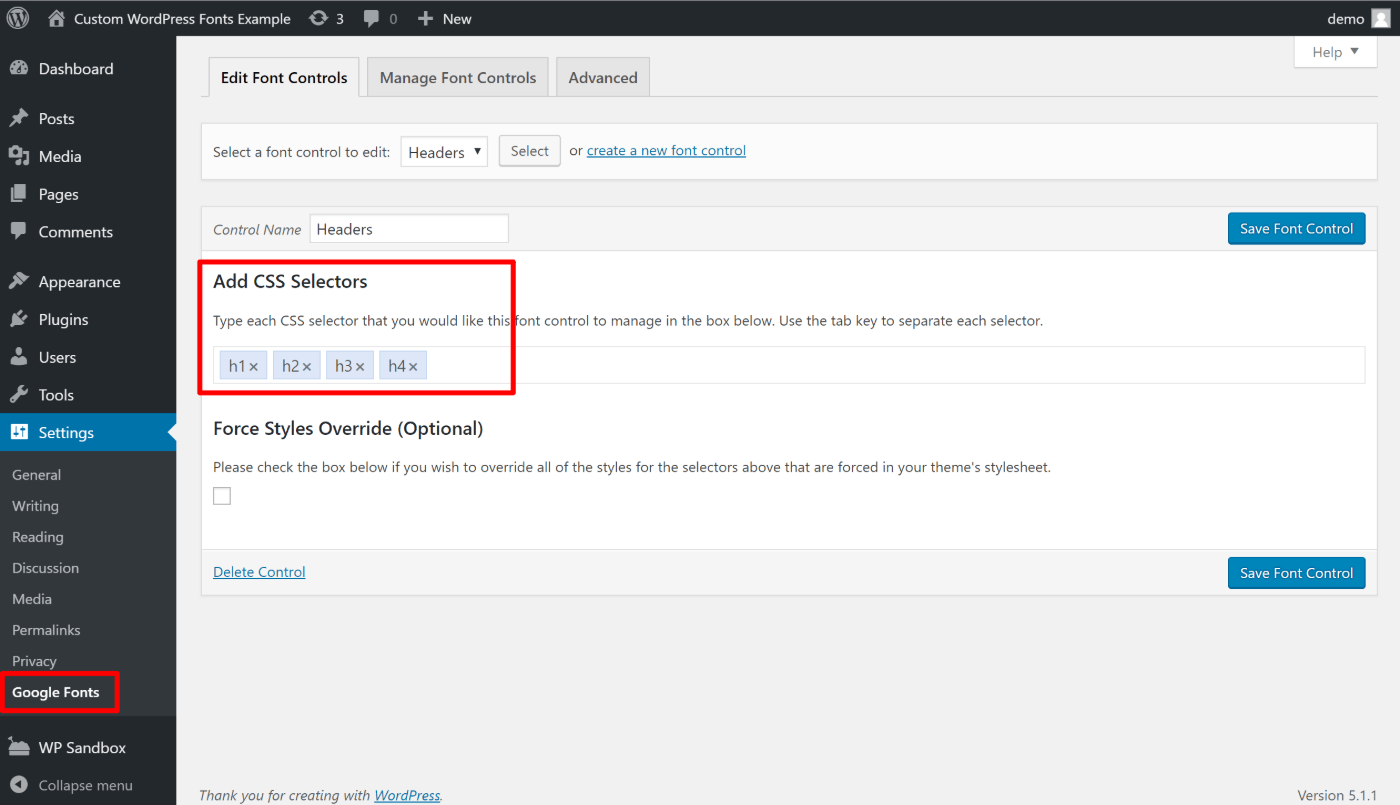
คุณสามารถใช้แบบอักษรใด ๆ บน WordPress ได้หรือไม่?
 เครดิต: WPBeginner
เครดิต: WPBeginnerปลั๊กอิน WordPress จำนวนมาก เช่น ฟอนต์ของ Google สามารถใช้เพื่อเข้าถึงฟอนต์เว็บฟรีได้ นอกเหนือจาก คุณลักษณะแบบอักษรของ Google แล้ว ปลั๊กอิน WordPress Jetpack ยังมีปลั๊กอินในตัวสำหรับ WordPress หากคุณต้องการใช้แบบอักษรที่กำหนดเองบนไซต์ WordPress คุณจะต้องมีปลั๊กอิน
คุณสามารถเปลี่ยนขนาดแบบอักษรของเว็บไซต์ wordpress ของคุณโดยใช้แบบอักษรใดก็ได้ คอลเลกชันแบบอักษรที่กำหนดไว้ล่วงหน้าของเราประกอบด้วยแบบอักษร 23,871 แบบที่คุณสามารถเลือกได้ คุณสามารถใช้รูปแบบฟอนต์แบบกำหนดเองใดก็ได้ (ttf,otf,woff) โดยไม่ต้องพึ่งพาเซิร์ฟเวอร์ของบริษัทอื่น ดาวน์โหลดตัวอย่างการทำงานฟรีของฟอนต์ใดๆ โดยคลิกที่นี่ ในส่วนการ อัปโหลด แบบอักษรและการกำหนดแบบอักษร คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองไปยังธีมใดก็ได้ ธีม WordPress ที่แสดงด้านล่างได้รับการสนับสนุนโดยธีมต่างๆ เช่น Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang และ WPML ได้เพิ่มลงในโปรแกรมแล้ว ณ ตอนนี้ หากคุณมีคำถามใดๆ เกี่ยวกับปลั๊กอินหลายภาษาอื่นๆ โปรดแจ้งให้เราทราบ
คุณกำลังดูถูกแอปเวอร์ชันฟรีเมื่อคุณใช้แบบอักษรเดียวเท่านั้น การลบออกก็คุ้มค่า แม้ว่าปลั๊กอินจะมีราคาสมเหตุสมผลและมีคุณภาพสูงก็ตาม ปลั๊กอินเปลี่ยนไซต์ของฉันในเวลาประมาณหนึ่งนาที อ้างอิง 1,043 บทวิจารณ์เพื่อทำให้บทวิจารณ์ของคุณสมบูรณ์ยิ่งขึ้น ซอฟต์แวร์โอเพ่นซอร์ส ใช้แบบอักษรใดก็ได้ | Custom Font Uploader ช่วยให้คุณสามารถอัปโหลดการออกแบบแบบอักษรที่กำหนดเองได้
แบบอักษรที่กำหนดเอง: วิธีเพิ่มความเป็นส่วนตัวให้กับไซต์ WordPress ของคุณ
คุณสามารถใช้แบบอักษรที่กำหนดเองเพื่อเพิ่มความเป็นส่วนตัวให้กับไซต์ WordPress ของคุณได้ การเข้าถึงฟอนต์ที่คุณต้องการโดยไม่ต้องกังวลว่าเซิร์ฟเวอร์ของคุณจะหยุดทำงานนั้นถือเป็นข้อได้เปรียบ นอกจากนี้ การใช้ปลั๊กอิน Elementor คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย ในการเพิ่มแบบอักษรใหม่ ไปที่ WordPress Dashboard, Elementor, Custom Fonts จากนั้นคลิกที่ Add New หลังจากนั้น คุณสามารถเพิ่มชื่อแบบอักษรและนามสกุลไฟล์โดยอัปโหลดไฟล์ WOFF, WOFF2, TTF, SVG หรือ EOT
เพิ่มแบบอักษรให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอิน
 เครดิต: www.wordable.io
เครดิต: www.wordable.ioการลาก ไฟล์ฟอนต์ ที่ดาวน์โหลดมาลงในบานหน้าต่างด้านขวาล่างของ FileZilla คุณสามารถค้นหาได้อย่างรวดเร็วและง่ายดาย ในการเริ่มการอัปโหลด ตรวจสอบให้แน่ใจว่าคุณเลือกตัวเลือกนี้ จะใช้เวลาไม่นานในการปรากฏในไดเร็กทอรีหากคุณคุ้นเคย
แบบอักษรเว็บไม่ได้โหลดไว้ล่วงหน้าในธีม เมื่อคุณเยี่ยมชมหน้าเว็บ ไฟล์จะถูกดาวน์โหลดไปยังเบราว์เซอร์ของคอมพิวเตอร์ของคุณ เพียงคัดลอกและวางโค้ดฟอนต์ลงในไฟล์ธีมของคุณเพื่อสร้างฟอนต์ที่ต้องการ สามารถใช้ ฟอนต์ได้หลายแบบ พร้อมกัน และคุณสามารถดูได้ว่าฟอนต์ใช้เวลาในการโหลดนานเท่าใด ปรับแต่งบล็อก WordPress ของคุณโดยใช้ CSS พิเศษ ต้องคัดลอกโค้ดทั้งหมดจากช่องสีเทา 1 ลงในแบบอักษรเว็บของข้อความเนื้อหา กลุ่มแบบอักษรเว็บใหม่พร้อมใช้งานเป็นกล่องสีเทาในส่วนแบบอักษรตระกูลที่สองของไลบรารีแบบอักษร Google ของคุณ โค้ดด้านล่างยังสามารถใช้เพื่อปรับขนาดและน้ำหนักของฟอนต์ได้อีกด้วย
วิธีการติดตั้งแบบอักษรสำหรับธีมที่กำหนดเอง
หากคุณใช้ธีมที่กำหนดเอง คุณจะต้องค้นหาไฟล์ การติดตั้งฟอนต์ ในโฟลเดอร์ของธีมนั้น มีธีมมากมายที่มีไดเร็กทอรีสำหรับการติดตั้งฟอนต์ ในขณะที่บางธีมอาจมีไฟล์ฟอนต์ในไฟล์ zip
แบบอักษร WordPress
 เครดิต: masterbundles.com
เครดิต: masterbundles.comมีหลายวิธีในการเปลี่ยนแบบอักษรบนไซต์ WordPress ของคุณ หากคุณกำลังใช้ชุดรูปแบบ อาจมีการตั้งค่าเฉพาะสำหรับแบบอักษรภายในตัวเลือกชุดรูปแบบ หรือคุณสามารถเพิ่มโค้ด CSS ลงในไซต์ของคุณเพื่อเปลี่ยนแบบอักษรได้ นอกจากนี้ยังมีปลั๊กอินจำนวนหนึ่งที่จะช่วยให้คุณสามารถเปลี่ยนแบบอักษรบนไซต์ WordPress ของคุณได้
Global Styles ให้คุณเปลี่ยนแบบอักษรของไซต์โดยใช้ธีมใดธีมหนึ่งต่อไปนี้ ฟอนต์มีสองประเภท: แบบสำหรับหัวเรื่องและแบบสำหรับฟอนต์พื้นฐาน โดยการคลิก เผยแพร่ คุณสามารถบันทึกการจับคู่แบบอักษรใหม่ของคุณลงในเมนู Global Styles หรือรีเซ็ตการจับคู่แบบอักษร หลังจากที่คุณเลือกแบบอักษรที่กำหนดเองแล้ว คุณจะมีตัวเลือกในการเปลี่ยนแปลงได้บ่อยเท่าที่ต้องการ ขนาดของฟอนต์หัวเรื่องหรือฟอนต์พื้นฐานสามารถปรับได้โดยคลิกตัวเลือกขนาดด้านล่างและทางด้านขวาของฟอนต์ที่เลือกแต่ละฟอนต์ จากนั้นแตะเมนูดรอปดาวน์แล้วเลือกขนาด คุณสามารถใช้ CSS ที่กำหนดเองเพื่อเปลี่ยนขนาดฟอนต์เริ่มต้นส่วนกลางได้ อย่าใช้ปลั๊กอินหลังจากทดสอบ ปิดใช้งาน/ลบออกเพื่อให้รายการปลั๊กอินของคุณสะอาดอยู่เสมอ บัญชี Typekit.com ไม่สามารถเชื่อมโยงกับบล็อกหรือเว็บไซต์ WordPress.com วิธีที่ดีที่สุดในการพิจารณาว่า ฟอนต์เฉพาะ จะทำงานได้ดีในภาษาใดก็ตามหรือไม่ คือการใช้ตัวปรับแต่งและดูว่าฟอนต์นั้นใช้งานได้หรือไม่
แบบอักษรที่ดีที่สุดสำหรับ WordPress
ก่อนที่คุณจะเพิ่มแบบอักษรลงในไซต์ WordPress ได้ คุณต้องดาวน์โหลดและแยกแบบอักษรก่อน สามารถทำได้บนคอมพิวเตอร์ของคุณ แม้ว่าคุณควรอัปโหลดแบบอักษรไปยังบัญชีโฮสติ้งและแก้ไขไฟล์ CSS ของ WordPress ฟอนต์ Sans Serif และ Modern เป็นฟอนต์ WordPress ที่ได้รับความนิยมมากที่สุด ทั้งแบบสะอาดและทันสมัย ไม่มีเหตุผลใดที่คุณไม่สามารถใช้หน้าจอเพื่อเพิ่มบุคลิกให้กับเว็บไซต์ของคุณได้ แต่ Sans Serif และ Modern เป็นตัวเลือกที่ดีที่สุดหากคุณต้องการการออกแบบที่เรียบง่ายแต่ใช้งานได้จริง
วิธีเพิ่มแบบอักษรให้กับ WordPress Elementor
 เครดิต: Elementor
เครดิต: Elementorหากต้องการเพิ่มแบบอักษรที่กำหนดเองลงในแดชบอร์ด WordPress ให้ไปที่ WordPress Dashboard คุณสามารถเพิ่มแบบอักษรได้โดยป้อนชื่อและอัปโหลดไฟล์ WOFF, WOFF2, TTF, SVG หรือ EOT
Elementor มี ตัวเลือกแบบอักษรที่กำหนดเอง ซึ่งช่วยให้คุณเปลี่ยนรูปแบบแบบอักษร ขนาด และรูปแบบต่างๆ สำหรับไซต์ WordPress ของคุณได้ แทนที่จะใช้แบบอักษรเริ่มต้นหรือแบบอักษรปกติ คุณสามารถใช้คุณลักษณะนี้เพื่อสร้าง แก้ไข หรือเปลี่ยนฟังก์ชันเพิ่มเติมได้ ตอนนี้ในสหภาพยุโรปนั้นผิดกฎหมายที่จะใช้แบบอักษร Google ที่โฮสต์โดย Google โดยตรงบนเว็บไซต์ของคุณซึ่งเป็นส่วนหนึ่งของกฎ GDPR ใหม่ Elementor จัดเตรียมชุดฟอนต์ระดับมืออาชีพ เป็นสิ่งสำคัญที่คุณต้องติดตั้งทั้ง Elementor (ฟรี) และ Elementor Pro บนเว็บไซต์ของคุณ ขั้นตอนต่อไปนี้จะสอนวิธีค้นหาและใช้แบบอักษรที่กำหนดเองใน Elementor ซึ่งคุณต้องเปิดในหน้า Elementor ของคุณ วิดเจ็ตข้อความเคลื่อนไหวของ Happy Addons ช่วยให้คุณปรับแต่งแบบอักษรหรือข้อความของคุณในวิธีที่ง่าย
โปรแกรมมีเค้าโครงที่ออกแบบไว้ล่วงหน้าสิบแบบ ซึ่งคุณสามารถใช้เพื่อลดเวลาและความพยายามในการออกแบบของคุณ มันจะถูกเพิ่มลงในแผงการออกแบบ Elementor ของคุณและคุณจะสามารถเลือกเค้าโครงที่เหมาะสมได้ มาดูกันว่ามันจะออกมาเป็นอย่างไรหลังจากที่คุณปรับแต่งวิดเจ็ตข้อความเคลื่อนไหวบนฟอนต์ของคุณ คุณสามารถใช้ฟอนต์สำรองได้หากฟอนต์นั้นไม่ได้โหลดอย่างสมบูรณ์ ละเว้น – ควบคุมว่าจะซ่อนข้อความในช่วงเวลาสั้นๆ หรือใช้แบบอักษรเริ่มต้นเฉพาะเมื่อโหลดภายในไม่กี่วินาที หากคุณสังเกตเห็นลักษณะการทำงานที่ผิดปกติใดๆ กับแบบอักษรของคุณ คุณสามารถกำหนดค่าให้เป็นค่าเริ่มต้นได้ ด้วยเหตุนี้ การตั้งค่าตัวพิมพ์จึงอาจเป็นผู้นำได้
โปรดสละเวลาดูบทช่วยสอนนี้ ซึ่งจะช่วยให้คุณใช้แบบอักษรที่กำหนดเองบนไซต์ WordPress ของคุณได้อย่างชาญฉลาด ฟอนต์แบบกำหนดเองอยู่ในมือที่ดีที่สุดเสมอ ไม่ว่าจะใช้เพื่อสร้างสไตล์แบรนด์ที่ไม่ซ้ำใคร ดึงดูดลูกค้าเพิ่มขึ้น หรือปรับปรุงการออกแบบเว็บไซต์ ด้วยวิดเจ็ตข้อความเคลื่อนไหวของ Happy Addons คุณสามารถแก้ไขข้อความให้พอดีกับการออกแบบเว็บไซต์เฉพาะของคุณได้ และการออกแบบโดยรวมจะได้รับประโยชน์จากมูลค่าที่เพิ่มขึ้น
เพิ่ม Otf Font To WordPress
การเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress เป็นกระบวนการที่ค่อนข้างง่าย อย่างไรก็ตาม มันต้องการความรู้เกี่ยวกับรหัสเล็กน้อย ขั้นตอนแรกคือค้นหาฟอนต์แบบกำหนดเองที่คุณต้องการใช้บนไซต์ WordPress ของคุณ เมื่อคุณพบแบบอักษรแล้ว คุณจะต้องดาวน์โหลดแบบอักษรนั้นลงในคอมพิวเตอร์ของคุณ ขั้นตอนต่อไปคือการอัปโหลดไฟล์ฟอนต์ไปยังไซต์ WordPress ของคุณ คุณสามารถทำได้โดยไปที่ส่วน "ลักษณะที่ปรากฏ" ของแดชบอร์ด WordPress และเลือกปุ่ม "เพิ่มใหม่" จากนั้นเลือกไฟล์ฟอนต์จากคอมพิวเตอร์ของคุณแล้วคลิก "อัปโหลด" ขั้นตอนสุดท้ายคือการเพิ่มโค้ดเล็กน้อยลงในไฟล์ CSS ของธีม WordPress เพื่อบอกให้ WordPress ใช้ฟอนต์ใหม่

มีไซต์มากมายที่คุณสามารถหาแบบอักษรเว็บฟรีได้ เช่น Font Squirrel การเพิ่มแบบอักษรให้กับเว็บไซต์ของคุณโดยไม่ต้องใช้ปลั๊กอินเป็นอีกทางเลือกหนึ่งในการโหลด WordPress ด้วยปลั๊กอิน แบบอักษร ที่กำหนดเองไม่ได้รับการสนับสนุนโดยทุกเว็บเบราว์เซอร์ แต่ยังสามารถแปลงเป็นรูปแบบที่เข้ากันได้ ฉันจะเปลี่ยนแบบอักษรบนไซต์ WordPress ของฉันได้อย่างไร โดยไปที่การตั้งค่า -> แบบอักษร Google หรือใช้แบบอักษรใดก็ได้ คุณสามารถแก้ไขและจัดการการตั้งค่าแบบอักษรของคุณได้ ตรวจสอบให้แน่ใจว่าแบบอักษรของคุณช่วยเสริมสไตล์และธีมของไซต์ของคุณ
วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับ Elementor
หากคุณต้องการแบบอักษรที่ แตกต่างจากแบบอักษร ที่ WordPress ให้มา คุณสามารถใช้ Elementor กับแบบอักษรที่กำหนดเองได้ Elementor จะเพิ่มไฟล์ฟอนต์ที่คุณอัปโหลดไปยังรายการฟอนต์แบบกำหนดเองของคุณโดยอัตโนมัติ หากคุณต้องการใช้แบบอักษรที่ไม่รวมอยู่ใน Elementor เว็บไซต์ Elementor มีรายการแบบอักษรที่รองรับ
Wp-เนื้อหา/ธีม/ธีมของคุณ/แบบอักษร
โฟลเดอร์ wp-content/themes/your-theme/fonts ใช้เพื่อจัดเก็บแบบอักษรที่กำหนดเองซึ่งคุณอัปโหลดไปยังไซต์ WordPress ของคุณ โฟลเดอร์นี้ไม่ได้สร้างโดยค่าเริ่มต้น ดังนั้น คุณจะต้องสร้างโฟลเดอร์นี้เองหากต้องการใช้แบบอักษรที่กำหนดเองบนไซต์ของคุณ เมื่อคุณสร้างโฟลเดอร์นี้แล้ว คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองไปยังโฟลเดอร์นั้นได้ และจะพร้อมใช้งานในธีมของคุณ
ปลั๊กอิน แบบอักษร Easy Google ช่วยให้คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณได้ คุณจะสามารถใช้ชุดแบบอักษรที่หลากหลายสำหรับเว็บไซต์ของคุณด้วยเทคนิคนี้ แบบอักษรที่ถูกต้องอาจมีผลกระทบอย่างมากต่อการออกแบบเว็บไซต์ เว็บไซต์ของคุณควรใช้งานง่ายและอ่านง่ายสำหรับลูกค้า คุณสามารถใช้คุณสมบัติ CSS เพื่อเปลี่ยนรูปแบบและตำแหน่งของแบบอักษรที่คุณต้องการได้ การเพิ่มการควบคุมแบบอักษรของคุณเองลงในหน้าการตั้งค่าปลั๊กอินของ WordPress ก็จะได้รับการชื่นชมเช่นกัน หากคุณไม่ต้องการใช้ปลั๊กอิน Adobe คุณสามารถใช้สิ่งนี้แทนได้
ด้วยปลั๊กอิน Custom Adobe Fonts คุณสามารถเพิ่มแบบอักษรเหล่านี้ไปยังเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย หลังจากที่คุณติดตั้งปลั๊กอินแล้ว ให้ไปที่ไลบรารีแบบอักษรที่กว้างขวางของ Adobe เพื่อค้นหาแบบอักษรที่เหมาะกับคุณ (คุณต้องลงทะเบียนเพื่อใช้งาน) เมื่อคุณพบแบบอักษรที่ต้องการแล้ว ให้คลิกที่แบบอักษรนั้นแล้วดูที่ด้านบนขวาของหน้าสำหรับ 'เพิ่มไปยังโครงการเว็บ' ด้วยการจับคู่แบบอักษร คุณสามารถดูตัวอย่างการผสมแบบอักษรเพื่อให้คุณสามารถผสมและจับคู่ตามที่เห็นสมควร แบบอักษรที่กำหนดเองสามารถพบได้ในเว็บไซต์ที่ยอดเยี่ยมหลายแห่งที่ออกแบบโดยนักออกแบบ ไลบรารีแบบอักษรขนาดใหญ่และรูปแบบที่ใช้งานง่ายเป็นคุณลักษณะสองประการที่ Font Squirrel มีให้ สำหรับข้อมูลเพิ่มเติม ไปที่เว็บไซต์ @Font-Face
เว็บไซต์ WordPress ของคุณควรสร้างขึ้นเพื่อใช้งาน คุณจะต้องใช้โค้ดที่รวมอยู่ในชุดเครื่องมือเพื่อสร้างสไตล์ชีต CSS ของคุณเอง ชุดนี้มาพร้อมกับไฟล์ฟอนต์และสไตล์ชีต คุณต้องใช้ CSS ต่อไปนี้เมื่อสร้าง แบบอักษรเว็บ OpenSans-ExtraBold- ไฟล์ฟอนต์ทั้งหมดในทุกรูปแบบจะต้องอยู่ในไดเร็กทอรีที่คุณสามารถค้นหาได้อย่างง่ายดาย
ใช้ปลั๊กอินแบบอักษรใดก็ได้
ไม่มีคำตอบที่ถูกหรือผิดในการเลือก ปลั๊กอินฟอนต์ WordPress อย่างไรก็ตาม เราขอแนะนำให้ใช้ปลั๊กอินที่ช่วยให้คุณสามารถเปลี่ยนแบบอักษรบนเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ดใดๆ ซึ่งจะทำให้ง่ายต่อการเปลี่ยนแบบอักษรในอนาคตหากต้องการ เราขอแนะนำให้ใช้ปลั๊กอิน Easy Google Fonts ปลั๊กอินนี้ทำให้ง่ายต่อการเปลี่ยนแบบอักษรบนเว็บไซต์ของคุณโดยไม่ต้องแก้ไขโค้ดใดๆ เพียงเลือกแบบอักษรที่คุณต้องการใช้จากเมนูแบบเลื่อนลง แล้วปลั๊กอินจะจัดการส่วนที่เหลือเอง
ฟอนต์แบบกำหนดเองอาจดูเหมือนเป็นงานยากสำหรับการเริ่มต้น แต่สามารถทำได้ค่อนข้างง่ายบนเว็บไซต์ WordPress (หรือเว็บไซต์อื่นๆ) ด้วยการเลือกแบบอักษรที่ตรงกับจุดประสงค์หรือความทะเยอทะยานของไซต์ (อย่างมีสติหรือโดยไม่รู้ตัว) คุณสามารถสื่อสารข้อความนั้นได้ เพื่อให้แตกต่างจากคู่แข่ง นิตยสารและหนังสือพิมพ์ส่วนใหญ่ใช้แบบอักษรที่กำหนดเอง ฟอนต์แบบกำหนดเองสามารถใช้ได้ด้วยเหตุผลหลายประการ รวมถึงฟอนต์ที่ไม่ต้องการให้ผู้จัดพิมพ์รายใหญ่เข้าร่วมด้วย ปลั๊กอินจำนวนมาก รวมถึงแบบอักษรของ Google ทำให้คุณสามารถใช้แบบอักษรเว็บฟรีได้ หากคุณต้องการใช้ แบบอักษรที่กำหนดเองหลายแบบ คุณต้องซื้อคีย์ API แบบพรีเมียม สิทธิ์ใช้งานแบบอักษรไม่พร้อมใช้งานสำหรับแอปพลิเคชันอื่น แต่สามารถใช้ได้สำหรับคอมพิวเตอร์ของคุณ
หากคุณใช้แบบอักษรบนเว็บไซต์ คุณอาจไม่สามารถหลีกเลี่ยงผลที่ตามมาได้ แต่คุณอาจคิดถูก อย่างไรก็ตาม ในขณะที่ศิลปิน (และนักออกแบบฟอนต์) จะต้องกิน คุณต้องแน่ใจว่าฟอนต์ของไซต์ของคุณได้รับอนุญาตอย่างถูกต้อง มีแบบอักษรเว็บและแบบอักษร WordPress ฟรีมากมาย ตรวจสอบให้แน่ใจว่าคุณทำอย่างถูกต้องในครั้งแรก เมื่อคุณมีแบบอักษรที่กำหนดเอง ตรวจสอบให้แน่ใจว่าไซต์ของคุณโหลดได้รวดเร็วโดยเปลี่ยนรูปแบบตัวอักษร Times New Roman เป็นแบบอักษร แต่ขนาดและน้ำหนักแตกต่างกันไป หากคุณกำลังมองหาประสิทธิภาพระดับสูง เรามีสิ่งที่ดีที่สุด WordPress เป็นแพลตฟอร์มทางเลือกสำหรับ GreenGeeks
ปลั๊กอินแบบอักษรที่กำหนดเอง
ปลั๊กอินแบบอักษรที่กำหนดเองช่วยให้คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ของคุณได้ ซึ่งจะมีประโยชน์หากคุณต้องการใช้แบบอักษรเฉพาะสำหรับเว็บไซต์ของคุณที่ไม่มีอยู่บนเว็บ มี ปลั๊กอินแบบอักษรที่กำหนดเอง จำนวนหนึ่ง ซึ่งทั้งหมดทำงานในลักษณะเดียวกัน คุณสามารถเพิ่มแบบอักษรที่กำหนดเองได้โดยการอัปโหลดไปยังหน้าการตั้งค่าปลั๊กอิน แล้วเลือกแบบอักษรจากเมนูแบบเลื่อนลง
ในฐานะบล็อกเกอร์ WordPress คุณสามารถควบคุมงานส่วนใหญ่ที่ต้องทำให้เสร็จได้อย่างสมบูรณ์ แบบอักษร Google เป็นแบบอักษรฟรีเพียงไม่กี่แบบที่คุณสามารถใช้เพื่อสร้างการออกแบบที่ไม่เหมือนใคร คุณสามารถใช้ปลั๊กอิน Use Any Font เพื่อเพิ่มแบบอักษรและข้อกำหนดที่กำหนดเองได้ หลังจากที่คุณได้อัปโหลดแบบอักษรแล้ว คุณสามารถเปลี่ยนเป็นรูปแบบที่เหมาะกับเว็บได้ แบบอักษร Google ที่มีแบบอักษรให้เลือกใช้กว่า 1,000 แบบ เป็นผู้นำตลาดแบบอักษรฟรี เมื่อโหลดหน้าซ้ำ ผู้ใช้จะสามารถดึงแบบอักษรทั้งหมดจากเซิร์ฟเวอร์ของตนได้รวดเร็วยิ่งขึ้น เครื่องมือปรับแต่งช่วยให้คุณดูตัวอย่างการเปลี่ยนแปลงก่อนที่จะดำเนินการ และมีความสามารถในการเปลี่ยนวิธีที่ฟอนต์โต้ตอบกับการออกแบบของคุณ
ด้วย Google Font สำหรับ WordPress คุณสามารถดูตัวอย่างแบบอักษร WordPress ที่ปรับแต่งได้แบบเรียลไทม์ เนื่องจากเข้ากันได้กับทั้งธีม Astra และ Beaver Builder ขณะนี้ปลั๊กอิน Elementor และ Beaver Builder จึงมีให้ใช้งาน ทั้งส่วนขยาย Font Awesome Free และ Font Awesome Pro ทำงานได้อย่างสมบูรณ์ แบบอักษรและสีที่กำหนดเองทำให้ง่ายต่อการเพิ่มแบบอักษรใหม่ลงในบล็อก WordPress ฟอนต์ภาษาญี่ปุ่นเข้ากันได้อย่างสมบูรณ์กับตัวสร้าง Gutenberg ใหม่และเป็นไปตามเทรนด์ล่าสุดทั้งหมด ปลั๊กอิน Zeno Font Resizers นำข้อกังวลทั้งหมดเหล่านี้มารวมไว้ในโซลูชันเดียว การรวม WP Font Awesome เข้ากับบล็อกของคุณเป็นเรื่องง่าย
คุณสามารถใช้รหัสย่อ WordPress ได้ทุกที่ ไม่ว่าคุณจะแทรกไฟล์ PHP ไว้ที่ใด เมื่อคุณใช้ OMGF บนหน้า จะเป็นการดาวน์โหลดแบบอักษรที่คุณต้องการ คุณสามารถใช้ฟอนต์ Google, ฟอนต์ไทย-อังกฤษ หรือฟอนต์แบบกำหนดเองอื่น ๆ ที่คุณต้องการขุดอย่างรวดเร็วและง่ายดายด้วย Seed Fonts คุณไม่จำเป็นต้องเหนื่อยเพื่อให้แบบอักษรของคุณถูกต้อง เพียงปรับแต่งแบบอักษรเพื่อเพิ่มความเป็นส่วนตัวให้กับรูปลักษณ์ของเว็บไซต์ของคุณ ด้วยการใช้ ชุดฟอนต์ ภาษาอาหรับ WebFonts (RTL) WordPress สามารถรวมฟอนต์ภาษาอาหรับได้ ด้วยการใช้แบบอักษรที่ดีที่สุดที่มีอยู่บนเว็บ เช่น Google, Typekit, Cufons และแบบอักษรที่กำหนดเอง FontPress ทำให้การสร้างบล็อก WordPress ของคุณเองด้วยแบบอักษรที่น่าสนใจเป็นเรื่องง่าย
อัปโหลดแบบอักษร
ในการคำนวณ การอัพโหลดคือการส่งไฟล์จากระบบคอมพิวเตอร์เครื่องหนึ่งไปยังอีกระบบหนึ่ง ซึ่งมักจะใหญ่กว่าระบบคอมพิวเตอร์ สิ่งที่ตรงกันข้ามกับการอัปโหลดคือการดาวน์โหลด การอัปโหลดจำเป็นเมื่อไฟล์ที่จะโอนมีขนาดใหญ่เกินกว่าจะส่งอีเมลเป็นไฟล์แนบได้
คุณสามารถอัปโหลดและใช้แบบอักษรที่กำหนดเองกับ Webflow คุณสามารถใช้แบบอักษรใดก็ได้ที่คุณต้องการผ่านการตั้งค่าโครงการ ไม่จำเป็นต้องสมัครแผนแบบชำระเงินเพื่ออัปโหลดแบบอักษรที่กำหนดเอง เราได้รวบรวมรายชื่อสถานที่เก้าแห่งที่คุณสามารถค้นหาแบบอักษรฟรี (และเกือบฟรี) สำหรับโครงการของคุณ หากเบราว์เซอร์ของคุณไม่โหลดแบบอักษรที่กำหนดเอง เบราว์เซอร์จะใช้แบบอักษรสำรองแทน แบบอักษรสำรองช่วยให้แน่ใจว่าทั้งเบราว์เซอร์และระบบปฏิบัติการเข้ากันได้ เมื่อคุณติดตั้ง Designer คุณจะสามารถเลือกแบบอักษรและน้ำหนักแบบอักษรที่กำหนดเองได้ เสื้อยืดสามารถพบได้ในแผง Style (S)
แบบอักษรที่กำหนดเอง
แบบอักษรที่กำหนดเองคือแบบอักษรที่ไม่ได้ติดตั้งไว้ล่วงหน้าในอุปกรณ์ของผู้ใช้และต้องดาวน์โหลดจากอินเทอร์เน็ต มักใช้สำหรับธุรกิจหรือโครงการส่วนบุคคลที่ต้องการรูปลักษณ์เฉพาะ ฟอนต์แบบกำหนดเองจำนวนมาก นั้นฟรี แต่บางฟอนต์ต้องเสียค่าธรรมเนียม เมื่อเลือกแบบอักษรที่กำหนดเอง ควรพิจารณาความเข้ากันได้กับอุปกรณ์และซอฟต์แวร์ ตลอดจนข้อจำกัดด้านใบอนุญาต
มีวิธีใดบ้างในการสร้างแบบอักษรของคุณเอง ตระกูลแบบอักษรในรูปแบบพื้นฐานที่สุดคือชุดแบบอักษรสำหรับข้อความ Arial, Helvetica และ Times New Roman เป็นแบบอักษรในขณะที่ Arial Bold เป็นแบบอักษร ชุดตัวอักษรและตัวเลขพื้นฐาน ตลอดจนสัญลักษณ์เครื่องหมายวรรคตอนทั่วไปควรจัดเรียงบนอาร์ตบอร์ด 80 แผ่น คุณจะต้องใช้คุณสมบัติเพิ่มเติมหากคุณต้องการเพิ่มการเน้นเสียงให้กับตัวอักษร อักขระ หรือสัญลักษณ์ทั้งชุด นอกจาก Google Docs และ Adobe Typekit แล้ว คุณยังค้นหาแบบอักษรที่มีอักขระได้มากถึง 1,500 ตัว
เปลี่ยนแบบอักษร
ไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับซอฟต์แวร์ที่คุณใช้และแบบอักษรที่พร้อมใช้งาน อย่างไรก็ตาม โดยทั่วไป ซอฟต์แวร์ส่วนใหญ่จะอนุญาตให้คุณเปลี่ยนแบบอักษรโดยเลือกข้อความที่คุณต้องการเปลี่ยน จากนั้นเลือกแบบอักษรใหม่จากเมนูแบบเลื่อนลง
ระบบปฏิบัติการ Android ช่วยให้คุณเปลี่ยนประสบการณ์ได้ขึ้นอยู่กับสัมผัสสุดท้ายที่คุณต้องการ วิธีหนึ่งคือเปลี่ยนแบบอักษรของโทรศัพท์ iOS ของ Apple มี ตัวเลือกการปรับแต่งแบบอักษร เช่นเดียวกับอุปกรณ์ของผู้ผลิตรายอื่นๆ นอกจากนี้ คุณสามารถใช้ตัวเรียกใช้งานบุคคลที่สาม เช่น ตัวเรียกใช้งาน Action เพื่อปรับแต่งประสบการณ์ของคุณได้ ไปที่การตั้งค่าตัวเรียกใช้การดำเนินการเพื่อเปลี่ยนแบบอักษร Smart Launcher 6 เป็นลอนเชอร์ที่ให้คุณสร้างฟอนต์ใหม่สำหรับอุปกรณ์ Android ของคุณ เปลี่ยนธีมของอุปกรณ์ Android ของคุณเพื่อเปลี่ยนสีแบบอักษร อุปกรณ์ Android ที่ทันสมัยส่วนใหญ่ (รวมถึงอุปกรณ์ที่ใช้ Android 10 หรือใหม่กว่า) สามารถตั้งค่าเป็นธีมสีเข้มหรือสีอ่อนได้
