วิธีเปลี่ยนส่วนท้ายของธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนส่วนท้ายของธีม WordPress ของคุณ คุณสามารถใช้ได้สองวิธี อย่างแรกคือการแก้ไข ไฟล์ footer.php ของธีมของคุณ และอย่างที่สองคือการใช้ปลั๊กอิน ในการแก้ไขไฟล์ footer.php ของธีม คุณจะต้องเข้าถึงไฟล์ WordPress ผ่าน FTP เมื่อคุณเข้าถึงไฟล์ WordPress แล้ว คุณจะต้องไปที่โฟลเดอร์ที่มีธีมของคุณอยู่ ในโฟลเดอร์นี้ คุณจะพบไฟล์ชื่อ footer.php เมื่อคุณพบไฟล์ footer.php แล้ว คุณสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad ++ เมื่อคุณทำการเปลี่ยนแปลงแล้ว คุณจะต้องบันทึกไฟล์และอัปโหลดกลับไปที่โฟลเดอร์ธีม WordPress ของคุณ หากคุณต้องการใช้ปลั๊กอินเพื่อเปลี่ยนส่วนท้ายของธีม WordPress คุณสามารถใช้ปลั๊กอิน เช่น Footer Putter ปลั๊กอินนี้จะช่วยให้คุณเปลี่ยนส่วนท้ายของธีม WordPress โดยไม่ต้องแก้ไขโค้ดใดๆ
วิธีเปลี่ยนส่วนท้ายใน WordPress (2022): วิธีเปลี่ยนส่วนท้ายใน WordPress ด้วยการใช้วิธีการและปลั๊กอินที่หลากหลาย คุณสามารถเปลี่ยนส่วนท้ายของ WordPress ได้อย่างกว้างขวาง ทุกหน้าในเว็บไซต์ของคุณจะแสดงพื้นที่ส่วนท้ายที่ด้านล่างของหน้า หากส่วนท้ายของคุณไม่เปลี่ยนแปลง จะทำให้เว็บไซต์ของคุณดูไม่เป็นมืออาชีพและเบี่ยงเบนจากการออกแบบเว็บไซต์ของคุณ ในคู่มือนี้ ฉันจะแสดงวิธีใช้ WordPress Customizer และเครื่องมืออื่นๆ เพื่อแก้ไขส่วนท้ายของคุณ นอกจากนี้ คุณสามารถเปลี่ยนรูปลักษณ์ของธีมได้โดยแก้ไขวิดเจ็ต ส่วนท้ายของคุณประกอบด้วยไอคอนโซเชียลมีเดีย ฟังก์ชันอีเมล แกลเลอรี และคุณสมบัติอื่นๆ ที่มาพร้อมกับวิดเจ็ต วิดเจ็ตเหล่านี้สามารถช่วยสร้างส่วนท้ายแบบอินเทอร์แอกทีฟที่สวยงามซึ่งจะดูสวยงามบนเว็บไซต์ใดๆ
มีโอกาสที่ส่วนท้ายของ WordPress จะมีข้อความที่ขับเคลื่อนโดย WordPress ดังนั้นคุณควรปิดการใช้งาน เครดิตของปลั๊กอินอื่นๆ สามารถปรากฏขึ้นได้เช่นกัน แต่สามารถแก้ไขได้อย่างรวดเร็ว คุณสามารถติดตั้งหรือถอนการติดตั้งปลั๊กอินสำหรับไซต์ WordPress โดยเปลี่ยนรหัส ติดตั้งและเปิดใช้งานปลั๊กอิน Remove Footer Credit หากคุณต้องการใช้งาน ซึ่งสามารถทำได้โดยการเปลี่ยนรหัสบนไซต์ของคุณโดยตรง โดยทำตามคำแนะนำของส่วนก่อนหน้าในการเข้าถึง ไฟล์ส่วนท้าย ค้นหาส่วนที่มีรหัสที่สร้างข้อความเครดิตโดยใช้วิธีการที่อธิบายไว้ด้านล่าง
ฉันจะเปลี่ยนส่วนท้ายในธีม WordPress ได้อย่างไร

ลงชื่อเข้าใช้บัญชี WordPress ของคุณ ในการปรับแต่งรูปลักษณ์ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ > ตัวเลือก ส่วนท้ายสามารถพบได้ในเมนูการปรับแต่งของเว็บไซต์ ส่วนท้ายสามารถแก้ไขได้โดยวิดเจ็ตเพื่อเพิ่มส่วนใหม่หรือโดยการแก้ไขเนื้อหาและรูปแบบของแถบส่วนท้าย
ส่วนท้ายของเว็บไซต์จะอยู่ที่ด้านบนของหน้า นอกเหนือจากการให้ข้อมูลเพิ่มเติมเกี่ยวกับไซต์แล้ว ยังมีลิงก์ไปยังหน้าต่างๆ ที่อาจช่วยเหลือผู้ใช้ เนื้อหาส่วนท้ายอยู่ในไฟล์ footer.php ของธีม WordPress และสามารถเข้ารหัส HTML หรือ CSS ได้ คุณยังสามารถเพิ่มการแก้ไขในส่วนท้ายใน WordPress โดยใช้วิดเจ็ต, WordPress Customizer หรือปลั๊กอิน ในการเข้าถึงพื้นที่วิดเจ็ต คุณสามารถใช้แท็บลักษณะที่ปรากฏจากแดชบอร์ด WordPress และเลือกพื้นที่วิดเจ็ต สิ่งสำคัญคือต้องจำไว้ว่าธีมที่คุณใช้อาจมีจำนวนส่วนท้ายที่แตกต่างจากที่แสดงด้านบน ผู้ใช้สามารถปรับแต่งรูปลักษณ์ของส่วนท้ายได้โดยใช้เครื่องมือปรับแต่งในตัว
ในส่วนท้ายของไซต์ของคุณ คุณมีตัวเลือกในการแก้ไขหรือลบข้อความ “ขับเคลื่อนโดย WordPress” บล็อกที่ส่วนท้ายสามารถจัดเรียงใหม่ได้โดยคลิกที่ไอคอนรายการที่มุมบนซ้ายของหน้าจอ คุณสามารถเพิ่มสคริปต์ที่กำหนดเองได้ด้วยตนเองโดยใช้ไฟล์ PHP ของธีม WordPress จำเป็นต้องมีวุฒิการศึกษาด้าน HTML, CSS, JavaScript หรือการออกแบบและพัฒนาเว็บ ปลั๊กอินแทรกส่วนหัวและส่วนท้าย ช่วยให้คุณเพิ่มโค้ดและสคริปต์ให้กับธีมโดยไม่ต้องแก้ไขไฟล์ อินเทอร์เฟซของปลั๊กอินนี้เรียบง่ายมาก ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่เพิ่งเริ่มต้นใช้งาน คุณสามารถสร้างโค้ด CSS, HTML และ JavaScript ที่กำหนดเองจากบริการใดก็ได้ รวมถึง Google AdSense และ Twitter
คอลัมน์ Mega Grid ที่ส่วนท้ายช่วยให้คุณสามารถแสดงวิดเจ็ตในตารางแนวนอนรวมทั้งจัดระเบียบเนื้อหาส่วนท้ายของคุณตามคอลัมน์ หากต้องการแสดงเนื้อหาที่ส่วนท้ายของคอลัมน์ในมุมมองตาราง เพียงลากและวางวิดเจ็ต คุณยังมีตัวเลือกสี หลายกริด และตัวแก้ไข CSS แบบกำหนดเองในราคา $119 ต่อปี
ห่อส่วนท้ายด้วยสีต่อไปนี้: #eee
ฉันจะเปลี่ยนส่วนท้ายใน WordPress 2022 ได้อย่างไร

คุณสามารถเข้าถึงเครื่องมือปรับแต่งได้ผ่านแท็บลักษณะที่ปรากฏของแดชบอร์ด WordPress ของคุณ ต่อไปนี้คือวิธีการเลือกประเภทของส่วนท้ายที่จะแก้ไขในเครื่องมือปรับแต่ง WordPress: ตัวเลือกธีม: ส่วนท้าย ซึ่งช่วยให้คุณสามารถเลือกสี เส้นขอบ และข้อความของส่วนท้ายเพื่อให้ตรงกับการออกแบบโดยรวมของเว็บไซต์
เว็บไซต์ WordPress โดยทั่วไปมีสามองค์ประกอบ: ส่วนหัว เนื้อหาหลัก และส่วนท้าย ส่วนท้ายของเว็บไซต์มีความสำคัญในหลาย ๆ ด้าน แม้ว่าส่วนหัวจะปรากฏเด่นชัดที่สุดบนหน้าก็ตาม โปรแกรมแก้ไขส่วนท้ายของเว็บไซต์ WordPress ต้องสามารถเลือกและแก้ไข องค์ประกอบส่วนท้าย ได้หลากหลาย ธีม WordPress มีข้อความลิขสิทธิ์ในชื่อไซต์และปี คุณสามารถปรับแต่ง Theme Customizer เพื่อเพิ่ม แก้ไข หรือลบข้อความลิขสิทธิ์ เครดิตส่วนท้าย เช่น Proudly ขับเคลื่อนโดย WordPress ชื่อธีม และปี โดยใช้ข้อความที่กำหนดเองนี้ เมื่อใช้ธีม คุณจะปรับแต่งส่วนท้ายสำหรับอุปกรณ์ต่างๆ เช่น มือถือ แท็บเล็ต และเดสก์ท็อปได้ นักพัฒนา WordPress บางคนใช้วิดเจ็ตในธีม WordPress เพื่อกำหนดและแก้ไขเนื้อหาส่วนท้าย
ส่วนท้ายสามารถสร้างได้ด้วยตัวสร้างเทมเพลตที่มาพร้อมกับ Elementor Pro หากคุณมีบัญชีตัวสร้างเพจ Divi คุณสามารถสร้างและแก้ไขส่วนท้ายที่กำหนดเองได้โดยใช้ตัวสร้างธีม คุณสามารถเพิ่มส่วนย่อยได้โดยใช้วิธีการลากแล้วปล่อยแบบง่าย ซึ่งสามารถเข้าถึงได้จากทุกที่ หากคุณต้องการองค์ประกอบและคุณสมบัติการออกแบบเพิ่มเติม คุณจะต้องใช้ปลั๊กอิน WordPress Footer นอกจากนี้ยังมีปลั๊กอินที่เรียกว่า Head, Footer และ Post Injections ที่เพิ่มโค้ดในส่วนท้ายและส่วนหัว ไฟล์เทมเพลตนี้มีไฟล์ footer.php หากคุณต้องการเปลี่ยนไฟล์นี้ ให้ทำตามขั้นตอนด้านล่างเพื่อเปลี่ยนส่วนท้ายของไซต์ WordPress ของคุณ

ลิงก์บางส่วน เช่น จากเว็บไซต์อื่นหรือบัญชีโซเชียลมีเดีย สามารถพบได้ในส่วนท้ายของเว็บไซต์ของคุณ มันค่อนข้างง่ายที่จะเปลี่ยนสีของค่าเริ่มต้น คุณยังสามารถติดต่อการตั้งค่าลิงก์และทำการเปลี่ยนแปลงได้
ฉันจะเปลี่ยนส่วนท้ายใน WordPress 2021 ได้อย่างไร
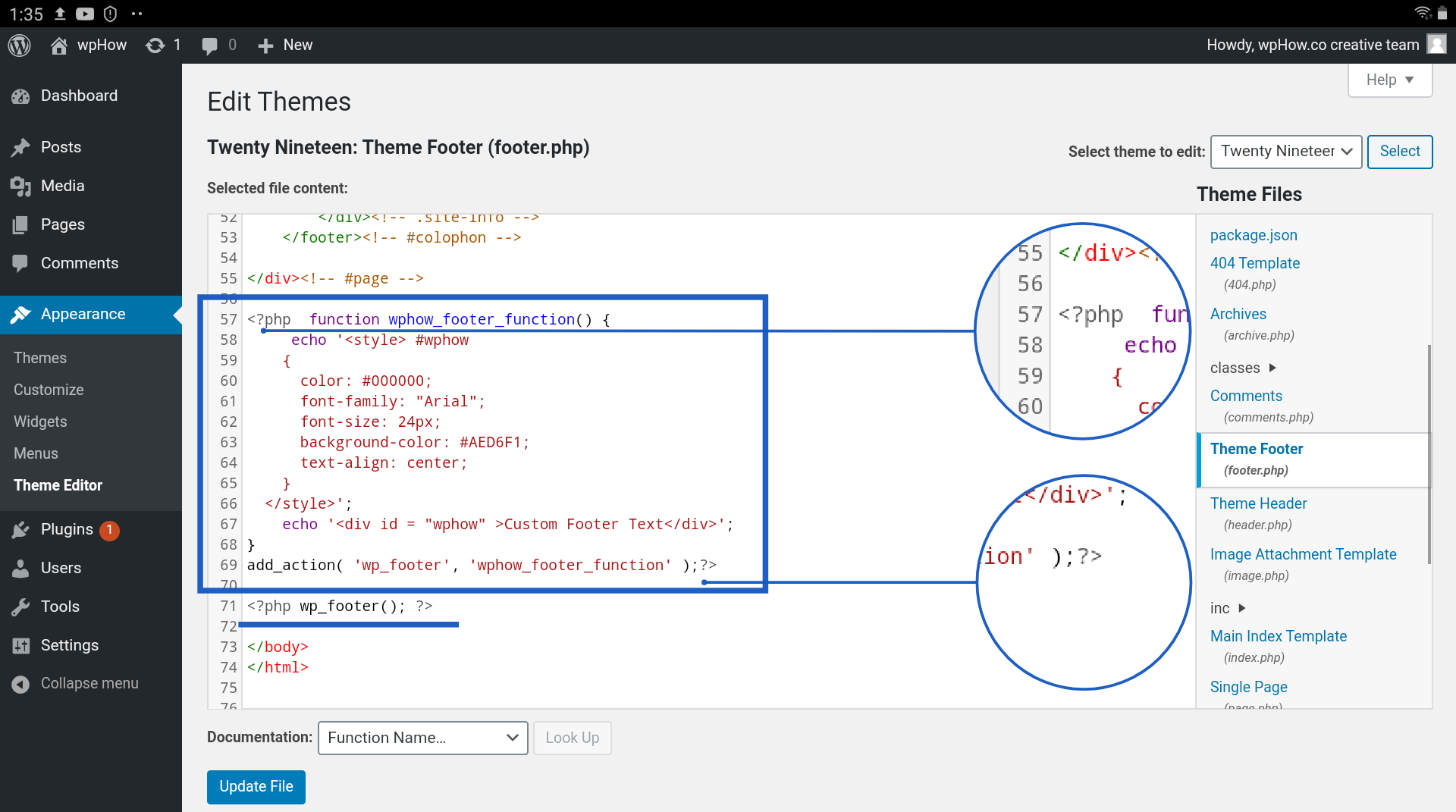
เมื่อคลิก ลักษณะที่ปรากฏ -> ตัวแก้ไข คุณสามารถแก้ไขไฟล์นี้เพื่อให้เป็นส่วนท้ายของเว็บไซต์ WordPress ของคุณได้ คุณจะเห็นรายการไฟล์ธีมที่ด้านขวามือของ Editor เลือกส่วนท้ายของ ธีม หรือส่วนท้ายที่จะใช้
ส่วนท้ายของธีม WordPress จะแสดงที่ด้านล่างของไซต์ของคุณ วิธีแก้ไขส่วนท้ายในธีมเฉพาะอาจไม่เหมือนกับวิธีแก้ไขส่วนท้ายในธีมอื่น ธีมใช้ฟีเจอร์ดั้งเดิมของ WordPress ที่เรียกว่า Customizer เพื่อจัดการการปรับแต่งธีม รวมถึงการแก้ไขส่วนท้าย บางธีมรวมถึงชุดตัวเลือกส่วนท้ายที่ปรับแต่งได้ การตั้งค่าเหล่านี้สามารถพบได้ในแถบด้านข้างของเครื่องมือปรับแต่ง การเปลี่ยนแปลงในส่วนท้ายของคุณควรสะท้อนให้เห็นในการแสดงตัวอย่างแบบสดของคุณ ด้วย Neve คุณสามารถสร้างเลย์เอาต์ ส่วนท้ายแบบกำหนดเอง ได้โดยใช้ตัวสร้างส่วนท้ายแบบลากและวางที่ยอดเยี่ยมนี้
หากมี เมนูส่วนท้าย ในธีมของคุณ คุณจะเห็นตำแหน่งที่เรียกว่าเมนูส่วนท้ายหรือบางอย่างที่คล้ายกัน การใช้ WordPress Customizer คุณสามารถสร้างเมนูใหม่หรือแก้ไขเมนูที่มีอยู่ได้ คุณยังสามารถเพิ่มข้อความ รูปภาพ แบบฟอร์ม ปุ่ม การผสานรวมโซเชียลมีเดีย และคุณสมบัติอื่นๆ ของคุณเองได้จากเมนูแบบเลื่อนลง บทช่วยสอนทีละขั้นตอนนี้จะอธิบายวิธีแก้ไขส่วนท้ายใน WordPress WordPress Customizer เป็นจุดเริ่มต้นที่ดีที่สุดสำหรับผู้ที่ต้องการใช้การปรับแต่งส่วนท้ายในตัว คุณยังสามารถใช้ปลั๊กอินตัวสร้างหน้า Elementor ยอดนิยมได้ หากคุณรู้สึกว่าธีมของคุณไม่ทำให้คุณควบคุมส่วนท้ายได้เพียงพอ
วิธีแก้ไขส่วนท้ายใน WordPress Divi
เมื่อไปที่เครื่องมือปรับแต่งธีม คุณสามารถเพิ่มธีมของคุณเองได้ ไปที่เมนูส่วนท้ายเพื่อดูว่ามีอะไรอยู่ในเมนู จากนั้นเลือกตัวเลือกเมนูแถบด้านล่างจากรายการ คุณต้องป้อนข้อความ ส่วนท้ายใหม่ ในกล่องข้อความแก้ไขเครดิตส่วนท้าย
การแก้ไขส่วนท้ายใน Divi เป็นเรื่องยาก เนื่องจากคุณต้องเดินทางไปที่ต่างๆ เพื่อแก้ไข เรามีสามตัวเลือกในการปรับแต่ง ส่วนท้ายเริ่มต้น : ปรับแต่งส่วนท้ายเอง แก้ไของค์ประกอบส่วนท้าย หรือแก้ไของค์ประกอบส่วนท้าย คุณปรับแต่งส่วนต่างๆ ต่อไปนี้ได้ในบทช่วยสอนนี้ ในแถบด้านบน ให้เลือก Divi คุณสามารถเปลี่ยนสีของข้อความและพื้นหลังของแถบด้านล่างได้โดยคลิกที่นี่ นอกจากการเปลี่ยนข้อความส่วนท้ายของเครดิตเริ่มต้นแล้ว คุณยังทำในอีกด้านหนึ่งได้อีกด้วย หากคุณต้องการมีตัวเลือกอิสระและการปรับแต่งเพิ่มเติมสำหรับส่วนท้ายของคุณ คุณควรสร้างส่วนท้ายแบบกำหนดเองใน Divi
การสร้างส่วนท้ายส่วนกลางใน Visual Builde
ตอนนี้คุณสามารถเริ่มสร้าง Global Footer ได้โดยใช้ตัวสร้างภาพ หากคุณต้องการเปลี่ยนส่วนท้ายลิขสิทธิ์ ให้คลิกกล่องข้อความส่วนท้ายลิขสิทธิ์แล้วพิมพ์ส่วนท้ายใหม่ เมื่อคลิกปุ่มบันทึกที่ด้านล่างของหน้าจอ คุณจะบันทึกการเปลี่ยนแปลงได้
วิธีเปลี่ยนโลโก้ส่วนท้ายใน WordPress
ในการเปลี่ยนโลโก้ส่วนท้ายใน WordPress คุณจะต้องเข้าถึงไฟล์ footer.php ผ่านแดชบอร์ดของ WordPress เมื่อคุณพบไฟล์แล้ว คุณจะต้องค้นหารหัสที่สอดคล้องกับโลโก้ส่วนท้าย เมื่อคุณพบรหัสแล้ว คุณจะต้องแทนที่ URL โลโก้ที่มีอยู่ด้วย URL ของโลโก้ใหม่ หลังจากที่คุณได้ทำการเปลี่ยนแปลงที่จำเป็นแล้ว คุณจะต้องบันทึกไฟล์และอัปโหลดไปยังเซิร์ฟเวอร์ WordPress
ฉันจะลบโลโก้ออกจากส่วนท้ายได้อย่างไร ได้รับหนึ่งถึงสิบสี่คำตอบ (จากทั้งหมดสิบสี่) ง่ายต่อการเรียนรู้ css และใช้เครื่องมือพัฒนาเบราว์เซอร์ (F12) เพื่อดูและซ่อนสิ่งที่คุณต้องการ ไม่ว่าในกรณีใด ปลั๊กอินหรือธีมของคุณจะต้องได้รับความช่วยเหลือจากคุณเสมอ
วิธีแก้ไขส่วนท้ายใน WordPress
ในการแก้ไขส่วนท้ายใน WordPress คุณจะต้องเข้าถึงไฟล์ footer.php ผ่านแดชบอร์ดของ WordPress จากที่นี่ คุณสามารถเปลี่ยนแปลงโค้ดที่ควบคุมข้อมูลส่วนท้ายได้ สิ่งสำคัญคือต้องทราบว่าคุณไม่ควรเปลี่ยนแปลงโค้ดโดยตรงบนไซต์ที่ใช้งานจริง เนื่องจากอาจทำให้เกิดปัญหาร้ายแรงได้ สร้างการสำรองข้อมูลของไฟล์เสมอก่อนที่จะทำการเปลี่ยนแปลงใดๆ
ส่วนท้ายตั้งอยู่หลังพื้นที่เนื้อหาหลักบนเว็บไซต์และทำหน้าที่เป็นส่วนท้าย คุณสามารถใช้พื้นที่นี้เพื่อสร้างประสบการณ์ที่ง่ายขึ้นสำหรับผู้เยี่ยมชมของคุณโดยใช้ศักยภาพอย่างเต็มที่ คุณจะได้เรียนรู้วิธีแก้ไขส่วนท้ายของ WordPress ในวิดีโอนี้ หากคุณใช้ WordPress เป็นครั้งแรก ลิงก์ "ขับเคลื่อนโดย WordPress" อาจปรากฏขึ้นที่ส่วนท้าย เนื่องจากนี่ไม่ใช่วิดเจ็ต จึงเป็นการยากที่จะกำหนดวิธีการเปลี่ยนโดยใช้เครื่องมือปรับแต่งธีม คุณสามารถลบข้อความนี้ได้โดยไปที่ลักษณะที่ปรากฏ คุณสามารถเปลี่ยนการตั้งค่าได้ในแผงการดูแลระบบ WordPress ของคุณ
จากนั้น ให้มองหาหัวเรื่อง เช่น 'ส่วนท้าย' หรืออะไรทำนองนั้น ธีม Astra จะเป็นตัวอย่างที่เหมาะสม ตัวปรับแต่งธีมของ WordPress สามารถแก้ไขส่วนท้ายได้ด้วยตนเอง ในการเปลี่ยนแปลงไฟล์ คุณจะต้องเข้าใจ PHP สร้างเพจ WordPress มากกว่า 1 ล้านหน้าด้วยปลั๊กอิน SeedProd ทำให้เป็นผู้สร้างเพจ WordPress แบบลากและวางที่ได้รับความนิยมมากที่สุด โดยไม่ต้องเขียนโค้ดใดๆ สามารถใช้สร้างเพจที่มีการแปลงค่าสูงได้ สามารถสร้างหน้า WordPress ได้หลากหลายโดยใช้ seedprod SeedProd เวอร์ชัน Pro ช่วยให้คุณเพิ่มรูปภาพ ลิงก์ และอื่นๆ ในเพจของคุณได้
นอกจากนี้ คุณสามารถเปลี่ยนแปลงส่วนท้ายของ WordPress ในเว็บไซต์ทั้งหมดของคุณด้วยคุณสมบัตินี้ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการปรับแต่งเพจใน WordPress โปรดดูคู่มือการสร้างเพจของเรา การเลือกธีมที่สร้างไว้ล่วงหน้าเป็นขั้นตอนแรกในการสร้างธีม WordPress ของคุณเอง ธีมของคุณจะถูกสร้างขึ้นโดยอัตโนมัติด้วยส่วนหัว ส่วนท้าย หน้าแรก แถบด้านข้าง และส่วนอื่นๆ เมื่อวางเมาส์เหนือบล็อกแล้วคลิกไอคอนถังขยะ คุณจะลบการออกแบบส่วนท้ายที่มีอยู่ออกจากเบราว์เซอร์ได้ เป็นไปได้ว่าส่วนท้ายของคุณจะต้องเติมข้อมูลโค้ดเพื่อเชื่อมต่อไซต์ของคุณกับแอปหรือปลั๊กอินภายนอก หากคุณมีโค้ดเพิ่มเติมสำหรับส่วนท้ายของ WordPress ปลั๊กอิน WPCode เป็นวิธีที่ง่ายที่สุด หากต้องการเรียนรู้วิธีแทรกโค้ดส่วนหัวและส่วนท้ายใน WordPress โปรดอ่านรายละเอียด นอกจากนี้ยังมีคำแนะนำเกี่ยวกับวิธีการรับโดเมนอีเมลฟรี รวมถึงคำแนะนำของเราเกี่ยวกับแอพโทรศัพท์ธุรกิจเสมือนที่ดีที่สุด
