วิธีเปลี่ยนขนาดรูปภาพ Gravatar ใน WordPress
เผยแพร่แล้ว: 2023-05-25คุณต้องการเปลี่ยนขนาดภาพ Gravatar ใน WordPress หรือไม่?
Gravatar เป็นบริการที่เชื่อมต่อที่อยู่อีเมลของผู้ใช้กับรูปภาพ ธีม WordPress แสดง Gravatars ในขนาดที่กำหนด แต่คุณอาจต้องการทำให้รูปภาพเหล่านี้เล็กลงหรือใหญ่ขึ้นเพื่อให้เหมาะกับการออกแบบเว็บไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีเปลี่ยนขนาดของรูปภาพ Gravatar ใน WordPress

ทำไมต้องเปลี่ยนขนาดรูปภาพ Gravatar ใน WordPress?
Gravatar ย่อมาจาก Avatar ที่เป็นที่รู้จักทั่วโลก เป็นบริการบนเว็บที่ให้คุณสร้างโปรไฟล์และเชื่อมโยงภาพอวาตาร์กับที่อยู่อีเมลของคุณ
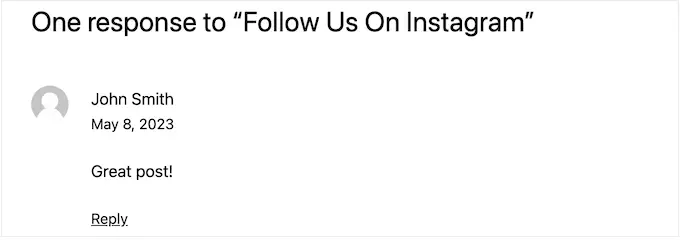
ธีม WordPress ส่วนใหญ่แสดง Gravatar ถัดจากความคิดเห็นของผู้ใช้ บางธีมยังแสดง Gravatar ในกล่องชีวประวัติของผู้เขียนอีกด้วย
แม้ว่าผู้ใช้จะไม่มีบัญชี Gravatar ไซต์ของคุณจะยังคงแสดงหนึ่งใน WordPress Gravatar เริ่มต้น

บางครั้งคุณอาจต้องการเปลี่ยนขนาดของ Gravatars ของธีมของคุณ ตัวอย่างเช่น คุณอาจต้องการทำให้ใหญ่ขึ้นเพื่อให้ดูโดดเด่น สิ่งนี้สามารถดึงดูดความสนใจของผู้เยี่ยมชมไปยังส่วนความคิดเห็นของไซต์ของคุณ และช่วยให้คุณได้รับความคิดเห็นเพิ่มเติมเกี่ยวกับโพสต์ WordPress ของคุณ
ต้องบอกว่ามาดูวิธีเปลี่ยนขนาดรูปภาพ Gravatar บนเว็บไซต์ WordPress ของคุณ เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1: เปลี่ยนขนาด Gravatar โดยใช้ WordPress Full-Site Editor (บล็อกธีมเท่านั้น)
หากคุณใช้ธีมแบบบล็อก เช่น ThemeIsle Hestia Pro หรือ Twenty Twenty-Three คุณก็เปลี่ยนขนาด Gravatar ได้โดยใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็ม
วิธีนี้ใช้ไม่ได้กับทุกธีม ดังนั้นหากคุณไม่ได้ใช้ธีมที่เปิดใช้งานบล็อก เราขอแนะนำให้ใช้วิธีที่ 2 แทน
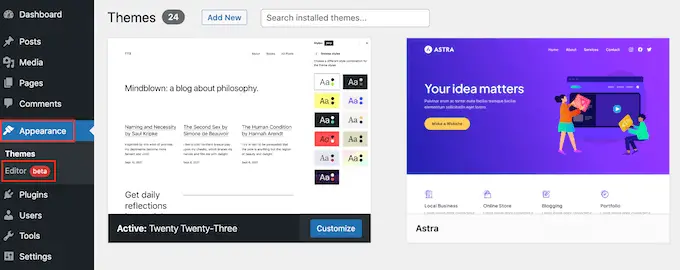
ในแดชบอร์ดของ WordPress ให้ไปที่ ลักษณะที่ปรากฏ » ตัวแก้ไข

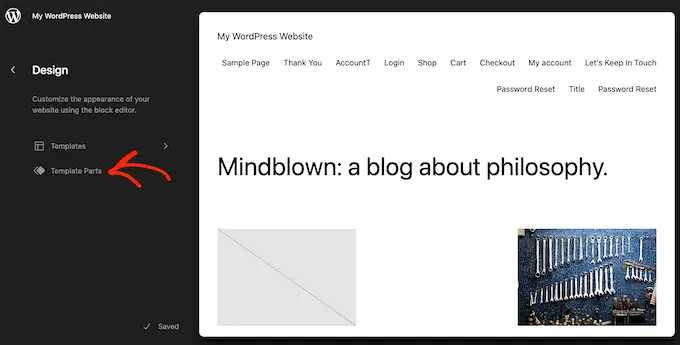
ในเมนูด้านซ้าย คุณสามารถเลือกได้ว่าจะแก้ไขแม่แบบหรือส่วนของแม่แบบ
หากต้องการเปลี่ยนขนาด Gravatar สำหรับความคิดเห็นของ WordPress คุณจะต้องเลือก 'ส่วนเทมเพลต' จากเมนูด้านซ้ายมือ

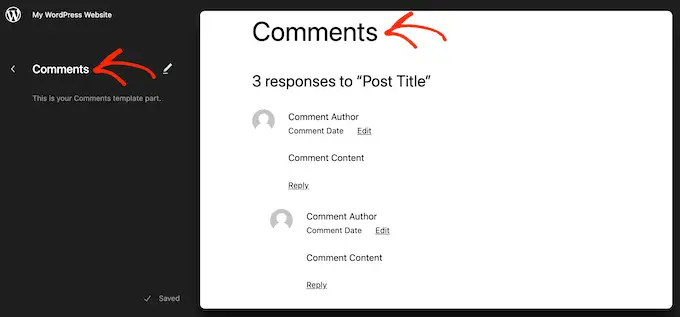
หลังจากนั้น เพียงคลิกที่ 'ความคิดเห็น'
ตอนนี้คุณสามารถคลิกเพื่อเลือกส่วนเทมเพลตความคิดเห็น

ซึ่งจะเปิดเมนูใหม่พร้อมการตั้งค่าที่คุณสามารถใช้เพื่อปรับแต่งส่วนเทมเพลตความคิดเห็น
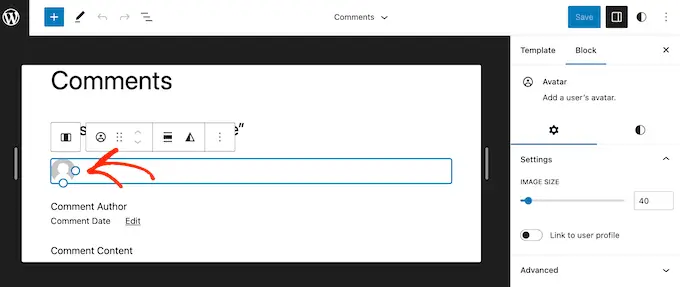
ตอนนี้คุณสามารถดำเนินการต่อและคลิกที่ Gravatars ใดก็ได้ในการแสดงตัวอย่างแบบสด

ในเมนูด้านขวา คุณสามารถเลือกแท็บ 'บล็อก' หากยังไม่ได้เลือก
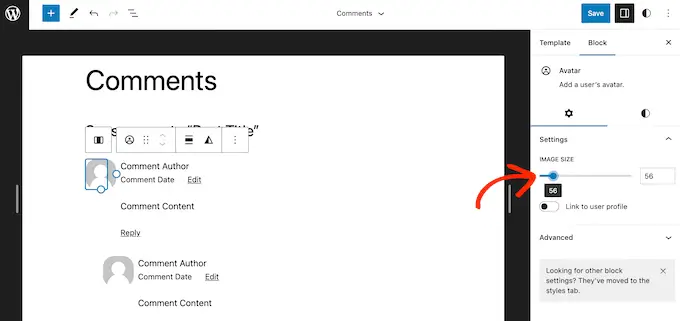
ตอนนี้คุณสามารถสร้าง Gravatars ให้ใหญ่ขึ้นหรือเล็กลงได้โดยการลากแถบเลื่อน 'Image Size'

เมื่อคุณเลื่อนแถบเลื่อน Gravatars ทั้งหมดจะอัปเดตโดยอัตโนมัติ ดังนั้นคุณสามารถลองขนาดต่างๆ เพื่อดูว่าขนาดใดที่ดูดีที่สุด
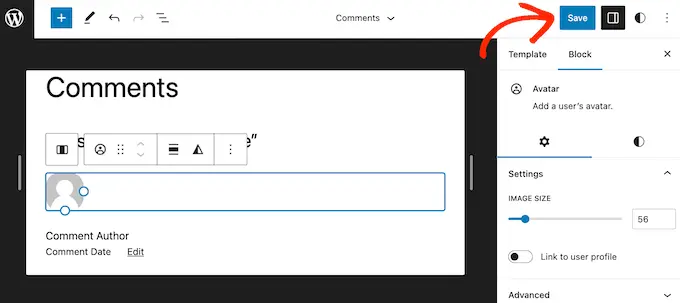
เมื่อคุณพอใจกับการเปลี่ยนแปลงที่ทำแล้ว ให้คลิกที่ปุ่ม 'บันทึก'

ตอนนี้หากคุณไปที่ส่วนแสดงความคิดเห็นบนเว็บไซต์ WordPress ของคุณ คุณจะเห็นการเปลี่ยนแปลงทันที
หากคุณไม่ได้ใช้ธีม WordPress ที่เปิดใช้งานการบล็อก คุณสามารถเปลี่ยนขนาด Gravatar สำหรับความคิดเห็น WordPress ได้โดยใช้รหัส
วิธีนี้ต้องการให้คุณแก้ไขไฟล์ธีม ดังนั้นจึงไม่ใช่ตัวเลือกที่เป็นมิตรกับผู้เริ่มต้นมากที่สุด อย่างไรก็ตาม วิธีนี้น่าจะใช้ได้กับธีม WordPress ส่วนใหญ่
หากคุณแก้ไขไฟล์ธีม WordPress โดยตรง การเปลี่ยนแปลงเหล่านั้นจะหายไปในครั้งต่อไปที่คุณอัปเดตธีม จากที่กล่าวมา เราขอแนะนำให้สร้างธีมลูก เนื่องจากวิธีนี้จะช่วยให้คุณสามารถอัปเดตธีม WordPress ของคุณโดยไม่สูญเสียการปรับแต่ง
หลังจากสร้างธีมลูกแล้ว คุณจะต้องเชื่อมต่อกับเว็บไซต์ WordPress ของคุณโดยใช้ไคลเอนต์ FTP เช่น FileZilla หรือคุณสามารถใช้ตัวจัดการไฟล์ของ cPanel ที่โฮสต์ WordPress ของคุณ
หากคุณเป็นลูกค้าของ SiteGround คุณสามารถใช้แดชบอร์ดเครื่องมือของไซต์แทนได้
หากนี่เป็นครั้งแรกที่คุณใช้ FTP คุณสามารถดูคำแนะนำฉบับสมบูรณ์ของเราเกี่ยวกับวิธีการเชื่อมต่อกับไซต์ของคุณโดยใช้ FTP
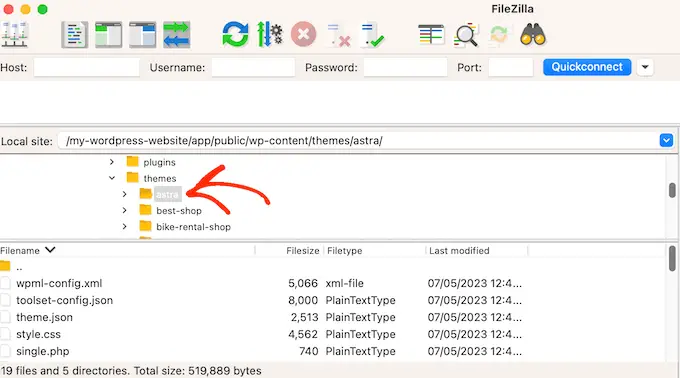
เมื่อคุณเชื่อมต่อแล้ว คุณต้องไปที่ /wp-content/themes/ และเปิดโฟลเดอร์สำหรับธีม WordPress ปัจจุบันของคุณ

เมื่อมาถึงที่นี่ ให้เปิดไฟล์ comments.php และมองหาฟังก์ชัน wp_list_comments ภายในฟังก์ชันนี้ คุณจะพบ avatar_size ซึ่งกำหนดขนาดของ Gravatar

นี่คือตัวอย่างลักษณะที่ปรากฏ:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
คุณเพียงแค่เปลี่ยน avatar_size เป็นขนาดที่คุณต้องการใช้ ในข้อมูลโค้ดด้านบน หมายถึงการเปลี่ยน 60 เป็นตัวเลขอื่น
Gravatars เป็นสี่เหลี่ยมจัตุรัส ดังนั้น WordPress จะใช้ค่าเดียวกันสำหรับความกว้างและความสูงของรูปภาพ ซึ่งหมายความว่าคุณต้องพิมพ์เพียงตัวเลขเดียวเท่านั้น
หลังจากทำการเปลี่ยนแปลงนี้ อย่าลืมบันทึกและอัปโหลดไฟล์กลับไปยังบัญชีโฮสติ้ง WordPress ของคุณ เมื่อเสร็จแล้ว คุณสามารถไปที่บล็อก WordPress เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้น
หากภาพ Gravatar ไม่เปลี่ยนแปลง อาจเป็นเพราะแคช หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไข WordPress ที่ไม่อัปเดตในทันที
หาก Gravatar ยังคงไม่เปลี่ยนแปลง แสดงว่า CSS ของธีมของคุณอาจแทนที่การตั้งค่าในไฟล์ comments.php
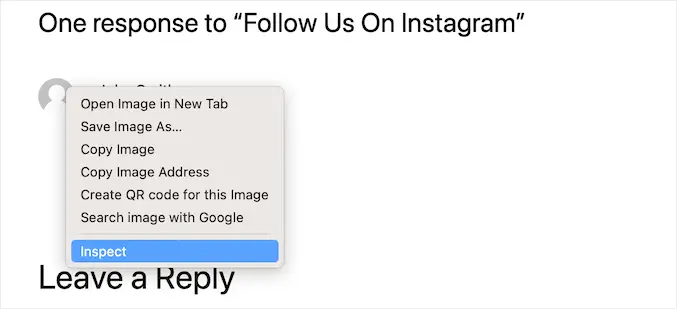
คุณสามารถดูว่าเป็นกรณีนี้หรือไม่โดยใช้เครื่องมือตรวจสอบของเบราว์เซอร์ของคุณ ขั้นตอนจะแตกต่างกันไปขึ้นอยู่กับเบราว์เซอร์ที่คุณใช้ แต่สำหรับ Chrome คุณสามารถคลิกขวาหรือคลิก Ctrl-click ที่ Gravatar แล้วเลือก 'ตรวจสอบ'

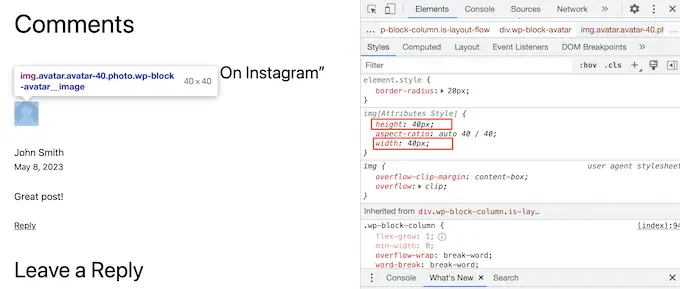
นี่จะแสดงรหัส HTML และ CSS ของหน้าในแผงใหม่
ในรหัสนี้ คุณต้องค้นหาค่าความสูงและความกว้าง

หากขนาดแตกต่างจากที่คุณระบุไว้ในไฟล์ comments.php แสดงว่าไฟล์ style.css ของธีมของคุณลบล้างการเปลี่ยนแปลงของคุณ
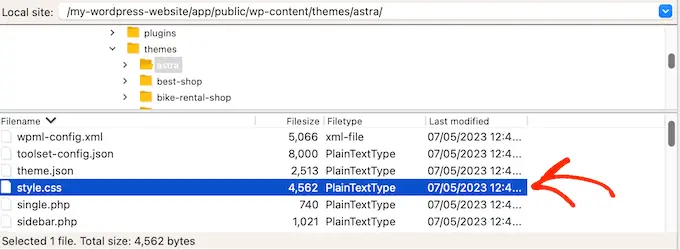
หากเป็นกรณีนี้ ให้เปลี่ยนกลับไปใช้ไคลเอนต์ FTP ของคุณ ตอนนี้คุณสามารถเปิดโฟลเดอร์ของธีม จากนั้นเปิดไฟล์ style.css

ที่นี่ ให้ค้นหาบล็อกโค้ดที่มีคำว่า avatar
โดยทั่วไปคุณจะพบสิ่งนี้ในคลาส CSS comment-author .avatar เช่น:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
ตอนนี้คุณสามารถเปลี่ยนความกว้างและความสูงเป็นค่าที่คุณต้องการสำหรับ Gravatars ของคุณได้แล้ว
หลังจากนั้น เพียงบันทึกการเปลี่ยนแปลงของคุณ ตอนนี้หากคุณเยี่ยมชมบล็อกหรือเว็บไซต์ของคุณ WordPress คุณจะเห็นภาพ Gravatar ที่อัปเดตของคุณ
ถึงตอนนี้ คุณอาจสงสัยว่าทำไมเราถึงแนะนำให้ลองเปลี่ยนขนาด Gravatar ในไฟล์ comments.php ก่อนใช้วิธี CSS ที่ง่ายกว่า
ประการแรก บางครั้ง CSS อาจทำให้ Gravatars ดูพร่ามัว โดยเฉพาะอย่างยิ่งหากคุณสร้างอวตารให้ใหญ่กว่าภาพต้นฉบับมาก ประการที่สอง การเปลี่ยนขนาดรูปภาพใน comments.php มักจะช่วยให้ไซต์ของคุณโหลดเร็วขึ้น
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดดูคำแนะนำที่ดีที่สุดของเราในการเพิ่มความเร็วและประสิทธิภาพของ WordPress
วิธีที่ 3: วิธีเปลี่ยนขนาด Gravatar สำหรับผู้เขียน Bios
หากคุณใช้งานไซต์ WordPress ที่มีผู้เขียนหลายคน กล่องผู้เขียนสามารถช่วยให้ผู้อ่านเรียนรู้เพิ่มเติมเกี่ยวกับผู้เขียนโพสต์ได้
หากคุณต้องการเพิ่มคุณสมบัตินี้ในเว็บไซต์ของคุณ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มกล่องข้อมูลผู้แต่งในบทความ WordPress
ประวัติผู้เขียนหลายคนแสดง Gravatar ของผู้เขียนพร้อมกับประวัติของพวกเขา หากต้องการเปลี่ยนขนาด Gravatar เริ่มต้นในกล่องประวัติผู้แต่งของคุณ คุณต้องค้นหาไฟล์ธีมที่เพิ่มประวัติ
เพียงเชื่อมต่อกับไซต์ของคุณโดยใช้ไคลเอนต์ FTP เช่น FileZilla หรือตัวจัดการไฟล์ของโฮสติ้ง WordPress เมื่อคุณเชื่อมต่อแล้ว ให้ไปที่ /wp-content/themes/ และเปิดโฟลเดอร์สำหรับธีม WordPress ปัจจุบันของคุณ
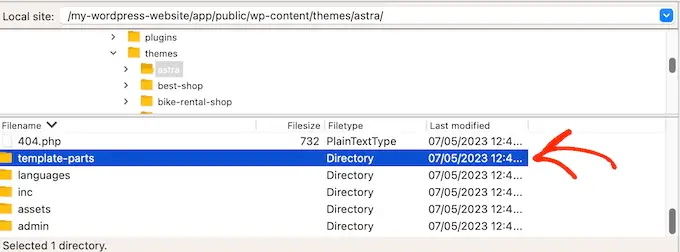
หลังจากนั้น คุณต้องเปิดโฟลเดอร์ส่วนแม่แบบ

ตอนนี้คุณต้องค้นหาไฟล์ที่มีโค้ด get_avatar คุณมักจะพบโค้ดนี้ในไฟล์เทมเพลตชื่อ author-bio.php, ไฟล์ single.php, ไฟล์ functions.php หรือที่คล้ายกัน
นี่คือตัวอย่างลักษณะของรหัสนี้:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
ในตัวอย่างด้านบน คุณสามารถเปลี่ยนตัวเลข 85 เป็นขนาดที่คุณต้องการใช้
ในธีมอื่นๆ โค้ดอาจมีลักษณะดังนี้:
get_avatar( get_the_author_meta( 'user_email' ), 85);
คุณสามารถแทนที่ตัวเลขด้วยค่าที่คุณต้องการใช้เพื่อทำให้ Gravatar ใหญ่ขึ้นหรือเล็กลง
หลังจากเปลี่ยนขนาดแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ จากนั้นคุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของกล่องชีวประวัติผู้เขียนใหม่
หาก Gravatars ไม่มีการเปลี่ยนแปลง คุณจะต้องค้นหาคลาส avatar ในไฟล์ style.css โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น เมื่อคุณพบคลาสนี้แล้ว คุณสามารถพิมพ์ค่าความสูงและความกว้างของ Gravatar ใหม่ได้
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีเปลี่ยนขนาดภาพ Gravatar ใน WordPress คุณอาจต้องการเรียนรู้วิธีแสดงรูปภาพ Gravatar แบบกลมใน WordPress หรือดูรายการปลั๊กอินหน้า Landing Page ที่ดีที่สุดของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
