วิธีการเปลี่ยนธีมเค้าโครงหน้าใน WordPress
เผยแพร่แล้ว: 2022-10-20หากคุณต้องการเปลี่ยนธีมเค้าโครงหน้าใน WordPress คุณต้องเข้าถึงแผงผู้ดูแลระบบ WordPress ก่อน จากนั้นไปที่ส่วน "ลักษณะที่ปรากฏ" และคลิกที่ลิงก์ "ตัวแก้ไข" ซึ่งจะนำคุณไปยังหน้าตัวแก้ไขธีม ตอนนี้ ค้นหาไฟล์ “page.php” ในรายการไฟล์ทางด้านซ้ายมือ นี่คือไฟล์ที่ควบคุมเค้าโครงหน้าสำหรับไซต์ WordPress ของคุณ หากต้องการเปลี่ยนเลย์เอาต์ ให้แก้ไขโค้ดในไฟล์นี้ เมื่อคุณแก้ไขโค้ดเสร็จแล้ว ให้คลิกที่ปุ่ม "อัปเดตไฟล์" เพื่อบันทึกการเปลี่ยนแปลงของคุณ เค้าโครงหน้าใหม่ ของคุณจะถูกนำไปใช้กับไซต์ WordPress ของคุณ
ด้วยแท็บ Layouts ที่เพิ่มเข้ามาใหม่ ทำให้ตอนนี้ง่ายต่อการสร้างเว็บไซต์ที่ดูเหมือนเว็บไซต์ของคุณด้วยคุณสมบัติใหม่อันทรงพลังของเรา คุณยังสามารถเปลี่ยนเลย์เอาต์ของโพสต์บางประเภทและ/หรือหมวดหมู่ได้ ซึ่งเป็นคุณสมบัติที่ยอดเยี่ยม เรียนรู้เกี่ยวกับปลั๊กอิน Conductor ใหม่และวิธีใช้งานเพื่อสร้างเค้าโครงหน้า WordPress แบบกำหนดเองอย่างแท้จริง หากต้องการเปลี่ยนรูปลักษณ์ของหน้า WordPress โดยพื้นฐานที่สุด ให้ไปที่ส่วนการตั้งค่า คุณลักษณะนี้ช่วยให้คุณสามารถเปลี่ยนรูปลักษณ์ของหน้าแรกและหน้าบล็อกได้โดยใช้เมนูแบบเลื่อนลงสองเมนู เค้าโครงเนื้อหาสามารถเปลี่ยนแปลงได้ใน Conductor เช่นเดียวกับหน้าที่มีเนื้อหา
ฉันจะเพิ่มเค้าโครงในธีม WordPress ของฉันได้อย่างไร

การเพิ่มเลย์เอาต์ให้กับธีม WordPress เป็นกระบวนการที่ค่อนข้างง่าย ธีมส่วนใหญ่มาพร้อมกับเลย์เอาต์เริ่มต้นไม่กี่แบบ ซึ่งสามารถเลือกได้อย่างง่ายดายจากแผงการดูแลระบบ WordPress หากคุณต้องการสร้างเลย์เอาต์แบบกำหนดเอง คุณจะต้องแก้ไขโค้ดของธีม ในกรณีส่วนใหญ่ ตัวเลือกเค้าโครงสามารถพบได้ในหน้าตัวเลือกของธีม จากที่นั่น คุณสามารถเลือกเค้าโครงที่ต้องการและบันทึกการเปลี่ยนแปลงของคุณ หากคุณต้องการสร้างเลย์เอาต์แบบกำหนดเองทั้งหมด คุณจะต้องแก้ไขโค้ดของธีม วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการสร้างธีมลูก ซึ่งจะทำให้คุณสามารถเปลี่ยนแปลงโค้ดของธีมได้โดยไม่กระทบกับธีมหลัก เมื่อคุณสร้างธีมย่อยแล้ว คุณสามารถเพิ่ม โค้ดเล ย์เอาต์ที่ต้องการลงในไฟล์ของธีมย่อยได้
ฉันจะกำหนดเค้าโครง WordPress เองได้อย่างไร
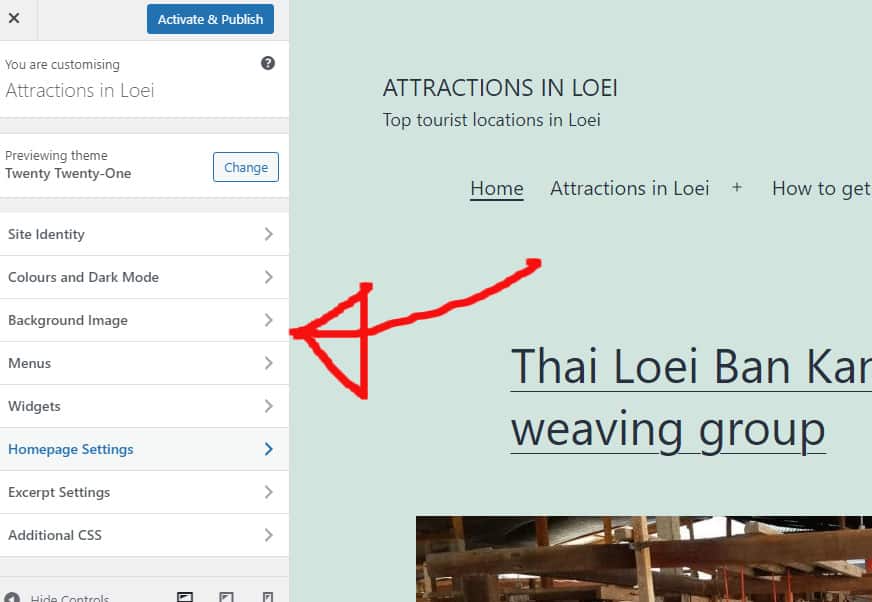
ตัวปรับแต่งสามารถเข้าถึงได้ผ่านเมนูลักษณะที่ปรากฏบนแดชบอร์ด WordPress ของคุณ ตัวอย่างแบบเรียลไทม์ของการเปลี่ยนแปลงใดๆ ที่คุณได้ทำไว้ทางด้านซ้ายของเครื่องมือปรับแต่งจะปรากฏขึ้น และทุกแง่มุมของธีมของคุณสามารถเปลี่ยนแปลงได้ทางด้านซ้าย
เลือกเทมเพลต WordPress สำหรับเพจของคุณ
หากคุณต้องการใช้เทมเพลตที่สร้างไว้ล่วงหน้าใน WordPress ให้ไปที่ส่วนคุณสมบัติหน้าของตัวแก้ไขแล้วเลือกตัวเลือก 'เทมเพลต' ซึ่งจะแสดงรายการเทมเพลตสำหรับเว็บไซต์ของคุณ
หลังจากที่คุณพบเทมเพลตที่ต้องการแล้ว คุณสามารถบันทึกลงในคอมพิวเตอร์หรืออัปเดตหน้าเว็บด้วยก็ได้ เพียงคลิกปุ่ม 'บันทึก' เพื่อบันทึกไฟล์ เมื่อคลิกปุ่ม 'อัปเดต' ถัดจากเทมเพลตที่คุณต้องการใช้ คุณจะสามารถอัปเดตหน้าเว็บของคุณได้
ฉันสามารถใช้เทมเพลตของตัวเองใน WordPress ได้หรือไม่
คุณจะเห็นไฟล์ที่คล้ายกันสำหรับหน้าที่กำหนดเองของคุณใน WordPress เช่นเดียวกับธีมอื่นๆ ไฟล์นี้มี HTML แท็กเทมเพลต หรือโค้ด PHP ที่คุณต้องการรวม หากคุณต้องการเริ่มสร้างหน้าที่กำหนดเอง คุณสามารถทำได้โดยคัดลอกเทมเพลตที่คุณสร้างไว้แล้ว คุณต้องเปิดไคลเอนต์ FTP ของคุณและไปที่โฟลเดอร์ธีม
การสร้างเทมเพลต WordPress
หากคุณต้องการใช้หน้าเป็นเทมเพลตใน WordPress เพียงคลิกลูกศรขึ้นทางด้านขวาของปุ่มเผยแพร่ที่ด้านล่างของแผง สามารถบันทึกเป็นเทมเพลตได้ เมื่อคุณบันทึกเทมเพลต คุณจะต้องตั้งชื่อเทมเพลตนั้น นอกจากนี้ คุณสามารถลากและวางเทมเพลตของคุณลงในตัวแก้ไข WordPress ได้
ฉันจะไปที่เค้าโครงหน้าใน WordPress ได้อย่างไร
จากแดชบอร์ด ให้ไปที่เพจและค้นหาเลย์เอาต์ของเพจ เมื่อคลิกเพิ่มหน้าใหม่ คุณสามารถเพิ่มหน้าใหม่ได้ หน้าต่างจะปรากฏขึ้นเพื่อให้คุณสามารถเรียกดูหมวดหมู่ต่างๆ ของเค้าโครงหน้าได้ เมื่อคุณตัดสินใจเลือกเค้าโครงแล้ว คุณสามารถนำไปใช้กับหน้าใหม่ของคุณโดยคลิกเพียงครั้งเดียว
ธีมหน้าเดียว: วิธีง่ายๆ ในการสร้างเว็บไซต์หน้าเดียว
หากเราใช้ www.example.com เป็น URL ของเว็บไซต์ของเรา #homepage slug สำหรับรายการ Home Page Menu จะเป็น http://www.example.com #footer จะเป็นทากสำหรับรายการเมนูส่วนท้าย เมื่อเราเพิ่มรายการเมนูทั้งหมดแล้ว เราสามารถดำเนินการบันทึกต่อได้ เมื่อเราสร้างเมนูของเราแล้ว เราจะต้องสร้าง เทมเพลตหน้า เดียว แท็บธีมจะช่วยให้เราเลือกธีมหน้าเดียวที่เราต้องการใช้ จากนั้นเราจะดำเนินการดาวน์โหลดธีมหลังจากที่เราระบุธีมได้แล้ว หลังจากที่เราดาวน์โหลดธีมแล้ว เราจะเปิดหน้าต่างใหม่ในโฟลเดอร์ของธีมและดูเนื้อหาในนั้น ไฟล์ index.php จะถูกค้นพบที่นี่ หลังจากคลิกที่ไฟล์นี้ เราจะสังเกตเห็นว่ามีบรรทัดที่มีสัญลักษณ์ *br* ปรากฏขึ้นด้านใน Get_header () สำหรับ PHP? เราจะลบบรรทัดนี้และแทนที่ด้วยบรรทัดต่อไปนี้: br> เป็นสคริปต์บรรทัดคำสั่งที่พบใน php ฐานข้อมูล WordPress ควรสามารถเข้าถึงได้โดยทำตามขั้นตอนด้านล่าง จำเป็นต้องรวม ('เทมเพลต') *br> คือไดเร็กทอรี (หรือรูปแบบไดเร็กทอรี) ประโยคก่อนหน้านั้นคือ ” ตามที่ระบุไว้ก่อนหน้านี้ ไฟล์เทมเพลตจะรวมอยู่ในบรรทัดนี้ซึ่งจะอ้างถึงในภายหลัง เราจะบันทึกการเปลี่ยนแปลงลงในไฟล์ index.php จากนั้นคลิกแท็บตัวเลือกธีม ซึ่งจะระบุว่าตัวเลือกธีมใดควรใช้เป็นธีมหน้าเดียว ปุ่มดูตัวอย่างจะถูกคลิกในตอนท้ายเพื่อดูว่าเว็บไซต์ของเราจะมีลักษณะอย่างไรบนหน้าจอ การสร้างเว็บไซต์หน้าเดียวด้วย One Page Theme เป็นกระบวนการง่ายๆ
คุณสามารถเปลี่ยนธีม WordPress ในหน้าเดียวได้หรือไม่?

ได้ คุณสามารถเปลี่ยนธีม WordPress ในหน้าเดียวได้ ในการดำเนินการนี้ ให้ไปที่หน้าที่คุณต้องการเปลี่ยน คลิกที่ปุ่ม "ธีม" ในตัวแก้ไข WordPress จากนั้นเลือกธีมใหม่ที่คุณต้องการใช้
ปลั๊กอินจะแจ้งให้คุณนำเข้าเทมเพลตหน้าแรกที่กำหนดเองเมื่อคุณสมัครใช้งานครั้งแรก คุณจะสามารถเลือกเทมเพลตจากธีมที่ติดตั้งบนเว็บไซต์ของคุณแล้ว คุณเพียงแค่ต้องนำเข้าเอกสาร เนื้อหาสามารถนำเข้าได้โดยคลิกปุ่มนำเข้าในหน้าจอหลักของปลั๊กอิน ธีมที่ติดตั้งใหม่จะแสดงในส่วนธีมของหน้าจอหลักทันทีที่มีการนำเข้า จำเป็นต้องเปิดใช้งานปลั๊กอินหลายธีม ปลั๊กอินสามารถใช้เพื่อติดตั้งธีม WordPress มากกว่าหนึ่งชุดในหน้าเดียวหรือโพสต์ เครื่องมือนี้สามารถใช้เพื่อปรับแต่งหน้าแรกหรือ URL ตลอดจนเพื่อให้ตรงกับรูปลักษณ์ของลิงก์ทั้งหมดที่ขึ้นต้นด้วยอักขระเดียวกันหรือ URL นำหน้า นี่เป็นโอกาสที่ฉันยินดี คุณเพียงแค่ต้องเลือกธีมใหม่สำหรับเว็บไซต์ของคุณ ไม่แนะนำให้นำเข้าเนื้อหาสาธิต เนื่องจากเนื้อหาสาธิตอาจติดตั้งเพิ่มเติมจากเนื้อหาที่ติดตั้งบนไซต์ของคุณ รวมถึงรูปภาพ ฐานข้อมูล ข้อความ โพสต์ และรายการอื่นๆ อีกมากมาย คุณจะต้องนำเข้าเทมเพลตโฮมเพจที่กำหนดเองเมื่อคุณเปิดใช้งานปลั๊กอิน

ฉันสามารถเปลี่ยนธีม WordPress โดยไม่สูญเสียเนื้อหาได้หรือไม่

ในฐานะผู้ใช้ธีม WordPress คุณสามารถมั่นใจได้ว่าเนื้อหาทั้งหมดของคุณ รวมถึงสื่อ เพจ โพสต์ และความคิดเห็น จะปลอดภัยเมื่อคุณทำการเปลี่ยนแปลง นอกจากนี้ เนื่องจากเนื้อหายังคงอยู่ในแดชบอร์ดของคุณ คุณจึงไม่จำเป็นต้องย้ายเนื้อหาดังกล่าว
ธีม WordPress มีการออกแบบภาพที่ใช้เพื่อกำหนดลักษณะที่ไซต์ของคุณปรากฏและแสดงถึงแบรนด์ของคุณ ไม่ใช่เรื่องแปลกสำหรับเจ้าของธีม WordPress ที่จะเปลี่ยนธีมเป็นประจำเพื่อให้ไซต์ของพวกเขาดูใหม่หรือเพิ่มคุณสมบัติใหม่ การเปลี่ยนธีมของคุณโดยไม่สูญเสียเนื้อหาไม่ใช่เรื่องยาก แต่เป็นภารกิจที่สำคัญ คุณควรตรวจสอบเพื่อดูว่าคุณมีเวลาโหลดช้าหรือไม่ก่อนที่จะเปลี่ยนธีม WordPress ของคุณ หากเว็บไซต์ของคุณช้ากว่าเว็บไซต์ที่แล้ว ก็จะมีประสบการณ์การใช้งานที่ไม่ดีและมีอันดับที่ต่ำกว่าในเครื่องมือค้นหา สำรองข้อมูลไซต์ของคุณก่อนทำการเปลี่ยนแปลงใดๆ คุณสามารถบันทึกวิดเจ็ตด้วย WordPress ได้ แต่เลย์เอาต์ของวิดเจ็ตอาจแตกต่างกันไปตามธีมของคุณ
ก่อนที่คุณจะย้ายจากธีมปัจจุบันไปเป็นธีมใหม่ คุณควรจับตาดูการ จัดวางแถบด้านข้าง ของคุณ คุณสามารถสร้างหน้า Landing Page ของ WordPress ได้อย่างง่ายดายโดยใช้ SeedProd ซึ่งเป็นตัวสร้างหน้า Landing Page และตัวสร้างธีมที่ดีที่สุด เลย์เอาต์ที่กำหนดเองของ WordPress สามารถสร้างได้ด้วยคุณสมบัตินี้ ช่วยให้ผู้ใช้ที่ไม่มีประสบการณ์การออกแบบมาก่อนสามารถทำได้ คุณสามารถสร้างธีม WordPress ที่ทำงานได้อย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดหรือจ้างนักพัฒนาด้วยปลั๊กอิน SeedProd Divi มีเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 20 แบบ รวมถึงองค์ประกอบต่างๆ 46 รายการสำหรับแสดงเนื้อหาของคุณ แอสตร้า แอสตร้า ได้รับการออกแบบให้มีน้ำหนักเบาเป็นพิเศษ ออกแบบมาเพื่อเพิ่มความเร็ว หลังจากติดตั้งธีม WordPress แล้ว ก็ถึงเวลาอัปเดตรูปลักษณ์ของเว็บไซต์ของคุณ
ก่อนที่คุณจะเริ่มใช้งานธีมใหม่ ตรวจสอบให้แน่ใจว่าธีมนั้นมีอยู่แล้วในไซต์ที่มีอยู่ของคุณ ขณะนี้ บริษัทโฮสติ้งหลายแห่งอนุญาตให้คุณคัดลอกสำเนาเว็บไซต์ของคุณไปยังสภาพแวดล้อมการแสดงละคร คุณลักษณะนี้ช่วยให้คุณสามารถดูตัวอย่างและทดสอบธีมใหม่ของคุณก่อนที่จะเผยแพร่ การเผยแพร่ธีมสามารถทำได้โดยไปที่ลักษณะที่ปรากฏ คุณสามารถดูธีมในแถบด้านข้างทางซ้ายของแผงการดูแลระบบของคุณ สำหรับ การเปลี่ยนแปลงธีม WordPress ผู้ใช้บางคนต้องการใช้ไคลเอนต์ File Transfer Protocol (FTP) เพื่ออัปโหลดไฟล์ คนอื่นชอบใช้ CMS ของโฮสติ้ง WordPress เช่น WordPress.com
สิ่งสำคัญคือต้องเข้าใจเอกสารของโฮสต์ของคุณเพื่อดำเนินการตามขั้นตอนที่แน่นอน รับประกันประสบการณ์ที่ดีที่สุดสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณผ่านการใช้งานเว็บไซต์ของคุณในทุกเบราว์เซอร์ คุณควรรวมโค้ดติดตามและข้อมูลโค้ดจากธีมเก่าไว้ในธีมใหม่ หากคุณกำลังใช้ SeedProd ให้เปิดใช้งานโหมดการบำรุงรักษาเพื่อให้ผู้เยี่ยมชมสามารถเห็นธีมใหม่ของคุณได้ ตรวจสอบเวลาในการโหลดหน้าเว็บของคุณจากธีมก่อนหน้าโดยเปรียบเทียบกับจากธีมใหม่ หากคุณไม่สังเกตเห็นการปรับปรุงความเร็วไซต์ WordPress ของคุณ ให้ทำตามคำแนะนำง่ายๆ เพื่อเพิ่มความเร็ว หากคุณเปลี่ยนธีม คุณจะแก้ไขเฉพาะลักษณะและการทำงานของเว็บไซต์ของคุณเท่านั้น เพื่อให้เนื้อหาของคุณไม่เสียหาย หากคุณต้องการรีเฟรช ธีมและปลั๊กอินของ WordPress โดยไม่ทำลายธนาคาร คู่มือปลั๊กอินฟรีนี้เหมาะสำหรับคุณ
สลับธีมด้วยการสมัครสมาชิกปลั๊กอินที่ใช้งานอยู่
หากคุณมีการสมัครใช้งานปลั๊กอินธีม WordPress คุณสามารถเพิ่มรายการใหม่ได้ หากต้องการเปลี่ยนการตั้งค่าเริ่มต้น ให้ไปที่ลักษณะที่ปรากฏ ธีมจากแถบด้านข้างด้านซ้ายของแผงการดูแลระบบ WordPress จะปรากฏขึ้น และปุ่มถัดจากธีมที่คุณต้องการใช้จะปรากฏขึ้นเพื่อติดตั้ง
เปลี่ยนเค้าโครงหน้า WordPress
วิธีหนึ่งในการเปลี่ยนเลย์เอาต์ของเพจ WordPress คือการใช้ธีมที่รองรับเลย์เอาต์ของเพจ ซึ่งจะช่วยให้คุณสามารถเลือกเค้าโครงหน้าจากรายการ เค้าโครงที่มีอยู่ เมื่อคุณสร้างหรือแก้ไขหน้า อีกวิธีในการเปลี่ยนเลย์เอาต์ของเพจ WordPress คือการใช้ปลั๊กอินที่ให้คุณเปลี่ยนเลย์เอาต์ของเพจหรือกลุ่มของเพจที่ต้องการได้
เมื่อคุณสร้างหน้าหรือโพสต์ WordPress เนื้อหาทั้งหมดมีรูปแบบเดียวกัน เค้าโครงหน้าของโพสต์บางรายการอาจมีการเปลี่ยนแปลง ส่วนต่อไปนี้ โพสต์ล่าสุด หมวดหมู่ และ Meta จะอยู่ทางด้านขวาของหน้าจอ ทางด้านขวาจะมีรายละเอียดของโพสต์และช่องแสดงความคิดเห็นด้วย Zakra มีไฟล์สาธิตพร้อมนำเข้า 65 ไฟล์ นอกเหนือจากการสาธิตพร้อมนำเข้า คุณสามารถปรับแต่งโพสต์และเพจตามความต้องการของคุณได้ เช่น เลย์เอาต์ของโพสต์และเพจ ไปที่แท็บทั่วไป ก่อนหน้านี้เราได้อธิบายว่าการตั้งค่าทั้งหมดทำงานอย่างไรในการตั้งค่าเค้าโครงโพสต์
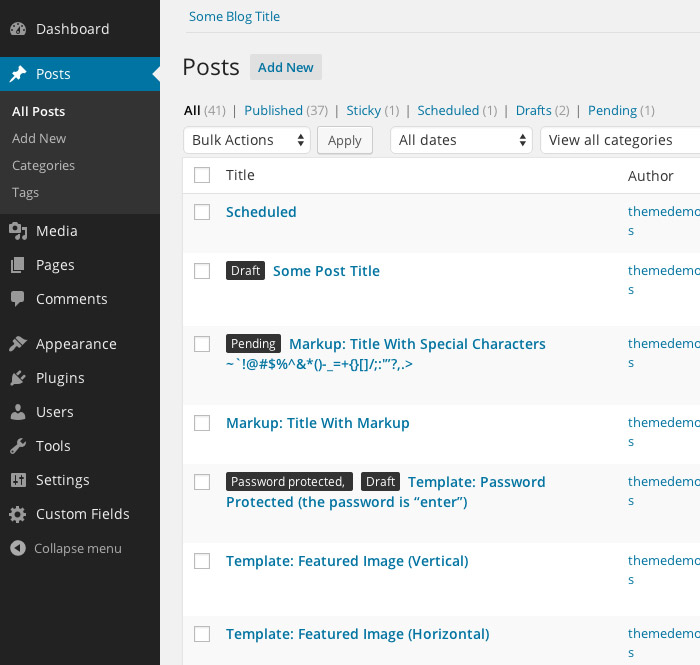
วิธีการเปลี่ยนเค้าโครงโพสต์เริ่มต้นใน WordPress
เจ้าของเว็บไซต์หลายล้านรายใช้ WordPress ซึ่งเป็นระบบจัดการเนื้อหายอดนิยม (CMS) นี่เป็นโอเพ่นซอร์สและแอปฟรี คุณจึงปรับแต่งให้เหมาะกับความต้องการของคุณได้ บทช่วยสอนนี้จะสอนวิธีเปลี่ยนเค้าโครงโพสต์เริ่มต้นใน WordPress หากต้องการเปลี่ยนรูปแบบโพสต์เริ่มต้น ให้วางเมาส์เหนือโพสต์ที่คุณต้องการเปลี่ยนก่อน แล้วคลิกตัวเลือกแก้ไข เลื่อนลงไปอีกเล็กน้อยแล้วคุณจะเห็นตัวเลือกการตั้งค่าหน้า หากต้องการไปยังขั้นตอนถัดไป ให้ไปที่ทั่วไป มีหลายตัวเลือกสำหรับเลย์เอาต์ที่คุณต้องการ ถ้าคุณต้องการเก็บเค้าโครงเดียวกันสำหรับโพสต์ทั้งหมด ไปที่กล่องกาเครื่องหมาย ใช้เค้าโครงเดียวกันสำหรับโพสต์ทั้งหมด เมื่อต้องการเปลี่ยนเค้าโครงสำหรับโพสต์ประเภทต่างๆ เช่น โพสต์ในบล็อก ความคิดเห็น และโพสต์ในจดหมายข่าว ให้เลือกกล่องกาเครื่องหมาย ใช้ตัวเลือกเค้าโครงอื่นสำหรับโพสต์แต่ละประเภท สุดท้าย เลือกเลย์เอาต์ที่สะดวกที่สุดสำหรับคุณ หลังจากที่คุณได้ตัดสินใจเลือกเค้าโครงที่จะใช้แล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อบันทึกการเปลี่ยนแปลงของคุณ
