วิธีเปลี่ยนสีข้อความในหน้า WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-26หากคุณต้องการเปลี่ยนสีข้อความบนหน้า WordPress ของคุณ คุณสามารถใช้วิธีต่างๆ ได้สองสามวิธี วิธีแรกคือเพียงแค่แก้ไขไฟล์ CSS ที่เชื่อมโยงกับธีมของคุณ นี่เป็นวิธีที่แนะนำหากคุณต้องการเปลี่ยนสีข้อความในหน้าใดหน้าหนึ่งเท่านั้น วิธีที่สองคือการใช้ปลั๊กอินเช่น WP Quick CSS ปลั๊กอินนี้ช่วยให้คุณเพิ่ม CSS ที่กำหนดเองไปยังไซต์ WordPress ของคุณได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ใดๆ วิธีที่สามคือการใช้ WordPress Customizer นี่เป็นวิธีที่ง่ายที่สุดหากคุณต้องการเปลี่ยนสีข้อความบนทุกหน้าของไซต์ WordPress ของคุณ หากต้องการเปลี่ยนสีข้อความโดยใช้เครื่องมือปรับแต่ง WordPress เพียงไปที่ส่วน "ลักษณะที่ปรากฏ" จากนั้นคลิกที่ลิงก์ "ปรับแต่ง" จากที่นี่ คุณสามารถคลิกที่ส่วน "สี" แล้วเลือกสีที่คุณต้องการใช้สำหรับข้อความของคุณ เมื่อคุณเลือกสีที่ต้องการได้แล้ว ให้คลิกที่ปุ่ม “บันทึกและเผยแพร่” เพื่อบันทึกการเปลี่ยนแปลงของคุณ สีข้อความของคุณจะเปลี่ยนไปในทุกหน้าของไซต์ WordPress ของคุณ
การเปลี่ยนสีของข้อความในเว็บไซต์หรือบล็อกอาจเหมาะสมด้วยเหตุผลหลายประการ คุณสามารถเปลี่ยนสีของคำ ย่อหน้า และหัวเรื่องย่อยในข้อความหลักได้โดยใช้ตัวแก้ไขเริ่มต้นของ WordPress คุณยังสามารถเปลี่ยนสีของข้อความของคุณได้โดยคลิกที่ตัวเลือกใดสีหนึ่งเหล่านี้ หากต้องการเปลี่ยนสีของคำหรือวลีง่ายๆ โดยการลาก ให้ใช้ตัวแก้ไขบล็อก คุณยังสามารถเปลี่ยนสีข้อความของบล็อกส่วนหัวได้โดยป้อนลิงก์ 'สีข้อความ' หากคุณยังคงใช้ตัวแก้ไขแบบคลาสสิก คุณสามารถเปลี่ยนแบบอักษรได้โดยใช้แถบเครื่องมือ คุณสามารถทำได้โดยใช้เครื่องมือปรับแต่งธีม ซึ่งรวมอยู่ในธีม WordPress ที่ดีที่สุดมากมาย
เมื่อไปที่ Appearance คุณจะรู้สึกดีขึ้นเกี่ยวกับสิ่งที่เกิดขึ้นในแดชบอร์ด WordPress ของคุณ ตัวปรับแต่งธีมสามารถเข้าถึงได้โดยไปที่ลิงก์ เมื่อคลิกที่ ตัวเลือกสีแบบอักษร คุณสามารถเลือกสีสำหรับข้อความของคุณได้ คุณจะสังเกตเห็นความแตกต่างในสีข้อความของโพสต์และหน้าของคุณ คุณยังสามารถเปลี่ยนสีของหัวเรื่องได้โดยเลือก H1, H2 และอื่นๆ คุณสามารถใช้ปุ่ม 'p, 'h' และ 'h2' เพื่อเปลี่ยนสีของข้อความในบทความและหน้า WordPress ของคุณได้ คุณยังสามารถเปลี่ยนรหัสฐานสิบหกได้หากต้องการเปลี่ยนเป็นสีใดก็ได้ ตัวอักษร p แทนสี *990000 ด้วยเหตุนี้ สีแบบอักษรของโพสต์ปกติทั้งหมดของคุณจึงเป็นสีแดงเข้ม
คุณต้องใส่แอตทริบิวต์พิเศษในแท็ก HTML *body%22 เพื่อเปลี่ยนสีของข้อความและพื้นหลังบนหน้าเว็บ หากเว็บไซต์ของคุณกระจายอยู่หลายหน้า คุณสามารถรวมแอตทริบิวต์เหล่านี้ไว้ในสไตล์ชีตเดียวสำหรับทั้งหมดได้
กรอกข้อมูลในตัวเลือก CSS ที่จำเป็น และเลือกคุณสมบัติสีที่คุณต้องการ สมมติว่าคุณต้องการเปลี่ยนสีของย่อหน้าทั้งหมดบนเว็บไซต์ของคุณจากสีขาวเป็นสีน้ำเงิน เมื่อคุณพร้อม ให้ใส่ p *color:000080; * ลงในเนื้อหาของไฟล์ HTML ของคุณ
การใช้ แท็ก FONT COLOR คุณสามารถเปลี่ยนข้อความบางส่วนในเอกสาร HTML เป็นสีอื่นได้ หากต้องการเปลี่ยนสีแบบอักษรเป็นสีแดง ให้เพิ่มแอตทริบิวต์ต่อไปนี้ในแท็ก *FONTCOLOR= “> สี #ff0000 หมายถึงสีแดง
คุณสามารถเปลี่ยนสีของข้อความใน WordPress ได้หรือไม่?
ได้ คุณสามารถเปลี่ยนสีของข้อความใน WordPress ได้ มีหลายวิธีในการทำเช่นนี้ ขึ้นอยู่กับสิ่งที่คุณต้องการบรรลุ หากคุณต้องการเปลี่ยนสีของคำหรือวลีสองสามคำที่นี่และที่นั่น คุณสามารถใช้โปรแกรมแก้ไขข้อความในตัวเพื่อเลือกข้อความและเปลี่ยนสีจากเมนูแบบเลื่อนลง หากคุณต้องการเปลี่ยนสีของข้อความทั้งหมดบนไซต์ของคุณ คุณสามารถทำได้จากหน้าจอปรับแต่ง ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากนั้นคลิกที่แท็บ สี จากที่นี่ คุณสามารถเปลี่ยนสีของข้อความสำหรับองค์ประกอบต่างๆ ในไซต์ของคุณได้ หากคุณต้องการเปลี่ยนสีพื้นหลังของไซต์ คุณสามารถทำได้จากหน้าจอปรับแต่งเช่นกัน ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากนั้นคลิกที่แท็บ พื้นหลัง จากที่นี่ คุณสามารถเลือก สีพื้นหลัง หรืออัปโหลดรูปภาพพื้นหลังได้
วิธีการเปลี่ยนสีและขนาดของข้อความใน WordPress หน้าจอตัวแก้ไขบทความดูเหมือนจะไม่มีวิธีแก้ปัญหาง่ายๆ เพียงวิธีเดียวสำหรับปัญหานี้ หากคุณต้องการเปลี่ยนคำสองสามคำ บทช่วยสอนนี้เหมาะสำหรับคุณ หากคุณไม่พอใจกับรูปลักษณ์โดยรวมของข้อความในบล็อกของคุณ ขอแนะนำให้แทนที่ธีมด้วยสิ่งใหม่ คุณจะเปลี่ยนสีและขนาดของ ข้อความ WordPress ได้อย่างไร ขั้นตอนการเปลี่ยนขนาดของข้อความ เช่นเดียวกับการเปลี่ยนสี นั้นซับซ้อนกว่า เมื่อคุณคลิกปุ่มแถบเครื่องมือสลับ คุณจะสามารถเห็นข้อความที่ปรับปรุงแล้วและการเยื้อง นี่คือการดูภาพหน้าจอเพื่อดูว่ามันทำงานอย่างไร
สามารถเปลี่ยนสีข้อความได้หรือไม่?
เลือกการตั้งค่าจากเมนู ควรแสดงข้อความและกราฟิก สามารถเลือกการแก้ไขสีได้โดยคลิกปุ่มที่เหมาะสม คุณสามารถแก้ไขสีได้โดยการเปิดสวิตช์
คุณเปลี่ยนสีข้อความได้อย่างไร?
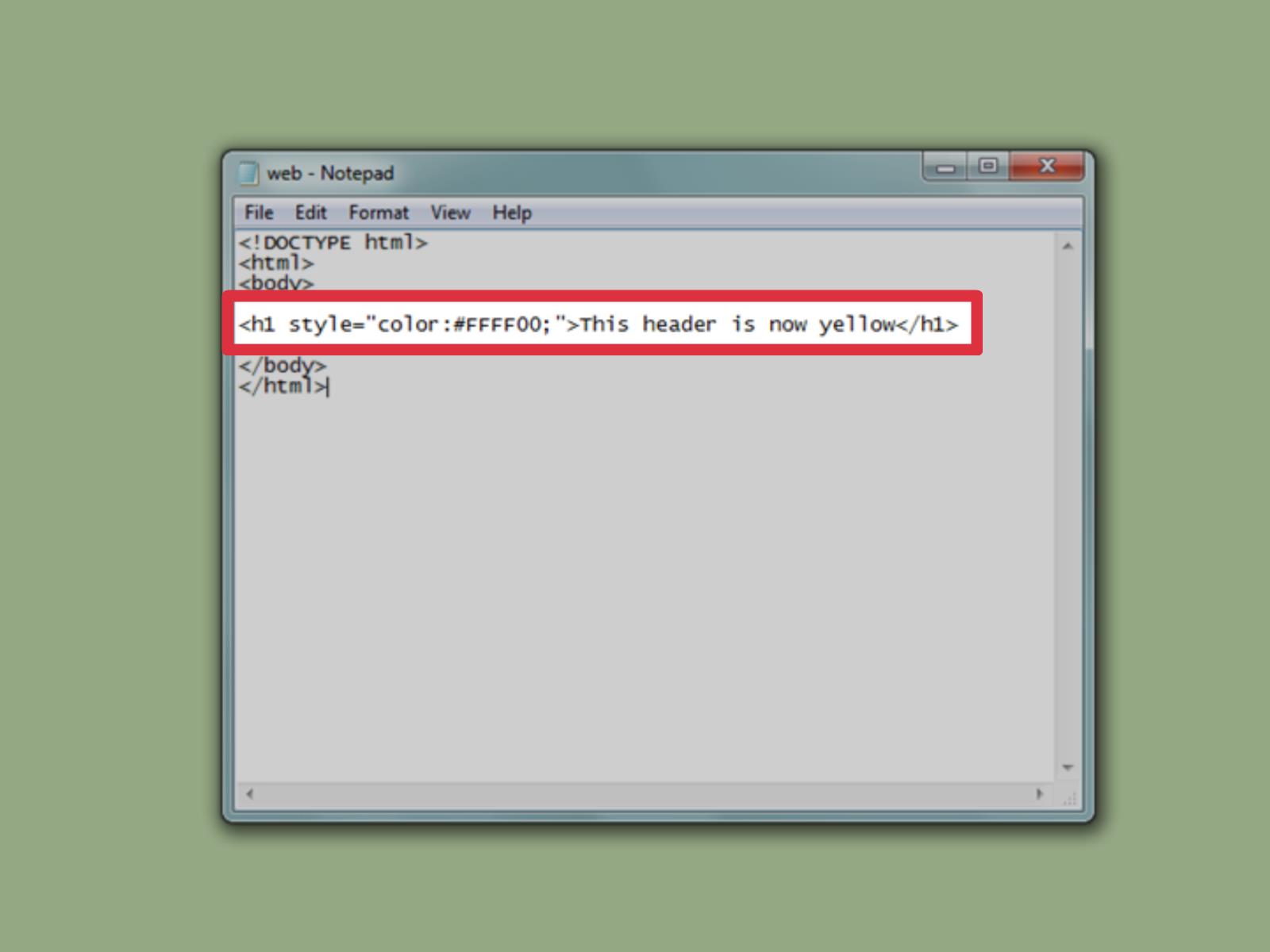
 เครดิต: wikiHow
เครดิต: wikiHowภายใต้รูปแบบ ไปที่แท็บแบบอักษร เมื่อกด D คุณจะสามารถเข้าถึงกล่องโต้ตอบฟอนต์ โดยการเลือกลูกศรที่อยู่ถัดจากสีฟอนต์ คุณสามารถเลือกสีได้ หากต้องการเลือกค่าเริ่มต้น ให้เลือกเมนู เอกสารใหม่ทั้งหมดควรได้รับการอัปเดตตามเทมเพลตใหม่
การใช้วิธีการต่างๆ ของ HTML ทำให้เราสามารถเปลี่ยนสีของข้อความใดก็ได้ คุณสามารถใช้แท็ก HTML เพื่อทำสิ่งนี้ สไตล์อินไลน์ควรระบุด้วยแอตทริบิวต์สไตล์อินไลน์ การใช้ตัวเลือก CSS ภายใน เพื่อให้กระบวนการนี้ไม่เจ็บปวดที่สุด เราต้องบันทึกโค้ด Html ในโปรแกรมแก้ไขข้อความ เมื่อเราดำเนินการแล้ว เราจะเห็นผลลัพธ์ในเบราว์เซอร์ ในการเปลี่ยนสีของข้อความโดยใช้สไตล์ชีตภายใน ก่อนอื่นเราต้องไปที่ขั้นตอนต่อไปนี้
คุณจะต้องใช้โปรแกรมแก้ไขข้อความเพื่อพิมพ์โค้ด Html หรือเปิดไฟล์ Html ที่มีอยู่ สุดท้าย ในแท็ก head ของเอกสาร เราต้องกำหนดสไตล์ภายในแท็ก >style> ด้วยเคอร์เซอร์ หากต้องการระบุสี ให้ป้อนแอตทริบิวต์สีใน elementSelector
มีสีข้อความให้เลือกสามตัวเลือกหลัก: เปลี่ยนสีของข้อความ เปลี่ยนสีของพื้นหลัง หรือปล่อยให้ทั้งข้อความและพื้นหลังเหมือนกัน โดยทั่วไป การเปลี่ยนสีของตัวหนังสือเองเป็นตัวเลือกที่สะดวกที่สุด เลือก "คุณสมบัติเริ่มต้นของเครื่องมือ" จากเมนูด้านซ้ายมือหลังจากเลือก ข้อความที่ไฮไลต์ หากต้องการเลือกสีที่ต้องการ ให้เลือกจานสี การเปลี่ยนสีพื้นหลังก็เป็นอีกตัวเลือกหนึ่ง ซึ่งมักใช้เพื่อเน้นข้อความ คุณสามารถเปลี่ยนสีพื้นหลังของข้อความได้โดยคลิกขวาแล้วเลือก "ข้อความกู้" ข้อความที่บันทึกไว้จะถูกแปลงเป็นไฟล์ใหม่และใช้ในการเปิดในโปรแกรมแก้ไขข้อความ โปรแกรมแก้ไขข้อความช่วยให้คุณสามารถเปลี่ยนสีของข้อความต้นฉบับหรือสามารถลบข้อความต้นฉบับและบันทึกข้อความใหม่เป็นไฟล์ใหม่ได้ ข้อได้เปรียบหลักของการเปลี่ยนสีพื้นหลังของข้อความคือทำให้ข้อความโดดเด่นกว่าตัวเลือกใดๆ เหล่านี้
วิธีการเปลี่ยนสีข้อความในสมุดงานทั้งหมด
คุณสามารถเลือก ปุ่ม สีข้อความ ในเมนูดรอปดาวน์สำหรับทั้งเวิร์กบุ๊ก ถ้าคุณเลือกแท็บเวิร์กบุ๊กในแถบเครื่องมือที่ด้านบนของหน้าจอ ให้คลิกปุ่ม เค้าโครงหน้า ในกลุ่ม หน้า แล้วเลือก ปุ่ม สีข้อความ จากเมนูแบบเลื่อนลงสำหรับ
ฉันจะเปลี่ยนสีของข้อความเมนูใน WordPress ได้อย่างไร
โดยไปที่ลักษณะที่ปรากฏ - สลับสีเปิด และปิด หากต้องการเปลี่ยนสีพื้นหลังของไซต์ ให้ไปที่ ลักษณะที่ปรากฏ – ปรับแต่ง – จัดแต่งทรงผม – พื้นหลัง
สีของเมนูและพื้นหลังในหน้าของ WordPress โดยทั่วไปสามารถเปลี่ยนแปลงได้โดยใช้ธีม คุณสามารถเลือกสีของเมนู/สีพื้นหลังได้ในส่วนการพิมพ์เมนูหลักของธีมเวิร์ดเพรสของ Avada หากคุณต้องการ ลักษณะที่ปรากฏเป็นที่ที่สามารถเพิ่มโค้ด CSS ที่กำหนดเองได้ ปรับแต่งเป็นที่ที่สามารถปรับแต่งโค้ด CSS ที่กำหนดเองได้ และ CSS เพิ่มเติมเป็นที่ที่สามารถเพิ่มโค้ด CSS ที่กำหนดเองได้

คุณจะสามารถเลือก 'สีเมนู' และ 'สีพื้นหลังของเมนู' ได้ในขณะนี้จากส่วนการพิมพ์ สีเริ่มต้นของข้อความเมนู พื้นหลัง และสีโฮเวอร์/ที่ใช้งานจะเปลี่ยนไปโดยคลิกปุ่ม 'ตกลง' หลังจากเลือกค่าที่เหมาะสม ด้วยธีมเวิร์ดเพรสของ Avada คุณมีตัวเลือกมากมายสำหรับการปรับแต่ง การออกแบบตัวอักษรเป็นส่วนสำคัญของการออกแบบมากมาย ในบทความนี้ เราจะพูดถึงวิธีปรับแต่งแบบอักษรของเมนู Avada ลักษณะที่ปรากฏสามารถพบได้ในหน้าแรก เมนูจะปรากฏที่มุมบนขวาของหน้าจอ คลิกที่ปุ่มตัวเลือกหน้าจอ คุณจะถูกนำไปที่เมนูแบบเลื่อนลงซึ่งคุณสามารถเลือกช่องถัดจาก 'CSS Classes' หลังจากที่คุณเลื่อนลงไปที่รายการเมนูที่คุณต้องการแก้ไข ให้คลิกเพื่อขยาย ในส่วน Typography คุณจะพบตัวเลือก 'Menu Color' และ 'Menu Background Color'
วิธีเปลี่ยนเมนูใน WordPress
โดยการเลือกการตั้งค่า WordPress คุณสามารถเปลี่ยนชื่อเมนูได้ ชื่อเมนูสามารถเปลี่ยนแปลงได้ใน WordPress โดยไปที่ 'ลักษณะที่ปรากฏ' และเลือก 'เมนู' เลือกเมนูที่คุณต้องการเปลี่ยนจากเมนู 'เลือกเมนูที่จะแก้ไข'
หากต้องการเปลี่ยนสีของเมนู WordPress ให้ไปที่การตั้งค่า > ลักษณะที่ปรากฏ > สีของเมนู หากต้องการเปลี่ยนสีของเมนูใน WordPress ให้ไปที่เมนู "ลักษณะที่ปรากฏ" และเลือก "เมนู"
ใน WordPress ให้คลิกที่ตัวเลือกการเปลี่ยนพื้นหลังเมนู เปลี่ยนพื้นหลังเมนูใน WordPress โดยเลือก 'เมนู' จากเมนูด้านซ้ายมือ
การเปลี่ยนขนาดเมนูสามารถทำได้ใน WordPress โดยไปที่ ลักษณะที่ปรากฏ > การตั้งค่า > ขนาดเมนู ไปที่แท็บ 'ลักษณะที่ปรากฏ' ที่เมนูด้านซ้ายและคลิก 'เมนู' เพื่อเปลี่ยนขนาดเมนูใน WordPress
ธีม WordPress มีกรอบเมนู คุณสามารถเพิ่มกรอบเมนูใน WordPress ได้โดยไปที่ "ลักษณะที่ปรากฏ" และเลือก "เมนู" จากเมนูด้านซ้าย
วิธีการเปลี่ยนสีข้อความใน Html
ในการเปลี่ยนสีข้อความใน HTML จะต้องเพิ่มแอตทริบิวต์ 'สี' ภายในแท็ก 'style' ขององค์ประกอบที่คุณต้องการเปลี่ยน ภายในแอตทริบิวต์ 'style' คุณจะต้องเพิ่ม 'color:' ตามด้วยรหัสฐานสิบหก ชื่อสี หรือค่า rgb ของสีที่คุณต้องการใช้
เมื่อพูดถึงการปรับแต่งเว็บไซต์ของคุณ แบบอักษรมักถูกมองข้าม คุณอาจรู้สึกกลัวที่จะเปลี่ยนสีฟอนต์ HTML แต่มันง่ายมาก คุณสามารถเปลี่ยนสีแบบอักษรบนเว็บไซต์ของคุณได้หลายวิธี เราจะแสดงวิธีเปลี่ยนสีแบบอักษรของเว็บไซต์ของคุณในโพสต์นี้ สีของ RGB คือ แดง เขียว และน้ำเงิน สีถูกกำหนดโดยการรวมค่าสีแดง สีเขียว และสีน้ำเงิน เมื่อเพิ่มค่า RGBA จะมีค่าอีกหนึ่งค่าในสมการดังที่แสดงโดยค่าอัลฟ่า
ทั้งรหัสสีฐานสิบหกและรหัส RGB เหมือนกัน ใน HTML5 คุณสามารถเปลี่ยนสีฟอนต์ได้โดยใช้แท็กฟอนต์ ซึ่งเป็นตัวเลขตั้งแต่ 0 ถึง 9 และตัวอักษรตั้งแต่ A ถึง F HTML5 ไม่รองรับแท็ก >Font> หากคุณต้องการเปลี่ยนสีพื้นหลังของย่อหน้าทั้งย่อหน้า Cascading Style Sheets คือคำตอบ หากต้องการระบายสีข้อความจำนวนเท่าใดก็ได้ คุณสามารถใช้ขนาดขององค์ประกอบได้ คุณสามารถใช้ตัวเลือกต่างๆ เพื่อเปลี่ยนแบบอักษรของหัวเรื่องและลิงก์โดยขึ้นอยู่กับบริบท สไตล์. CSS หรือสไตล์
CSS คือชื่อที่กำหนดให้กับไฟล์ CSS ภายนอก หากคุณต้องการเปลี่ยนสไตล์ชีต คุณควรใช้โปรแกรมแก้ไขโค้ดเพื่อเปลี่ยน หากคุณใช้รูปแบบอินไลน์ ไฟล์ HTML ของคุณจะใหญ่ขึ้น การเปลี่ยนสีฟอนต์ HTML ทำได้โดยใช้แท็กฟอนต์หรือสไตล์ CSS มีข้อดีและข้อเสียหลายประการของแต่ละวิธีเหล่านี้ แม้ว่าแท็กฟอนต์จะใช้งานง่าย แต่ก็ไม่ควรใช้บนเว็บไซต์ที่ใช้ HTML5 เนื่องจากเบราว์เซอร์อาจไม่รองรับโค้ดที่เลิกใช้แล้วอีกต่อไป คุณจึงควรหลีกเลี่ยงการใช้โค้ดดังกล่าว
เมื่อใช้ CSS คุณจะเปลี่ยนสีฟอนต์ได้หลายวิธี แต่ละวิธีมีข้อดีและข้อเสียต่างกัน เครื่องมือเลือกสีสามารถใช้เพื่อเลือกสีที่เหมาะสมจากกลุ่มสีต่างๆ ใน Chrome ทำได้ง่ายดายเพียงแค่ชี้เคอร์เซอร์ไปที่ส่วนของหน้าเว็บที่คุณต้องการตรวจสอบ เมื่อใช้สีแบบอักษร HTML สำหรับเว็บไซต์ของคุณ คุณสามารถปรับปรุงความสามารถในการอ่านและการเข้าถึงได้ นอกจากนี้ยังช่วยให้คุณสร้างเอกลักษณ์ของแบรนด์ที่สอดคล้องกันสำหรับเว็บไซต์ของคุณ เปลี่ยนสีแบบอักษรได้สี่วิธี: ด้วยชื่อสี รหัสฐานสิบหก ค่า RGB และ HSL คู่มือนี้จะช่วยคุณในการตัดสินใจเลือกวิธีที่เหมาะสมกับคุณ
ในตัวอย่าง รหัสต่อไปนี้จะเปลี่ยนข้อความทั้งหมดในองค์ประกอบเป็นสีแดง ในกรณีนี้ ฉากควรเป็นดังนี้: #ff0000; ***สีพื้นหลัง: #ff0000; หากคุณต้องการเปลี่ยนสีของข้อความที่ไฮไลต์ คุณสามารถทำได้โดยใช้รหัสต่อไปนี้ #0000ff เป็นการ เลือกสี พื้นหลังสำหรับ #0000ff ก่อนที่เราจะพูดถึงตัวอย่างที่เจาะจงกว่านี้ มาดูแนวคิดพื้นฐานของการตั้งค่าสีฟอนต์ใน HTML กันก่อน รายละเอียดเพิ่มเติมสามารถพบได้ในตัวอย่าง หากคุณต้องการเปลี่ยนสีของข้อความทั้งหมดในองค์ประกอบ แต่ไม่ใช่พื้นหลัง คุณสามารถใช้รหัสต่อไปนี้: #000000 = #000000;|||| รหัสต่อไปนี้เหมาะสมหากคุณต้องการเปลี่ยนสีของข้อความทั้งหมดในองค์ประกอบ แต่ไม่ใช่พื้นหลัง และใช้สีอื่นสำหรับข้อความ สีของตัวเลือกนี้คือ #0000ff; สีของการเลือกนี้หลังจากเนื้อหาคือ #ff0000; และสีของการเลือกนี้หลังจากเนื้อหาคือ #ff0000 คุณสามารถเปลี่ยนสีของข้อความในองค์ประกอบแต่ไม่สามารถเปลี่ยนสีพื้นหลังได้โดยทำตามรหัสต่อไปนี้: “> %20000ff> color #0000ff; สี #ff0000;
วิธีการเปลี่ยนสีข้อความใน Html
คุณสามารถเปลี่ยนสีของข้อความได้โดยใช้แอตทริบิวต์ style ซึ่งอยู่ด้านบนสุดของหน้า ตัวอย่างเช่น หากคุณต้องการทำให้ข้อความเป็นสีน้ำเงิน ให้ใช้แอตทริบิวต์ style และคุณสมบัติสี #0000ff
วิธีการเปลี่ยนสีข้อความใน WordPress Elementor
คุณสามารถเข้าถึงการตั้งค่าตัวพิมพ์ได้โดยคลิกไอคอนแก้ไขในส่วนการตั้งค่าวิดเจ็ต > สไตล์ มันง่ายมาก ตอนนี้ Elementor WordPress Page Builder รองรับการแปลงขนาดฟอนต์ สี ครอบครัว และสไตล์แล้ว
ในขณะที่คุณสร้างเว็บไซต์ WordPress คุณอาจรู้สึกว่า สีข้อความเริ่มต้นใช้ งานไม่ได้จริงๆ สำหรับคุณ คุณจึงต้องการปรับเปลี่ยนสีเหล่านั้น วงล้อสีเป็นองค์ประกอบสำคัญของการออกแบบเว็บที่สามารถกระตุ้นอารมณ์เฉพาะในตลาดเป้าหมายของคุณได้ เป้าหมายของบทความนี้คือการสาธิตวิธีการเปลี่ยนสีข้อความ WordPress ห้าวิธี การใช้ Classic Editor หรือ Gutenberg Editor คุณสามารถเปลี่ยนสีของข้อความใน WordPress ได้ หากต้องการเปลี่ยนสีเฉพาะบางส่วนของข้อความ แทนที่จะเปลี่ยนสีทั้งบล็อก ให้คลิกปุ่มเปลี่ยนสี เลือกสีจากบานหน้าต่างสี หรือป้อนรหัสฐานสิบหกหากคุณต้องการเปลี่ยน แล้วคลิกกำหนดเอง... เพื่อเลือกสีที่คุณต้องการ ใน Elementor คุณสามารถเปลี่ยนสีของทั้งส่วนหัวและบล็อกของย่อหน้าได้
นอกจากนี้ยังสามารถเปลี่ยนการจัดตำแหน่งข้อความ สีหัวเรื่อง และสีของลิงก์ได้อีกด้วย ในส่วนข้อความที่คุณต้องการระบายสีด้วยสีอื่น ให้ไฮไลต์ข้อความนั้นแล้วเลือกสีที่คุณต้องการ ใน CSS สำหรับ การเปลี่ยนแบบอักษร คุณจะได้เรียนรู้วิธีเปลี่ยนสีแบบอักษรใน WordPress ทั่วโลก สามารถเลือกลักษณะที่ปรากฏได้จากเมนูแดชบอร์ดภายใต้การปรับแต่ง เมื่อคุณติดตั้งกล่อง CSS แล้ว ควรวางโค้ดต่อไปนี้ในบรรทัด เช่น หากเราต้องการให้สี h1 เป็นสีแดง เราใช้โค้ดต่อไปนี้ หากคุณต้องการเปลี่ยนสีขององค์ประกอบข้อความอื่นๆ ให้ใช้ตัวเลือกอื่นในโค้ดนี้ แต่เพียงเปลี่ยนสีข้อความในส่วนหัวก็เพียงพอแล้ว
