วิธีเปลี่ยนธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-19หากคุณเพิ่งเริ่มใช้ WordPress และต้องการเปลี่ยนรูปลักษณ์ของไซต์ สิ่งแรกที่คุณต้องทำคือเปลี่ยนธีม ธีมจะควบคุมรูปลักษณ์ของไซต์ WordPress ของคุณ และคุณสามารถเปลี่ยนได้โดยไปที่ส่วนลักษณะที่ปรากฏของแดชบอร์ด WordPress ของคุณ ในบทความนี้ เราจะแสดงวิธีเปลี่ยนธีม WordPress ของคุณทีละขั้นตอน เราจะพูดถึง ธีม WordPress ประเภทต่างๆ และที่ที่คุณสามารถหาได้
Style.css เป็นไฟล์ที่แต่ละธีมของ WordPress รวมอยู่ด้วย รูปแบบ โครงสร้าง และสีของเว็บไซต์ WordPress ทั้งหมดถูกกำหนดโดยสิ่งนี้ หากคุณต้องการเปลี่ยนข้อมูลโค้ด คุณต้องเปลี่ยน CSS บนแดชบอร์ดของ WordPress ก่อน ในตัวแก้ไขแดชบอร์ดของ WordPress คุณสามารถดูไฟล์ style.ss สำหรับไซต์ของคุณ ซึ่งสามารถใช้ในการเปลี่ยนแปลงได้ เมื่อคุณคลิกตัวเลือกตรวจสอบ หน้าจอเบราว์เซอร์ของคุณจะถูกแบ่งออกเป็นสองส่วน เปลี่ยนรหัสเพื่อค้นหาคลาสหรือส่วนที่ต้องการ หลังจากที่คุณได้ทำการเปลี่ยนแปลงกับไฟล์แล้ว คุณสามารถบันทึกและดูไฟล์เหล่านั้นได้บนไซต์ เมื่อใช้คุณลักษณะตรวจสอบของ Chrome คุณจะพบส่วนสไตล์บนหน้าเว็บไซต์ของคุณได้อย่างง่ายดาย
คุณสามารถปรับแต่ง CSS ที่ใช้ในการควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณได้หลายวิธี รวมถึงโดยการเลือกการตั้งค่า CSS ต่างๆ จาก หน้าจอสีและรูปแบบ ขั้นตอนนี้สามารถใช้เพื่อป้อนโค้ด CSS สำหรับแต่ละแกดเจ็ต เลย์เอาต์ และตัวยึดตำแหน่งในส่วนขั้นสูงของการตั้งค่า
ฉันจะเปลี่ยน Css ของธีม WordPress ได้อย่างไร

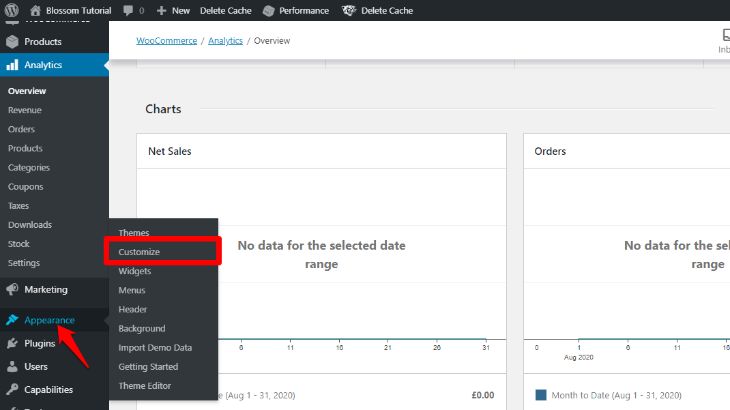
เครื่องมือปรับแต่ง ไม่ว่าคุณจะเลือกธีม WordPress ใด ให้คุณเปลี่ยน CSS ของหน้า WordPress ได้ ในส่วนลักษณะที่ปรากฏ – ปรับแต่งส่วนแดชบอร์ดของคุณ ไปที่ด้านล่างของหน้าเพื่อเลือก CSS เพิ่มเติม จากเมนูแบบเลื่อนลง คุณจะเพิ่มโค้ด CSS ใดก็ได้ที่ต้องการโดยใช้เครื่องมือในตัว
มีสองไฟล์ในธีม WordPress ที่สามารถแก้ไขได้ ไฟล์ style.css มีหน้าที่ในการนำเสนอ (การออกแบบภาพและเลย์เอาต์) ของหน้าเว็บไซต์ ไฟล์นี้ใช้เพื่อปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ เช่น การเปลี่ยนแบบอักษร เพิ่มรูปภาพพื้นหลัง และอื่นๆ ไฟล์นี้สามารถแก้ไขได้สองวิธี: ผ่าน FTP หรือผ่านตัวแก้ไขโค้ด
วิธีแก้ไขโค้ด Css สำหรับธีม WordPress ของคุณ
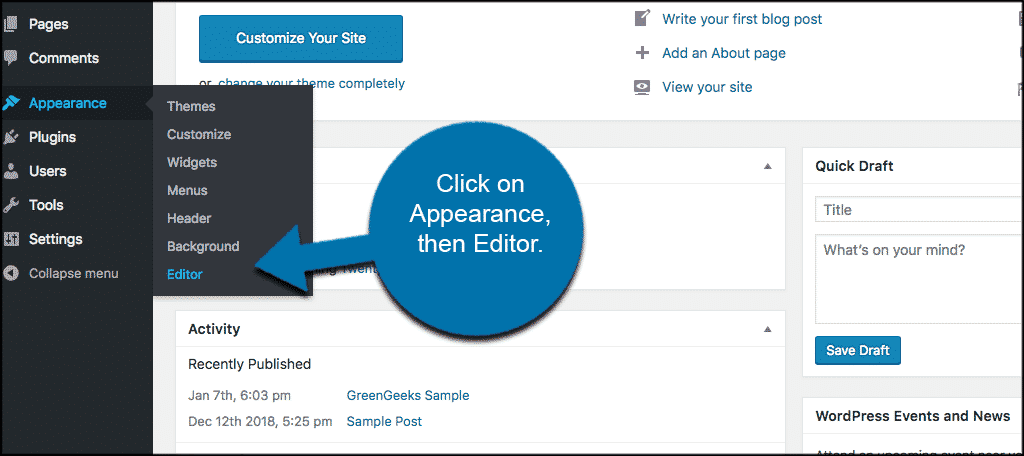
การสร้างเว็บไซต์ด้วย WordPress เป็นขั้นตอนง่ายๆ เนื่องจากโปรแกรมมีต้นทุนต่ำ จึงง่ายต่อการเรียนรู้และใช้งาน WordPress Theme Forest มีธีมจำนวนมากที่สามารถปรับแต่งเพื่อสร้างเว็บไซต์ที่ไม่ซ้ำใคร อย่างไรก็ตาม หากคุณต้องการเปลี่ยนโค้ด CSS ที่ใช้ในธีม คุณอาจไม่สามารถทำได้โดยใช้ตัวแก้ไขธีม เป็นเพราะตัวแก้ไขธีมได้รับการออกแบบมาเพื่อสร้างรูปลักษณ์ที่เป็นเอกลักษณ์สำหรับเว็บไซต์แทนที่จะแก้ไขโค้ดที่มีอยู่ คุณสามารถเปลี่ยนโค้ด CSS ในธีมได้โดยใช้ WordPress Theme Editor คุณสามารถใช้เครื่องมือนี้จากแดชบอร์ด WordPress ของคุณ เมื่อคุณเข้าถึงตัวแก้ไขธีม คุณจะพบสไตล์ชีต CSS สำหรับธีมปัจจุบันของคุณที่นี่ ขณะนี้คุณสามารถเปลี่ยนหรือเพิ่มโค้ดได้โดยคลิกปุ่มรูปแบบ เมื่อพยายามแทนที่ไฟล์ CSS ของธีม คุณสามารถทำได้โดยใช้การแทนที่ ไฟล์ CSS ไฟล์นี้สามารถเปิดใช้งานได้ตามค่าเริ่มต้น และคุณสามารถเปลี่ยนไฟล์ได้ตามต้องการ เช่น การแทนที่กฎที่มีอยู่
ฉันจะเปลี่ยนเส้นทาง Css ใน WordPress ได้อย่างไร

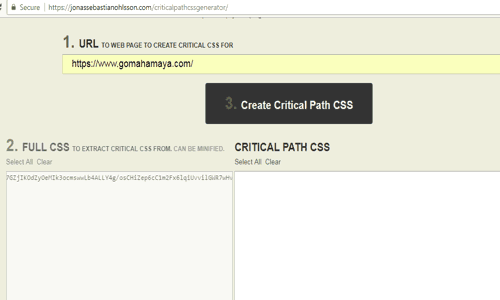
หากคุณต้องการเปลี่ยน เส้นทาง CSS ใน WordPress คุณจะต้องเข้าถึงไฟล์ WordPress ของคุณผ่าน FTP เมื่อคุณเข้าสู่ระบบแล้ว ให้ไปที่ไดเร็กทอรี /wp-content/themes/yourtheme/ ในไดเร็กทอรีนี้ คุณจะพบไฟล์ style.css จากนั้นคุณสามารถแก้ไขพาธ CSS ในไฟล์นี้และบันทึกได้
สองวิธีในการเปลี่ยนส่วนต่อประสานผู้ดูแลระบบ Css
เปลี่ยน CSS สำหรับอินเทอร์เฟซผู้ดูแลระบบ WordPress ผ่านปลั๊กอินหรืออัปโหลด CSS ที่ต้องการไปยังปลั๊กอินและแก้ไขในอินเทอร์เฟซผู้ดูแลระบบ WordPress ผ่านปลั๊กอิน

ฉันจะเข้าถึงไฟล์ Css ใน WordPress ได้อย่างไร

หากคุณไม่ทราบว่า ไฟล์ css อยู่ที่ใด ให้ไปที่ WP-content สไตล์ชีตและสไตล์ CSS เป็นชื่อที่พบบ่อยที่สุดสำหรับไฟล์ประเภทนี้ หลังจากที่คุณดาวน์โหลดและแก้ไขไฟล์แล้ว คุณสามารถใช้โปรแกรมแก้ไขข้อความเพื่อดำเนินการดังกล่าวได้ หลังจากที่คุณแก้ไขไฟล์ CSS แล้ว ให้คลิกปุ่มอัปโหลดเพื่อส่งไปยังไดเร็กทอรีเดียวกันกับไฟล์ต้นฉบับ
Cascading Style Sheets (หรือ CSS ตามที่ทราบกันทั่วไป) เป็นไฟล์ที่อนุญาตให้เบราว์เซอร์ของเราบอกเราว่าเว็บไซต์ควรปรากฏอย่างไร ทันทีที่คุณเยี่ยมชมเว็บไซต์ เบราว์เซอร์ของคุณจะดึงไฟล์ css นี้ รวมทั้งเอกสารสำคัญอื่นๆ และแสดงให้คุณเห็น โพสต์นี้ถูกลบออกจากหัวข้อเนื่องจากข้อมูลโค้ดขนาดเล็กด้านบนมี CSS มากกว่าที่เราเคยเห็นในโพสต์นี้ ในการเริ่มต้น ให้ลงชื่อเข้าใช้บริการโฮสต์โดเมนของคุณและเลือกรูทเอกสารสำหรับเว็บไซต์ของคุณ คุณสามารถค้นหาโฟลเดอร์ที่มีไฟล์ CSS ได้โดยไปที่ WP-content > ธีม โดยทั่วไปจะเรียกว่าสไตล์ชีตหรือสไตล์ CSS ในกรณีส่วนใหญ่ หลังจากที่คุณดาวน์โหลดและแก้ไขแล้ว คุณสามารถใช้โปรแกรมแก้ไขข้อความเพื่อดำเนินการดังกล่าวได้ เมื่อคุณแก้ไขเสร็จแล้ว ให้ไปที่ไดเร็กทอรีเดียวกันกับที่คุณพบไฟล์ CSS และอัปโหลด
วิธีแก้ไข Css
ถ้าคุณต้องการเปลี่ยนหรือลบสไตล์ชีตที่มีอยู่แล้ว ให้วางเมาส์เหนือมันแล้วคลิกแก้ไขเพื่อทำการเปลี่ยนแปลงหรือลบออก คุณสามารถใช้การเปลี่ยนแปลงกับเพจที่ใช้งานจริงได้โดยใช้เทมเพลตหลังจากที่คุณเพิ่มสไตล์ชีตที่มุมบนขวา
Bootstrap Studio เป็นเฟรมเวิร์กที่มองเห็นได้ทั้งหมดสำหรับการสร้างหน้าเว็บโดยใช้แผงลักษณะที่ปรากฏและตัวเลือกส่วนประกอบ หากคุณต้องการควบคุมและปรับแต่งได้มากขึ้น คุณสามารถเพิ่มโค้ด CSS ลงในแผงตัวแก้ไขได้โดยตรง แท็บสไตล์เป็นที่ที่คุณสามารถแก้ไขโค้ด CSS และแผงการออกแบบเป็นที่ที่คุณสามารถสร้างไฟล์ CSS เมื่อคุณดับเบิลคลิกไฟล์ CSS คุณจะสามารถแก้ไขได้ในตัวแก้ไข CSS เลือกตัวเลือก คุณสมบัติ css หรือค่าเพื่อเปลี่ยนแปลง เป็นสิ่งสำคัญที่จะต้องทราบว่าเฟรมเวิร์ก Bootstrap มีการล็อก CSS การนำเข้าธีมที่กำหนดเองเป็นตัวเลือกที่ดีที่สุดหากคุณต้องการเปลี่ยนแปลง Bootstrap เพิ่มเติม
แอนิเมชั่นคีย์เฟรมบนเว็บให้ความราบรื่นในระดับสูง ฟังก์ชันเหล่านี้สามารถใช้ร่วมกับแอนิเมชั่นปกติของ Bootstrap Studio เพื่อสร้างโลกแอนิเมชั่นที่มีไดนามิกมากขึ้น หากคุณต้องการเพิ่มบล็อกแอนิเมชั่นคีย์เฟรมลงในไฟล์ CSS ของคุณ เพียงพิมพ์ @keyframes เป็นขั้นตอนแรกในการสร้าง ตัวเลือก CSS ใหม่ เนื่องจากการใช้คุณสมบัติแบบกำหนดเอง เป้าหมายหลักของเฟรมเวิร์ก Bootstrap คือการเปลี่ยนแปลงสีและฟอนต์
วิธีแก้ไขรหัส Css บนเว็บไซต์
คุณสามารถใช้แท็บสไตล์เพื่อแก้ไขหรือสร้างไฟล์ CSS ในขณะที่แผงการออกแบบสามารถใช้เพื่อสร้างไฟล์ได้ วิธีง่ายๆ ในการเปลี่ยนแปลงรูปลักษณ์ของเว็บไซต์ของคุณคือการเปลี่ยนโค้ด CSS ในแท็บสไตล์ ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome คุณสามารถใช้ปุ่มลัด Ctrl Shift + i เพื่อเข้าถึงการแก้ไข CSS หากคุณกด Shift เครื่องมือในตัวจะเปิดขึ้น เพื่อให้คุณเพิ่มโค้ด CSS ประเภทใดก็ได้ ฉันจะแก้ไข/เปิดและเปิด CSS ได้อย่างไร บนคอมพิวเตอร์ Windows หรือ Linux ให้กด Ctrl Shift i หรือบน Mac ให้กด Command Option I คุณสามารถไปที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome ได้โดยคลิกที่ลิงก์นี้ หลังจากนั้น เลือก ตรวจสอบ จากเมนูคลิกขวาบนองค์ประกอบใดก็ได้บนหน้า โดยการตรวจสอบ องค์ประกอบ CSS คุณจะสามารถเปลี่ยนแปลงองค์ประกอบเหล่านั้นได้
