วิธีการเลือกขนาดที่สมบูรณ์แบบสำหรับแบนเนอร์ส่วนหัว WordPress ของคุณ
เผยแพร่แล้ว: 2022-11-10เมื่อสร้างธีม WordPress สิ่งแรกที่คุณต้องทำคือขนาดของแบนเนอร์ส่วนหัว นี่เป็นการตัดสินใจที่สำคัญ เนื่องจากจะกำหนดขนาดของรูปภาพส่วนหัวและโลโก้ของคุณ ตลอดจนจำนวนข้อความและข้อมูลอื่นๆ ที่สามารถแสดงในส่วนหัวได้ มีปัจจัยสองสามประการที่ควรพิจารณาเมื่อเลือกขนาดของแบนเนอร์ส่วนหัว ขั้นแรก ให้พิจารณาขนาดของภาพส่วนหัวของคุณ หากคุณมี รูปภาพส่วนหัวขนาดใหญ่ คุณจะต้องแน่ใจว่าแบนเนอร์ของคุณมีขนาดใหญ่พอที่จะรองรับได้ ประการที่สอง ให้พิจารณาจำนวนข้อความและข้อมูลอื่นๆ ที่คุณต้องการแสดงในส่วนหัว หากคุณมีข้อความหรือข้อมูลอื่นๆ จำนวนมากที่ต้องการรวมไว้ คุณจะต้องมีแบนเนอร์ที่ใหญ่กว่า สุดท้าย ให้พิจารณาการออกแบบโดยรวมของธีมของคุณ หากคุณต้องการให้ส่วนหัวเป็นจุดสนใจของธีม คุณจะต้องเลือกแบนเนอร์ที่ใหญ่ขึ้น เมื่อคุณพิจารณาปัจจัยเหล่านี้ทั้งหมดแล้ว คุณจะสามารถเลือกขนาดที่เหมาะสมที่สุดสำหรับแบนเนอร์ส่วนหัวของคุณได้
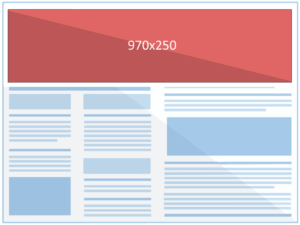
ขอแนะนำให้ใช้ขนาดส่วนหัวของ WordPress 1048 x 250 พิกเซล
ขนาดแบนเนอร์ (SizePx) มีดังนี้: แบนเนอร์ *ขนาด *รูปหลายเหลี่ยม *ขนาด *ภูมิภาค *ขนาด *ความยาว *ขอบ *ขนาด *ครอบตัด *ขนาด
72 36 นิ้ว (6 3 ฟุต) 48 24 นิ้ว (4 2 ฟุต) 96 48 นิ้ว (8 3 ฟุต)
ขนาดของแบนเนอร์แบบลูกกลิ้งมีดังนี้: 21 x 29.6 ซม.ขนาดเป็นมม.ขนาดเป็นนิ้ว21.9 x 29.7 ซม.ขนาดนิ้ว21.9 x 42 ซม.ขนาดนิ้ว 420 มม.12 x 11.9 ซม.ขนาดเป็นนิ้ว
ขนาดที่ดีสำหรับส่วนหัวคืออะไร?

ส่วนหัวของโฮมเพจโดยทั่วไปควรมีความยาวประมาณ 600 พิกเซล ซึ่งอาจเล็กกว่าเล็กน้อยหากส่วนหัวเป็นหน้าเนื้อหา ในพื้นที่ขนาด 1200×600 พิกเซลของเบราว์เซอร์ผู้ใช้ หากส่วนหัวของหน้ามีความสูง 600 พิกเซลและเบราว์เซอร์เป็น 1200×600 ส่วนหัวของคุณจะแสดงขึ้น
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ เขาหรือเธอจะเห็นส่วนหัว ซึ่งเป็นสิ่งแรกที่พวกเขาเห็น เป็นสิ่งสำคัญที่ทำให้แบรนด์ของคุณโดดเด่นในตลาด ส่วนหัวของคุณควรมีสไตล์และสีที่เหมาะสมหากมีจุดประสงค์เพื่อให้เข้ากับเว็บไซต์ของคุณ เว็บไซต์ขายสินค้าสามารถใช้ส่วนหัวเป็นเครื่องมือในการแสดงสินค้าและโปรโมชั่นยอดนิยมได้ ส่วนหัวของเว็บไซต์ของคุณต้องประสานงานกับส่วนประกอบอื่นๆ ทั้งหมด เมื่อใช้เว็บไซต์ จำเป็นต้องทำความเข้าใจว่าส่วนหัวอธิบายตำแหน่งและขนาดของวัตถุแต่ละชิ้นอย่างไร ส่วนหัวของ Zara ซึ่งใช้กันแทบทุกครั้งจะเน้นไปที่คอลเล็กชันของคอลเลกชัน
สามเทคโนโลยีใหม่แสดงอยู่บนส่วนหัวของ HTC CTA คือคำกระตุ้นการตัดสินใจ รูปภาพส่วนใหญ่ในหน้านี้มีขนาดประมาณ 1600 x 1050 พิกเซล แม้ว่าหน้าจอที่ใหญ่ขึ้นจะทำให้ส่วนหัวมีขนาดใหญ่ขึ้น แต่ ความกว้างของส่วนหัว ที่ 1024 พิกเซลยังคงเป็นเรื่องทั่วไป ใช้ขนาดส่วนหัวเหล่านี้หากต้องการใช้ส่วนหัวที่มีพิกเซลมากกว่า 1,000 พิกเซล ขนาดความละเอียดสูงประเภทนี้สามารถใช้เพื่อรักษาความละเอียดได้มากกว่า 1920 โดยไม่มีปัญหาใดๆ
การปรับขนาดแบนเนอร์: หลีกเลี่ยงปัญหาที่อาจเกิดขึ้น
เมื่อพูดถึงการ ปรับขนาดแบนเนอร์ คุณควรยึดขนาดมาตรฐานไว้เพื่อไม่ให้เสียเวลาในการโหลด เนื่องจากแบนเนอร์ที่มากเกินไปหรือน้อยเกินไปอาจเป็นอันตรายต่อผู้ดู จึงควรระมัดระวัง การเลือกขนาดแบนเนอร์ที่เหมาะสมควรขึ้นอยู่กับน้ำหนักและขนาดของรูปภาพ
รูปภาพแบนเนอร์ควรมีขนาดเท่าใด

รูปภาพสำหรับโฆษณาแบนเนอร์ควรมีขนาดอย่างน้อย 1200 x 628 พิกเซลและไม่เกิน 5MB
คุณสามารถเลือกระหว่างไฟล์ JPEG, PNG หรือ GIF เพื่อให้แน่ใจว่าไซต์ของคุณเข้ากันได้กับไฟล์เหล่านี้ เพื่อให้พื้นหลังของคุณมีโอกาสปรากฏมากที่สุด ให้ใช้ภาพขนาด 1920 x 1080 รูปภาพที่มีขนาดเล็กกว่าจะไม่ทำงาน เนื่องจากจะถูกบิดเบือนบนจอภาพที่มีความละเอียดสูงกว่า คุณสามารถปรับมุมมองของพื้นหลังแบบเต็มหน้าในมุมมองอุปกรณ์เคลื่อนที่ได้เช่นกัน พื้นที่นี้ควรตั้งค่าเป็น 1024×210 หรือ 2000×411 พิกเซล เพื่อให้ได้ผลลัพธ์เช่นเดียวกับในตัวอย่างของเรา Sharefaith ให้ชุด ขนาดแบนเนอร์แถบด้านข้างที่มีขนาด ตั้งแต่ 292 x 537 พิกเซล รูปภาพบนเว็บไซต์ของคุณสามารถมีขนาดได้แทบทุกขนาด และจะลดขนาดลงเพื่อให้พอดีกับพื้นที่ที่คุณต้องการแทรก
ส่วนหัวที่มีความกว้างมากกว่า 1,000 พิกเซลควรมีความยาวอย่างน้อย 1280 * 1600 พิกเซลในขนาดเดียว คุณควรตั้งค่าความละเอียดเป็น 72 พิกเซลต่อนิ้วเพื่อใช้โหมดสี RGB หากคุณกำลังใช้เทมเพลต เพียงดาวน์โหลดเวอร์ชันก่อนหน้าแล้วเปิด
ขนาดแบนเนอร์ที่ดีที่สุดสำหรับเว็บไซต์ของคุณคืออะไร?
เนื่องจากสมาร์ทโฟนส่วนใหญ่มีหน้าจอ 1080 x 1920 พิกเซล การใช้แบนเนอร์ขนาด 1920 x 1080 พิกเซลจึงเป็นจุดเริ่มต้นที่ดี เนื่องจากผู้ใช้เดสก์ท็อปแสดงรูปภาพด้วยความละเอียดที่แตกต่างกัน การเพิ่มความละเอียด แบนเนอร์ ของคุณให้ใหญ่ขึ้นจะช่วยให้มั่นใจได้ว่ารูปภาพจะดูดีในทุกอุปกรณ์ ตัวอย่างเช่น แบนเนอร์ขนาดนี้สามารถมีความละเอียดได้ 4000 x 3000 พิกเซล เนื่องจากแท็บเล็ตมีหน้าจอที่เล็กกว่าคอมพิวเตอร์ การใช้ขนาดแบนเนอร์ที่เล็กกว่าจะมีประสิทธิภาพมากกว่า ในการเริ่มต้น ความละเอียดที่ 1600 x 1200 พิกเซลนั้นเหมาะสมที่สุด เนื่องจากหน้าจอทีวีมีช่วงการรับชมที่กว้างที่สุดสำหรับหน้าจอทุกประเภท ตรวจสอบให้แน่ใจว่าแบนเนอร์ของคุณใหญ่พอที่จะรองรับอุปกรณ์รับชมที่ใหญ่ที่สุด ควรพิจารณาจุดเริ่มต้นขนาด 3840 x 2160 พิกเซล
ฉันจะเพิ่มส่วนหัวในธีม WordPress ได้อย่างไร

ไฟล์ส่วนหัวในธีมของคุณสามารถพบได้ใน Appearance แผงผู้ดูแลระบบ WordPress มีตัวแก้ไขไฟล์ธีม สไตล์นี้มีไว้สำหรับคน ไฟล์ CSS อนุญาตให้คุณอัปโหลดหรือลบโค้ดออกจากส่วนหัวของเว็บไซต์
ส่วนหัวของเว็บไซต์ของคุณเป็นองค์ประกอบภาพที่สำคัญที่สุดที่ปรากฏที่ด้านบนของหน้า รูปภาพส่วนหัวที่กำหนดเองมีอยู่ใน WordPress ทำให้คุณสามารถเพิ่มข้อความ วิดเจ็ต และคุณสมบัติอื่นๆ ได้ หน้านี้เป็นที่ที่คุณสามารถเรียนรู้วิธีสร้างส่วนหัวที่กำหนดเองโดยใช้ซอฟต์แวร์สร้างเว็บไซต์ Templatetoaster สำหรับธีม WordPress สามารถกำหนดค่าส่วนหัวที่กำหนดเองของ WordPress สำหรับแต่ละหน้าได้ เมื่อเพิ่มคุณลักษณะของผลิตภัณฑ์ลงในส่วนเกี่ยวกับเราของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถรวมคุณลักษณะเหล่านี้ไว้ในส่วนหัวสำหรับส่วนที่เหลือของหน้า ทันทีที่คุณจัดหารูปภาพส่วนหัว แสดงว่าคุณแก้ไขเสร็จแล้ว คุณสามารถใช้ GIMP, paint.net หรือแอปพลิเคชันอื่น ๆ เพื่อชุบชีวิตรูปภาพที่เลือก

ส่วนหัว WordPress ของคุณสามารถใส่โลโก้ วิดีโอ หรือภาพพื้นหลังได้ รหัสต่อไปนี้จะใช้เพื่อเพิ่มพื้นที่ข้อความที่ส่วนหัวของเว็บไซต์ branding.php ต้องใช้ CSS หากคุณต้องการสร้างไอคอนโซเชียลของคุณเองด้วยวิธีที่ไม่เหมือนใคร ในการเพิ่มวิดีโอ คุณสามารถเรียกดูส่วนหัวจากคอมพิวเตอร์ของคุณ แต่ละหน้าในไซต์ WordPress ของคุณสามารถมีส่วนหัวที่กำหนดเองที่แตกต่างกันได้ เช่น ภาพพื้นหลัง วิดีโอ หรือแม้แต่วิดเจ็ต คุณพร้อมที่จะสร้างส่วนหัวที่กำหนดเองได้ทันทีโดยลากส่วนต่อประสานดรอปอิน เราจะมาดูวิธีเพิ่มส่วนหัวที่กำหนดเองใน WordPress โดยใช้ TemplateToaster
ในพื้นที่ข้อความ คุณสามารถเพิ่มข้อความธรรมดา ปุ่ม รายการ และอื่นๆ เลือก Text Areas เพื่อดูพื้นที่ที่คุณต้องการดู เมื่อคุณแก้ไขเนื้อหาเสร็จแล้ว ให้ดับเบิลคลิกเพื่อจัดรูปแบบ หากคุณคลิกแท็บตัวแก้ไข จะเป็นการเปิดหน้าที่คุณสามารถแก้ไขเนื้อหาได้ เมื่อคลิกปุ่มไอคอนโซเชียลบนแท็บส่วนหัว คุณสามารถเพิ่มไอคอนโซเชียลลงในหน้าเว็บของคุณได้ เมื่อคุณเปิดใช้งาน แกลเลอรีไอคอนโซเชียลจะปรากฏขึ้น ซึ่งคุณสามารถเลือกรูปภาพที่ต้องการได้ คุณยังสามารถค้นหาไอคอนที่คุณต้องการได้ที่นี่
คุณได้ปรับแต่งโลโก้ส่วนหัวแล้ว ดังนั้นถึงเวลาอัปเดตรูปลักษณ์ของไซต์แล้ว ในการดำเนินการดังกล่าว ก่อนอื่นให้ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ ภายใต้ "ลักษณะที่ปรากฏ" คุณสามารถปรับเปลี่ยนรูปลักษณ์ของคุณได้โดยคลิกปุ่ม "ปรับแต่ง" เมื่อคุณพบพื้นที่ที่ควบคุมส่วนหัวแล้ว ให้คลิก "เลือกรูปภาพ" เมื่อคลิก "เลือกไฟล์" คุณสามารถอัปโหลดไฟล์ภาพที่คุณต้องการใช้เป็นส่วนหัวได้ เมื่อคุณปรับแต่งส่วนหัวแล้ว คุณควรอัปเดตรูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณ สุดท้าย คุณจะต้องเพิ่มเนื้อหาลงในไซต์ของคุณ หากต้องการแก้ไขโพสต์ ให้ไปที่ "โพสต์" และเลือก คุณสามารถใส่ข้อความที่เกี่ยวข้องได้โดยการพิมพ์ในช่องชื่อโพสต์ของคุณ พิมพ์เนื้อหาใหม่ที่เกี่ยวข้องลงในช่อง "เนื้อหา"
ฉันจะเปลี่ยนขนาดแบนเนอร์ใน WordPress ได้อย่างไร
ไปที่เมนู "ลักษณะที่ปรากฏ" ใต้แท็บ "ปรับแต่ง" ของแดชบอร์ดผู้ดูแลระบบ WordPress ตัวเลือก "รูปภาพส่วนหัว" จะอยู่ที่ด้านซ้ายของเมนู หลังจากที่คุณคลิก "เพิ่มรูปภาพใหม่" ให้เลือกรูปภาพที่คุณต้องการอัปโหลดจากแท็บ "อัปโหลดไฟล์" จากนั้นคลิก "เพิ่มไฟล์ที่ต้องการ" ความกว้างที่แนะนำคืออย่างน้อย 1170 x 200 พิกเซลเพื่อการแสดงผลที่ดีที่สุด
เมื่อพูดถึงขนาดของ แบนเนอร์ WordPress โดยทั่วไปจะมีสามประเด็นที่ต้องแก้ไข เราสามารถแก้ไขปัญหาขนาดแบนเนอร์ของ WordPress ได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี ไซต์ WordPress ที่มีภาพส่วนหัว 1024 x 768 พิกเซลเป็นที่นิยมมากที่สุด การใช้ปลั๊กอินใน WordPress คุณสามารถเปลี่ยนขนาดแบนเนอร์ได้โดยไม่ต้องแก้ไขธีม การออกแบบธีมถูกกำหนดโดยมิติอื่นๆ ภายในเลย์เอาต์ เช่น คอลัมน์และวิดเจ็ตอื่นๆ ตลอดจนสไตล์ที่เป็นเอกลักษณ์ของตัวเอง ขนาดแบนเนอร์ที่เหมาะสมที่สุดสำหรับเว็บไซต์ WordPress ของคุณนั้นพิจารณาจากการออกแบบเว็บไซต์ของคุณ ฉันควรวางแบนเนอร์ไว้ที่ด้านบนสุดของหน้า ตลอดทั้งข้อความ ที่ส่วนท้าย ฯลฯ หรือไม่
คุณต้องการแฟนมากแค่ไหน? คุณสามารถเพิ่มช่องว่างภายในและคอลัมน์ในส่วนหัว แถบนำทาง และแม้แต่เค้าโครงหน้าของคุณด้วย GeneratePress และคุณยังสามารถเพิ่มช่องว่างภายในและคอลัมน์เพิ่มเติมในส่วนท้ายของคุณด้วย GeneratePress โดยคลิกที่แต่ละส่วนของธีมของคุณตามที่แสดงในคอลัมน์ด้านซ้าย คุณสามารถปรับแต่งธีมเพิ่มเติมได้ เป็นธีมที่น่าอัศจรรย์ซึ่งเป็นธีมที่ดีที่สุดชุดหนึ่งและมีราคาไม่แพงมาก ความสามารถในการปรับแต่งรูปลักษณ์ของเว็บไซต์ใดๆ ก็ตามที่ใช้ WordPress เป็นหนึ่งในแง่มุมที่น่าสนใจที่สุดของแพลตฟอร์ม คุณสามารถทำสิ่งนี้ได้โดยการรวมปลั๊กอินเข้ากับธีมหรือโดยการเพิ่มเข้าไปเอง คุณสามารถเพิ่มรหัสย่อ CSS ต่างๆ ให้กับธีมของคุณได้โดยคลิกปุ่มเพิ่มเพื่อปรับแต่งในแดชบอร์ดปรับแต่งของ GeneratePress
ขนาดส่วนหัวของ WordPress
ขนาดของส่วนหัวของ WordPress อาจแตกต่างกันไปตามธีมที่คุณใช้ บางธีมมีส่วนหัวขนาดใหญ่ที่ใช้พื้นที่บนหน้าจอมาก ในขณะที่บางธีมมีส่วนหัวที่ เล็กกว่า และกะทัดรัดกว่า ขนาดของส่วนหัวสามารถเปลี่ยนแปลงได้ในการตั้งค่า WordPress ดังนั้นคุณจึงสามารถเลือกขนาดที่เหมาะสมกับความต้องการของคุณได้มากที่สุด
วิธีเปลี่ยนส่วนหัวในบล็อกของคุณ
คุณจะเห็นรายการโพสต์และส่วนหัวทั้งหมดที่คุณมีในบล็อกของคุณที่นั่น หากคุณต้องการเปลี่ยนส่วนหัวของโพสต์หรือหน้าใดโดยเฉพาะ ให้คลิกที่แท็บ "ส่วนหัว" ตัวเลือกส่วนหัวมีให้สำหรับขนาดและตำแหน่งของส่วนหัวที่หลากหลาย รวมถึงขนาดและตำแหน่งของโลโก้ของคุณ
ขนาดโลโก้ส่วนหัวของ WordPress
ความสูงของรูปภาพส่วนหัว (1048 x 250 พิกเซล) เท่ากับความสูงของรูปภาพแบนเนอร์ (10000 x 250 พิกเซล)
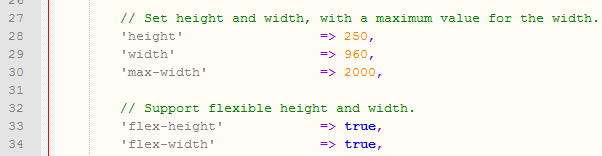
เมื่อคุณมีหอศิลป์ องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของแบรนด์คือภาพโลโก้ออนไลน์ ธีม WordPress จะกำหนดขนาดของโลโก้ของเว็บไซต์ ขนาดโลโก้ถูกกำหนดให้เป็นความสูง ความกว้าง และรูปร่างของการออกแบบ และต้องสามารถปรับขนาดได้เพื่อตอบสนองความต้องการของแพลตฟอร์มต่างๆ การออกแบบโลโก้เป็นหนึ่งในปัจจัยที่สำคัญที่สุดในการเพิ่มการรับรู้แบรนด์และประสบการณ์การใช้งานออนไลน์ที่ดีของผู้ใช้ โลโก้ที่กำหนดเองสามารถสร้างให้คุณได้ในราคาเพียง 250 ดอลลาร์หรือ 540 ดอลลาร์ ในการเริ่มต้น กำหนดขนาดสูงสุดของธีม WordPress ของคุณ การบีบอัดภาพจะทำให้โหลดเร็วขึ้น
ฉันจะทำให้โลโก้ส่วนหัวของฉันใหญ่ขึ้นใน WordPress ได้อย่างไร
ในการเริ่มต้น ให้ไปที่ลักษณะที่ปรากฏ ตัวเลือกเมนู 'ข้อมูลประจำตัวของเว็บไซต์' จะปรากฏขึ้นหลังจากนั้น คุณสามารถปรับขนาดโลโก้ของคุณได้อย่างง่ายดายโดยใช้เครื่องมือด้านล่าง ควรเลื่อนแถบเลื่อน 'ความกว้างของโลโก้' ไปทางซ้ายหรือขวาของตำแหน่งปัจจุบัน
