วิธีเขียนโค้ดเว็บไซต์ (คู่มือสำหรับผู้เริ่มต้นฉบับสมบูรณ์)
เผยแพร่แล้ว: 2023-09-01คุณต้องการเรียนรู้วิธีการเขียนโค้ดเว็บไซต์หรือไม่?
โค้ดเว็บไซต์ส่วนใหญ่ประกอบด้วย HTML, CSS และ JavaScript การเรียนรู้ภาษาโปรแกรมเหล่านี้ต้องใช้เวลาหลายชั่วโมงในการศึกษาและฝึกฝน ข่าวดีก็คือมีเครื่องมือที่ยอดเยี่ยมที่ให้คุณสร้างเว็บไซต์ประเภทใดก็ได้ (โดยไม่ต้องเขียนโค้ด)
ในคู่มือที่ครอบคลุมนี้ เราจะกล่าวถึงวิธีการเขียนโค้ดเว็บไซต์โดยใช้เครื่องมือลากและวางที่สร้างโค้ดทั้งหมดให้กับคุณ เราจะแบ่งปันวิธีเรียนรู้พื้นฐานของโค้ดสำหรับผู้ที่ต้องการเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้น เพื่อให้คุณทำเช่นนั้นได้

ผู้สร้างเว็บไซต์กับการเข้ารหัสเว็บไซต์ตั้งแต่เริ่มต้น
ในยุคแรกๆ ของอินเทอร์เน็ต การสร้างเว็บไซต์มีความซับซ้อน นั่นเป็นเพราะนักพัฒนาต้องเขียนโค้ดเว็บไซต์ตั้งแต่ต้น ซึ่งอาจใช้เวลาหลายชั่วโมงหรือหลายสัปดาห์
อย่างไรก็ตาม วันเหล่านั้นอยู่ข้างหลังเราแล้ว
เว็บไซต์มากกว่า 62.9% บนอินเทอร์เน็ตสร้างขึ้นบนเฟรมเวิร์กเว็บไซต์ ดังนั้นนักพัฒนาส่วนใหญ่จึงไม่จำเป็นต้องรู้วิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้นอีกต่อไป
นักพัฒนาส่วนใหญ่ใช้ WordPress และแพลตฟอร์ม CMS อื่นๆ (เฟรมเวิร์กตัวสร้างเว็บไซต์) เพื่อเพิ่มความเร็วในการสร้างเว็บไซต์
ใน 95% ของกรณี คุณสามารถสร้างเว็บไซต์ด้วยเครื่องมือสร้างเว็บไซต์หรือโซลูชันแบบไม่ต้องเขียนโค้ดได้ และมันจะดีพอๆ กับการเขียนโค้ดตั้งแต่เริ่มต้น
ข้อดีและข้อเสียของการใช้เครื่องมือสร้างเว็บไซต์
นี่คือข้อดีบางประการของการใช้เครื่องมือสร้างเว็บไซต์:
- มันใช้งานง่ายแม้สำหรับผู้เริ่มต้น
- คุณไม่จำเป็นต้องลงทุนเวลาและเงินในการเรียนรู้การพัฒนาเว็บไซต์
- มันช่วยคุณประหยัดเวลาซึ่งคุณสามารถนำไปใช้ในการขยายธุรกิจของคุณได้
- สร้างเว็บไซต์อีคอมเมิร์ซ สมาชิก และธุรกิจได้อย่างง่ายดายโดยไม่ต้องเสียเงินมหาศาล
อย่างไรก็ตาม การใช้เครื่องมือสร้างเว็บไซต์มีข้อเสียบางประการ:
- เว็บไซต์ของคุณอาจมีฟีเจอร์ที่ไม่จำเป็นซึ่งทำให้ช้าลงได้
- คุณอาจไม่ต้องการความสามารถ CMS สำหรับโปรเจ็กต์ แต่ยังต้องดูแลรักษาการอัปเดตและการสำรองข้อมูลซอฟต์แวร์
ข้อดีข้อเสียของการเขียนโค้ดตั้งแต่เริ่มต้น
นี่คือข้อดีบางประการของการเขียนโค้ดด้วยตัวเองตั้งแต่เริ่มต้น:
- เว็บไซต์ของคุณจะมีเฉพาะโค้ดที่ต้องการเท่านั้น ซึ่งช่วยให้โหลดได้เร็วขึ้น
- คุณไม่จำเป็นต้องบำรุงรักษาการอัปเดตซอฟต์แวร์
- คุณจะได้รับทักษะการเขียนโปรแกรมอันทรงคุณค่าที่อาจนำไปสู่โอกาสในการทำงานบน WordPress ใหม่
อย่างไรก็ตาม คุณจะต้องเปรียบเทียบข้อดีเหล่านี้กับข้อเสียดังต่อไปนี้:
- คุณจะใช้เวลาหลายชั่วโมงและหลายวันในการเรียนรู้การเขียนโค้ดใน HTML, CSS และ JavaScript
- การสร้างเนื้อหาแบบไดนามิกจะเป็นเรื่องยาก
- การเพิ่มและอัปเดตเนื้อหาจะต้องมีการแก้ไขหลายไฟล์
- คุณไม่สามารถแบ่งปันการเข้าถึงเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องให้การควบคุมอย่างเต็มที่แก่บุคคลอื่น
- หากคุณจ้าง Developer ให้เขียน Code ให้กับคุณ มันจะมีราคาแพงและไม่คุ้มค่ามากนัก
เนื่องจากเวลาเป็นทรัพย์สินที่มีค่าที่สุดของคุณ เราจะแสดงวิธีที่เร็วที่สุดในการเขียนโค้ดเว็บไซต์โดยใช้เครื่องมือที่จะเขียนโค้ดให้กับคุณ (วิธีที่ 1 และ 2 จะครอบคลุมเรื่องนี้)
ในวิธีที่ 3 เราจะแบ่งปันแหล่งข้อมูลเกี่ยวกับวิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้น เหมาะสำหรับนักเรียนที่ต้องการเรียนรู้การเขียนโปรแกรม
จากที่กล่าวไปแล้ว มาดูวิธีเขียนโค้ดเว็บไซต์กัน คุณสามารถใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
1. เขียนโค้ดเว็บไซต์ที่กำหนดเองด้วย WordPress
WordPress เป็นแพลตฟอร์มสร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุด ตามรายงานส่วนแบ่งการตลาด CMS ของเรา WordPress ขับเคลื่อนมากกว่า 43% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต
มีเครื่องมือหลายอย่างที่ให้คุณสร้างเว็บไซต์ที่กำหนดเองตั้งแต่เริ่มต้นโดยไม่ต้องเรียนรู้การเขียนโค้ด
ตัวเลือกอันดับ 1 ของเราคือ SeedProd มันเป็นเครื่องมือสร้างเว็บไซต์ WordPress แบบลากและวางที่ดีที่สุดซึ่งมีเว็บไซต์มากกว่า 1 ล้านแห่งใช้งาน

ในการเริ่มต้นด้วย WordPress คุณจะต้องมีชื่อโดเมนและเว็บโฮสติ้ง เราแนะนำให้ใช้ Bluehost.
พวกเขาเป็นหนึ่งในผู้ให้บริการโฮสติ้ง WordPress ชั้นนำ และพวกเขากำลังเสนอชื่อโดเมนฟรีแก่ผู้อ่านของเราและส่วนลดโฮสติ้ง 60% (เพียง $2.75/เดือน)
หากคุณต้องการดูทางเลือกอื่น เราขอแนะนำ Hostinger, SiteGround หรือหนึ่งในบริษัทโฮสติ้ง WordPress ที่ดีที่สุด
หลังจากที่คุณมีโดเมนและโฮสติ้งแล้ว ขั้นตอนต่อไปคือการติดตั้ง WordPress (วิธีที่ถูกต้อง) หากคุณใช้ผู้ให้บริการโฮสติ้งเช่น Bluehost คุณจะสามารถเข้าถึงกระบวนการติดตั้ง WordPress ที่ใช้งานง่ายเพียงคลิกเดียว
เมื่อคุณติดตั้ง WordPress แล้ว คุณสามารถเข้าสู่แผงควบคุมของผู้ดูแลระบบได้ มันจะมีลักษณะดังนี้:

ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียด คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
SeedProd เป็นตัวสร้างเพจแบบลากและวาง WordPress ที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสามารถออกแบบเว็บไซต์ของคุณและสร้างหน้าเพจที่สวยงามได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดใดๆ
คุณสามารถใช้มันเพื่อสร้างธีม WordPress ของคุณเองได้ตั้งแต่เริ่มต้น
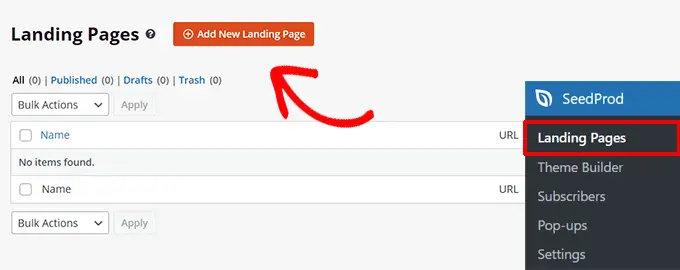
เมื่อคุณติดตั้ง SeedProd แล้ว เพียงไปที่หน้า SeedProd » Landing Pages แล้วคลิกปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

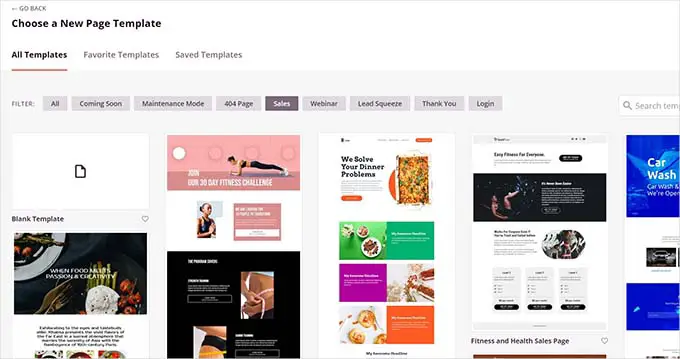
ในหน้าจอถัดไป คุณจะถูกขอให้เลือกเทมเพลต
SeedProd มีเทมเพลตที่ออกแบบมาอย่างสวยงามมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้นได้ หรือคุณสามารถเลือก 'เทมเพลตเปล่า' เพื่อเริ่มต้นด้วยหน้าว่างก็ได้

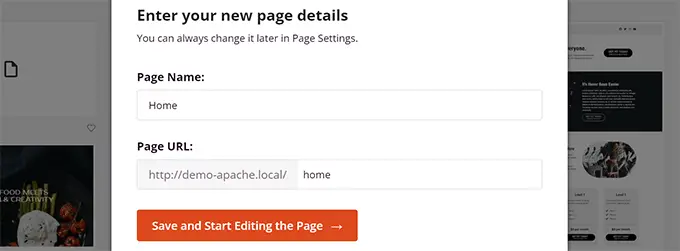
หลังจากนั้นคุณจะถูกขอให้ป้อนชื่อเพจและ URL slug
ตัวอย่างเช่น หากคุณกำลังสร้างหน้าแรกของเว็บไซต์ คุณสามารถป้อน "หน้าแรก" เป็นชื่อและ URL ได้

จากนั้น คุณต้องคลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'
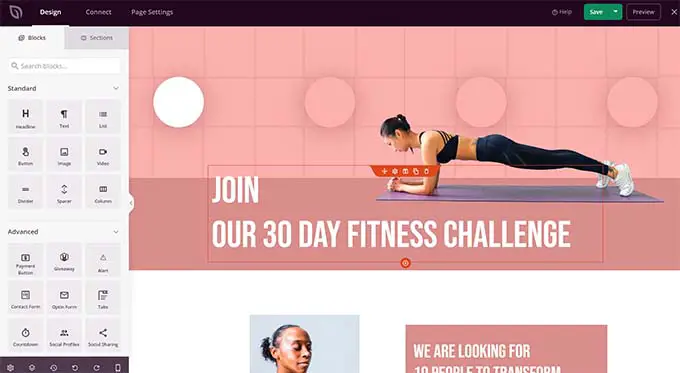
ตอนนี้ SeedProd จะโหลดอินเทอร์เฟซตัวสร้างเพจ มันเป็นเครื่องมือสร้างเพจที่ใช้งานง่ายซึ่งคุณสามารถชี้และคลิกเพื่อเริ่มแก้ไขได้

อินเทอร์เฟซแบบลากและวางของ SeedProd นั้นง่ายสำหรับผู้เริ่มต้น แต่ทรงพลังเพียงพอสำหรับนักพัฒนา
ในคอลัมน์ด้านซ้าย คุณจะเห็นองค์ประกอบการออกแบบเว็บที่ใช้บ่อยที่สุดเป็นบล็อกที่คุณสามารถเพิ่มลงในเพจของคุณได้
ทางด้านขวาของคุณ คุณจะเห็นตัวอย่างการออกแบบของคุณแบบเรียลไทม์ ซึ่งคุณสามารถชี้และคลิกองค์ประกอบใดก็ได้เพื่อแก้ไข ลบ หรือย้าย
โดยพื้นฐานแล้ว คุณสามารถสร้างการออกแบบเว็บแบบกำหนดเองได้ รวมถึงเมนูการนำทาง แถบด้านข้าง และส่วนท้าย โดยไม่ต้องเขียนโค้ด
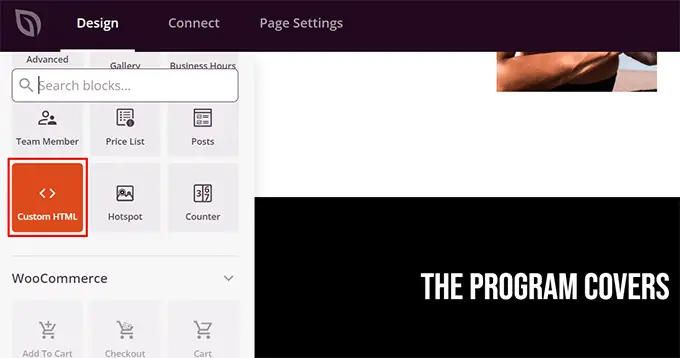
อย่างไรก็ตาม หากคุณต้องการเพิ่มโค้ดแบบกำหนดเอง คุณสามารถทำได้โดยการลากและวางบล็อก HTML แบบกำหนดเอง

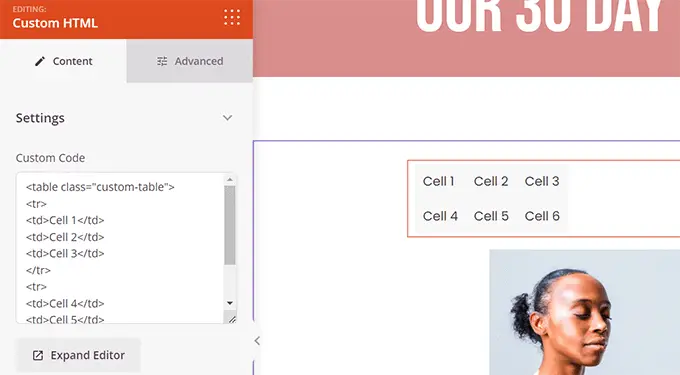
ภายในบล็อก HTML แบบกำหนดเอง คุณสามารถเพิ่มโค้ด HTML ใดก็ได้ด้วยตนเอง
คุณยังสามารถปรับระยะขอบ ระยะห่างจากขอบ และคุณลักษณะการออกแบบของบล็อก HTML ที่คุณกำหนดเองได้

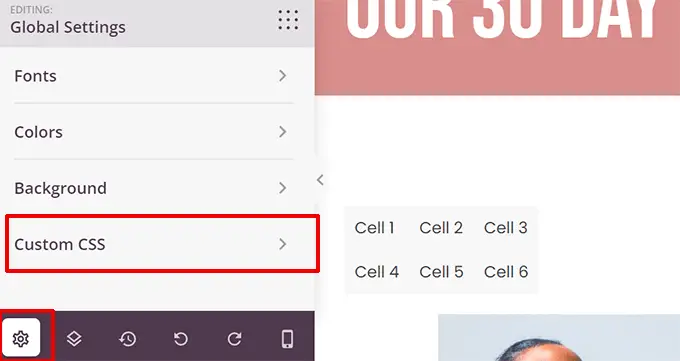
ในทำนองเดียวกัน คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองลงในเพจของคุณได้
เพียงคลิกปุ่ม "การตั้งค่า" ที่มุมล่างซ้ายและเลือก "CSS ที่กำหนดเอง"

เมื่อคุณแก้ไขเพจของคุณเสร็จแล้ว ให้คลิกปุ่ม 'บันทึกและเผยแพร่' เพื่อให้เพจใช้งานได้
คุณยังสามารถคลิกปุ่ม 'ดูตัวอย่าง' เพื่อดูเพจของคุณแบบเรียลไทม์ได้

เพียงทำขั้นตอนนี้ซ้ำเพื่อสร้างหน้าอื่นๆ สำหรับเว็บไซต์ของคุณ คุณสามารถสร้างเว็บไซต์ธุรกิจขนาดเล็กได้อย่างรวดเร็วภายในไม่กี่นาที
เครื่องมือสร้างเว็บไซต์ SeedProd ทำให้การสร้างและแก้ไขเว็บไซต์เป็นเรื่องง่าย
นี่คือสาเหตุที่นักพัฒนามืออาชีพจำนวนมากใช้มันทั่วโลก แม้แต่นักพัฒนาในบริษัทขนาดใหญ่อย่าง Awesome Motive ก็ยังใช้ SeedProd เพื่อสร้างเว็บไซต์หลักของตน เนื่องจากช่วยให้สามารถปรับใช้และปรับแต่งได้อย่างรวดเร็ว
รายการทางเลือกสำหรับ SeedProd
มีเครื่องมือสร้างเพจ WordPress ยอดนิยมอื่นๆ อีกหลายตัวที่คุณสามารถใช้ได้ ต่อไปนี้คือตัวเลือกอันดับต้นๆ ของเราสำหรับผู้เริ่มต้นในการเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้นโดยไม่ต้องเขียนโค้ดจริง:
- Divi Builder – ลากและวางธีมและตัวสร้างเพจ
- Beaver Builder – อีกหนึ่งเครื่องมือสร้างเพจ WordPress ที่รู้จักกันดี
- Astra เป็นธีมที่ปรับแต่งได้สูงพร้อมเว็บไซต์เริ่มต้นสำเร็จรูปที่คุณสามารถติดตั้งได้ด้วยคลิกเดียว
แม้ว่าเราจะลำเอียงต่อ WordPress แต่ความนิยมก็พูดเพื่อตัวมันเอง บริษัทใหญ่ๆ หลายแห่งใช้ WordPress เช่น BBC, Microsoft, Facebook, The New York Times เป็นต้น
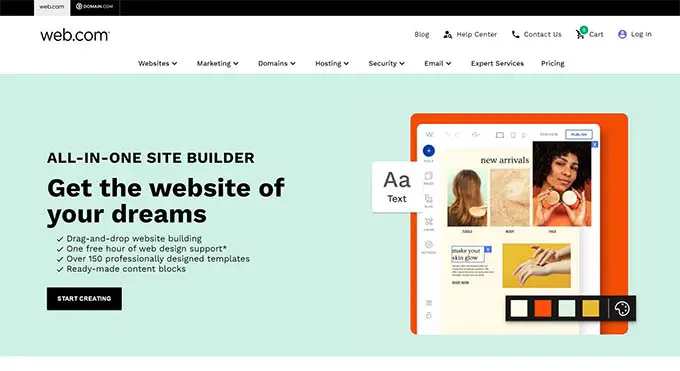
2. เขียนโค้ดเว็บไซต์ด้วยเครื่องมือสร้างเว็บไซต์ Web.com

หากคุณไม่ต้องการความยุ่งยากในการได้รับโดเมน โฮสติ้ง และติดตั้งซอฟต์แวร์ต่างๆ เช่น WordPress คุณสามารถใช้เครื่องมือสร้างเว็บไซต์ Web.com ได้

เป็นแพลตฟอร์มที่ยอดเยี่ยมในการสร้างเว็บไซต์ธุรกิจและร้านค้าออนไลน์ที่เรียบง่าย พวกเขายังมีตัวช่วยแนะนำที่ช่วยในกระบวนการนี้ด้วย
แผนการกำหนดราคาของ Web.com ประกอบด้วยชื่อโดเมนฟรี ใบรับรอง SSL ฟรี เทมเพลตมากมายและเครื่องมือเขียน AI เพื่อช่วยให้คุณสร้างสำเนาเว็บไซต์ได้อย่างรวดเร็ว
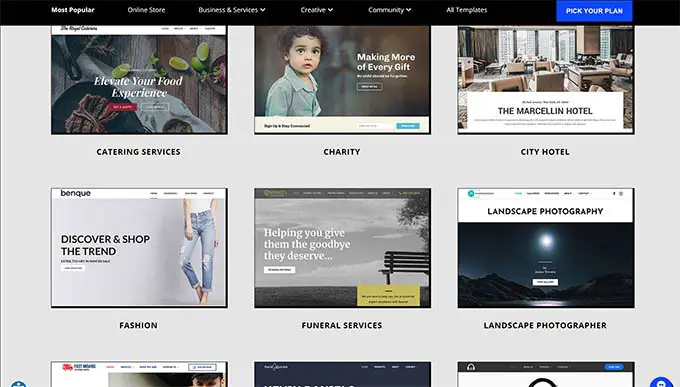
เพียงเลือกจากเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าที่สวยงามนับพันแบบ และปรับแต่งการออกแบบให้ตรงกับความต้องการของแบรนด์ของคุณด้วยการชี้และคลิก

เครื่องมือสร้างมาพร้อมกับคุณสมบัติอันทรงพลังทั้งหมดที่คุณคาดหวัง
คุณสามารถเพิ่มแกลเลอรี่ภาพ วิดีโอ แถบเลื่อนข้อความรับรอง แบบฟอร์มติดต่อ ตำแหน่งแผนที่ ปุ่มโซเชียลมีเดีย และอื่นๆ ได้อย่างง่ายดาย

คุณไม่จำเป็นต้องกังวลเกี่ยวกับการอัปเดต ความปลอดภัย หรือการสำรองข้อมูล เนื่องจาก Web.com จะดูแลเรื่องทั้งหมดนี้ให้กับคุณ พวกเขายังให้การสนับสนุนแชท อีเมลและโทรศัพท์ตลอด 24 ชั่วโมงทุกวันอีกด้วย
ทางเลือกอื่นสำหรับ Web.com
มีโซลูชันครบวงจรที่แตกต่างกันมากมาย นอกเหนือจาก Constant Contact แล้ว รายการต่อไปนี้คือตัวเลือกอันดับต้นๆ ของเราสำหรับผู้สร้างเว็บไซต์แบบง่ายที่ไม่ใช่ WordPress:
- Gator โดย HostGator – เครื่องมือสร้างเว็บไซต์ที่โฮสต์เต็มรูปแบบพร้อมเครื่องมือและเทมเพลตแบบลากและวาง
- เครื่องมือสร้างเว็บไซต์ Domain.com – เครื่องมือสร้างเว็บไซต์ที่โฮสต์พร้อมเทมเพลตที่สวยงามมากมายสำหรับเว็บไซต์ทุกประเภท
- HubSpot – เครื่องมือสร้างเว็บไซต์และแพลตฟอร์มการตลาดแบบครบวงจรสำหรับธุรกิจขนาดเล็ก
- Wix – เครื่องมือสร้างเว็บไซต์แบบลากและวางที่รู้จักกันดีอีกตัวหนึ่ง
- BigCommerce – เครื่องมือสร้างเว็บไซต์ที่โฮสต์เต็มรูปแบบเพื่อสร้างร้านค้าอีคอมเมิร์ซ
สำหรับตัวเลือกเพิ่มเติม คุณสามารถดูการเปรียบเทียบเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดพร้อมทั้งข้อดีและข้อเสีย
ต้องการให้ผู้เชี่ยวชาญออกแบบเว็บไซต์ที่กำหนดเองสำหรับคุณหรือไม่? ทีมงานที่ Web.com ยังเสนอบริการออกแบบเว็บไซต์แบบกำหนดเอง ทำให้ผู้ใช้ของเราได้รับข้อเสนอสุดพิเศษ รับใบเสนอราคาฟรีของคุณวันนี้
3. เรียนรู้การเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้น
หากคุณเป็นนักเรียนและต้องการเรียนรู้วิธีเขียนโค้ดเว็บไซต์ตั้งแต่เริ่มต้น คุณจะต้องเข้าใจพื้นฐานการพัฒนาเว็บไซต์ เช่น HTML, CSS และอื่นๆ อีกมากมาย
แม้ว่าจะมีหลักสูตรฟรีและมีค่าใช้จ่ายมากมาย แต่หลักสูตรที่ดีที่สุดที่เราพบคือหลักสูตรใน Code Academy
ใช้เวลาประมาณ 9 ชั่วโมงจึงจะเสร็จสมบูรณ์ แต่เมื่อสิ้นสุด คุณจะได้เรียนรู้การเขียนโค้ดเว็บไซต์ตอบสนองแบบกำหนดเองตั้งแต่เริ่มต้นโดยใช้ HTML, CSS และ Bootstrap
แม้ว่าคุณจะจบหลักสูตรแล้ว คุณจะต้องฝึกฝนหลายชั่วโมงก่อนจึงจะสามารถเขียนโค้ดเว็บไซต์ได้อย่างมีประสิทธิภาพตั้งแต่เริ่มต้น ในส่วนถัดไป เราจะแสดงวิธีเขียนโค้ดเว็บไซต์ขั้นพื้นฐานโดยใช้ HTML และ CSS
การเขียนโค้ดเว็บไซต์ขั้นพื้นฐาน
เว็บไซต์ใช้ HTML, CSS และบางครั้ง JavaScript บางส่วน
HTML กำหนดเค้าโครงพื้นฐานของหน้าเว็บ รวมถึงเนื้อหา เช่น รูปภาพ ข้อความ วิดีโอ และอื่นๆ
CSS กำหนดสี ระยะขอบ ช่องว่างภายใน ขนาดข้อความ และอื่นๆ
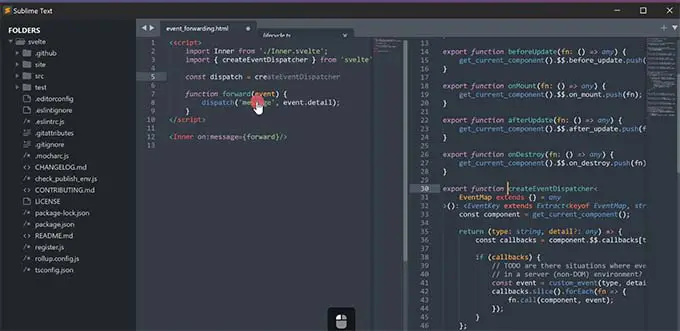
หากต้องการเขียนโค้ดนี้ คุณจะต้องมีโปรแกรมแก้ไขโค้ด โปรแกรมแก้ไขโค้ดมาพร้อมกับการเน้นไวยากรณ์ ซึ่งช่วยให้คุณจับข้อผิดพลาดได้อย่างง่ายดายและเขียนโค้ดได้อย่างมีประสิทธิภาพมากขึ้น

ต่อไปคุณจะต้องเริ่มโครงการ
เพียงสร้างโฟลเดอร์ใหม่บนคอมพิวเตอร์ของคุณและเรียกมันตามที่คุณต้องการ นี่คือที่ที่คุณจะจัดเก็บไฟล์เว็บไซต์ทั้งหมดของคุณ
เปิดตัวแก้ไขโค้ดของคุณและสร้างไฟล์ใหม่ เนื่องจากนี่จะเป็นหน้าแรกของเว็บไซต์ของคุณ เราจึงแนะนำให้ตั้งชื่อเป็น index.html
ไฟล์นี้เป็นที่ที่คุณจะเขียนโค้ด HTML สำหรับหน้าเว็บแรกของคุณ
หน้า HTML พื้นฐานประกอบด้วยส่วนต่อไปนี้
- กระดาษห่อเอกสาร HTML
- ศีรษะ
- ร่างกาย
คุณสามารถกำหนดโครงสร้างนี้ได้โดยการเขียนโค้ดต่อไปนี้:
<html>
<head>
</head>
<body>
</body>
</html>
รหัสภายในส่วนหัวไม่ปรากฏบนหน้าจอ
โดยจะกำหนดข้อมูลเมตาสำหรับเอกสาร HTML ของคุณ เช่น ชื่อเอกสาร HTML ลิงก์ไปยังไฟล์ CSS และอื่นๆ
ตอนนี้ เรามากรอกส่วนหัวของหน้า HTML ของคุณกัน:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
ส่วนเนื้อหาของเว็บไซต์ของคุณคือที่ที่คุณกำหนดเค้าโครงหน้าและเพิ่มเนื้อหา
นี่คือตัวอย่างหน้าเว็บตัวอย่างที่มีส่วนหัว พื้นที่เนื้อหาหลัก และส่วนท้าย:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
คุณสามารถแทนที่เนื้อหาจำลองด้วยเนื้อหาของคุณเองได้ และอย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
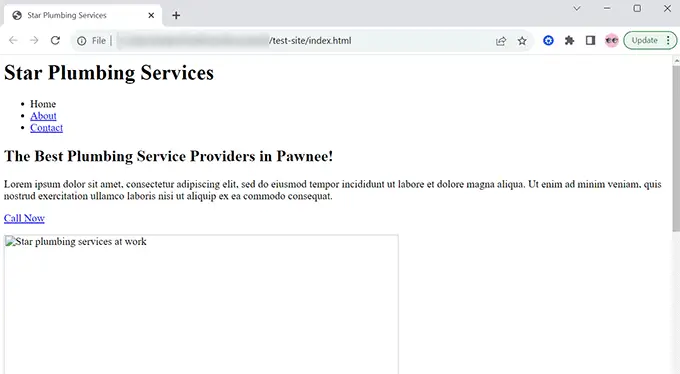
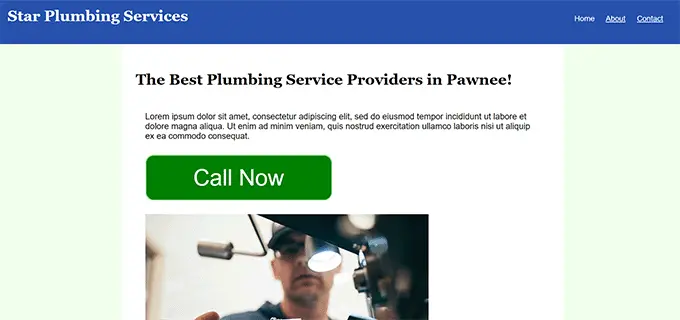
หลังจากบันทึกเอกสาร HTML ของคุณแล้ว คุณสามารถดูตัวอย่างได้ในเบราว์เซอร์ มันจะปรากฏดังนี้:

นั่นเป็นเพราะว่าเอกสาร HTML ของเราชี้ไปที่ไฟล์สองไฟล์ที่ไม่มีอยู่ อันแรกคือสไตล์ชีต CSS
เพียงสร้างไฟล์ชื่อ style.css โดยใช้โปรแกรมแก้ไขโค้ดของคุณ และบันทึกลงในโฟลเดอร์เดียวกับไฟล์ index.html ของคุณ
หลังจากนั้น ให้เพิ่มโค้ดต่อไปนี้ลงในไฟล์ style.css ของคุณ:
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
วิธีนี้จะดูแลเรื่องสไตล์ และเรายังจำเป็นต้องอัปโหลดรูปภาพ
เพียงสร้างโฟลเดอร์ใหม่ในโครงการของคุณและตั้งชื่อเป็น images

ตอนนี้ คุณต้องสร้างรูปภาพที่คุณต้องการแสดงและเพิ่มลงในโฟลเดอร์รูปภาพ
จากนั้น เปลี่ยนชื่อรูปภาพในโค้ด HTML จาก 'plumbing-services.jpg' เป็นชื่อไฟล์รูปภาพของคุณ
อย่าลืมบันทึกการเปลี่ยนแปลงทั้งหมดและดูตัวอย่างเพจของคุณในเบราว์เซอร์

เพียงทำขั้นตอนนี้ซ้ำเพื่อสร้างหน้าอื่นๆ สำหรับเว็บไซต์ของคุณ คุณสามารถใช้ไฟล์ index.html เป็นเทมเพลตสำหรับหน้าอื่นๆ ได้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีการเขียนโค้ดเว็บไซต์ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการเข้าชมเว็บไซต์ และผู้เชี่ยวชาญของเราคัดสรรเครื่องมือที่ดีที่สุดสำหรับฟรีแลนซ์ นักออกแบบ และนักพัฒนา WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
