วิธีลงสีไอคอน SVG ของคุณใน Inkscape
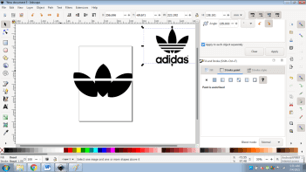
เผยแพร่แล้ว: 2023-01-18หากคุณต้องการเพิ่มสีสันให้กับ ไอคอน svg ของคุณ Inkscape เป็นโปรแกรมที่ยอดเยี่ยมในการใช้งาน ต่อไปนี้เป็นคำแนะนำโดยย่อเกี่ยวกับวิธีดำเนินการ: 1. เปิดไอคอนของคุณใน Inkscape 2. เลือกตัวเลือก “Fill and Stroke” จากเมนู 3. ในแท็บ "เติม" คลิกสีที่คุณต้องการใช้ 4. ในแท็บ "จังหวะ" คลิกสีที่คุณต้องการใช้ 5. คลิก “ตกลง” และตอนนี้ไอคอนของคุณควรจะเป็นสี!
แม้ว่าเวลาส่วนใหญ่คุณจะถูกจำกัดให้ใช้สีเดียวด้วย แบบอักษรของไอคอน การเปลี่ยนสีนั้นด้วยสีเดียวก็ยังน่าสนใจ เมื่อใช้ SVG แบบอินไลน์ คุณสามารถระบุการเติมซึ่งลดหลั่นให้กับองค์ประกอบทั้งหมดภายใน SVG หรือคุณสามารถเติมแต่ละองค์ประกอบแยกกันได้หากจำเป็น
ในไฟล์ an.VGW สามารถใช้การเติมสีนอกเหนือจากจังหวะสีได้ แอตทริบิวต์นี้ใช้เพื่อกำหนดสีภายในองค์ประกอบกราฟิก
ฉันจะเปลี่ยนสีของไอคอนใน Inkscape ได้อย่างไร

มีสองสามวิธีในการเปลี่ยนสีไอคอนใน Inkscape วิธีหนึ่งคือการเลือกไอคอน จากนั้นคลิกที่แท็บ “เติมและลากเส้น” ในแถบเครื่องมือ จากตรงนั้น คุณสามารถเปลี่ยนสีในช่อง "เติม" อีกวิธีหนึ่งคือดับเบิลคลิกที่ไอคอนซึ่งจะเปิดกล่องโต้ตอบ "เติมและลากเส้น"
ผู้ใช้ Inkscape สามารถถามคำถามเกี่ยวกับวิธีใช้หรือสร้างเอฟเฟกต์ หัวข้อสัปดาห์นี้เกี่ยวกับการเปลี่ยนสีของไอคอน apng จากขาวดำเป็นแดงและขาว โปรแกรม GIMP สามารถใช้บันทึกภาพ PNG เป็นรูปภาพได้ เป็นไปไม่ได้ที่จะเปิดเผยตัวกรองล่วงหน้าเพื่อวัตถุประสงค์ในการปฏิบัติงานเฉพาะอย่าง คุณอาจพบว่าบางรายการแก้ไขได้ง่าย คุณต้องสร้างมันขึ้นมาเองถ้าคุณต้องการสร้างมันขึ้นมา เป็นไปได้ไหมที่จะจับภาพหน้าจอของเว็บไซต์ของคุณใน Inkscape หากคุณกำลังทำเช่นนี้
จากนั้นใช้ GIMP (หรือโปรแกรมแก้ไขแรสเตอร์อื่น) ลองใช้สีต่างๆ การใช้สีที่มีชื่อจะเป็นประโยชน์อย่างมาก คุณสามารถตั้งชื่อตัวกรองตามสีได้ เช่น ตัวกรองสีน้ำเงิน ตัวกรองสีแดง เป็นต้น นี่คือบทแนะนำเกี่ยวกับวิธีสร้างตัวกรองของคุณเอง หากต้องการตั้งค่าสี ให้ใช้เครื่องมือ hexcode, rgb หรือ dropper ที่มาพร้อมกับตัวกรอง จากนั้น ในขั้นตอนถัดไป ให้กลับไปที่ “Help with Inkscape”
คุณสามารถเปลี่ยนสีของไอคอนได้หรือไม่?
หากต้องการเปลี่ยนสีของไอคอน ให้เลือกไอคอนที่คุณต้องการแก้ไข แท็บรูปแบบจะปรากฏขึ้น จากนั้น คุณสามารถเลือกสีจากเมนูแบบเลื่อนลงโดยคลิกการเติมกราฟิก
วิธีเปลี่ยนสี Svg
หากคุณต้องการอัปโหลดกราฟิกใหม่ คุณไม่จำเป็นต้องทำเช่นนั้น เมื่อคุณคัดลอกและวาง URL ของ SVG ของคุณลงในช่องข้อความแล้ว สีใหม่จะถูกนำไปใช้โดยอัตโนมัติ
คุณจะเติมวัตถุด้วยสีใน Inkscape ได้อย่างไร?

หรือคุณสามารถเปิดกล่องโต้ตอบ Swatches จากเมนูมุมมอง (หรือกด Shift Shift W) หลังจากคลิกสามเหลี่ยมเล็ก ๆ ที่มุมขวาบน เลือกวัตถุ และเลือกแถบสีใด ๆ ที่คุณต้องการเติม (เปลี่ยนการเติม
ฉันจะเปลี่ยนสีของรูปภาพ Svg ได้อย่างไร

เมื่อคุณบันทึก ไฟล์ SVG ตรวจสอบให้แน่ใจว่าไม่ได้ลบคุณสมบัติเติมที่เติมด้วยสีปัจจุบัน เมื่อใช้ currentColor คุณต้องใช้คีย์เวิร์ดแทนสีคงที่ คุณสามารถเปลี่ยนสีโดยใช้ CSS ได้โดยการเปลี่ยนสีของคุณสมบัติสีขององค์ประกอบหรือจากพาเรนต์
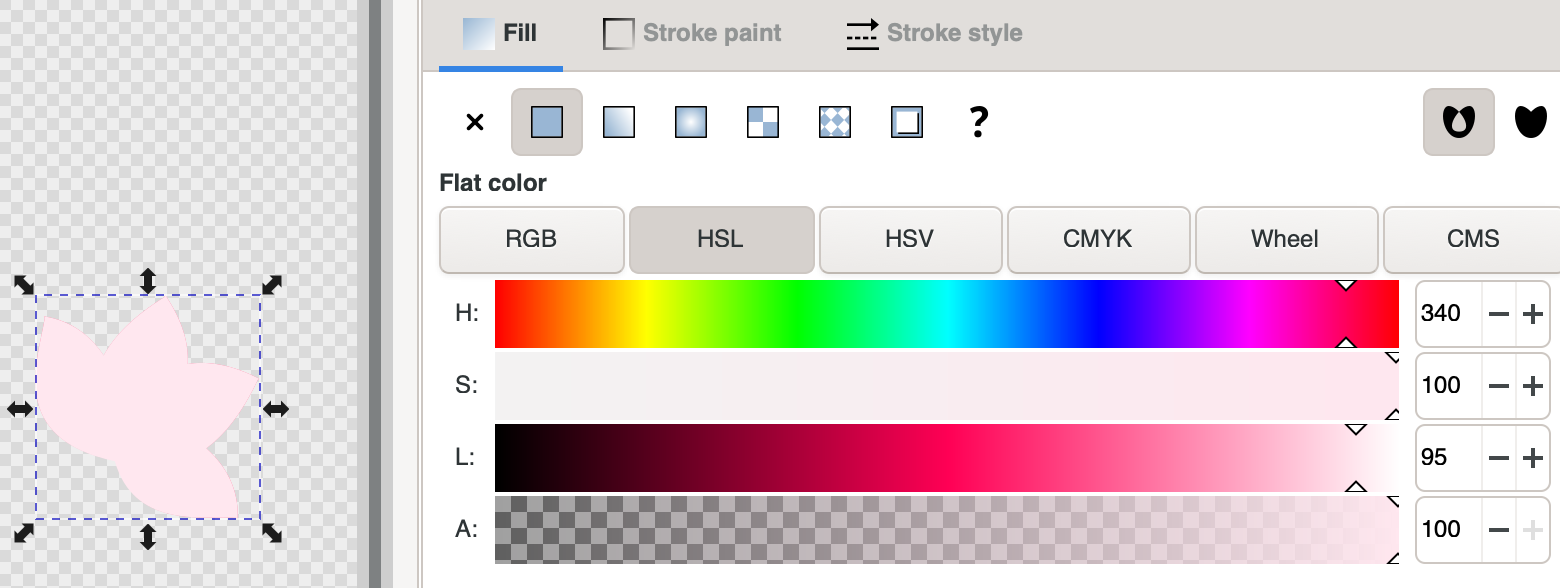
กลุ่มทั้งหมดในภาพ Game Day สามารถดูได้ที่นี่ เลือกคุณสมบัติเติม จากนั้นเปลี่ยนสีเป็นสีชมพูอ่อน เมื่อต้องการเริ่มการเปลี่ยนแปลง ให้กดแป้น ENTER เลือกจากตัวเลือกแผนที่ หากต้องการเปลี่ยนคุณสมบัติการเติม ให้เลือกคุณสมบัตินั้นแล้วทำให้เป็นสีชมพูเข้มขึ้น ตอนนี้คุณสามารถเลือกข้อความที่คุณต้องการใช้เป็น SVG หากต้องการเปลี่ยนสี ให้เลือกคุณสมบัติการเติม จากนั้นทำให้คุณสมบัติการเติมเป็นสีดำ คุณมาถึงจุดสิ้นสุดของการผจญภัยแล้ว เมื่อสร้างการออกแบบด้วย InDesign คุณควรทราบว่าคุณสามารถเปลี่ยนสีของ SVG ใน Design Space โดยใช้คุณสมบัติเติมใน CSS ในกรณีของเอกสาร สิ่งนี้มีประโยชน์ในการสร้าง สีเฉพาะ สำหรับกราฟิก
ไฟล์ Svg สามารถมีสีได้หรือไม่?

ไฟล์ข้อความ XML ที่ใช้ XML กำหนดกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้หรือ SVG สามารถเปิดได้ด้วยโปรแกรมแก้ไขข้อความและรหัสที่กำหนดสีสามารถเปลี่ยนแปลงได้โดยใช้โปรแกรมแก้ไขข้อความ สีจะต้องได้รับค่า HEX จึงจะจำแนกได้
ในรูปแบบ XML คุณสามารถสร้างเวกเตอร์ 2 มิติและกราฟิกแบบเวกเตอร์ผสมหรือทัวริงได้โดยใช้รูปแบบ XML ของกราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) สี พื้นผิว เลเยอร์ที่แรเงา และเลเยอร์ที่ทับซ้อนกันสามารถสร้างขึ้นได้จากเลเยอร์ที่ทับซ้อนกันแบบโปร่งใสบางส่วน การทาสีทำได้โดยการเติมและลูบพื้นผิว ในบทความนี้ เราจะพูดถึงวิธีต่างๆ ที่ข้อความและรูปร่าง SVG สามารถปรับให้เป็นสีได้ ลักษณะสำหรับคุณสมบัติที่ระบุสี SVG คือ: style="stroke-width:2, stroke-color:green, and fill:#ff0000″) ข้อกำหนดกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ระบุชื่อของ อักขระสี 147 ตัว ตั้งชื่อสีของคุณในลักษณะต่อไปนี้
เส้นสีเขียวหรือสีแดงเติมแสดงถึงรายละเอียดในระดับหนึ่ง รหัสสีที่เป็นส่วนหนึ่งของระบบสัญลักษณ์ คู่ฐานสิบหกสองหลักแต่ละคู่สามารถมีค่าได้ตั้งแต่ 00 ถึง FF # RRGGBB คือรหัสที่ปรากฏ สีเติมคือสีภายในรูปร่าง ในขณะที่เส้นขีดเป็นโครงร่างของรูปร่าง หากไม่ได้ระบุแอตทริบิวต์การเติม (หรือคุณสมบัติการเติมของแอตทริบิวต์สไตล์) แอตทริบิวต์สไตล์จะมีค่าเริ่มต้นเป็นสีดำ รูปร่าง SVG เช่น วงกลม วงรี สี่เหลี่ยม เส้นตรง และรูปหลายเหลี่ยมสามารถเติมและลูบได้

เติมแอตทริบิวต์สีภายในองค์ประกอบในกราฟิก เส้นทางที่เปิดอยู่จะถูกทำให้เป็นสีโดยการเติมเส้นทาง SVG ราวกับว่าจุดสุดท้ายในเส้นทางนั้นเชื่อมต่อกับจุดแรก แม้ว่าจะมองไม่เห็นสีของเส้นขีดในพื้นที่ก็ตาม หากไม่ได้ระบุค่าแอตทริบิวต์เติม จะเป็นสีดำ
ไฟล์ Svg สามารถเป็นสีได้หรือไม่?
ไม่สามารถเปลี่ยนสีที่ไม่อยู่ในเฉดสีเดียวกับภาพได้ เมื่อคุณโหลด SVG เป็นรูปภาพ คุณจะไม่สามารถเปลี่ยนวิธีการแสดงในเบราว์เซอร์โดยใช้ CSS หรือ Javascript หากต้องการเปลี่ยน รูปภาพ SVG ของคุณ คุณต้องโหลดโดยใช้ *object, *iframe หรือ *svg ในบรรทัดก่อน
รูปแบบไฟล์ที่ดีที่สุดสำหรับความโปร่งใส: Png หรือ Svg?
เนื่องจากทั้ง PNG และ SVG รองรับความโปร่งใส จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกสำหรับเว็บไซต์และงานนำเสนอ PNG เป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับไฟล์โปร่งใสแบบแรสเตอร์ ในขณะที่ SVG สามารถรองรับ ค่าสี ได้หลากหลาย ตรงกันข้ามกับ PNG ซึ่งใช้กันทั่วไปในการออกแบบกราฟิก ไฟล์ SVG สามารถใช้ระบุสี CMYK ได้
วิธีสร้าง Svg สีใน Inkscape
ในการสร้าง svg สี ใน inkscape คุณจะต้องเปิดโปรแกรมและสร้างเอกสารใหม่ จากนั้น คุณจะต้องเลือกเครื่องมือ "สี่เหลี่ยมผืนผ้า" และวาดรูปสี่เหลี่ยมบนเอกสารของคุณ เมื่อคุณมีสี่เหลี่ยมผืนผ้าแล้ว คุณจะต้องคลิกที่ปุ่ม "เติม" และ "เส้นขีด" ในแถบเครื่องมือและเลือกสีที่คุณต้องการ สุดท้าย คุณจะต้องคลิกที่เมนู "ไฟล์" และเลือก "บันทึกเป็น" เพื่อบันทึกเอกสารของคุณเป็นไฟล์ svg
การใช้ Inkscape เป็นวิธีการง่ายๆ ในการแปลงรูปภาพ jpg และไฟล์ประเภทอื่นๆ เป็นไฟล์เวกเตอร์ วิธีนี้เป็นวิธีที่ง่ายที่สุดในการสร้าง ไฟล์ตัด SVG คุณภาพสูง AI ในราคาย่อมเยานั้นมีประโยชน์อย่างยิ่ง หากคุณต้องการปรับปรุงคุณภาพของซอฟต์แวร์ระดับมืออาชีพด้วยการทำให้มันใช้งานง่าย Inkscape เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการเรียนรู้วิธีสร้างไฟล์ sva ของคุณเอง บทช่วยสอนวิดีโอนี้จะอธิบายขั้นตอนการสร้างไฟล์ SVG ใน Inkscape เมื่อคุณได้เรียนรู้พื้นฐานของกระบวนการแล้ว คุณจะสามารถแปลง jpg และ png เป็น sva ได้
วิธีเติมสีใน Inkscape
ใน Inkscape คุณสามารถใช้กล่องโต้ตอบเติมและลากเส้น (Ctrl+Shift+F) เพื่อเปลี่ยน สีเติม ของวัตถุได้ ในการทำเช่นนั้น เพียงเลือกวัตถุที่คุณต้องการเปลี่ยนสีเติม จากนั้นคลิกที่แท็บ "เติม" ในกล่องโต้ตอบเติมและลากเส้น จากที่นี่ คุณสามารถใช้ตัวเลือกสีเพื่อเลือกสีเติมใหม่สำหรับวัตถุของคุณได้
Inkscape เปลี่ยนสีของวัตถุทั้งหมด
หากต้องการเปลี่ยนสีของวัตถุทั้งหมดใน Inkscape ให้เลือกวัตถุที่คุณต้องการเปลี่ยน จากนั้นคลิกไอคอน "เติมและลากเส้น" บนแถบเครื่องมือด้านซ้าย หน้าต่างใหม่จะเปิดขึ้นพร้อม ตัวเลือกสี เลือกสีที่คุณต้องการ จากนั้นคลิกปุ่ม “ตกลง”
Inkscape เปลี่ยนสีด้วยความโปร่งใส
Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่สามารถใช้เพื่อแทนที่สีด้วยความโปร่งใส สิ่งนี้มีประโยชน์เมื่อสร้างกราฟิกสำหรับเว็บเพจหรือเมื่อสร้างรูปภาพที่จะพิมพ์บนสื่อโปร่งใส
ในบทความนี้ เราจะมาเรียนรู้วิธีสร้างพื้นหลังโปร่งใสใน Inkscape ความโปร่งใสของพื้นหลังเป็นสิ่งสำคัญในหลายกรณีด้วยเหตุผลหลายประการ ไม่มีความแตกต่างระหว่างรูปภาพและพื้นหลัง ไม่ว่ารูปภาพนั้นจะเหมือนกันหรือพื้นหลังโปร่งใสก็ตาม ด้วยเหตุนี้ เราอาจเริ่มต้นด้วยการลบพื้นหลังโดยใช้เทคนิคหลายอย่างไม่ว่าในกรณีใดก็ตามที่เรากำลังทำงานอยู่ แท็บ Trace Bitmap จะแสดงการสแกนหลายรายการและยกเลิกการเลือกกองซ้อนและการตรวจสอบพื้นหลัง จากนั้นเลือกการสแกนหลายรายการและลบพื้นหลังออกจากตาราง มันจะปรากฏในภาพตามที่ปรากฏในต้นฉบับ หลังจากนั้น เราส่งออกภาพ PNG จากนั้นเลือก ไฟล์ จากนั้น ส่งออก เพื่อตรวจสอบว่าพื้นหลังหายไปหรือไม่
หลังจากที่เราติดตามรูปภาพแล้ว เราสามารถส่งออกได้โดยเลือกโฟลเดอร์ปลายทางแล้วส่งออกรูปภาพที่ติดตาม เราได้เห็นวิธีทำพื้นหลังแบบโปร่งใสไปแล้วในบทความที่แล้ว เราสามารถเริ่มต้นด้วยการลบพื้นหลังสีขาวโดยใช้การติดตามภาพ ในขั้นตอนนี้ เราได้ตรวจสอบเทคนิคอื่นๆ รวมถึงการใช้เส้นโค้ง Bezier และตัดพื้นที่ภายนอกเพื่อแสดงเฉพาะพื้นที่ภายในของเส้นโค้ง
Inkscape เปลี่ยนสีพื้นหลังของรูปภาพ
หากต้องการเปลี่ยนสีพื้นหลังเริ่มต้นใน Inkscape เพียงกด Control และ Shift D ค้างไว้ จากนั้นคลิก "สีพื้นหลัง" ในเมนูคุณสมบัติเอกสาร แล้วตั้งค่าเป็นสีใดก็ได้ที่คุณต้องการ
เมื่อมองผ่านบริเวณหน้าต่าง Inkscape จะเห็นสีพื้นหลังของโปรแกรมเป็นสี การปรับสีสามารถทำได้โดยเลือกตัวเลือกการตั้งค่าหรือตัวเลือกการตั้งค่าเอกสารจากเมนูไฟล์ของแถบเมนู ในบทเรียนนี้ เราจะพูดถึงวิธีการเปลี่ยนสีพื้นหลังของอินเทอร์เฟซผู้ใช้ กล่องโต้ตอบคุณสมบัติของเอกสารสามารถเข้าถึงได้โดยคลิกที่รายการเมนูไฟล์ โดยการเลือก 'ปรับขนาดหน้าเป็นรูปวาดหรือส่วนที่เลือก' คุณสามารถเปลี่ยนขนาดของหน้าได้ เราจะสามารถใช้มันเพื่อปรับขนาดอาร์ตบอร์ดของเราได้แบบเดียวกับที่เราทำกับสี่เหลี่ยมผืนผ้านี้ คุณสามารถปิดใช้งานตัวเลือกแสดงเงาเส้นขอบเพื่อป้องกันไม่ให้เงาของเอกสารนี้ปรากฏในหน้าต่างถัดไปโดยคลิกที่ 'ปิดกล่องโต้ตอบ'
เมื่อคุณบันทึกวงรีเป็นไฟล์ PNG ใน Inkscape ระบบจะบันทึกพื้นที่ของกล่องเชื่อมด้วย สีนี้สามารถเปลี่ยนแปลงได้ในกรอบเวลาใดก็ได้ ตอนนี้พาเลทสีสามารถเติมด้วยสีใดก็ได้ที่คุณต้องการตราบเท่าที่เลเยอร์ของคุณถูกปลดล็อค
วิธีการเปลี่ยนสีวัตถุทั้งหมดใน Inkscape
หากคุณต้องการลงสีทั้งวัตถุ คุณสามารถใช้กล่องโต้ตอบเติมและลากเส้น (Ctrl F หรือ Cmd F)
