วิธีแปลงหน้าระบายสีเป็นกราฟิกแบบเวกเตอร์
เผยแพร่แล้ว: 2022-12-26หากคุณเคยดาวน์โหลดหน้าระบายสีจากอินเทอร์เน็ต คุณอาจสังเกตเห็นว่ามักจะบันทึกเป็นไฟล์ .png หรือ .jpg ไฟล์ภาพแรสเตอร์เหล่านี้สามารถเปิดและแก้ไขได้ในซอฟต์แวร์แก้ไขภาพส่วนใหญ่ แต่ก็มีข้อจำกัดบางประการ ตัวอย่างเช่น คุณไม่สามารถเปลี่ยนสีของแต่ละพิกเซลโดยไม่ส่งผลกระทบต่อส่วนที่เหลือของภาพ ในทางกลับกัน ภาพเวกเตอร์ประกอบด้วยเส้นและเส้นโค้งแทนที่จะเป็นพิกเซล ซึ่งหมายความว่าสามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ และคุณสามารถแก้ไของค์ประกอบแต่ละรายการได้โดยไม่ส่งผลกระทบต่อส่วนที่เหลือของภาพ หากคุณต้องการแปลงหน้าสีเป็นภาพเวกเตอร์ คุณจะต้องใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนในการแปลงหน้าสีเป็นกราฟิกแบบเวกเตอร์: 1. เปิดหน้าสีในซอฟต์แวร์แก้ไขรูปภาพของคุณ หากเป็นไฟล์ .png หรือ .jpg คุณจะต้องแปลงเป็นไฟล์ .bmp ก่อน ซึ่งสามารถทำได้ในซอฟต์แวร์แก้ไขภาพส่วนใหญ่โดยไปที่ ไฟล์ > บันทึกเป็น แล้วเลือกรูปแบบไฟล์ .bmp 2. เมื่อเปิดหน้าสีในโปรแกรมแก้ไขรูปภาพของคุณแล้ว ให้ใช้เครื่องมือ “เลือก” เพื่อเลือกพื้นที่ที่คุณต้องการแปลง 3. คัดลอกพื้นที่ที่เลือกโดยไปที่ แก้ไข > คัดลอก หรือกด Ctrl+C บนแป้นพิมพ์ของคุณ 4. เปิด Adobe Illustrator และสร้างเอกสารใหม่ 5. วางส่วนที่เลือกที่คัดลอกลงในเอกสาร Illustrator ใหม่โดยไปที่ Edit > Paste หรือกด Ctrl+V บนแป้นพิมพ์ 6. ใช้เครื่องมือ “ปากกา” เพื่อติดตามเส้นของหน้าสี คุณยังสามารถใช้เครื่องมือ "ดินสอ" หากคุณต้องการให้ภาพวาดด้วยมือมากขึ้น 7. เมื่อคุณลากเส้นเสร็จแล้ว คุณสามารถเปลี่ยนสีของแต่ละองค์ประกอบได้ ในการดำเนินการนี้ ให้เลือกองค์ประกอบที่คุณต้องการเปลี่ยนสีและไปที่หน้าต่าง > สี เลือกสีที่คุณต้องการจากจานสีแล้วคลิก "ตกลง" 8. เมื่อคุณเปลี่ยนสีเสร็จแล้ว ให้ไปที่ ไฟล์ > บันทึกเป็น แล้วเลือกรูปแบบไฟล์ .svg วิธีนี้จะบันทึกภาพเวกเตอร์ของคุณเป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ซึ่งสามารถเปิดและแก้ไขได้ในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ส่วนใหญ่
นี่คือวิธีที่คุณสามารถใช้หน้าสีใดก็ได้เพื่อสร้างไฟล์ SVG คุณสามารถค้นหาภาพนับล้านในหน้าระบายสี __________ ฟรีโดยพิมพ์ “หน้าระบายสี__________ฟรี” ลงในเครื่องมือค้นหา เปิดใช้ซอฟต์แวร์แก้ไขรูปภาพของคุณ (ฉันใช้ Paint Shop Pro แต่ Photoshop ก็ใช้ได้เช่นกัน) จากนั้นคลิกลูกศรที่มุมซ้ายบนของรายการเครื่องมือ ได้เวลาปิดหน้าต่างหลังจากคลิกตกลง เลือกแผ่นรองตัด SCAL หรือ Crecut จากตัวเลือก SCAL/Cricut จากนั้นคลิกนำเข้า SVG ตัดโดยปรับขนาดหรือเลือกตัด ข้อมูลเดียวที่คุณต้องการคือสิ่งที่คุณให้ไว้ ขั้นตอนต่อไปคือการระบุเครื่องหมาย มีการ์ตูนบางเรื่องที่มีรายละเอียดมากและ Cricut สามารถตัดได้ แต่เป็นการยากที่จะติดกาวและติดส่วนที่เป็นรอยตัดเล็กๆ ดังนั้นฉันขอแนะนำให้ใช้ปากกามาร์คเกอร์ก่อนตัด
ฉันจะอัปโหลดหน้าสีไปยัง Cricut Design Space ได้อย่างไร

ในการอัปโหลดหน้าสีไปยัง Cricut Design Space คุณจะต้องแปลงไฟล์เป็นไฟล์ .svg ก่อน เมื่อแปลงไฟล์แล้ว คุณสามารถอัปโหลดไปยัง Design Space ได้โดยเลือกตัวเลือก “อัปโหลดรูปภาพ” จากเมนูหลัก หลังจากอัปโหลดรูปภาพแล้ว คุณจะต้องเลือกรูปภาพนั้นแล้วคลิกปุ่ม "แทรกรูปภาพ"
สร้างหน้าสีของคุณเองบน Cricut ของคุณ คุณสามารถรับ Inkscape ได้ฟรีโดยคลิกที่นี่ ไม่มีวิธีใดที่ยากไปกว่านี้อีกแล้ว สร้างหน้าสีโดยใช้ไฟล์ SVG โปรเจ็กต์นี้ใช้ไม่ได้กับ JPG และ PNG หากคุณต้องการกรอกข้อมูลในฟิลด์เติมและเส้นขีด ให้เลือกรูปภาพของคุณจากเมนูแบบเลื่อนลง ช่องทึบช่องแรกจะถูกเลือกหลังจากที่คุณคลิกที่ปุ่ม Stroke Paint
คุณจะสามารถเปลี่ยนจังหวะของภาพของคุณได้ หากเส้นขีดของคุณหนามาก คุณควรทำให้เส้นเล็กลง คุณสามารถเลือกตัวหลักและหนึ่งในองค์ประกอบภายนอก เช่น ขาหรือแขน จากรายการ ขณะที่เลือกสองส่วนนี้ ความแตกต่างและเส้นทางจะปรากฏขึ้น หากต้องการตัดส่วนของร่างกาย เพียงแค่ย้ายไปยังตำแหน่งที่แน่นอนซึ่งเคยเป็นส่วนของร่างกายหลัก นี่คือเหตุผลที่คุณสร้างสำเนาของมัน มันจะลบร่างกายทั้งหมดด้วย หากคุณทำซ้ำแล้วลืมทำ ให้กลับไปที่ตำแหน่งเดิมแล้วคัดลอกข้อความที่คัดลอกไว้
ฉันจะอัปโหลดหน้าสีไปยัง Cricut Design Space ได้อย่างไร
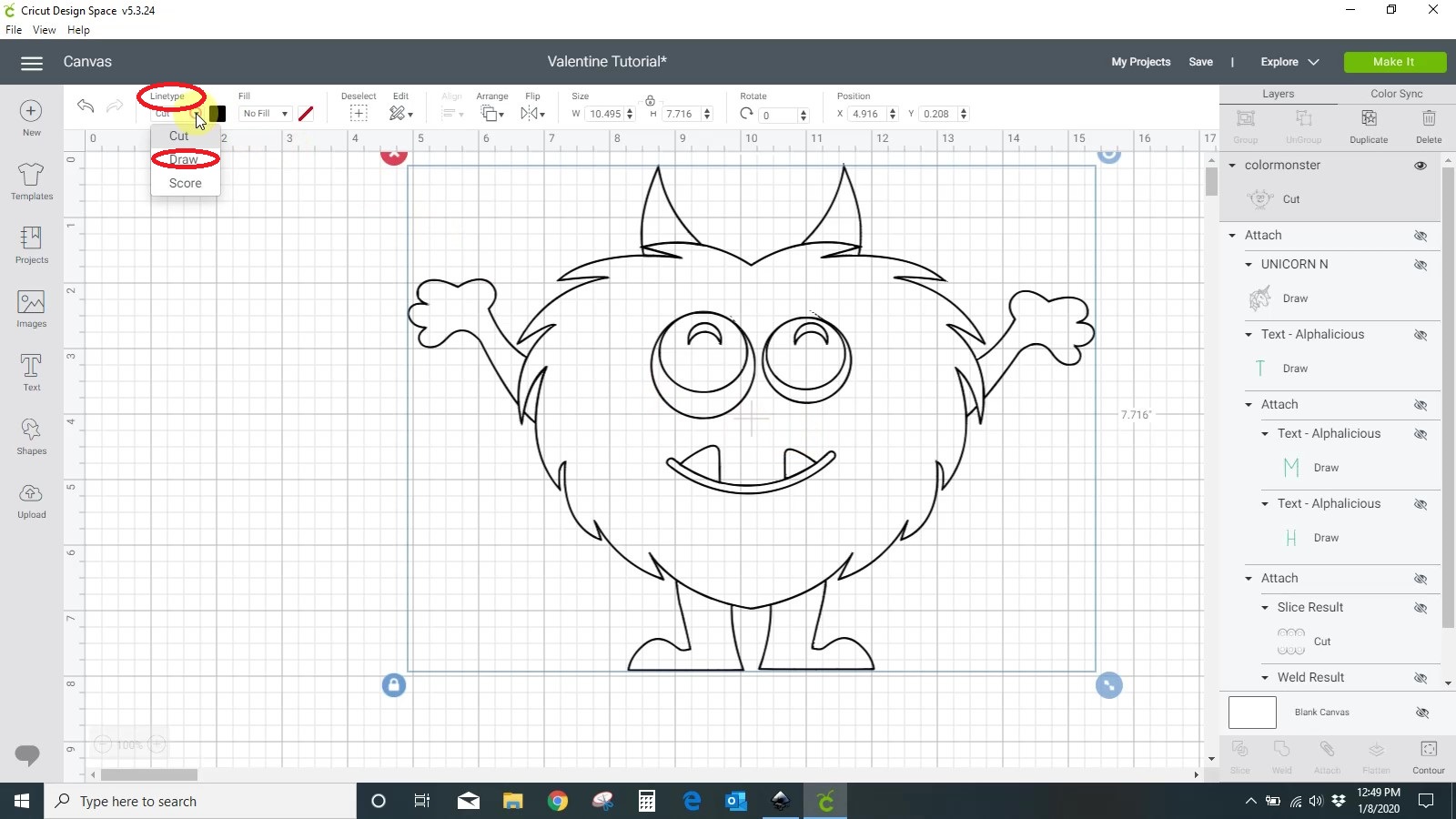
คุณมักจะเปิดตัวโครงการใหม่จาก Design Space หลังจากอัปโหลดหน้าสีของคุณ ขั้นตอนที่ 7: เริ่มต้นหน้าสีของคุณบน Cricut Design Space ใส่ PNG ของคุณลงใน Design Space และจัดรูปแบบตามข้อกำหนดของคุณ หากต้องการตัด เพียง "ทำ" จากเมนู "ตัด" (ดูรูปด้านล่าง) แล้วคลิก "วาด" ตอนนี้คุณทำเสร็จแล้ว
คุณสามารถบันทึกภาพวาดเป็น Svg ได้หรือไม่

ได้ คุณสามารถบันทึกภาพวาดเป็น svg ซึ่งสามารถทำได้โดยใช้ฟังก์ชัน 'บันทึกเป็น' ในเมนูไฟล์ จากนั้นเลือกรูปแบบไฟล์ svg จากรายการตัวเลือก

Pngs หรือ Svgs: รูปแบบใดดีที่สุดสำหรับกราฟิกเว็บ
เมื่อพูดถึงการพัฒนาเว็บกราฟิก ไม่มีคำตอบที่ผิดสำหรับคำถามเกี่ยวกับรูปแบบไฟล์ เนื่องจากทั้ง PNG และ SVG รองรับความโปร่งใส ทั้งสองรูปแบบนี้จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับใช้กับโลโก้และกราฟิกออนไลน์ นอกจากนี้ ไฟล์ PNG ยังเป็นตัวเลือกที่ยอดเยี่ยมสำหรับไฟล์แรสเตอร์ ไฟล์ PNG สะดวกที่สุดในการใช้งานเมื่อทำงานกับพิกเซลและความโปร่งใส Adobe Illustrator, Photoshop, Photoshop Elements และ InDesign พร้อมใช้งานสำหรับการบันทึกไฟล์ SVG คุณสามารถใช้ Adobe Animate กับไฟล์ SVG ได้เช่นกัน ด้วยเหตุนี้ คุณจึงไม่ต้องเลือกรูปแบบตามซอฟต์แวร์ที่คุณใช้
แปลง Svg เป็น Svg
ไม่จำเป็นต้องแปลง svg เป็น svg
(*.JPG) เป็น TIFF, (*.JPEG Image) เป็น JPEG และ (*.PNG) เป็น PNG (Portable Network Graphic) GIF เป็น ไฟล์รูปแบบการแลกเปลี่ยนกราฟิก และ MHT (MIME ที่ห่อหุ้มด้วย HTML) เป็นไฟล์ HTML คุณจะสามารถแปลงไฟล์ SVG เป็น DOCM ด้วย Microsoft Word Macro-Enabled Document (Open XML Paper Specification) และ Microsoft Word Document Template การแปลง Adobe Illustrator เป็น TXT (รูปแบบไฟล์ข้อความล้วน) เป็นวิธีง่ายๆ ในการแปลงไฟล์ข้อความล้วน กราฟิกการแปลง MD (มาร์กดาวน์) และรูปภาพเป็นการแปลง ODT (ข้อความเปิดเอกสาร) เป็นตัวอย่างของกราฟิกการแปลง MD
เป็นเครื่องมือแปลงรูปภาพออนไลน์ฟรีที่ให้คุณแปลงรูปภาพเป็นไฟล์ SVG คุณสามารถอัปโหลด ไฟล์รูปภาพ (JPG, GIF,png) ขนาดสูงสุด 4 MB จากนั้นเลือกเอฟเฟ็กต์เพื่อปรับปรุงผลลัพธ์ SVG โปรแกรมแปลง Picsvg ช่วยให้คุณสามารถแปลงภาพถ่ายเป็นชิ้นส่วนการออกแบบกราฟิกที่สวยงาม หรือสร้างไดอะแกรมหรือแผนผัง เมื่อใช้ Picsvg คุณสามารถเปลี่ยนเส้นขอบและเงาของรูปภาพ รวมทั้งเปลี่ยนให้เป็นเวกเตอร์ได้ ด้วยตัวแปลง Picsvg คุณสามารถใช้งานได้อย่างรวดเร็วและง่ายดาย ด้วยการใช้ตัวแปลง HTML ของเรา คุณสามารถสร้างไฟล์ SVG คุณภาพระดับมืออาชีพได้อย่างรวดเร็วโดยใช้ Adobe Illustrator ด้วย Picsvg คุณสามารถออกแบบกราฟิกที่น่าทึ่งสำหรับเว็บไซต์ โพสต์โซเชียลมีเดีย และแอปพลิเคชันอื่นๆ ของคุณ
ไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ไฟล์ SVG เป็นภาพเวกเตอร์สองมิติที่ใช้ XML สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่ส่วนใหญ่มักจะสร้างด้วย ซอฟต์แวร์วาดภาพหรือแก้ไขเวกเตอร์
การใช้ SVG ช่วยให้คุณสร้างภาพที่ยอดเยี่ยมได้โดยไม่คำนึงถึงขนาดของภาพ โฆษณาเหล่านี้ได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหา สามารถปรับให้เหมาะสมด้วยวิธีใดก็ได้ และมักจะมีขนาดเล็กกว่ารูปแบบอื่นๆ ในคู่มือนี้ ฉันจะอธิบายวิธีใช้ไฟล์เหล่านี้ ควรใช้เมื่อใด และวิธีสร้าง SVG เนื่องจากภาพแอสเตอร์มีความละเอียดคงที่ ขนาดของภาพจึงส่งผลต่อคุณภาพของภาพ รูปแบบกราฟิกแบบเวกเตอร์จัดเก็บชุดของจุดและเส้นระหว่างภาพ XML เป็นภาษามาร์กอัปที่ใช้เขียนรูปแบบเหล่านี้ ในไฟล์ svg ผู้ใช้จะระบุรูปร่าง สี และข้อความที่ประกอบกันเป็นรูปภาพ
รหัส XML ที่ประกอบขึ้นเป็น HTML เป็นเครื่องมือที่มีประสิทธิภาพสำหรับทั้งเว็บไซต์และเว็บแอปพลิเคชัน SVG สามารถขยายหรือย่อเพื่อตอบสนองความต้องการในทุกขนาดโดยไม่สูญเสียคุณภาพ โดยไม่คำนึงถึงขนาดหรือประเภทการแสดงรูปภาพ SVG จะดูเหมือนกันเสมอ เนื่องจากไม่มีรายละเอียด ภาพแรสเตอร์จึงดูง่ายกว่า SVG การใช้ SVG ทำให้นักออกแบบและนักพัฒนาสามารถควบคุมลักษณะที่ปรากฏของภาพได้ กราฟิกเว็บจะแสดงโดยใช้รูปแบบไฟล์ที่พัฒนาโดย World Wide Web Consortium นี่คือสาเหตุที่ไฟล์ข้อความ เช่น XML ถูกเรียกว่า SVG ซึ่งหมายความว่าโปรแกรมเมอร์สามารถระบุไฟล์เหล่านั้นได้อย่างง่ายดาย
คุณสามารถเปลี่ยนรูปลักษณ์ของ SVG ได้โดยใช้ CSS และ JavaScript การใช้กราฟิกแบบเวกเตอร์ที่มีมาตราส่วนมีประโยชน์ในหลากหลายสถานการณ์ ปรับเปลี่ยนได้ง่าย โต้ตอบได้ และใช้งานง่าย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการใช้งานกับโปรแกรมแก้ไขกราฟิก เส้นโค้งการเรียนรู้และข้อจำกัดของแต่ละโปรแกรมสามารถพบได้ในลักษณะเฉพาะของตนเอง ตรวจสอบตัวเลือกสองสามข้อและพิจารณาว่าคุณต้องการชำระเงินสำหรับเวอร์ชันฟรีหรือแบบชำระเงิน
เหตุใดไฟล์ Svg จึงเป็นอนาคตของการออกแบบเว็บไซต์
ความสามารถของไฟล์ SVG ในการปรับขนาดได้อย่างสมบูรณ์แบบโดยไม่สูญเสียความละเอียดคือหนึ่งในเหตุผลที่ทำให้ไฟล์เหล่านี้กลายเป็นเรื่องธรรมดาบนเว็บ แม้จะมีความจริงที่ว่าไฟล์ PNG ยังคงใช้กันอย่างแพร่หลาย แต่ก็มีให้ใช้งานในความละเอียดที่จำกัดเท่านั้น
วิธีสร้างไฟล์ Svg ในโปรแกรม Illustrator
มีหลายวิธีในการสร้างไฟล์ svg ใน illustrator วิธีหนึ่งคือสร้างไฟล์ใหม่แล้วคลิกตัวเลือก "บันทึกเป็น" ในเมนูไฟล์ เมื่อกล่องโต้ตอบบันทึกเป็นปรากฏขึ้น ให้เลือกตัวเลือก "svg" จากเมนูแบบเลื่อนลง "บันทึกเป็นประเภท" อีกวิธีในการสร้างไฟล์ svg คือเปิดไฟล์ที่มีอยู่แล้วคลิกตัวเลือก "ส่งออก" ในเมนูไฟล์ เมื่อกล่องโต้ตอบการส่งออกปรากฏขึ้น ให้เลือกตัวเลือก "svg" จากเมนูแบบเลื่อนลง "บันทึกเป็นประเภท"
