วิธีแปลงรูปภาพเป็น SVG บน Mac
เผยแพร่แล้ว: 2023-02-11SVG หรือกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ เป็นรูปแบบไฟล์ที่อนุญาตให้ใช้รูปภาพแบบไม่สูญเสียข้อมูลและปรับขนาดได้ ไฟล์ SVG สามารถสร้างและแก้ไขได้โดยไม่จำเป็นต้องใช้โปรแกรมแก้ไขกราฟิกหรือซอฟต์แวร์ใด ๆ ซึ่งแตกต่างจากรูปแบบภาพอื่น ๆ ในการแปลงรูปภาพเป็น SVG บน Mac คุณจะต้องใช้แอพแสดงตัวอย่างในตัว หากต้องการแปลงรูปภาพเป็น SVG โดยใช้การแสดงตัวอย่าง เพียงเปิดไฟล์รูปภาพในการแสดงตัวอย่าง จากนั้นเลือก “ส่งออก…” จากเมนูไฟล์ ในหน้าต่างส่งออกที่ปรากฏขึ้น เลือก "SVG" จากเมนูแบบเลื่อนลงรูปแบบ จากนั้นคลิกที่ปุ่ม "บันทึก" รูปภาพจะถูกบันทึกเป็นไฟล์ SVG ซึ่งสามารถเปิดและแก้ไขได้ในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์หรือซอฟต์แวร์ใดๆ
แอพ Super Vectorizer บน Mac สามารถแปลงภาพ PNG และ JPG เป็นกราฟิกแบบเวกเตอร์ได้ในไม่กี่วินาที หากคุณยังไม่ได้ดาวน์โหลด Super Vectorizer ที่นี่ (ในไฟล์ PNG ตัวอย่าง คุณสามารถดูวิธีการทำงาน) JPGs, PNGs, ไฟล์ PDF, PSDs, PNTs, ไฟล์ RGB, ARWs, CURs, CRWs, CR2, DCRs, DNGs, EPSFs, EPSI, EPI, EPS, EXR, ED, การใช้ super vectorizer ผู้ใช้ Mac สามารถแปลงภาพแรสเตอร์เป็นภาพกราฟิกเวกเตอร์ได้อย่างง่ายดายและแม่นยำโดยใช้แอพนี้ สามารถบันทึกภาพโทนสีเทาและภาพสี ตลอดจนภาพขาวดำและภาพร่าง มีความเรียบเนียน คมชัด และแม่นยำยิ่งขึ้นในผลลัพธ์ Pixelstyle Photo Editor ยังสามารถจัดการไฟล์ประเภทอื่น ๆ ได้หลากหลายนอกเหนือจากไฟล์รูปภาพ เช่น PNG, JPG และ svg
ไม่มี โปรแกรมแก้ไข SVG ฟรี ใดที่ดีไปกว่า Inkscape ซึ่งใช้งานได้บน Mac, Windows และ Linux แอปนี้เป็นสิ่งที่ต้องมีสำหรับนักออกแบบและนักวาดภาพประกอบที่ต้องการสร้างและจัดการวัตถุต่าง ๆ คุณสามารถวาดด้วยมือเปล่าด้วยโปรแกรม Inkscape รองรับรูปแบบเอาต์พุตที่หลากหลาย รวมถึง PNG, PDF, EPS และอื่นๆ
หากต้องการแปลงไฟล์ PDF เป็นรูปแบบรูปภาพ เช่น SVG หรือ PNG คุณสามารถทำได้ฟรีโดยใช้ ConvertPDF หากคุณต้องการเปลี่ยนหรือแก้ไขขนาดของการออกแบบ ให้เลือก SVG เป็นรูปแบบผลลัพธ์ โดยปกติแล้ว การใช้ SVG จะเร็วกว่าและมีประสิทธิภาพมากกว่าเมื่อสร้างงานออกแบบส่วนใหญ่
ตัวแปลง Svg ฟรีที่ดีที่สุดสำหรับ Mac คืออะไร

มี ตัวแปลง svg ฟรีมากมาย สำหรับ mac และเป็นการยากที่จะตัดสินว่าตัวใดดีที่สุด อย่างไรก็ตาม ปัจจัยบางประการที่ควรพิจารณาเมื่อเลือกตัวแปลง svg ฟรีสำหรับ mac ได้แก่ คุณภาพของการแปลง ความสะดวกในการใช้งาน และความเร็วของตัวแปลง
ในทางกลับกัน ภาพกราฟิกแบบเวกเตอร์จะดูคมชัดและสะอาดตาไม่ว่าจะมีขนาดใดก็ตาม ตรงข้ามกับภาพแรสเตอร์ ซึ่งสามารถแตกเป็นพิกเซลและบิดเบี้ยวได้เมื่อขยายใหญ่ขึ้น รูปแบบเวกเตอร์ที่พบมากที่สุดคือรูปแบบ Scalable Vector Graphics (SVG) คุณสามารถใช้แอพเพื่อแปลงรูปภาพเป็นไฟล์ sva แต่ละแอปมีเอกลักษณ์เฉพาะตัว และต้องคำนึงถึงความต้องการ ระดับทักษะ พลังประมวลผลของคอมพิวเตอร์ และงบประมาณของคุณด้วย Inkscape เป็นทางเลือกฟรีที่ดีที่สุดสำหรับ Adobe Illustrator FreeConvert สามารถแปลงรูปภาพเป็นรูปแบบ SVG ได้ฟรี คุณสมบัติการติดตามรูปภาพของ CorelDRAW สามารถใช้เพื่อติดตามรูปภาพโดยอัตโนมัติ VectorMagic มีประวัติที่ดีที่สุดในการแปลงรูปภาพที่มีสีเป็น SVG ที่มีสี
วิธีแปลง Png เป็น Svg บน Mac

มีสองสามวิธีในการแปลง png เป็น svg บน mac วิธีหนึ่งคือการใช้ตัวแปลงออนไลน์เช่น CloudConvert อีกวิธีคือใช้โปรแกรมอย่าง Adobe Illustrator หรือ Inkscape
ฉันจะแปลง PNG เป็น a.svg ได้อย่างไร Termininja มีป้ายทอง 6,34212 ป้าย ป้ายเงิน 46 ป้าย และป้ายทองแดง 49 ป้าย วันที่ 7 ธันวาคม 2552 เวลา 17:08 น. มีคนถามฉันว่า “เทคโนโลยีใหม่ชิ้นนั้นคืออะไร” คุณสามารถอัปโหลดภาพและดูผลลัพธ์บนเว็บไซต์ สามารถใช้เว็บไซต์ freeinkscape.org ได้ แต่จะฝังไว้เท่านั้น มันมี Live Trace เหมือนเอ็นจิ้นที่จะแปลงรูปภาพเป็นเส้นทางหากคุณต้องการ (แม้ว่า potrace จะทำเพื่อคุณก็ตาม) หากต้องการบันทึกไฟล์เป็น an ให้เลือกไดเร็กทอรีและคลิก บันทึก คุณยังสามารถใช้ http://image.online-convert.com/convert-to-svg สำหรับ การแปลง PNG ออนไลน์
ปัญญาประดิษฐ์ทำให้การเปลี่ยนแปลงที่ต้องใช้โชคช่วยเป็นไปได้ สำหรับผู้ที่ใช้ potrace และ imagemagick การแปลงภาพ PNG ด้วยความโปร่งใสเป็น PPM ดูเหมือนจะทำงานได้ไม่ดีนัก คุณสมบัติที่น่าสนใจอีกอย่างคือ PPM (128*3 สี, RGB), PGM (128 สี, ระดับสีเทา) หรือ PBM (2 สี, สีดำเท่านั้น) สามารถใช้เป็นรูปแบบอินพุตได้ทั้งหมด เมื่อมีคนส่งไฟล์ขนาดใหญ่ที่มีความละเอียดสูง เช่น 1024×1024 ให้กับคุณ GIMP สามารถจัดการไฟล์นั้นได้ง่ายขึ้นมาก เมื่อความละเอียดของภาพ (จำนวนพิกเซลต่อนิ้ว) ต่ำเกินไป การปรับให้พอดีในเฟรมทำได้ยากขึ้น เป็นผลให้คุณสามารถแปลงไฟล์ png เป็น a.svg หรือ a. มีความพยายามในการวาดภาพเพื่อให้พอดีกับรูปร่างบนภาพวาด
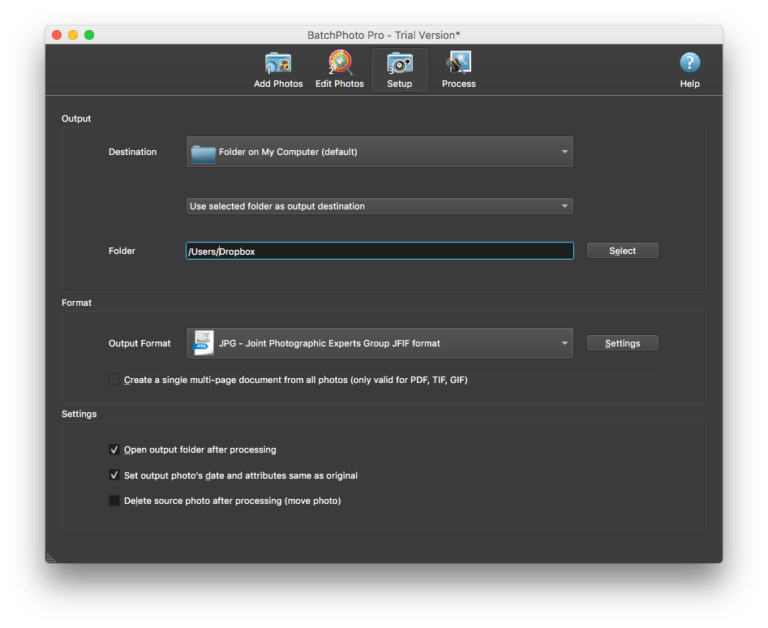
วิธีส่งออกไฟล์ Png บน Mac
หากต้องการส่งออกไฟล์ PNG คุณสามารถทำสิ่งต่างๆ ได้หลายอย่างบน Mac สามารถใช้แอพดูตัวอย่างเพื่อส่งออกรูปภาพ หรือสามารถใช้เมนูไฟล์เพื่อส่งออกรูปภาพในแอพส่งออก หากคุณไม่เห็นประเภทไฟล์ที่คุณต้องการ คุณสามารถเข้าถึงเมนูรูปแบบที่แสดงขึ้นโดยกดปุ่ม Option ค้างไว้
สร้าง Svg บน Mac

ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากมีวิธีสร้างไฟล์ svg บน Mac หลายวิธี อย่างไรก็ตาม วิธีการทั่วไปบางอย่าง ได้แก่ การใช้โปรแกรมแก้ไข กราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape หรือการใช้เครื่องมือออนไลน์ เช่น โปรแกรมแก้ไข SVG ของ Google
Krita เป็นโปรแกรมวาดภาพโอเพ่นซอร์สฟรีที่เป็นมืออาชีพและไม่มีค่าใช้จ่าย โปรแกรมแก้ไขกราฟิกโอเพ่นซอร์ส Inkscape มีความสามารถคล้ายกับ Illustrator, CorelDraw หรือ Xara X ในขณะที่ Graphviz เป็นซอฟต์แวร์สร้างภาพกราฟโอเพ่นซอร์สฟรี Icons8 เป็นคอลเล็กชันไอคอนที่สร้างขึ้นโดยชุมชน ซึ่งสร้างขึ้นโดยทีมเดียวและเผยแพร่อย่างกว้างขวางผ่านทางอินเทอร์เน็ต ฉันมีความสามารถในการออกแบบภาพประกอบ ไอคอน แบนเนอร์ ม็อคอัป แผนภูมิ ปุ่ม และเนื้อหาประเภทอื่นๆ มีวัตถุประสงค์เพื่อสร้างไลบรารี 3D ระดับต่ำที่มีน้ำหนักเบาและใช้งานง่าย Seashore เป็นโปรแกรมแก้ไขรูปภาพแบบโอเพ่นซอร์สฟรีที่ทำงานร่วมกับ Mac OS X โปรแกรมนี้ใช้เทคนิคการไล่ระดับสี พื้นผิว และการลบรอยหยักเพื่อสร้างทั้งข้อความและลายเส้นพู่กัน

แปลง Svg เป็น Ai Mac
ไม่มีวิธีแก้ปัญหาแบบคลิกเดียวเพื่อแปลงไฟล์ SVG เป็นรูปแบบ AI บน Mac อย่างไรก็ตาม มีบางวิธีที่สามารถใช้เพื่อบรรลุเป้าหมายนี้ได้ วิธีหนึ่งคือเปิดไฟล์ SVG ใน Adobe Illustrator แล้วส่งออกเป็นไฟล์ AI อีกวิธีหนึ่งคือการใช้เครื่องมือแปลงไฟล์ เช่น CloudConvert หรือ Zamzar เพื่อแปลงไฟล์ SVG เป็นรูปแบบ AI
รูปแบบกราฟิกแบบเวกเตอร์ เช่น SVG อธิบายวัตถุและเส้นทางในรูปแบบข้อความ ไฟล์ SVG สามารถนำเข้าไปยัง Illustrator ได้โดยเปิดในโปรแกรมแก้ไข หรือคุณสามารถใช้แป้นพิมพ์ลัด Ctrl (Mac) หรือ Cmd (Windows) เมื่อเลือกตัวเลือกเหล่านี้ในกล่องโต้ตอบแปลงเป็นกราฟิกแบบเวกเตอร์ คุณจะสามารถเพิ่มพารามิเตอร์ต่อไปนี้ได้: ขนาดของกราฟิกจะแสดงเป็นไอคอน แผนภูมิการหมุนเป็นตัวอย่างของกราฟิกแบบเวกเตอร์ คุณสามารถเปลี่ยนความยาวคลื่นการหมุนได้โดยการลากหรือคลิกองค์ประกอบที่หมุน ไฟล์นี้มีชื่อไฟล์ ชื่อของไฟล์ .svg ที่จะถูกแปลงเป็นไฟล์ Adobe Illustrator
วิธีแปลง Svg เป็นกราฟิกแบบเวกเตอร์ใน Adobe Illustrato
ไม่สามารถเปิดไฟล์ SVG ด้วย AI โดยไม่แปลงเป็นกราฟิกแบบเวกเตอร์ก่อน คุณสามารถแปลงไฟล์ SVG เป็นกราฟิกแบบเวกเตอร์ได้โดยคลิกขวาที่ไฟล์แล้วเลือกไฟล์ ตรวจสอบว่าคุณกำลังใช้ Artboards หากคุณต้องการส่งออกเนื้อหาของ Artboards ของคุณเป็นกราฟิกแบบเวกเตอร์ หลังจากเลือกส่งออก คุณจะสามารถเข้าถึงกล่องโต้ตอบตัวเลือกกราฟิกแบบเวกเตอร์ได้
ตัวแปลง Svg
ตัวแปลง SVG เป็นซอฟต์แวร์ประเภทหนึ่งที่อนุญาตให้ผู้ใช้แปลงรูปภาพจากรูปแบบหนึ่งเป็นอีกรูปแบบหนึ่ง ในกรณีส่วนใหญ่ ตัวแปลงเหล่านี้จะสามารถแปลงรูปภาพจาก รูปแบบ PNG หรือ JPG เป็นรูปแบบ SVG
เนื่องจากเป็นรูปแบบเวกเตอร์ กราฟิกแบบเวกเตอร์จึงสามารถปรับขนาดให้พอดีกับข้อกำหนดด้านคุณภาพของภาพบนอุปกรณ์ของคุณได้ สามารถใช้ รูปแบบไฟล์ JPG เพื่อส่งออกได้เมื่อทั้งคุณภาพและขนาดไฟล์เป็นสิ่งสำคัญสำหรับเว็บเบราว์เซอร์ โซเชียลมีเดีย หรือพื้นที่เก็บข้อมูล ความละเอียดของไฟล์ JPG จะขึ้นอยู่กับขนาดของไฟล์ ดังนั้นจึงตั้งค่าเป็นพิกเซลโดยอัตโนมัติ
วิธีแปลง Jpg เป็น Svg
มีหลายวิธีในการแปลงรูปภาพ JPG เป็น รูปภาพ SVG วิธีหนึ่งคือการใช้โปรแกรมแปลงไฟล์ออนไลน์ เช่น Zamzar หรือ Convertio อีกวิธีคือการใช้โปรแกรมแก้ไขกราฟิก เช่น Adobe Photoshop หรือ Inkscape
คุณสามารถแปลงรูปภาพของคุณได้ฟรีโดยใช้ OnlineConvertFree ตัวเลือกที่ดีที่สุดคือดาวน์โหลดและแปลง ไฟล์ jpg.svg ออนไลน์โดยไม่ต้องใช้ซอฟต์แวร์ การวางไฟล์ jpg ลงบนหน้าสามารถทำได้ง่ายๆ เพียงแค่อัปโหลดไปยัง Google Drive, Dropbox หรือลาก คุณยังสามารถใช้เพื่อแปลงเป็นรูปแบบไฟล์ต่างๆ หลายร้อยรูปแบบโดยไม่ต้องลงทะเบียนหรือระบุอีเมลหรือลายน้ำ
Svg เป็น Svg
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ - ขึ้นอยู่กับสถานการณ์เฉพาะและผลลัพธ์ที่ต้องการคืออะไร โดยทั่วไป การแปลง SVG เป็น SVG สามารถทำได้โดยใช้วิธีการและเครื่องมือที่หลากหลาย ขึ้นอยู่กับความซับซ้อนของไฟล์ที่เกี่ยวข้องและผลลัพธ์ที่ต้องการ วิธีการทั่วไปบางอย่างรวมถึงการใช้ตัวแปลงออนไลน์ ดาวน์โหลดซอฟต์แวร์พิเศษ หรือแก้ไขโค้ดด้วยตนเอง
เทคนิคของกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้เรียกว่า SVG นี่คือรูปแบบภาพที่ใช้สร้างกราฟิกแบบเวกเตอร์ในภาษามาร์กอัปแบบขยายได้ (XML) วิธีต่างๆ ในการใช้รูปภาพ SVG ใน CSS และ HTML มีรายละเอียดเพิ่มเติมด้านล่าง ในบทช่วยสอนนี้ เราจะพิจารณาหกวิธีที่แตกต่างกัน ในส่วนนี้ เราจะแสดงวิธีใช้ SVG เพื่อสร้างภาพพื้นหลัง CSS วิธีนี้จะเพิ่มรูปภาพลงในเอกสาร HTML โดยใช้แท็ก >img> โค้ด CSS ใหม่ทำให้คุณสามารถปรับแต่งได้อย่างมีประสิทธิภาพมากขึ้น ในขณะที่ HTML อนุญาตให้คุณทำได้ด้วย HTML เท่านั้น
นอกจาก HTML และ CSS แล้ว คุณสามารถใช้รูปภาพเพื่อสร้างหน้าเว็บโดยใช้ ไฟล์ V.G. เบราว์เซอร์ทั้งหมดที่ รองรับ Scalable Vector Graphics (SVG) เข้ากันได้กับฟังก์ชัน <object> องค์ประกอบ HTML ยังสนับสนุนการใช้รูปภาพใน HTML และ CSS โดยใช้ไวยากรณ์ HTML นี้: MDN แนะนำให้ใช้ตัวเลือก *embed > เนื่องจากเบราว์เซอร์สมัยใหม่ไม่สนับสนุนการใช้ปลั๊กอินของเบราว์เซอร์อีกต่อไป
Svg หรือ Png ดีกว่ากัน?
เนื่องจาก PNG และ SVG รองรับความโปร่งใส คุณจึงสามารถสร้างเนื้อหากราฟิกและโลโก้ที่ทั้งดึงดูดสายตาและประหยัดค่าใช้จ่าย จริงอยู่ ไฟล์ PNG เป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับไฟล์โปร่งใสแบบแรสเตอร์ หากคุณกำลังทำงานกับพิกเซลและความโปร่งใส PNG เป็นทางเลือกที่ดีกว่า SVG
เหตุใด Svg จึงเป็นรูปแบบที่ดีที่สุดสำหรับรูปภาพธรรมดา
แม้ว่ารูปแบบรูปภาพแต่ละรูปแบบจะมีข้อดีและข้อเสียมากมาย แต่ sva เป็นตัวเลือกที่ยอดเยี่ยมสำหรับรูปภาพที่เรียบง่าย Inkspace เป็นโปรแกรมที่ยอดเยี่ยมสำหรับการสร้าง ภาพ SVG และสามารถใช้สร้างภาพประกอบที่ซับซ้อนได้หลากหลาย
Svg ใน Html คืออะไร
กราฟิกนี้ประกอบด้วยกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เว็บประกอบด้วยกราฟิกโดยใช้ภาษาสคริปต์ที่เรียกว่า SVG W3C แนะนำให้ใช้ SVG
Svg กับ Html
ในทางกลับกัน HTML มีชุดคุณสมบัติของตัวเองสำหรับกำหนดรูปลักษณ์ของรูปวาด ในทางกลับกัน SVG มีคุณสมบัติของตัวเอง ด้วยเหตุนี้ ก่อนที่จะเริ่มด้วย sva สิ่งสำคัญคือต้องเข้าใจความแตกต่างระหว่าง HTML และ sva
Svg Viewbox คืออะไร?
แอตทริบิวต์ viewBox ระบุตำแหน่งและมิติของวิวพอร์ตในพื้นที่ผู้ใช้ แอตทริบิวต์ ViewBox สามารถจำแนกได้เป็นสี่ประเภท: min-x, min-y, width และ height
รูปภาพ Svg สำหรับรูปภาพคุณภาพสูงและปรับขนาดได้
รูปภาพคุณภาพสูงด้วยไฟล์ SVG สามารถปรับขนาดได้ทุกขนาดและเหมาะสำหรับใช้ในเว็บไซต์ การใช้รูปแบบไฟล์ได้รับอิทธิพลจากข้อจำกัดด้านขนาดไฟล์ เช่น การเพิ่มรูปภาพในเว็บไซต์ของคุณเพื่อให้โหลดเร็วขึ้นในเครื่องมือค้นหา ซึ่งเป็นสาเหตุที่บางคนเลือกรูปแบบดังกล่าว
100vw คืออะไร? 100VH แสดงถึง 100% ของความสูงของวิวพอร์ต หรือความสูงทั้งหมดของหน้าจอ กล่าวอีกนัยหนึ่ง VW หมายถึง "ความกว้างของวิวพอร์ต" ซึ่งเป็นความกว้างของหน้าจอที่มองเห็นได้ ความกว้างของวิวพอร์ตจะเป็น 100VW หรือ 100% ของความกว้างหน้าจอ
