วิธีแปลงรูปภาพเป็น SVG
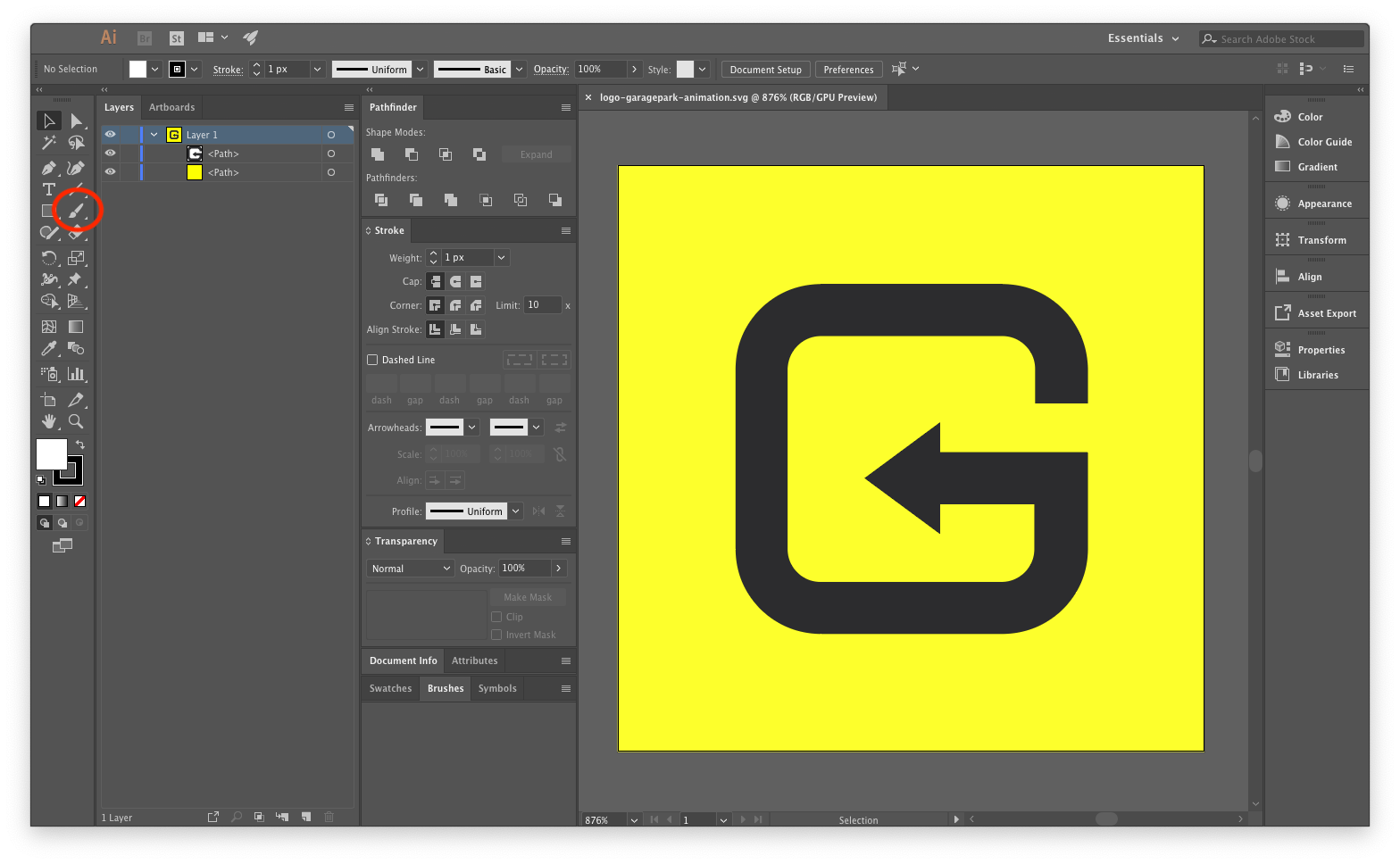
เผยแพร่แล้ว: 2023-01-25หากคุณต้องการแปลงรูปภาพเป็น SVG มีสองสามวิธีที่คุณสามารถทำได้ วิธีหนึ่งคือใช้ตัวแปลงออนไลน์ฟรีเช่น Zamzar.com อีกวิธีหนึ่งคือการใช้โปรแกรมซอฟต์แวร์ เช่น Adobe Illustrator และสุดท้าย คุณสามารถใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Inkscape
คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการเขียนโค้ดเพื่อแปลง SVG เป็นโค้ดโดยใช้ Javascript ในฐานะนักพัฒนาซอฟต์แวร์ ช่วยให้ฉันโต้ตอบกับทุกแง่มุมของ SVG ได้ ตั้งแต่การเปลี่ยนสี การปรับความสูงและความกว้าง ไปจนถึงการทำให้รูปภาพเคลื่อนไหว การแปลงรูปภาพเป็นรูปแบบ XML ทำได้ง่ายโดยใช้ XMLSerializer() จากนั้นระบุชื่อคลาสซึ่งสามารถเป็นไอคอนได้ เช่น “custom-svg-icon”
แปลง Png เป็น Svg Javascript

มีหลายวิธีในการแปลง PNG เป็น SVG วิธีหนึ่งคือการใช้ตัวแปลงออนไลน์ฟรี เช่น Online-Convert.com ไซต์นี้มีอินเทอร์เฟซที่เรียบง่ายที่ให้คุณอัปโหลดไฟล์ PNG ของคุณและเลือกรูปแบบผลลัพธ์ที่ต้องการ
ฉันเคยใช้ canvg ในอดีตเพื่อแปลง SVG เป็น PNG แต่อย่างที่คุณเห็นจากลิงก์ มันไม่รองรับคุณสมบัติทั้งหมดของมัน สร้าง ObjectURL (textsvg) ด้วยเมธอด API ของ Dom คำจำกัดความของ API แตกต่างกันไปตามเบราว์เซอร์ แต่นี่คือตัวชี้บางส่วน จากนั้นเราสามารถใช้ toDataURL() ซึ่งจะส่งคืนรูปภาพ PNG ที่เข้ารหัสใน Base64 โดยใช้ URL ที่กำหนด ฉันจะตรวจสอบความเข้ากันได้ของเบราว์เซอร์และแจ้งให้คุณทราบหากคุณต้องการทดลองใช้ มันถูกห่อด้วยสัญญาเพื่อให้สามารถแก้ไขได้เพื่อให้ได้การแสดงภาพผืนผ้าใบขั้นสุดท้าย
เราสามารถแปลง Png เป็น Svg ได้หรือไม่?
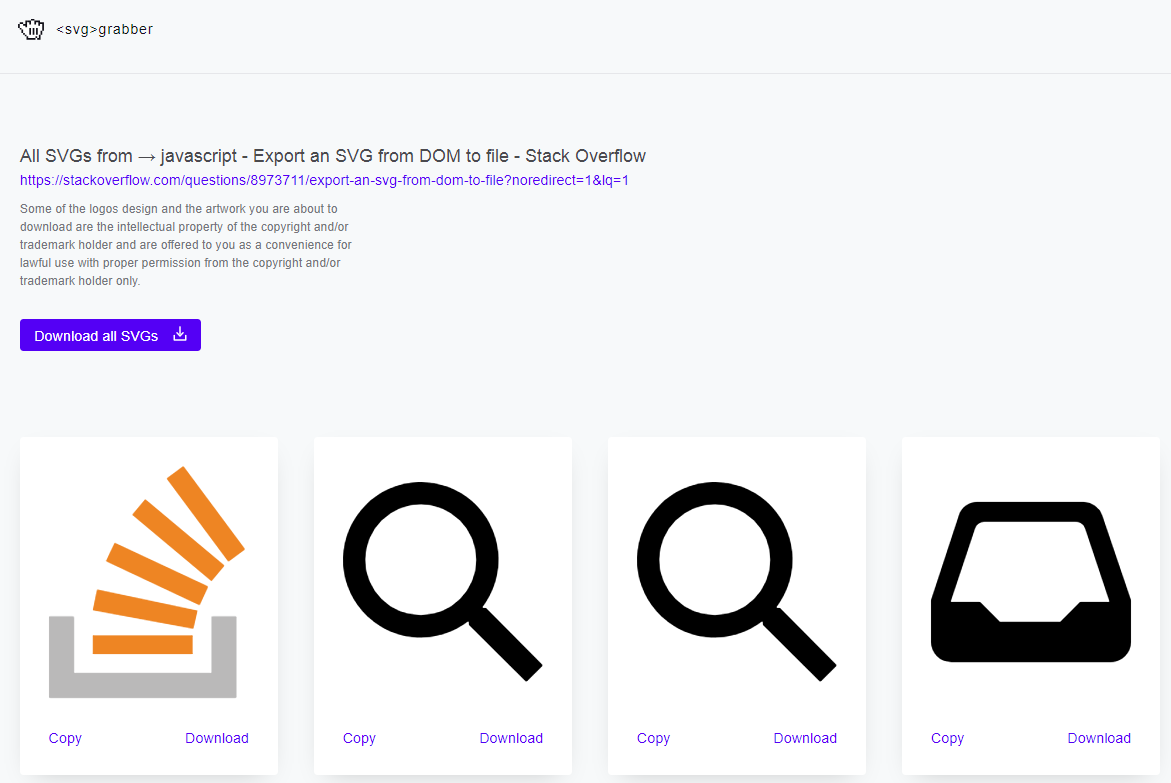
เครื่องมือแปลง Adobe Express PNG เป็น SVG ฟรี ช่วยให้คุณอัปโหลดภาพ PNG ของคุณและแปลงเป็น SVG ในเวลาไม่กี่วินาที
แปลง Svg เป็น HTML Javascript

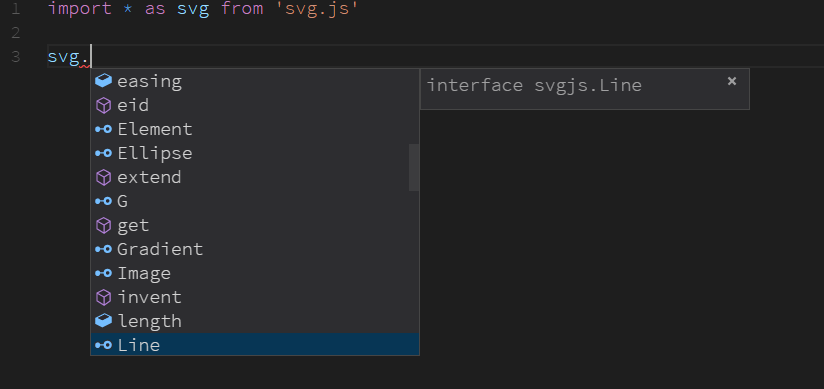
ในการแปลงไฟล์ SVG เป็น HTML คุณจะต้องใช้ไลบรารี Javascript มีไลบรารีต่างๆ ให้เลือกมากมาย แต่ตัวเลือกหนึ่งที่ได้รับความนิยมคือ Snap.svg หากต้องการใช้ Snap.svg คุณจะต้องรวมไลบรารีในไฟล์ HTML ของคุณ เมื่อคุณทำเสร็จแล้ว คุณสามารถใช้ เมธอด Snap.svg เพื่อแปลงไฟล์ SVG ของคุณเป็น HTML
Document Object Model (DOM) ซึ่งใช้แทน HTML สามารถใช้แทน SVG ได้ การจัดการตัวแปรเหล่านี้ค่อนข้างง่ายโดยใช้ Javascript ในส่วนนี้ ฉันจะพูดถึงวิธีใช้ทั้ง SVG แบบอินไลน์และ ภายนอก โพสต์นี้มีรายการตัวอย่างโค้ด รวมถึงลิงก์ Github ที่ด้านบนของหน้า หากคุณต้องการเพิ่มองค์ประกอบ >script> ให้กับ SVG ภายนอก คุณสามารถใช้รหัสเดียวกันได้ เนื่องจาก SVG ไม่สามารถเข้าถึงเอกสาร HTML ที่ฝังอยู่ในนั้น เราสามารถสร้างได้โดยคัดลอกและวาง URL ของเอกสาร HTML เมื่อคุณรวมโค้ดใน CDATA จะถือว่าโค้ดนั้นเป็นส่วนหนึ่งของ XML และถือเป็นส่วนประกอบของการแยกวิเคราะห์ XML
องค์ประกอบถูกสร้างขึ้นและลบออกในลักษณะเดียวกับใน HTML เมื่อใช้เมธอด createElementNS ของเอกสารที่เกี่ยวข้อง คุณต้องป้อนชื่อแท็กและ เนมสเปซ SVG ที่จะใช้สร้างองค์ประกอบ หากต้องการลบองค์ประกอบ ต้องสร้างโหนดข้อความแยกต่างหากโดยใช้เมธอด createTextNode() และองค์ประกอบต้องต่อท้ายโหนดนี้ พวกเขาไม่ได้อยู่ในเอกสารเดียวกันและทำงานร่วมกันเพื่อสร้างมันขึ้นมา
คุณสามารถแปลง Svg เป็น Html ได้หรือไม่?
คุณจะแปลง SVG เป็น HTML ได้อย่างไร ในการแปลงไฟล์ SVG ของคุณ ก่อนอื่นคุณต้องลากหรือคลิกพื้นที่สีขาวเพื่อเลือกไฟล์ เมื่อคลิกปุ่มแปลง คุณสามารถแปลงข้อความเป็น HTML ได้แล้ว เมื่อการแปลง SVG เป็น HTML เสร็จสมบูรณ์ คุณจะสามารถดาวน์โหลดไฟล์ HTML ของคุณได้
วิธีเชื่อมโยงไฟล์ Svg เป็น Html
เป็นวิธีที่ยอดเยี่ยมในการสร้างรูปภาพสำหรับใช้บนหน้าเว็บ แต่อาจใช้งานยากหากคุณไม่คุ้นเคยกับการออกแบบกราฟิก หากคุณกำลังจะใช้ SVG ในเอกสาร HTML ตรวจสอบให้แน่ใจว่ามีการเชื่อมโยงอย่างถูกต้อง ในการเชื่อมโยงไฟล์ SVG ที่สร้างโดย HTML คุณต้องใช้แท็ก *svg ตัวอย่างเช่น หากคุณต้องการใช้ภาพที่แสดงในตัวอย่างด้านล่างเป็นภาพพื้นหลังบนหน้าเว็บ คุณจะต้องใช้โค้ดต่อไปนี้ *br> img src=image.svgbr> br> br> br> br> br> เซิร์ฟเวอร์ของคุณอาจให้บริการไฟล์ที่มีประเภทเนื้อหาแตกต่างจากที่คุณร้องขอ ส่งผลให้รูปภาพไม่แสดงในเบราว์เซอร์ ต้องใช้ประเภท MIME ต่อไปนี้เพื่อให้ ไฟล์ SVG แสดงได้อย่างถูกต้อง: x-svg XML URL:br> หากคุณไม่แน่ใจว่าไฟล์ของคุณแสดงอย่างถูกต้องหรือไม่ คุณสามารถใช้เครื่องมือฝั่งเซิร์ฟเวอร์ เช่น FileZilla เพื่อ ตรวจสอบเนื้อหาในไฟล์ของคุณ
คุณสามารถใช้ Svg ใน Javascript ได้ไหม
เนื่องจากแต่ละองค์ประกอบของรูปภาพเป็นคุณสมบัติ CSS หรือ Javascript การกำหนดรูปแบบ/สคริปต์จึงเป็นเรื่องง่ายด้วย SVG
การประมวลผลภาพด้วย Js
Js เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการประมวลผลภาพ หากคุณรู้วิธีเขียนโค้ดการประมวลผล อย่างไรก็ตาม มีไลบรารีจำนวนมากที่สามารถช่วยเหลือคุณในงานประจำ เช่น การปรับขนาด การหมุน และการผสมรูปภาพ
วิธีเพิ่มรูปภาพใน Svg โดยใช้ Javascript

ในการเพิ่มรูปภาพใน svg โดยใช้ javascript ก่อนอื่นต้องสร้างวัตถุรูปภาพใหม่ แล้วจึงตั้งค่าแอตทริบิวต์ src เป็นพาธของรูปภาพที่ต้องการ เมื่อโหลดรูปภาพแล้ว คุณสามารถตั้งค่าความกว้างและความสูงได้ และสามารถเพิ่มรูปภาพลงใน svg ด้วยเมธอด appendChild()
ด้วยรูปแบบไฟล์ .svg รูปภาพจึงสามารถปรับขนาดขึ้นและลงได้ตามเวลาจริง XML หรือมาร์กอัป อธิบายกระบวนการวาดและจัดแนววัตถุเหล่านี้ในแง่ของการแมปเส้นทาง เมื่อคุณแสดงมาร์กอัปใน HTML จะแสดงผลเหมือนกับไอคอนทุกประการ นอกจากนี้ยังช่วยให้คุณสามารถแทรก ไอคอน SVG ลงในข้อมูลจากตำแหน่งระยะไกลได้แบบไดนามิกในขณะที่ข้อมูลกำลังแสดงผล แท็ก XML สามารถสร้างและจัดโครงสร้างคล้ายกับองค์ประกอบ HTML คุณสามารถเพิ่มไฟล์ XML ไปยังไฟล์ main.js ได้โดยสร้างไฟล์ XML โดยใช้ฟังก์ชัน กราฟิกจะถูกแทรกลงในแท็กสมอซึ่งเป็นส่วนหนึ่งของฟังก์ชันการเลื่อนของเรา
เป็นผลให้สามารถจัดการ svg ได้ในลักษณะเดียวกับองค์ประกอบอื่นๆ นอกเหนือจากตัวเลือกสไตล์และคลาสแล้ว คุณสามารถเพิ่มแอตทริบิวต์ได้เช่นกัน ไอคอนของโพสต์แต่ละรายการได้รับการต่อท้ายเพื่อให้สามารถใช้เป็นลิงก์สมอได้อย่างง่ายดายในกระบวนการเลื่อนที่ราบรื่น
ฉันจะเพิ่มรูปภาพใน Svg ได้อย่างไร
สำหรับภาพที่จะแสดงภายใน วงกลม SVG ให้ใช้ *circle องค์ประกอบเส้นทางการตัดคือองค์ประกอบ clipPath> ที่ระบุเส้นทางการตัด ในการสร้างภาพจะใช้องค์ประกอบ image>
รูปภาพ Svg: เหตุใดจึงต้องแก้ไขในซอฟต์แวร์เวกเตอร์เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
นอกจากนี้ ซอฟต์แวร์เวกเตอร์ เช่น Adobe Illustrator ซึ่งสามารถใช้แก้ไข ภาพ SVG ได้อย่างง่ายดาย ช่วยให้ควบคุมลักษณะสุดท้ายได้มากขึ้น นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณกำลังแก้ไขโลโก้หรือภาพประกอบที่จะใช้ในหลายบริบท หรือหากผลิตภัณฑ์ขั้นสุดท้ายต้องเหมือนกันในทุกอุปกรณ์ เนื่องจากไฟล์ SVG ได้รับความนิยมมากขึ้นและแพร่หลายมากขึ้นในชุมชนการออกแบบ สิ่งสำคัญคือต้องจำไว้ว่าไฟล์เหล่านี้สามารถใส่รูปภาพได้เช่นเดียวกับไฟล์ประเภทอื่นๆ ตรวจสอบขนาดไฟล์และตรวจสอบว่ารูปภาพไม่ซับซ้อนหรือมีรายละเอียดเกินกว่าจะแสดงผลเมื่ออัปโหลดรูปภาพไปยังไฟล์ SVG หากคุณตัดสินใจที่จะรวมรูปภาพในไฟล์ SVG คุณควรใช้ซอฟต์แวร์เวกเตอร์เพื่อให้ได้ประโยชน์สูงสุด

ฉันจะใส่รูปภาพใน Javascript ได้อย่างไร
เมธอด createElement บนวัตถุเอกสารใน JavaScript ช่วยให้คุณสร้าง องค์ประกอบรูปภาพ หากต้องการทำสิ่งนี้ให้สำเร็จ ให้ใช้แอตทริบิวต์ src ของ URL รูปภาพ สุดท้าย วางองค์ประกอบรูปภาพในลำดับชั้น DOM โดยต่อท้ายองค์ประกอบเนื้อหา
รูปภาพ () ตัวสร้างสำหรับ Htmlimageelement
HTMLImageElements เช่น รูปภาพ เป็นตัวสร้าง HTMLElement ประเภทหนึ่ง HTML ImageElement ถูกสร้างขึ้นโดย Image() อันเป็นผลมาจากอินสแตนซ์ใหม่ document.createElement('img') โดยพื้นฐานแล้วเหมือนกับ document.createElement('img') ในแง่ของฟังก์ชัน คุณสามารถลากรูปภาพโดยกดปุ่มเมาส์ค้างไว้แล้วเลื่อน คุณต้องเน้นข้อความบางส่วนแล้วลากในลักษณะเดียวกับที่คุณทำกับรูปภาพเพื่อลาก
รูปภาพถึง Svg Api

รูปภาพเป็น svg api เป็นเครื่องมือบนเว็บที่ช่วยให้ผู้ใช้สามารถแปลงรูปภาพเป็นรูปแบบ svg (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) API นี้มีข้อดีหลายประการเหนือรูปแบบภาพอื่นๆ รวมถึงความสามารถในการปรับขนาดภาพโดยไม่สูญเสียคุณภาพ และความสามารถในการแก้ไขภาพในโปรแกรมแบบเวกเตอร์ เช่น Adobe Illustrator
แยกรูปภาพจาก Svg
ไม่มีวิธีที่แน่นอนในการแยกรูปภาพจาก SVG อย่างไรก็ตาม วิธีการบางอย่างที่ควรพิจารณา ได้แก่ การใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape หรือการใช้โปรแกรมแก้ไขแรสเตอร์ เช่น Photoshop
คุณสามารถรับตัวแปลง svega เป็น JPEG ออนไลน์ได้ฟรีทันที คุณไม่จำเป็นต้องติดตั้งซอฟต์แวร์บนเดสก์ท็อปเพื่อใช้งาน ใช้แพลตฟอร์มใดก็ได้ รวมถึง Windows, Linux, macOS และ Android คุณสามารถแปลงได้ Aspose เป็นผู้สร้างแอปพลิเคชั่นฟรีนี้ ซึ่งให้คุณแปลงข้อความเป็นรูปภาพได้ มันคือทั้งหมดที่เกี่ยวกับภาพ NET/Java API นี้เหมาะสำหรับการประมวลผลภาพภายในองค์กรและการใช้งานฝั่งเซิร์ฟเวอร์ Aspose ใช้งานได้ฟรีอย่างสมบูรณ์
ภาพถูกสร้างขึ้นโดยการสแกนภาพด้วยเว็บเบราว์เซอร์ของคุณและอัปโหลดไปยังไซต์แบ่งปันภาพ ลิงก์ดาวน์โหลดไฟล์ที่แปลงแล้วจะมีให้หลังจากกระบวนการแปลงเสร็จสิ้น คุณยังสามารถใช้เบราว์เซอร์สมัยใหม่ เช่น Google Chrome, Firefox, Opera และ Safari เพื่อแปลง SVG
ผ้าใบ Api Svg
Canvas API Svg เป็นวิธีที่ยอดเยี่ยมในการสร้างและแก้ไขภาพกราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ทำให้ง่ายต่อการวาดรูปร่าง เส้น และข้อความบนรูปภาพ จากนั้นบันทึกรูปภาพเป็นไฟล์ SVG
ในการพัฒนาเว็บ มีสองเทคโนโลยีหลักที่ช่วยให้ผู้ใช้สามารถวาดภาพบนหน้าจอได้: Canvas และ Silverlight Canvas เป็น API มาตรฐานของเบราว์เซอร์ที่ช่วยให้นักพัฒนาสามารถวาดภาพได้โดยตรงโดยการออกคำสั่ง จริงอยู่ Canvas ให้ความยืดหยุ่นมากกว่าแพลตฟอร์มอื่นๆ แต่ไม่ใช่ทุกภาพที่วาดบน Canvas จะสามารถแสดงใน รูปแบบ SVG ได้อย่างแม่นยำ การแสดงข้อมูลสามารถทำได้บนเว็บโดยใช้สองเทคโนโลยีที่แตกต่างกัน ได้แก่ SVG และ Canvas API นั้นแตกต่างโดยพื้นฐานจาก API ทั่วไป แต่ก็มีผลต่อเนื่องที่สำคัญบางประการที่ควรพิจารณา ในทางตรงกันข้าม Canvas นั้นผลิตได้ยากกว่ารูปภาพที่สร้างด้วย SVG Canvas และ SVG สามารถแสดงผลในเบราว์เซอร์ Chrome ที่ไม่มีส่วนหัวได้ด้วยความช่วยเหลือจากเครื่องมือต่างๆ เช่น Puppeteer หรือ Canvas นอกจากนี้ยังสามารถแสดงผลที่ส่วนหลังด้วยไลบรารีเช่น LogRocket ซึ่งช่วยให้คุณสามารถเล่นซ้ำปัญหาในเบราว์เซอร์ของคุณและรับภาพที่สมบูรณ์ของปัญหาเหล่านั้น ใช้เวลาในการประเมินทางเลือกอื่นเพื่อให้แน่ใจว่าคุณพบโซลูชันที่เหมาะกับคุณ
ไอคอน Svg
ไอคอน SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มระดับรายละเอียดและความสมจริงให้กับงานออกแบบของคุณ โดยใช้รูปแบบเวกเตอร์ พวกเขาสามารถปรับขนาดและเปลี่ยนสีได้โดยไม่สูญเสียคุณภาพ สิ่งนี้ทำให้สมบูรณ์แบบสำหรับการออกแบบเว็บที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งคุณจะต้องสามารถปรับขนาดไอคอนให้พอดีกับหน้าจอขนาดต่างๆ ได้
ไวยากรณ์ XML ช่วยให้คุณวาดภาพเวกเตอร์ในกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ในทางกลับกัน SVG เป็นบล็อกโค้ด XML ขนาดคงที่ซึ่งแสดงผลโดยตรงในเบราว์เซอร์และให้บริการและให้บริการจาก การกระทำและข้อมูลสามารถแสดงได้รวดเร็วกว่าเมื่อเปรียบเทียบกับคำพูดที่เป็นลายลักษณ์อักษร เมื่อ Tamagotchis, iMacs และ Palm Pilots วางจำหน่ายในบ้านของเราในช่วงเวลาเดียวกัน รูปแบบไฟล์ภาพ SVG ก็ถูกนำมาใช้บนเว็บ เว็บเบราว์เซอร์ส่วนใหญ่ไม่สามารถรองรับรูปแบบ SVG และไม่มีความตั้งใจที่จะทำเช่นนั้นอีกในอนาคต จนถึงปี 2560 ไม่มีใครประสบปัญหาการแสดงผล SVG บนเว็บเบราว์เซอร์ เนื่องจากเป็นเวกเตอร์ คุณจึงไม่มีปัญหาในการปรับขนาดหากคุณใช้แบบอักษร SVG หรือเว็บไอคอน
คุณมีตัวเลือกมากมายสำหรับการออกแบบไอคอนด้วยชุดไอคอนที่สร้างไว้ล่วงหน้ามากกว่าที่คุณทำกับไอคอนแบบกำหนดเอง หากคุณต้องการเรียนรู้ความสามารถรอบด้านมากขึ้น SVG เป็นตัวเลือกที่ดี การสร้างไอคอน SVG สามารถทำได้ด้วยมือหรือด้วยเครื่องมือ เมื่อใช้โปรแกรมภาพเวกเตอร์ คุณจะสร้างไอคอนบนกระดานวาดภาพเสมือนได้ เมื่อคุณส่งออกไฟล์ .svg แล้ว เสร็จแล้ว รายการ Evernote นี้ยังมีไอคอน SVG สำเร็จรูปอีกด้วย พิกัด x และ y กำหนดตำแหน่งของรูปร่าง ในขณะที่ความกว้างและความสูงกำหนดขนาด การสร้างชื่อคลาสสำหรับองค์ประกอบสามารถทำได้โดยใช้ไฟล์ CSS สไตล์ชีตแยกต่างหากสำหรับสไตล์ สีของไอคอนเหล่านี้สามารถเปลี่ยนแปลงได้ทันทีใน Ycode no-code builder โดยเปลี่ยนสีพื้นหลัง
ไอคอน Svg คืออะไร?
ไอคอน SVG คืออะไร ไฟล์กราฟิกแบบเวกเตอร์หรือที่เรียกว่าไฟล์ SVG เป็นรูปแบบไฟล์ที่ให้คุณปรับขนาดกราฟิกของคุณได้ ภาษามาร์กอัปที่ใช้ XPath ใช้เพื่ออธิบายกราฟิกแบบเวกเตอร์ในไฟล์ SVG ตัวอย่างเช่น รูปภาพ SVG เป็นไฟล์แบบข้อความที่สามารถเป็น CSS, JavaScript, DOM และสื่อประเภทอื่นๆ
ฉันจะสร้างไอคอน Svg ได้อย่างไร
ขั้นตอนการสร้างไอคอน SVG สามารถทำได้ด้วยมือหรือด้วยเครื่องมือ ในทางกลับกันไม่ต้องการรหัสมากนัก คุณสามารถใช้โปรแกรมภาพเวกเตอร์เพื่อวาดไอคอนของคุณบนกระดานวาดภาพเสมือนจริงที่มีรูปร่าง สี และเส้นทางที่แตกต่างกัน จากนั้นคุณจะมีตัวเลือกในการส่งออกของคุณ
ไฟล์ Svg สามารถใช้เป็นไอคอนได้หรือไม่?
เนื่องจากเป็นกราฟิกแบบเวกเตอร์ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้หรือ SVG จึงเป็นตัวเลือกที่ดีสำหรับใช้เป็นไอคอนบนเว็บไซต์ของคุณ คุณภาพของกราฟิกแบบ Vector สามารถปรับขนาดได้ทุกขนาด โดยไม่คำนึงว่าไฟล์จะมีขนาดเท่าใดก็ตาม เนื่องจากไฟล์มีขนาดเล็กและสามารถบีบอัดได้ เว็บไซต์ของคุณจะโหลดได้อย่างรวดเร็ว
