วิธีแปลงเส้นขอบ SVG เป็นเส้นทาง
เผยแพร่แล้ว: 2023-01-19เมื่อพูดถึง ภาพประกอบเวกเตอร์ สิ่งสำคัญประการหนึ่งที่คุณต้องรู้คือวิธีแปลงอาร์ตเวิร์กเป็นรูปแบบไฟล์ต่างๆ รูปแบบเวกเตอร์ที่ได้รับความนิยมมากที่สุดรูปแบบหนึ่งคือ SVG ซึ่งใช้งานโดยแอปพลิเคชันและเว็บไซต์ต่างๆ อย่างไรก็ตาม บางครั้งคุณอาจต้องแปลงอาร์ตเวิร์ก SVG เป็นรูปแบบอื่น เช่น เมื่อคุณต้องการสร้างเส้นขอบรอบๆ รูปภาพ ในบทความนี้ เราจะแสดงวิธีแปลงเส้นขอบ svg เป็นเส้นทาง เพื่อให้คุณสามารถใช้ในแอปพลิเคชันต่างๆ ได้หลากหลาย
ทำไม Svg ของฉันถึงมีเส้นขอบ?
สาเหตุทั่วไปอย่างหนึ่งที่ SVG ของคุณอาจมีเส้นขอบคือเบราว์เซอร์กำลังแสดงสไตล์ชีต CSS เริ่มต้นที่มีเส้นขอบบน SVG ในการแก้ไขปัญหานี้ คุณสามารถเพิ่ม กฎ CSS ต่อไปนี้ลงในสไตล์ชีตของคุณ: svg { border: none; }
วิธีเพิ่มเส้นขอบให้กับ Svg
การเพิ่มเส้นขอบให้กับ ansvg อาจเป็นเรื่องยาก แต่การใช้ CSS หรือเวทมนตร์ของจาวาสคริปต์จะทำให้ง่ายขึ้นมาก คุณสามารถใช้ตัวกรอง drop shadow หรือฟังก์ชันโคลนเพื่อสร้าง ไฟล์ svg ซึ่งเป็นวิธีง่ายๆ ในการเพิ่มองค์ประกอบให้กับ svg ที่มีอยู่
เป็นไปได้ไหมที่จะวาดเส้นทางใด ๆ ใน Svg?

ใช่ เป็นไปได้ที่จะวาดเส้นทางใดก็ได้ใน svg การวาดเส้นทางคือวิธีที่คุณสร้างรูปร่างส่วนใหญ่ใน svg ในการวาดเส้นทาง คุณต้องระบุจุดเริ่มต้นและจุดสิ้นสุด รวมถึงจุดอื่นๆ ที่เส้นทางควรผ่าน
เส้นทาง Svg: วิธีกำหนดและสิ่งที่ควรคำนึงถึง
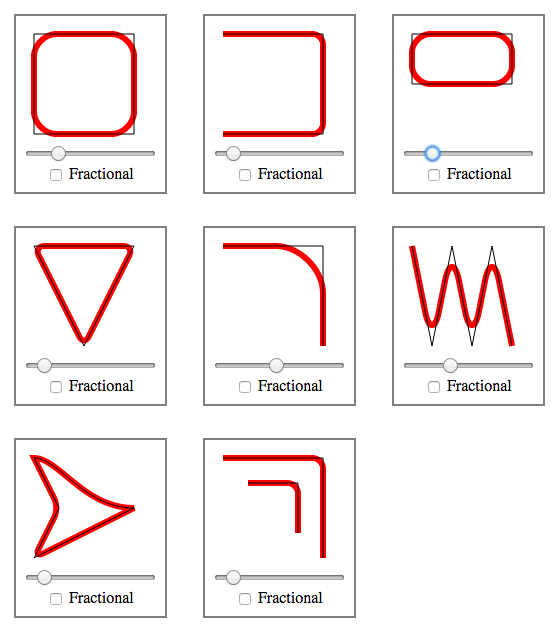
เมื่อกำหนดเส้นทาง โปรดคำนึงถึงบางสิ่ง สิ่งแรกที่คุณต้องทำคือกำหนดทั้งจุดเริ่มต้นและจุดสิ้นสุดของเส้นทาง ข้อกำหนดที่สองคือ SVG ระบุความกว้างของเส้นทาง ขั้นตอนที่สามคือการระบุว่าเส้นทางควรโค้งอย่างไร เพื่อจัดการกับเส้นทางที่ทับซ้อนกัน หนึ่งในสี่จะต้องตระหนักถึงสิ่งเหล่านี้ รายละเอียดของแต่ละคุณสมบัติเหล่านี้มีอธิบายเพิ่มเติมในรายละเอียดด้านล่าง เมื่อคุณได้กำหนดวิธีการกำหนดเส้นทางของคุณแล้ว คุณสามารถเริ่มวาดภาพได้โดยการเติม รูปร่างต่างๆ โดยใช้ SVG drawing API จุดเริ่มต้นและจุดสิ้นสุดของนวนิยายคือ *br* คุณสมบัติ 'เริ่มต้น' และ 'สิ้นสุด' ใช้เพื่อกำหนดจุดเริ่มต้นและจุดสิ้นสุดของพาธ พิกัดของจุดเริ่มต้นและจุดสิ้นสุดของเส้นทางคือพิกัดของจุดเริ่มต้นและจุดสิ้นสุดของเส้นทางตามลำดับ มีไอคอนสำหรับการวัดนี้ คุณสมบัติ 'ความกว้าง' ของ SVG กำหนดระยะห่างระหว่างจุดสองจุด หากคุณไม่ระบุค่า องค์ประกอบพาธจะมีความกว้างเท่ากับองค์ประกอบพาธ คุณสมบัตินี้เป็นทางเลือก แต่จะทำให้เส้นทางยาวขึ้น ความโค้งคือ 0 หรือที่เรียกว่า *br คุณสมบัติ 'ความโค้ง' ของ SVG จะบอกวิธีทำให้เส้นทางโค้ง 'เชิงเส้น' 'ส่วนโค้ง' 'กำลังสอง' และ 'ลูกบาศก์' คือสี่ค่าที่เป็นไปได้ เส้นโค้งที่ง่ายที่สุดและความหมายที่แท้จริงคือ 'เส้นตรง' เส้นโค้งถูกระบุว่าเป็น 'a' เนื่องจากมีความซับซ้อนมากกว่า และมีการระบุรูปร่างของเส้นโค้ง เส้นโค้งนอกรีตเป็นเส้นโค้งที่เลื่อนขึ้นและลงในระบบเชิงเส้น ในขณะที่เส้นโค้งลูกบาศก์เป็นเส้นโค้งที่เลื่อนจากด้านหนึ่งไปอีกด้านหนึ่งในระบบทรงลูกบาศก์ เมื่อทับซ้อนกันจะมีขอบสองชั้น คุณสมบัติ 'ทับซ้อนกัน' ช่วยให้ SVG สามารถกำหนดเส้นทางที่ทับซ้อนกัน 'ผสาน' 'คงไว้' และ 'ปล่อย' เป็นสามตัวเลือกสำหรับค่าต่างๆ นอกเหนือจากการรักษาเส้นทางแล้ว กระบวนการ 'ผสาน' จะรวมเส้นทางเข้าด้วยกัน และ 'วาง' จะวางเส้นทางแรกไปยังเส้นทางที่สองเพื่อขจัดการทับซ้อนกัน หลังจากที่คุณกำหนดเส้นทางของคุณแล้ว คุณสามารถใช้ API การวาด SVG เพื่อเติมรูปร่างของเส้นทางใดก็ได้

Svg กำหนดเส้นทางอย่างไร

SVG กำหนดเส้นทางได้หลายวิธี วิธีที่ใช้บ่อยที่สุดคือการใช้แอตทริบิวต์ 'd' สิ่งนี้กำหนดเส้นทางโดยใช้ชุดคำสั่งและพิกัด
เส้นขอบเส้นทาง Svg
เส้นทาง SVG ใช้เพื่อสร้างรูปร่างในพื้นที่สองมิติ คุณสมบัติ border ใช้เพื่อระบุสีของเส้นขอบรอบเส้นทาง
สามวิธีในการเพิ่มเส้นขอบให้กับ Svg
คุณสามารถเพิ่มเส้นขอบให้กับ SVG ได้หลายวิธี ตัวกรอง CSS เป็นตัวเลือกที่ดีสำหรับจุดประสงค์นั้น นอกจากนี้ คุณสามารถลบแอตทริบิวต์เติมและเส้นขีดออกจาก SVG ได้โดยใช้ฟังก์ชันจาวาสคริปต์ การเพิ่ม stroke=“black” และ stroke-width=“5 ให้กับ *circle/element ใน SVG จะทำให้คุณสามารถเพิ่มเส้นขอบได้
แปลงเส้นทาง Svg เป็นไฟล์ Svg
มีสองสามวิธีในการแปลงเส้นทาง svg เป็นไฟล์ svg วิธีหนึ่งคือการใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape อีกวิธีคือใช้ตัวแปลงออนไลน์แบบนี้: http://www.svg2swf.com/
เครื่องมือสร้างเส้นทาง Svg
เครื่องมือสร้างเส้นทาง SVG เป็นเครื่องมือที่สามารถใช้สร้างเส้นทางเฉพาะสำหรับรูปภาพ SVG สามารถใช้เพื่อสร้าง เส้นทางที่กำหนดเอง สำหรับรูปภาพเฉพาะหรือเพื่อสร้างเส้นทางที่ปรับให้เหมาะกับแอปพลิเคชันเฉพาะ
ฉันจะใส่ข้อความในเส้นทาง Svg ได้อย่างไร
ในการแสดงผลข้อความ จะใช้องค์ประกอบ [textPath]) เมื่อมีการระบุเส้นทาง ข้อความควรอยู่ในองค์ประกอบที่มีแอตทริบิวต์ href และการอ้างอิงถึงองค์ประกอบเส้นทางเพื่อแสดงผลไปตามเส้นทาง แอตทริบิวต์ href ถูกกำหนดเป็น URL ไปยังเส้นทางหรือ รูปร่างพื้นฐาน ที่ข้อความจะแสดง
Svg เติมเส้นทางภายใน
หากคุณต้องการเติมเส้นทางด้วยสีทึบ คุณสามารถใช้แอตทริบิวต์ "เติม" แอตทริบิวต์การเติมจะยอมรับค่าสี CSS ซึ่งอาจเป็นรหัสฐานสิบหก รหัส rgb หรือสีที่มีชื่อก็ได้ ตัวอย่างเช่น ถ้าคุณต้องการเติมเส้นทางด้วยสีแดง คุณสามารถใช้ “fill=”#FF0000″”
วัตถุสามมิติใน Css
ต้องพิจารณาคุณสมบัติการเติมและการลากเส้น ตลอดจนปัจจัยอื่นๆ เมื่อแสดงผลงานศิลปะสามมิติ ด้วยเส้นขีด คุณสามารถเติมเส้นขอบรอบๆ วัตถุได้ ในขณะที่เติมเงา คุณสามารถเติมเงาได้
เส้นทาง Svg
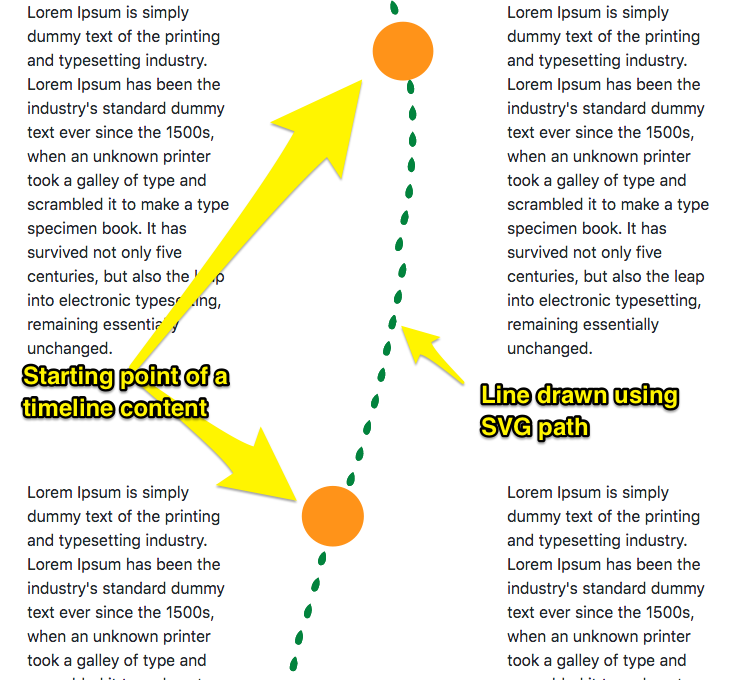
เส้นทาง SVG เป็นตัวระบุเฉพาะที่ใช้เพื่ออธิบายกราฟิกหรือ รูปทรงเรขาคณิต เฉพาะภายในภาพ SVG องค์ประกอบเส้นทาง SVG เป็นองค์ประกอบที่ทรงพลังและยืดหยุ่นที่สุดในบรรดาองค์ประกอบรูปร่าง SVG ทั้งหมด สามารถใช้เพื่อสร้างเส้น เส้นโค้ง ส่วนโค้ง และอื่นๆ
