วิธีคัดลอกและวางใน WordPress (ไม่มีปัญหาการจัดรูปแบบ)
เผยแพร่แล้ว: 2023-06-19หากคุณจัดการเว็บไซต์หรือบล็อก มีโอกาสที่คุณจะคัดลอกและวางเนื้อหาจำนวนมาก การคัดลอกและวางใน WordPress เป็นคุณลักษณะที่มีประโยชน์ด้วยเหตุผลหลายประการ แต่ถ้าคุณไม่ระวัง อาจทำให้เกิดปัญหาด้านการจัดรูปแบบได้ นี่คือวิธีการคัดลอกและวางใน WordPress อย่างถูกต้อง
ตราบใดที่คุณทำตามเทคนิคที่ถูกต้อง คุณก็สามารถคัดลอกและวางใน WordPress ได้สำเร็จ และจะได้ผลลัพธ์ที่ตรงกับความคาดหวังของคุณเสมอ สิ่งนี้สามารถทำให้การทำงานร่วมกันภายนอก WordPress ง่ายขึ้นมาก นอกจากนี้ เมื่อคุณจำกัดจำนวนบัญชีผู้ใช้ WordPress ที่คุณต้องสร้าง คุณจะสามารถรักษาความปลอดภัยเว็บที่แข็งแกร่งได้
ในโพสต์นี้ เราจะให้ภาพรวมคร่าวๆ เกี่ยวกับการคัดลอกและวางใน WordPress จากนั้น เราจะแสดงวิธีดำเนินการโดยไม่ทำให้เกิดข้อผิดพลาดในการจัดรูปแบบ มาเริ่มกันเลย!
สารบัญ :
ภาพรวมของการคัดลอกและวางใน WordPress
ก่อนที่เราจะแสดงวิธีคัดลอกและวางใน WordPress อย่างถูกต้อง เรามาทบทวนพื้นฐานการดำเนินการง่ายๆ นี้กันก่อน
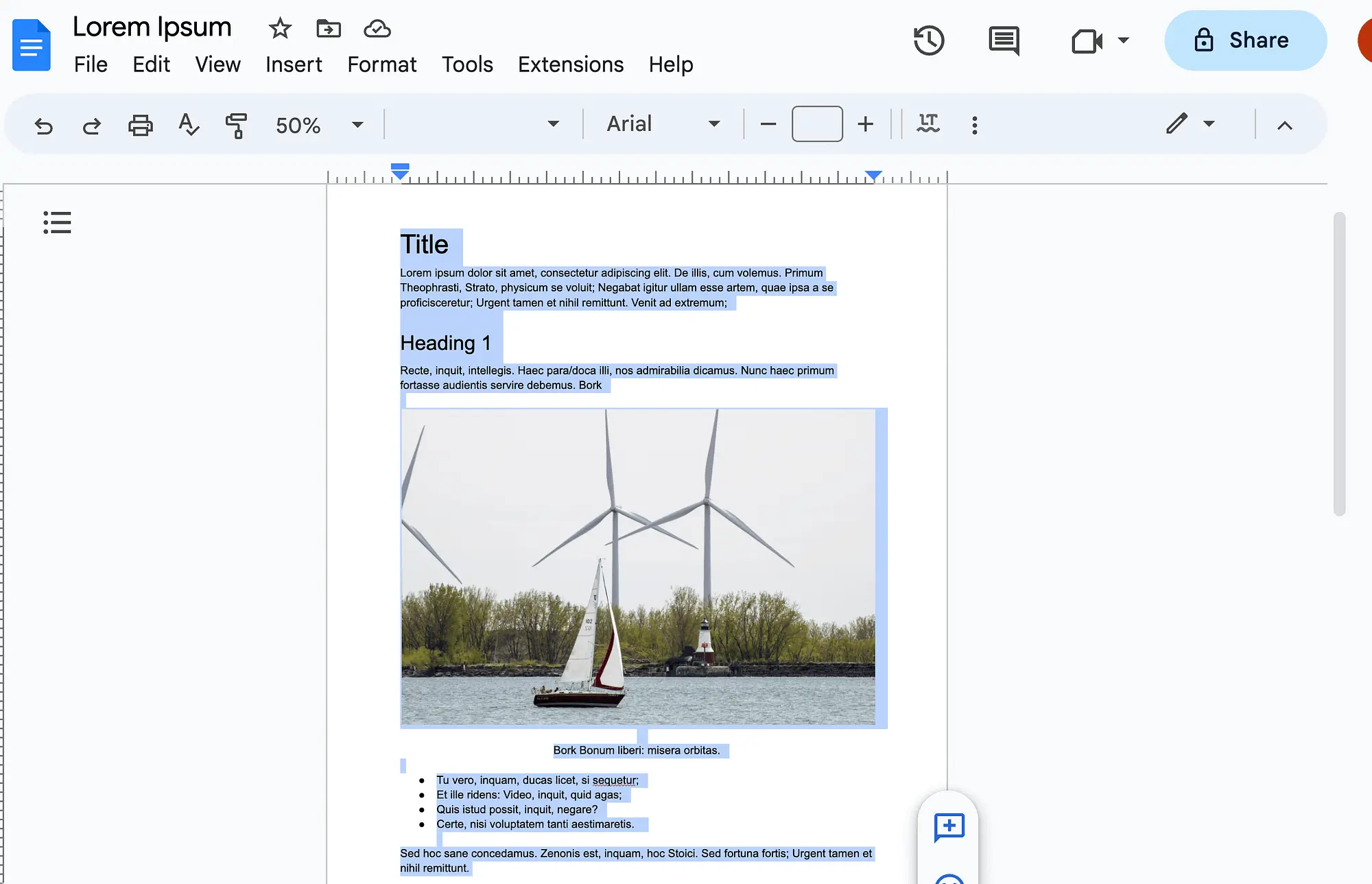
โดยทั่วไป สิ่งแรกที่คุณต้องทำคือเลือกหรือเน้นเนื้อหาที่คุณต้องการใช้งาน ในตัวอย่างของเรา เราจะดึงข้อมูลจาก Google เอกสาร:

จากนั้นมีสองสามวิธีที่คุณสามารถคัดลอกได้ คุณสามารถใช้แป้นพิมพ์ลัด ( Ctrl + C บน Windows และ Command + C บน Mac) หรือคุณสามารถคลิกขวาและเลือกตัวเลือก คัดลอก ในเมนู:

จากนั้น คุณจะต้องเปิดโพสต์หรือหน้า WordPress ที่คุณต้องการใช้งาน เพียงคลิกขวาที่ใดก็ได้บนหน้าจอแล้วเลือก วาง ในเมนู:

อย่างไรก็ตาม เมื่อเราทำเช่นนี้ เราพบปัญหาการจัดรูปแบบบางอย่าง นี่เป็นเพราะการจัดรูปแบบถูกคัดลอกไปพร้อมกับข้อความและรูปภาพ อย่างที่คุณเห็น ตอนนี้ชื่อของเราเล็กกว่าหัวข้อแรก:

นอกจากนี้ หากเราเลื่อนลงไปอีกเล็กน้อย และเลือกรูปภาพของเรา เราจะเห็นว่ามันถูกวางเป็นบล็อก ย่อหน้า :

นี่เป็นปัญหา เนื่องจากในการแสดงอย่างถูกต้องสำหรับผู้ใช้ ควรเพิ่มรูปภาพโดยใช้บล็อก รูปภาพ เสมอ
แม้ว่าปัญหาการจัดรูปแบบเหล่านี้อาจดูเล็กน้อย แต่ก็สร้างความแตกต่างอย่างมาก สิ่งเหล่านี้อาจนำไปสู่ประสบการณ์การใช้งานที่ไม่ดี (UX) และทำให้ชื่อเสียงของคุณเสียหายได้
คุณอาจสงสัยว่าทำไมคุณถึงต้องการคัดลอกและวางใน WordPress เลย? คำตอบนั้นง่าย อาจจำเป็นต้องทำงานร่วมกับบุคคลต่างๆ เช่น บล็อกเกอร์รับเชิญ หรือที่ปรึกษาหรือผู้รับจ้างที่คุณจ้าง
แม้ว่าคุณจะให้โปรไฟล์ผู้ใช้ WordPress แก่บุคคลเหล่านี้ได้ แต่ตามกฎทั่วไปแล้ว คุณควรจำกัดบัญชีไว้เฉพาะบัญชีที่จำเป็นเท่านั้น สิ่งนี้สามารถช่วยคุณรักษาความปลอดภัย WordPress ที่เข้มงวดบนไซต์ของคุณ
วิธีคัดลอกและวางใน WordPress (ตัวแก้ไขบล็อก)
ตอนนี้มาดูวิธีการคัดลอกและวางใน WordPress เราจะเริ่มใช้ Block Editor เนื่องจากเป็นตัวเลือกที่ผู้ใช้กว่า 81 ล้านคนต้องการ [1]
ในการเริ่มต้น ให้ไฮไลต์เนื้อหาของคุณเหมือนที่เราทำในส่วนที่แล้ว คราวนี้ เราจะคัดลอกและวางเอกสารทั้งหมดของเราลงใน WordPress
อย่างที่คุณจำได้ ผลลัพธ์ของเราจะมีลักษณะดังนี้เมื่อเราวางลงใน WordPress:

ก่อนอื่น มาแก้ไขปัญหาการจัดรูปแบบด้วยหัวเรื่อง 1 หัวข้อนี้ดูใหญ่กว่าหัวเรื่องของเรามาก เนื่องจากในเอกสาร Google ของเรา เราใช้ หัวเรื่อง 1
เพื่อหลีกเลี่ยงปัญหานี้ คุณควรเลิกใช้ Heading 1 ทั้งใน WordPress และที่อื่นๆ (Google Docs, Microsoft Word เป็นต้น) นอกเหนือจาก Title แล้ว หัวข้อสูงสุดควรเป็น Heading 2 เสมอ :

แม้ว่าคุณจะต้องเลือกรูปแบบหัวเรื่องอย่างระมัดระวังนอก WordPress แต่การใช้รูปแบบเหล่านี้เป็นสิ่งสำคัญเมื่อคัดลอกและวางใน WordPress
หลีกเลี่ยงการ "ทำตัวหนา" ด้วยตนเองหรือปรับขนาดข้อความเพื่อระบุการเริ่มต้นของส่วนใหม่เสมอ ด้วยวิธีนี้ WordPress สามารถถ่ายโอนไปยังหัวข้อของคุณได้อย่างง่ายดาย
ต่อไปนี้คือการเปลี่ยนแปลงของผลลัพธ์เมื่อเราใช้ ส่วนหัว 2 ใน Google เอกสารต้นฉบับ:

ต่อไป เราจะต้องแก้ไขปัญหาภาพของเรา ในการดำเนินการนี้ ให้เลือกรูปภาพแล้วลบออก จากนั้นเพิ่มบล็อก รูปภาพ แทน:

คลิกที่ อัปโหลด และเพิ่มรูปภาพที่เป็นของที่นี่ ในการทำเช่นนี้ คุณจะต้องแน่ใจว่ารูปภาพทั้งหมดในเอกสารของคุณได้รับการบันทึกเป็นไฟล์รูปภาพบนอุปกรณ์ของคุณด้วย

สุดท้าย หากคุณสงสัยว่ามีปัญหาเพิ่มเติมเกี่ยวกับการเว้นวรรคหรือการจัดรูปแบบอื่นๆ คุณสามารถดูเนื้อหาของคุณได้ใน ตัวแก้ไขโค้ด :

ด้วยวิธีนี้ คุณสามารถแก้ไขเนื้อหา HTML และตรวจหาแท็ก HTML ที่ไม่เกี่ยวข้องได้อย่างง่ายดาย
วิธีคัดลอกและวางใน WordPress (Classic Editor)
หากคุณเป็นหนึ่งในผู้ใช้ WordPress ดั้งเดิม คุณอาจยังคงใช้ Classic Editor โดยใช้ WordPress เวอร์ชันเก่าหรือใช้ปลั๊กอินอย่างเป็นทางการ
หากเป็นกรณีนี้ การคัดลอกและวางใน WordPress จะแตกต่างออกไปเล็กน้อย ในการเริ่มต้น มาดูกันว่าเอกสารของเรามีลักษณะอย่างไรหลังจากคัดลอกและวางใน WordPress Classic Editor:

อย่างที่คุณเห็น ในโปรแกรมแก้ไขแบบคลาสสิก ช่อง ชื่อ จะแยกออกจากเนื้อหาของโพสต์โดยสิ้นเชิง ดังนั้น คุณควรหลีกเลี่ยงการคัดลอกชื่อ ให้เพิ่มด้วยตนเองแทน
นอกจากนี้ คุณจะสังเกตเห็นว่าไม่พบรูปภาพของเราเลย คุณจะต้องเพิ่มด้วยตนเองโดยคลิก เพิ่มสื่อ แล้วอัปโหลด
นอกจากนี้ การจัดรูปแบบระยะห่างก็ดูไม่ค่อยดีนัก คุณจึงต้องแก้ไข เช่นเดียวกับตัวแก้ไขบล็อก คุณสามารถดูรหัสของคุณได้ตลอดเวลาเพื่อค้นหาปัญหาการจัดรูปแบบที่ซ่อนอยู่
ในการทำเช่นนี้ เพียงเปลี่ยนจากแท็บ Visual เป็น Text ที่มุมขวาบนของโพสต์ของคุณ:

โดยรวมแล้ว การคัดลอกและวางใน WordPress Classic Editor นั้นค่อนข้างท้าทายกว่าเล็กน้อย หากสิ่งนี้เป็นปัญหาสำหรับคุณ ตอนนี้อาจถึงเวลาที่จะตัดสินใจและอัปเกรดเป็น Block Editor (และอาจเป็นธีมบล็อกด้วย) Block Editor มีความพร้อมที่ดีกว่ามากในการจัดการคัดลอกและวางเนื้อหาจากแหล่งต่างๆ
รีวิวเคล็ดลับด่วนสำหรับการคัดลอกและวางใน WordPress
ตอนนี้ มาดูเคล็ดลับบางส่วนที่เราพูดถึงเกี่ยวกับการคัดลอกและวางใน WordPress:
- ใช้การจัดรูปแบบหัวเรื่องนอก WordPress เพื่อให้ถ่ายโอนได้ง่าย
- ใช้ หัวเรื่อง 2 เป็นหัวเรื่องสูงสุดของคุณ
- เพิ่มรูปภาพลงใน WordPress อย่างเหมาะสมโดยใช้ฟีเจอร์ Image block หรือ Add Media
- ใช้ ตัวแก้ไขรหัส หรือ แท็บข้อความ เพื่อตรวจสอบงานของคุณและแก้ไข HTML ด้วยตนเอง
- ดูตัวอย่างงานของคุณในส่วนหน้าเมื่อคุณทำเสร็จแล้ว
นี่เป็นแนวทางปฏิบัติที่ดีที่สุดเพียงบางส่วนเพื่อให้แน่ใจว่าคุณคัดลอกจากภายนอก WordPress อย่างถูกต้อง อย่างไรก็ตาม หากคุณต้องการแน่ใจว่าคุณไม่ได้สร้างข้อผิดพลาดในการจัดรูปแบบใดๆ คุณสามารถวางเป็นข้อความล้วนแล้วจัดรูปแบบใหม่ทั้งหมด
อีกทางหนึ่ง หากคุณต้องการคัดลอกและวาง ภายใน ระบบจัดการเนื้อหา (CMS) คุณอาจลองทำซ้ำเนื้อหา WordPress หากเป็นเช่นนั้น บล็อกที่นำกลับมาใช้ใหม่ได้ยังช่วยประหยัดเวลาได้มากอีกด้วย
บทสรุป
การคัดลอกและวางใน WordPress นั้นสะดวกมาก อย่างไรก็ตาม หากคุณทำไม่ถูกต้อง คุณอาจก่อให้เกิดปัญหาการจัดรูปแบบโดยไม่ได้ตั้งใจ จากนั้น คุณจะต้องใช้เวลาอันมีค่าในการแก้ไขข้อผิดพลาดเหล่านี้
โชคดีที่มันค่อนข้างง่ายที่จะป้องกัน ตราบใดที่คุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด เช่น การจัดรูปแบบส่วนหัวให้ถูกต้องล่วงหน้า เพิ่มรูปภาพด้วยตนเอง และตรวจทานงานของคุณ คุณสามารถคัดลอกและวางใน WordPress ได้โดยไม่มีปัญหาใดๆ
คุณมีคำถามเกี่ยวกับการคัดลอกและวางใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
