วิธีสร้างตัวเลื่อนการ์ดใน Elementor โดยใช้ Powerack
เผยแพร่แล้ว: 2022-05-27หากคุณกำลังมองหาวิธีแสดงเนื้อหาในรูปภาพหรือวิดีโอ ให้ลองใช้ตัว เลื่อนการ์ด
ตัวเลื่อนการ์ดเป็นองค์ประกอบการออกแบบแบบไดนามิกที่แสดงสไลด์โชว์รูปภาพ/วิดีโอและเนื้อหาในรูปแบบการ์ดที่น่าดึงดูด โดยจะแสดงการ์ดทีละใบ และต่อมาจะเปลี่ยนเป็นสไลด์อื่นโดยอัตโนมัติหากมีการใช้การเปลี่ยนหรือผ่านการคลิกเมาส์
หากคุณต้องการสร้าง Card Slider ที่น่าสนใจโดยใช้ Elementor บนเว็บไซต์ของคุณที่สร้างด้วย WordPress คุณต้องใช้วิดเจ็ต Card Slider
ในบทความนี้ เราจะให้รายละเอียดการสอนทีละขั้นตอนเกี่ยวกับการสร้างตัวเลื่อนการ์ดใน Elementor โดยใช้ PowerPack

วิดเจ็ตตัวเลื่อนการ์ด PowerPack สำหรับ Elementor
PowerPack Elementor Addons เป็นหนึ่งในโปรแกรมเสริมที่ดีที่สุดสำหรับ Elementor เป็นแพ็คเกจที่ออกแบบอย่างมืออาชีพของวิดเจ็ตพรีเมียมกว่า 80 รายการ รวมถึงวิดเจ็ต PowerPack Card Slider
วิดเจ็ตตัวเลื่อนการ์ด PowerPack นำเสนอคุณสมบัติคุณภาพสูงให้เลือกมากมายเพื่อสร้างส่วนตัวเลื่อนการ์ดที่ตอบสนองอย่างเต็มที่ ประกอบด้วยคุณสมบัติแอนิเมชั่นเล่นอัตโนมัติ คุณสมบัติการจัดสไตล์ที่หลากหลาย และอื่นๆ อีกมากมาย
แต่เดี๋ยวก่อน! ไม่ต้องกังวล คุณไม่จำเป็นต้องแตะโค้ดแม้แต่บรรทัดเดียวขณะใช้งาน
หากคุณต้องการดูวิดีโอ คุณสามารถพิจารณาวิดีโอแนะนำเกี่ยวกับวิธีการสร้างตัวเลื่อนการ์ดใน Elementor
เพิ่มส่วนตัวเลื่อนการ์ดในเว็บไซต์ WordPress ของคุณ
ในการเพิ่มตัวเลื่อนการ์ดในเว็บไซต์ WordPress คุณต้องติดตั้ง Elementor และ PowerPack Addons สำหรับ Elementor
เมื่อคุณติดตั้งเครื่องมือทั้งสองนี้แล้ว คุณสามารถใช้เครื่องมือทั้งสองเพื่อสร้างส่วน Slider การ์ดที่น่าประทับใจบนเว็บไซต์ WordPress ของคุณ
ดังนั้น โดยไม่ต้องกังวลใจอีกต่อไป ไปที่บทช่วยสอนเพื่อสร้างตัวเลื่อนการ์ดโดยใช้ Elementor
ลากและวาง วิดเจ็ตตัวเลื่อนการ์ด PowerPack
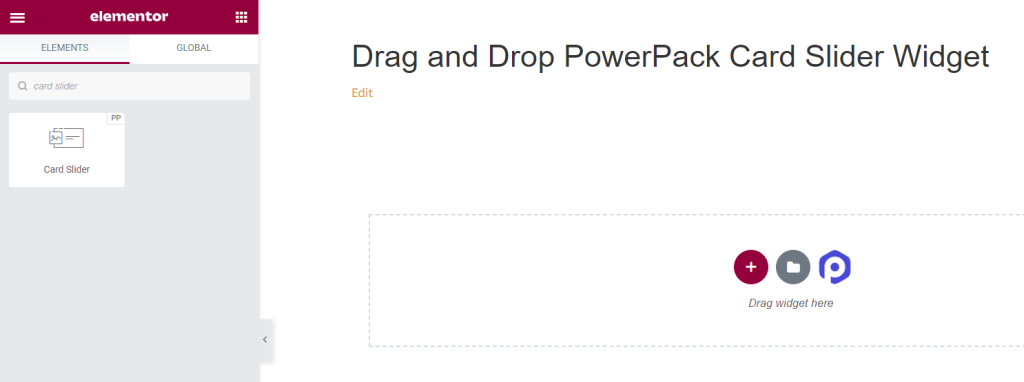
ขั้นแรก เปิดเพจในตัวแก้ไข Elementor จากนั้นพิมพ์ “ตัวเลื่อนการ์ด” ในแถบค้นหา แล้วลากและวางวิดเจ็ตบนหน้า
ตรวจสอบให้แน่ใจว่าได้ตรวจสอบเครื่องหมาย PowerPack “ PP ” ที่มุมบนขวาของวิดเจ็ต

แท็บเนื้อหาของวิดเจ็ตตัวเลื่อนการ์ด PowerPack
ไปที่แท็บเนื้อหาของวิดเจ็ต PowerPack Card Slider คุณจะพบสี่ส่วน:
- การ์ด
- แบบสอบถาม (เฉพาะในกรณีที่คุณเลือกแหล่งที่มา "โพสต์" ในส่วนการ์ด)
- โพสต์ (เฉพาะในกรณีที่คุณเลือกแหล่งที่มา "โพสต์" ในส่วนการ์ด)
- ตัวเลือกเพิ่มเติม
มาพูดถึงฟังก์ชันของส่วนเหล่านี้โดยละเอียดกัน
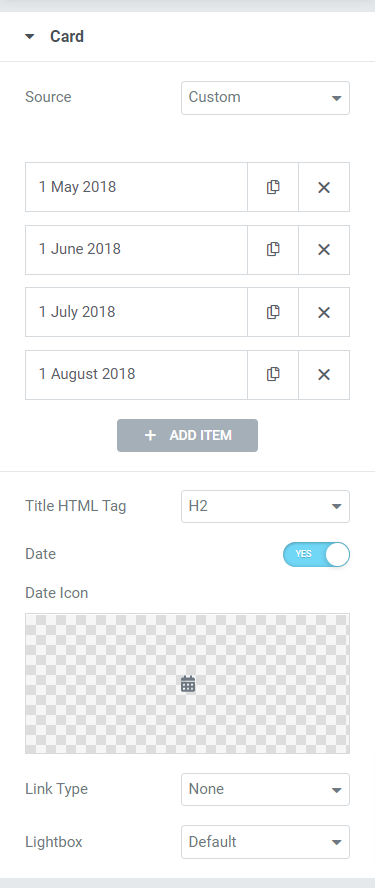
การ์ด
ส่วนการ์ดในแท็บเนื้อหาของวิดเจ็ตตัวเลื่อนการ์ดช่วยให้คุณเพิ่มเนื้อหาลงในวิดเจ็ตได้

ส่วนบัตรมีส่วนย่อยหกส่วนเพื่อเพิ่มเนื้อหาลงในวิดเจ็ต
มาพูดคุยกันในรายละเอียด:
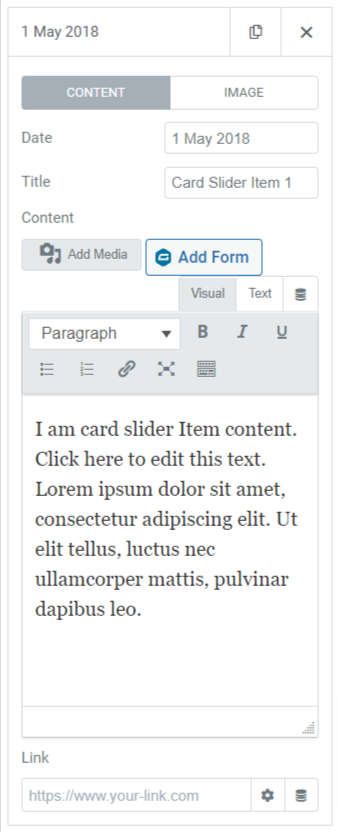
- ที่มา: คุณสามารถเลือกแหล่งที่มาของการ์ดได้ที่นี่ ไม่ว่าจะเป็นแบบกำหนดเองหรือโพสต์ จากนั้น เพิ่มเนื้อหาลงในการ์ดของคุณ เช่น วันที่ ชื่อ คำอธิบาย ลิงก์ ฯลฯ โดยคลิกที่ "เพิ่มรายการ"

- แท็ก HTML ของชื่อเรื่อง: เลือกแท็ก HTML สำหรับชื่อที่คุณระบุในการ์ด
- วันที่: สลับไปที่คุณสมบัตินี้หากคุณต้องการแสดงวันที่
- ไอคอนวันที่: เลือกไอคอนวันที่จากไลบรารีไอคอนหรืออัปโหลดจากไลบรารีสื่อโดยคลิก "อัปโหลด SVG"
- ประเภทลิงก์: ที่นี่ คุณสามารถเลือกตัวเลือกที่คุณต้องการวางลิงก์โดยตรง เช่น ชื่อ รูปภาพ ปุ่ม หรือกล่อง นอกจากนี้ คุณสามารถเลือก 'ไม่มี' หากคุณไม่ต้องการใส่ลิงก์ใดๆ ลงในการ์ด
- ไลท์บ็อกซ์: เลือกตัวเลือกไลท์บ็อกซ์จากค่าเริ่มต้น ใช่ หรือ ไม่ใช่
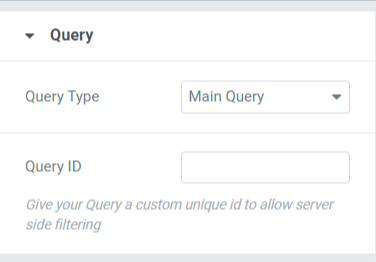
แบบสอบถาม
หากคุณเลือกการสืบค้นข้อมูลหลักเป็นประเภทการสืบค้น คุณจะได้รับตัวเลือกในการเพิ่ม:
- Query ID: ที่นี่ คุณสามารถเพิ่ม Query ID เฉพาะได้

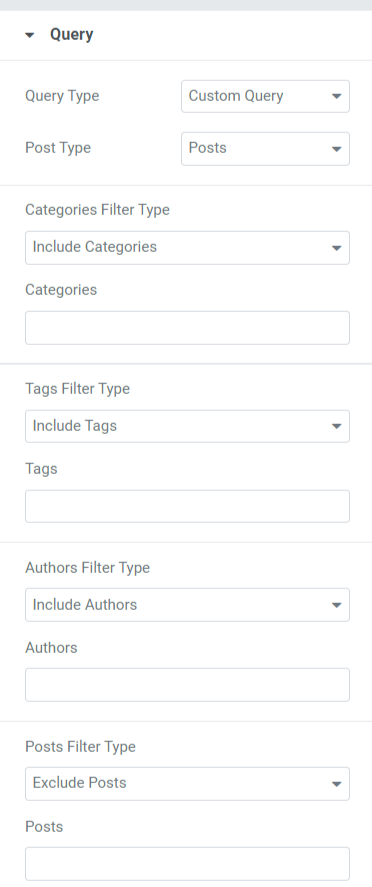
หากคุณเลือก Custom Query เป็นประเภท Query คุณจะได้รับตัวเลือกมากมายในการปรับแต่งการสืบค้นด้วยตนเอง

มาดูตัวเลือกที่รวมอยู่ในส่วนแบบสอบถาม:
- ประเภทโพสต์: เลือกประเภทโพสต์ที่คุณต้องการแสดงบนการ์ด
- รวม / ยกเว้น: การใช้ตัวเลือกนี้ คุณสามารถรวมหรือยกเว้นประเภทตัวกรองหมวดหมู่ แท็ก ผู้เขียน และโพสต์ได้
- วันที่: คุณสามารถเลือกรูปแบบวันที่ได้ที่นี่
- ลำดับ: เลือกจากน้อยไปมากหรือมากไปหาน้อยเพื่อเรียงลำดับภาพเคลื่อนไหวของโพสต์
- เรียงลำดับโดย: เรียงลำดับโพสต์ตามตัวเลือกที่ให้ไว้: วันที่ วันที่แก้ไขล่าสุด สุ่ม จำนวนความคิดเห็น ชื่อเรื่อง ID โพสต์ ผู้เขียนโพสต์ ลำดับเมนู หรือความเกี่ยวข้อง
- โพสต์ที่ติดหนึบ: สลับคุณลักษณะนี้เพื่อแสดงโพสต์แบบติดหนึบในแถบเลื่อนการ์ด
- ออฟเซ็ต: การปรับตำแหน่งออฟเซ็ตจะช่วยแสดงโพสต์ในตำแหน่งออฟเซ็ตที่ให้มา
- ไม่รวมโพสต์ปัจจุบัน: เปิดใช้งานตัวเลือกนี้เพื่อลบโพสต์ปัจจุบัน
หมายเหตุ: ตัวเลือกนี้จะใช้ได้เฉพาะเมื่อคุณเลือกแหล่งที่มา "โพสต์" ในส่วนการ์ดของแท็บเนื้อหา
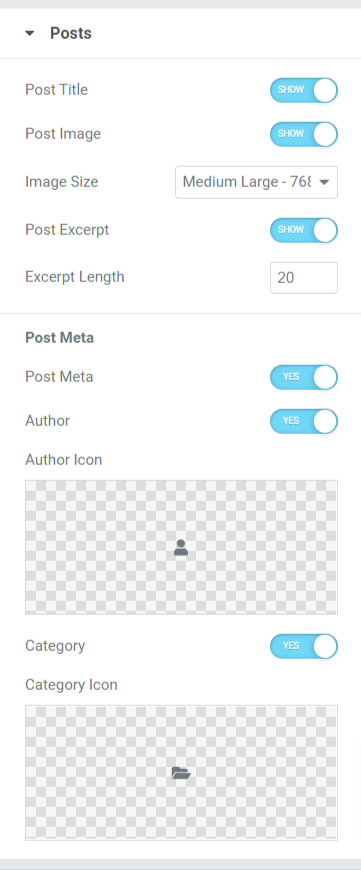
กระทู้
ในส่วนนี้ คุณจะมีตัวเลือกมากมายในการปรับแต่งโพสต์ที่แสดงบนการ์ด

มาดูส่วนย่อยในส่วนนี้กันดีกว่า:
- ชื่อโพสต์: สลับคุณลักษณะนี้หากคุณต้องการแสดงชื่อโพสต์ในแถบเลื่อนการ์ด
- โพสต์รูปภาพ: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงรูปภาพพร้อมกับโพสต์
- ขนาดรูปภาพ: เลือกขนาดรูปภาพจากตัวเลือกขนาดต่างๆ ที่ระบุในส่วนย่อยนี้
- ข้อความที่ ตัดตอนมา: เปิดใช้งานคุณลักษณะนี้หากคุณต้องการแสดงข้อความที่ตัดตอนมาในโพสต์ของคุณ
- ความยาวข้อความที่ตัดตอนมา: คุณสามารถปรับความยาวได้หากคุณเปิดใช้งานคุณลักษณะข้อความที่ตัดตอนมาที่นี่
- โพสต์ Meta: การเปิดใช้งานคุณสมบัตินี้จะทำให้คุณมีตัวเลือกในการปรับแต่งตัวเลือกเพิ่มเติม เช่น ผู้แต่ง ไอคอนผู้เขียน หมวดหมู่ และไอคอนหมวดหมู่
- ผู้เขียน: สลับไปที่คุณลักษณะนี้หากคุณต้องการแสดงชื่อผู้เขียนในโพสต์
- ไอคอนผู้แต่ง: เลือกไอคอนผู้เขียนจากไลบรารีไอคอนหรืออัปโหลดรูปภาพจากไลบรารีสื่อโดยตรง
- หมวดหมู่: เปิดใช้งานคุณสมบัตินี้เพื่อแสดงหมวดหมู่โพสต์ในแถบเลื่อนการ์ด
- ไอคอนหมวดหมู่: เลือกไอคอนหมวดหมู่จากไลบรารีไอคอนหรืออัปโหลดรูปภาพจากไลบรารีสื่อโดยตรง
หมายเหตุ: ตัวเลือกนี้จะใช้ได้เฉพาะเมื่อคุณเลือกแหล่งที่มา "โพสต์" ในส่วนการ์ดของแท็บเนื้อหา
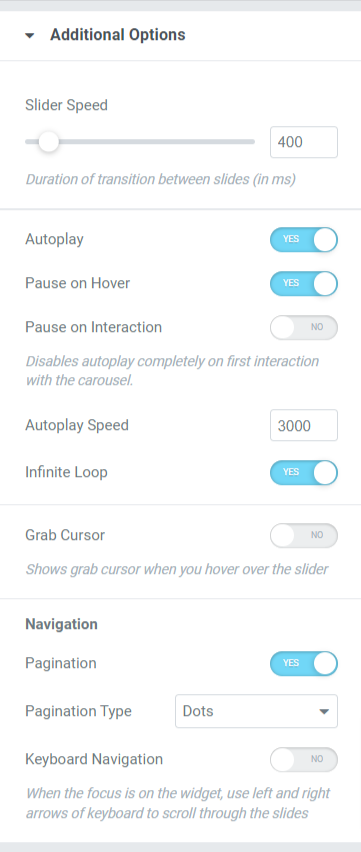
ตัวเลือกเพิ่มเติม
ส่วนนี้จะได้รับตัวเลือกเพิ่มเติมมากมายเพื่อปรับแต่งตัวเลื่อนการ์ด


มาดูตัวเลือกทั้งหมดที่มีอยู่ในส่วนตัวเลือกเพิ่มเติม:
- ความเร็วของตัวเลื่อน : ปรับความเร็วของภาพเคลื่อนไหวของตัวเลื่อนที่นี่
- เล่นอัตโนมัติ: สลับคุณลักษณะนี้หากคุณต้องการเปิดใช้งานการเล่นอัตโนมัติสำหรับโพสต์ที่แสดงในตัวเลื่อนการ์ด
- หยุดชั่วคราวเมื่อวางเมาส์เหนือ: สลับคุณลักษณะภาพเคลื่อนไหวนี้เพื่อระงับหรือหยุดสไลด์โพสต์ชั่วคราวเมื่อโพสต์อยู่ที่โฟกัสของตัวชี้เมาส์
- หยุดชั่วคราวในการโต้ตอบ: เปิดใช้งานคุณลักษณะนี้เพื่อหยุดโพสต์เฉพาะบนตัวชี้เมาส์หรือการโต้ตอบของผู้ใช้
- ความเร็วในการ เล่นอัตโนมัติ: ปรับความเร็วในการเล่นอัตโนมัติสำหรับโพสต์ของคุณ
- Infinite Loop: เปิดใช้งานคุณสมบัตินี้เพื่อตั้งค่ารอบการวนซ้ำสำหรับโพสต์สไลด์
- หยิบเคอร์เซอร์: จะแสดงเคอร์เซอร์จับเมื่อคุณวางเมาส์เหนือสไลด์
- การแบ่งหน้า: เปิดใช้งานตัวเลือกนี้เพื่อแสดงจุด/เศษส่วนสำหรับตัวเลื่อนของคุณ
- ประเภทการแบ่งหน้า: ที่นี่ คุณจะได้รับตัวเลือกให้เลือกจากประเภทการแบ่งหน้า เช่น จุดหรือเศษส่วน
- การนำทางด้วยแป้นพิมพ์: เปิดใช้งานคุณลักษณะนี้เพื่อใช้ลูกศรซ้ายหรือขวาบนแป้นพิมพ์ของคุณเพื่อเลื่อนดูสไลด์
แท็บสไตล์ของวิดเจ็ตตัวเลื่อนการ์ด
แท็บรูปแบบประกอบด้วยส่วนการจัดรูปแบบทั้งหมดของวิดเจ็ตตัวเลื่อนการ์ด แท็บนี้ประกอบด้วยสามส่วน:
- การ์ด
- ภาพ
- จุด
ลองดูส่วนเหล่านี้โดยละเอียด:
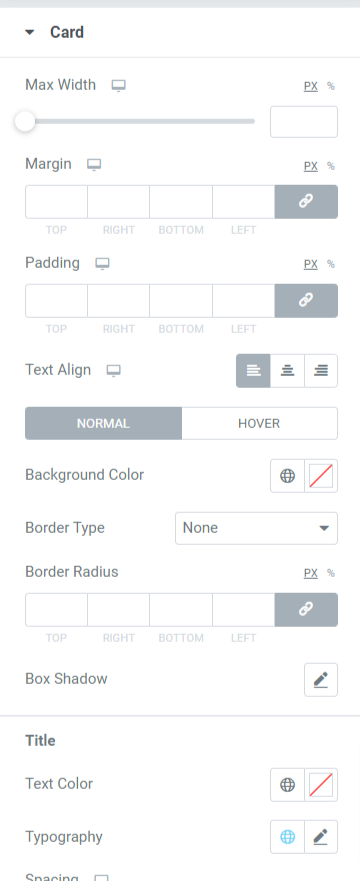
การ์ด
ส่วนนี้ประกอบด้วยส่วนการออกแบบทั้งหมดที่จำเป็นสำหรับการปรับแต่งการ์ด

มาดูคุณสมบัติทั้งหมดที่มีในส่วนนี้:
- ความกว้างสูงสุด: ปรับความกว้างของตัวเลื่อนการ์ดโดยใช้ตัวเลือกนี้
- ระยะ ขอบ: คุณสามารถใช้ตัวเลือกนี้เพื่อปรับระยะขอบสำหรับตัวเลื่อนการ์ด
- Padding: อนุญาตให้มีช่องว่างระหว่างขอบและเนื้อหา ปรับช่องว่างภายในโดยใช้ตัวเลือกนี้เพื่อแสดงเนื้อหาที่จัดระเบียบอย่างราบรื่นบนแถบเลื่อนการ์ด
- การ จัดแนวข้อความ: เลือกการจัดแนวข้อความที่แสดงในแถบเลื่อนการ์ด
- สีพื้นหลัง: ด้วยตัวเลือกนี้ คุณสามารถกำหนดสีพื้นหลังของโพสต์ได้
- ประเภทพื้นหลัง: คุณสามารถกำหนดประเภทพื้นหลังสำหรับรูปภาพได้ที่นี่ เลือกระหว่าง "การไล่ระดับสี" หรือ "คลาสสิก" เพื่อใช้ประเภทพื้นหลัง
- รัศมีเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่ให้ไว้ในส่วนย่อยนี้ เช่น ทึบ คู่ จุด เส้นประ & ร่อง
- เงาเส้นขอบ: คุณสามารถปรับแต่งเงาเส้นขอบได้โดยใช้ตัวเลือกนี้
- ชื่อเรื่อง: ตัวเลือกการปรับแต่งสำหรับชื่อที่แสดงในโพสต์มีอยู่ที่นี่:
- สีข้อความ : เลือกสีข้อความสำหรับชื่อโดยใช้ตัวเลือกนี้
- การ พิมพ์: ที่นี่ คุณสามารถปรับแต่งแบบอักษรของข้อความ ขนาดข้อความ ระยะห่างระหว่างคำ ระยะห่างระหว่างตัวอักษร และอื่นๆ อีกมากมาย
- ระยะห่าง: อนุญาตให้มีระยะห่างระหว่างข้อความโดยใช้ตัวเลือกนี้
- วันที่: การปรับแต่งเนื้อหาวันที่ที่แสดงในโพสต์สามารถทำได้ที่นี่:
- สี: เลือกสีสำหรับเนื้อหาวันที่ที่แสดงบนโพสต์โดยใช้ตัวเลือกนี้
- การ พิมพ์: ที่นี่ คุณสามารถปรับแต่งแบบอักษรของข้อความ ขนาดข้อความ ระยะห่างระหว่างคำ ระยะห่างระหว่างตัวอักษร ฯลฯ
- ระยะห่าง: อนุญาตให้มีระยะห่างระหว่างข้อความโดยใช้ตัวเลือกนี้
- เนื้อหา: คุณสามารถปรับแต่งเนื้อหาที่แสดงในโพสต์ได้ที่นี่:
- สีข้อความ: คุณสามารถเลือกสีข้อความของเนื้อหาได้ที่นี่
- วิชาการ พิมพ์: กำหนดรูปแบบตัวอักษรของส่วนเนื้อหาเอง
- โพสต์ Meta: การปรับแต่งเมตาของโพสต์สามารถทำได้ที่นี่:
- สี: ช่วยให้คุณสามารถเลือกสีเมตาของโพสต์ได้
- วิชาการพิมพ์ : มีฟีเจอร์การพิมพ์ที่หลากหลายสำหรับเมตาโพสต์ในตัวเลือกนี้
- ระยะห่าง: อนุญาตให้มีระยะห่างระหว่างข้อความของเมตาโพสต์
ภาพ
ส่วนนี้ให้คุณปรับแต่งส่วนรูปภาพของตัวเลื่อนการ์ดในทุกแง่มุมที่เป็นไปได้

มาพูดถึงฟังก์ชันทั้งหมดที่ส่วนนี้รวมถึง:
- ทิศทาง: เมื่อใช้ตัวเลือกนี้ คุณสามารถเลือกทิศทางของภาพได้
- ประเภทเส้นขอบ: คุณสามารถเลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่ให้ไว้ที่นี่ เช่น ทึบ, สองเท่า, จุด, เส้นประ และร่อง
- รัศมีเส้นขอบ: คุณสามารถปรับรัศมีได้ที่นี่ หากคุณใช้เส้นขอบ
- ความกว้าง: ปรับความกว้างของภาพที่แสดงในแถบเลื่อนการ์ดโดยใช้ตัวเลือกนี้
- ความสูง: เมื่อใช้ตัวเลือกนี้ คุณสามารถปรับความสูงของรูปภาพได้
- ระยะ ขอบ: ตัวเลือกนี้ช่วยให้คุณปรับระยะขอบของรูปภาพ
- เงากล่อง: ปรับแต่งตัวเลือกเงากล่องสำหรับรูปภาพที่แสดงในแถบเลื่อนการ์ด
- ประเภทพื้นหลัง: ที่นี่ คุณจะมีตัวเลือกให้เลือกประเภทพื้นหลังสำหรับส่วนของรูปภาพที่แสดงบนตัวเลื่อนการ์ด
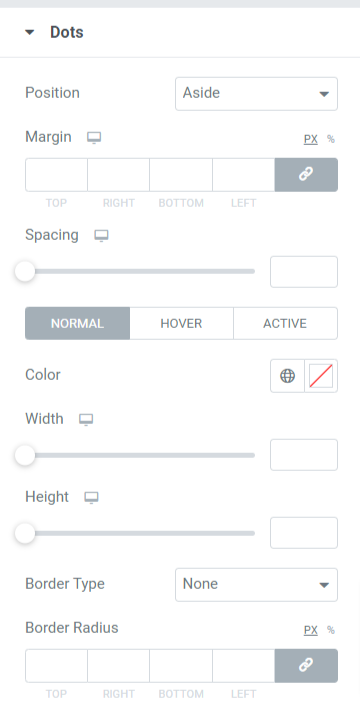
จุด
ส่วนนี้จะใช้ได้ก็ต่อเมื่อคุณได้เลือกจุดเป็นประเภทการแบ่งหน้าในส่วนตัวเลือกเพิ่มเติมบนแท็บเนื้อหาของตัวเลื่อนการ์ด

มาค้นพบคุณสมบัติที่มีให้ในส่วนนี้โดยละเอียด:
- ตำแหน่ง: เลือกประเภทตำแหน่งของการแบ่งหน้าแบบจุด เช่น ด้านข้างหรือด้านล่าง
- ระยะขอบ: เมื่อใช้ตัวเลือกนี้ คุณสามารถปรับระยะขอบของจุดแบ่งหน้าได้
- ระยะห่าง: คุณลักษณะนี้ช่วยให้มีระยะห่างระหว่างจุดต่างๆ
- สี: คุณสามารถเลือกสีสำหรับจุดต่างๆ ได้ที่นี่
- ความกว้าง: ปรับขนาดความกว้างของจุดในตัวเลือกนี้
- ความสูง: คุณสามารถปรับความสูงของจุดได้ที่นี่
- ประเภทเส้นขอบ: เลือกประเภทเส้นขอบใดก็ได้จากตัวเลือกที่มี เช่น แบบทึบ, แบบคู่, จุด, เส้นประ หรือร่อง
- รัศมีเส้นขอบ: คุณสามารถปรับรัศมีได้ที่นี่ หากคุณอนุญาตให้มีเส้นขอบไปยังจุดเลขหน้า ช่วยแสดงขอบเรียบของเส้นขอบที่ใช้
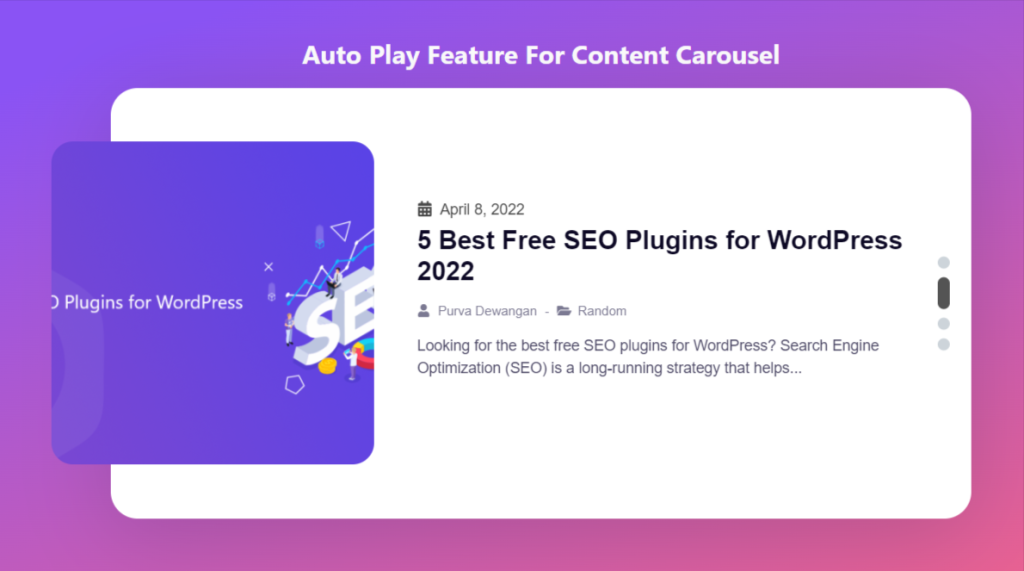
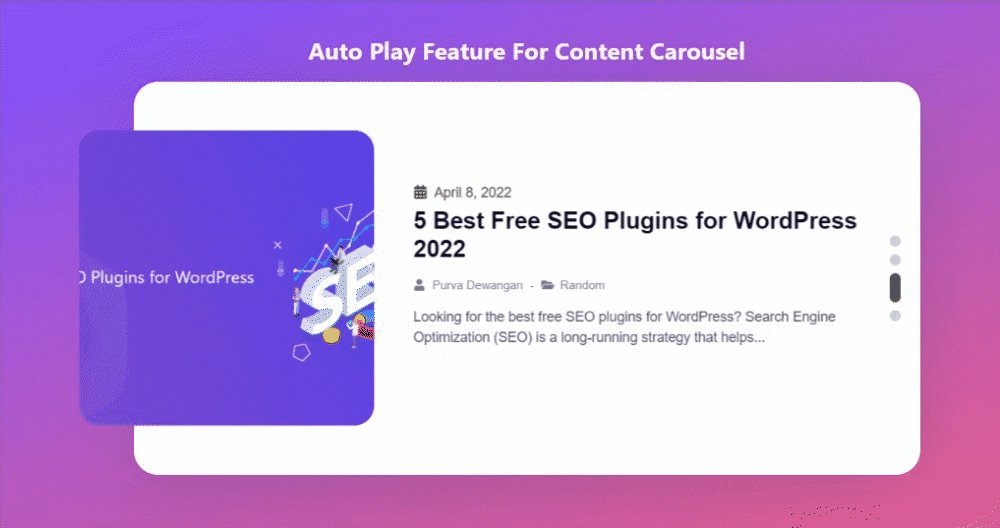
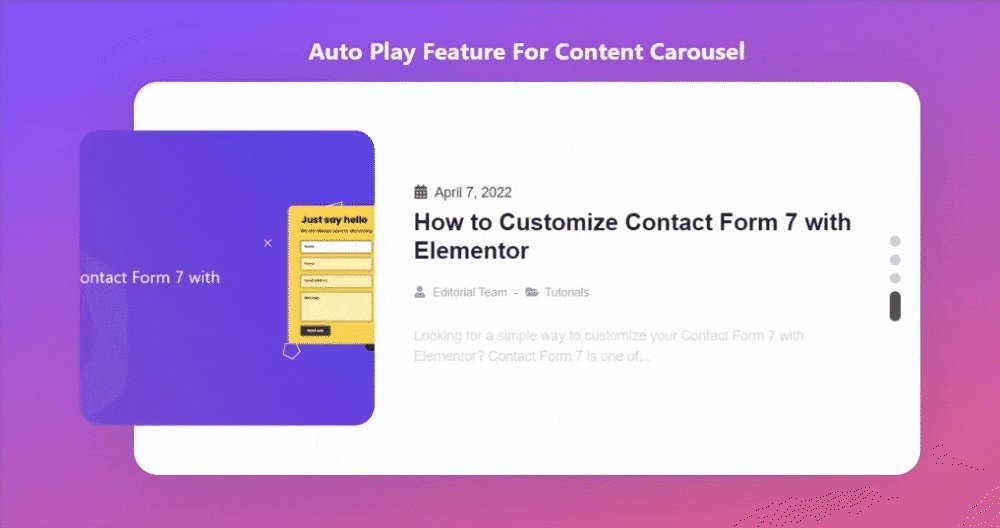
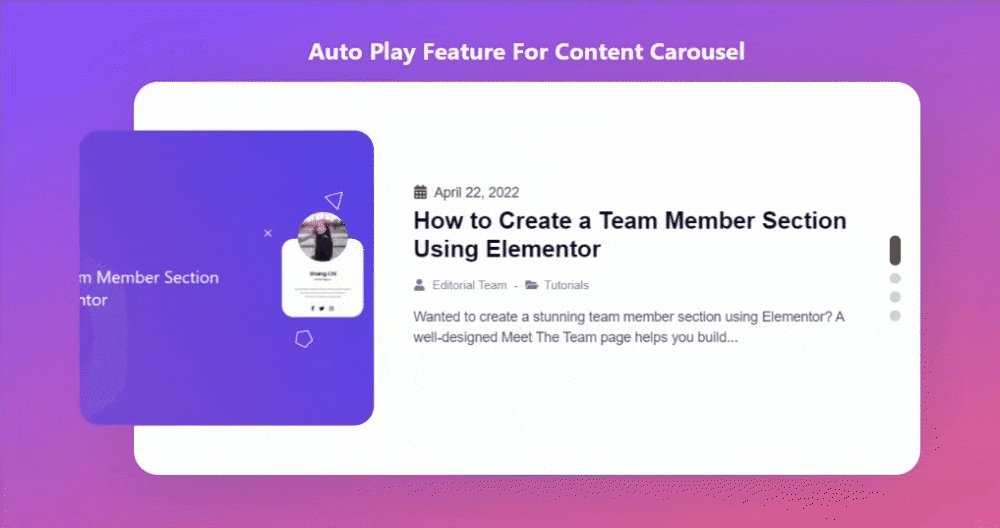
มาดูกันว่าตัวเลื่อนการ์ดของคุณเป็นอย่างไรหลังจากใช้การเปลี่ยนแปลงทั้งหมดในแท็บเนื้อหาและแท็บสไตล์ของวิดเจ็ตตัวเลื่อนการ์ด:

รับวิดเจ็ตตัวเลื่อนการ์ด PowerPack สำหรับ Elementor
เมื่อใช้ PowerPack Card Slider Widget คุณสามารถรับคุณสมบัติมากมายด้วยการคลิกเมาส์เพียงครั้งเดียว อวดเนื้อหาและรูปภาพของคุณแบบโต้ตอบในรูปแบบตัวเลื่อนการ์ดที่สร้างสรรค์โดยใช้วิดเจ็ตตัวเลื่อนการ์ด PowerPack สำหรับตัวสร้างหน้า Elementor
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณสร้างตัวเลื่อนการ์ดที่สวยงามโดยใช้ Elementor สำหรับเว็บไซต์ของคุณ หากคุณสนุกกับการอ่านบทความนี้ เรามั่นใจว่าคุณจะชอบที่จะสัมผัสประสบการณ์ PowerPack Elements อื่นๆ ของเราด้วยเช่นกัน
คลิกที่นี่เพื่อรับวิดเจ็ต PowerPack Card Slider สำหรับ Elementor
โปรดส่งความคิดเห็นของคุณที่นี่; เรายินดีรับคำติชมและการตอบกลับจากคุณ
เข้าร่วมกับเราบน Twitter, Facebook และ Youtube
