วิธีสร้างธีมลูกใน WordPress
เผยแพร่แล้ว: 2022-08-28การปรับแต่งไซต์ WordPress เป็นกระบวนการที่ค่อนข้างตรงไปตรงมา แต่ก็ยังซ่อนความเสี่ยงอยู่บ้าง โดยปกติ คนที่ไม่ค่อยคุ้นเคยกับวิธีการทำงานของธีม WordPress จะเริ่มปรับแต่งธีมหลักของไซต์โดยตรง แทนที่จะสร้าง ธีม ย่อย
ธีมเด็กคืออะไร?
เรื่องสั้นโดยย่อ ธีมย่อยเป็นตัวยึดสำรองของธีมหลักของคุณ มันทำงานพร้อมกันและเหมือนกับธีมหลักของคุณทุกประการ และคุณสามารถกำหนดค่าและปรับแต่งทั้งหมดได้ที่นั่น แทนที่จะทำโดยตรงกับแกนหลักของธีมหลักของคุณ
ทำไมไม่แก้ไขธีมโดยตรง?
มีความเสี่ยงบางอย่างในการปรับแต่งธีมของคุณโดยตรง หากคุณเปลี่ยนแปลงโค้ดในธีมของบุคคลที่สาม ครั้งต่อไปที่คุณอัปเดต การเปลี่ยนแปลงของคุณจะสูญหายไป เว็บไซต์ของคุณไม่เพียงแต่จะเปลี่ยนกลับไปเป็นเหมือนเดิม แต่งานทั้งหมดของคุณจะหายไปด้วย มีสามวิธีหลักในการปรับแต่งไซต์ของคุณ:
วิธีปรับแต่ง WordPress?
แก้ไขธีมโดยตรง
หากไซต์ของคุณใช้ธีม WordPress แบบกำหนดเอง ซึ่งพัฒนาขึ้นมาเพื่อคุณโดยเฉพาะ คุณสามารถแก้ไขได้อย่างปลอดภัยโดยไม่เสี่ยงที่จะสูญเสียการเปลี่ยนแปลงทั้งหมดในครั้งต่อไปที่คุณอัปเดตธีม
หากคุณหรือนักพัฒนาซอฟต์แวร์ที่ทำงานบนเว็บไซต์ของคุณทำการเปลี่ยนแปลงใดๆ ในอนาคต คุณจะต้องแก้ไขเวอร์ชันที่กำหนดเอง ไม่ใช่เวอร์ชันเดิมก่อนที่จะทำการเปลี่ยนแปลง
แน่นอนว่าสิ่งนี้ไม่ได้หมายความว่าไม่มีความเสี่ยงใดๆ หากคุณไม่มีประสบการณ์ในการเขียนโค้ด วิธีที่ปลอดภัยกว่าคือการสร้างธีมลูก
หากคุณตัดสินใจที่จะแก้ไขธีมโดยตรง ตรวจสอบให้แน่ใจว่าได้สำรองข้อมูลธีมดั้งเดิมและอย่าแก้ไขบนไซต์ที่ใช้งานจริง คุณสามารถใช้ไซต์การแสดงละครหรือการพัฒนาแทนได้ นอกจากนี้ ใช้การควบคุมเวอร์ชันเพื่อติดตามการเปลี่ยนแปลงทั้งหมดที่เกิดขึ้น
หากคุณกำลังทำงานกับธีมของบุคคลที่สาม อย่าแก้ไขโดยตรง แต่ให้สร้างธีมลูกหรือใช้ปลั๊กอินแทน
ติดตั้งปลั๊กอิน
ตัวเลือกที่สองของคุณในการปรับแต่ง WordPress คือการใช้โค้ดหรือติดตั้งปลั๊กอิน
หากคุณสนใจการเปลี่ยนแปลงที่เกี่ยวข้องกับการใช้งานมากกว่า ปลั๊กอินอาจเป็นวิธีที่ดีที่สุด
ไม่จำเป็นต้องให้ปลั๊กอินซับซ้อนเกินไป หากคุณต้องการเพียงแค่เพิ่มโค้ดพิเศษลงในไฟล์ functions.php คุณสามารถสร้างปลั๊กอินง่ายๆ เพื่อเพิ่มโค้ดสองสามบรรทัดลงในเว็บไซต์ของคุณ ตัวอย่างที่ดีคือการลงทะเบียน ประเภทโพสต์ที่กำหนดเอง
การเพิ่มประเภทโพสต์ที่กำหนดเองเป็นการเปลี่ยนแปลงการใช้งานเว็บไซต์ของคุณ ไม่ใช่การออกแบบ หากคุณตัดสินใจเปลี่ยนธีมในอนาคต คุณจะไม่อยากสูญเสียประเภทโพสต์และโพสต์ทั้งหมดที่คุณสร้างขึ้น ให้ติดตั้งหรือสร้างปลั๊กอินแทน
ในบางกรณี คุณสามารถค้นหาปลั๊กอินที่มีอยู่แล้วซึ่งตรงกับความต้องการของคุณ แต่บางครั้ง คุณจะต้องเขียนโค้ดปลั๊กอินด้วยตนเอง
หากคุณสงสัยว่าคุณควรปรับแต่งธีมหรือสร้างปลั๊กอิน ให้ถามตัวเองดังนี้: หากฉันต้องการเปลี่ยนแปลงการออกแบบเว็บไซต์ของฉันในอนาคตและติดตั้งธีมใหม่ ฉันต้องการให้การเปลี่ยนแปลงยังคงอยู่หรือไม่ หากคำตอบคือใช่ การเปลี่ยนแปลงที่คุณต้องการนั้นใช้งานได้จริงและไม่เกี่ยวข้องกับการออกแบบ ซึ่งหมายความว่าควรทำด้วยปลั๊กอิน
ธีมเด็ก
ตัวเลือกที่สามที่มีอยู่ของคุณเมื่อกำหนดธีม WordPress คือการสร้างธีมลูก
บางกรณีที่คุณจะใช้ธีมลูกคือ:
- คุณสนใจที่จะเปลี่ยนแปลงเกี่ยวกับฟังก์ชันการทำงาน ไม่ใช่การออกแบบ
- ไซต์กำลังเรียกใช้ธีมของบุคคลที่สามหรือธีมที่คุณต้องการใช้อีกครั้งในการออกแบบปัจจุบัน
- ไม่ควรแก้ไขธีมปัจจุบันของคุณในกรณีที่เกิดปัญหาขึ้น
- เว็บไซต์ของคุณใช้ธีมที่ออกแบบมาให้เป็นธีมหลัก มีธีมที่มีตัวเลือกการปรับแต่งมากมาย
ดังนั้น ธีมย่อยจึงเป็นวิธีที่ปลอดภัยและมีประสิทธิภาพในการปรับแต่งเว็บไซต์ของคุณ
ธีมลูกของ WordPress คืออะไร?
ธีมลูกนั้นเป็นธีมที่ทำงานร่วมกับธีมอื่น เรียกว่าธีมหลัก
มีแนวทางเฉพาะซึ่งบอก WordPress ว่าเป็นลูกและธีมหลัก WordPress นำโค้ดจากธีมหลักและเขียนทับด้วยโค้ดจากธีมย่อย
ทำไมคุณควรใช้ธีมลูก
เนื่องจากธีมย่อยใช้คุณลักษณะจากธีมหลักหรือธีมหลัก โค้ดจึงสามารถปรับแต่งได้โดยไม่รบกวนการทำงานของต้นฉบับ วิธีนี้จะบันทึกการเปลี่ยนแปลงทั้งหมดหลังจากอัปเดต
อีกเหตุผลหนึ่งที่ดีในการใช้ธีมย่อยคือคุณมีตัวเลือกที่ปลอดภัยในกรณีที่คุณเคยทำการเปลี่ยนแปลงที่ทำไว้ผิดพลาด นอกจากนี้ คุณยังสามารถติดตามการเปลี่ยนแปลงทั้งหมดได้อย่างง่ายดาย เนื่องจากไฟล์ถูกแยกออกจากธีมหลัก
ธีมเด็กทำงานอย่างไร
ดังที่กล่าวไว้ข้างต้น ธีมย่อยจะถูกจัดเก็บแยกจากธีมหลัก โดยมีไฟล์ functions.php และ style.css ของตัวเอง คุณสามารถเพิ่มไฟล์อื่นได้หากจำเป็น แต่ไฟล์สองไฟล์นั้นเป็นไฟล์ขั้นต่ำที่จำเป็นสำหรับธีมย่อยเพื่อให้ทำงานได้อย่างถูกต้อง
ด้วยความช่วยเหลือของไฟล์ .php และ .css ที่เกี่ยวข้อง โดยพื้นฐานแล้ว คุณสามารถแก้ไขทุกอย่างได้ตั้งแต่พารามิเตอร์เลย์เอาต์ สไตล์ ไปจนถึงการเขียนโค้ดจริงและสคริปต์ที่ใช้โดยธีมย่อย แม้ว่าแอตทริบิวต์ดังกล่าวจะไม่ปรากฏในธีมหลักก็ตาม
เมื่อผู้ใช้เยี่ยมชมไซต์ของคุณ WordPress จะโหลดธีมย่อยก่อน จากนั้นใช้บางส่วนจากธีมหลักเพื่อเติมสไตล์และฟังก์ชันที่ขาดหายไป
การสร้างธีมลูก
สำหรับตัวอย่างนี้ เราจะใช้ Twenty Seventeen เป็นธีมหลัก
- ไปที่ hPanel ของคุณและคลิกที่ File Manager
- ตอนนี้ไปที่ public_html – wp-content – theme
- สร้าง โฟลเดอร์ใหม่ โดยคลิกที่ไอคอนเมนูด้านบน
- ป้อนชื่อธีมลูกของคุณและคลิก สร้าง เราขอแนะนำให้ใช้ชื่อธีมหลักและส่วนต่อท้าย -child
- เมื่อคุณอยู่ในโฟลเดอร์แล้ว ให้สร้าง ไฟล์ style.css เพิ่มรหัสต่อไปนี้เพื่อเติมเนื้อหา:
/* ชื่อธีม: Twenty Seventeen Child Theme URL: http://yourdomain.comDescription: Twenty Seventeen Child Theme Author: Your NameAuthor URL: http://yourdomain.comTemplate: Twentyseventeen Version: 1.0.0 Text Domain: Twenty Seventeen-child
6. เปลี่ยนค่าตามนั้น เทมเพลตเป็นฟิลด์ที่สำคัญที่สุดเนื่องจากระบุสำหรับ WordPress ซึ่งเป็นธีมหลักที่ธีมย่อยใช้ คลิก บันทึกและปิด

7. สร้างไฟล์ functions.php ในโฟลเดอร์ หลังจากนั้นให้คัดลอกและวางโค้ดด้านล่างลงในไฟล์เปล่า:
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. ไปที่เว็บไซต์ของคุณแล้วเข้าถึง ลักษณะที่ปรากฏ – ธีม เปิดใช้งานธีมลูก - คุณจะสังเกตเห็นว่ามันเหมือนกับธีมหลัก
การปรับแต่งธีมลูก
จำเป็นต้องมีความเข้าใจพื้นฐานของกฎ CSS หากคุณต้องการปรับแต่งธีมลูกของคุณ นอกจากนี้ คุณจำเป็นต้องรู้วิธีตรวจสอบองค์ประกอบเพื่อค้นหาโค้ด CSS และคลาสที่ได้รับมอบหมาย
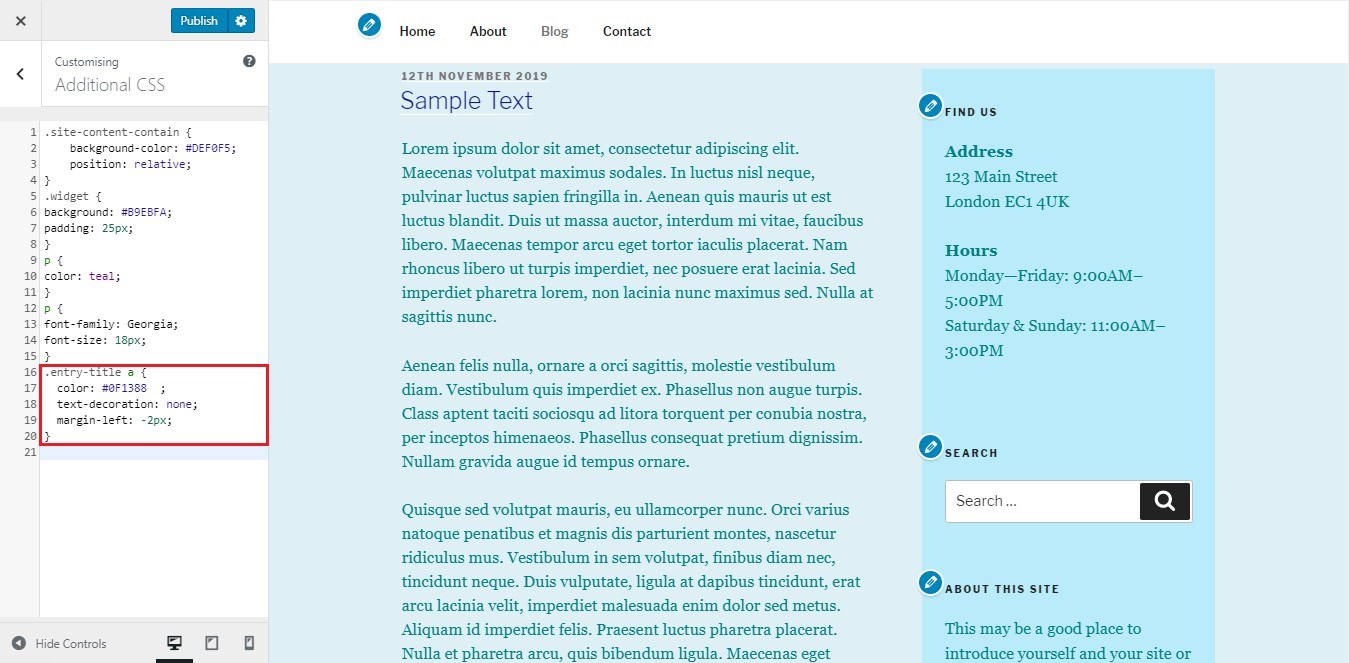
คลิกที่ ปรับแต่ง – CSS เพิ่มเติม จากธีมลูกที่ใช้งานอยู่ในขณะนี้
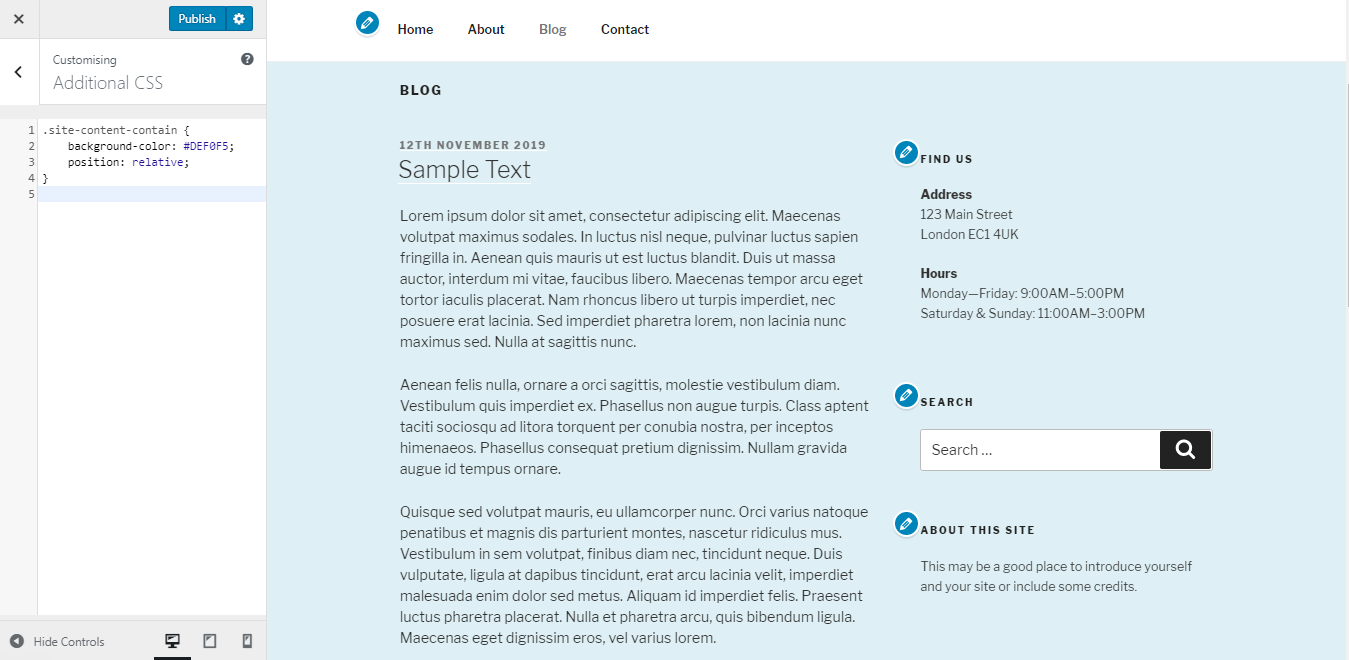
เปลี่ยนสีพื้นหลัง
เมื่อเปลี่ยนสีพื้นหลังของธีมลูก WordPress ให้แทรกสิ่งต่อไปนี้:
.site-content-contain {พื้นหลัง-สี: #DEF0F5;ตำแหน่ง: ญาติ;}ค่าที่อยู่ถัดจากสีพื้นหลัง: สอดคล้องกับรหัสฐานสิบหกของสีที่คุณเลือก ตัวอย่างเช่น เมื่อเปลี่ยนจากสีขาวเป็นสีน้ำเงิน คุณจะได้ผลลัพธ์ดังต่อไปนี้:

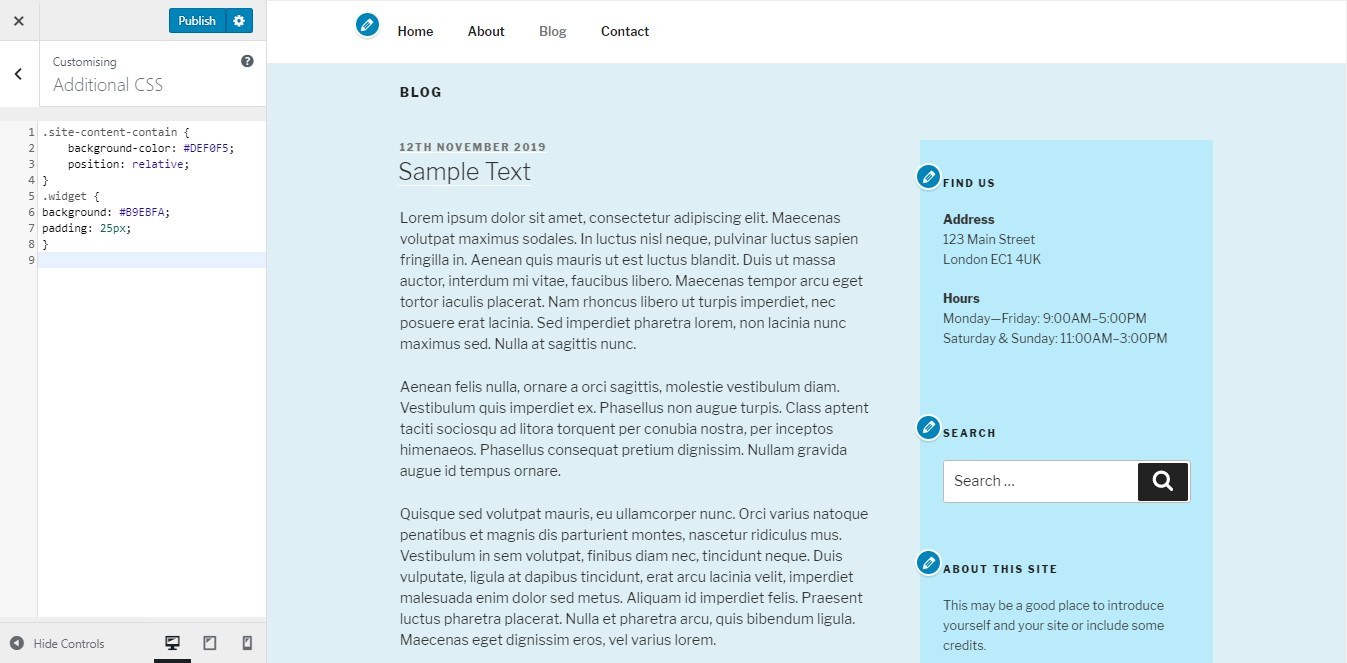
การเปลี่ยนสีแถบด้านข้าง
บรรลุสิ่งนี้ด้วยรหัส CSS ต่อไปนี้:
.widget {พื้นหลัง: #B9EBFA; ช่องว่างภายใน: 25px;คุณควรได้รับผลลัพธ์นี้:

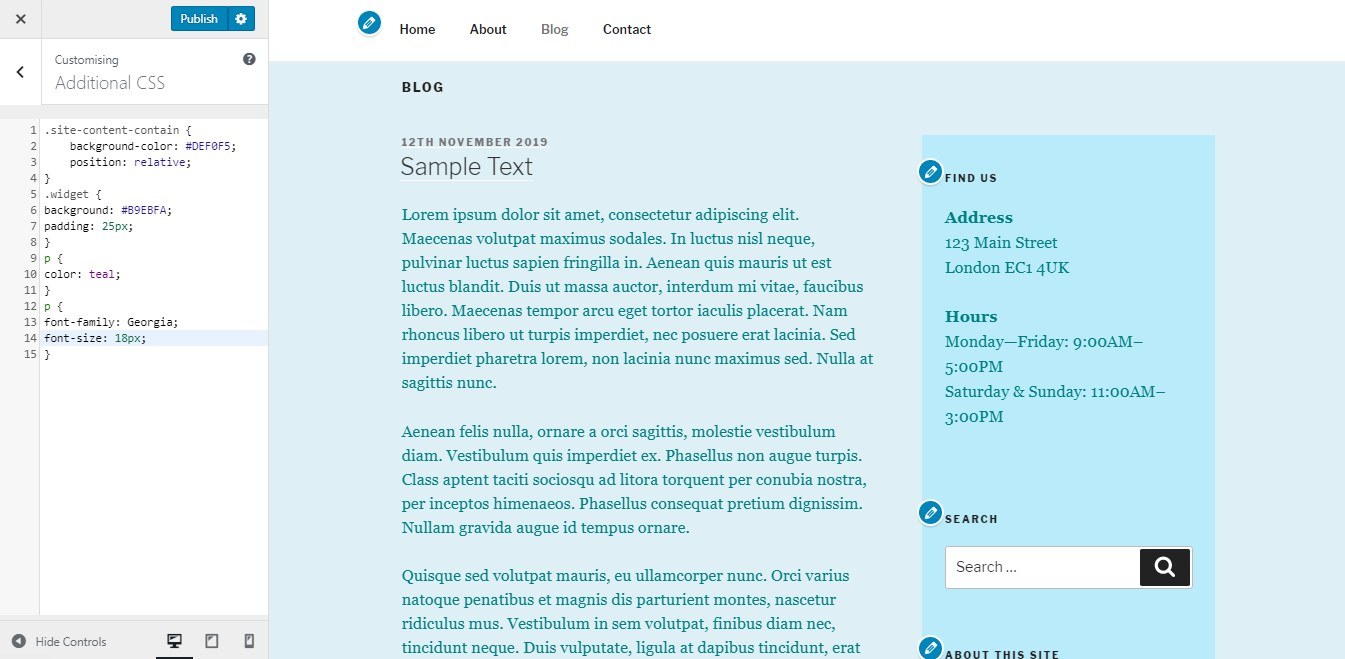
การเปลี่ยนสี ขนาด และประเภทแบบอักษร
ใส่รหัสต่อไปนี้หากคุณต้องการเปลี่ยนแปลงขนาดฟอนต์ สี และประเภทฟอนต์:
p {สี: นกเป็ดน้ำ;}p {ตระกูลแบบอักษร: จอร์เจีย;ขนาดแบบอักษร: 18px;}P สำหรับย่อหน้า กฎเปลี่ยนรูปลักษณ์ของฟอนต์ตามค่าที่ระบุ

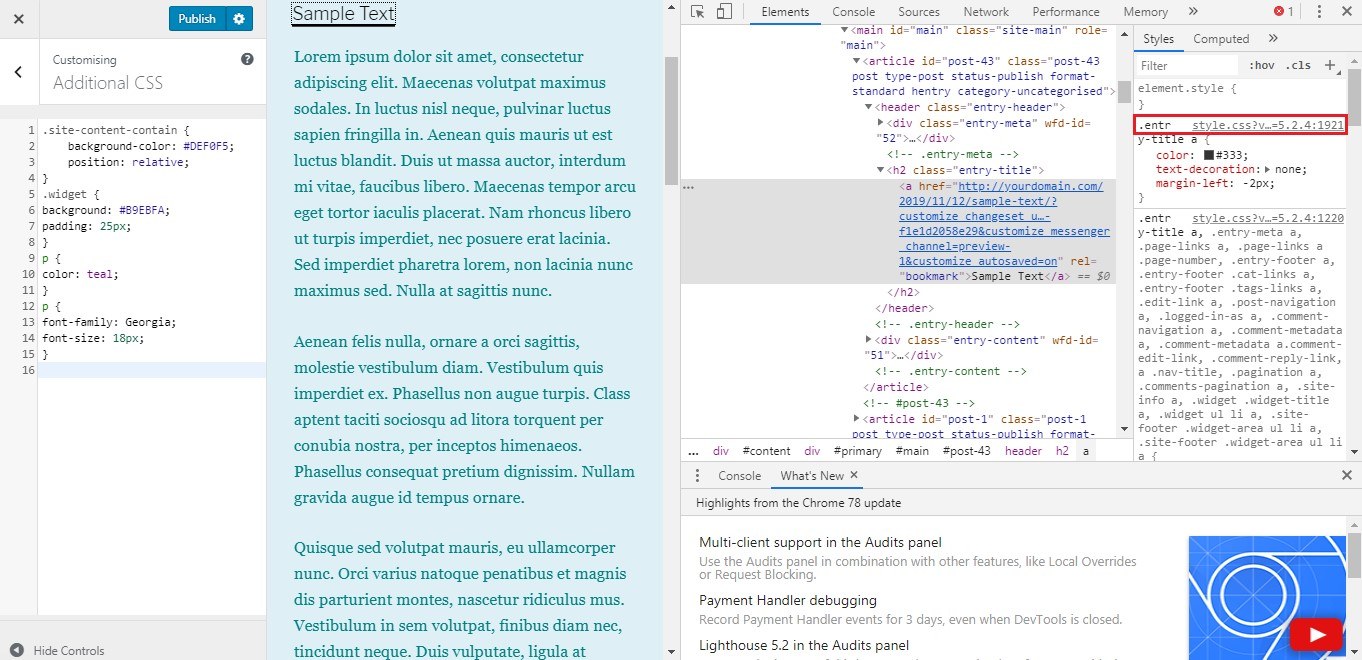
หากคุณต้องการเปลี่ยนแปลงส่วนอื่นๆ ที่เกี่ยวข้องกับข้อความ เช่น ส่วนหัวหรือชื่อ ให้ตรวจสอบองค์ประกอบเพื่อดูพารามิเตอร์ CSS ก่อน ในกรณีของเรา เราจะเปลี่ยนสีแบบอักษรของชื่อ
1. คลิกขวาที่ข้อความแล้วเลือกตรวจสอบ ค้นหาลิงก์สไตล์ CSS แล้วเปิด

2. ด้วยความช่วยเหลือของ CTRL+F ค้นหาส่วนที่คุณต้องการ จากนั้นคัดลอกโค้ดไปที่แท็บ CSS เพิ่มเติม เปลี่ยนค่าที่จำเป็น

สามารถทำได้เช่นเดียวกันกับองค์ประกอบอื่นๆ ที่คุณต้องการเปลี่ยนแปลง
การเปลี่ยนเค้าโครงของโพสต์และหน้า
ไฟล์เทมเพลตมีตัวเลือกให้คุณสร้างเลย์เอาต์ของคุณเองโดยยกเลิกเลย์เอาต์เริ่มต้น
เทมเพลตใหม่ต้องมีชื่อไฟล์เดียวกันและอยู่ในโฟลเดอร์ที่ตรงกับต้นฉบับ
ไฟล์เทมเพลตหลักอยู่ในโฟลเดอร์หลักของธีม ตัวอย่างเช่น เทมเพลตสำหรับโพสต์เดียวคือ single.php ในขณะที่เทมเพลตสำหรับเพจคือ page.php
ในกรณีของธีม Twenty Seventeen เทมเพลตจะแบ่งออกเป็นส่วนเทมเพลต ซึ่งอ้างอิงในเทมเพลตหลักด้วยฟังก์ชัน get_template_part () หากคุณต้องการแก้ไข page.php ให้เริ่มต้นด้วยการค้นหาส่วนเทมเพลตเพื่อตรวจสอบว่ามีส่วนที่ต้องแก้ไขหรือไม่ ในกรณีของเรา เรามีบรรทัดที่ 28 ซึ่งอ่านว่า:
get_template_part( 'ส่วนแม่แบบ/หน้า/เนื้อหา', 'หน้า' );.
Template-parts/pages/ คือพาธของโฟลเดอร์ ในทางกลับกัน “เนื้อหา” หมายถึงอักขระที่อยู่หน้าเครื่องหมายยัติภังค์ ในขณะที่ “หน้า” จะอยู่หลังเครื่องหมายยัติภังค์
พวกเขาสร้างเส้นทาง wp-content/themes/twentyseventeen/template-parts/page/content-page.php
หากคุณทำตามโครงสร้างนี้ เมื่อเปลี่ยนเลย์เอาต์ของ content-page.php เพียงคัดลอกลงในโฟลเดอร์ธีมลูกของคุณแล้ววางที่นี่: wp-content/themes/twentyseventeen-child/template-parts/page/content-page php.php
การเพิ่มหรือลบคุณสมบัติ
ข้อดีอย่างหนึ่งของการใช้ธีมลูกคือความสามารถในการแยกไฟล์ functions.php ซึ่งคล้ายกับปลั๊กอินมาก ใช้สำหรับเพิ่มหรือลบคุณสมบัติบางอย่างในขณะที่ใช้โค้ด PHP
บรรทัดโค้ดต่อไปนี้จะลบคุณลักษณะคลิกขวาในธีมของคุณ:
ฟังก์ชัน your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'your_function');บทสรุป
ธีมย่อยสำหรับไซต์ WordPress มีวิธีสร้างโครงการใหม่ตั้งแต่ต้นโดยอิงตามธีมหลักที่มีอยู่แล้วโดยไม่ทำให้ฟังก์ชันหลักเสียหาย ด้วยความช่วยเหลือของการจัดการโค้ดและไดเร็กทอรีที่เรียบง่าย คุณสามารถทำการเปลี่ยนแปลงใดๆ ที่คุณต้องการในธีมย่อย ซึ่งมีตัวเลือกมากมายสำหรับการออกแบบของคุณ
อย่าลังเลที่จะแสดงความคิดเห็นด้านล่างและให้ความคิดของคุณกับเรา!
