วิธีสร้างตารางเปรียบเทียบใน WordPress
เผยแพร่แล้ว: 2023-04-25สารบัญ
การมีตารางเปรียบเทียบใน WordPress สร้างความแตกต่างอย่างมีนัยสำคัญหรือไม่? ด้วย ผู้คนจำนวน 2.14 พันล้านคนที่ช้อปปิ้งออนไลน์ 65% ค้นหาการเปรียบเทียบทางออนไลน์ แม้ในขณะที่อยู่ในร้าน และ 24% ของนักช้อปออนไลน์เปรียบเทียบสินค้า ก่อนตัดสินใจซื้อ... คำตอบคือ 'ใช่' แน่นอน
การสร้างตารางเปรียบเทียบใน WordPress เป็นวิธีสำคัญสำหรับธุรกิจและบล็อกเกอร์ในการนำเสนอข้อมูลอย่างเป็นระเบียบและย่อยง่าย ให้ข้อมูลทั้งหมดที่จำเป็นแก่ลูกค้าในการซื้อสินค้าโดยไม่ต้องไปที่อื่น
ตารางเปรียบเทียบช่วยให้ผู้อ่านสามารถเปรียบเทียบและเปรียบเทียบผลิตภัณฑ์ บริการ หรือคุณสมบัติต่างๆ ได้อย่างรวดเร็ว ทำให้พวกเขาตัดสินใจโดยมีข้อมูลประกอบได้ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีทำให้เนื้อหาของคุณมีส่วนร่วมและให้ข้อมูลมากขึ้นโดยการเพิ่มตารางเปรียบเทียบใน WordPress
การสร้างตารางเปรียบเทียบ
แม้ว่าคุณอาจใช้เวลานานในการออกแบบและสร้างตารางเปรียบเทียบโดยใช้โค้ด HTML แต่วิธีที่ง่ายกว่าและรวดเร็วกว่ามากคือการใช้ปลั๊กอิน WordPress ที่ได้รับความนิยมอย่างมาก AAWP
- การใช้ Gutenberg Block
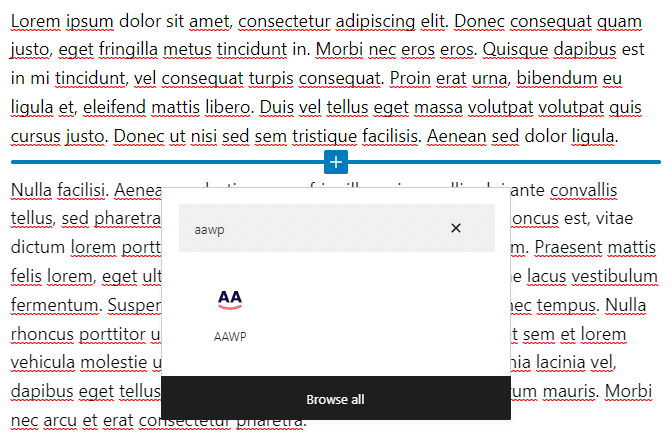
วิธีที่ง่ายที่สุดคือการใช้บล็อก Gutenberg เพื่อรวมตารางเปรียบเทียบ คลิกที่ไอคอน “+” เพื่อสร้างบล็อกใหม่และค้นหา “AAWP”

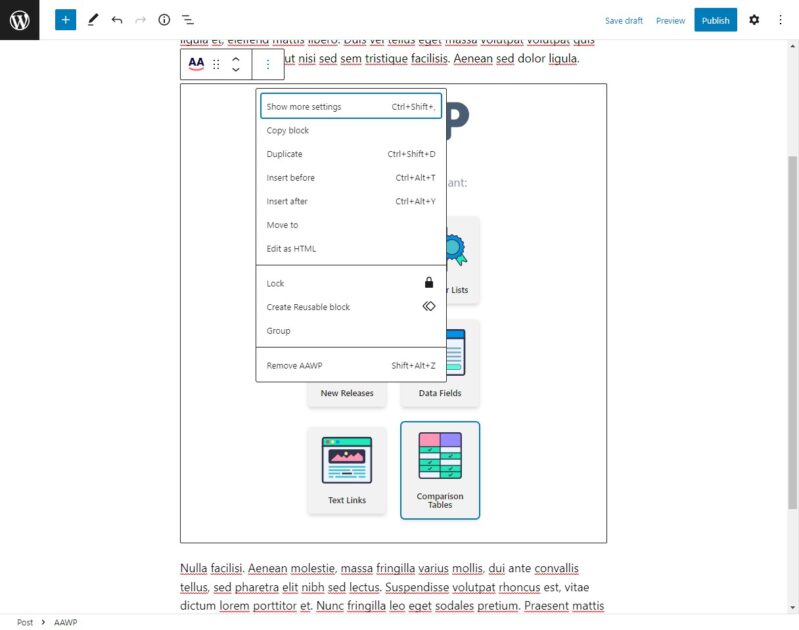
คลิกที่โลโก้ AAWP ซึ่งจะฝังบล็อก Gutenberg ไว้ในหน้า ตอนนี้เลือกตัวเลือก "ตารางเปรียบเทียบ" เพื่อฝังตาราง คลิกที่ตัวเลือก “แสดงการตั้งค่าเพิ่มเติม” เพื่อแสดงเมนูย่อยการตั้งค่า

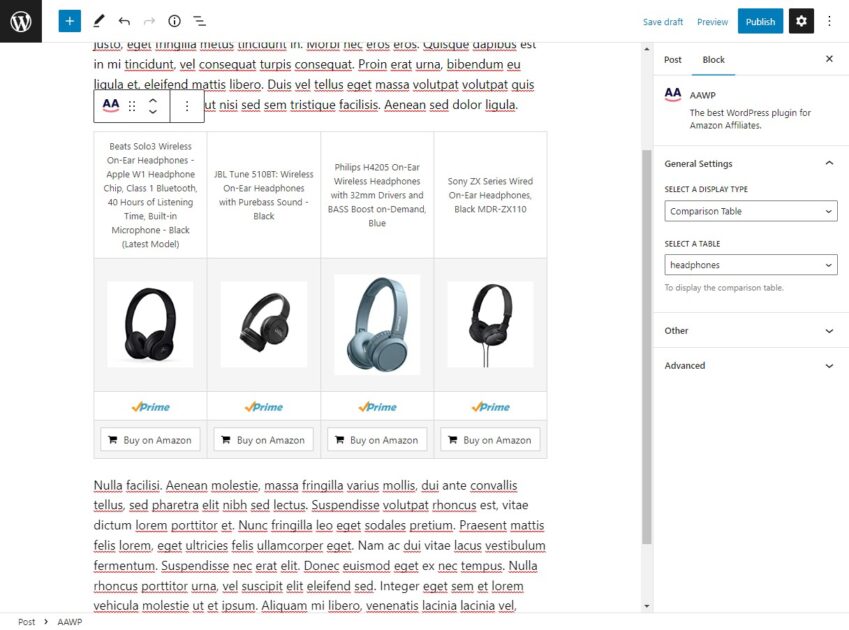
สลับไปที่แท็บ "บล็อก" และในเมนู "เลือกตาราง" เลือกตารางเปรียบเทียบที่เราเพิ่งสร้างขึ้น หากตารางได้รับการกำหนดค่าอย่างถูกต้อง ควรแสดงตัวอย่างตารางในบทความ

บันทึกการเปลี่ยนแปลงที่ไม่ได้บันทึกและเผยแพร่บทความ ตารางเปรียบเทียบของคุณควรปรากฏแก่ผู้เข้าชมใหม่ ไปที่หน้าบล็อกเพื่อตรวจสอบว่าทุกอย่างถูกต้องหรือไม่ หากคุณยังไม่เห็นตาราง ให้ล้างแคชหรือลองเปิดหน้าในหน้าต่างที่ไม่ระบุตัวตน
ทางเลือกแทน Gutenberg Blocks
หากคุณไม่ได้ใช้ตัวแก้ไข Gutenberg AAWP ช่วยให้คุณสร้างและปรับแต่งตารางเปรียบเทียบโดยใช้วิธีการที่ไม่ซับซ้อน
ขั้นตอนที่ 1 – สร้างตารางเปรียบเทียบใหม่
หลังจากติดตั้งปลั๊กอิน AAWP แล้ว ให้เริ่มต้นด้วยการเปิดเมนูย่อย Tables ในแท็บ AAWP ของแดชบอร์ด WordPress ของคุณ คลิกที่ปุ่ม " เพิ่มใหม่ " ที่ด้านบนของหน้าจอเพื่อสร้างตารางใหม่

ตรวจสอบให้แน่ใจว่าคุณได้ตั้งชื่อที่สื่อความหมายให้กับตาราง ข้อมูลนี้มีไว้สำหรับการอ้างอิงเท่านั้น และจะไม่ปรากฏแก่ผู้อ่านของคุณ
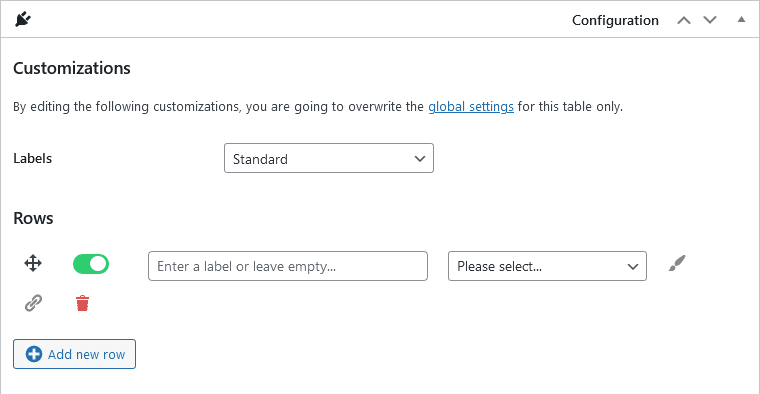
ขั้นตอนที่ 2 – การเพิ่มแถวข้อมูลผลิตภัณฑ์
ข้อมูลแต่ละรายการในรายการผลิตภัณฑ์จะต้องรวมอยู่ในแถวของตัวเอง ตัวอย่างเช่น อาจรวมถึงชื่อผลิตภัณฑ์ รูปภาพ ราคา และคำอธิบายสั้นๆ คุณจะต้องเพิ่มหนึ่งแถวสำหรับแต่ละรายการข้อมูลที่คุณต้องการรวม คลิกที่ “ + เพิ่มแถวใหม่ ” เพื่อต่อท้ายแถวว่างที่ท้ายตารางของคุณ


คุณสามารถเพิ่มป้ายกำกับสำหรับแต่ละแถว ป้ายกำกับเหล่านี้จะแสดงในคอลัมน์แยกต่างหากในตารางสุดท้าย หากคุณเว้นฟิลด์นี้ว่างไว้สำหรับแถวทั้งหมด คอลัมน์ป้ายกำกับจะถูกละไว้
สำหรับแต่ละแถว ให้เลือกประเภทเนื้อหาจากเมนูแบบเลื่อนลง เมนูประกอบด้วยค่าที่กำหนดไว้ล่วงหน้า เช่น ชื่อผลิตภัณฑ์และรูปภาพ อย่างไรก็ตาม คุณจะต้องใช้ข้อความที่กำหนดเองและฟิลด์ HTML เพื่อเพิ่มข้อกำหนดเฉพาะของผลิตภัณฑ์ลงในตารางของคุณด้วยตนเอง
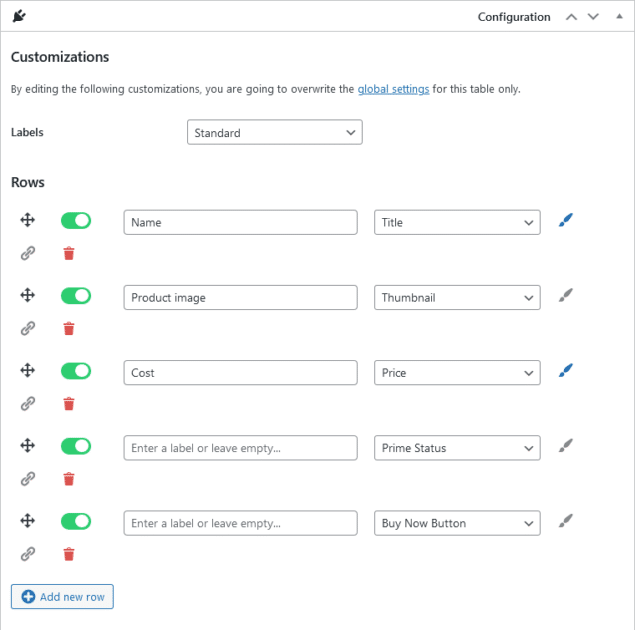
เพิ่มแถวในตารางของคุณต่อไป คุณสามารถลากและวางแต่ละแถวในตำแหน่งที่ถูกต้องเพื่อจัดโครงสร้างตารางใหม่ และคลิกที่สัญลักษณ์ถังขยะเพื่อลบออก

ขั้นตอนที่ 3 – การเน้นแถวเฉพาะ
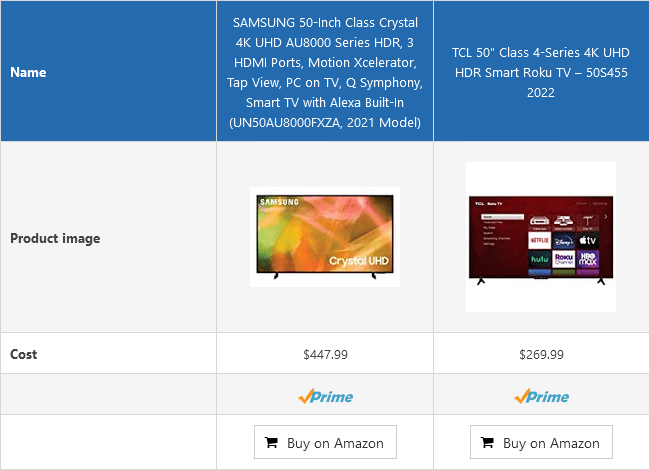
หากต้องการไฮไลท์แถวด้วยสีใดสีหนึ่ง ให้คลิกไอคอนพู่กันข้างแถวที่คุณต้องการไฮไลท์ ซึ่งจะเปลี่ยนสีพื้นหลังของแถวในผลลัพธ์สุดท้าย ซึ่งทำให้โดดเด่น


ขั้นตอนที่ 4 – การเพิ่มลิงค์ผลิตภัณฑ์
นอกจากปุ่ม "ซื้อใน Amazon" ที่เป็นค่าเริ่มต้นแล้ว คุณยังสามารถลิงก์ไปยังรายการสินค้าของ Amazon ในแถวอื่นๆ ในตารางเปรียบเทียบได้อีกด้วย สิ่งนี้มีประโยชน์ เนื่องจากผู้ใช้บางรายอาจไม่เลื่อนลงไปจนสุดด้านล่างของตาราง ด้วยการเชื่อมโยงแถวเพิ่มเติม เช่น รูปภาพผลิตภัณฑ์และชื่อผลิตภัณฑ์ คุณสามารถคาดหวังว่าจะเห็นอัตราการคลิกผ่านของคุณเพิ่มขึ้น คลิกที่ไอคอน "ลิงค์" ทางด้านซ้ายของแถวที่ต้องการเพื่อเพิ่มลิงค์
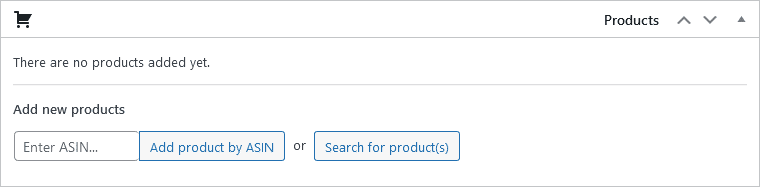
เลื่อนลงไปที่ส่วนถัดไปเพื่อเพิ่มสินค้าในตารางของคุณ คลิกที่ปุ่ม “ ค้นหาสินค้า ” เพื่อค้นหาสินค้าใน Amazon ตัวอย่างเช่น การค้นหาคำว่า "โทรทัศน์" จะแสดงรายการผลิตภัณฑ์ยอดนิยมในหมวดหมู่นี้ เลือกผลิตภัณฑ์ที่คุณต้องการแสดงและคลิก " ยืนยันการเลือก " เพื่อเพิ่มลงในตารางของคุณ

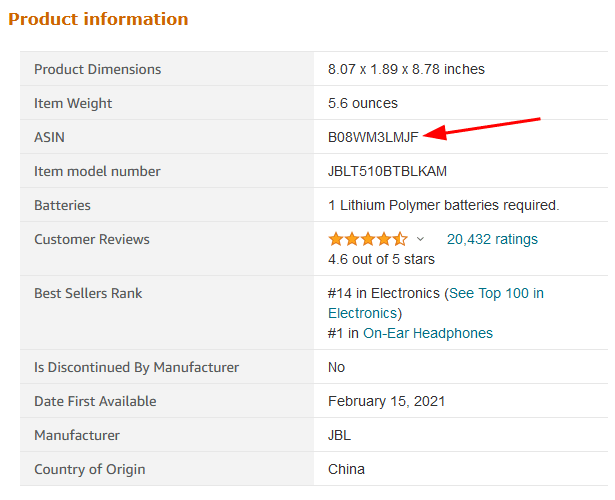
หากคุณไม่พบผลิตภัณฑ์ที่ต้องการโดยใช้ตัวเลือกการค้นหา คุณสามารถเพิ่มด้วยตนเองโดยเพิ่ม ASIN คุณสามารถค้นหาข้อมูลนี้ได้ในส่วนข้อมูลผลิตภัณฑ์ของรายการสินค้าของ Amazon

ขั้นตอนที่ 5 – การปรับแต่งรายชื่อ
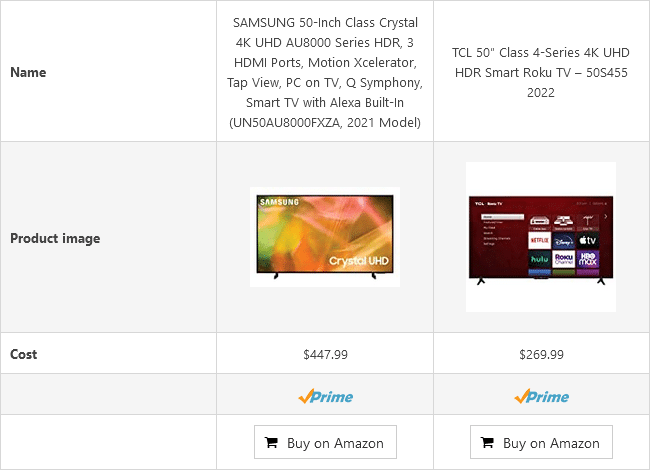
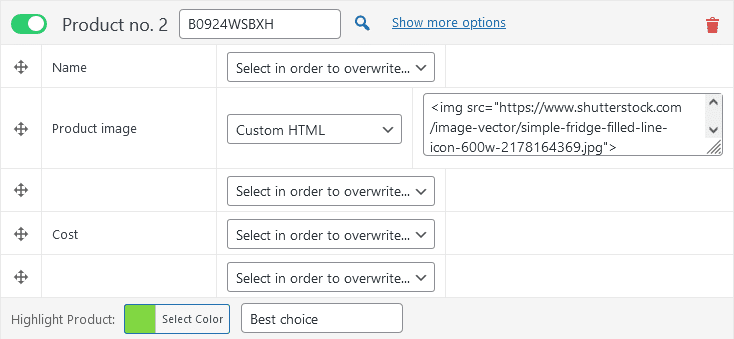
หากต้องการ คุณสามารถปรับแต่งรายการสินค้าแต่ละรายการได้ ตัวอย่างเช่น หากคุณต้องการเพิ่ม รูปภาพที่กำหนดเอง แทนการใช้รูปภาพเริ่มต้นที่ Amazon จัดเตรียมไว้ให้ คุณสามารถทำได้โดยเพิ่มแท็ก HTML ที่กำหนดเอง
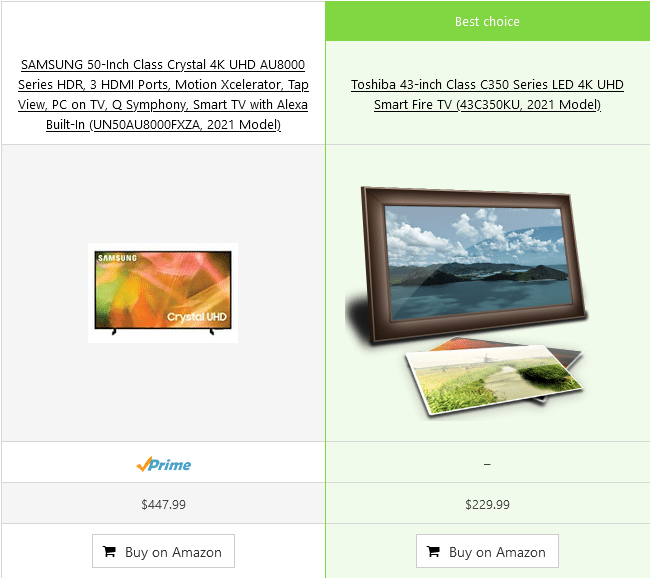
คุณยังสามารถ เน้นคอลัมน์ ในการทำเช่นนี้ ให้คลิกที่ “ แสดงตัวเลือกเพิ่มเติม ” บนผลิตภัณฑ์ที่คุณต้องการเน้น คลิกที่ “ เลือกสี ” เพื่อเลือกสีเฉพาะจุด และป้อนข้อความที่คุณต้องการให้แสดงเหนือรายชื่อ


ขั้นตอนที่ 6 – เผยแพร่ตารางเปรียบเทียบของคุณ
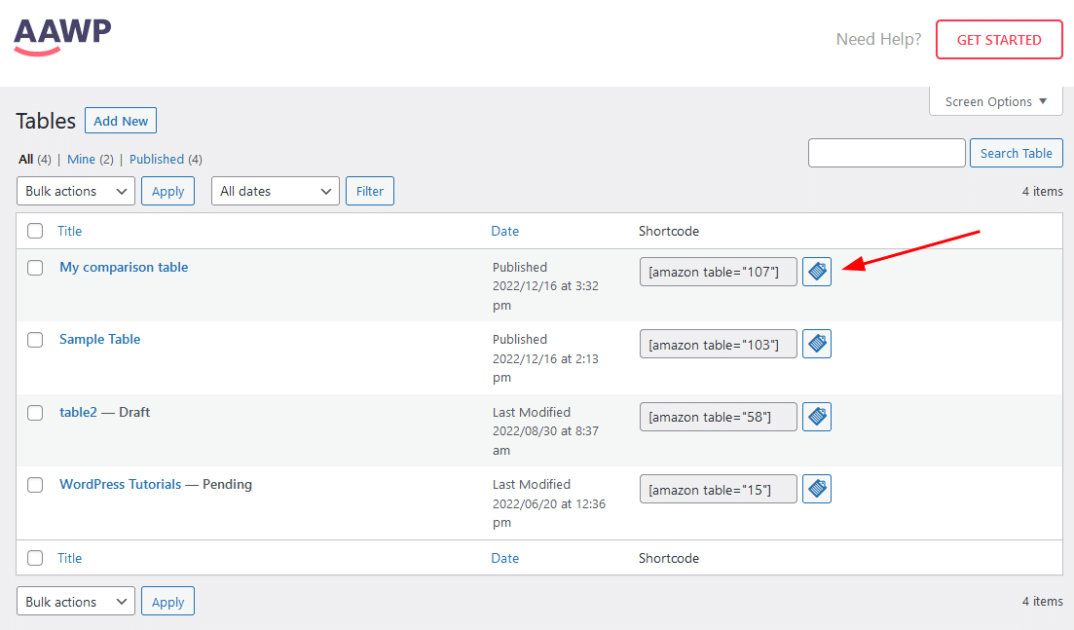
หลังจากที่คุณสร้างตารางแล้ว ให้คลิกที่ปุ่ม " เผยแพร่ " ในแท็บทางด้านขวาเพื่อบันทึกการเปลี่ยนแปลง การทำเช่นนี้จะทำให้คุณสามารถใช้ตารางนี้ในโพสต์ของคุณได้ หลังจากเผยแพร่ตารางแล้ว ควรมองเห็นได้ในเมนูย่อย ของตาราง พร้อมกับตารางอื่นๆ ที่คุณสร้างขึ้น
มีสองวิธีหลักในการรวมตารางในโพสต์ของคุณ:
- การใช้รหัสย่อ
จด รหัสย่อ ของตาราง คุณสามารถคัดลอกได้โดยคลิกที่ไอคอนคลิปบอร์ดที่วางอยู่ข้างๆ

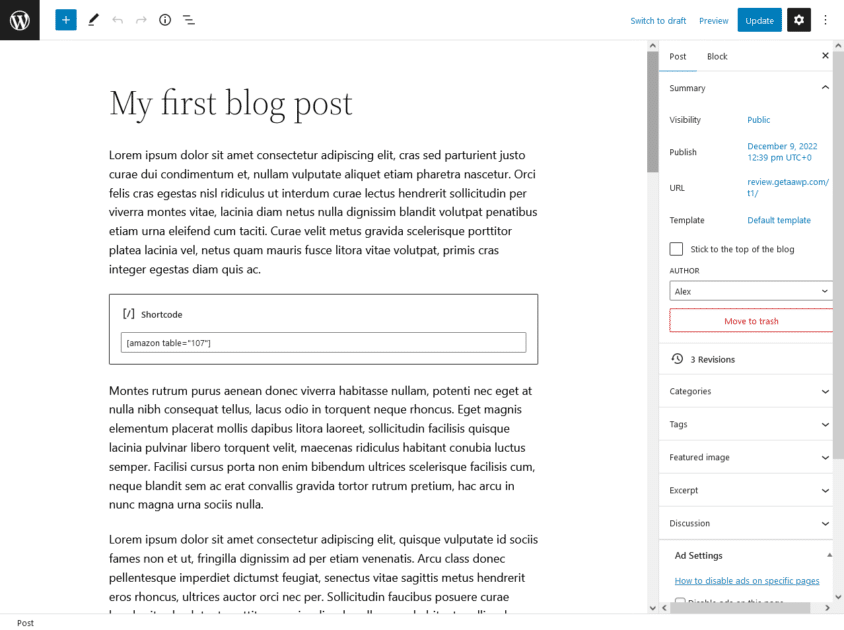
ตอนนี้คุณสามารถวางรหัสย่อนี้ลงในโพสต์บล็อกของคุณเพื่อแสดงตารางบนเว็บไซต์ของคุณ บันทึกโพสต์บล็อกหลังจากเพิ่มรหัสย่อแล้ว และตรวจสอบให้แน่ใจว่าเปิดเผยต่อสาธารณะ

ปิดความคิด
AAWP ช่วยให้สร้างและปรับแต่งตารางได้ง่าย และมีฟีเจอร์มากมายที่ช่วยให้คุณนำเสนอข้อมูลการเปรียบเทียบผลิตภัณฑ์ได้อย่างมีประสิทธิภาพ เริ่มใช้ AAWP วันนี้เพื่อทำให้เนื้อหาของคุณโต้ตอบและมีส่วนร่วมมากขึ้น
