วิธีสร้างป๊อปอัปคูปองใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2022-10-07คุณต้องการสร้างป๊อปอัปคูปองบนเว็บไซต์ WordPress ของคุณหรือไม่?
ป๊อปอัปคูปองเป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนผู้เยี่ยมชมเว็บไซต์ของคุณให้เป็นลูกค้าที่จ่ายเงิน มีหลายวิธีในการสร้างและแสดงป๊อปอัปคูปอง อย่างไรก็ตาม การแสดงคูปองในเวลาที่เหมาะสมสร้างความแตกต่างอย่างมากในการเปลี่ยนผู้เข้าชมที่ละทิ้งให้กลายเป็นลูกค้า
ในบทความนี้ เราจะมาดูวิธีเพิ่มป๊อปอัปคูปองไปยังเว็บไซต์ WordPress หรือ WooCommerce ของคุณ

ทำไมคุณควรให้คูปองแก่ผู้เข้าชม
บ่อยครั้งที่เจ้าของธุรกิจใหม่กังวลว่าคูปองจะกินผลกำไรของพวกเขา อย่างไรก็ตาม เจ้าของธุรกิจที่มั่นคงรู้ดีว่าการให้ส่วนลดเป็นวิธีที่มีประสิทธิภาพในการทำให้ผู้เข้าชมตัดสินใจได้แทนที่จะนั่งเฉยๆ
การเสนอรหัสคูปองช่วยให้คุณกู้คืนยอดขายรถเข็นที่ถูกละทิ้ง เปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า และสร้างยอดขายเพิ่มขึ้น
แพลตฟอร์มอีคอมเมิร์ซส่วนใหญ่เช่น WooCommerce ช่วยให้คุณสร้างรหัสคูปองได้อย่างง่ายดาย อย่างไรก็ตาม การแบ่งปันรหัสคูปองเหล่านี้กับลูกค้าของคุณจะสร้างความแตกต่างได้ทั้งหมด
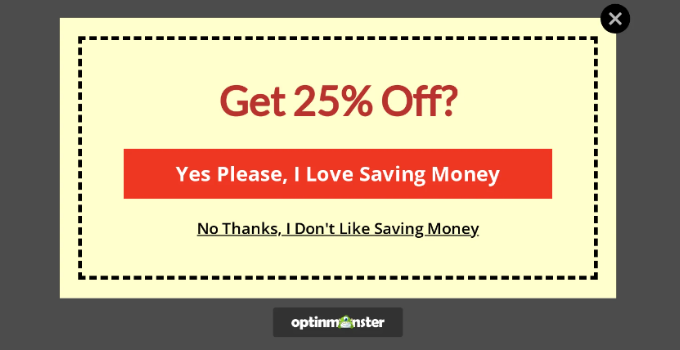
นั่นเป็นเหตุผลที่ในบทความนี้ เราจะแบ่งปันสองวิธีที่แตกต่างกันในการแบ่งปันคูปองกับผู้เยี่ยมชมของคุณ ซึ่งรวมถึงป๊อปอัปการออกจากคูปองและการเลือกใช้คูปองแบบหมุนวงล้อ
มาดูวิธีสร้างป๊อปอัปคูปองใน WordPress หรือ WooCommerce
วิธีสร้างป๊อปอัปคูปองของคุณใน WordPress
วิธีที่ดีที่สุดในการสร้างป๊อปอัปคูปองคือการใช้ OptinMonster เป็นปลั๊กอินป๊อปอัป WordPress และซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุดในตลาด
ก่อนอื่น คุณต้องไปที่เว็บไซต์ OptinMonster เพื่อสร้างบัญชี เพียงคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อเริ่มต้น

คุณต้องมีแผนการเติบโตเป็นอย่างน้อย เนื่องจากมีแคมเปญ Coupon Wheel และกฎการกำหนดเป้าหมายขั้นสูงสำหรับป๊อปอัปของคุณ
หลังจากนั้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster บนไซต์ WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
ปลั๊กอินทำหน้าที่เป็นตัวเชื่อมต่อระหว่างบัญชี OptinMonster และเว็บไซต์ WordPress ของคุณ
เมื่อเปิดใช้งานปลั๊กอิน คุณจะเห็นวิซาร์ดการตั้งค่า OptinMonster ไปข้างหน้าและคลิกที่ปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

หน้าต่างใหม่จะเปิดขึ้นซึ่งคุณจะต้องเชื่อมต่อเว็บไซต์ WordPress กับ OptinMonster
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อดำเนินการต่อ

คุณยังสามารถเชื่อมต่อร้านค้า WooCommerce ของคุณกับ OptinMonster เพียงตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าร้านค้าอีคอมเมิร์ซใน WordPress
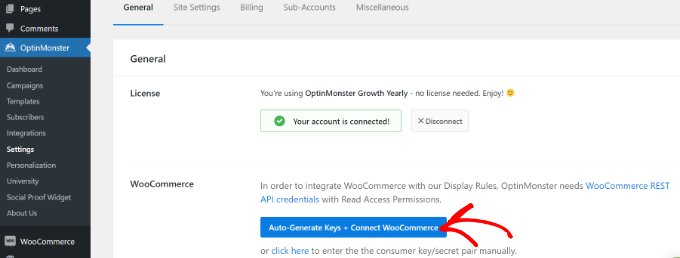
ก่อนอื่น คุณจะต้องไปที่ OptinMonster » การตั้งค่า จากแผงผู้ดูแลระบบ WordPress ของคุณ
หลังจากนั้น ไปที่แท็บ 'ทั่วไป' และคลิกที่ปุ่ม 'สร้างคีย์อัตโนมัติ + เชื่อมต่อ WooCommerce'

WooCommerce จะสร้างคีย์โดยอัตโนมัติและเชื่อมต่อกับบัญชี OptinMonster ของคุณ
ตอนนี้ คุณพร้อมที่จะสร้างแคมเปญป๊อปอัปคูปองแรกของคุณแล้ว
สร้างแคมเปญป๊อปอัปคูปองของคุณ
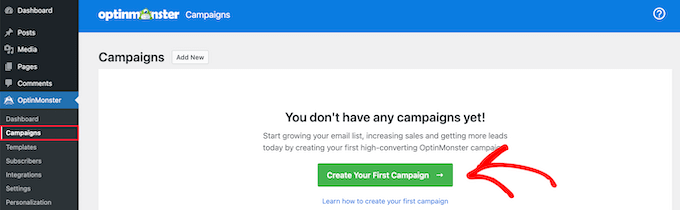
ในการสร้างแคมเปญ คุณสามารถไปที่ OptinMonster » แคมเปญ จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

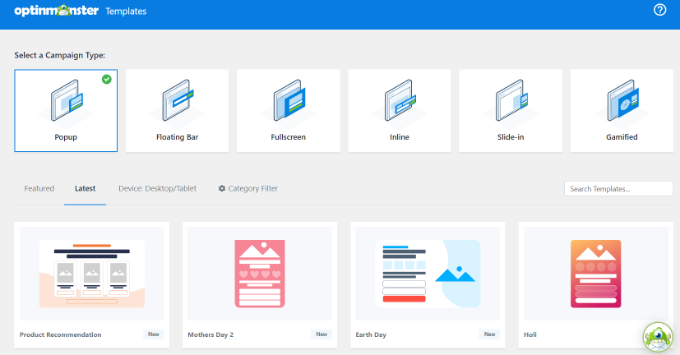
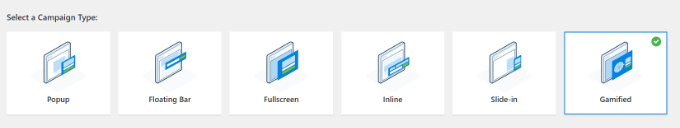
ในหน้าจอถัดไป OptinMonster จะแสดงประเภทแคมเปญและเทมเพลตต่างๆ
ก่อนอื่น คุณจะต้องเลือกประเภทแคมเปญ เราจะใช้ 'ป๊อปอัป' ซึ่งควรเป็นตัวเลือกเริ่มต้น

หลังจากนั้น ระบบจะขอให้คุณเลือกเทมเพลต
OptinMonster มีเทมเพลตมากมายที่คุณสามารถเลือกได้ โดยมีเค้าโครงและชุดสีที่แตกต่างกันมากมาย เทมเพลต 'คูปอง' เหมาะสำหรับการสร้างป๊อปอัปนี้ อย่างไรก็ตาม คุณสามารถเลือกเทมเพลตอื่นได้หากต้องการ
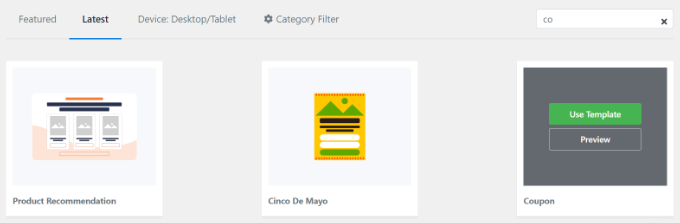
คุณสามารถใช้ช่องค้นหาเพื่อค้นหาเทมเพลตคูปองหรือเลื่อนหน้าลงมา

ถัดไป วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'
ขั้นตอนสุดท้ายก่อนสร้างป๊อปอัปคูปองคือการตั้งชื่อแคมเปญ หลังจากป้อนชื่อแล้ว ให้คลิกปุ่ม 'เริ่มสร้าง'

ออกแบบป๊อปอัปคูปองของคุณ
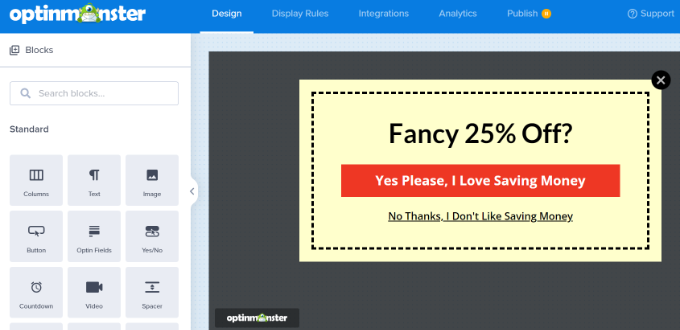
เมื่อคุณคลิก 'เริ่มสร้าง' คุณจะเห็นตัวสร้างแคมเปญแบบลากและวาง
คุณสามารถใช้เพื่อเพิ่มบล็อกต่างๆ ลงในเทมเพลตของคุณ และเปลี่ยนข้อความ สี และการออกแบบของคูปองในแบบที่คุณต้องการ

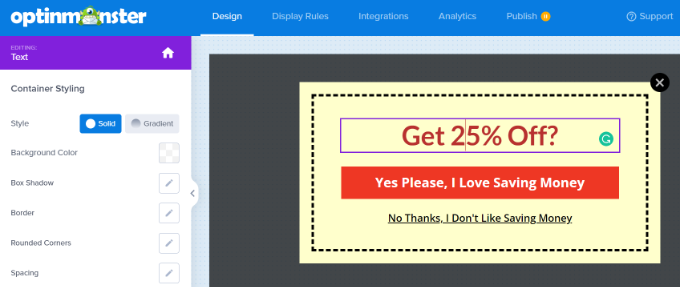
คุณยังสามารถคลิกที่องค์ประกอบใดๆ ของงานออกแบบเพื่อเปลี่ยนแปลงเพิ่มเติมได้ ที่นี่ เราได้แก้ไขข้อความและทำให้เป็นสีอื่น
ทันทีที่คุณทำการเปลี่ยนแปลง คุณจะเห็นการอัปเดตตามเวลาจริงในเทมเพลตป๊อปอัปคูปอง

คุณอาจต้องการทดลองใช้ฟอนต์และสีต่างๆ เพื่อทำให้ข้อความของคุณโดดเด่นในป๊อปอัปหรือเข้ากับแบรนด์ของคุณ
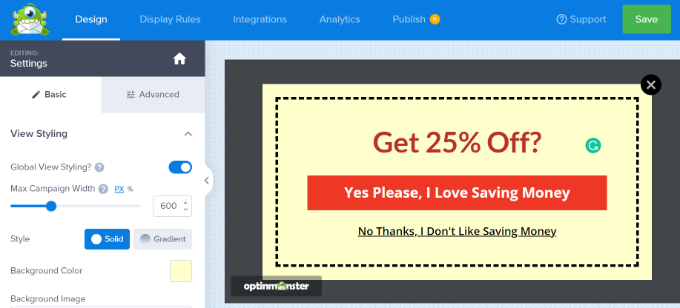
นอกจากข้อความและองค์ประกอบภายในป๊อปอัพแล้ว คุณยังสามารถเปลี่ยนสีพื้นหลัง เพิ่มรูปภาพในคูปองของคุณ ตั้งค่าสีเส้นขอบ เปลี่ยนรูปแบบเส้นขอบ และอื่นๆ

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว โปรดตรวจสอบให้แน่ใจว่าคุณได้จัดเก็บแคมเปญของคุณโดยคลิกปุ่ม 'บันทึก' สีเขียวที่ด้านบนของหน้าจอ
ตัดสินใจว่าจะส่งรหัสคูปองของคุณอย่างไร
ตอนนี้ คุณได้ตั้งค่าป๊อปอัปคูปองของคุณแล้ว คุณต้องตัดสินใจว่าจะส่งรหัสคูปองให้กับผู้เยี่ยมชมของคุณอย่างไร
มีหลายวิธีในการทำเช่นนี้ใน OptinMonster แต่วิธีที่ดีที่สุดคือส่งรหัสคูปองทันทีผ่านมุมมอง ความสำเร็จ ของ OptinMonster และส่งทางอีเมลจดหมายข่าว
ด้วยวิธีนี้ หากผู้เข้าชมไม่พร้อมที่จะซื้อทันที พวกเขาจะได้รับรหัสคูปองในกล่องจดหมายอีเมลเพื่อการอ้างอิงที่ง่ายดายในภายหลัง
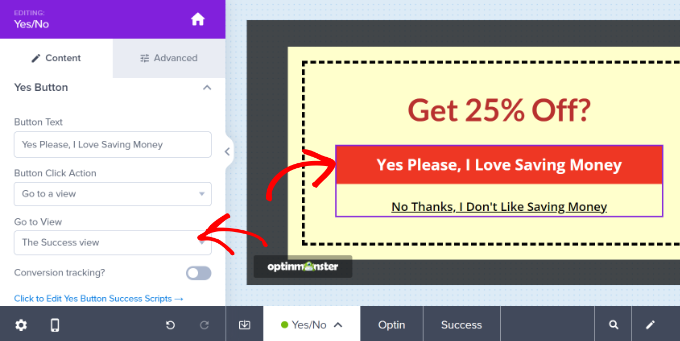
ตามค่าเริ่มต้น ป๊อปอัปคูปองของคุณได้รับการออกแบบมาให้ใช้ 'มุมมองความสำเร็จ' ทันทีที่คลิกปุ่ม หากต้องการตรวจสอบ คุณสามารถคลิกที่ปุ่ม จากนั้นจะเห็นตัวเลือก 'ไปที่มุมมอง' ที่ด้านซ้ายมือของหน้าจอ

หากคุณต้องการให้ปุ่มทำงานแบบอื่น คุณสามารถเปลี่ยนได้ที่นี่ สำหรับคูปองใบแรกของคุณ เราขอแนะนำให้ใช้ค่าเริ่มต้น

การรวม OptinMonster เข้ากับรายชื่ออีเมลของคุณ
ในการส่งรหัสคูปองของคุณทางอีเมลโดยอัตโนมัติและเพื่อให้ผู้เยี่ยมชมถูกเพิ่มลงในรายชื่ออีเมลของคุณ คุณจะต้องผสานรวม OptinMonster กับบริการการตลาดผ่านอีเมล
Constant Contact เป็นบริการที่ยอดเยี่ยมสำหรับใช้กับ OptinMonster และผู้อ่าน WPBeginner จะได้รับส่วนลด 20% สำหรับ 3 เดือนแรกโดยใช้คูปองนี้
อย่างไรก็ตาม หากคุณใช้บริการอีเมลอื่น OptinMonster จะทำงานร่วมกับผู้ให้บริการรายใหญ่ทุกราย
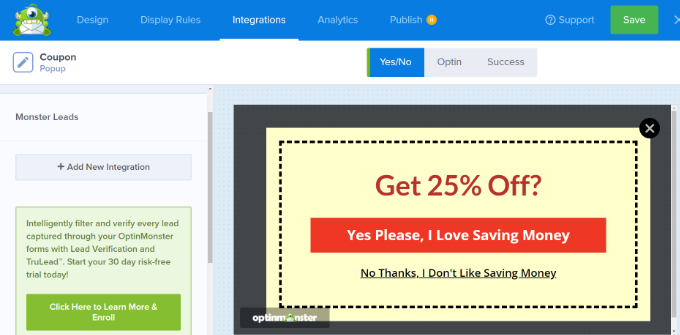
เพียงไปที่แท็บ 'การผสานรวม' และคลิกปุ่ม '+ เพิ่มการผสานรวมใหม่' เพื่อเพิ่มบริการการตลาดผ่านอีเมลของคุณ

เมื่อคุณทำเสร็จแล้ว คุณสามารถตั้งค่าอีเมลอัตโนมัติให้ออกไปเมื่อใดก็ตามที่มีคนลงชื่อสมัครใช้รายชื่ออีเมลผ่านป๊อปอัปคูปองของคุณ
เคล็ดลับโบนัส: แก้ไขเทมเพลตมุมมองความสำเร็จ
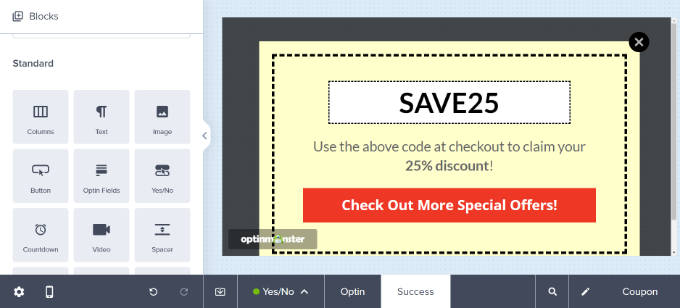
คุณสามารถดูและเปลี่ยนเทมเพลต 'มุมมองความสำเร็จ' โดยกลับไปที่แท็บ การออกแบบ ของแคมเปญของคุณ แล้วคลิกตัวเลือก 'ความสำเร็จ' ที่ด้านล่างของหน้าจอ
ค่าเริ่มต้นจะมีลักษณะเช่นนี้ แต่คุณสามารถแก้ไขได้ตามต้องการ เช่นเดียวกับที่คุณแก้ไขป๊อปอัปคูปองของคุณ

เปลี่ยนกฎการแสดงป๊อปอัปคูปองของคุณ
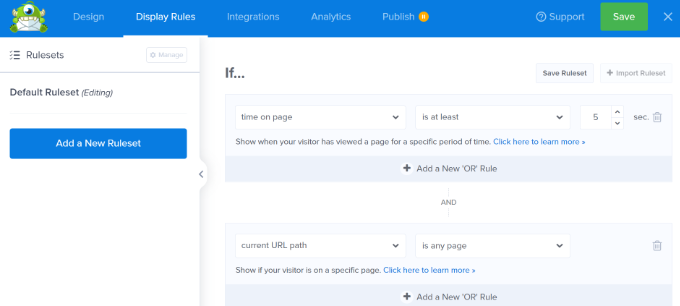
ตามค่าเริ่มต้น ป๊อปอัปคูปองของคุณจะปรากฏต่อผู้เข้าชมหลังจากที่พวกเขาอยู่ในหน้าใดๆ ของไซต์ของคุณเป็นเวลา 5 วินาที
หากคุณต้องการเปลี่ยนแปลง ให้ไปที่แท็บ 'กฎการแสดง'

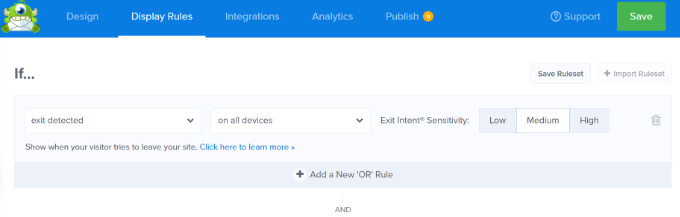
คุณสามารถตั้งกฎการแสดงผลอะไรก็ได้ที่คุณต้องการ แต่วิธีที่ยอดเยี่ยมในการลองใช้คือ Exit-Intent
เทคโนโลยี OptinMonster พิเศษนี้สามารถบอกได้ว่าผู้เยี่ยมชมกำลังจะออกจากไซต์ของคุณเมื่อใด และแสดงป๊อปอัปคูปองของคุณให้พวกเขาเห็นในเวลาที่เหมาะสม
คุณสามารถเพิ่มความตั้งใจในการออกโดยเลือก 'ตรวจพบการออก' จากเมนูแบบเลื่อนลงและเลือกอุปกรณ์ที่จะแสดงแคมเปญ ตามค่าเริ่มต้น จะถูกตั้งค่าให้แสดงบนทุกอุปกรณ์

นอกจากนี้ยังมีตัวเลือกในการควบคุมความไวของเจตนาออก
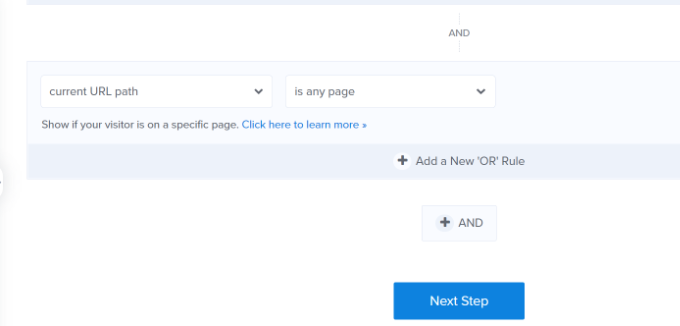
หลังจากนั้น เลื่อนลงและเลือกหน้าที่คุณต้องการแสดงแคมเปญของคุณ
ตัวอย่างเช่น คุณสามารถใช้การตั้งค่าเริ่มต้นของ 'เส้นทาง URL ปัจจุบัน' และเลือกตัวเลือก 'เป็นหน้าใดก็ได้' ด้วยวิธีนี้ แคมเปญของคุณจะปรากฏบนเว็บไซต์ทั้งหมดของคุณ

หลังจากเพิ่มกฎการแสดงผล คุณสามารถคลิกปุ่ม 'ขั้นตอนถัดไป'
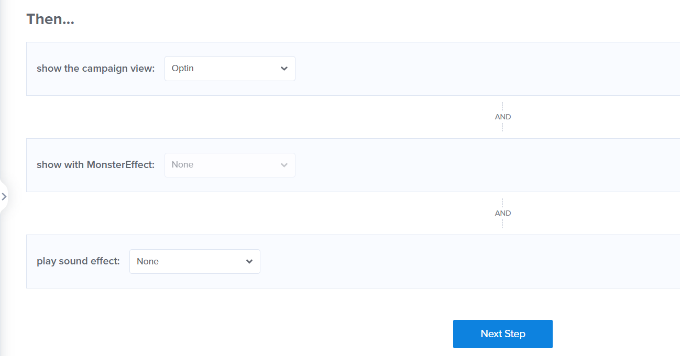
OptinMonster ยังมีตัวเลือกในการเล่นเอฟเฟกต์เสียงและแสดงภาพเคลื่อนไหวเมื่อป๊อปอัปคูปองปรากฏขึ้น

ตอนนี้ คุณสามารถคลิกปุ่ม 'ขั้นตอนถัดไป'
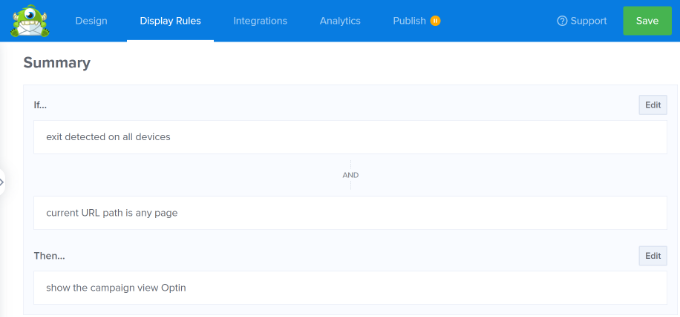
ในหน้าจอถัดไป คุณจะเห็นสรุปกฎการแสดงของคุณ อย่าลืมคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ

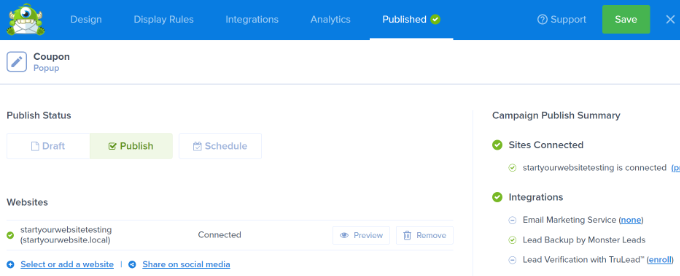
เมื่อคุณพอใจกับป๊อปอัปคูปองแล้ว คุณสามารถไปที่แท็บ 'เผยแพร่' ที่ด้านบน
หลังจากนั้น ตรวจสอบให้แน่ใจว่าได้เลือก 'เผยแพร่' ไว้ใต้ส่วน 'สถานะเผยแพร่'

อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนและปิดตัวสร้างแคมเปญ
ขณะนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูป๊อปอัปคูปองที่ใช้งานจริง

การสร้างวงล้อคูปองหมุนเพื่อชนะ
วงล้อคูปองหมุนเพื่อลุ้นรางวัลเป็นวิธีที่ยอดเยี่ยมในการทำให้คูปองของคุณน่าสนใจและสนุกสนานมากขึ้นสำหรับผู้เยี่ยมชมไซต์ของคุณ มันเหมือนกับมินิเกมที่ผู้เข้าชมสามารถเล่นเพื่อรับส่วนลดหรือโบนัสอื่นๆ
ตัวเลือกการหมุนเพื่อชนะของคุณอาจรวมถึงส่วนลด 10%, ส่วนลด 20%, จัดส่งฟรี, ทดลองใช้ฟรี หรืออะไรก็ตามที่คุณต้องการเสนอ
OptinMonster เสนอประเภทแคมเปญ 'Gamified' ที่ให้คุณสร้างป๊อปอัปแบบหมุนวงล้อ

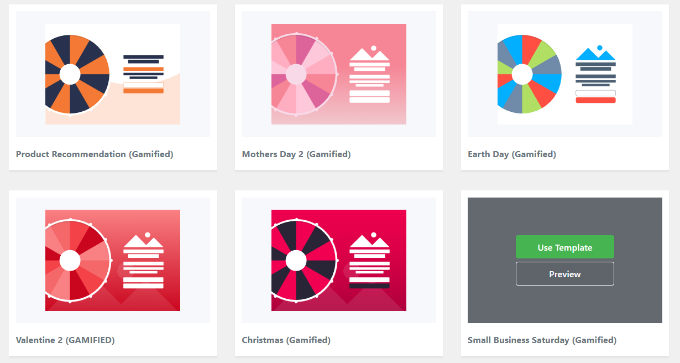
หลังจากนั้น ให้เลื่อนลงและเลือกหนึ่งในเทมเพลตวงล้อ
ปลั๊กอินมีเทมเพลตการหมุนเพื่อชนะที่แตกต่างกัน เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'

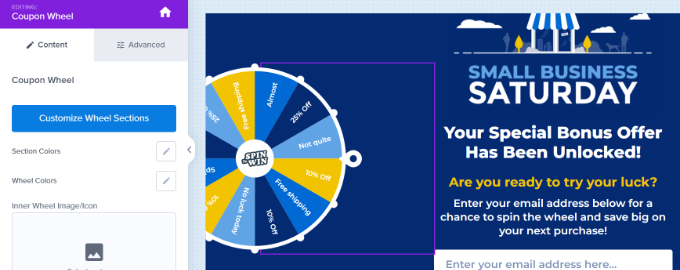
ต่อไป ดำเนินการต่อและแก้ไขส่วนใดส่วนหนึ่งของวงล้อคูปองของคุณ
หากต้องการแก้ไขตัวเลือกในวงล้อคูปอง คุณจะต้องคลิกที่ปุ่ม 'ปรับแต่งส่วนของวงล้อ' ทางด้านซ้ายมือ

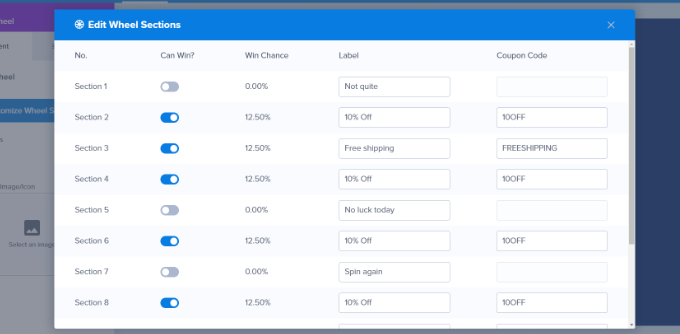
จากนั้นคุณสามารถพิมพ์ข้อความใดก็ได้เป็นป้ายกำกับสำหรับแต่ละตัวเลือก และเพิ่มรหัสคูปองสำหรับแต่ละตัวเลือกที่ชนะ
โปรดทราบว่า 'โอกาสชนะ' จะถูกกำหนดโดยอัตโนมัติ หากคุณเปลี่ยนตัวเลือก 'สามารถชนะ' อย่างน้อยหนึ่งตัวเลือก OpinMonster จะคำนวณโอกาสในการชนะใหม่

หากคุณต้องการความช่วยเหลือเพิ่มเติมในการสร้างวงล้อคูปองของคุณและเพิ่มลงในไซต์ของคุณ โปรดดูโพสต์ของเราเกี่ยวกับวิธีเพิ่ม optins แบบหมุนเพื่อชนะใน WordPress และ WooCommerce ซึ่งจะมีรายละเอียดเพิ่มเติมเกี่ยวกับขั้นตอนนี้
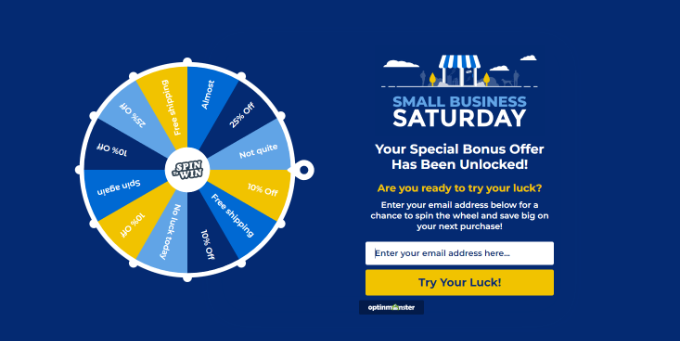
จากนั้นคุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูป๊อปอัปคูปองหมุนเพื่อลุ้นรับรางวัล

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างป๊อปอัปคูปองใน WordPress คุณอาจต้องการดูปลั๊กอิน WooCommerce ที่ดีที่สุดของเราหรือคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชไปยังไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
