วิธีสร้างหน้าแรกแบบกำหนดเองใน WordPress
เผยแพร่แล้ว: 2023-01-25คุณต้องการสร้างหน้าแรกที่กำหนดเองใน WordPress หรือไม่?
ตามค่าเริ่มต้น WordPress จะแสดงบล็อกโพสต์ล่าสุดของคุณในหน้าแรก อย่างไรก็ตาม คุณสามารถสร้างความประทับใจแรกพบได้ดีขึ้นโดยการออกแบบหน้าแรกแบบกำหนดเองที่เน้นเนื้อหา ผลิตภัณฑ์ บริการ และอื่นๆ ที่เป็นที่นิยมมากที่สุดในไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีสร้างหน้าแรกแบบกำหนดเองใน WordPress ได้อย่างง่ายดาย

โฮมเพจคืออะไร?
หน้าแรกคือหน้าแรกที่ผู้เข้าชมเห็นเมื่อพวกเขาพิมพ์ชื่อโดเมนของคุณ สำหรับหลายๆ คน หน้าแรกนี้เป็นการแนะนำธุรกิจ บล็อก หรือเว็บไซต์ของคุณ

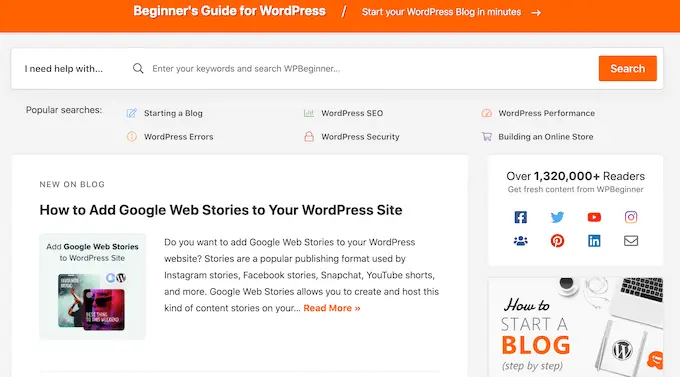
หน้าแรกที่ดีจะทำให้ผู้เข้าชมต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเว็บไซต์ WordPress ของคุณ นอกจากนี้ยังช่วยให้เข้าถึงลิงก์ แถบค้นหา เมนู และสิ่งอื่นๆ ที่ช่วยให้ผู้เข้าชมพบเนื้อหาที่น่าสนใจได้อย่างง่ายดาย
ตามค่าเริ่มต้น WordPress จะแสดงบล็อกโพสต์ล่าสุดของคุณในหน้าแรก

นี่อาจเหมาะสำหรับบล็อกส่วนตัวหรือบล็อกเกอร์งานอดิเรก อย่างไรก็ตาม บล็อกและเว็บไซต์ WordPress จำนวนมากสามารถได้รับประโยชน์จากการแทนที่หน้าแรกมาตรฐานด้วยหน้าแรกที่กำหนดเอง
ข่าวดีก็คือ WordPress ทำให้การแสดงหน้าที่กำหนดเองเป็นหน้าแรกของคุณเป็นเรื่องง่าย แทนที่จะเป็นรายการเริ่มต้นของโพสต์ล่าสุด
การเลือกหน้าที่กำหนดเองเพื่อใช้เป็นหน้าแรกใน WordPress
ในคู่มือนี้ เราจะแสดงวิธีต่างๆ สองสามวิธีในการสร้างหน้าแรกแบบกำหนดเอง อย่างไรก็ตาม หลังจากนั้น คุณจะต้องแจ้งให้ WordPress ทราบว่าควรใช้หน้านี้เป็นหน้าแรก
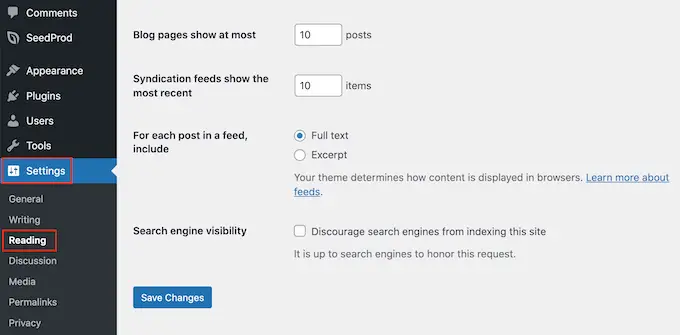
ในการทำเช่นนั้น เพียงไปที่ การ ตั้งค่า » การอ่าน ในแดชบอร์ดของ WordPress

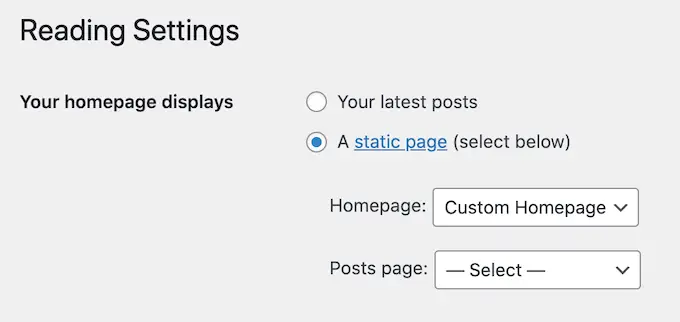
ที่นี่ เลื่อนไปที่ 'การตั้งค่าหน้าแรกของคุณ' และเลือก 'หน้าคงที่'
ตอนนี้คุณสามารถเปิดเมนูแบบเลื่อนลง 'หน้าแรก' และเลือกหน้าที่คุณต้องการใช้เป็นหน้าแรกใหม่

จากนั้น เพียงเลื่อนไปที่ด้านล่างของหน้าจอแล้วคลิก 'บันทึกการเปลี่ยนแปลง' ตอนนี้คุณสามารถเยี่ยมชมไซต์ของคุณเพื่อดูหน้าแรกที่กำหนดเองใหม่ได้แล้ว
หากคุณมีบล็อก ตรวจสอบให้แน่ใจว่าคุณสร้างหน้าบล็อกแยกต่างหากเพื่อแสดงโพสต์ของคุณ หากคุณไม่ทำเช่นนั้น ผู้เข้าชมจะประสบปัญหาในการค้นหาบล็อกล่าสุดของคุณ
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถออกแบบหน้าแรกแบบกำหนดเองใน WordPress ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1 สร้างเทมเพลตโฮมเพจแบบกำหนดเองโดยใช้ตัวแก้ไขบล็อก
หากคุณใช้ธีมแบบบล็อก คุณสามารถออกแบบเทมเพลตหน้าแรกแบบกำหนดเองได้โดยใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็ม
วิธีนี้ใช้ไม่ได้กับทุกธีม ดังนั้นหากคุณไม่ได้ใช้ธีม WordPress แบบบล็อก เราขอแนะนำให้ใช้เครื่องมือสร้างเพจ เช่น SeedProd หรือ Beaver Builder แทน
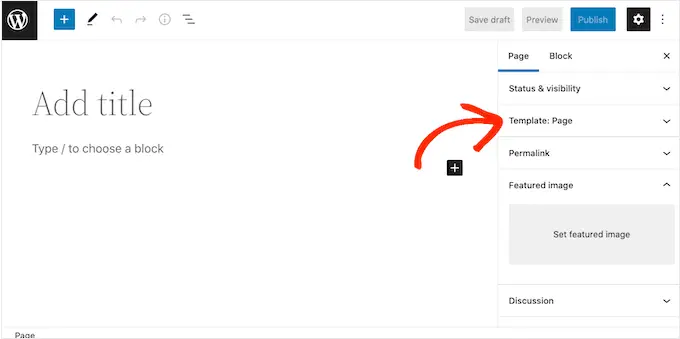
ในการเริ่มต้น เพียงสร้างเพจใหม่หรือเปิดเพจที่มีอยู่ซึ่งคุณต้องการใช้เป็นโฮมเพจ จากนั้น คลิกที่แท็บ 'หน้า' ในเมนูด้านขวา และคลิกเพื่อขยายส่วน 'แม่แบบ' หากยังไม่ได้เปิด

WordPress จะแสดงเทมเพลตที่เพจนี้ใช้อยู่
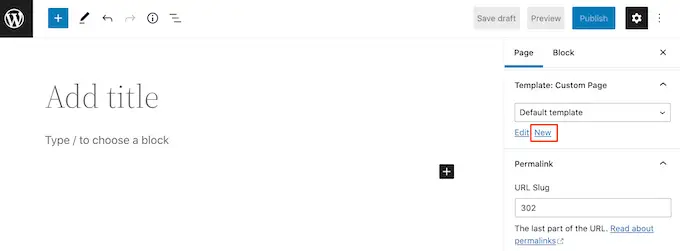
หากต้องการสร้างเทมเพลตหน้าแรกแบบกำหนดเอง เพียงคลิกที่ลิงก์ 'ใหม่'

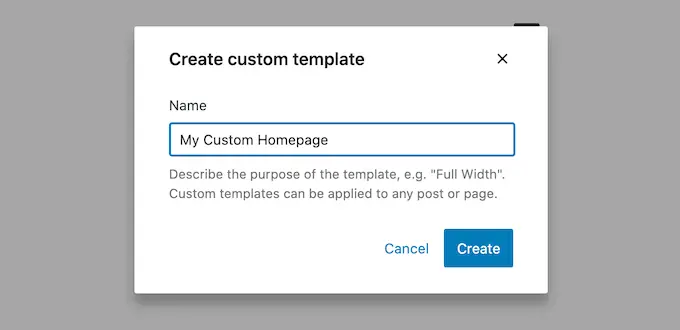
ในป๊อปอัป ตั้งชื่อเทมเพลตของคุณ ชื่อนี้ใช้สำหรับอ้างอิงเท่านั้น ดังนั้นคุณจึงสามารถใช้สิ่งที่คุณต้องการได้
หลังจากนั้น ไปข้างหน้าและคลิกที่ 'สร้าง' เพื่อเปิดตัวแก้ไขไซต์แบบเต็ม

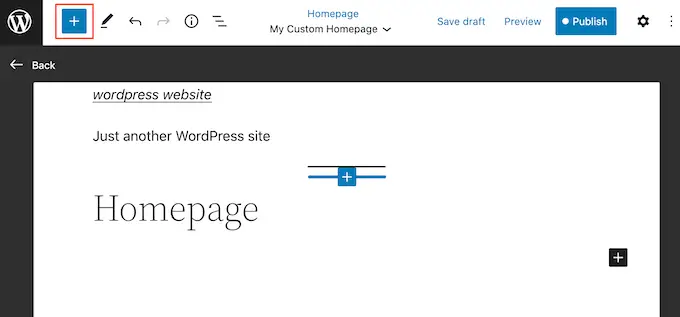
ตัวแก้ไขเทมเพลตทำงานคล้ายกับตัวแก้ไขบล็อกมาตรฐานของ WordPress
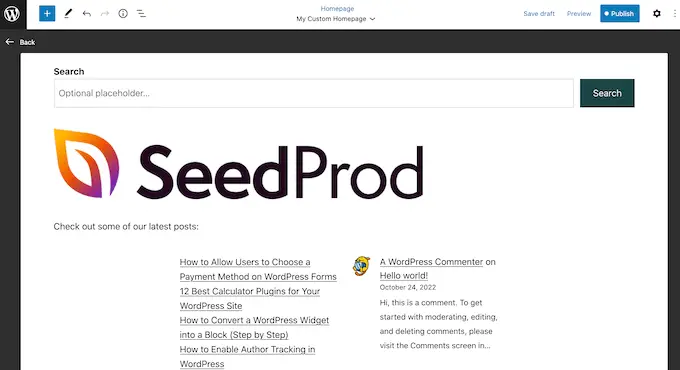
หากต้องการเพิ่มบล็อกในหน้าแรกที่กำหนดเองของคุณ เพียงคลิกที่ปุ่ม '+' สีน้ำเงิน จากนั้นคุณสามารถลากและวางบล็อกใดก็ได้ลงบนเลย์เอาต์ของคุณ

เนื่องจากเรากำลังสร้างหน้าแรกแบบกำหนดเอง คุณมักจะต้องการเริ่มต้นด้วยการเพิ่มรูปภาพฮีโร่ขนาดใหญ่ เช่น โลโก้หรือแบนเนอร์ของเว็บไซต์ของคุณ
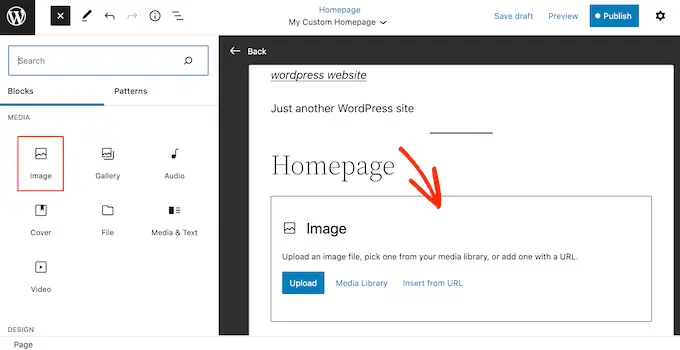
ในการทำเช่นนี้ เพียงค้นหาบล็อก 'รูปภาพ' ในเมนูด้านซ้าย จากนั้นเพิ่มลงในเลย์เอาต์ของคุณโดยใช้การลากและวาง

ตอนนี้คุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ
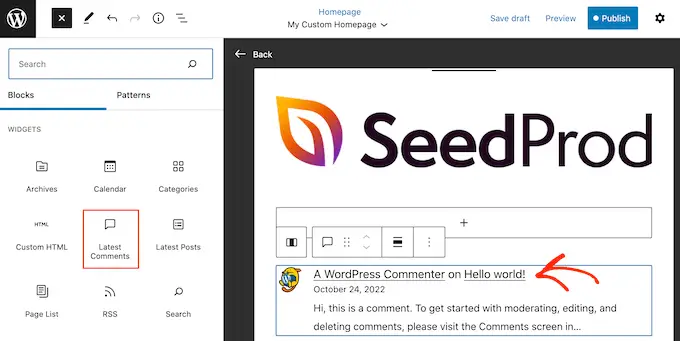
เพื่อให้มีส่วนร่วมมากขึ้น คุณอาจต้องการแสดงความคิดเห็นล่าสุดในหน้าแรกของคุณโดยเพิ่มบล็อค 'ความคิดเห็นล่าสุด'

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแสดงความคิดเห็นในหน้าแรกของธีม WordPress ของคุณ
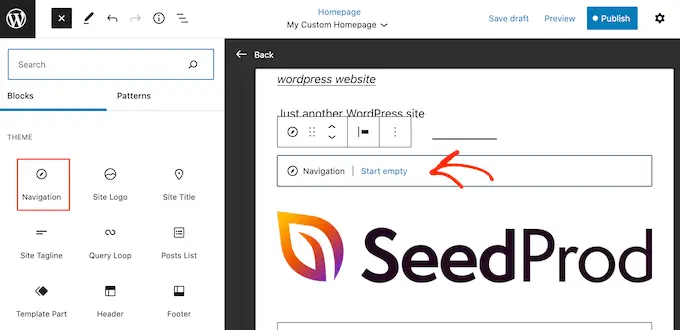
หน้าแรกที่ดีช่วยให้ผู้เข้าชมพบเนื้อหาที่น่าสนใจ จากที่กล่าวมา เป็นความคิดที่ดีที่จะเพิ่มบล็อก 'การนำทาง' ในหน้าแรกที่คุณกำหนดเอง

หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทางแบบกำหนดเองในธีม WordPress
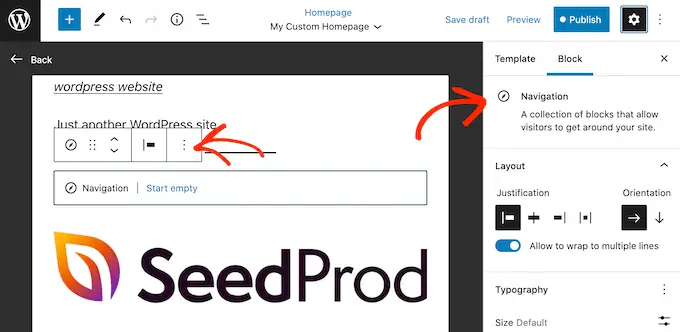
หลังจากเพิ่มบล็อกแล้ว ตรวจสอบให้แน่ใจว่าคุณได้คลิกเพื่อเลือกในเลย์เอาต์ของคุณ จากนั้นคุณสามารถกำหนดค่าบล็อกโดยใช้การตั้งค่าในเมนูด้านขวาและปุ่มในแถบเครื่องมือขนาดเล็ก

หากต้องการสร้างหน้าแรกแบบกำหนดเองของคุณ เพียงเพิ่มบล็อกต่อไปเรื่อยๆ แล้วกำหนดค่าโดยใช้การตั้งค่าตัวแก้ไขเว็บไซต์แบบเต็ม
ตัวอย่างเช่น คุณอาจต้องการเพิ่มบล็อก เช่น โพสต์ล่าสุด การค้นหา ไอคอนโซเชียล แท็กบนคลาวด์ และอื่นๆ

เมื่อคุณพอใจกับรูปลักษณ์ของเทมเพลตแล้ว ให้คลิกที่ปุ่ม 'เผยแพร่'
เพจที่คุณสร้างก่อนหน้านี้จะใช้เทมเพลตโฮมเพจใหม่ ตอนนี้คุณสามารถบอก WordPress ให้ใช้หน้านี้เป็นหน้าแรกของคุณโดยทำตามขั้นตอนที่อธิบายไว้ข้างต้น
วิธีที่ 2 สร้างหน้าแรกที่กำหนดเองใน WordPress โดยใช้ตัวสร้างหน้า (แนะนำ)
ตัวแก้ไขบล็อก WordPress ช่วยให้คุณสร้างหน้าแรกที่กำหนดเองโดยใช้เครื่องมือที่คุณคุ้นเคยอยู่แล้ว อย่างไรก็ตาม ใช้ไม่ได้กับทุกธีมและมีความยืดหยุ่นและคุณสมบัติจำกัด
หากคุณต้องการสร้างหน้าแรกแบบกำหนดเองโดยสมบูรณ์ที่ใช้งานได้กับธีม WordPress ใดๆ คุณจะต้องมีปลั๊กอินตัวสร้างเพจ
สำหรับวิธีนี้ เราจะใช้ SeedProd เป็นปลั๊กอินตัวสร้างเพจที่ดีที่สุดในตลาดและช่วยให้คุณสร้างหน้าแรกแบบกำหนดเองโดยใช้ตัวแก้ไขแบบลากและวางที่เรียบง่าย
นอกจากนี้ยังมาพร้อมกับเทมเพลตและบล็อกสำเร็จรูปที่ออกแบบอย่างมืออาชีพมากมาย ซึ่งคุณสามารถใช้ในหน้าแรกของคุณได้
หมายเหตุ: มี SeedProd เวอร์ชันฟรีบน WordPress.org แต่เราจะใช้เวอร์ชัน Pro เนื่องจากมีเทมเพลต บล็อก และฟีเจอร์มากกว่า
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณต้องป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิกปุ่ม 'ยืนยันรหัส'
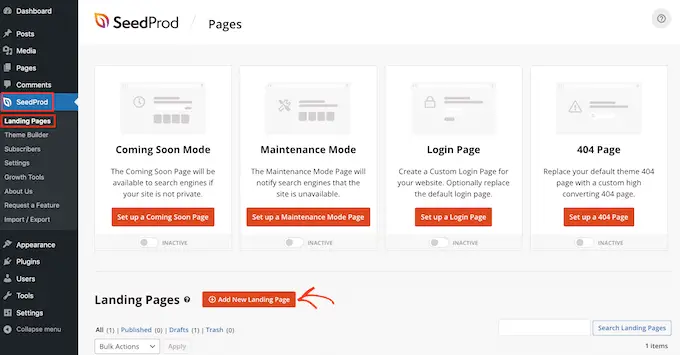
ถัดไป คุณต้องไปที่ SeedProd » หน้า และคลิกที่ปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

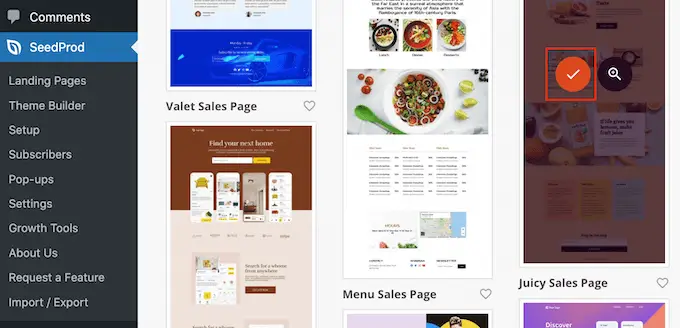
หลังจากนั้น ก็ถึงเวลาเลือกเทมเพลตสำหรับหน้าแรกที่คุณกำหนดเอง SeedProd มีเทมเพลตมากมายที่ออกแบบมาอย่างมืออาชีพ ซึ่งคุณสามารถปรับแต่งตามความต้องการของเว็บไซต์ของคุณได้
หากต้องการเลือกเทมเพลต เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอน 'เครื่องหมายถูก'

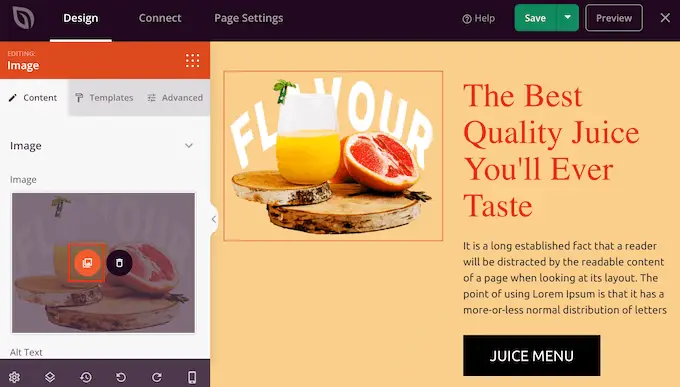
เราใช้เทมเพลต 'หน้าขายฉ่ำ' ในภาพทั้งหมดของเรา แต่คุณสามารถใช้การออกแบบใดก็ได้
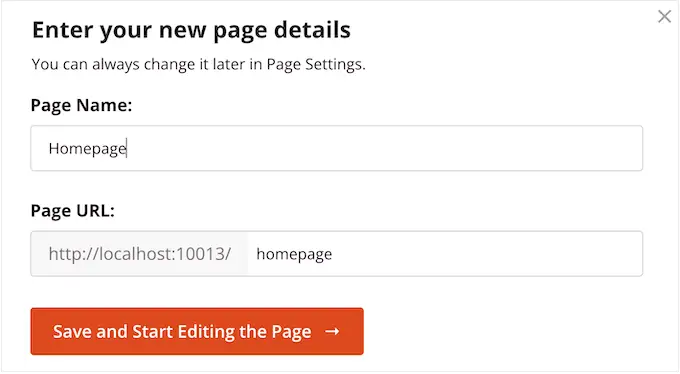
ต่อไป ดำเนินการต่อและพิมพ์ชื่อสำหรับหน้าแรกที่กำหนดเอง SeedProd จะสร้าง URL โดยอัตโนมัติตามชื่อเรื่องของเพจ แต่คุณสามารถเปลี่ยน URL นี้เป็นอะไรก็ได้ที่คุณต้องการ
เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

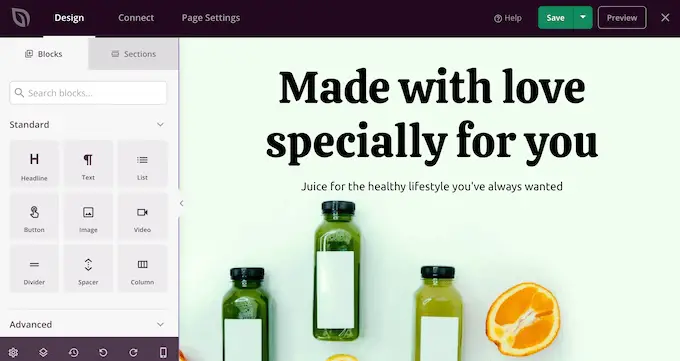
ต่อไป คุณจะถูกนำไปที่เครื่องมือสร้างเพจแบบลากและวางของ SeedProd ซึ่งคุณสามารถปรับแต่งเทมเพลตของคุณได้

เครื่องมือแก้ไข SeedProd แสดงตัวอย่างแบบสดของการออกแบบของคุณทางด้านขวาและการตั้งค่าบล็อกบางอย่างทางด้านซ้าย

เมนูด้านซ้ายยังมีบล็อกที่คุณสามารถลากไปยังเลย์เอาต์ของคุณได้
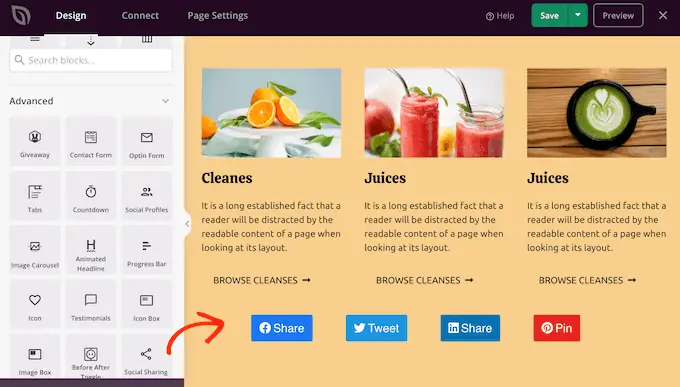
ตัวอย่างเช่น คุณสามารถลากและวางบล็อกมาตรฐาน เช่น ปุ่มและรูปภาพ หรือใช้บล็อกขั้นสูง เช่น การนับถอยหลัง แบบฟอร์มติดต่อ ปุ่มแบ่งปันทางสังคม และอื่นๆ

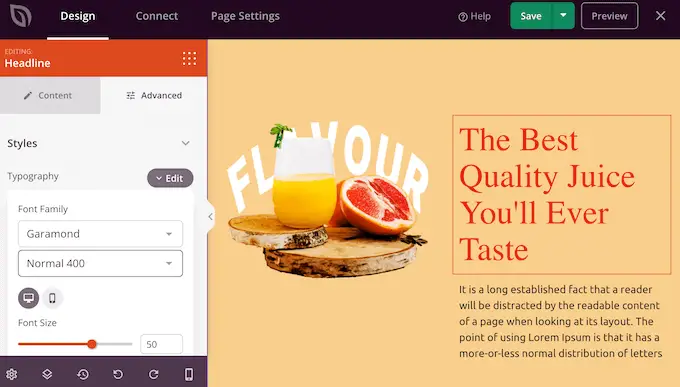
หากต้องการปรับแต่งบล็อกใดๆ เพียงคลิกเพื่อเลือกในเลย์เอาต์ของคุณ
เมนูด้านซ้ายจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อกำหนดค่าบล็อกนั้น คุณยังสามารถเปลี่ยนสีพื้นหลัง เพิ่มรูปภาพพื้นหลัง หรือเปลี่ยนชุดสีและฟอนต์เพื่อให้เข้ากับแบรนด์ของคุณมากขึ้น

ในการเริ่มต้น คุณจะต้องแทนที่รูปภาพในที่พักด้วยรูปภาพของคุณเองหรือโลโก้ที่กำหนดเอง ในการทำเช่นนี้ เพียงคลิกเพื่อเลือกบล็อกรูปภาพใดก็ได้ในการแสดงตัวอย่างแบบสด
ในเมนูด้านซ้าย คลิกที่ปุ่ม 'เลือกรูปภาพ'

ตอนนี้คุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ
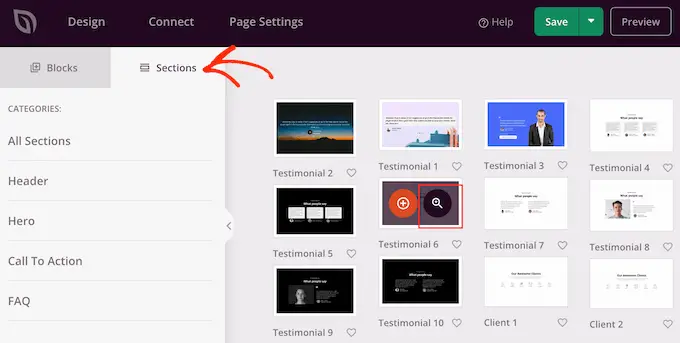
SeedProd ยังมาพร้อมกับ 'Sections' ซึ่งเป็นคอลเลกชันของบล็อกที่มักใช้ร่วมกัน ตัวอย่างเช่น SeedProd มีส่วนหัว รูปภาพหลัก คำกระตุ้นการตัดสินใจ ข้อความรับรอง แบบฟอร์มติดต่อ คำถามที่พบบ่อย คุณลักษณะ ส่วนท้าย และอื่นๆ สิ่งเหล่านี้สามารถช่วยคุณสร้างหน้าแรกที่กำหนดเองได้อย่างรวดเร็ว
หากต้องการดูส่วนต่างๆ เพียงคลิกที่แท็บ 'ส่วน' หากต้องการดูตัวอย่างส่วนใดๆ เพียงวางเมาส์เหนือส่วนนั้นแล้วคลิกไอคอนรูปแว่นขยาย

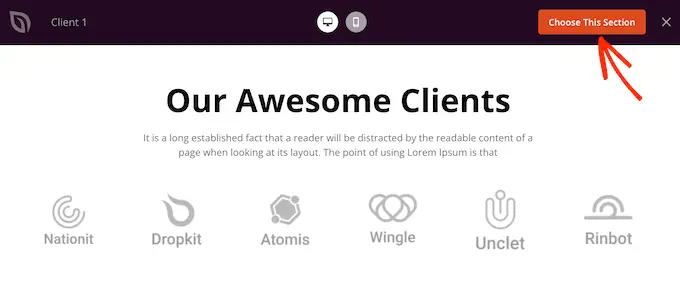
หากต้องการเพิ่มส่วนนี้ลงในงานออกแบบของคุณ เพียงคลิกที่ 'เลือกส่วนนี้'
การดำเนินการนี้จะเพิ่มส่วนที่ด้านล่างของหน้าแรกของคุณ

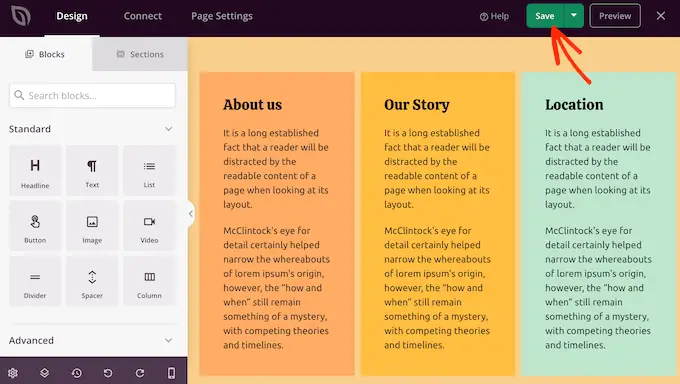
คุณสามารถย้ายส่วนและบล็อกไปรอบๆ เค้าโครงของคุณโดยใช้การลากและวาง
เมื่อคุณพอใจกับรูปลักษณ์ของหน้าแรก อย่าลืมคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

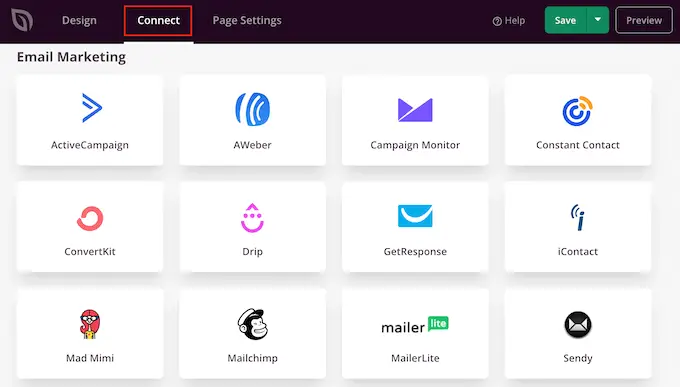
SeedProd ทำให้การเชื่อมต่อหน้าแรกของคุณกับบริการการตลาดผ่านอีเมลยอดนิยมอย่าง Constant Contact หรือ Mailchimp เป็นเรื่องง่ายมาก
ในการทำเช่นนี้ เพียงคลิกที่แท็บ 'เชื่อมต่อ' จากนั้นเลือกผู้ให้บริการอีเมลของคุณ

ตอนนี้ SeedProd จะแสดงวิธีการรวมโฮมเพจกับผู้ให้บริการอีเมลของคุณ
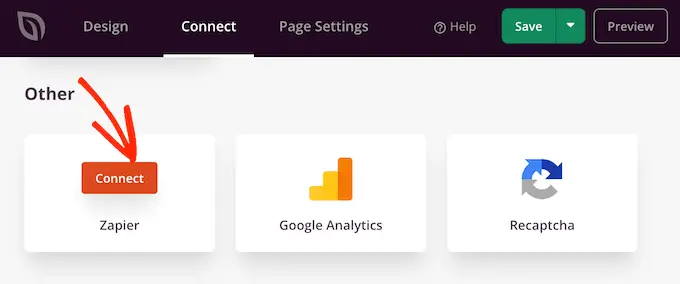
หากผู้ให้บริการของคุณไม่อยู่ในรายการ ก็ไม่ต้องกังวล SeedProd ทำงานร่วมกับ Zapier ซึ่งทำหน้าที่เป็นสะพานเชื่อมระหว่าง SeedProd และแอปอื่นๆ มากกว่า 3,000 แอป

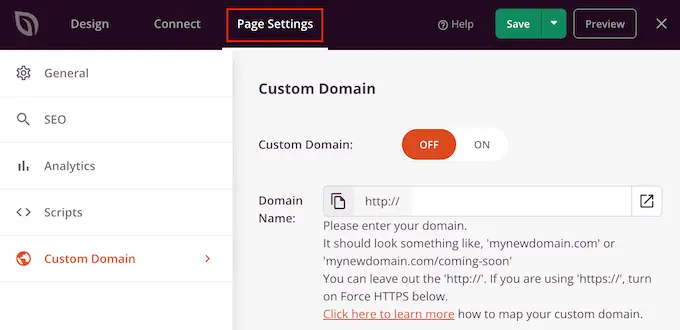
เมื่อคุณทำเสร็จแล้ว คุณก็พร้อมที่จะเผยแพร่หน้าแรกที่กำหนดเองของคุณ เพียงคลิกที่แท็บ 'การตั้งค่าเพจ'
มีตัวเลือกเพิ่มเติมในแท็บการตั้งค่าเพจที่คุณอาจต้องการดู ตัวอย่างเช่น คุณสามารถเปลี่ยนการตั้งค่า SEO แก้ไขชื่อเพจ และเชื่อมต่อโดเมนที่กำหนดเองได้

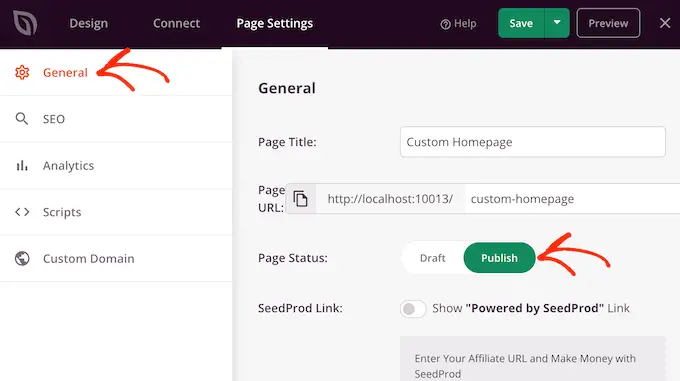
เมื่อคุณพอใจกับวิธีการตั้งค่าเพจแล้ว ให้ดำเนินการต่อและเลือกแท็บ 'ทั่วไป'
ตอนนี้คุณสามารถคลิกที่สลับ 'สถานะเพจ' เพื่อเปลี่ยนจาก 'ฉบับร่าง' เป็น 'เผยแพร่'

ตอนนี้คุณเพียงแค่ไปที่ การตั้งค่า»การอ่าน และตั้งค่าหน้านี้เป็นหน้าแรกที่กำหนดเองใหม่ของคุณ
วิธีที่ 3 สร้างโฮมเพจแบบกำหนดเองใน WordPress ด้วยตนเอง (ต้องมีการเข้ารหัส)
คุณยังสามารถสร้างหน้าแรกแบบกำหนดเองได้โดยใช้รหัส อย่างไรก็ตาม วิธีนี้มีความซับซ้อนและข้อผิดพลาดในการเขียนโค้ดอาจทำให้เกิดข้อผิดพลาดทั่วไปของ WordPress ได้ทุกประเภท
เราไม่แนะนำวิธีนี้สำหรับผู้เริ่มต้น
ธีม WordPress ของคุณประกอบด้วยไฟล์ต่างๆ มากมาย ไฟล์เหล่านี้บางไฟล์เรียกว่าเทมเพลตและควบคุมลักษณะส่วนต่างๆ ของเว็บไซต์ของคุณ สำหรับข้อมูลเพิ่มเติม โปรดดูข้อมูลสรุปลำดับชั้นของเทมเพลต WordPress ของเรา
หนึ่งในเทมเพลตเหล่านี้เรียกว่า front-page.php
หากธีมของคุณมีเทมเพลตนี้ WordPress จะใช้เทมเพลตนี้โดยอัตโนมัติเพื่อแสดงหน้าแรกของคุณ ซึ่งหมายความว่าคุณสามารถสร้างโฮมเพจแบบกำหนดเองได้โดยแก้ไขไฟล์นี้หรือแทนที่ด้วยไฟล์ใหม่
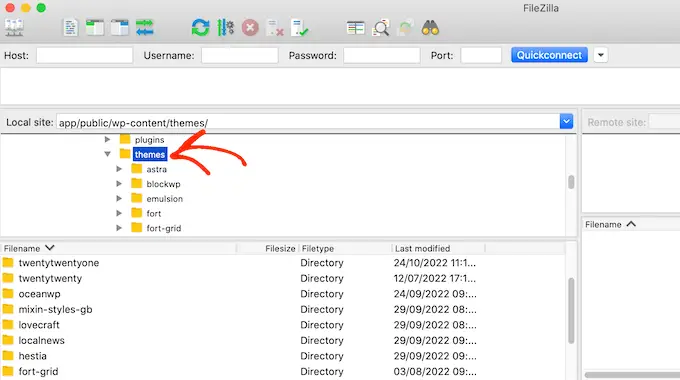
ในการเริ่มต้น คุณต้องมีไคลเอนต์ FTP เช่น FileZilla หรือคุณสามารถใช้ตัวจัดการไฟล์ที่ผู้ให้บริการโฮสติ้ง WordPress ให้มา
หากนี่เป็นครั้งแรกที่คุณใช้ FTP คุณสามารถดูคำแนะนำฉบับสมบูรณ์ของเราเกี่ยวกับวิธีการเชื่อมต่อกับไซต์ของคุณโดยใช้ FTP
หลังจากเชื่อมต่อกับเซิร์ฟเวอร์แล้ว ให้ไปที่ /wp-content/themes/ แล้วเปิดโฟลเดอร์สำหรับธีม WordPress ปัจจุบันของคุณ

หากโฟลเดอร์นี้มีไฟล์ front-page.php อยู่แล้ว คุณสามารถดำเนินการต่อและเปิดไฟล์นั้นในโปรแกรมแก้ไขข้อความใดก็ได้ เช่น Notepad จากนั้นคุณสามารถทำการเปลี่ยนแปลงได้ตามต้องการโดยแก้ไขโค้ด
หากธีมของคุณไม่มีไฟล์ front-page.php คุณสามารถสร้างไฟล์ใหม่โดยใช้ชื่อ front-page.php
หลังจากนั้น คุณเพียงแค่อัปโหลด front-page.php ไปยังโฟลเดอร์ของธีมปัจจุบันของคุณบนบัญชีโฮสติ้ง WordPress ของคุณ
ทันทีที่คุณอัปโหลดไฟล์นี้ WordPress จะเริ่มใช้เพื่อแสดงหน้าแรกของคุณ อย่างไรก็ตาม เนื่องจากไฟล์ว่างเปล่า คุณจะเห็นหน้าว่างเป็นหน้าแรกของคุณ
หากต้องการแก้ไขปัญหานี้ เพียงเปิดไฟล์ในแอปแก้ไขข้อความแล้วเริ่มเพิ่มโค้ด HTML
หากคุณเริ่มต้นด้วยไฟล์เปล่า คุณสามารถประหยัดเวลาได้โดยใช้โค้ดและเทมเพลตที่มีอยู่ในธีม WordPress ของคุณ
ตัวอย่างเช่น มักจะเหมาะสมที่จะรวมส่วนหัวและส่วนท้ายของธีม
ในโค้ดตัวอย่างต่อไปนี้ เราได้นำเนื้อหาและแถบด้านข้างออกในขณะที่ดึงส่วนหัวและเทมเพลตการนำทางจากธีม
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
เคล็ดลับในการสร้างโฮมเพจแบบกำหนดเองที่มีประสิทธิภาพใน WordPress
หน้าแรกเป็นหน้าที่สำคัญที่สุดในไซต์ของคุณ ผู้คนจะเข้าชมหน้านี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจ ผลิตภัณฑ์ และบริการของคุณ
เพื่อช่วยให้ผู้เยี่ยมชมพบสิ่งที่ต้องการ เราขอแนะนำให้ออกแบบหน้าแรกของคุณให้เรียบง่ายที่สุดเท่าที่จะเป็นไปได้และหลีกเลี่ยงความยุ่งเหยิง
นอกจากนี้ คุณควรวางเนื้อหาที่สำคัญที่สุดไว้ที่ด้านบนสุดของหน้า เพื่อให้เป็นสิ่งแรกที่ผู้เยี่ยมชมเห็น
ก่อนออกแบบเพจ การเขียนเป้าหมายที่คุณต้องการบรรลุอาจช่วยได้ จากนั้นคุณสามารถออกแบบทุกส่วนของหน้าแรกเพื่อช่วยให้คุณบรรลุเป้าหมายที่ชัดเจนนี้
ธุรกิจและบล็อกหลายแห่งต้องการเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า เพื่อให้บรรลุเป้าหมายนี้ เราขอแนะนำให้เพิ่ม OptinMonster ในหน้าแรกที่คุณกำหนดเอง
OptinMonster เป็นปลั๊กอินป๊อปอัพ WordPress และซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุด ช่วยให้คุณสร้างป๊อปอัปทุกชนิด แถบลอย เสื่อต้อนรับแบบเต็มหน้าจอ กล่องเลื่อนแบบเลื่อนเข้า แบบฟอร์มลูกค้าเป้าหมายแบบอินไลน์

ต่อไป คุณจะต้องติดตามประสิทธิภาพของหน้าแรกที่กำหนดเองของคุณ จากนั้นคุณสามารถใช้ข้อมูลเชิงลึกนี้เพื่อปรับแต่งการออกแบบเพจอย่างละเอียดและรับการแปลงมากยิ่งขึ้น
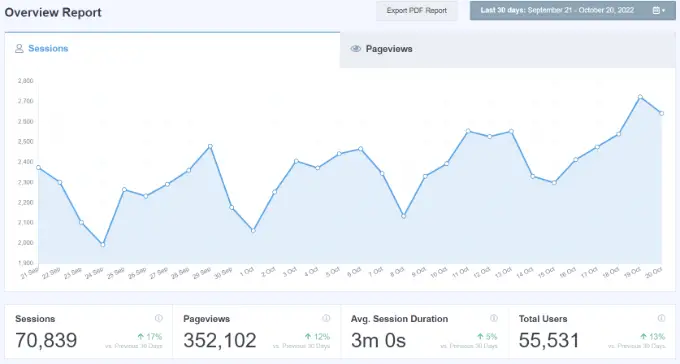
MonsterInsights เป็นปลั๊กอินที่ดีที่สุดสำหรับ Google Analytics ช่วยให้คุณติดตั้งการวิเคราะห์ของ Google ใน WordPress ได้อย่างง่ายดาย และแสดงรายงานที่เป็นประโยชน์โดยตรงในแดชบอร์ดของ WordPress

ส่วนที่ดีที่สุดเกี่ยวกับการใช้ MonsterInsights คือคุณสามารถเพิ่มโค้ดติดตาม Google Analytics ได้โดยไม่ต้องแก้ไขโค้ดหรือจ้างนักพัฒนา นอกจากนี้ยังมีคุณลักษณะ Dual Tracking ซึ่งทำให้ง่ายต่อการเปลี่ยนไปใช้ Google Analytics 4
คุณควรทำให้ผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้าติดต่อคุณได้ง่าย สำหรับสิ่งนี้ เราขอแนะนำ WPForms ซึ่งเป็นปลั๊กอิน WordPress ที่ดีที่สุดในตลาด
สุดท้าย คุณควรดูคู่แข่งและเว็บไซต์ยอดนิยมอื่นๆ ในอุตสาหกรรมหรือเฉพาะกลุ่มของคุณ แม้ว่าการคัดลอกจะไม่ใช่ความคิดที่ดี แต่คุณสามารถใช้สิ่งเหล่านี้เป็นแรงบันดาลใจหรือเรียนรู้แนวทางปฏิบัติที่ดีที่สุดที่คุณสามารถนำไปใช้กับเค้าโครงหน้าแรกของคุณเองได้
เราหวังว่าบทความนี้จะช่วยให้คุณสร้างหน้าแรกแบบกำหนดเองใน WordPress ได้อย่างง่ายดาย คุณอาจต้องการดูเคล็ดลับที่พิสูจน์แล้วของเราในการเพิ่มการเข้าชมบล็อกของคุณและการเลือกปลั๊กอินโซเชียลที่ดีที่สุดสำหรับ WordPress จากผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
