วิธีสร้างฟีดรูปภาพ Instagram แบบกำหนดเองใน WordPress
เผยแพร่แล้ว: 2023-08-26คุณต้องการสร้างฟีด Instagram ที่กำหนดเองใน WordPress หรือไม่?
ฟีด Instagram ช่วยให้เว็บไซต์ของคุณสดใหม่และน่าดึงดูด ในขณะเดียวกันก็ทำให้คุณได้รับไลค์ การแชร์ และผู้ติดตาม Instagram มากขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างฟีดรูปภาพ Instagram แบบกำหนดเองสำหรับเว็บไซต์ WordPress ของคุณ

เหตุใดจึงรวมฟีด Instagram บนเว็บไซต์ WordPress ของคุณ?
การเพิ่มฟีด Instagram บนไซต์ WordPress ของคุณทำให้คุณสามารถแสดงเนื้อหาใหม่ๆ แก่ผู้เยี่ยมชมได้โดยไม่ต้องทำงานพิเศษมากมาย นอกจากนี้ยังสนับสนุนให้ผู้อ่านติดตามคุณบน Instagram
แทนที่จะเพิ่มรูปภาพในตัวแก้ไขบล็อก WordPress ด้วยตนเอง คุณสามารถสร้างฟีดที่อัปเดตอัตโนมัติทุกครั้งที่คุณโพสต์รูปภาพใหม่บน Instagram คุณยังสามารถแสดงรูปภาพของผู้อื่นบนไซต์ของคุณได้ด้วยการสร้างฟีดแฮชแท็ก
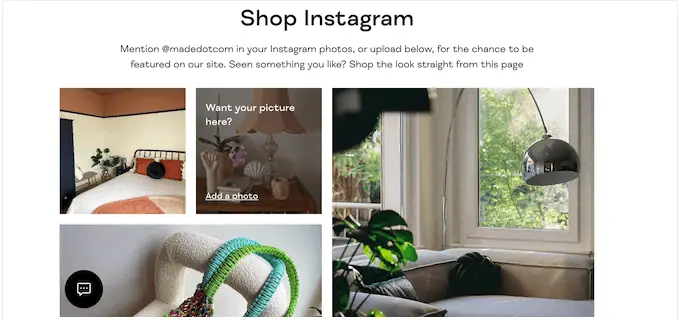
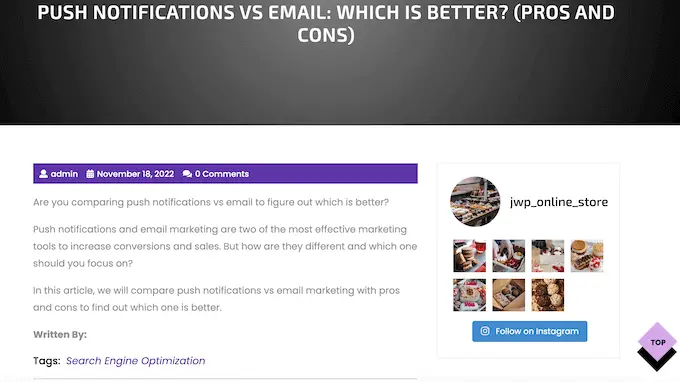
ในภาพต่อไปนี้ คุณสามารถดูตัวอย่างแบรนด์ที่ใช้ฟีด Instagram แบบกำหนดเองเพื่อแสดงเนื้อหาที่ผู้ใช้สร้างขึ้น

ด้วยวิธีนี้ คุณสามารถใช้ฟีด Instagram แบบกำหนดเองเพื่อแสดงหลักฐานทางสังคมอันมีค่าและสร้างรายได้ออนไลน์ได้มากขึ้น
ที่ถูกกล่าวว่าเรามาดูกันว่าคุณสามารถสร้างฟีดรูปภาพ Instagram แบบกำหนดเองใน WordPress ได้อย่างไร
วิธีสร้างฟีดรูปภาพ Instagram แบบกำหนดเองใน WordPress
วิธีที่ง่ายที่สุดในการเพิ่มฟีดรูปภาพ Instagram ไปยังเว็บไซต์ของคุณคือการใช้ปลั๊กอิน Smash Balloon Instagram Feed เป็นปลั๊กอิน Instagram ที่ดีที่สุดสำหรับ WordPress ที่ให้คุณแสดงเนื้อหาจากบัญชี Instagram ของคุณได้ทันที
นอกจากนี้ยังเป็นวิธีที่ง่ายที่สุดในการแก้ไขปัญหา Facebook และ Instagram oEmbed ใน WordPress
เราจะกล่าวถึงหลายขั้นตอนในบทช่วยสอนของเรา และคุณสามารถใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังส่วนต่างๆ ได้:
วิธีเชื่อมต่อบัญชี Instagram กับ WordPress
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Smash Balloon Instagram Feed สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: ในคำแนะนำ เราใช้ Smash Balloon เวอร์ชันพรีเมียม เนื่องจากช่วยให้คุณสร้างฟีด Instagram แบบกำหนดเองได้อย่างสมบูรณ์ พร้อมฟีดแฮชแท็กและรูปภาพที่ซื้อได้ หากคุณเพิ่งเริ่มต้นหรือมีงบน้อย ยังมีปลั๊กอิน Smash Balloon Social Photo Feed ฟรีอีกด้วย
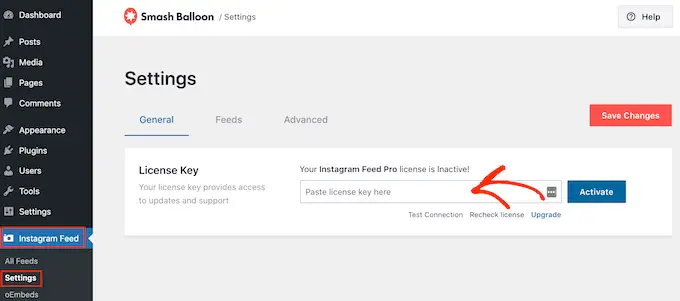
หลังจากที่คุณติดตั้งปลั๊กอินแล้ว ให้ไปที่ ฟีด Instagram »การตั้งค่า
ตอนนี้คุณสามารถป้อนรหัสใบอนุญาต Smash Balloon ของคุณลงในช่อง 'รหัสใบอนุญาต'

คุณสามารถดูข้อมูลนี้ได้ในอีเมลยืนยันที่คุณได้รับเมื่อซื้อ Smash Balloon และในบัญชี Smash Balloon ของคุณด้วย
หลังจากเพิ่มรหัสใบอนุญาตของคุณแล้ว ให้คลิกที่ปุ่ม 'เปิดใช้งาน'
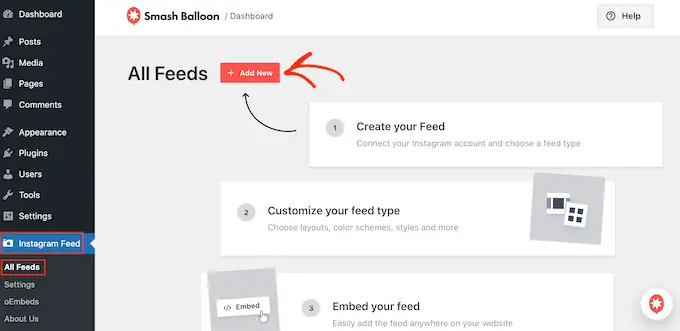
เมื่อคุณทำเสร็จแล้ว คุณก็พร้อมที่จะสร้างฟีด Instagram แบบกำหนดเองแล้ว ในการเริ่มต้น ให้เลือก ฟีด Instagram »ฟีดทั้งหมด จากนั้นคลิกที่ปุ่ม "เพิ่มใหม่"

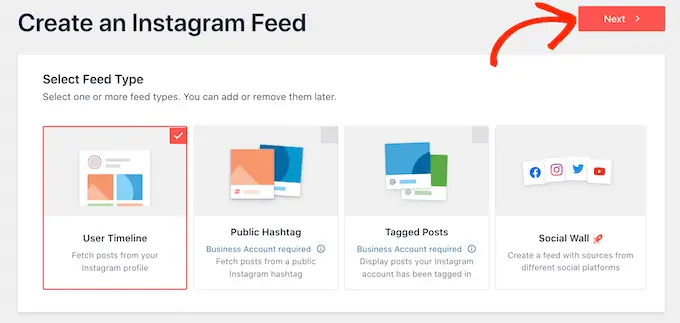
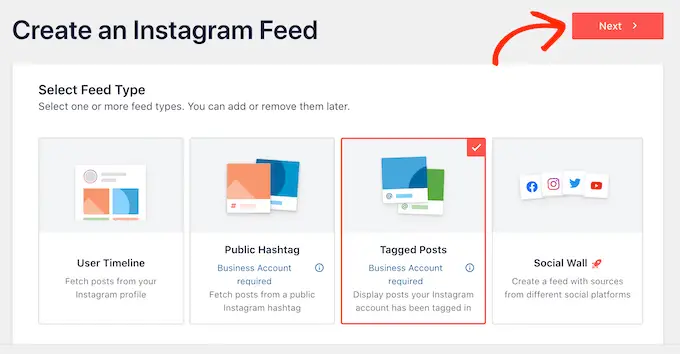
ตอนนี้ Smash Balloon จะแสดงฟีด Instagram ประเภทต่างๆ ทั้งหมดที่คุณสามารถสร้างได้
เพียงเลือกประเภทของฟีดที่คุณต้องการเพิ่มลงใน WordPress แล้วคลิก 'ถัดไป'

หากคุณเพียงต้องการแสดงรูปภาพ Instagram ของคุณ คุณสามารถใช้บัญชี Instagram ส่วนตัวได้ อย่างไรก็ตาม คุณจะต้องมีบัญชี Instagram สำหรับธุรกิจหากคุณต้องการสร้างฟีดแฮชแท็กหรือแสดงโพสต์ที่มีการแท็กบัญชีของคุณ
เคล็ดลับ: ยังไม่มีบัญชีธุรกิจใช่ไหม หากต้องการแปลงบัญชี Instagram ส่วนตัวของคุณเป็นบัญชีธุรกิจ เพียงทำตามคำแนะนำทีละขั้นตอนของ Smash Balloon
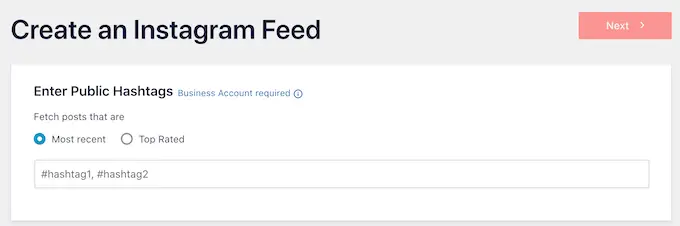
หากคุณเลือก 'เผยแพร่แฮชแท็ก' คุณจะต้องพิมพ์แฮชแท็กที่คุณต้องการใช้ หากต้องการแสดงแฮชแท็กหลายรายการในฟีดเดียวกัน เพียงแยกแฮชแท็กแต่ละรายการด้วยลูกน้ำ

เมื่อคุณทำเสร็จแล้ว เพียงคลิกที่ 'ถัดไป'
คุณต้องการแสดงโพสต์ที่มีการแท็กบัญชีของคุณหรือไม่? คุณจะต้องเลือก 'โพสต์ที่ติดแท็ก' แทน จากนั้นคลิกที่ 'ถัดไป'

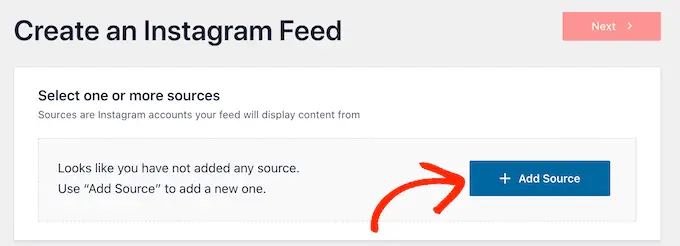
ไม่ว่าคุณจะสร้างฟีดประเภทใด คุณจะต้องเชื่อมต่อ WordPress กับบัญชี Instagram ของคุณ
ในการเริ่มต้น คลิกที่ปุ่ม 'เพิ่มแหล่งที่มา'

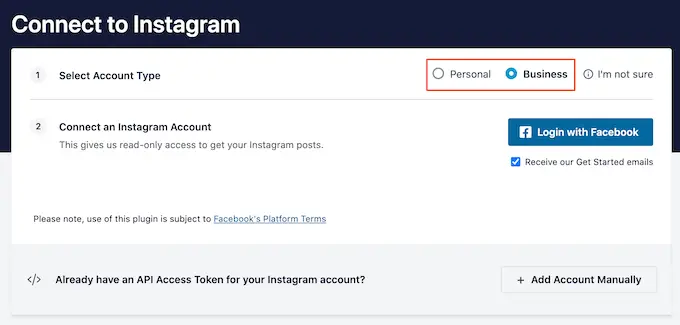
หลังจากนั้น ให้เลือกว่าคุณต้องการแสดงภาพจากบัญชีส่วนตัวหรือบัญชีธุรกิจ
หากคุณเลือกปุ่มถัดจาก "ส่วนตัว" Smash Balloon จะไม่รวมอวตารและประวัติของ Instagram ไว้ในส่วนหัวของคุณตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเพิ่มอวาตาร์และประวัติของ Instagram ได้ด้วยตนเองในการตั้งค่าปลั๊กอิน

หลังจากเลือก 'ส่วนตัว' หรือ 'ธุรกิจ' เพียงคลิกที่ 'เข้าสู่ระบบด้วย Facebook'
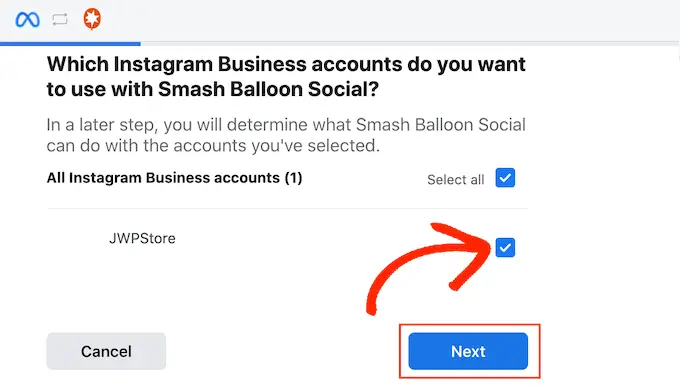
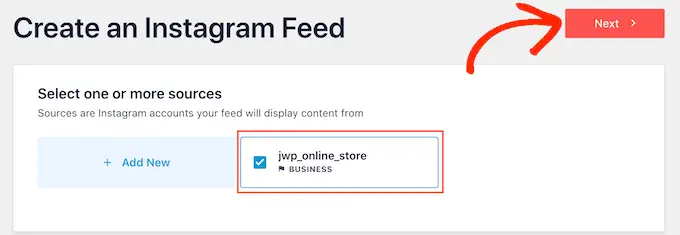
ตอนนี้คุณสามารถเลือกบัญชี Instagram ที่คุณต้องการแสดงบนเว็บไซต์ WordPress ของคุณแล้วคลิก 'ถัดไป'

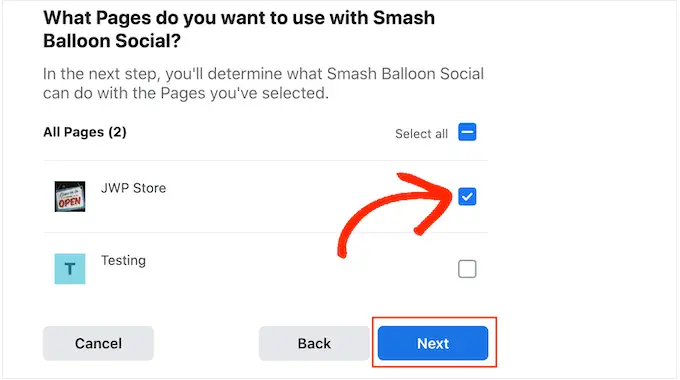
หลังจากนั้น ทำเครื่องหมายที่ช่องถัดจากเพจ Facebook ที่เชื่อมโยงกับบัญชี Instagram ที่คุณต้องการใช้
เมื่อเสร็จแล้วคุณจะต้องคลิกที่ปุ่ม 'ถัดไป'

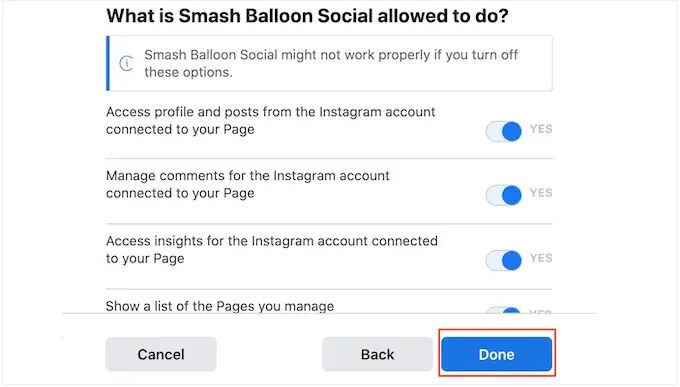
ตอนนี้คุณจะเห็นป๊อปอัปพร้อมข้อมูลทั้งหมดที่ Instagram Feed Pro จะสามารถเข้าถึงได้และการดำเนินการที่สามารถทำได้
หากต้องการจำกัดการเข้าถึงบัญชี Instagram ของปลั๊กอิน เพียงคลิกสวิตช์ใดก็ได้เพื่อเปลี่ยนจาก 'ใช่' เป็น 'ไม่ใช่' โปรดทราบว่าสิ่งนี้อาจส่งผลต่อรูปภาพที่ปรากฏบนบล็อกหรือเว็บไซต์ของคุณ WordPress
ด้วยเหตุนี้ เราขอแนะนำให้เปิดสวิตช์ทั้งหมดไว้ เมื่อคุณพอใจกับวิธีตั้งค่าฟีดแล้ว ให้คลิก "เสร็จสิ้น"

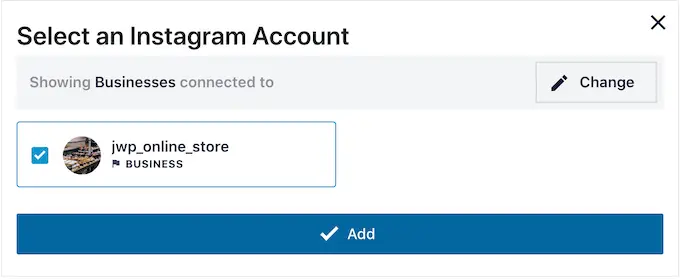
ตอนนี้คุณจะเห็นป๊อปอัปพร้อมบัญชี Instagram ที่คุณเพิ่งเพิ่มลงในเว็บไซต์ของคุณ
เพียงทำเครื่องหมายที่ช่องถัดจากบัญชีนั้น จากนั้นคลิกที่ 'เพิ่ม'

Instagram Feed Pro จะนำคุณกลับไปที่หน้าจอ ฟีด Instagram »ฟีดทั้งหมด
หากต้องการสร้างฟีด Instagram แบบกำหนดเอง เพียงทำเครื่องหมายในช่องถัดจากบัญชี Instagram ที่คุณต้องการใช้ จากนั้นคลิกที่ 'ถัดไป'

ปลั๊กอินจะสร้างฟีดรูปภาพ Instagram ที่คุณสามารถเพิ่มลงในเพจ โพสต์ หรือพื้นที่ที่พร้อมวิดเจ็ตได้
วิธีปรับแต่งฟีดรูปภาพ Instagram ของคุณ
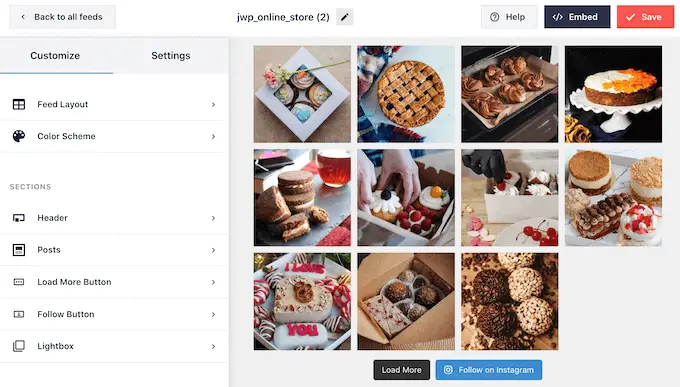
ตามค่าเริ่มต้น Smash Balloon จะเปิดฟีดของคุณในตัวแก้ไข พร้อมให้คุณปรับแต่ง
ทางด้านขวา คุณจะเห็นตัวอย่างฟีดรูปภาพ Instagram ของคุณ ทางด้านซ้ายมือคือการตั้งค่าทั้งหมดที่คุณสามารถใช้ปรับแต่งฟีดโซเชียลมีเดียได้

การตั้งค่าเหล่านี้ส่วนใหญ่อธิบายได้ในตัว แต่เราจะกล่าวถึงประเด็นสำคัญบางส่วนอย่างรวดเร็ว
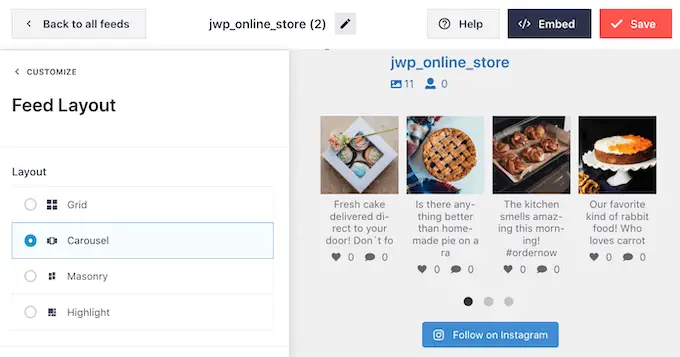
หากต้องการเปลี่ยนเลย์เอาต์ เพียงคลิกที่ 'ฟีดเลย์เอาต์' ในเมนูด้านซ้ายมือ ตอนนี้คุณสามารถเลือกจากเลย์เอาต์แบบตาราง การก่ออิฐ หรือแบบหมุนได้

นอกจากนี้ยังมีเลย์เอาต์แบบไฮไลต์ที่ไฮไลต์รูปภาพทุก ๆ สามภาพตามค่าเริ่มต้น
เมื่อคุณคลิกตัวเลือกต่างๆ การแสดงตัวอย่างแบบสดจะอัปเดตโดยอัตโนมัติเพื่อแสดงเค้าโครงใหม่ ทำให้ง่ายต่อการลองใช้ดีไซน์ต่างๆ และค้นหาแบบที่คุณต้องการ
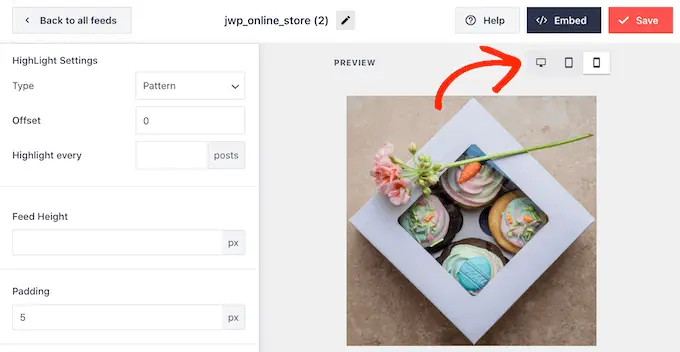
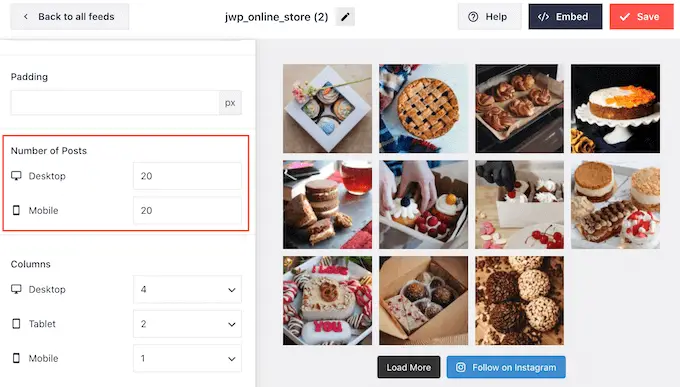
ตามค่าเริ่มต้น Smash Balloon จะแสดงรูปภาพจำนวนเท่ากันบนคอมพิวเตอร์เดสก์ท็อปและอุปกรณ์มือถือ คุณสามารถดูตัวอย่างฟีด Instagram บนคอมพิวเตอร์เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟนได้โดยใช้ปุ่มแถวที่มุมขวาบน

โดยทั่วไปแล้วสมาร์ทโฟนและแท็บเล็ตจะมีหน้าจอที่เล็กกว่าและพลังการประมวลผลน้อยกว่า ดังนั้นคุณอาจต้องการแสดงรูปภาพและวิดีโอ Instagram บนอุปกรณ์มือถือให้น้อยลง
ในการดำเนินการนี้ เพียงพิมพ์หมายเลขอื่นลงในฟิลด์ 'มือถือ' ใต้ 'จำนวนโพสต์'

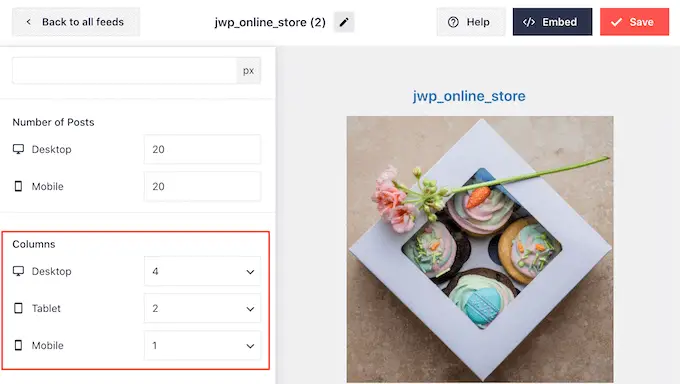
ตามค่าเริ่มต้น Smash Ballon จะแบ่งรูปภาพของคุณออกเป็น 4 คอลัมน์บนเดสก์ท็อป 2 คอลัมน์บนอุปกรณ์แท็บเล็ต และคอลัมน์เดียวบนมือถือ
คุณต้องการใช้จำนวนคอลัมน์อื่นหรือไม่ จากนั้นเพียงเลื่อนไปที่ส่วน "คอลัมน์" ในเมนูด้านซ้ายมือ
ตอนนี้คุณสามารถพิมพ์หมายเลขใหม่ในช่องเดสก์ท็อป แท็บเล็ต หรือมือถือ

เพื่อให้แน่ใจว่าฟีด Instagram ของคุณดูดีบนอุปกรณ์มือถือ คุณควรดูเว็บไซต์ WordPress เวอร์ชันมือถือ
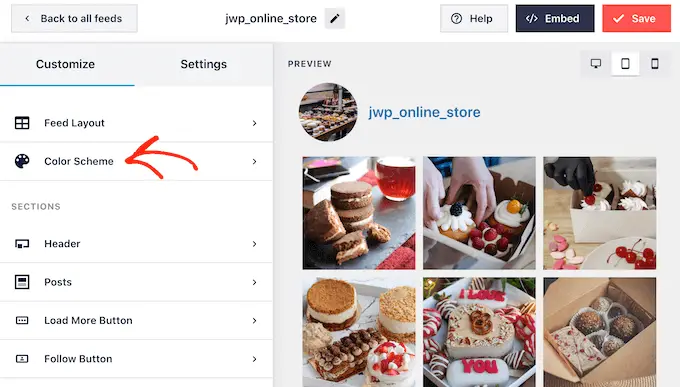
หลังจากทำการเปลี่ยนแปลงแล้ว ให้คลิกที่ลิงก์ 'ปรับแต่ง' สิ่งนี้จะนำคุณกลับไปที่โปรแกรมแก้ไข Smash Balloon หลัก พร้อมให้คุณสำรวจหน้าจอการตั้งค่าถัดไปซึ่งก็คือ 'โครงร่างสี'

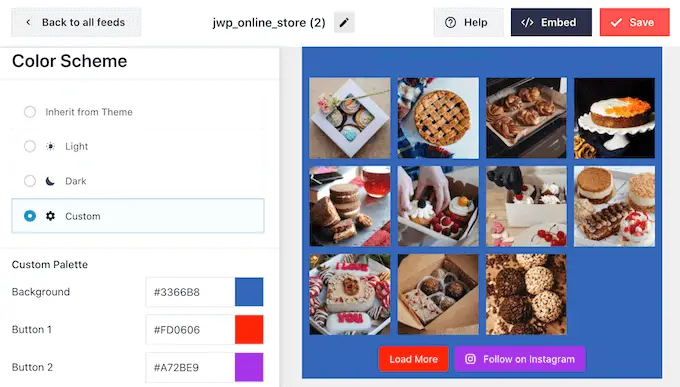
ตามค่าเริ่มต้น Smash Balloon จะใช้โทนสีที่สืบทอดมาจากธีม WordPress ของคุณ แต่ก็มีธีม 'Light' และ 'Dark' ที่คุณอาจต้องการใช้สำหรับฟีด Instagram ของคุณ
คุณสามารถสร้างโทนสีของคุณเองได้โดยเลือก 'กำหนดเอง' จากนั้นใช้การตั้งค่าเพื่อเปลี่ยนสีลิงก์ สีพื้นหลัง สีข้อความใน WordPress และอื่นๆ

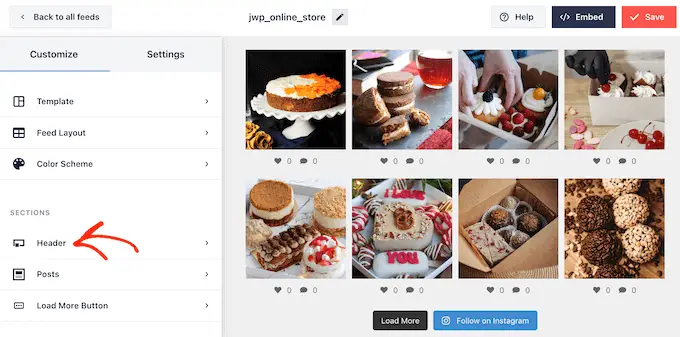
ตามค่าเริ่มต้น Smash Balloon จะเพิ่มส่วนหัวในฟีด Instagram ซึ่งเป็นรูปโปรไฟล์ของคุณและชื่อเพจของคุณ ข้อมูลนี้สามารถให้บริบทเพิ่มเติมที่เป็นประโยชน์เพื่อให้ผู้เข้าชมเข้าใจว่าภาพเหล่านี้มาจากไหน
หากต้องการเปลี่ยนรูปลักษณ์ของส่วนนี้ ให้กลับไปที่หน้าจอการตั้งค่าหลักแล้วเลือก 'ส่วนหัว'

บนหน้าจอนี้ คุณสามารถเปลี่ยนสีพื้นหลัง แสดงประวัติ Instagram ของคุณ เปลี่ยนขนาดส่วนหัว และอื่นๆ อีกมากมาย
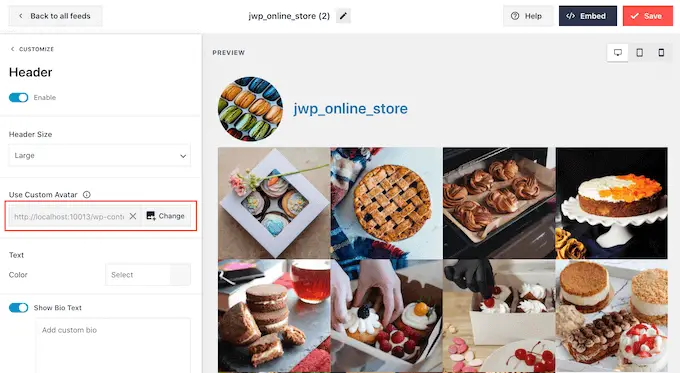
ตามค่าเริ่มต้น ส่วนหัวจะรวมรูปโปรไฟล์ Instagram ของคุณไว้ด้วย อย่างไรก็ตาม คุณอาจต้องการแสดงรูปภาพอื่น เช่น โลโก้ที่กำหนดเองของเว็บไซต์ของคุณ
หากต้องการเปลี่ยนรูปโปรไฟล์ ให้คลิก "เพิ่มรูปภาพ" ใต้ "แสดงอวตารที่กำหนดเอง" จากนั้นคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดรูปภาพใหม่ได้

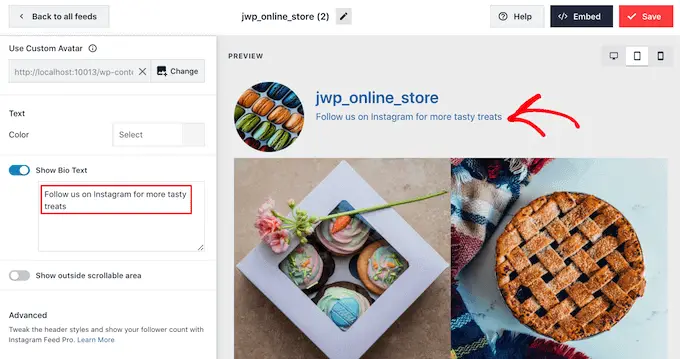
คุณสามารถเพิ่มประวัติอื่นได้ ตัวอย่างเช่น คุณอาจเพิ่มคำกระตุ้นการตัดสินใจที่กระตุ้นให้ผู้คนเข้าชมหน้า Instagram ของคุณ
หากต้องการสร้างประวัติ Instagram ที่ไม่ซ้ำใคร เพียงพิมพ์ลงในช่อง "เพิ่มประวัติที่กำหนดเอง"

เมื่อคุณพอใจกับรูปลักษณ์ของส่วนหัวแล้ว ให้คลิกลิงก์ 'ปรับแต่ง' เพื่อกลับไปที่หน้าจอการตั้งค่าหลัก
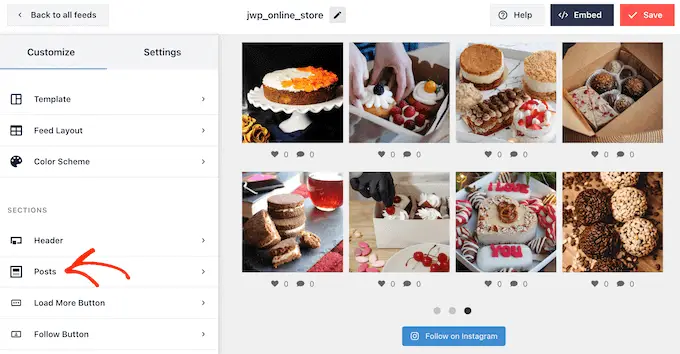
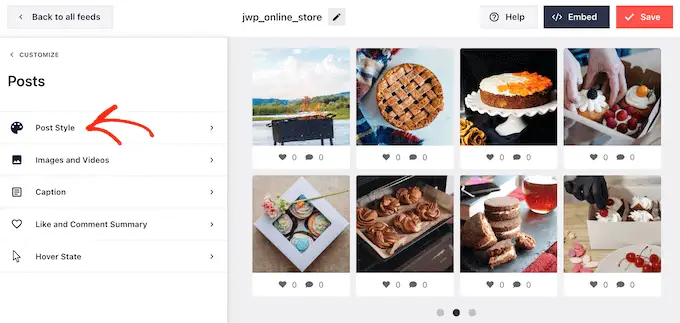
ตอนนี้คุณต้องคลิกที่ 'โพสต์'

ในการเริ่มต้น คุณสามารถสลับระหว่างเค้าโครงแบบกล่องและแบบปกติสำหรับแต่ละโพสต์ภายในฟีด Instagram
หากต้องการทำสิ่งนี้ ให้เลือก 'สไตล์โพสต์'

ตอนนี้คุณสามารถคลิกเพื่อเลือกเค้าโครงที่คุณต้องการใช้
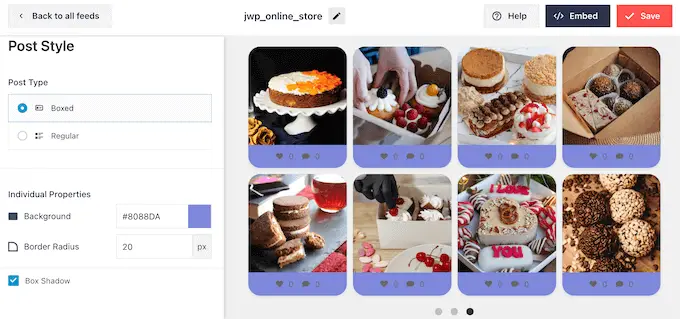
หากคุณเลือก 'ชนิดบรรจุกล่อง' คุณสามารถเปลี่ยนสีพื้นหลัง เพิ่มเงาของกล่อง และเพิ่มรัศมีเส้นขอบเพื่อสร้างมุมโค้งได้


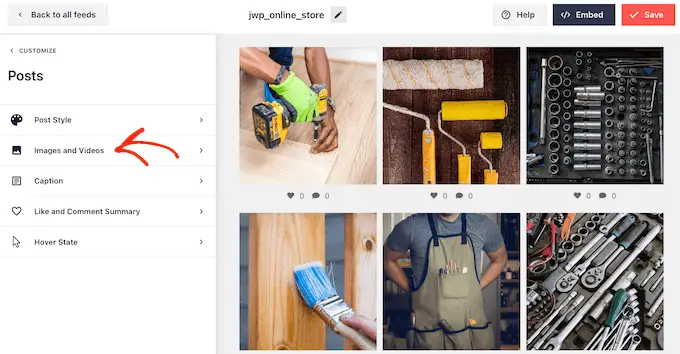
เมื่อคุณพอใจกับการเปลี่ยนแปลงของคุณ เพียงคลิกที่ลิงก์ 'โพสต์' เพื่อกลับไปยังหน้าจอ Smash Balloon ก่อนหน้า
คราวนี้ เลือก "รูปภาพและวิดีโอ"

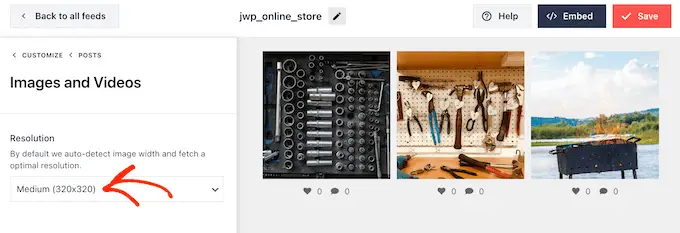
Smash Balloon จะวิเคราะห์รูปภาพ Instagram ของคุณโดยอัตโนมัติและแสดงด้วยความละเอียดที่ดีที่สุด เราขอแนะนำให้ใช้การตั้งค่าเริ่มต้นเหล่านี้ เนื่องจากได้รับการออกแบบมาเพื่อเพิ่มความเร็วและประสิทธิภาพ WordPress ของคุณ อย่างไรก็ตาม คุณสามารถทำให้รูปภาพ Instagram ใหญ่ขึ้นหรือเล็กลงได้หากต้องการ
หากต้องการเปลี่ยนขนาดรูปภาพ เพียงเปิดเมนูแบบเลื่อนลง 'ความละเอียด' และเลือกขนาดรูปภาพเริ่มต้นของ WordPress จากรายการ

คลิกลิงก์ 'โพสต์' อีกครั้งเพื่อกลับไปยังหน้าจอก่อนหน้า
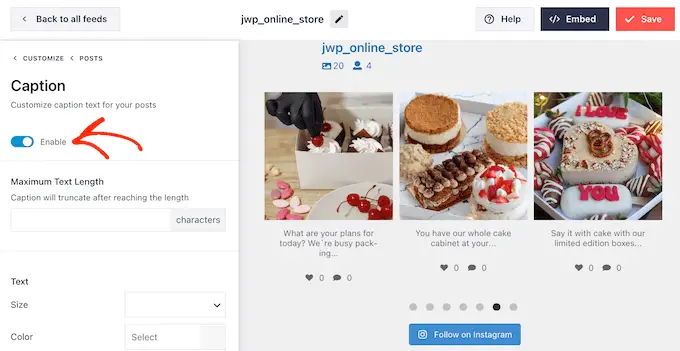
คราวนี้ เลือก 'คำอธิบายภาพ' ในหน้าจอถัดไป คุณสามารถแสดงคำบรรยาย Instagram ข้างแต่ละภาพได้โดยคลิกที่แถบเลื่อน "เปิดใช้งาน"

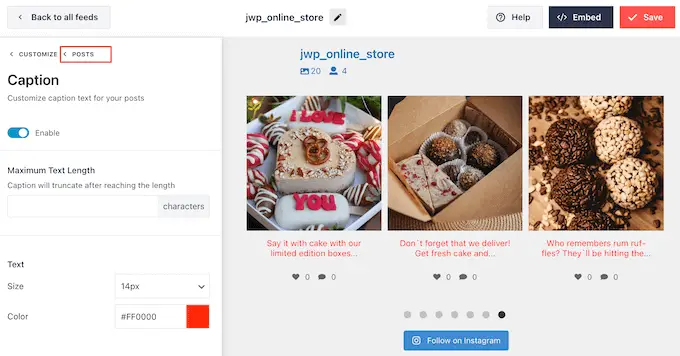
หากคุณเพิ่มคำบรรยาย Instagram ลงในฟีดของคุณ คุณจะสามารถเปลี่ยนขนาดและสีของข้อความและกำหนดความยาวข้อความสูงสุดได้
เมื่อเสร็จแล้ว เพียงคลิกที่ลิงก์ 'โพสต์' เพื่อกลับไปยังหน้าจอก่อนหน้า

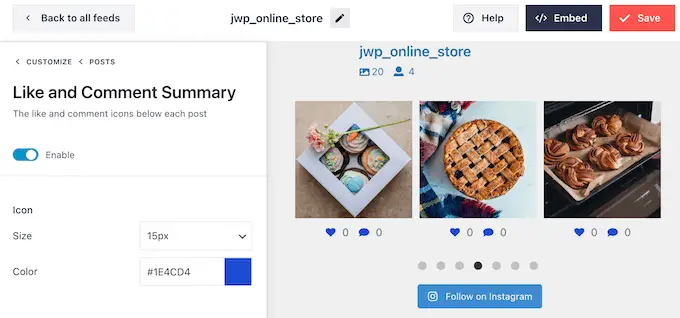
การตั้งค่าถัดไปคือ 'สรุปไลค์และแสดงความคิดเห็น'
ที่นี่ คุณสามารถเพิ่มหรือซ่อนจำนวนการถูกใจและความคิดเห็นในแต่ละภาพได้ หากโพสต์ Instagram ของคุณได้รับการมีส่วนร่วมที่ดี ตัวเลขเหล่านี้สามารถกระตุ้นให้ผู้คนมาที่หน้า Instagram ของคุณหรือเริ่มติดตามคุณบนโซเชียลมีเดีย

และเช่นเคย คุณต้องคลิกที่ 'โพสต์' เพื่อกลับไปยังหน้าจอก่อนหน้า
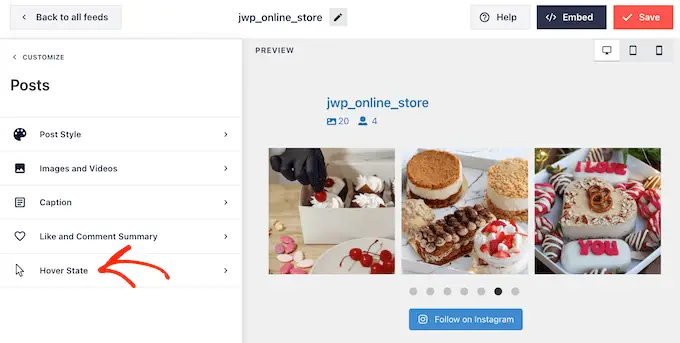
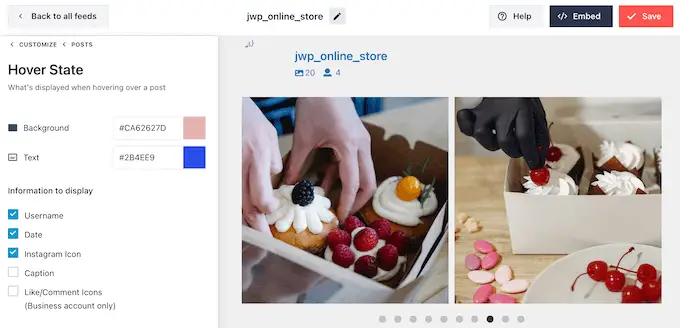
ตัวเลือกสุดท้ายคือ 'Hover State' ซึ่งเป็นภาพซ้อนทับที่ Smash Balloon เพิ่มลงในโพสต์เมื่อคุณวางเมาส์ไว้เหนือโพสต์

ที่นี่ คุณสามารถเลือกข้อมูลที่ Smash Balloon แสดงเมื่อมีคนวางเมาส์เหนือโพสต์โดยใช้การตั้งค่าภายใต้ "ข้อมูลที่จะแสดง"
คุณยังสามารถเปลี่ยนสีของการวางซ้อนแบบโฮเวอร์ได้

เมื่อคุณพอใจกับการเปลี่ยนแปลงที่คุณทำขึ้น ให้คลิกที่ลิงก์ 'ปรับแต่ง'
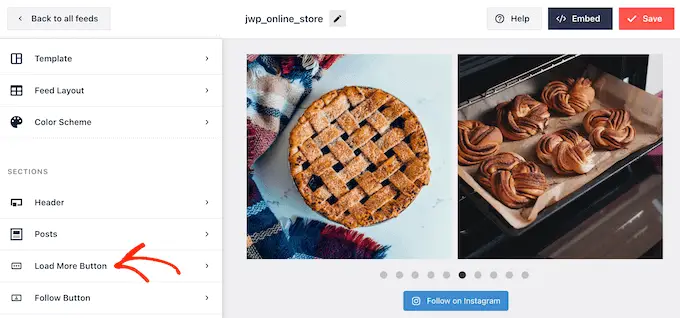
สิ่งนี้จะนำคุณกลับไปที่หน้าการตั้งค่าหลักของ Smash Balloon ซึ่งคุณสามารถคลิกที่ปุ่ม 'โหลดเพิ่มเติม'

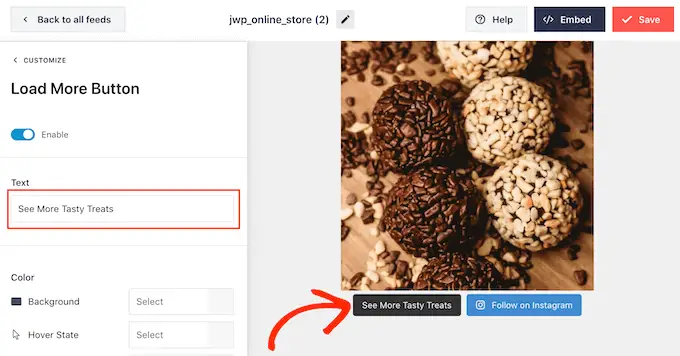
ที่นี่ คุณสามารถช่วยให้ปุ่ม 'โหลดเพิ่มเติม' โดดเด่นได้ด้วยการเปลี่ยนสีพื้นหลัง สีข้อความ และสถานะโฮเวอร์
คุณยังสามารถลองเพิ่มข้อความของคุณเองไปที่ปุ่มโดยพิมพ์ลงในช่อง "ข้อความ"

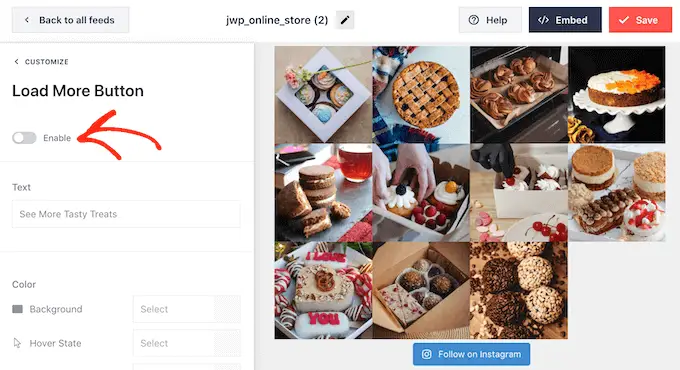
แม้ว่าเราจะแนะนำให้เปิดใช้งานปุ่มนี้ทิ้งไว้ แต่คุณก็สามารถลบออกได้ ตัวอย่างเช่น คุณอาจสนับสนุนให้ผู้คนเข้าชม Instagram ของคุณโดยการจำกัดจำนวนรูปภาพที่พวกเขาสามารถดูได้บนเว็บไซต์ของคุณ
หากต้องการลบปุ่ม เพียงปิดแถบเลื่อน "เปิดใช้งาน" เพื่อให้เปลี่ยนเป็นสีเทา

หากผู้เยี่ยมชมชอบสิ่งที่พวกเขาเห็น พวกเขาอาจตัดสินใจสมัครรับข้อมูลโดยใช้ปุ่ม "ติดตามบน Instagram" ที่ปรากฏด้านล่างฟีดที่ฝังไว้
เนื่องจากเป็นปุ่มที่สำคัญ คุณอาจต้องการเพิ่มสไตล์ที่กำหนดเองเพื่อช่วยให้โดดเด่น เมื่อต้องการทำเช่นนี้ ให้เลือก 'ปรับแต่ง' เพื่อกลับไปยังหน้าจอการตั้งค่าหลัก จากนั้นเลือก "ปุ่มติดตาม" ในเมนูด้านซ้าย
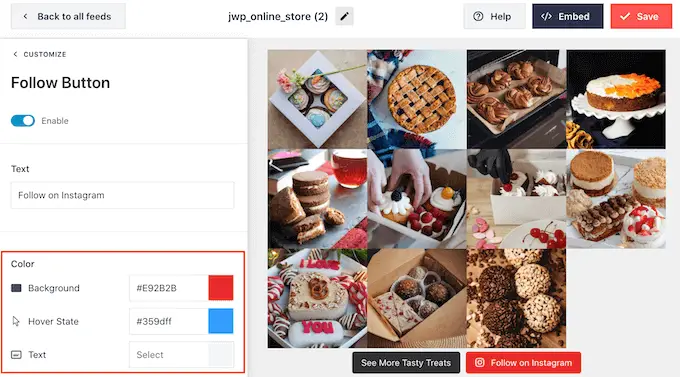
ที่นี่ คุณสามารถเปลี่ยนสีพื้นหลังของปุ่ม สถานะโฮเวอร์ และสีข้อความได้

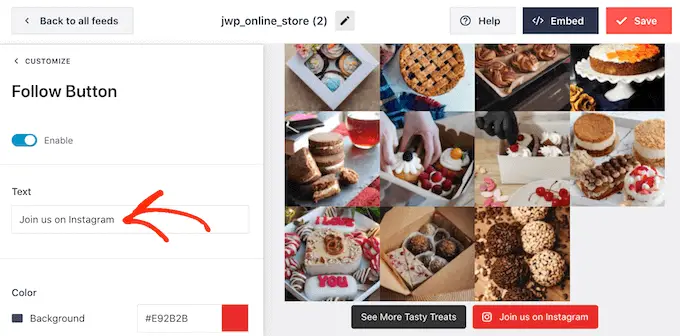
ตามค่าเริ่มต้น ปุ่มจะแสดงป้ายกำกับ "ติดตามบน Instagram"
คุณแทนที่ข้อความนี้ด้วยข้อความของคุณเองได้โดยพิมพ์ในช่อง "ข้อความ"

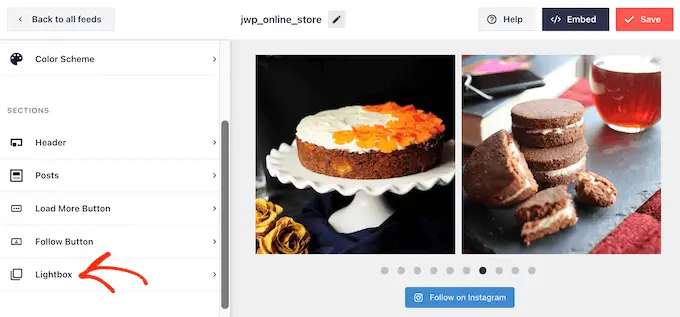
Smash Balloon มาพร้อมกับไลท์บ็อกซ์ในตัวที่ช่วยให้ผู้เยี่ยมชมเปิดรูปภาพและวิดีโอ Instagram ของคุณโดยไม่ต้องออกจากเว็บไซต์ของคุณ
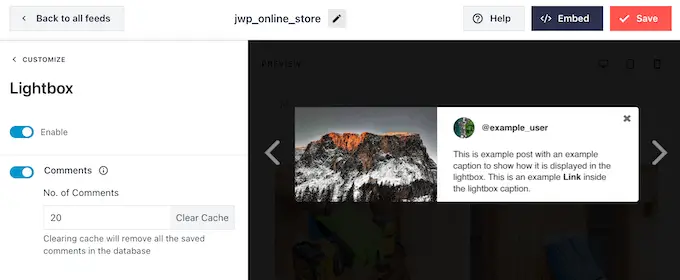
หากต้องการกำหนดค่าคุณสมบัตินี้ ให้กลับไปที่หน้าจอการตั้งค่าหลักของ Smash Balloon จากนั้นคลิกที่ 'ไลท์บ็อกซ์'

ที่นี่ คุณสามารถเปลี่ยนจำนวนความคิดเห็นที่ Smash Balloon จะแสดงในกล่องรวมภาพได้
หากคุณไม่ต้องการใช้คุณลักษณะไลท์บ็อกซ์ คุณสามารถปิดใช้งานได้โดยใช้แถบเลื่อน "เปิดใช้งาน"

เมื่อคุณพอใจกับรูปลักษณ์ฟีด Instagram แล้ว อย่าลืมคลิก "บันทึก" เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ตอนนี้คุณพร้อมที่จะเพิ่มฟีด Instagram ลงในเว็บไซต์ WordPress ของคุณแล้ว
การแสดงฟีดรูปภาพ Instagram ของคุณใน WordPress
คุณสามารถเพิ่มฟีด Instagram แบบกำหนดเองลงในเว็บไซต์ของคุณได้โดยใช้บล็อก วิดเจ็ต หรือรหัสย่อ
หากคุณสร้างฟีดมากกว่าหนึ่งฟีดโดยใช้ Smash Balloon คุณจะต้องทราบโค้ดของฟีดเพื่อใช้วิดเจ็ตหรือบล็อก
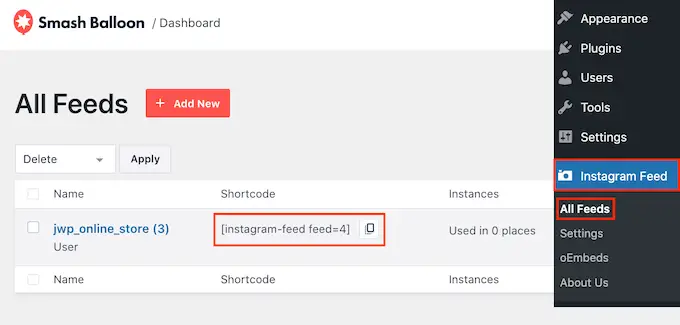
หากต้องการรับรหัสนี้ คุณต้องไปที่ ฟีด Instagram »ฟีดทั้งหมด จากนั้นคัดลอกข้อความใต้ 'รหัสย่อ'
ในภาพต่อไปนี้ เราจะต้องใช้ instagram-feed feed=4

หากคุณต้องการฝังฟีด Instagram ในเพจหรือโพสต์ คุณสามารถใช้บล็อกฟีด Instagram ได้
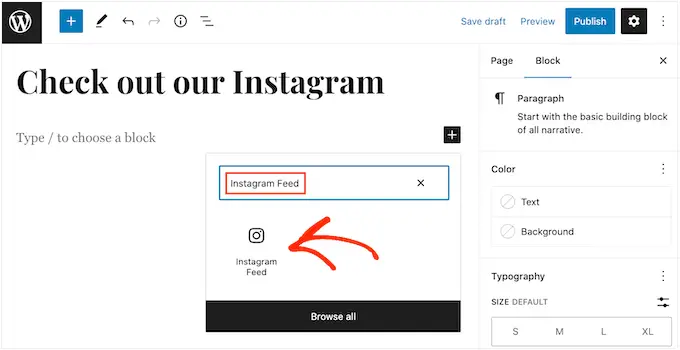
เพียงเปิดเพจหรือโพสต์ที่คุณต้องการฝังฟีด Instagram ที่คุณกำหนดเอง จากนั้นคลิกที่ไอคอน '+' เพื่อเพิ่มบล็อกใหม่และเริ่มพิมพ์ 'Instagram Feed'
เมื่อบล็อกด้านขวาปรากฏขึ้น คลิกเพื่อเพิ่มลงในเพจหรือโพสต์

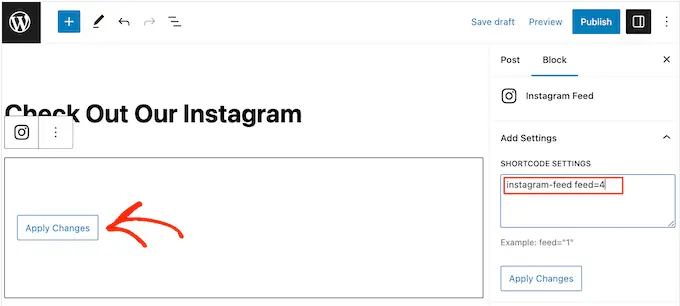
บล็อกจะแสดงหนึ่งในฟีด Instagram ของคุณตามค่าเริ่มต้น หากคุณต้องการแสดงฟีด Smash Balloon อื่น ให้ค้นหา 'การตั้งค่ารหัสย่อ' ในเมนูด้านขวามือ
ที่นี่ เพียงเพิ่มรหัสย่อ จากนั้นคลิกที่ 'ใช้การเปลี่ยนแปลง'

หากคุณพอใจกับรูปลักษณ์ฟีด Instagram แบบกำหนดเอง คุณสามารถเผยแพร่หรืออัปเดตเพจได้เลย
อีกทางเลือกหนึ่งคือการเพิ่มวิดเจ็ตฟีด Instagram ลงในเว็บไซต์ของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการแสดงฟีด Instagram ในทุกหน้าของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจเพิ่มวิดเจ็ต Instagram ลงในแถบด้านข้างหรือส่วนท้ายของธีม WordPress
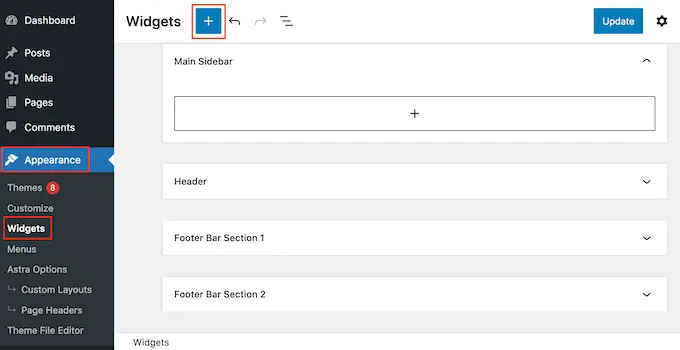
หากต้องการเพิ่มวิดเจ็ต Instagram Feed ลงในไซต์ของคุณ ให้ไปที่ Appearance » Widgets จากนั้นคุณสามารถคลิกที่ไอคอน '+' สีน้ำเงินที่ด้านบนของหน้าจอ

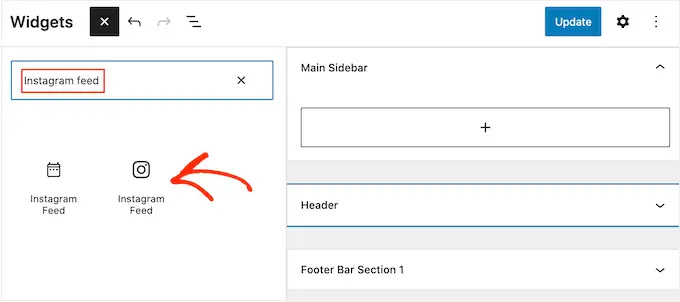
ในแผงที่ปรากฏขึ้น ให้พิมพ์ "ฟีด Instagram" เพื่อค้นหาวิดเจ็ตที่เหมาะสม
ดังที่คุณเห็นในภาพต่อไปนี้ มีวิดเจ็ตฟีด Instagram สองวิดเจ็ต ดังนั้นตรวจสอบให้แน่ใจว่าคุณใช้วิดเจ็ตที่ถูกต้อง

จากนั้น เพียงลากวิดเจ็ตไปยังพื้นที่ที่คุณต้องการแสดงฟีด Instagram เช่น แถบด้านข้างหรือส่วนที่คล้ายกัน
วิดเจ็ตจะแสดงหนึ่งในฟีดที่คุณสร้างโดยใช้ Smash Balloon โดยอัตโนมัติ หากนี่ไม่ใช่ฟีด Instagram แบบกำหนดเองที่คุณเพิ่งสร้างขึ้น ให้พิมพ์โค้ดของฟีดลงในช่อง "การตั้งค่ารหัสย่อ"
หลังจากนั้น คลิก 'ใช้การเปลี่ยนแปลง'
ตอนนี้คุณสามารถทำให้วิดเจ็ตใช้งานได้โดยคลิกที่ปุ่ม 'อัปเดต' สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มและใช้วิดเจ็ตใน WordPress

อีกทางเลือกหนึ่งคือการฝังฟีด Instagram บนเพจ โพสต์ หรือพื้นที่ที่พร้อมใช้งานวิดเจ็ตโดยใช้รหัสย่อ
เพียงไปที่ ฟีด Instagram »ฟีดทั้งหมด แล้วคัดลอกโค้ดในคอลัมน์ 'รหัสย่อ' ตอนนี้คุณสามารถเพิ่มรหัสนี้ลงในบล็อกรหัสย่อใดก็ได้ หากต้องการความช่วยเหลือในการวางรหัสย่อ โปรดดูคำแนะนำในการเพิ่มรหัสย่อของเรา
คุณใช้ธีมที่เปิดใช้งานการบล็อกหรือไม่? จากนั้นคุณสามารถใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็มเพื่อเพิ่มบล็อกฟีด Instagram ได้ทุกที่บนเว็บไซต์ WordPress ของคุณ
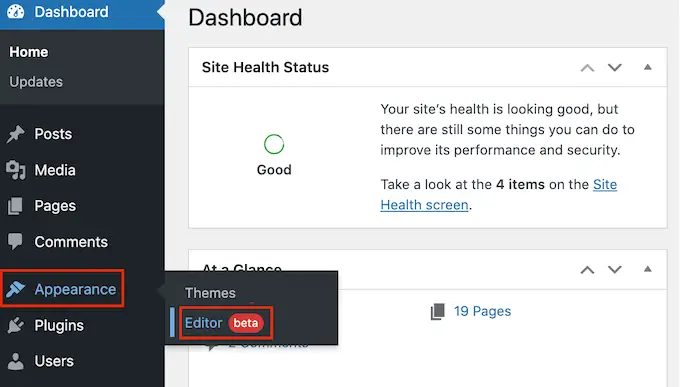
ในแดชบอร์ด ให้ไปที่ ลักษณะที่ปรากฏ » ตัวแก้ไข

ตามค่าเริ่มต้น ตัวแก้ไขไซต์แบบเต็มจะแสดงเทมเพลตหน้าแรกของธีม
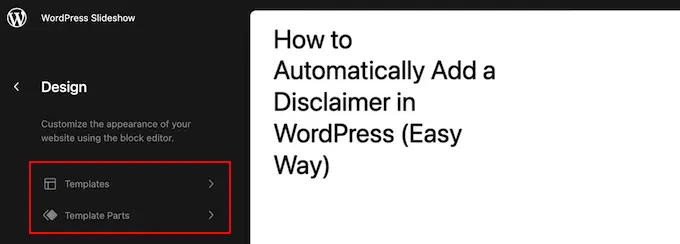
หากคุณต้องการเพิ่มฟีด Instagram ลงในพื้นที่อื่น ให้คลิกที่ 'เทมเพลต' หรือ 'ส่วนของเทมเพลต'

ตอนนี้ตัวแก้ไขจะแสดงรายการส่วนเทมเพลตทั้งหมดที่ประกอบเป็นธีม WordPress ของคุณ
เพียงคลิกบนเทมเพลตที่คุณต้องการแสดงฟีด Instagram

ตอนนี้ WordPress จะแสดงตัวอย่างการออกแบบ
หากต้องการแก้ไขเทมเพลตนี้ ให้คลิกที่ไอคอนดินสอขนาดเล็ก

หลังจากเลือกเทมเพลตแล้ว เพียงเลื่อนเมาส์ไปเหนือบริเวณที่คุณต้องการเพิ่มฟีดรูปภาพ Instagram
จากนั้นคลิกที่ปุ่ม '+' สีน้ำเงิน

เมื่อคุณทำเสร็จแล้ว คุณจะต้องพิมพ์ 'Instagram Feed'
เมื่อบล็อกด้านขวาปรากฏขึ้น คลิกเพื่อเพิ่มลงในเทมเพลต

เช่นเคย Smash Balloon จะแสดงฟีดตามค่าเริ่มต้น คุณสามารถเปลี่ยนฟีดนี้ได้โดยเพิ่มรหัสย่อตามกระบวนการเดียวกับที่อธิบายไว้ข้างต้น
โบนัส: ให้ลูกค้าซื้อสินค้าของคุณผ่าน Instagram
หากคุณมีร้านค้าออนไลน์ คุณสามารถใช้ฟีด Instagram แบบกำหนดเองเพื่อขายสินค้าของคุณได้อย่างง่ายดาย
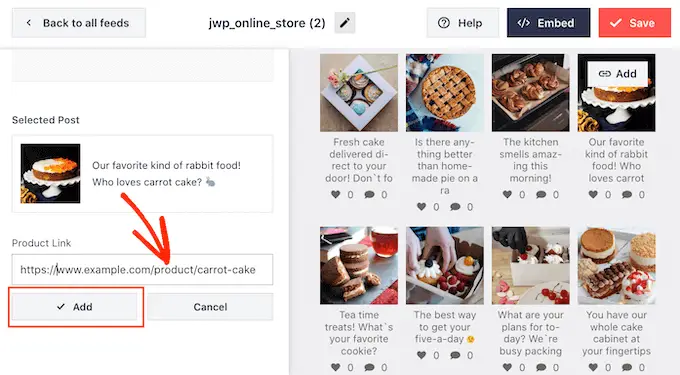
Smash Balloon Instagram Feed Pro ช่วยให้คุณสามารถแท็กรูปภาพ Instagram ของคุณด้วยลิงก์ผลิตภัณฑ์ เพื่อให้ผู้ใช้สามารถคลิกและซื้อโดยตรง แทนที่จะไปที่หน้าผลิตภัณฑ์ของคุณ สิ่งนี้สามารถเพิ่มยอดขายและเพิ่มผลกำไรในร้านค้าของคุณได้

สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคำแนะนำฉบับสมบูรณ์เกี่ยวกับวิธีเพิ่มรูปภาพที่สามารถซื้อได้บน Instagram ใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างฟีด Instagram ที่กำหนดเองใน WordPress คุณอาจต้องการดูการเปรียบเทียบปลั๊กอินแจกของรางวัล WordPress ที่ดีที่สุดเพื่อเพิ่มการติดตามโซเชียลของคุณและเรียนรู้วิธีสร้างจดหมายข่าวทางอีเมล
หากคุณชอบบทความนี้ โปรดติดตามช่อง YouTube ของเราสำหรับวิดีโอบทช่วยสอน WordPress คุณสามารถหาเราได้ทาง Twitter และ Facebook
