วิธีสร้างตัวแบ่งรูปร่างแบบกำหนดเองใน WordPress (2 วิธี)
เผยแพร่แล้ว: 2023-04-04คุณต้องการเพิ่มตัวแบ่งรูปร่างที่กำหนดเองในเว็บไซต์ WordPress ของคุณหรือไม่?
ตัวแบ่งรูปร่างสามารถจัดระเบียบเนื้อหาของคุณด้วยวิธีที่น่าสนใจและสะดุดตา พวกเขายังสามารถเน้นเนื้อหาที่สำคัญที่สุดของไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมและลูกค้าไม่พลาดข้อมูลสำคัญ
ในบทความนี้ เราจะแสดงวิธีสร้างตัวแบ่งรูปร่างแบบกำหนดเองใน WordPress

ทำไมต้องสร้างตัวแบ่งรูปร่างแบบกำหนดเองใน WordPress?
ตัวแบ่งรูปร่างคือประเภทของตัวแบ่งส่วนที่คุณเพิ่มระหว่างบล็อกของเนื้อหา
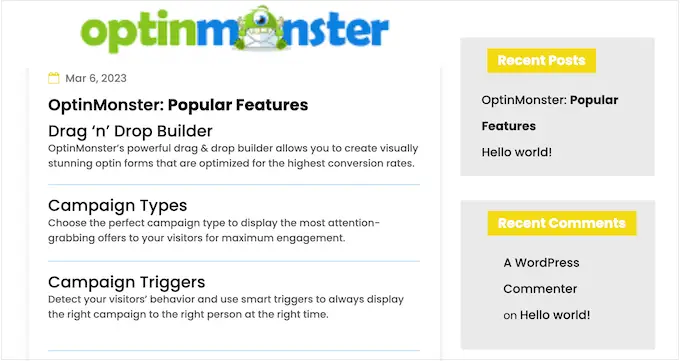
ตัวแบ่งเหล่านี้อาจเป็นแบบธรรมดา เช่น เส้นแนวนอนที่สร้างด้วยบล็อก WordPress ในตัว

คุณสามารถใช้ตัวแบ่งพื้นฐานเหล่านี้เพื่อจัดระเบียบและแยกเนื้อหา ซึ่งมีประโยชน์อย่างยิ่งในหน้าที่ครอบคลุมหัวข้อต่างๆ มากมาย
คุณยังสามารถสร้างตัวแบ่งรูปร่างขั้นสูงโดยใช้ปลั๊กอินตัวสร้างเพจและซอฟต์แวร์ออกแบบเว็บอื่นๆ สิ่งเหล่านี้สามารถเน้นเนื้อหาที่สำคัญที่สุดของไซต์ของคุณเพื่อให้ผู้เข้าชมและลูกค้าโดดเด่น

ตัวแบ่งรูปร่างที่ดูเป็นมืออาชีพยังสามารถทำให้หน้าน่าสนใจและมีส่วนร่วมมากขึ้น
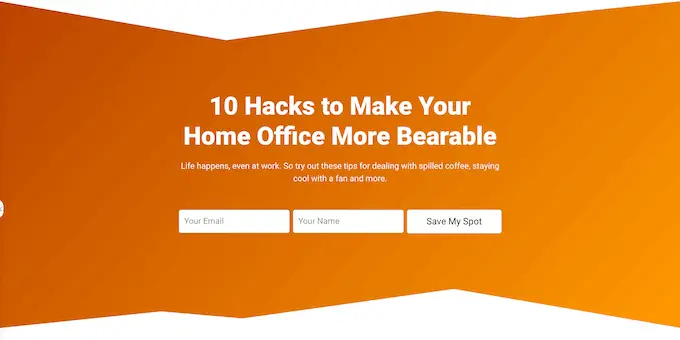
ตัวอย่างเช่น คุณอาจใช้มันเพื่อสร้างพื้นหลังที่ไม่ซ้ำกันสำหรับแบบฟอร์มสมัครรับจดหมายข่าวทางอีเมลของคุณ

จากที่กล่าวมา เรามาดูกันว่าคุณสามารถสร้างตัวแบ่งรูปร่างแบบกำหนดเองใน WordPress ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1 สร้างตัวแบ่งรูปร่างอย่างง่าย (ไม่ต้องใช้ปลั๊กอิน)
วิธีที่ง่ายที่สุดในการเพิ่มตัวแบ่งรูปร่างที่กำหนดเองใน WordPress คือการใช้บล็อกตัวคั่นในตัว
วิธีนี้ช่วยให้คุณเพิ่มตัวคั่นเส้นแนวนอนระหว่างบล็อก WordPress ใดก็ได้ จากนั้นปรับแต่งสีและสไตล์ของเส้น

วิธีนี้ไม่อนุญาตให้คุณเพิ่มรูปร่างต่างๆ ลงใน WordPress และมีการตั้งค่าการปรับแต่งที่จำกัด อย่างไรก็ตาม คุณไม่จำเป็นต้องติดตั้งปลั๊กอิน WordPress เพิ่มเติม ดังนั้นนี่จึงเป็นวิธีที่ง่ายที่สุดในการเพิ่มตัวแบ่งรูปร่างอย่างง่ายให้กับเว็บไซต์ของคุณ
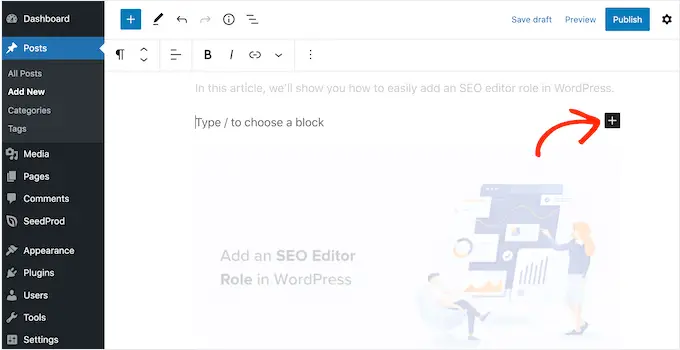
ในการเริ่มต้น เพียงเปิดโพสต์หรือเพจที่คุณต้องการเพิ่มตัวแบ่งแนวนอนในเครื่องมือแก้ไขเนื้อหา จากนั้นคลิกที่ปุ่ม '+' ที่คุณต้องการวางตัวแบ่งนั้น

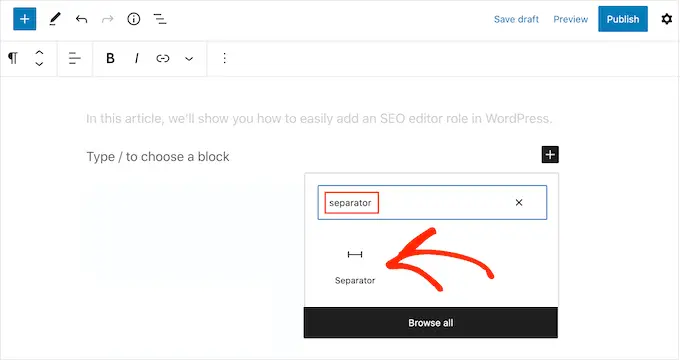
ในป๊อปอัป ให้พิมพ์ 'Separator'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเพจหรือโพสต์

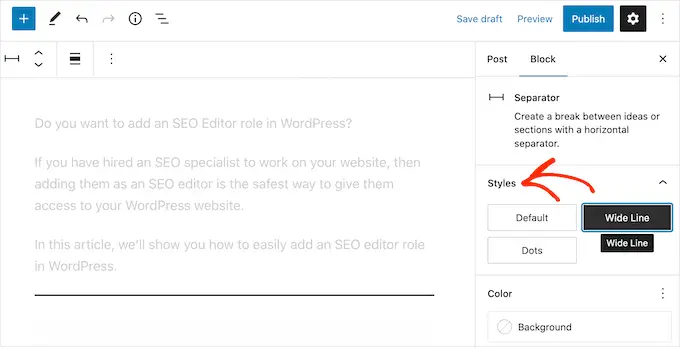
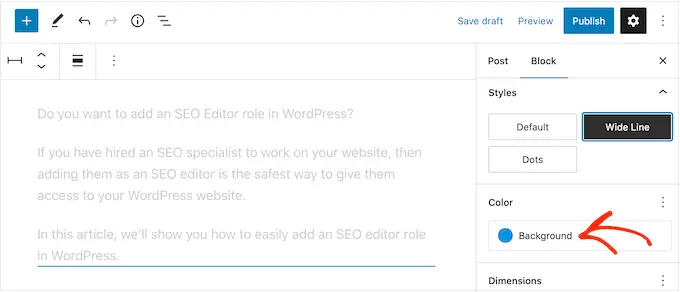
หากต้องการปรับแต่งบล็อก Separator เริ่มต้น ให้คลิกแล้วใช้การตั้งค่าในเมนูด้านขวา
คุณสามารถสลับระหว่างค่าเริ่มต้น เส้นกว้าง และจุดโดยใช้ปุ่มในส่วน 'สไตล์'

คุณยังสามารถเปลี่ยนสีของเส้นเพื่อให้เข้ากับธีมหรือแบรนด์ที่เหลือของคุณ
ในการทำเช่นนี้ ให้คลิกที่ 'พื้นหลัง' จากนั้นเลือกสีจากป๊อปอัปที่ปรากฏขึ้น

เมื่อคุณพอใจกับรูปลักษณ์ของเส้นแบ่ง คุณสามารถคลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อทำให้เส้นแบ่งรูปร่างใช้งานได้
วิธีที่ 2 สร้างตัวแบ่งรูปร่างแบบกำหนดเองใน WordPress โดยใช้ตัวสร้างเพจ (แนะนำ)
หากคุณต้องการใช้รูปร่างที่แตกต่างกันและปรับแต่งทุกส่วนของวงเวียนของคุณ เราขอแนะนำให้ใช้ปลั๊กอิน SeedProd
SeedProd เป็นปลั๊กอินตัวสร้างหน้า WordPress ที่ดีที่สุดในตลาด และช่วยให้คุณเพิ่มตัวแบ่งรูปร่างที่กำหนดเองในส่วน แถว หรือคอลัมน์โดยใช้ตัวแก้ไขแบบลากและวาง

นอกจากนี้ยังมาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพกว่า 180 แบบและบล็อกมากกว่า 90 แบบ ซึ่งคุณสามารถใช้เพื่อสร้างโฮมเพจแบบกำหนดเองที่สวยงาม แลนดิ้งเพจ และอื่นๆ อีกมากมาย
หมายเหตุ: มี SeedProd เวอร์ชันฟรีบน WordPress.org แต่เราจะใช้เวอร์ชัน Pro เนื่องจากมาพร้อมกับตัวแบ่งรูปร่างที่หลากหลาย
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
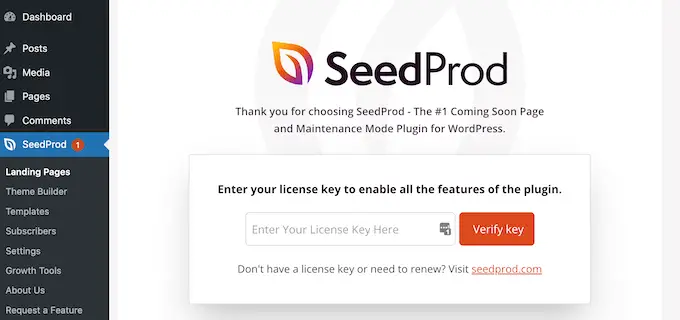
เมื่อเปิดใช้งาน คุณต้องป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส'
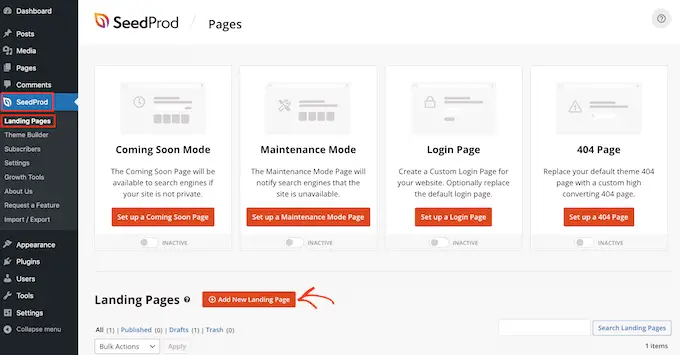
เมื่อดำเนินการเสร็จแล้ว ให้ไปที่ SeedProd » หน้า และคลิกที่ปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

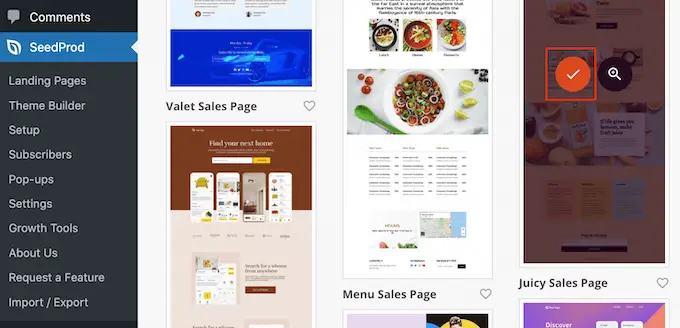
หลังจากนั้น ก็ถึงเวลาเลือกเทมเพลตการออกแบบเพจ SeedProd มีเทมเพลตที่ออกแบบมาอย่างมืออาชีพมากมาย ซึ่งคุณสามารถปรับแต่งให้เหมาะกับเว็บไซต์ WordPress ของคุณได้อย่างสมบูรณ์แบบ
หากต้องการเลือกเทมเพลต เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอน 'เครื่องหมายถูก'

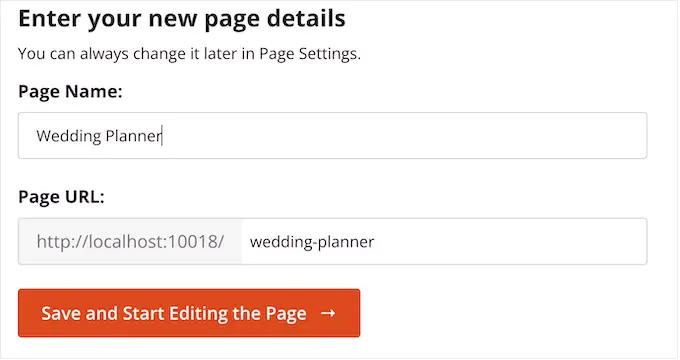
ถัดไป ดำเนินการต่อและพิมพ์ชื่อสำหรับเพจ SeedProd จะสร้าง URL โดยอัตโนมัติตามชื่อเรื่องของเพจ แต่คุณสามารถเปลี่ยน URL เป็นอะไรก็ได้ที่คุณต้องการ
ตัวอย่างเช่น คุณอาจต้องการเพิ่มคำหลักที่เกี่ยวข้อง ซึ่งจะช่วยให้เครื่องมือค้นหาเข้าใจว่าหน้านั้นเกี่ยวกับอะไร และอาจปรับปรุง WordPress SEO ของคุณ
เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

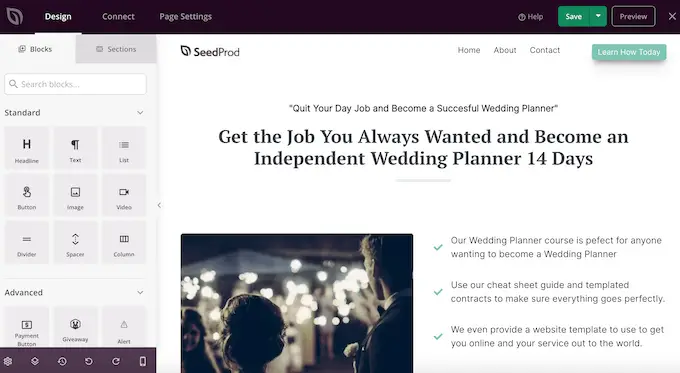
ต่อไป คุณจะถูกนำไปที่เครื่องมือสร้างเพจแบบลากและวาง พร้อมปรับแต่งเทมเพลต

เครื่องมือแก้ไข SeedProd แสดงตัวอย่างแบบสดของการออกแบบของคุณทางด้านขวาและการตั้งค่าบล็อกบางอย่างทางด้านซ้าย

เมนูด้านซ้ายยังมีบล็อกที่คุณสามารถลากไปยังเลย์เอาต์ของคุณได้
ตัวอย่างเช่น คุณสามารถลากและวางบล็อกมาตรฐาน เช่น ปุ่มและรูปภาพ หรือใช้บล็อกขั้นสูง เช่น ตัวนับเวลาถอยหลัง แบบฟอร์มติดต่อ ปุ่มแบ่งปันทางสังคม และอื่นๆ

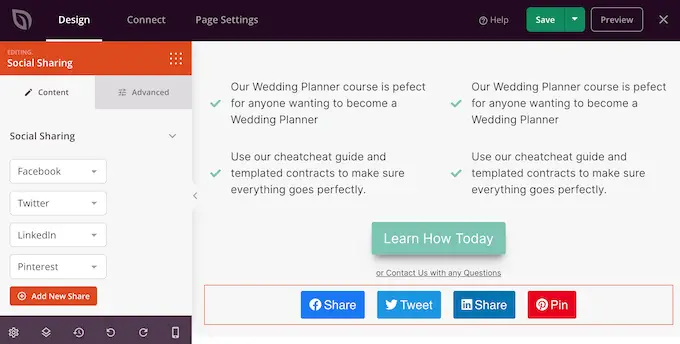
หากต้องการปรับแต่งบล็อก เพียงคลิกเพื่อเลือกในเลย์เอาต์ของคุณ
เมนูด้านซ้ายจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อกำหนดค่าบล็อกนั้น คุณยังสามารถเปลี่ยนสีพื้นหลังของเพจ เพิ่มรูปภาพพื้นหลัง หรือเปลี่ยนรูปแบบสีและแบบอักษรเพื่อให้เข้ากับแบรนด์ของคุณมากขึ้น

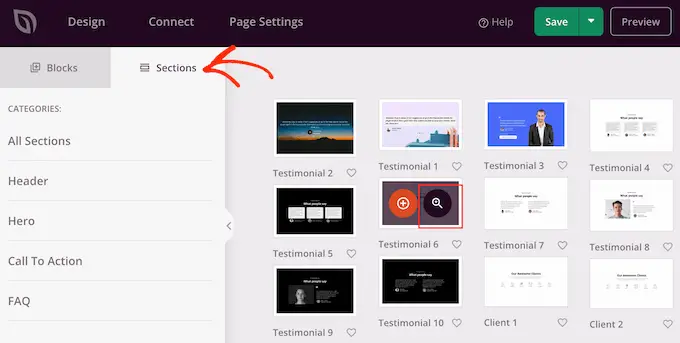
SeedProd ยังมาพร้อมกับ 'Sections' ซึ่งเป็นคอลเลกชันของบล็อกที่มักใช้ร่วมกัน ตัวอย่างเช่น SeedProd มีส่วนหัว รูปภาพหลัก คำกระตุ้นการตัดสินใจ ข้อความรับรองจากลูกค้า คำถามที่พบบ่อย คุณลักษณะ ส่วนท้าย และอื่นๆ
หากต้องการดูส่วนต่างๆ เพียงคลิกที่แท็บ 'ส่วน'

คุณสามารถย้ายส่วนและบล็อกไปรอบๆ เค้าโครงของคุณโดยใช้การลากและวาง
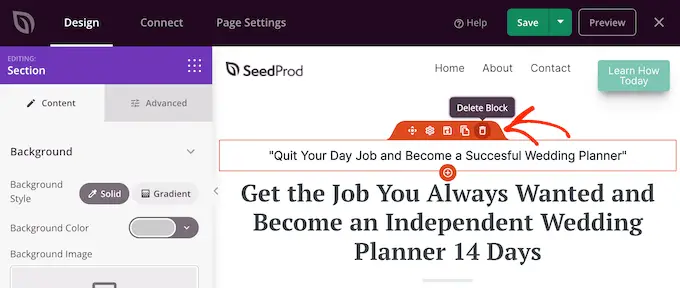
หากคุณต้องการลบบล็อก ให้วางเมาส์เหนือบล็อกนั้นแล้วคลิกไอคอนถังขยะเมื่อบล็อกปรากฏขึ้น

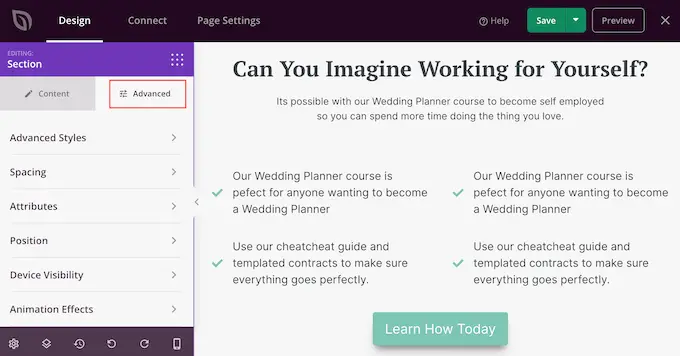
ไม่ว่าคุณจะเลือกใช้ส่วน SeedProd หรือไม่ก็ตาม ตอนนี้คุณสามารถสร้างตัวแบ่งรูปร่างแบบกำหนดเองได้แล้ว เพียงคลิกเพื่อเลือกส่วน แถว หรือคอลัมน์ที่คุณต้องการเพิ่มตัวแบ่ง
จากนั้น คลิกที่แท็บ 'ขั้นสูง' ในเมนูด้านซ้ายมือ

ตอนนี้ คลิกเพื่อขยายส่วน 'ตัวแบ่งรูปร่าง'
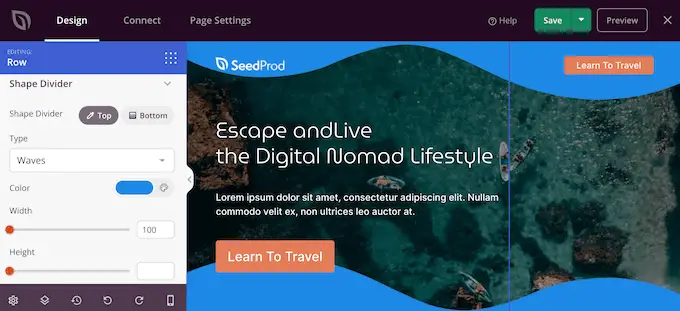
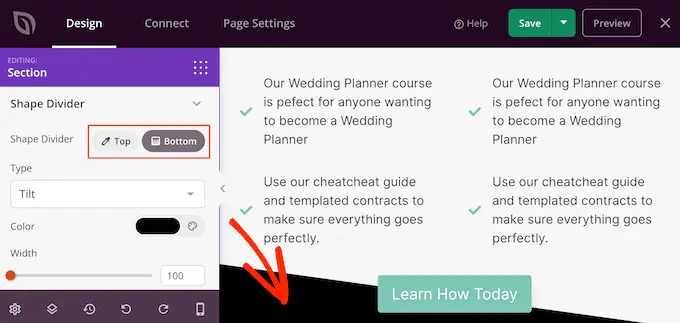
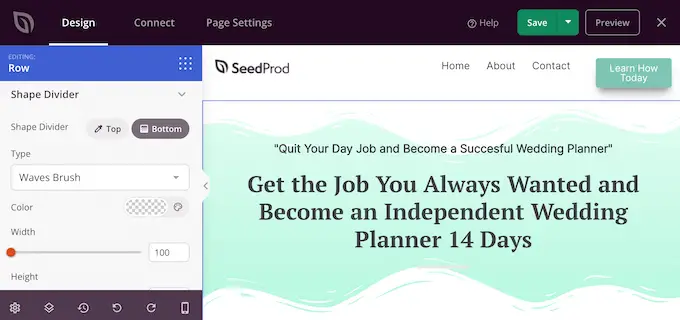
ในการเริ่มต้น คุณสามารถเลือกตำแหน่งที่จะแสดงตัวแบ่งรูปร่างโดยเลือกปุ่ม 'ด้านบน' หรือ 'ด้านล่าง'

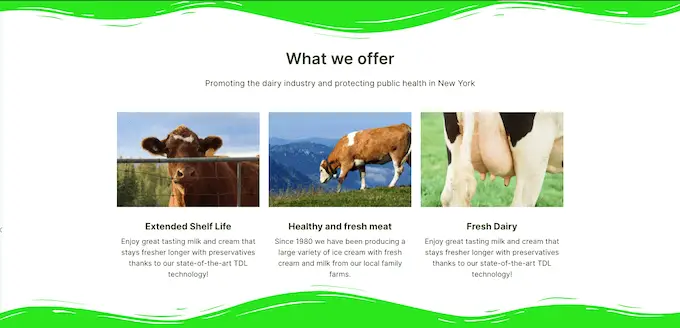
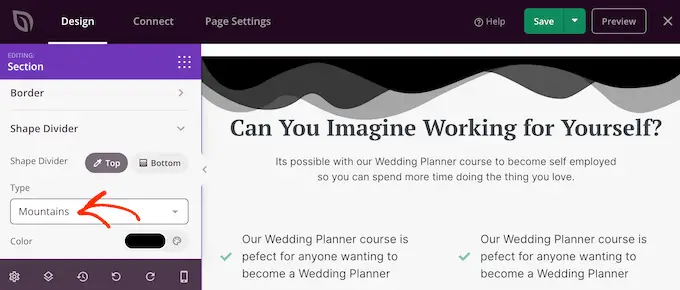
ขณะนี้คุณสามารถเปิดเมนู 'ประเภท' และเลือกตัวแบ่งรูปร่างที่คุณต้องการใช้
เมื่อคุณเลือกรูปทรงต่างๆ การแสดงตัวอย่างสดจะอัปเดตโดยอัตโนมัติ ดังนั้นคุณจึงสามารถลองใช้สไตล์ต่างๆ เพื่อดูว่ารูปแบบใดที่ดูดีที่สุด

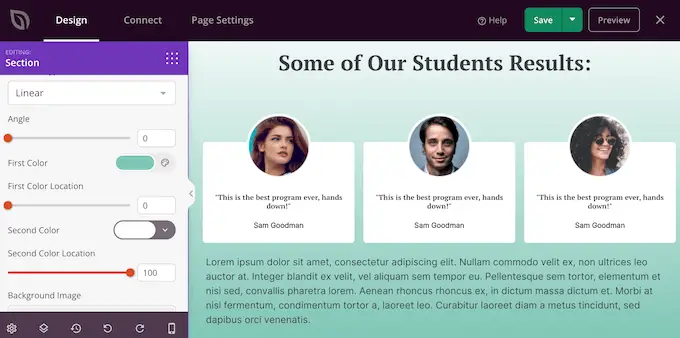
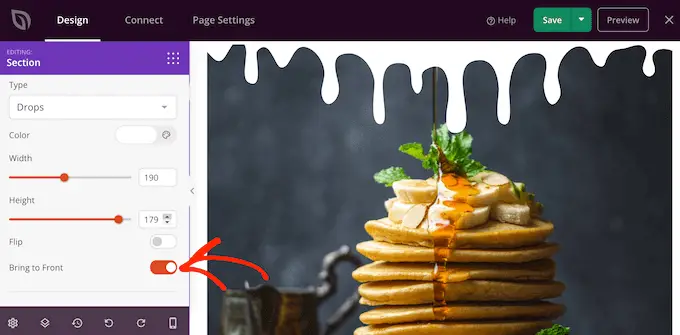
หลังจากเลือกตัวแบ่งรูปร่างแล้ว คุณสามารถจัดรูปแบบโดยใช้การตั้งค่าใหม่
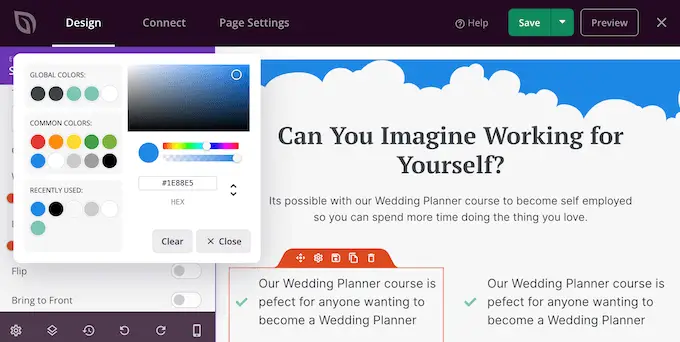
ในการเริ่มต้น คุณสามารถคลิกที่ 'สี' จากนั้นเลือกสีใหม่จากป๊อปอัปที่ปรากฏขึ้น

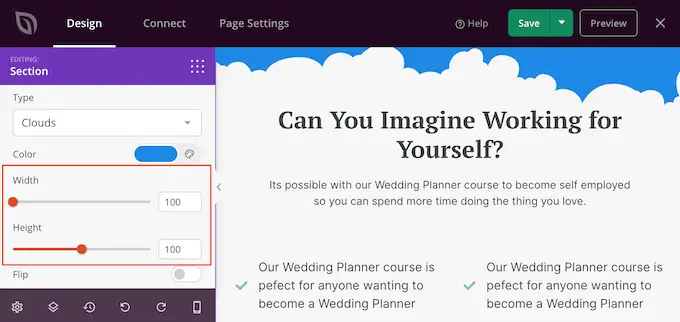
เมื่อทำเสร็จแล้ว คุณสามารถทำให้ตัวแบ่งใหญ่ขึ้นหรือเล็กลงได้โดยการลากแถบเลื่อน 'ความกว้าง' และ 'ความสูง'
หากคุณมีขนาดที่ต้องการอยู่แล้ว คุณสามารถพิมพ์ตัวเลขเหล่านั้นลงในช่อง

คุณยังสามารถลองพลิกตัวแบ่งได้โดยคลิกเพื่อเปิดหรือปิดสวิตช์ 'พลิก'
ตามค่าเริ่มต้น ตัวแบ่งจะปรากฏหลังเนื้อหาที่เหลือ ดังนั้นผู้ใช้สามารถเห็นข้อความ รูปภาพ หรือเนื้อหาอื่นๆ ที่ซ้อนทับตัวแบ่งได้อย่างชัดเจน
อย่างไรก็ตาม การย้ายรูปร่างไปด้านหน้าสามารถสร้างเอฟเฟกต์ที่น่าสนใจได้ หากคุณต้องการดูว่าสิ่งนี้มีลักษณะอย่างไร เพียงคลิกเพื่อเปิดใช้งานสวิตช์ 'นำไปด้านหน้า'

ในการเพิ่มวงเวียนให้ทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
คุณยังสามารถเพิ่มตัวแบ่งรูปร่างที่ด้านบนและด้านล่างของพื้นที่ ซึ่งมักจะสร้างผลลัพธ์ที่น่าประทับใจและสะดุดตา

คุณสามารถทำงานในเพจต่อไปได้โดยเพิ่มบล็อกและปรับแต่งบล็อกเหล่านั้นในเมนูด้านซ้ายมือ
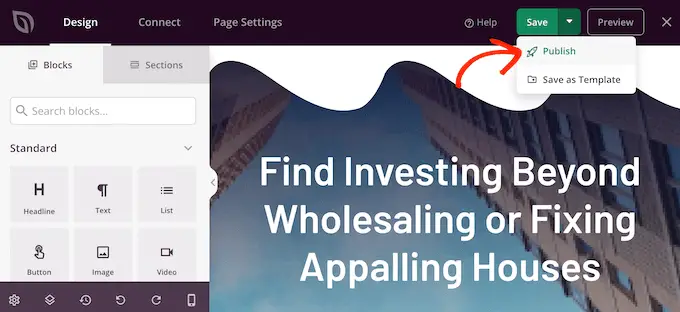
เมื่อคุณพอใจกับหน้าตาของเพจแล้ว ให้คลิกปุ่ม 'บันทึก' จากนั้นคุณสามารถเลือก 'เผยแพร่' เพื่อทำให้หน้านั้นใช้งานได้

วิธีเพิ่มตัวแบ่งรูปร่างให้กับธีม WordPress
เครื่องมือแก้ไขแบบลากและวางของ SeedProd ให้อิสระแก่คุณในการเพิ่มตัวแบ่งรูปร่างที่ไม่ซ้ำใครให้กับหน้าใดๆ อย่างไรก็ตาม บางครั้งคุณอาจต้องการใช้ตัวแบ่งรูปร่างเดียวกันในหลายหน้า หรือแม้แต่ในบล็อกหรือเว็บไซต์ WordPress ทั้งหมดของคุณ
วิธีนี้จะช่วยให้คุณสร้างการออกแบบที่สอดคล้องกันและยังช่วยให้คุณประหยัดเวลาได้มากอีกด้วย ในกรณีนี้ เราขอแนะนำให้เพิ่มตัวแบ่งรูปร่างให้กับธีมของคุณโดยใช้ตัวสร้างธีม SeedProd
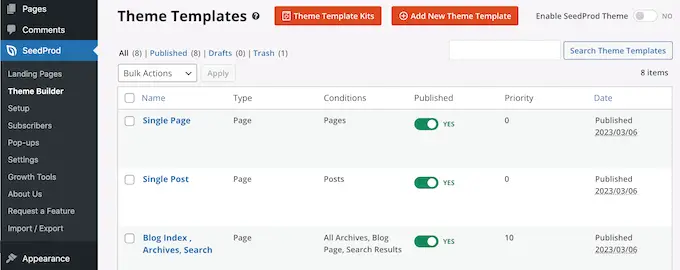
ด้วย SeedProd คุณสามารถสร้างธีม WordPress แบบกำหนดเองได้โดยไม่ต้องเขียนโค้ดใดๆ สร้างไฟล์ทั้งหมดที่ประกอบเป็นธีมของคุณ รวมถึงแถบด้านข้าง ส่วนหัว ส่วนท้าย โพสต์เดี่ยว และอื่นๆ

จากนั้นคุณสามารถปรับแต่งไฟล์เหล่านี้ได้โดยใช้ตัวสร้างการลากและวางที่คุ้นเคย ซึ่งรวมถึงการเพิ่มตัวแบ่งรูปร่างโดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เมื่อคุณเปิดใช้งานธีมใหม่โดยใช้ SeedProd มันจะเขียนทับธีม WordPress ที่มีอยู่ ดังนั้นคุณควรใช้วิธีนี้เฉพาะเมื่อคุณต้องการแทนที่ธีมปัจจุบันของคุณ
สำหรับคำแนะนำทีละขั้นตอนโดยละเอียด โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองได้อย่างง่ายดาย
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างตัวแบ่งรูปร่างแบบกำหนดเองใน WordPress คุณอาจต้องการเรียนรู้วิธีเพิ่มการเข้าชมบล็อกของคุณ หรือดูปลั๊กอินพิสูจน์ทางสังคมที่ดีที่สุดสำหรับ WordPress ที่ผู้เชี่ยวชาญของเราคัดสรรมา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
