วิธีสร้างเทมเพลตหน้า WordPress แบบกำหนดเอง
เผยแพร่แล้ว: 2022-06-28เว็บไซต์ WordPress ระดับมืออาชีพอย่างแท้จริงจะมีเทมเพลตหน้าแบบกำหนดเอง เว็บไซต์ทั่วไปส่วนใหญ่มักใช้เทมเพลต เว็บไซต์อสังหาริมทรัพย์จะต้องมีเทมเพลตสำหรับบ้าน เว็บไซต์อีคอมเมิร์ซสำหรับผลิตภัณฑ์ เว็บไซต์สมาชิกสำหรับสมาชิก และอื่นๆ

เทมเพลตกำหนดว่าหน้าและโพสต์มีลักษณะอย่างไรในส่วนหน้า พิมพ์เขียวบอกว่าคุณจะแสดงเนื้อหาทั้งหมดในแต่ละโพสต์อย่างไรและที่ไหน ตัวอย่างเช่น การเปลี่ยนแปลงใดๆ ที่คุณทำกับเทมเพลตสำหรับสูตรอาหารบนเว็บไซต์การทำอาหารจะส่งผลต่อการแสดงสูตรอาหารทั้งหมดในส่วนหน้า
เทมเพลตหน้า WordPress แบบกำหนดเองมีสองประเภทที่ฉันจะพูดถึง:
- เทมเพลตสำหรับหน้าปกติ
- เทมเพลตสำหรับหน้าโพสต์เดียว
ทำไมคุณถึงต้องการเทมเพลต WordPress แบบกำหนดเองสำหรับหน้าปกติ
เทมเพลตนั้นง่ายเพื่อให้แน่ใจว่าหน้าที่คล้ายกันมีโครงสร้างเดียวกัน แทนที่จะสร้างเลย์เอาต์สำหรับแต่ละหน้า คุณสามารถสร้างเทมเพลตเพียงครั้งเดียวและกำหนดให้กับเพจใดก็ได้ที่คุณต้องการ หน้าเหล่านั้นจะเป็นไปตามเทมเพลต
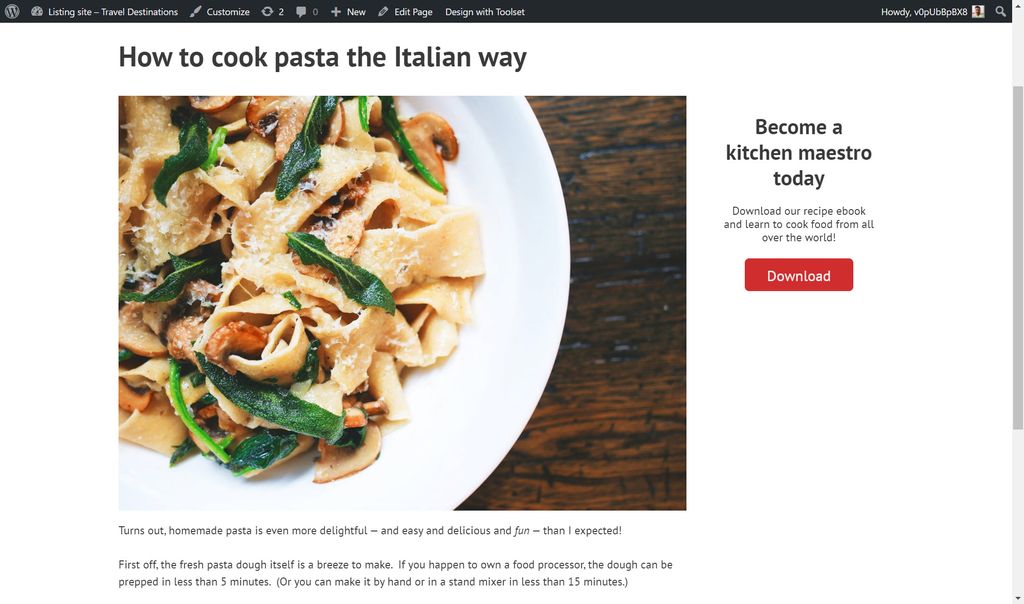
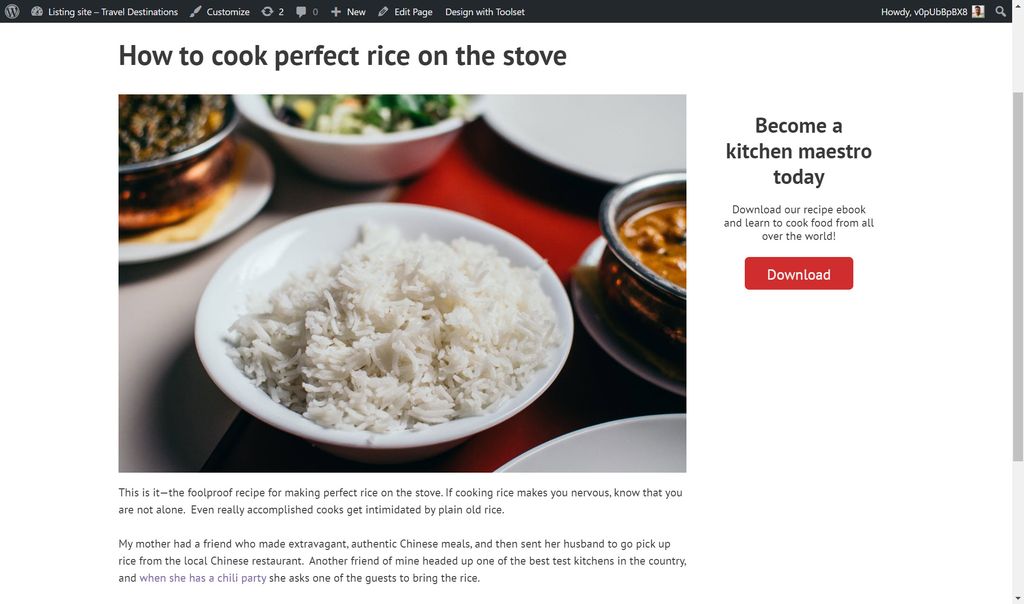
ลองนึกภาพตัวอย่าง ในเว็บไซต์ทำอาหาร คุณอาจมีหลายหน้าพร้อมคำแนะนำในการทำอาหาร เช่น “วิธีทำพาสต้าที่สมบูรณ์แบบ” “วิธีทำไข่” และอื่นๆ
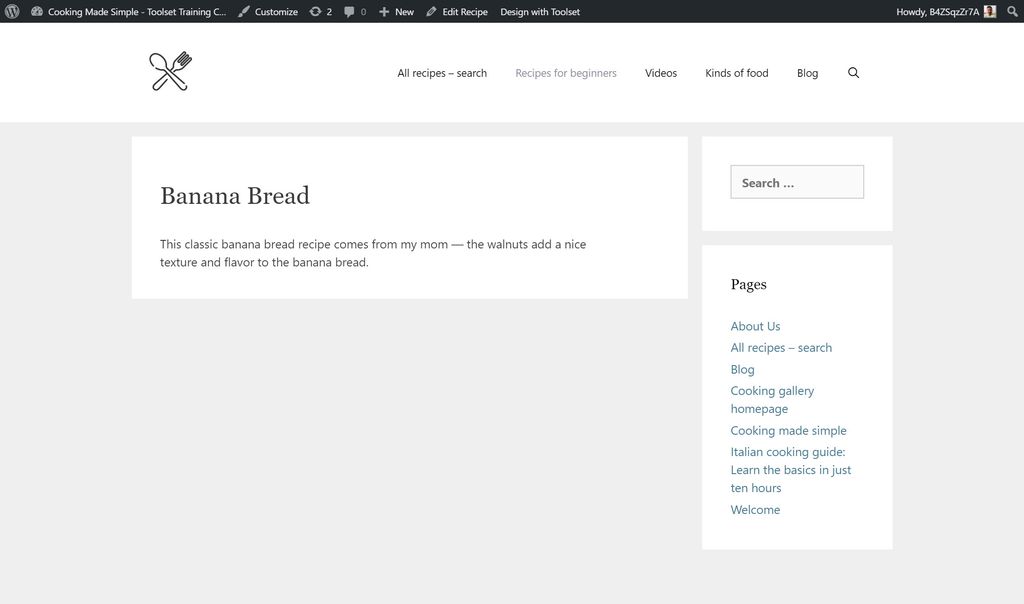
ฉันมี ebook เกี่ยวกับการทำอาหารซึ่งฉันต้องการแสดงบนหน้าเหล่านี้ทั้งหมด แทนที่จะแก้ไขแต่ละหน้าด้วยเนื้อหาเดียวกัน (ซึ่งอาจใช้เวลานาน) ฉันสามารถสร้างเทมเพลตเพียงครั้งเดียวและกำหนดเทมเพลตให้กับหน้าต่างๆ ด้วยวิธีนี้แต่ละหน้าจะมีคำกระตุ้นการตัดสินใจให้ดาวน์โหลด ebook ของฉัน


ในหน้าทั้งสองด้านบนนี้ คุณจะเห็นคำกระตุ้นการตัดสินใจของฉันที่ด้านขวามือ นั่นเป็นเพราะฉันกำหนดเทมเพลตเดียวกันให้กับทั้งสองหน้า
สองวิธีที่คุณสามารถสร้างเทมเพลตหน้า WordPress แบบกำหนดเองได้
คุณสามารถสร้างเทมเพลตหน้า WordPress แบบกำหนดเองได้สองวิธี:
- ทางยาก . ธีมจะจัดเตรียมไฟล์ PHP ที่กำหนดเทมเพลตใน WordPress โดยอัตโนมัติ เมื่อคุณสร้างประเภทโพสต์ที่กำหนดเอง (เช่น สูตรอาหาร) คุณจะต้องแก้ไขฟิลด์ PHP เหล่านี้หรือสร้างใหม่เพื่อให้แน่ใจว่าเว็บไซต์ของคุณแสดงโพสต์ของคุณ
- วิธีที่ง่าย คุณสามารถใช้ปลั๊กอิน WordPress เช่น Toolset เพื่อสร้างเทมเพลตของคุณ ชุดเครื่องมือสร้างเทมเพลตในไม่กี่นาทีและไม่ต้องเขียนโค้ดใดๆ นอกจากนี้ ด้วย Toolset Blocks คุณสามารถเพิ่มบล็อกให้กับตัวแก้ไข WordPress Gutenberg ด้วยเนื้อหาไดนามิก

ด้านล่างฉันจะแสดงวิธีง่าย ๆ ให้คุณดู
อันดับแรก ฉันจะสร้างเทมเพลตสำหรับหน้าปกติซึ่งจะมีคำกระตุ้นการตัดสินใจอยู่ทางด้านขวามือ
ประการที่สอง ฉันจะสร้างเทมเพลตสำหรับประเภทโพสต์แบบกำหนดเองของสูตรของฉัน
วิธีสร้างเทมเพลตหน้า WordPress แบบกำหนดเองสำหรับหน้าปกติ
ขั้นตอนที่ 1: การสร้างโครงสร้างเทมเพลตเนื้อหา
ก่อนอื่นคุณต้องสร้างเทมเพลตเนื้อหาสำหรับเพจของคุณ เมื่อติดตั้ง Toolset แล้ว คุณจะสามารถเปิดเทมเพลตเนื้อหาใหม่และเพิ่มบล็อกของคุณได้
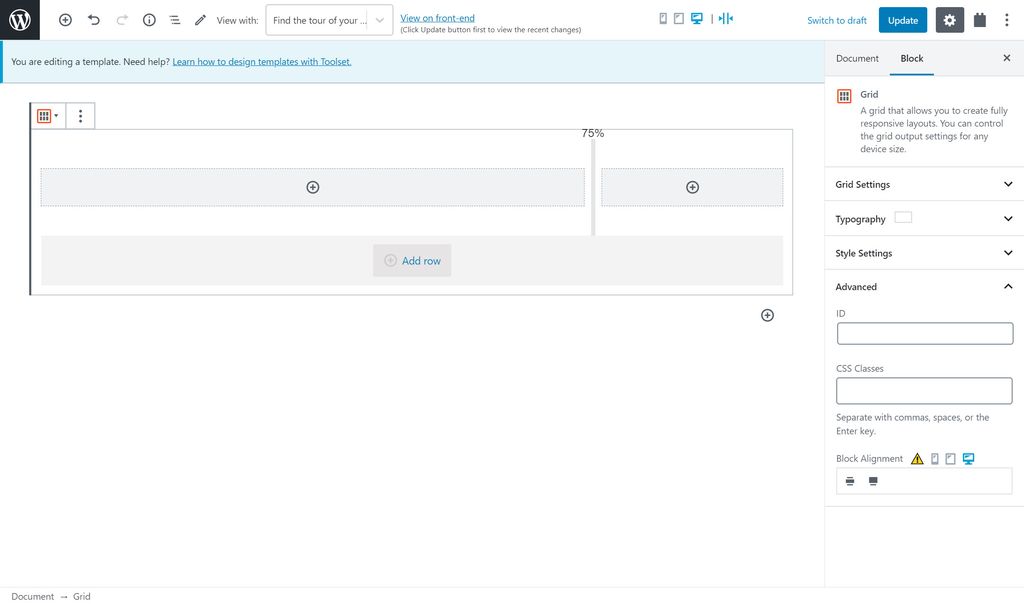
อันดับแรก ฉันจัดโครงสร้างของเทมเพลต ด้านล่างนี้ คุณจะเห็นว่าฉันได้เพิ่มบล็อกกริดของ Toolset ซึ่งทำให้ฉันสามารถแบ่งเทมเพลตออกเป็นส่วนๆ ฉันแบ่งเทมเพลตออกเป็นสองส่วนและขยายส่วนทางด้านซ้ายให้ครอบคลุม 75% ของหน้า

ขั้นตอนที่ 2: เพิ่มเนื้อหาลงในเทมเพลตของคุณ
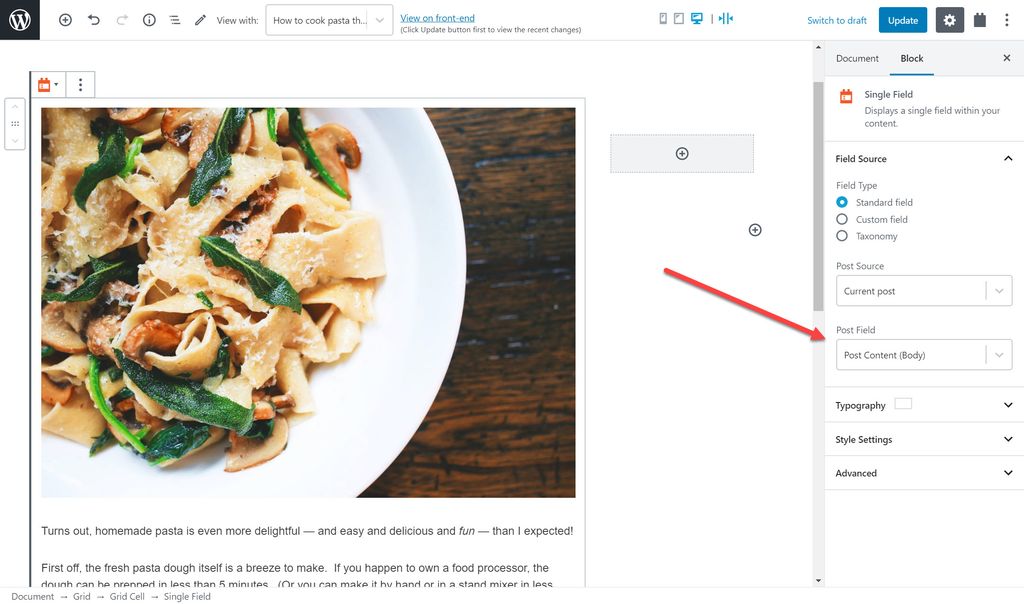
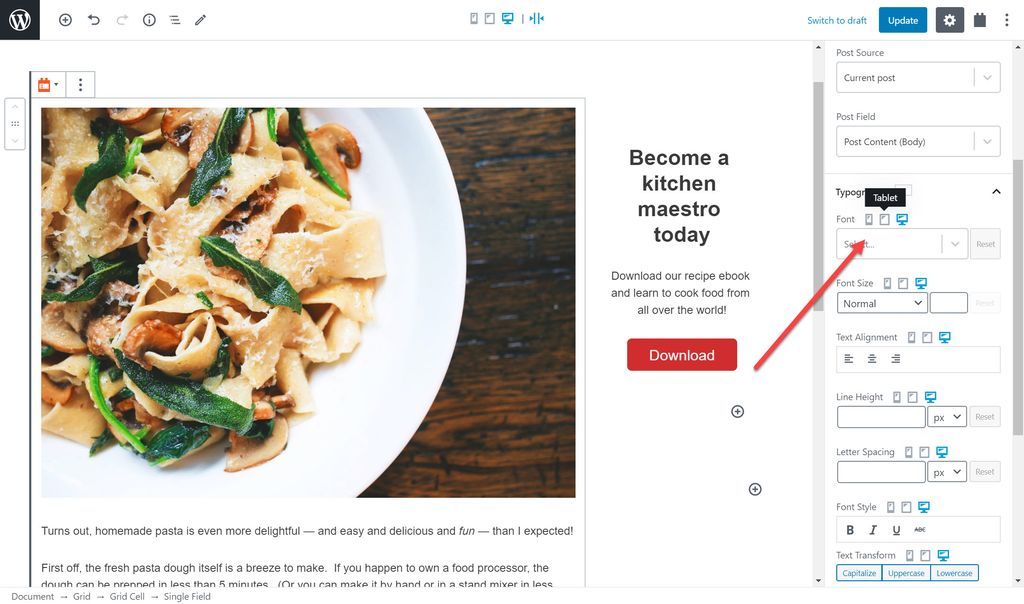
ตอนนี้ฉันมีโครงสร้างแล้ว ฉันต้องแทรกบล็อกที่มีเนื้อหาที่ฉันต้องการแสดง ทางด้านซ้ายฉันเพิ่มเนื้อหาโพสต์ ทั้งหมดที่ฉันต้องทำคือแทรกบล็อกฟิลด์เดียวของ Toolset ซึ่งช่วยให้ฉันเลือกแหล่งที่มาใดก็ได้ที่ฉันชอบสำหรับเนื้อหา
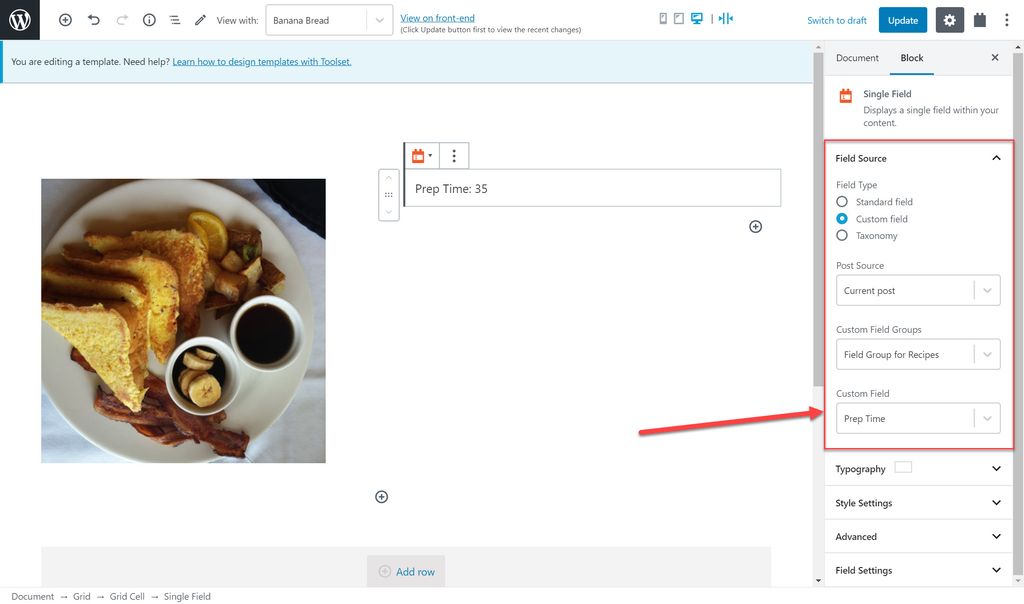
ด้านล่างฉันเลือกเนื้อหาโพสต์ทางด้านขวาเป็นแหล่งที่มาของบล็อก

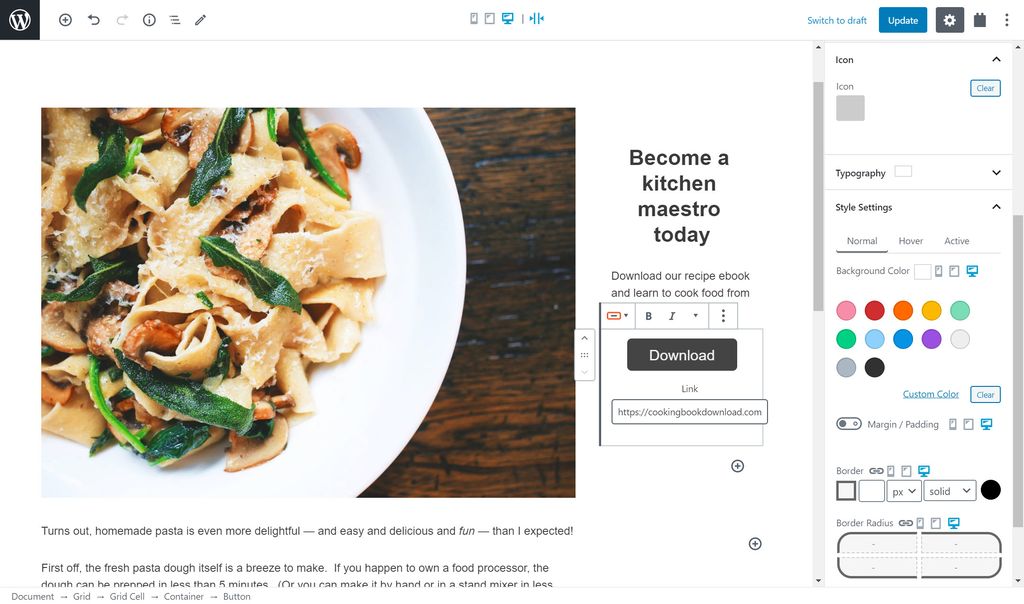
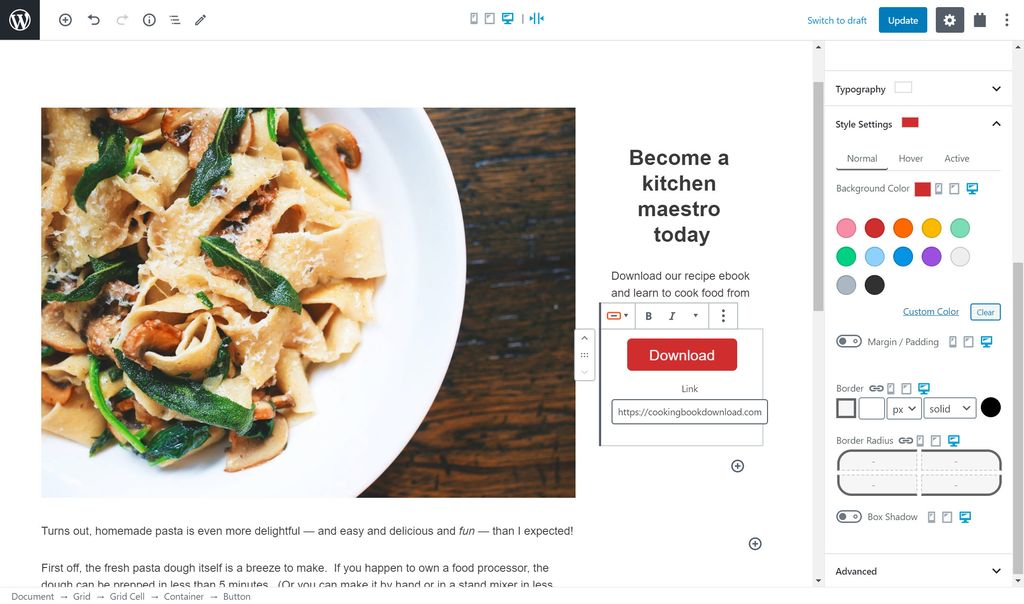
ฉันจะเพิ่มคำกระตุ้นการตัดสินใจทางด้านขวาของเทมเพลต ทั้งหมดที่ฉันต้องทำคือเลือกบล็อกใดก็ได้ที่ฉันต้องการ ขึ้นอยู่กับเนื้อหา ด้านล่างฉันใช้บล็อกส่วนหัวและบล็อกปุ่มของ Toolset สำหรับบล็อคปุ่ม ฉันยังใส่ลิงก์ไปยังหนังสือด้วย

ขั้นตอนที่ 3: จัดรูปแบบบล็อก
เมื่อคุณรวม WordPress เข้ากับ Toolset คุณสามารถจัดรูปแบบบล็อกที่คุณเพิ่มลงในเทมเพลตของคุณได้ หากคุณเลือกที่จะสร้างบล็อค "ทางที่ยาก" คุณจะต้องพึ่งพาทักษะการเขียนโค้ดของคุณสำหรับการออกแบบที่ดี
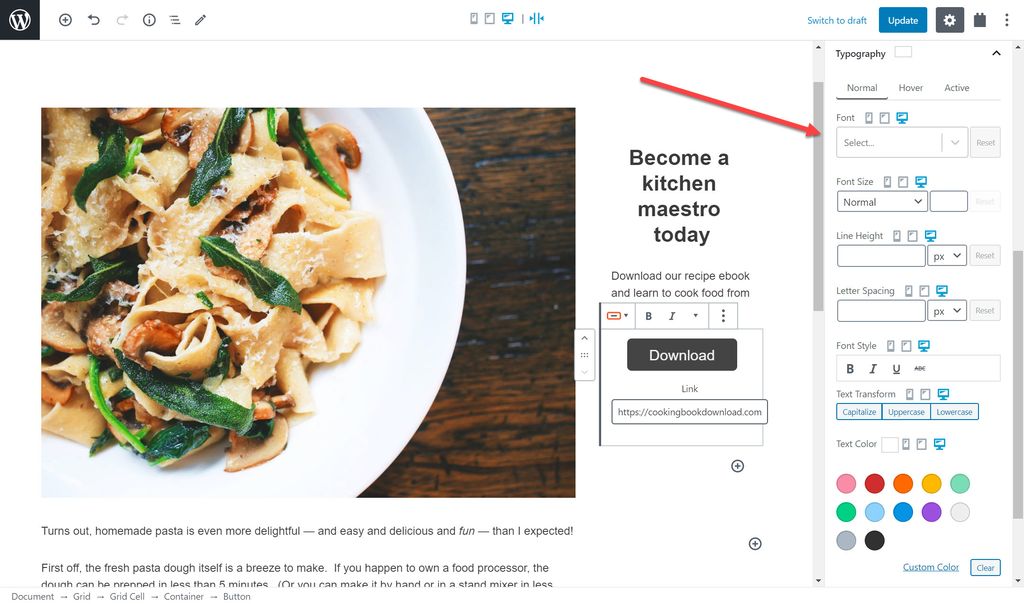
เมื่อคุณคลิกที่บล็อก คุณจะเห็นตัวเลือกมากมายทางด้านขวามือเพื่อจัดรูปแบบและปรับปรุงเทมเพลตของคุณ
ภายใต้ "วิชาการพิมพ์" คุณสามารถเปลี่ยนสิ่งต่อไปนี้:
- แบบอักษร
- ขนาดตัวอักษร
- ระยะห่าง
- สไตล์
- สีข้อความ

นั่นไม่ใช่ทั้งหมด. ภายใต้ "การตั้งค่าสไตล์" คุณยังสามารถเปลี่ยนแปลงสิ่งต่อไปนี้:
- สีพื้นหลัง
- ขอบ/ช่องว่างภายใน
- ชายแดน
- เงากล่อง
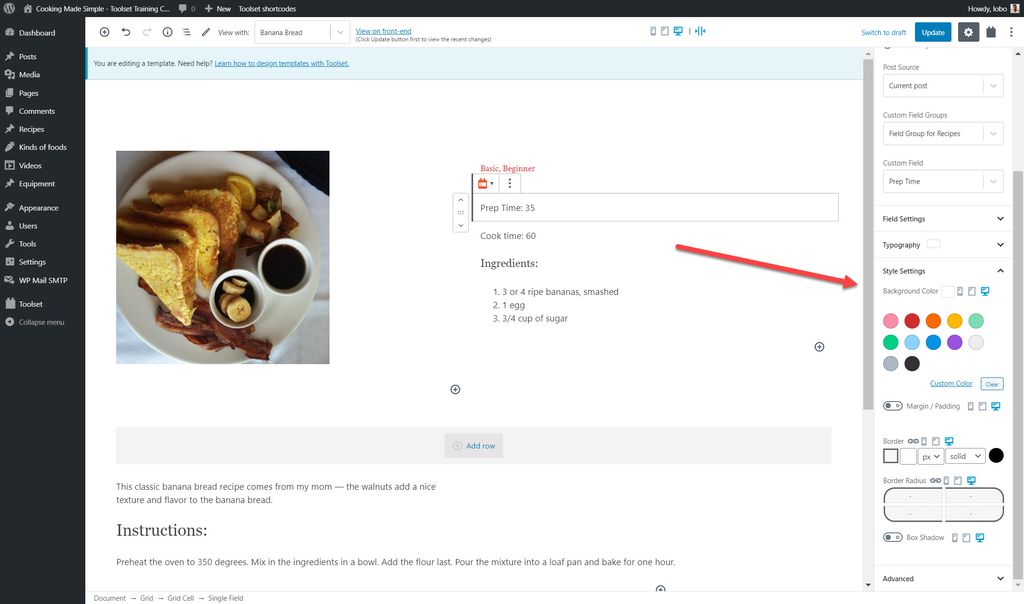
ด้านล่าง ฉันได้เพิ่มสีพื้นหลังใหม่สำหรับคำกระตุ้นการตัดสินใจ สังเกตว่าคุณไม่จำเป็นต้องเขียนโค้ดการเปลี่ยนแปลงใดๆ แทน คุณเพียงแค่เลือกสีและสไตล์อื่นๆ ที่คุณต้องการ

ขั้นตอนที่ 4: ปรับเทมเพลตสำหรับขนาดหน้าจอต่างๆ
คุณมักจะสร้างเทมเพลตของคุณบนแล็ปท็อปหรือเดสก์ท็อป แต่สิ่งสำคัญคือต้องจำไว้ว่าผู้ใช้ของคุณอาจไม่ได้ดูเว็บไซต์บนหน้าจอขนาดเดียวกัน ส่วนใหญ่จะอยู่บนแท็บเล็ตหรืออุปกรณ์มือถือของพวกเขา
ดังนั้น คุณอาจต้องปรับเทมเพลตสำหรับขนาดหน้าจอแต่ละขนาด ทำได้ง่าย ๆ ด้วย Toolset และ WordPress
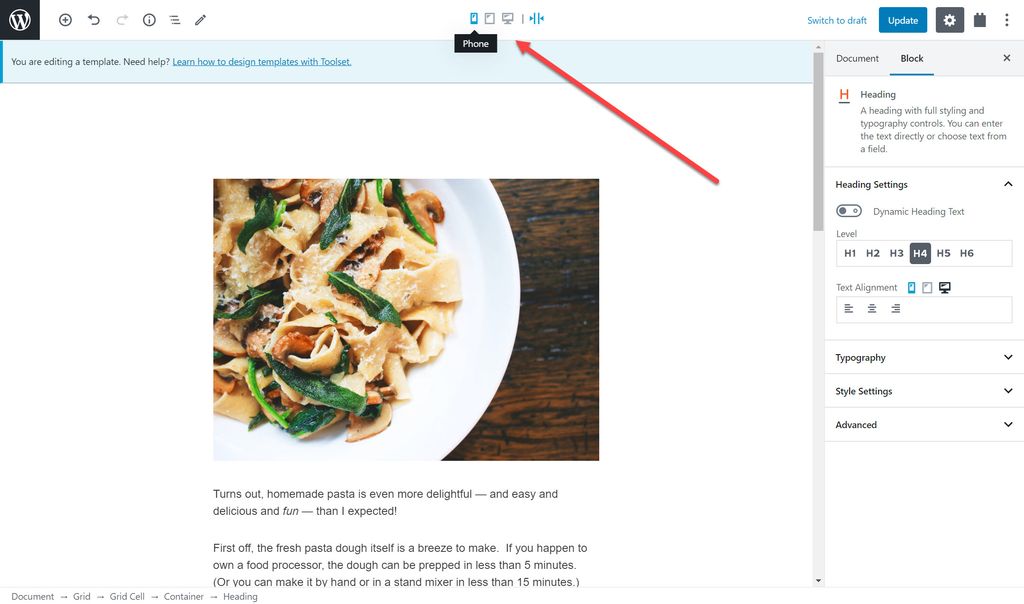
ที่แถบด้านข้างทางขวามือถัดจากองค์ประกอบสไตล์แต่ละองค์ประกอบ จะมีตัวเลือกในการสลับระหว่างเดสก์ท็อป แท็บเล็ต และมือถือ

อย่างที่คุณเห็น เมื่อฉันสลับระหว่างตัวเลือกต่างๆ เทมเพลตจะปรับตัวเอง เพื่อให้คุณสามารถตรวจสอบได้ว่าเทมเพลตจะมีลักษณะอย่างไรในแต่ละอุปกรณ์

ขั้นตอนที่ 5: กำหนดเทมเพลตให้กับเพจของคุณ
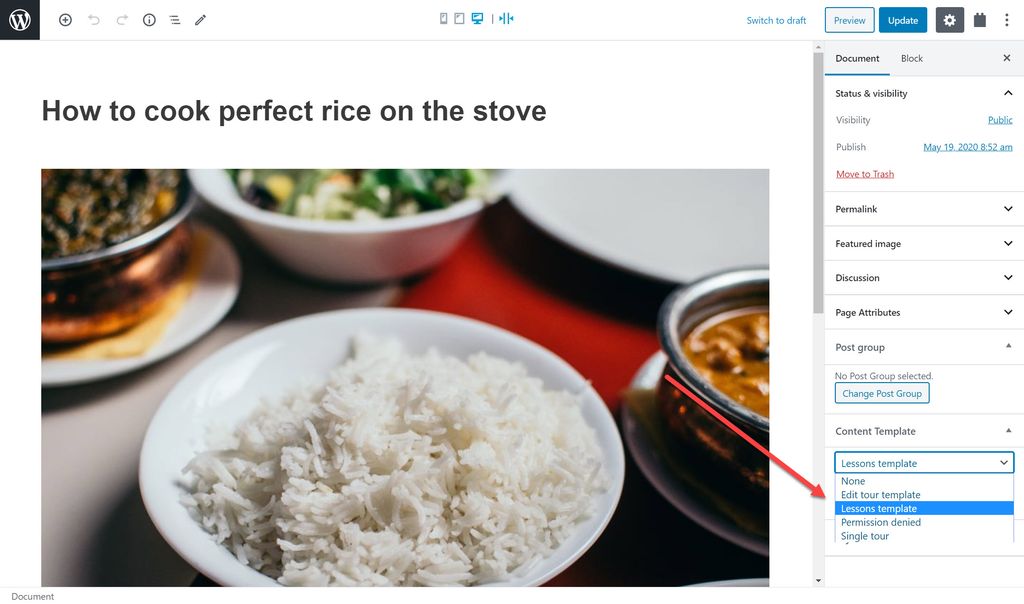
ตอนนี้ฉันมีเทมเพลตแล้ว ฉันแค่ต้องกำหนดให้กับหน้าที่ถูกต้อง เมื่อฉันทำเสร็จแล้ว แต่ละหน้าจะแสดงเทมเพลตเดียวกัน

สิ่งที่ฉันต้องทำคือแก้ไขแต่ละหน้าและเลือกเทมเพลตเนื้อหาที่ถูกต้อง

ที่ส่วนหน้า ตอนนี้ฉันจะเห็นเทมเพลตในหน้าใดก็ตามที่ฉันกำหนดให้

ทำไมคุณถึงต้องการเทมเพลตหน้า WordPress แบบกำหนดเองสำหรับโพสต์เดียว
นอกจากการสร้างเทมเพลตสำหรับโพสต์ปกติแล้ว คุณยังต้องการเทมเพลตสำหรับโพสต์แต่ละโพสต์ในประเภทโพสต์ที่กำหนดเองอีกด้วย
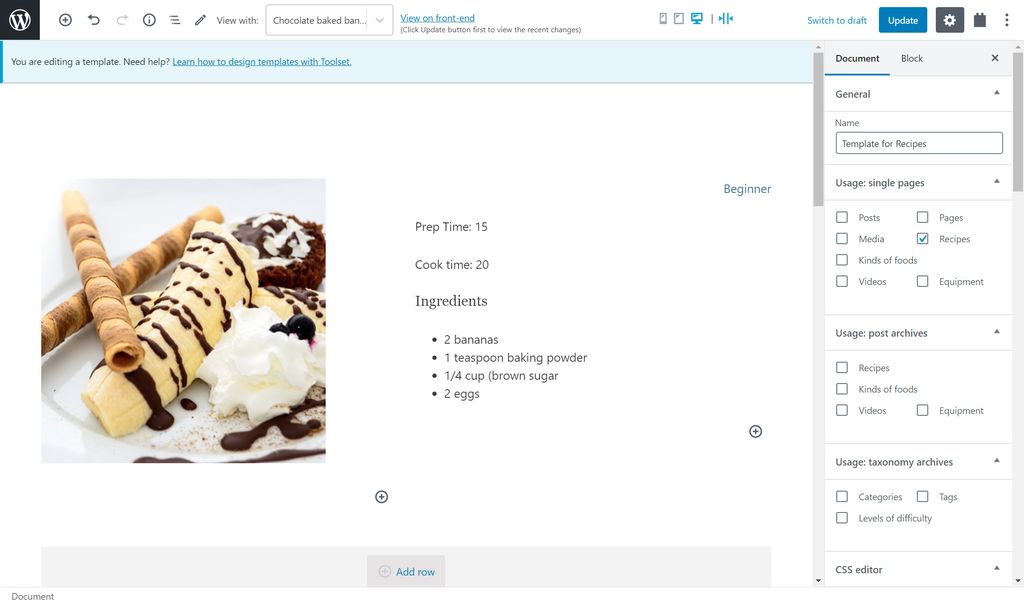
สำหรับเว็บไซต์การทำอาหารของฉัน ฉันได้สร้างประเภทโพสต์ที่กำหนดเองสำหรับสูตรอาหารของฉัน ด้านล่างนี้ คุณสามารถดูสูตรอาหารของฉันได้ที่ส่วนหลัง สังเกตฟิลด์ที่กำหนดเองทั้งหมดที่ฉันสร้างไว้ เช่น เวลาเตรียม เวลาทำอาหาร และรูปภาพสูตรอาหาร

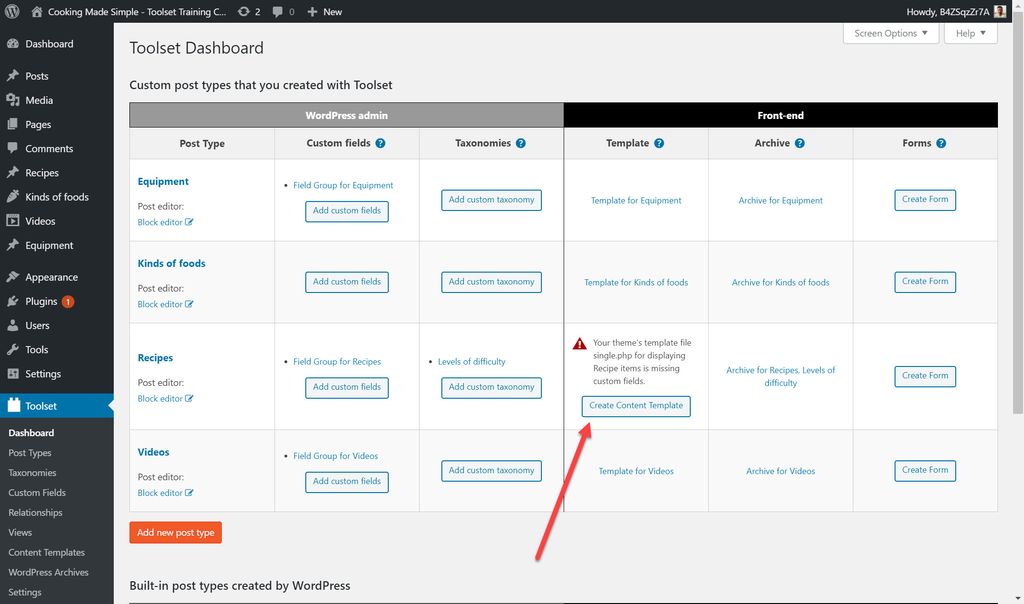
ฉันยังไม่ได้กำหนดเทมเพลตให้กับสูตรอาหารของฉัน ดูว่าเกิดอะไรขึ้นเมื่อเราดูสูตรโดยไม่มีเทมเพลตที่ส่วนหน้า

อย่างที่คุณเห็น ไม่มีฟิลด์ที่กำหนดเองปรากฏที่ส่วนหน้า สิ่งที่คุณเห็นคือเนื้อหาหลักของโพสต์ เช่น ชื่อโพสต์และเนื้อหาโพสต์ นี่คือเหตุผลที่เทมเพลตมีความสำคัญมากสำหรับโพสต์เดียว เนื่องจากทำให้คุณสามารถแสดงเนื้อหาทั้งหมดรวมถึงฟิลด์ที่กำหนดเองได้
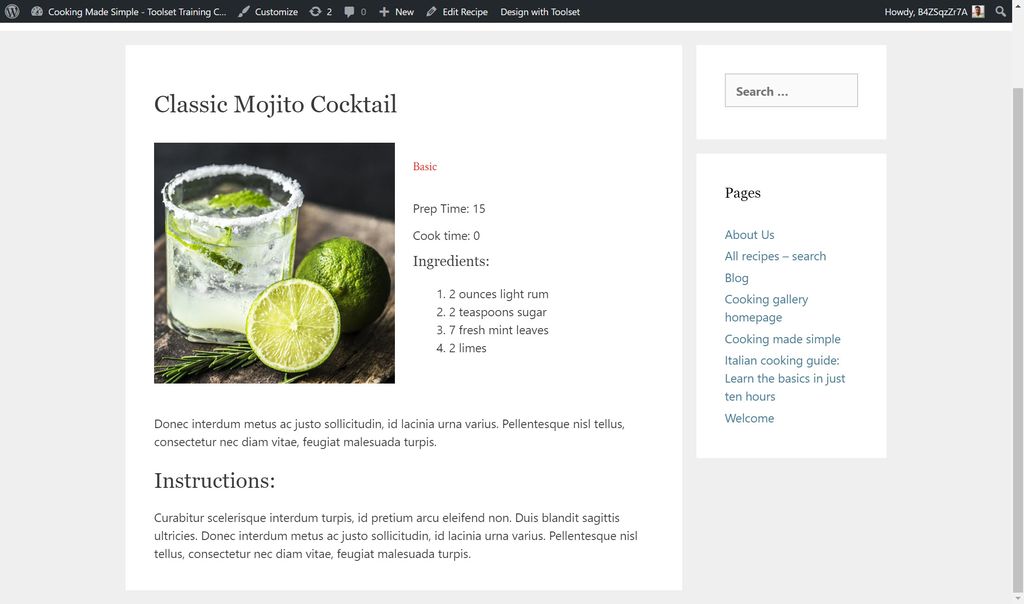
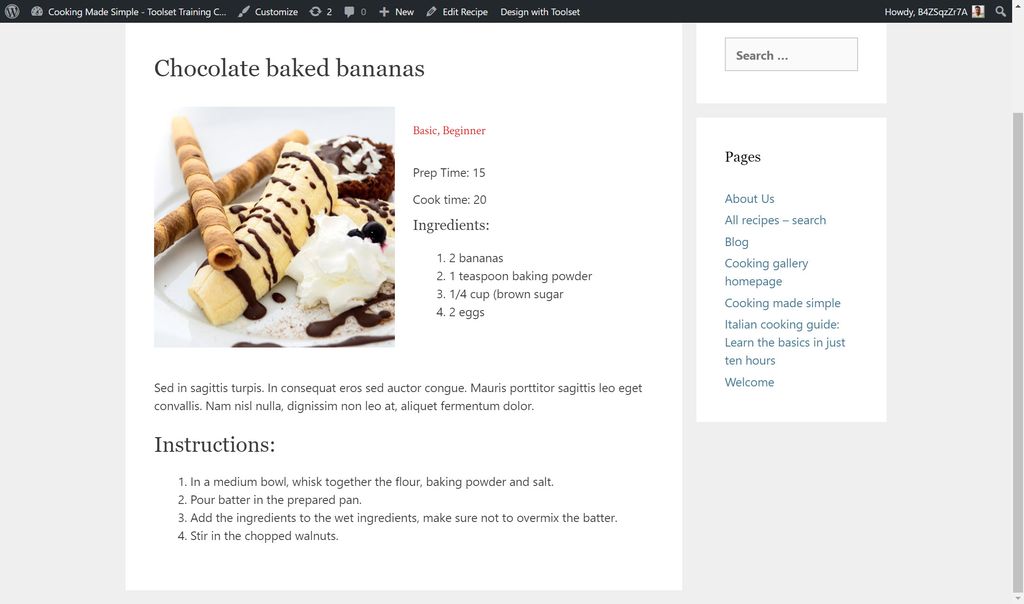
ด้านล่างนี้ คุณสามารถดูสูตรอาหารสองสูตรของฉันได้ที่ส่วนหน้า ขณะนี้ คุณสามารถดูฟิลด์ที่กำหนดเองได้ เนื่องจากฉันได้กำหนดเทมเพลตให้กับฟิลด์เหล่านี้


ด้านล่างนี้ ฉันจะแสดงให้คุณเห็นว่าฉันสร้างเทมเพลตนี้สำหรับสูตรอาหารของฉันอย่างไร
ขั้นตอนที่ 1: การสร้างเทมเพลต
สิ่งแรกที่ฉันต้องทำคือสร้างเทมเพลตที่จะเพิ่มเนื้อหาของฉัน ฉันสามารถทำได้จากแดชบอร์ดชุดเครื่องมือบนส่วนหลังของ WordPress

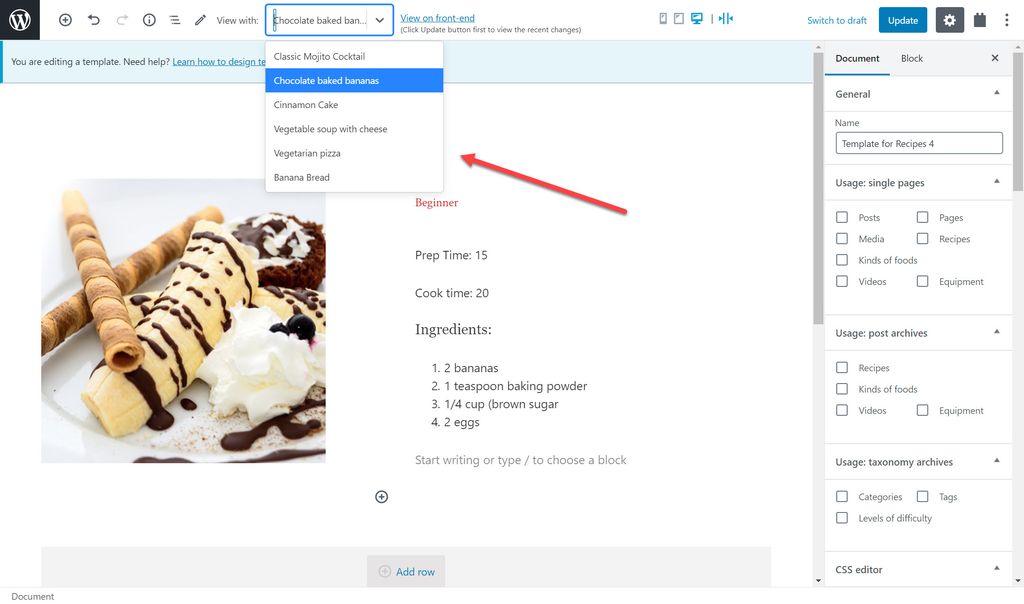
ฉันจะกำหนดเทมเพลตให้กับสูตรอาหารทั้งหมดที่ฉันสร้างโดยอัตโนมัติโดยการเลือกเทมเพลตด้วยวิธีนี้ ดังนั้นฉันจึงไม่ต้องกลับไปที่แต่ละสูตรและกำหนดเทมเพลตด้วยตนเอง
ขั้นตอนที่ 2: การเพิ่มเนื้อหาลงในเทมเพลต
ตอนนี้บนเทมเพลตเนื้อหา ฉันสามารถเริ่มเพิ่มและจัดโครงสร้างเนื้อหาได้เหมือนกับที่ฉันทำกับเทมเพลตก่อนหน้าสำหรับโพสต์ปกติของฉัน
อีกครั้ง ฉันสามารถเพิ่มบล็อก Toolset Grid เพื่อสร้างโครงสร้างของเทมเพลต

ตอนนี้ฉันสามารถเริ่มเพิ่มบล็อกสำหรับเนื้อหาของฉันได้แล้ว ตัวอย่างเช่น ในสูตรอาหารของฉัน ฉันมีรูปภาพอยู่ที่คอลัมน์ด้านซ้าย จากชุดบล็อกของ Gutenberg ฉันสามารถเพิ่มบล็อกรูปภาพของ Toolset ฉันต้องการบล็อกเวอร์ชันของ Toolset เพราะมันทำให้ฉันเพิ่มเนื้อหาไดนามิกได้

เนื้อหาแบบไดนามิกหมายความว่าคุณสามารถสร้างองค์ประกอบ เช่น รูปภาพ และสำหรับแต่ละโพสต์ จะวาดเนื้อหาที่ถูกต้องสำหรับโพสต์นั้นๆ ตัวอย่างเช่น เนื้อหาไดนามิกหมายความว่าสูตรของฉันสำหรับเค้กกล้วยจะแสดงขึ้น คุณคงเดาได้ว่าเป็นเค้กกล้วย มิฉะนั้น เนื้อหาจะนิ่งและแทนที่จะเป็นเค้กกล้วย คุณจะเห็นภาพใดก็ตามที่ฉันแทรกเมื่อสร้างไว้ในเทมเพลต
เมื่อใช้ Toolset และ WordPress ฉันสามารถเลือกแหล่งที่มาแบบไดนามิกสำหรับแต่ละบล็อกเพื่อบอกว่าจะแสดงอะไร
ตัวอย่างเช่น ฉันได้สร้างบล็อกใหม่เพื่อเพิ่มฟิลด์ที่กำหนดเอง นั่นคือเวลาเตรียมการ เมื่อฉันเพิ่มบล็อกแล้ว ฉันสามารถเลือกฟิลด์เวลาเตรียมการเป็นแหล่งของบล็อกทางด้านขวามือได้ บล็อกนี้ยังเป็นไดนามิกอีกด้วยเนื่องจากเวลาเตรียมการจะแตกต่างกันไปขึ้นอยู่กับข้อกำหนดของสูตร

คุณสามารถเพิ่มบล็อกประเภทต่างๆ ได้ รวมถึงบล็อกช่องที่ทำซ้ำเพื่อเพิ่มหลายรายการ (เช่น หลายบรรทัดสำหรับสูตร) บล็อกตัวเลื่อนรูปภาพ และบล็อก YouTube
ขั้นตอนที่ 3: จัดสไตล์บล็อกของคุณ
เช่นเดียวกับเทมเพลตแรกสำหรับโพสต์ทั่วไป ฉันสามารถจัดรูปแบบแต่ละบล็อกได้
ขั้นตอนที่ 4: ปรับเทมเพลตสำหรับขนาดหน้าจอต่างๆ
อีกครั้ง คล้ายกับเทมเพลตก่อนหน้า ฉันสามารถปรับโครงสร้างสำหรับขนาดหน้าจอต่างๆ ได้

ขั้นตอนที่ 5: ตรวจสอบรูปลักษณ์ของเทมเพลตในแต่ละโพสต์ของคุณ
สุดท้าย คุณยังสามารถเลือกสูตรที่คุณต้องการดูบนเทมเพลตของคุณเพื่อดูว่าสูตรนั้นเหมาะกับพวกเขาทั้งหมดหรือไม่ ใช้เมนูแบบเลื่อนลงที่ด้านบนของหน้าเพื่อสลับไปมาระหว่างโพสต์

เมื่อคุณพร้อมแล้ว คุณสามารถตรวจสอบเทมเพลตของคุณได้ที่ส่วนหน้า

และเช่นเดียวกัน ฉันมีแม่แบบสำหรับสูตรอาหารของฉัน เมื่อฉันสร้างสูตรใหม่ มันจะทำตามโครงสร้างเทมเพลตทันที
เริ่มสร้างเทมเพลตหน้า WordPress ของคุณเองวันนี้
ตอนนี้ถึงตาคุณแล้วที่จะดูว่าการสร้างเทมเพลตหน้า WordPress ของคุณทำได้ง่ายเพียงใด สิ่งที่คุณต้องทำคือดาวน์โหลด Toolset และดูเอกสารประกอบเพื่อดูว่าคุณสามารถสร้างเทมเพลตสำหรับโพสต์ของคุณได้อย่างรวดเร็วเพียงใดโดยไม่ต้องเขียนโค้ด
แจ้งให้เราทราบหากคุณชอบโพสต์
