วิธีสร้างเว็บไซต์ทันตแพทย์ (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2023-01-03พยายามที่จะเรียนรู้วิธีสร้างเว็บไซต์ทันตแพทย์?
เมื่อคุณเปิดคลินิกทันตกรรมครั้งแรก คุณอาจอาศัยการสัญจรไปมาและการบอกปากต่อปากเพื่อทำให้ธุรกิจของคุณเติบโต หรือคุณสามารถเริ่มทำการตลาดบริการของคุณทางออนไลน์เพื่อขยายการเข้าถึงและรับลูกค้าใหม่ อย่างไรก็ตาม คุณอาจไม่ทราบวิธีสร้างเว็บไซต์ทันตแพทย์
ด้วยซอฟต์แวร์ WordPress ฟรี ใครๆ ก็สร้างเว็บไซต์หมอฟันได้ – ไม่จำเป็นต้องใช้โค้ด
หลังจากที่คุณติดตั้ง WordPress คุณจะสามารถสร้างหน้าเว็บที่ส่งเสริมบริการของคุณและเน้นสมาชิกในทีมที่โดดเด่นของคุณ เมื่อเปิดใช้งานธีมและปลั๊กอินที่เหมาะสม ไซต์ของคุณจะพร้อมรับการจองการนัดหมายใหม่อย่างเต็มที่
ในโพสต์นี้ เราจะแสดงวิธีสร้างเว็บไซต์ทันตแพทย์ด้วย WordPress มาเริ่มกันเลย!
วิธีสร้างเว็บไซต์ทันตแพทย์
- ซื้อเว็บโฮสติ้งและตั้งค่าเว็บไซต์ของคุณ
- เลือกธีม WordPress
- ออกแบบหน้าหลักของคุณ
- ติดตั้งปลั๊กอิน WordPress ที่จำเป็น
- เปิดใช้งานการจองการนัดหมาย
1. ซื้อเว็บโฮสติ้งและตั้งค่าเว็บไซต์ของคุณ
แม้ว่า WordPress จะได้รับการพัฒนาขึ้นเป็นครั้งแรกสำหรับเจ้าของบล็อก แต่ตอนนี้มันถูกใช้เพื่อขับเคลื่อนทุกอย่างตั้งแต่ร้านค้าอีคอมเมิร์ซไปจนถึงพอร์ตโฟลิโอการถ่ายภาพ เนื่องจากแพลตฟอร์มนี้มีความยืดหยุ่นและเป็นมิตรกับผู้เริ่มต้น จึงช่วยให้คุณสร้างตัวตนออนไลน์ได้อย่างรวดเร็วสำหรับคลินิกทันตกรรมของคุณ
ก่อนอื่น คุณจะต้องซื้อเว็บโฮสติ้งสำหรับเว็บไซต์ WordPress ของคุณ
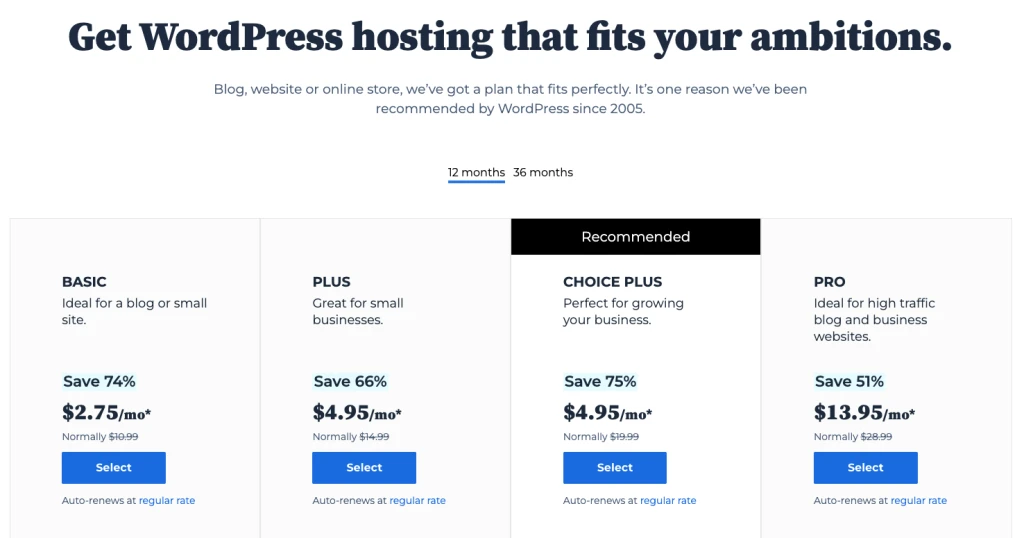
แม้ว่าจะมีผู้ให้บริการมากมายในตลาด แต่เราขอแนะนำ Bluehost สำหรับผู้ใช้ WordPress รายใหม่ โฮสต์เว็บนี้จะติดตั้ง WordPress ให้คุณโดยอัตโนมัติ:

Bluehost เป็นหนึ่งในตัวเลือกโฮสติ้งที่ถูกที่สุดที่คุณสามารถหาได้ แผน WordPress เริ่มต้นเพียง $2.75 ต่อเดือน แผนพื้นฐานมาพร้อมกับการรองรับธีมที่กำหนดเอง ใบรับรอง SSL ฟรีเพื่อรักษาความปลอดภัยข้อมูลของผู้ป่วย และบริการลูกค้าตลอด 24 ชั่วโมงทุกวัน
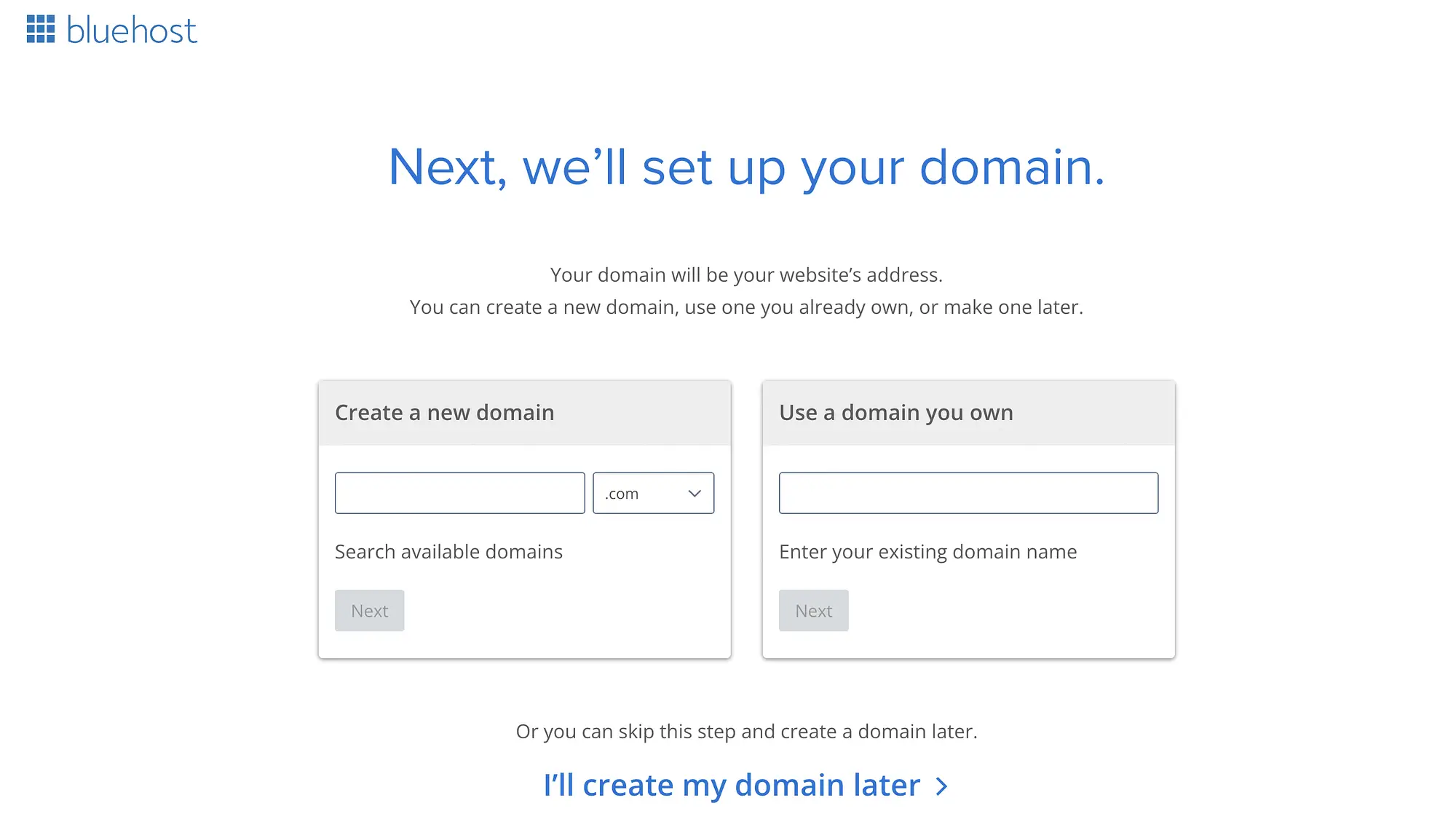
หลังจากที่คุณสมัครใช้งาน Bluehost แล้ว คุณสามารถเลือกชื่อโดเมนสำหรับเว็บไซต์ใหม่ของคุณได้ นี่คือที่อยู่ไซต์ของคุณ:

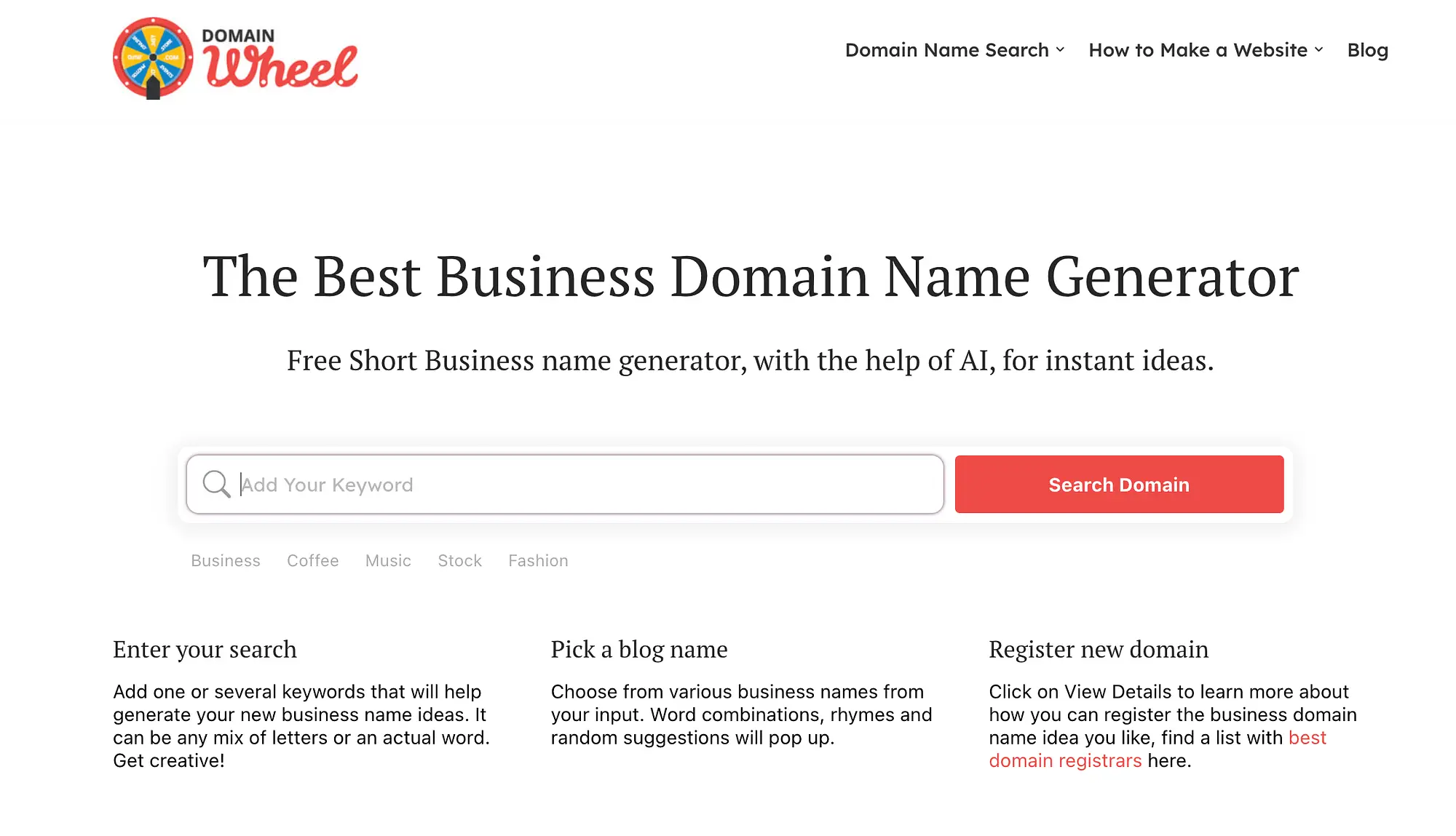
คุณจะต้องการโดเมนที่ไม่เหมือนใคร ดึงดูดใจ และน่าจดจำ หากคุณต้องการแนวคิด เราขอแนะนำให้ใช้ตัวสร้างชื่อโดเมนธุรกิจ:

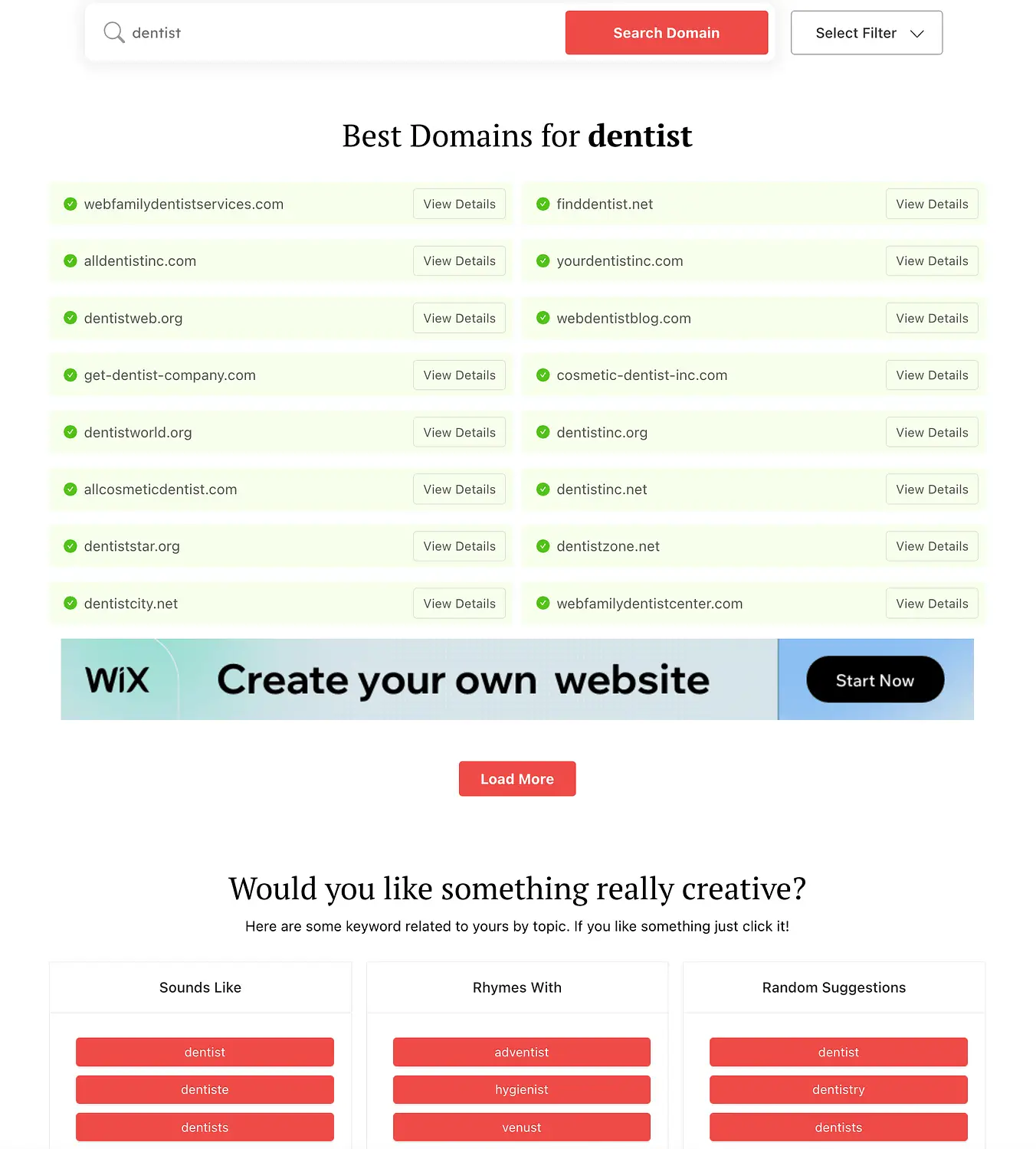
ด้วยการค้นหาคำหลักเช่น "ทันตแพทย์" เครื่องมือนี้จะสร้างตัวเลือกโดเมนต่างๆ ให้กับคุณ เราแนะนำให้ใช้นามสกุลโดเมนทั่วไป เช่น “.com,” “.net,” หรือ “.org” เพื่อเพิ่มความน่าเชื่อถือของคุณ:

เมื่อคุณพบโดเมนที่คุณต้องการแล้ว คุณสามารถดำเนินการต่อและลงทะเบียนผ่าน Bluehost ผู้ให้บริการโฮสติ้งของคุณจะติดตั้ง WordPress และให้ข้อมูลรับรองการเข้าสู่ระบบแก่คุณ ตอนนี้ คุณสามารถใช้รายละเอียดเหล่านี้เพื่อลงชื่อเข้าใช้เว็บไซต์ใหม่ของคุณได้แล้ว!
2. เลือกธีม WordPress
ขั้นตอนสำคัญในการเรียนรู้วิธีสร้างเว็บไซต์ทันตแพทย์คือการเลือกธีม ใน WordPress ธีมจะเป็นตัวกำหนดรูปลักษณ์และเค้าโครงของหน้าเว็บของคุณ เพื่อให้ไซต์ของคุณตอบสนองและเหมาะกับมือถือ สิ่งสำคัญคือต้องติดตั้งตัวเลือกที่เหมาะสม
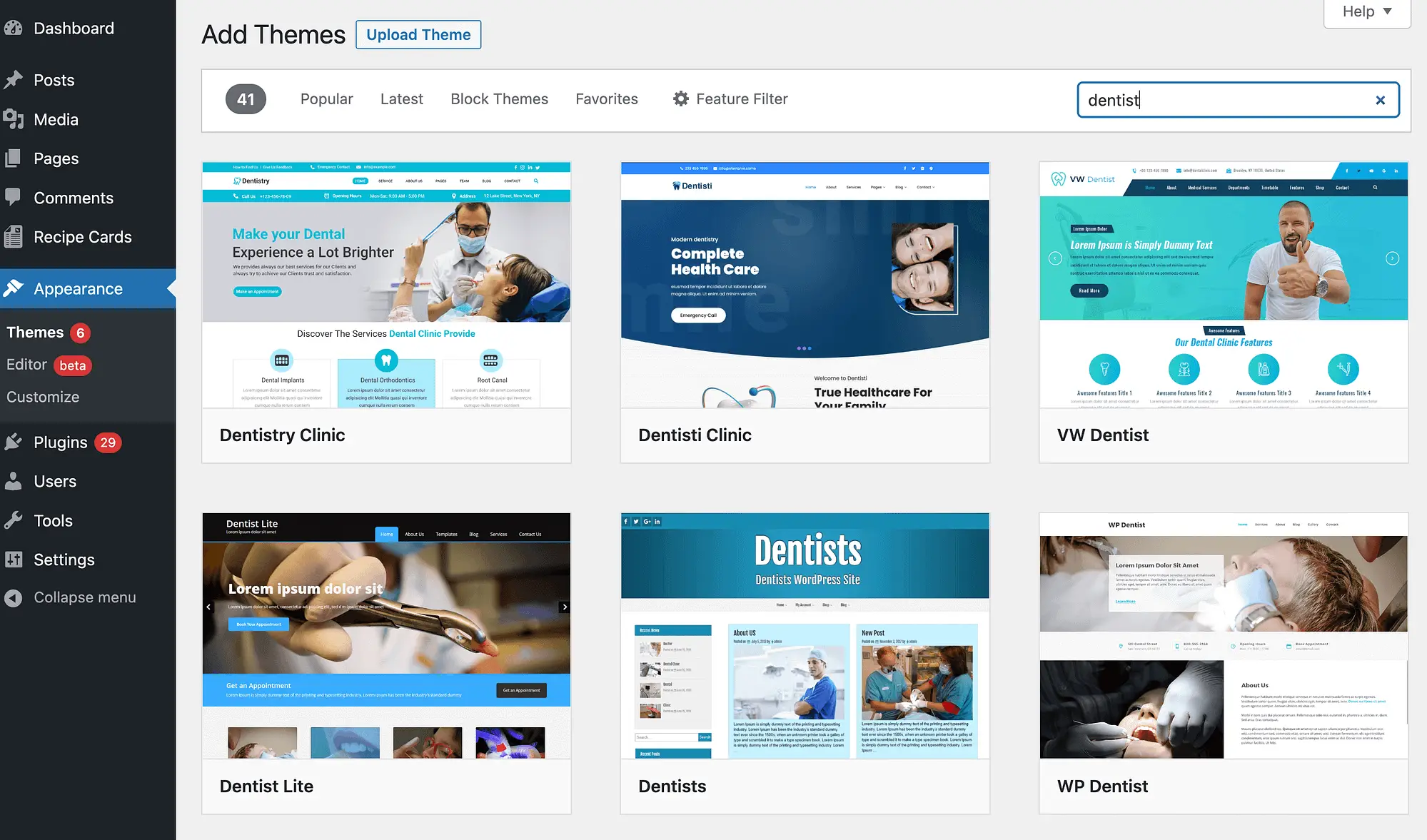
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ลักษณะที่ ปรากฏ > ธีม > เพิ่มใหม่ จากนั้นค้นหาธีมในช่องทันตกรรมของคุณ:

อย่างไรก็ตาม ธีมพรีเมียมช่วยให้ออกแบบเว็บไซต์ของคุณได้ง่ายขึ้น ตัวอย่างเช่น ธีม Neve ของเรามีไซต์เริ่มต้นที่ออกแบบมาอย่างครบถ้วนมากกว่า 100 ไซต์
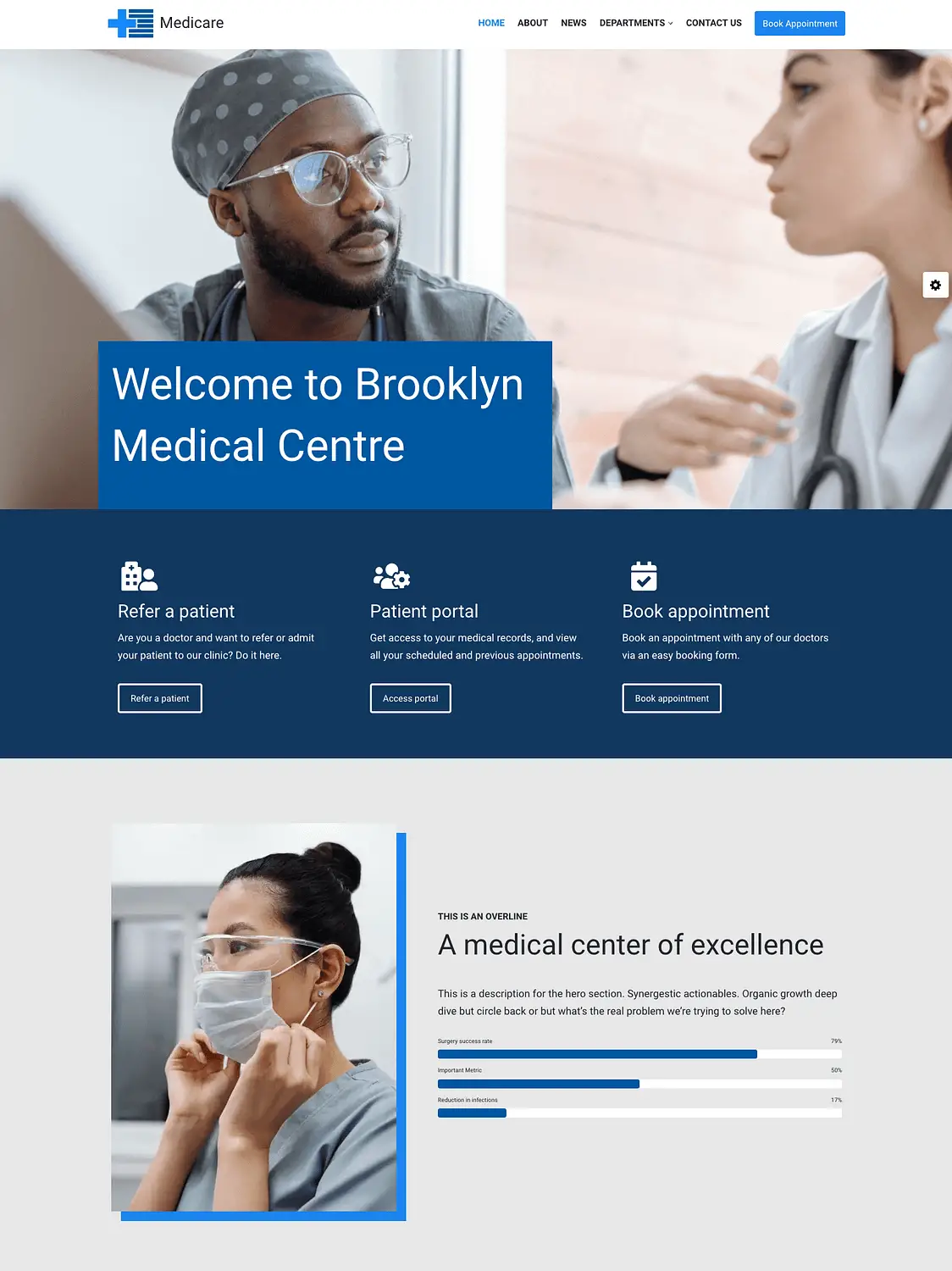
เมื่อใช้เทมเพลต Medicare เว็บไซต์ของคุณจะมีคุณสมบัติที่จำเป็นโดยอัตโนมัติ เช่น หน้าบริการ แบบฟอร์มติดต่อ และการจองนัดหมาย:

Neve แตกต่างจากธีมอื่นตรงที่สร้างมาให้รวดเร็วและน้ำหนักเบา
เนื่องจากโหลดได้ภายในเวลาไม่ถึงหนึ่งวินาที คุณจะไม่ปล่อยให้ผู้ที่อาจเป็นผู้ป่วยต้องรอนาน
สิ่งนี้สามารถช่วยลดอัตราตีกลับและขยายฐานลูกค้าของคุณ
3. ออกแบบหน้าหลักของคุณ
เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ พวกเขาจะมองหาข้อมูลเกี่ยวกับสถานพยาบาลของคุณ สิ่งนี้จะช่วยให้พวกเขาตัดสินใจว่าจะจองบริการของคุณหรือไม่ เพื่อตอบคำถามทั่วไป สิ่งสำคัญคือต้องสร้างหน้าเว็บพื้นฐานสองสามหน้า
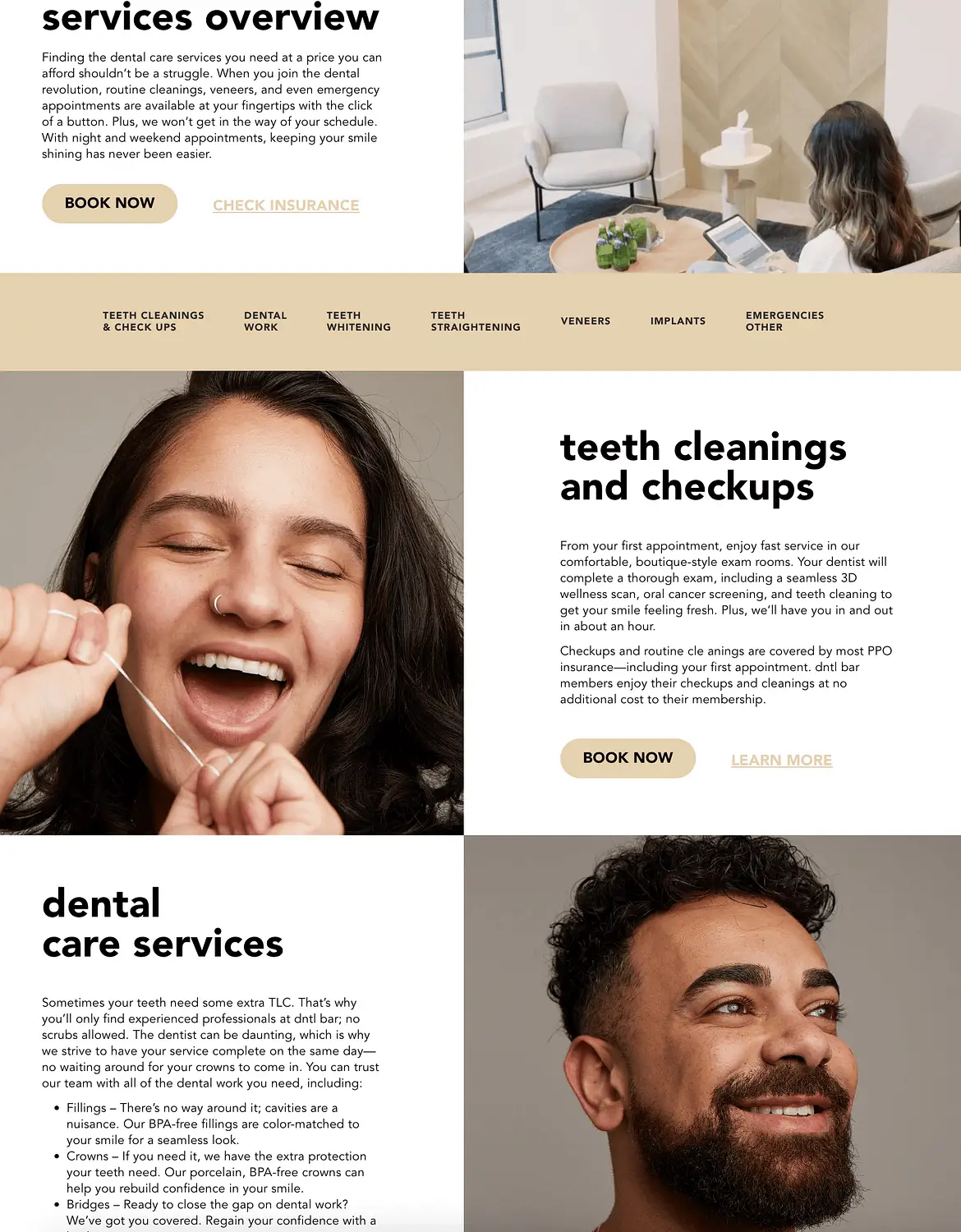
หน้าแรกเป็นสิ่งแรกที่ผู้เยี่ยมชมจะเห็นในเว็บไซต์ของคุณ ที่นี่ คุณสามารถนำเสนอภาพรวมโดยย่อของคลินิกของคุณและสิ่งที่ทำให้เป็นเอกลักษณ์:

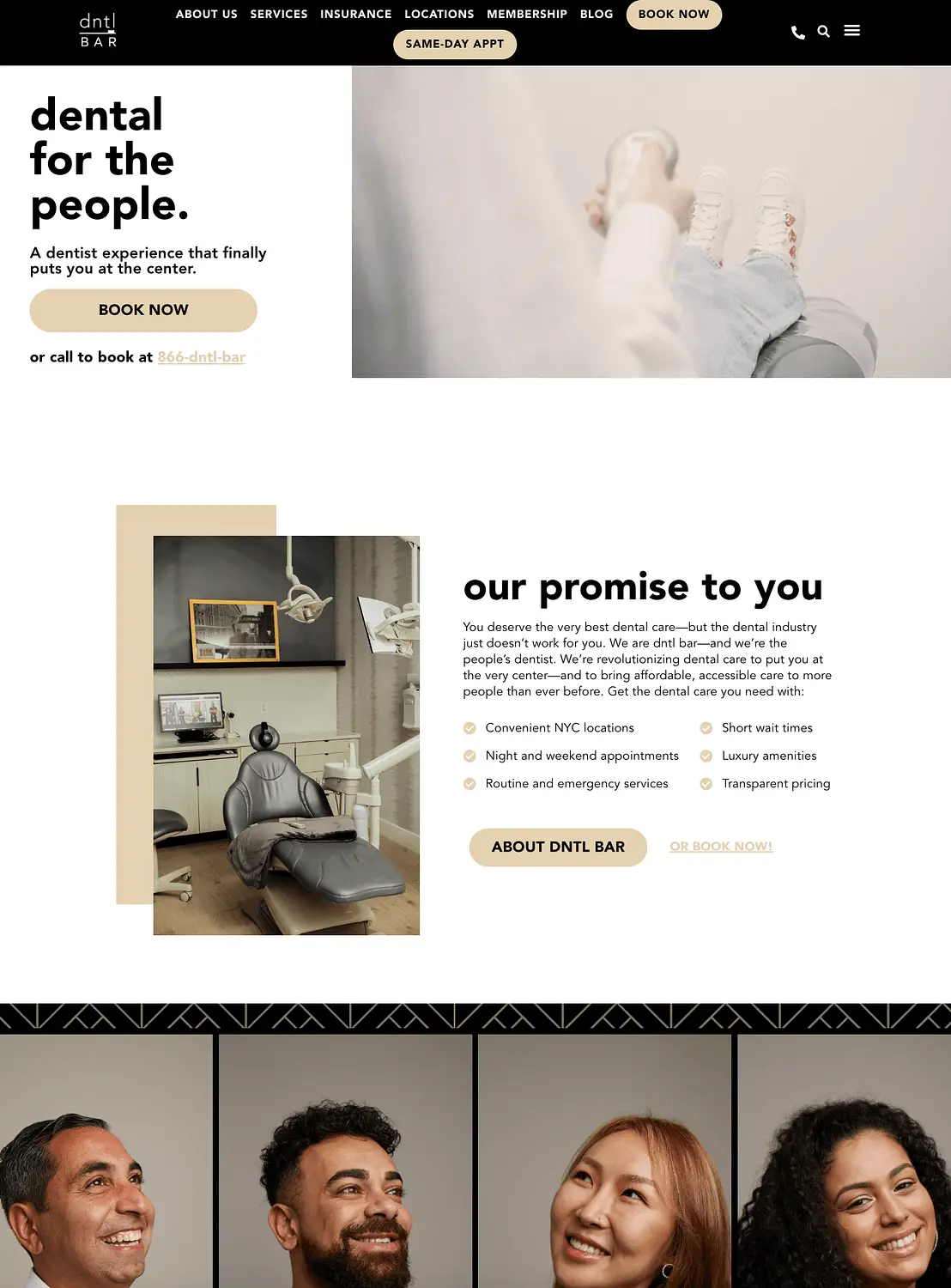
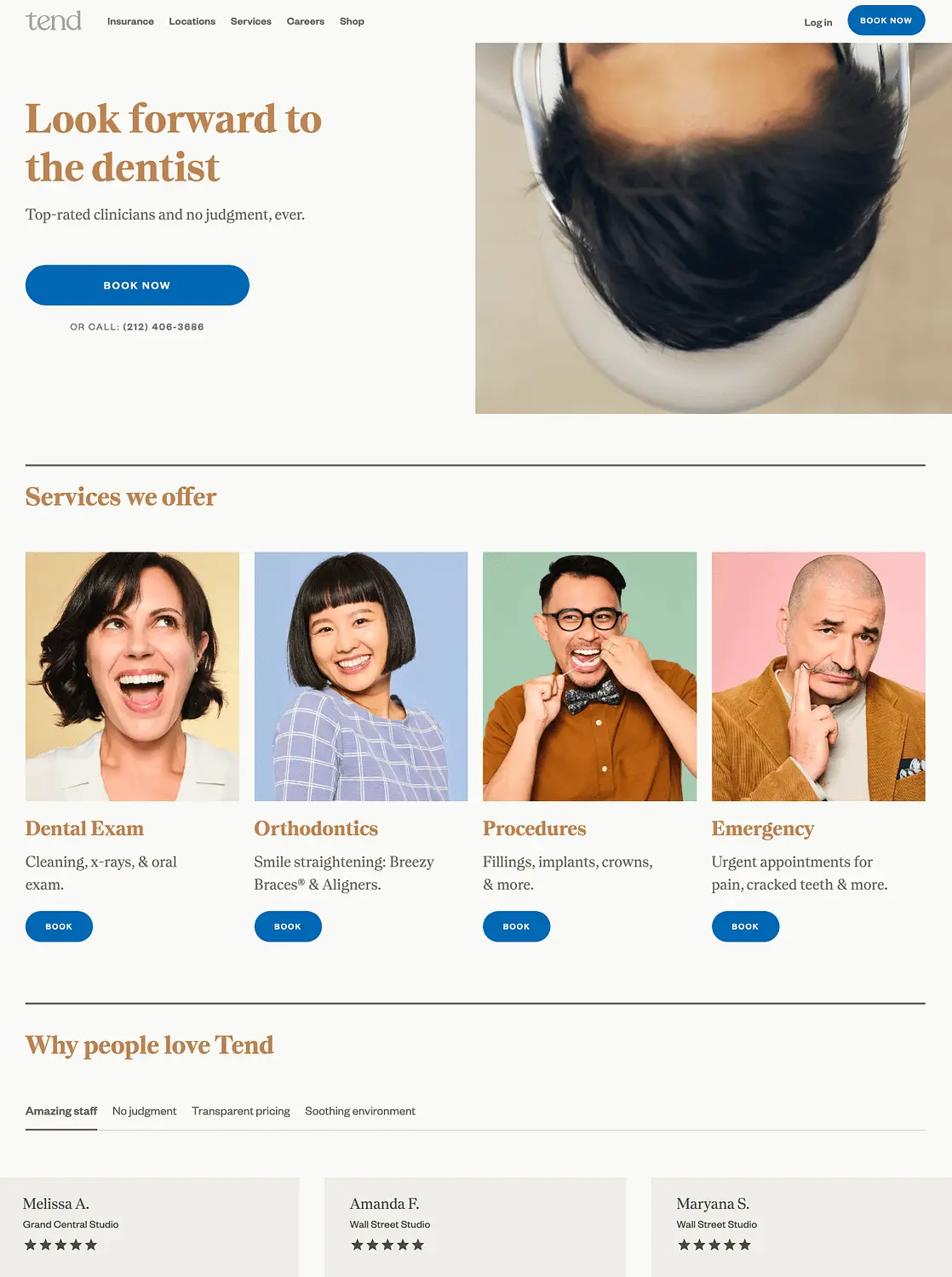
คุณควรแสดงบริการที่คุณนำเสนอด้วย เมื่อมีคนเยี่ยมชมเว็บไซต์ทันตกรรม พวกเขาต้องการทราบทันทีว่าคุณสามารถช่วยพวกเขาในเรื่องความต้องการทางการแพทย์ได้หรือไม่:

ท้ายที่สุด หน้าแรกของคุณควรให้ข้อมูลเพียงพอที่จะดึงดูดผู้คนให้เข้ามา จากนั้น คุณสามารถลงรายละเอียดเพิ่มเติมด้วยหน้า บริการ เฉพาะ:

ในหน้านี้ คุณจะต้องอธิบายว่าผู้ป่วยสามารถคาดหวังอะไรได้บ้างเมื่อมารับการนัดหมาย นอกจากนี้ คุณยังอาจต้องการรวมปุ่มกระตุ้นให้ดำเนินการเพื่อให้ผู้ใช้สามารถจองบริการเฉพาะได้อย่างง่ายดาย

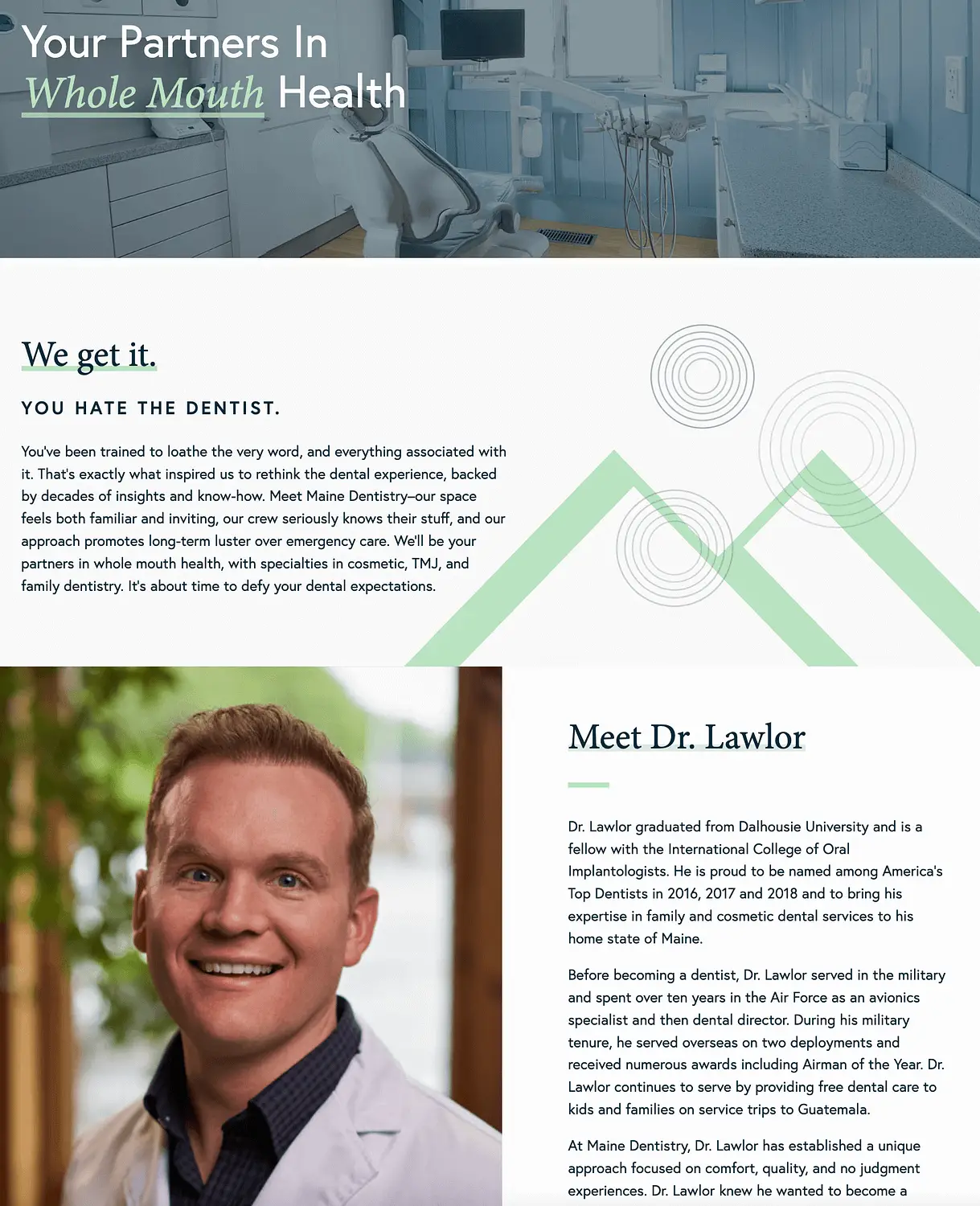
บ่อยครั้งที่ผู้คนอาจไม่รู้ว่าคลินิกทันตแพทย์แห่งใดที่เหมาะกับตนเอง ในหน้า About คุณสามารถอธิบายสิ่งที่ทำให้คุณแตกต่างจากคู่แข่งได้ นี่เป็นสถานที่ที่ดีในการนำเสนอสมาชิกในทีมของคุณ:

ต่อไปนี้เป็นหน้าอื่นๆ ที่คุณสามารถรวมไว้บนเว็บไซต์ทันตแพทย์ของคุณ:
ในระหว่างขั้นตอนนี้ คุณจะต้องพิจารณาว่ากลุ่มเป้าหมายของคุณกำลังมองหาอะไร สิ่งสำคัญคือต้องตอบคำถามทั่วไปและให้รายละเอียดที่จำเป็นเกี่ยวกับทันตกรรมของคุณ ด้วยวิธีนี้ผู้ใช้จะสะดวกพอที่จะจองการนัดหมาย
4. ติดตั้งปลั๊กอิน WordPress ที่จำเป็น
องค์ประกอบหลักสองประการของเว็บไซต์ WordPress คือธีมและปลั๊กอิน แม้ว่าธีมจะตั้งค่าเลย์เอาต์พื้นฐานและลักษณะที่ปรากฏของเว็บไซต์ของคุณ แต่อาจไม่ได้เพิ่มคุณสมบัติเฉพาะ เมื่อคุณต้องการฟังก์ชันเพิ่มเติม คุณสามารถติดตั้งปลั๊กอิน WordPress ได้
ตัวอย่างเช่น คุณอาจต้องการใช้ WordPress Block Editor เริ่มต้นเพื่อสร้างโพสต์และเพจของคุณ แม้ว่าสิ่งนี้จะมาพร้อมกับตัวเลือกมากมาย แต่ก็อาจไม่มีองค์ประกอบเฉพาะที่คุณต้องการ
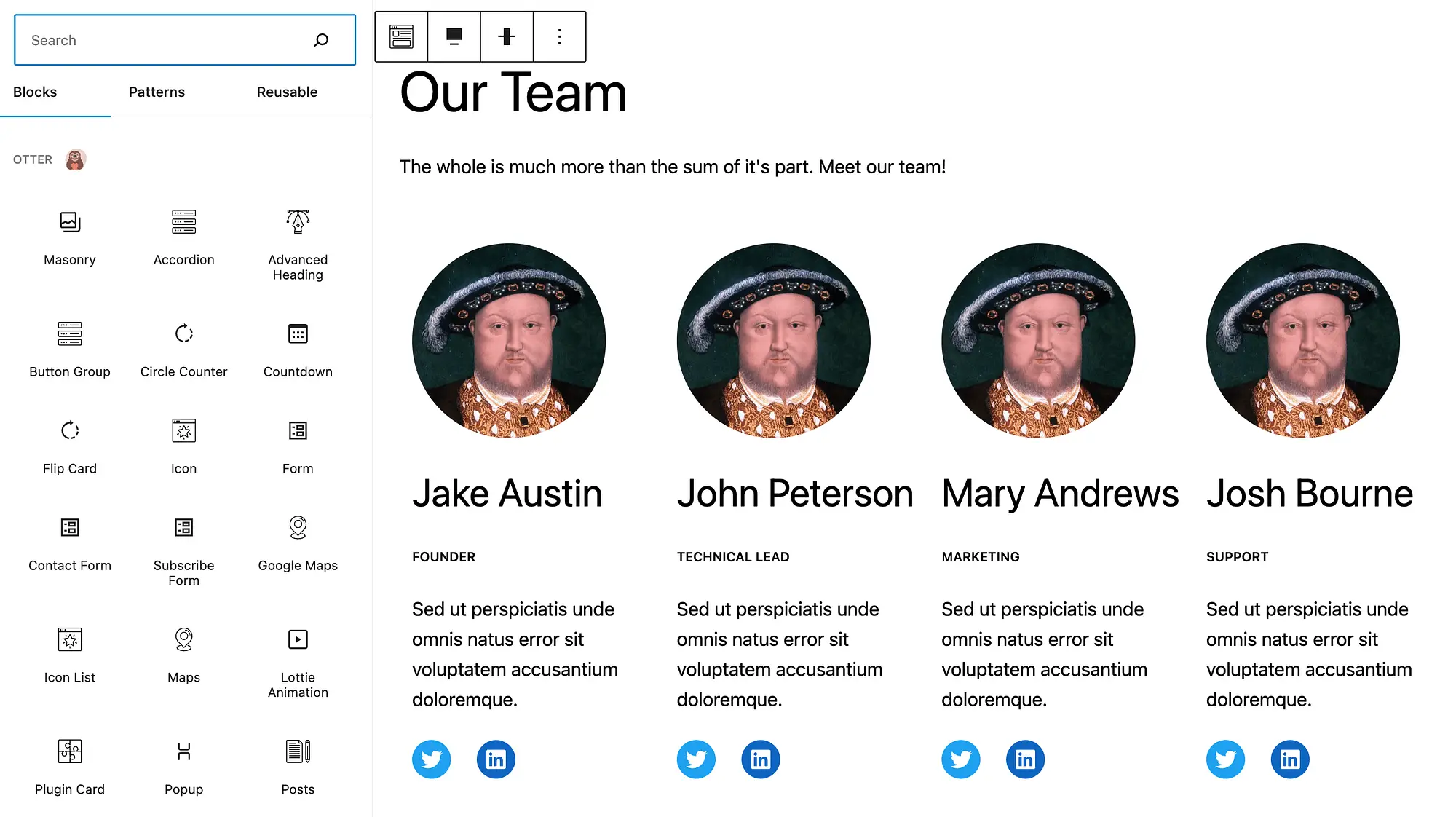
ด้วยการติดตั้งปลั๊กอิน Otter Blocks คุณสามารถขยายการทำงานของ WordPress ได้ เครื่องมือนี้ช่วยให้คุณเพิ่มคุณสมบัติต่างๆ เช่น แบบฟอร์มติดต่อ ปุ่มหยิบสินค้าใส่ตะกร้า และตัวจับเวลานับถอยหลังโดยไม่จำเป็นต้องติดตั้งปลั๊กอินของบุคคลที่สามหลายตัว:

เมื่อคุณเขียนบทความใหม่ คุณจะต้องเน้นที่การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) การปรับปรุงเนื้อหาของคุณสำหรับการแสดงการค้นหาสามารถเป็นกุญแจสำคัญในการดึงดูดลูกค้าใหม่
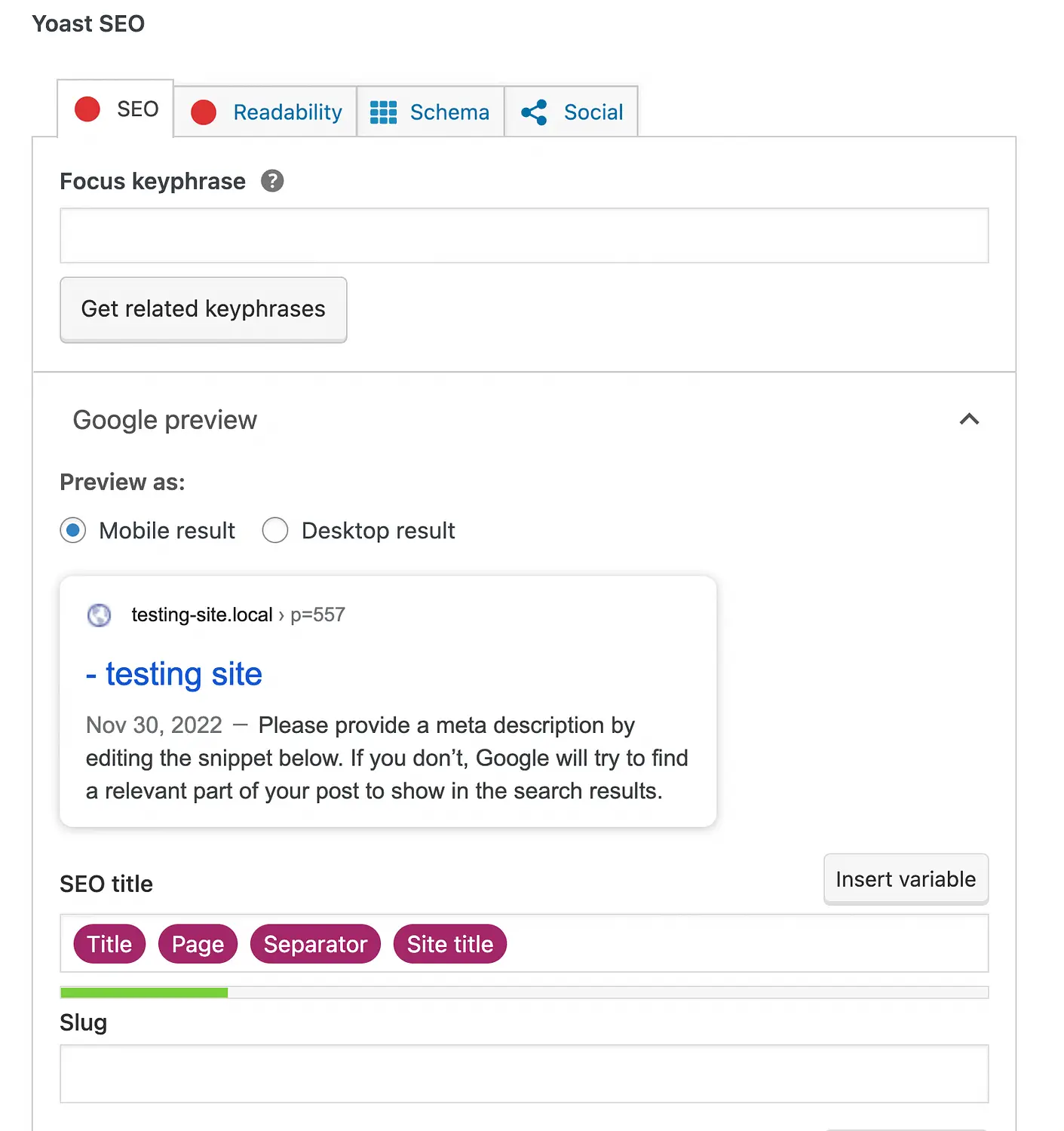
ในฐานะผู้เริ่มต้น คุณสามารถติดตั้ง Yoast SEO เพื่อช่วยให้คุณอยู่ในอันดับที่สูงขึ้นในผลการค้นหา:

Yoast SEO จะวิเคราะห์แต่ละโพสต์และเพจของคุณและให้คำแนะนำในการปรับปรุง SEO คุณจะสามารถค้นหาคำหลักที่เหมาะสมสำหรับเนื้อหาของคุณ เพิ่มข้อมูลที่มีโครงสร้าง และอื่นๆ อีกมากมาย
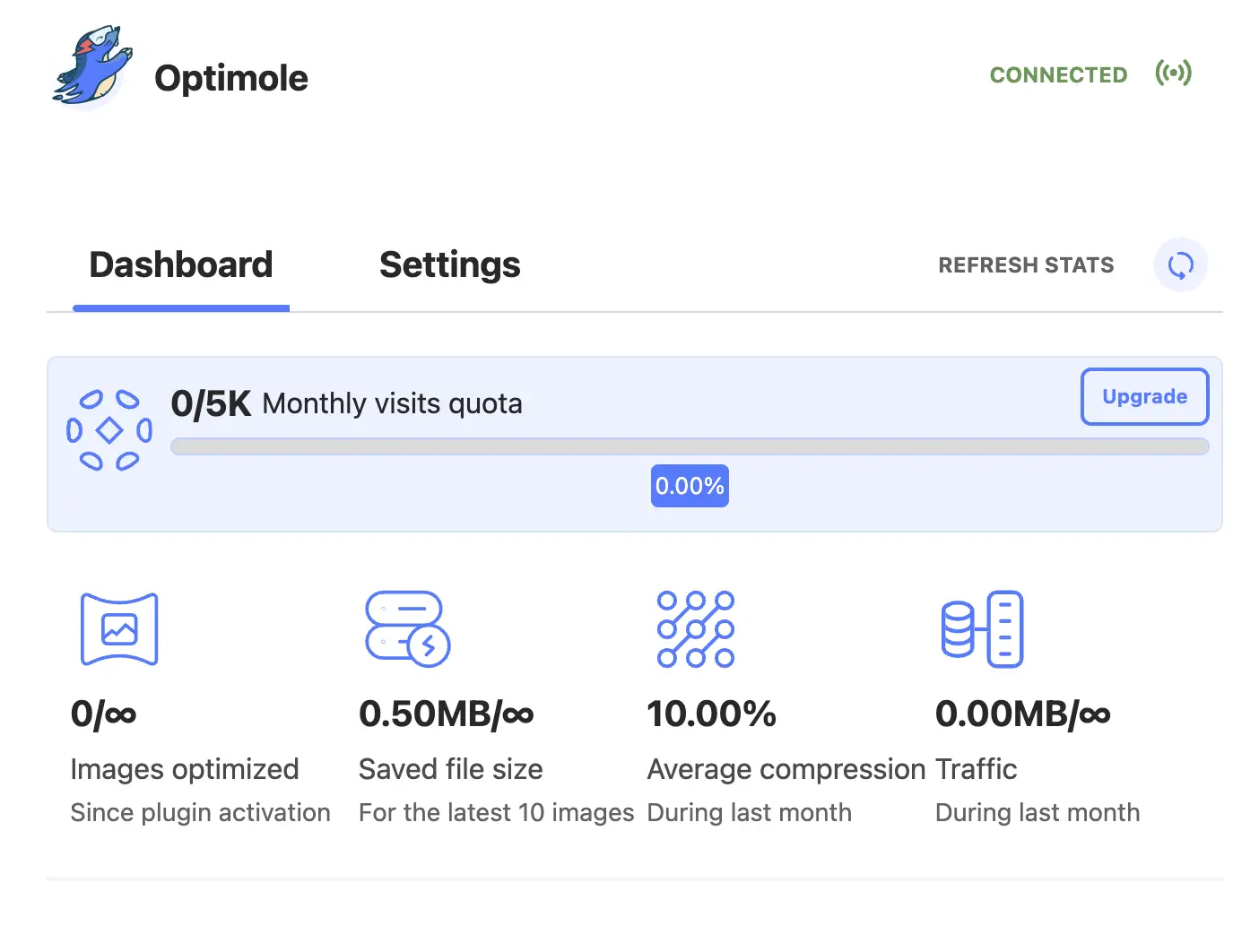
งานจัดการไซต์ที่สำคัญอีกอย่างคือ Optimole คุณสามารถเพิ่มความเร็วเว็บไซต์ของคุณโดยการบีบอัดรูปภาพแบบเรียลไทม์
ด้วยวิธีนี้ คุณจะไม่ต้องรับมือกับเวลาในการโหลดที่ช้า:

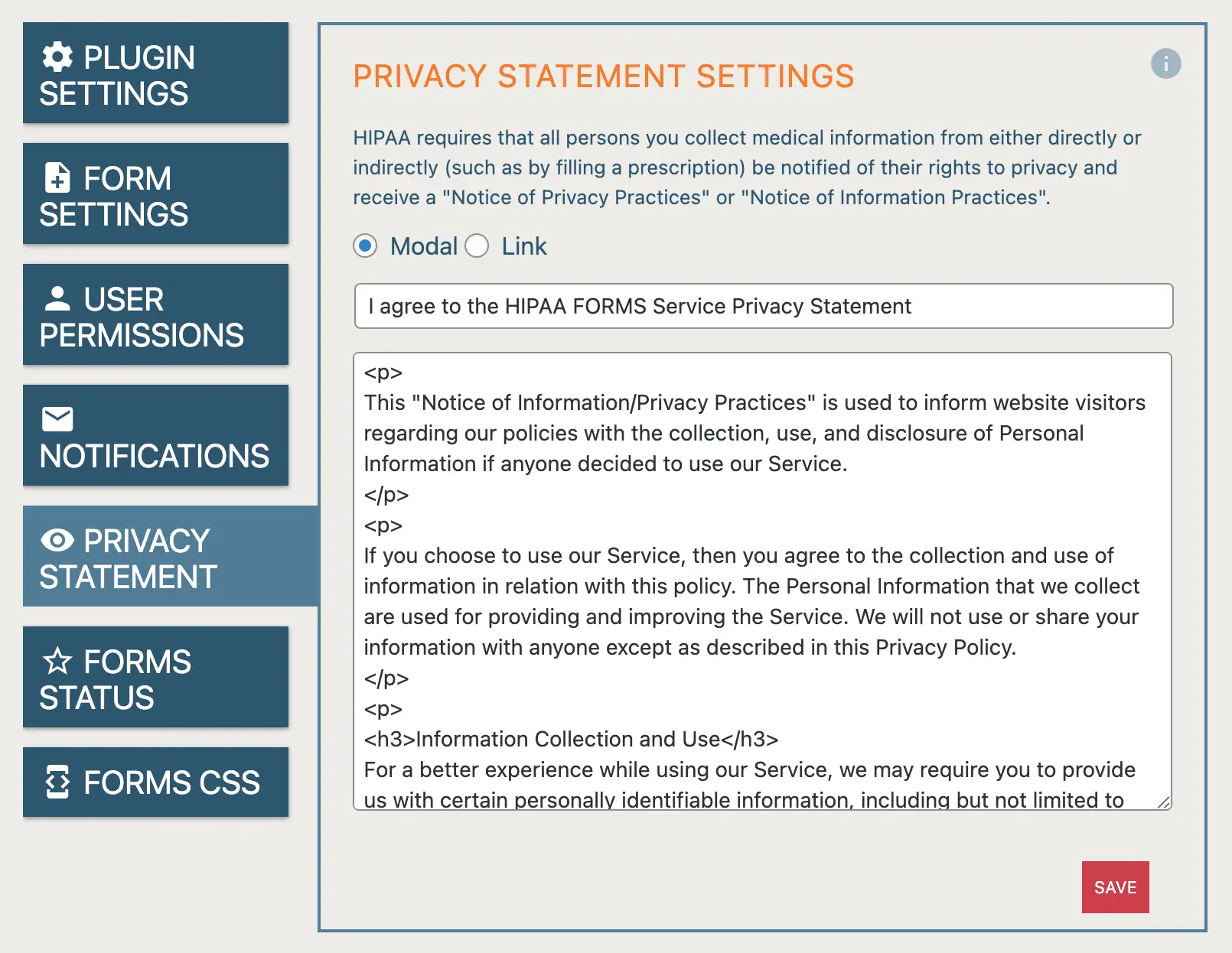
นอกจากนี้ยังมีปลั๊กอินที่ออกแบบมาเฉพาะสำหรับเว็บไซต์ทางการแพทย์ HIPAA Forms เป็นเครื่องมือที่สามารถช่วยคุณสร้างเว็บฟอร์มที่สอดคล้องกับ HIPAA
สิ่งนี้จะปกป้องข้อมูลของผู้ป่วยของคุณและหลีกเลี่ยงความยุ่งยากทางกฎหมาย:

เนื่องจากทุกเว็บไซต์มีเอกลักษณ์เฉพาะตัว จึงไม่จำเป็นต้องมีรายการปลั๊กอิน พูดง่ายๆ ก็คือ คุณจะต้องประเมินความต้องการของคุณและติดตั้งเครื่องมือเพื่อช่วยให้คุณบรรลุเป้าหมาย!
5. เปิดใช้งานการจองการนัดหมาย
จากการวิจัยของ GetApp พบว่า 67 เปอร์เซ็นต์ของคนชอบจองการนัดหมายออนไลน์ [1] บ่อยครั้ง การโทรศัพท์ปล่อยให้ผู้มีโอกาสเป็นลูกค้าถูกพักสาย ซึ่งอาจทำให้ต้องจัดการอย่างหงุดหงิด
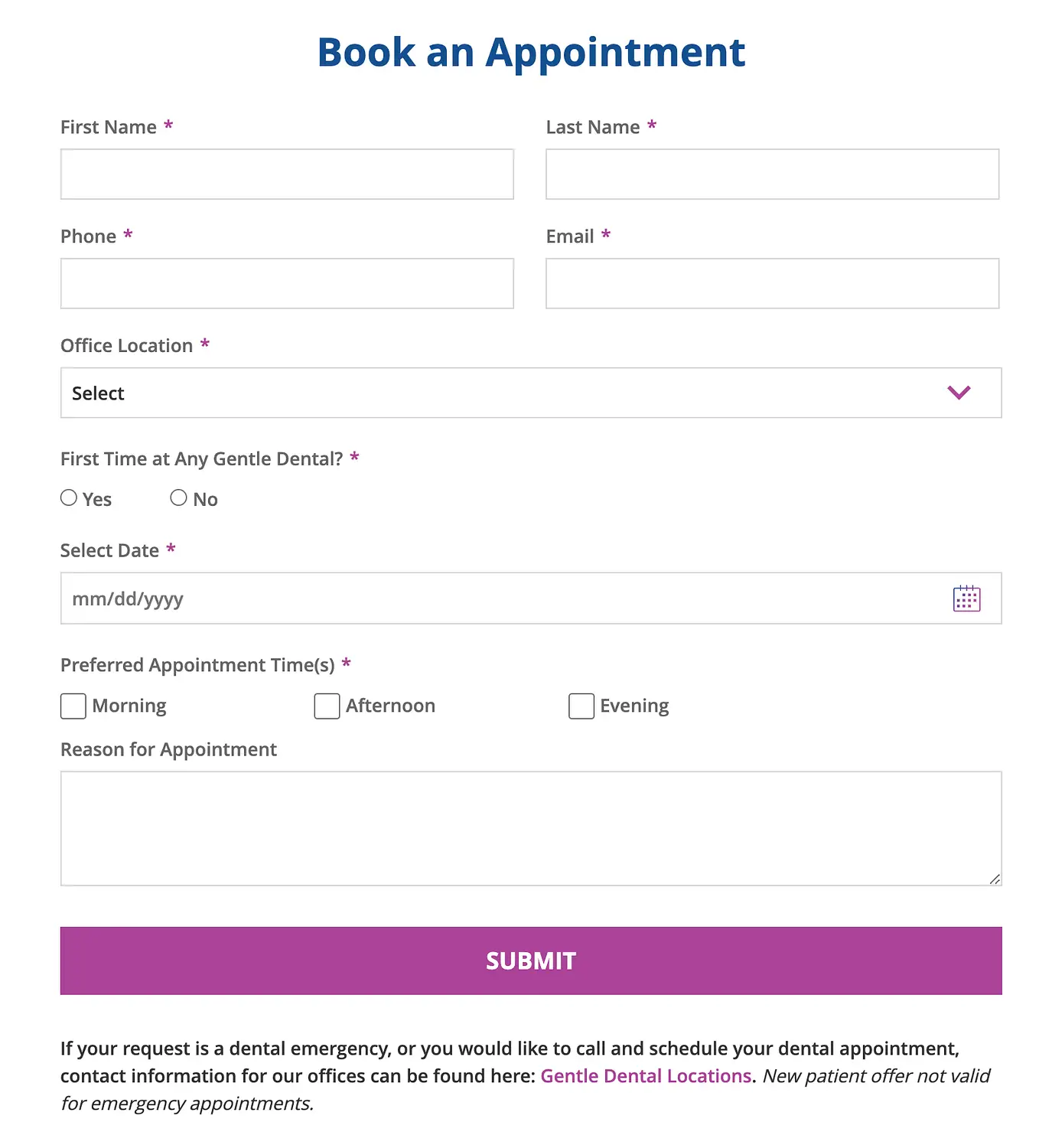
เพื่อมอบประสบการณ์ที่ดีที่สุดให้กับลูกค้าของคุณ คุณสามารถตั้งค่ากำหนดการนัดหมายบนเว็บไซต์ของคุณได้ แทนที่จะต้องส่งอีเมลหรือโทรศัพท์ ผู้เข้าชมออนไลน์สามารถกรอกแบบฟอร์มเพื่อเลือกวันที่นัดหมายได้:

สิ่งนี้ทำให้ลูกค้าสามารถนัดหมายได้ตามสะดวก พวกเขาจะไม่ต้องรอเวลาเปิดทำการของคุณเพื่อโทรหาพนักงานต้อนรับของคุณ ด้วยคุณสมบัติที่เป็นมิตรต่อผู้ใช้นี้ คุณไม่จำเป็นต้องใช้เวลาในการรับโทรศัพท์และอีเมลมากนัก
นอกจากนี้ GetApp ยังพบว่าผู้ใช้มีแนวโน้มที่จะเลือกผู้ให้บริการที่มีคุณสมบัติการจองออนไลน์ สิ่งนี้สามารถช่วยให้คุณโดดเด่นกว่าคลินิกทันตแพทย์อื่นๆ
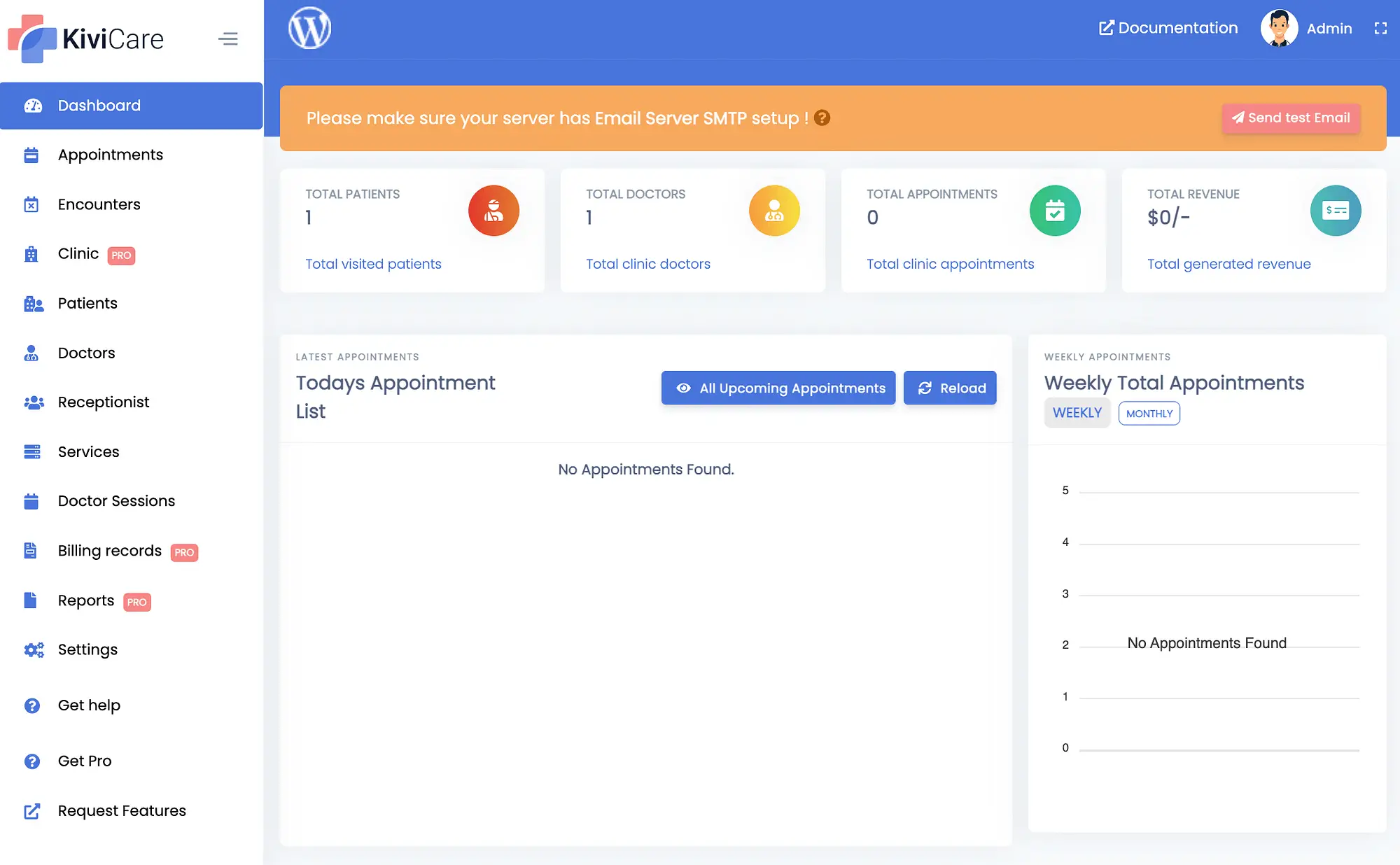
หากต้องการเปิดใช้งานการนัดหมายบนเว็บไซต์ของคุณอย่างง่ายดาย คุณสามารถติดตั้ง KiviCare ปลั๊กอินนี้มาพร้อมกับการจองนัดหมาย การรวมระบบการชำระเงิน เทมเพลตอีเมลแบบกำหนดเอง และอื่นๆ อีกมากมาย:

แม้ว่าจะมีเครื่องมือทางเลือกมากมาย KiviCare ได้รับการพัฒนาสำหรับเว็บไซต์ด้านการดูแลสุขภาพ ช่วยให้คุณสามารถติดตามบันทึกของผู้ป่วย รวมถึงบันทึกการนัดหมายและใบสั่งยาก่อนหน้า สิ่งนี้สามารถช่วยคุณพัฒนาสำนักงานทันตแพทย์ที่ใช้งานได้ดี!
นั่นคือวิธีสร้างเว็บไซต์ทันตแพทย์!
คุณสามารถเข้าถึงผู้ป่วยรายใหม่ที่อยู่นอกพื้นที่ของคุณได้ด้วยการทำทันตกรรมออนไลน์ เครื่องมือที่เหมาะสมจะช่วยโฆษณาบริการของคุณและทำให้ผู้เยี่ยมชมจองการนัดหมายได้อย่างง่ายดาย
หากต้องการตรวจสอบ ต่อไปนี้เป็นวิธีสร้างเว็บไซต์ทันตแพทย์ด้วย WordPress:
- ซื้อเว็บโฮสติ้งและตั้งค่าเว็บไซต์ของคุณด้วย Bluehost
- เลือกธีม WordPress เช่น Neve
- ออกแบบหน้าเว็บของคุณ ️
- ติดตั้งปลั๊กอิน WordPress เช่น Otter Blocks, Yoast SEO, Optimole และ HIPAA Forms
- เปิดใช้งานการจองนัดหมายกับ KiviCare ️
เมื่อคุณเปิดเว็บไซต์ทันตแพทย์แล้ว คุณสามารถทำตามคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการเข้าชมเว็บไซต์แบบออร์แกนิกเพื่อเริ่มเชื่อมต่อกับผู้ป่วยรายใหม่ผ่านทางไซต์ของคุณ
คุณมีคำถามเกี่ยวกับวิธีสร้างเว็บไซต์ทันตแพทย์หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
