วิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress (วิธีแก้ปัญหาอย่างง่าย)
เผยแพร่แล้ว: 2023-05-17คุณต้องการอนุญาตให้ผู้เยี่ยมชมเว็บไซต์ของคุณอัปโหลดไฟล์ในแบบฟอร์มการติดต่อของคุณหรือไม่?
บางทีคุณอาจกำลังจ้างพนักงานและต้องการรวบรวมเรซูเม่ หรือบางทีคุณอาจกำลังจัดประกวดภาพถ่ายซึ่งคุณต้องการให้ผู้สมัครแนบไฟล์
ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress อย่างง่าย

ทำไมต้องสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress?
หากคุณต้องการรวบรวมไฟล์ประเภทใดก็ตามจากผู้ใช้ของคุณบนเว็บไซต์ WordPress ของคุณ แบบฟอร์มการอัปโหลดไฟล์เป็นแนวคิดที่ดี
คุณสามารถอนุญาตให้ผู้ใช้อัปโหลดรูปภาพ ไฟล์ PDF เอกสาร Word หรือไฟล์ประเภทอื่นๆ
การใช้แบบฟอร์มการอัปโหลดไฟล์ทำให้ชีวิตของคุณและผู้ใช้ของคุณง่ายขึ้น แทนที่จะส่งอีเมลกลับไปกลับมา คุณสามารถสร้างแบบฟอร์มที่มีฟิลด์ทั้งหมดที่คุณต้องการ ดังนั้นคุณจึงสามารถรวบรวมข้อมูลทั้งหมดได้ในคราวเดียว
นอกจากนี้ แบบฟอร์มของคุณควรบันทึกข้อมูลแบบฟอร์มในฐานข้อมูล WordPress ของคุณโดยอัตโนมัติ ด้วยวิธีนี้ คุณสามารถค้นหาสิ่งที่ส่งได้อย่างง่ายดาย แม้ว่าคุณจะพลาดหรือลบอีเมลก็ตาม
ดังที่กล่าวไว้ เรามาดูวิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
วิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้ WPForms ซึ่งเป็นปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับ WordPress
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: WPForms ยังมีเวอร์ชันฟรีอีกด้วย อย่างไรก็ตาม คุณจะต้องใช้ปลั๊กอินเวอร์ชัน Pro เพื่อปลดล็อกเทมเพลตแบบฟอร์มการอัปโหลดไฟล์
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า WPForms » เพิ่มใหม่ จากแถบด้านข้างของผู้ดูแลระบบ WordPress
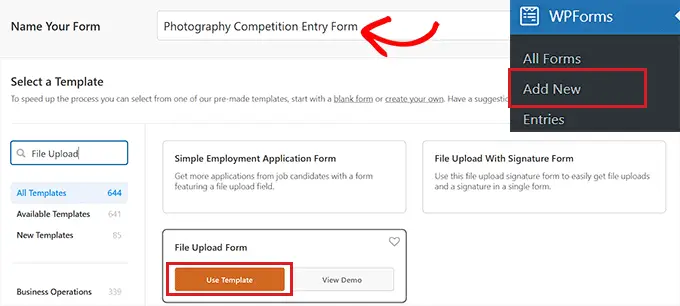
การดำเนินการนี้จะนำคุณไปยังหน้า 'ค้นหาเทมเพลต' ซึ่งคุณสามารถเริ่มต้นด้วยการตั้งชื่อแบบฟอร์มของคุณ คุณต้องค้นหาเทมเพลตแบบฟอร์มการอัปโหลดไฟล์ในกล่องค้นหาทางด้านซ้ายด้วย
ถัดไป เพียงคลิกปุ่ม 'ใช้เทมเพลต' ใต้ตัวเลือก 'แบบฟอร์มอัปโหลดไฟล์'

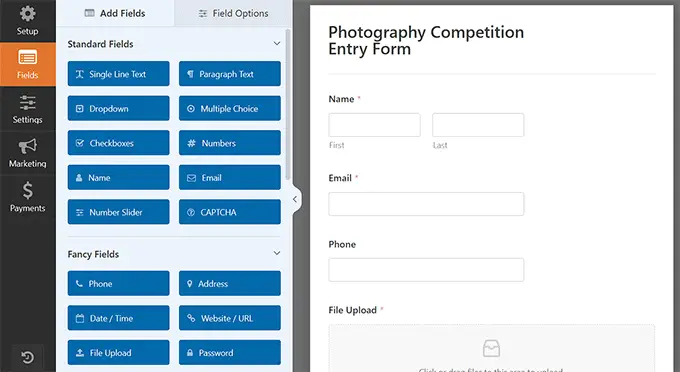
ตอนนี้คุณจะเข้าสู่ตัวสร้าง WPForms ซึ่งจะสร้างแบบฟอร์มอัปโหลดไฟล์ให้คุณโดยอัตโนมัติ
คุณสามารถใช้เทมเพลตฟอร์มการอัปโหลดไฟล์โดยไม่ต้องทำการเปลี่ยนแปลงใดๆ หรือคุณสามารถลากและวางฟิลด์ฟอร์มจากแถบด้านข้าง 'เพิ่มฟิลด์'

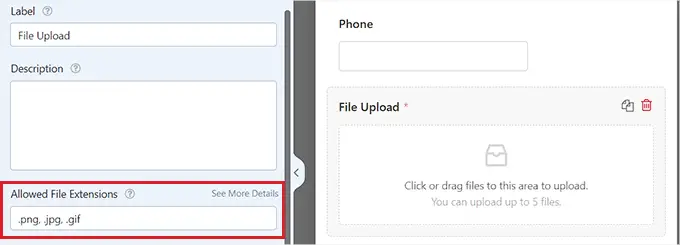
จากนั้น คลิกที่ฟิลด์ 'อัปโหลดไฟล์' ในแบบฟอร์มเพื่อเปิดการตั้งค่าในคอลัมน์ด้านซ้าย
ตามค่าเริ่มต้น คุณสามารถอัปโหลดไฟล์ประเภทต่างๆ ในแบบฟอร์มได้ รวมถึง:
- ไฟล์รูปภาพ: .png, .gif, .jpg
- เอกสาร: .doc, .xls, .ppt, .pdf
- เสียง: .wav, .mp3, .mp4
- วิดีโอ: .mpg, .mov, .wmv
สิ่งที่คุณต้องทำคือพิมพ์รูปแบบไฟล์ที่คุณต้องการยอมรับลงในช่อง 'นามสกุลไฟล์ที่อนุญาต'
สำหรับบทช่วยสอนนี้ เราจะอนุญาตให้ใช้รูปแบบรูปภาพ .png, .gif และ .jpg อย่าลืมคั่นแต่ละรูปแบบไฟล์ด้วยเครื่องหมายจุลภาค

หมายเหตุ: WordPress จำกัดประเภทของไฟล์ที่สามารถอัปโหลดไปยังไซต์ได้ด้วยเหตุผลด้านความปลอดภัยของ WordPress คุณสามารถเพิ่มประเภทไฟล์เพิ่มเติมใน WordPress ได้หากต้องการอนุญาตให้ผู้ใช้อัปโหลดประเภทไฟล์ที่ปกติไม่อนุญาต
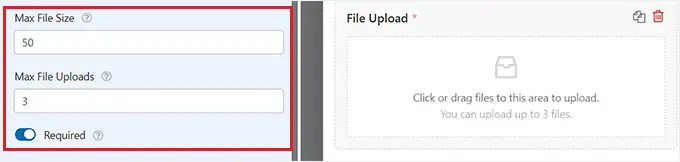
คุณยังสามารถกำหนดขนาดไฟล์สูงสุดและจำนวนไฟล์สูงสุดได้อีกด้วย สำหรับบทช่วยสอนของเรา เราจะอนุญาตให้ผู้คนส่งภาพถ่ายได้สูงสุด 3 ภาพ แต่ละภาพมีขนาดไม่เกิน 50MB
หากคุณต้องการป้องกันไม่ให้ผู้อื่นส่งแบบฟอร์มโดยไม่แนบไฟล์ คุณสามารถเปิดสวิตช์ "จำเป็น" ซึ่งหมายความว่าไม่สามารถส่งแบบฟอร์มได้เว้นแต่จะมีการอัปโหลดไฟล์อย่างน้อย 1 ไฟล์

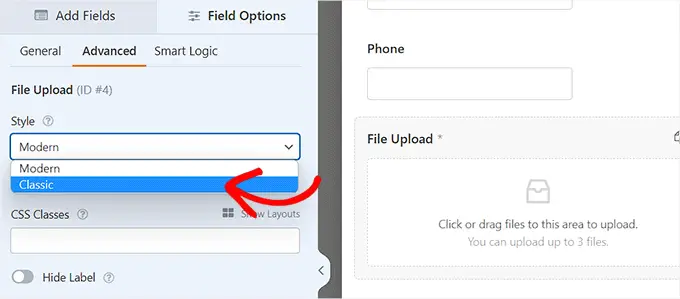
ถัดไป เพียงสลับไปที่แท็บ 'ขั้นสูง' จากด้านบน
ตามค่าเริ่มต้น ช่องอัปโหลดไฟล์จะใช้รูปแบบสมัยใหม่ที่ให้ผู้ใช้ลากและวางไฟล์ได้
อย่างไรก็ตาม หากคุณมีพื้นที่จำกัดสำหรับแบบฟอร์มของคุณ หรือคุณต้องการฟิลด์อัปโหลดแบบคลาสสิก คุณสามารถเปลี่ยนสิ่งนี้ได้ เพียงเลือกตัวเลือก 'คลาสสิก' จากเมนูแบบเลื่อนลง 'สไตล์'
เคล็ดลับ: ช่องอัปโหลดแบบคลาสสิกอนุญาตให้อัปโหลดไฟล์เดียวเท่านั้น หากคุณต้องการให้ผู้ใช้สามารถส่งไฟล์ได้มากกว่าหนึ่งไฟล์ คุณจะต้องเพิ่มฟิลด์อัปโหลดไฟล์หลายฟิลด์ในแบบฟอร์มของคุณ

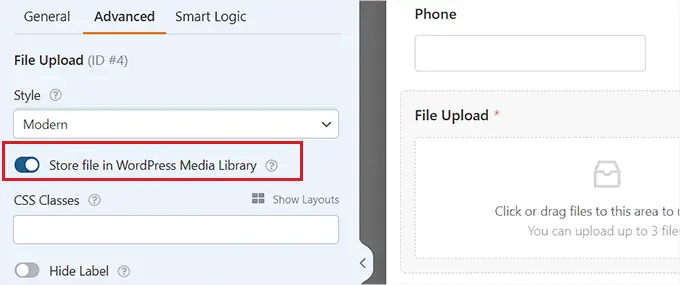
คุณยังสามารถเลือกที่จะจัดเก็บไฟล์ที่ส่งมาใน WordPress Media Library ได้ด้วยการสลับสวิตช์ 'จัดเก็บไฟล์ใน WordPress Media Library' วิธีนี้ช่วยให้คุณเพิ่มไฟล์ที่อัปโหลดไปยังโพสต์หรือเพจได้ง่าย
ตัวอย่างเช่น หากเรากำลังจัดการแข่งขันถ่ายภาพ เราอาจต้องการรวมภาพถ่ายที่ดีที่สุดเมื่อเราประกาศผู้ชนะ
หมายเหตุ: ไฟล์ที่อัปโหลดจะยังคงถูกบันทึกไว้ในฐานข้อมูล WordPress ของคุณ แม้ว่าคุณจะไม่ได้เลือกช่องนี้ก็ตาม พวกมันจะถูกจัดเก็บไว้ในโฟลเดอร์แยกต่างหากในบัญชีโฮสติ้ง WordPress ของคุณ

หากคุณต้องการแก้ไขฟิลด์อื่นๆ ในแบบฟอร์มของคุณ คุณสามารถคลิกที่ฟิลด์เหล่านั้นเพื่อเปิดการตั้งค่าของฟิลด์ในคอลัมน์ด้านซ้าย
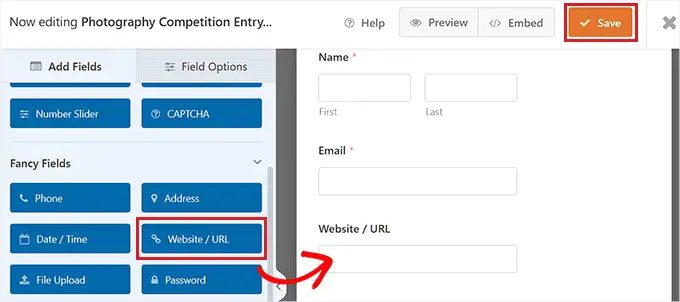
คุณยังสามารถเพิ่มฟิลด์อื่นๆ ลงในแบบฟอร์มการอัปโหลดไฟล์ของคุณได้อีกด้วย
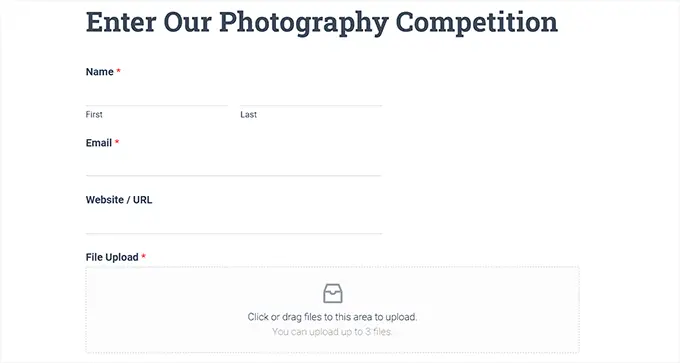
ตัวอย่างเช่น คุณอาจต้องการเพิ่มฟิลด์เว็บไซต์/URL ลงในแบบฟอร์ม เพื่อให้ผู้ใช้สามารถให้ลิงก์ไปยังเว็บไซต์ของพวกเขาแก่คุณได้

เมื่อคุณพอใจกับแบบฟอร์มของคุณแล้ว ให้คลิกปุ่ม 'บันทึก' ที่มุมบนขวาของหน้าจอเพื่อจัดเก็บการตั้งค่าของคุณ

การตั้งค่าการแจ้งเตือนของแบบฟอร์มการอัปโหลดไฟล์ของคุณ
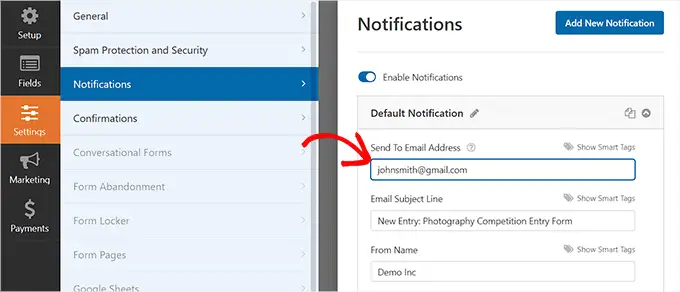
หากต้องการเปลี่ยนการตั้งค่าการแจ้งเตือนสำหรับแบบฟอร์ม คุณต้องเปิดแท็บ 'การตั้งค่า' ที่มุมซ้าย เมื่อคุณอยู่ที่นั่น เพียงคลิกที่แท็บ 'การแจ้งเตือน'
ตามค่าเริ่มต้น แบบฟอร์มจะส่งการแจ้งเตือนทางอีเมลไปยัง admin_email
หากคุณสร้างเว็บไซต์ WordPress ด้วยตัวเอง นี่จะเป็นที่อยู่อีเมลของคุณ ถ้าไม่ คุณสามารถลบ admin_email และพิมพ์ที่อยู่อีเมลของคุณเองที่นี่แทน

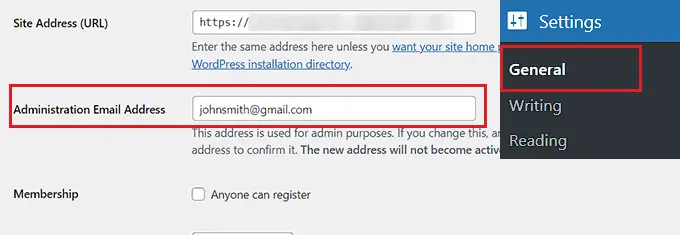
หากคุณไม่แน่ใจว่า admin_email เป็นที่อยู่อีเมลของคุณหรือไม่ เพียงไปที่หน้า การตั้งค่า » ทั่วไป จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
เมื่อคุณอยู่ที่นั่น ให้มองหาที่อยู่อีเมลของผู้ดูแลระบบ ตอนนี้คุณสามารถเปลี่ยนที่อยู่อีเมลของผู้ดูแลระบบได้จากที่นี่

เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
หากคุณต้องการให้ส่งไฟล์ที่ส่งไปยังบุคคลมากกว่าหนึ่งคน คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อกับผู้รับการแจ้งเตือนหลายคน
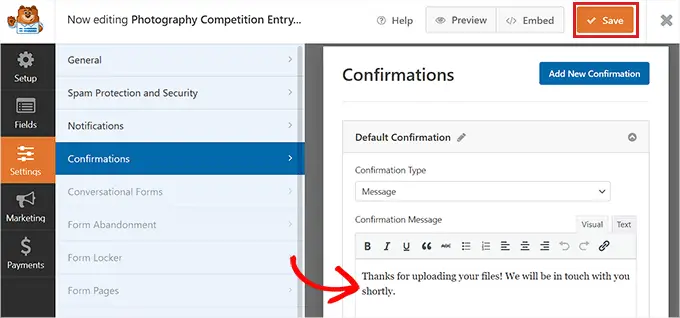
คุณยังสามารถเปลี่ยนข้อความยืนยันที่ผู้ใช้เห็นหลังจากส่งแบบฟอร์ม
ในการทำเช่นนี้คุณต้องไปที่หน้า การตั้งค่า»การยืนยัน จากคอลัมน์ด้านซ้าย จากนั้น เพียงพิมพ์ข้อความลงในช่อง 'ข้อความยืนยัน' คุณยังสามารถเพิ่มการจัดรูปแบบ เช่น ตัวหนาและตัวเอียง

สุดท้าย อย่าลืมบันทึกแบบฟอร์มของคุณเมื่อคุณทำการเปลี่ยนแปลงแล้ว
คุณสามารถออกจากตัวสร้างฟอร์มได้โดยคลิก 'X' ที่ด้านบนขวา
การเพิ่มแบบฟอร์มการอัปโหลดไฟล์ไปยังเว็บไซต์ของคุณ
เมื่อคุณสร้างแบบฟอร์มเสร็จแล้ว คุณจะต้องเพิ่มลงในเว็บไซต์ของคุณ
ในการดำเนินการนี้ คุณต้องเปิดโพสต์หรือเพจที่มีอยู่หรือใหม่จากแถบด้านข้างของผู้ดูแลระบบ WordPress สำหรับบทช่วยสอนนี้ เราจะเพิ่มแบบฟอร์มการอัปโหลดไฟล์ไปยังหน้าใหม่
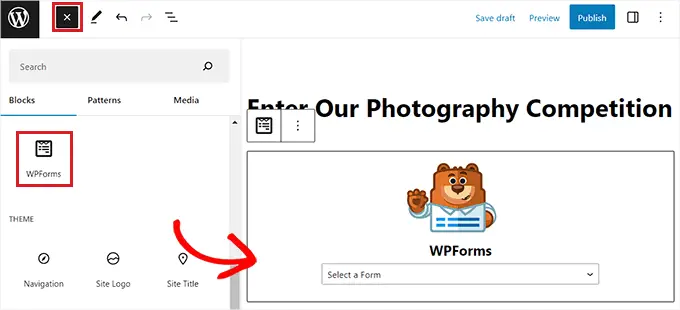
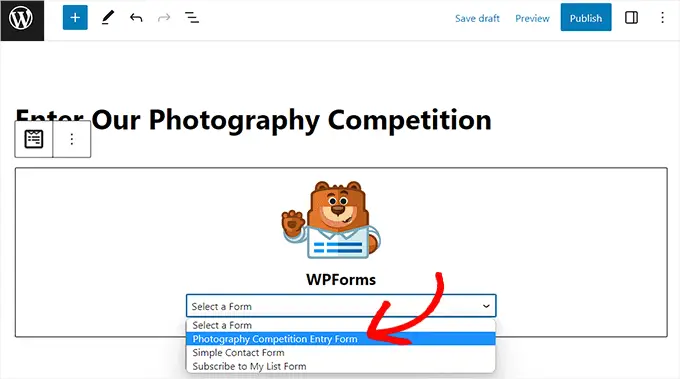
เมื่อคุณอยู่ที่นั่น คลิกที่ปุ่มเพิ่มบล็อกใหม่ '(+)' ที่มุมบนซ้ายของหน้าจอ และค้นหาบล็อก WPForms

เมื่อเพิ่มบล็อกแล้ว คุณจะเห็นเมนูแบบเลื่อนลงของ WPForms ที่แสดงบนหน้า
ไปข้างหน้าและเลือกแบบฟอร์มการอัปโหลดไฟล์ที่คุณเพิ่งสร้างขึ้น

สุดท้าย คลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของแบบฟอร์มการอัปโหลดไฟล์

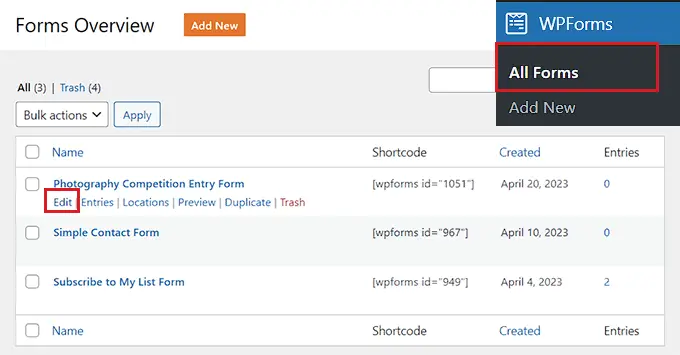
คุณยังสามารถเปลี่ยนแปลงแบบฟอร์มได้ตลอดเวลาโดยไปที่หน้า WPForms » All Forms จากแถบด้านข้างของผู้ดูแลระบบ
จากที่นี่ เพียงคลิกที่ชื่อของฟอร์ม หรือเลื่อนเมาส์ไปเหนือฟอร์มแล้วคลิกลิงก์ 'แก้ไข' เพื่อเปิดตัวสร้างฟอร์ม

เมื่อคุณแก้ไขแบบฟอร์ม แบบฟอร์มจะอัปเดตบนเว็บไซต์ของคุณโดยอัตโนมัติ คุณจึงไม่ต้องเพิ่มลงในหน้าของคุณอีก
เคล็ดลับ: เป็นความคิดที่ดีที่จะทดสอบแบบฟอร์มของคุณเพื่อให้แน่ใจว่าทำงานได้ตามปกติ หากคุณไม่ได้รับการแจ้งเตือนทางอีเมลหลังจากสร้างรายการฟอร์ม คุณสามารถอ่านคำแนะนำทีละขั้นตอนของเราเกี่ยวกับการแก้ไขปัญหา WordPress ไม่ส่งอีเมล
การดูหรือดาวน์โหลดไฟล์ที่อัปโหลด
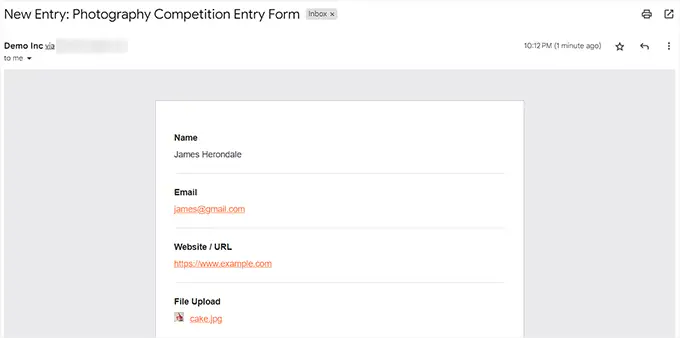
เมื่อมีคนส่งไฟล์โดยใช้แบบฟอร์มการอัปโหลดไฟล์ของคุณ คุณสามารถดูได้ในกล่องจดหมายอีเมลหรือแดชบอร์ด WordPress ของคุณ
ในการกรอกแบบฟอร์มแต่ละครั้ง คุณจะได้รับอีเมลดังนี้:

เพียงคลิกลิงก์เพื่อดูหรือดาวน์โหลดไฟล์เอง
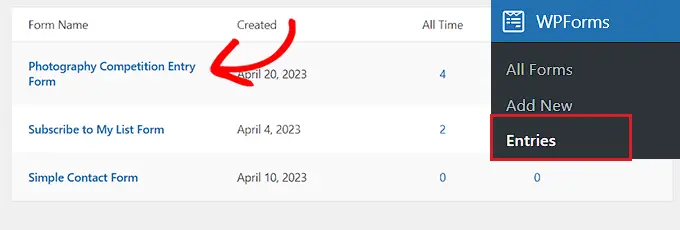
คุณยังสามารถค้นหาไฟล์ได้อย่างง่ายดายในแดชบอร์ด WordPress ของคุณ เพียงไปที่หน้า WPForms » รายการ จากนั้นคลิกที่ชื่อแบบฟอร์มของคุณ

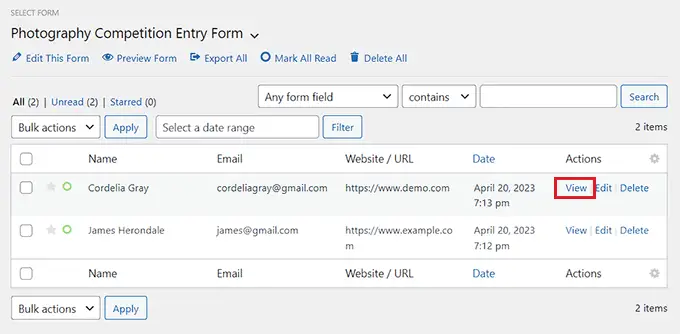
คุณสามารถดูไฟล์ที่อัปโหลดได้ในตารางรายการแบบฟอร์ม
หรือคุณสามารถคลิกลิงก์ 'ดู' เพื่อดูรายละเอียดทั้งหมดสำหรับแต่ละรายการในแบบฟอร์ม

เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress คุณยังอาจต้องการตรวจสอบปลั๊กอินแบบสำรวจ WordPress ที่ดีที่สุดจากผู้เชี่ยวชาญของเรา และอ่านคำแนะนำของเราเกี่ยวกับวิธีสร้างจดหมายข่าวทางอีเมล
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
