วิธีสร้างหน้า Landing Page ด้วย WordPress
เผยแพร่แล้ว: 2022-11-18คุณต้องการสร้างหน้า Landing Page ที่กำหนดเองบนไซต์ WordPress ของคุณหรือไม่?
หากคุณกำลังใช้งานแคมเปญการตลาดหรือโฆษณา หน้า Landing Page สามารถช่วยให้คุณบรรลุเป้าหมายและได้รับ Conversion มากขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างหน้า Landing Page ใน WordPress อย่างง่ายดาย

Landing Page คืออะไร?
หน้า Landing Page เป็นหน้าสแตนด์อโลนที่สร้างขึ้นสำหรับโฆษณา อีเมล โซเชียลมีเดีย หรือแคมเปญการตลาดที่เฉพาะเจาะจง ผู้ใช้ที่มาจากแหล่งที่มาเหล่านี้จะมาถึงหน้านี้ก่อน ซึ่งเป็นสาเหตุที่เรียกว่าหน้า Landing Page
หน้า Landing Page ได้รับการออกแบบมาเพื่อรับการแปลง ซึ่งหมายความว่าผู้เยี่ยมชมดำเนินการตามที่คุณต้องการบนไซต์ของคุณ ซึ่งอาจเป็นการซื้อสินค้าเฉพาะจากร้านค้าออนไลน์ของคุณ สมัครรับรายชื่ออีเมลของคุณ กรอกแบบฟอร์ม หรือการกระทำอื่นใดที่เป็นประโยชน์ต่อเว็บไซต์ของคุณ
หน้าแรกและหน้า Landing Page แตกต่างกันอย่างไร
หน้าแรกคือหน้าที่ผู้เข้าชมเห็นเมื่อพิมพ์ชื่อโดเมนของคุณลงในเบราว์เซอร์ คุณสามารถคิดว่ามันเป็นหน้าแรกของเว็บไซต์หรือหน้าต่างร้านค้าของคุณ
ในทางกลับกัน หน้า Landing Page คือที่ที่ผู้เข้าชมส่วนใหญ่จะมาถึงเมื่อพวกเขามาจากแหล่งที่มาของการเข้าชมที่เสียค่าใช้จ่ายหรือบุคคลที่สาม
หน้าแรกที่ดีจะกระตุ้นให้ผู้เข้าชมมีส่วนร่วมกับเว็บไซต์ WordPress ของคุณ สำรวจหน้าอื่นๆ เรียกดูผลิตภัณฑ์ หรือสมัครรับจดหมายข่าวทางอีเมลของคุณ ด้วยเหตุนี้ หน้าแรกจึงมักมีลิงก์จำนวนมากและให้ตัวเลือกต่างๆ แก่ผู้เข้าชมมากมาย
ในทางกลับกัน หน้า Landing Page ถูกสร้างขึ้นเพื่อรับการแปลง มีลิงก์น้อยกว่าและมักมีเป้าหมายเดียว ซึ่งเรียกว่าคำกระตุ้นการตัดสินใจหรือ CTA คุณสามารถใช้ CTA ใดก็ได้ที่คุณต้องการ แต่หน้า Landing Page จำนวนมากกระตุ้นให้ผู้เข้าชมตัดสินใจซื้อหรือแบ่งปันข้อมูลโดยเป็นส่วนหนึ่งของกลยุทธ์การสร้างความสนใจในตัวสินค้า
เว็บไซต์ของคุณจะมีหน้าแรกเพียงหน้าเดียว แต่คุณสามารถสร้างหน้า Landing Page ได้มากเท่าที่คุณต้องการ
ดังที่กล่าวไว้ เรามาดูวิธีสร้างหน้า Landing Page แบบกำหนดเองที่สวยงามใน WordPress
เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
- วิธีที่ 1. วิธีสร้างหน้า Landing Page ใน WordPress โดยใช้ตัวแก้ไขบล็อก (ไม่ต้องใช้ปลั๊กอิน)
- วิธีที่ 2 สร้างหน้า Landing Page ของ WordPress โดยใช้ SeedProd (แนะนำ)
- วิธีที่ 3 การสร้างหน้า Landing Page ใน WordPress โดยใช้ Beaver Builder
หมายเหตุ: เพื่อช่วยให้ผู้อ่านหลีกเลี่ยงปัญหาทางเลือกไม่ได้ เรายังไม่ได้รวมเครื่องมือสร้างแลนดิ้งเพจทั้งหมด เช่น Elementor, Leadpages, Instapage, Unbounce หรือ ClickFunnels เราได้เลือกโซลูชันที่ดีที่สุดสำหรับธุรกิจขนาดเล็กแทน
วิธี ที่ 1. วิธีสร้างหน้า Landing Page ใน WordPress โดยใช้ตัวแก้ไขบล็อก (ไม่ต้องใช้ปลั๊กอิน)
หากคุณใช้ธีมแบบบล็อก คุณสามารถออกแบบหน้า Landing Page แบบกำหนดเองได้โดยใช้เครื่องมือแก้ไขไซต์แบบเต็ม สิ่งนี้ทำให้คุณสามารถสร้างแลนดิ้งเพจโดยใช้เครื่องมือที่คุณคุ้นเคยอยู่แล้ว
น่าเสียดายที่วิธีนี้ใช้ไม่ได้กับทุกธีม WordPress หากคุณไม่ได้ใช้ธีมแบบบล็อก เราขอแนะนำให้ใช้ปลั๊กอินตัวสร้างเพจแทน
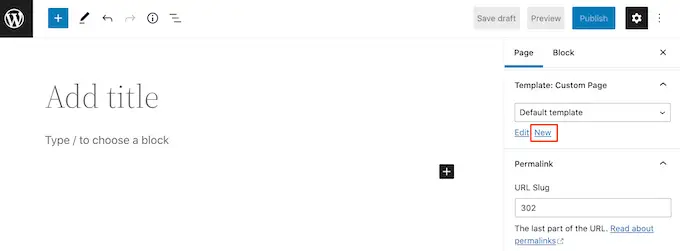
ในการเริ่มต้น เพียงสร้างหน้า WordPress ใหม่ ซึ่งเราจะเปลี่ยนเป็นหน้า Landing Page ของเรา
ในเมนูด้านขวา คลิกที่แท็บ 'หน้า' จากนั้น ค้นหาส่วน 'เทมเพลต' แล้วคลิก 'ใหม่'

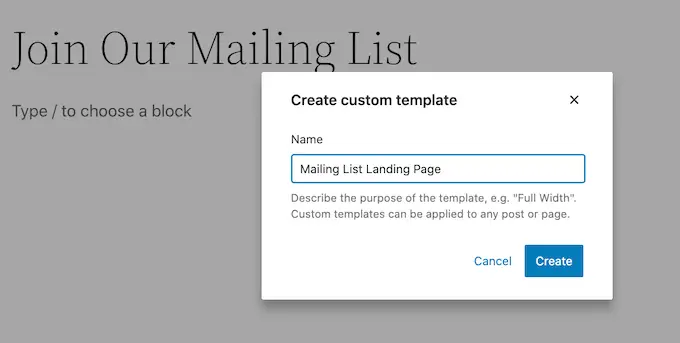
ในป๊อปอัปที่ปรากฏขึ้น ให้ตั้งชื่อเทมเพลตหน้า Landing Page ของคุณ แล้วคลิก 'สร้าง'
ชื่อนี้ใช้สำหรับการอ้างอิงของคุณเท่านั้น ดังนั้นคุณจึงสามารถใช้สิ่งที่คุณต้องการได้

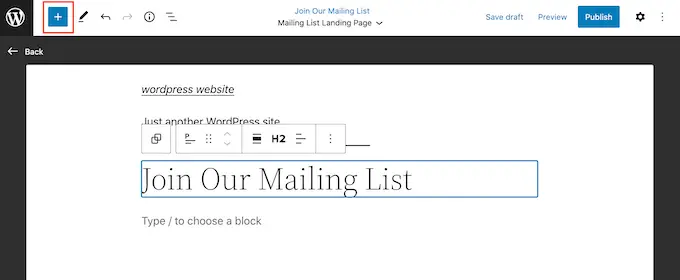
ซึ่งจะเปิดตัวแก้ไขเทมเพลต ขณะนี้ คุณสามารถออกแบบหน้า Landing Page ได้ด้วยวิธีเดียวกับที่คุณสร้างหน้าในเครื่องมือแก้ไขบล็อกมาตรฐาน
หากต้องการเพิ่มบล็อกในหน้า Landing Page เพียงคลิกที่ปุ่ม '+' สีน้ำเงิน ตอนนี้คุณสามารถลากบล็อกต่างๆ ลงบนงานออกแบบของคุณได้แล้ว

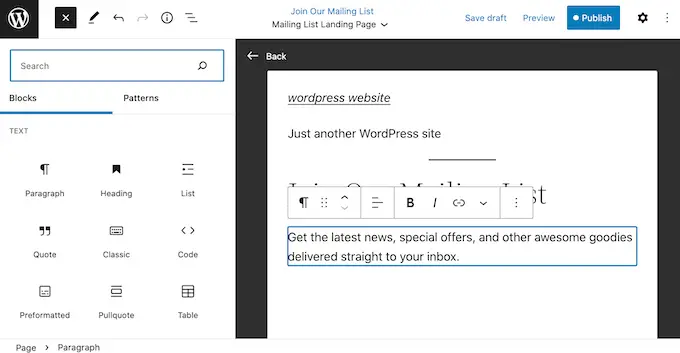
คุณสามารถเพิ่มเนื้อหาลงในบล็อกหรือเปลี่ยนรูปแบบโดยใช้เครื่องมือ WordPress ที่คุ้นเคย
ตัวอย่างเช่น คุณสามารถพิมพ์ข้อความลงในบล็อก 'ย่อหน้า' เพิ่มลิงก์ เปลี่ยนการจัดตำแหน่งข้อความ และใช้เอฟเฟกต์ตัวหนาหรือตัวเอียง

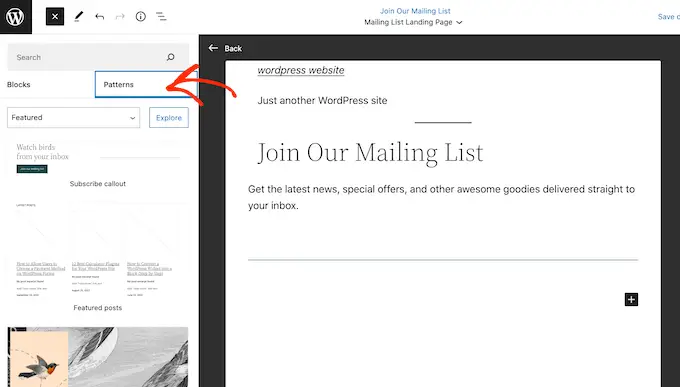
คุณยังสามารถสร้างหน้า Landing Page โดยใช้รูปแบบซึ่งเป็นชุดของบล็อกที่มักใช้ร่วมกัน รูปแบบสามารถช่วยคุณสร้างหน้า Landing Page ด้วยเค้าโครงที่ดีได้อย่างรวดเร็ว
หากต้องการดูรูปแบบที่รวมอยู่ในธีม WordPress ของคุณ ให้คลิกที่ปุ่ม '+' สีน้ำเงิน จากนั้นเลือกแท็บ 'รูปแบบ'

คุณสามารถลากและวางรูปแบบบล็อกลงในเลย์เอาต์ของคุณหรือคลิกรูปแบบนั้น ซึ่งจะเพิ่มไปที่ด้านล่างของเทมเพลตของคุณ
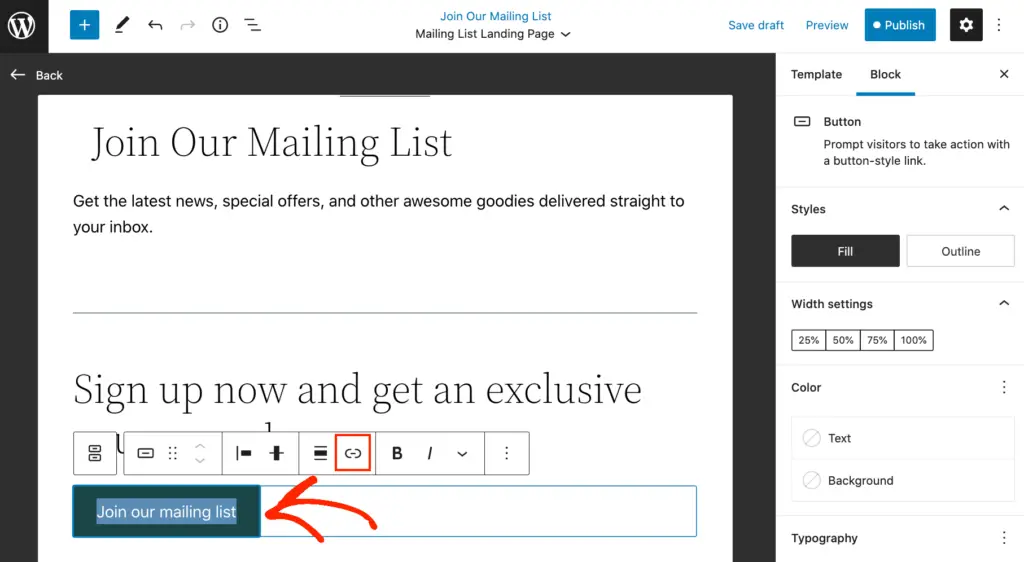
หลังจากเพิ่มรูปแบบแล้ว คุณสามารถคลิกเพื่อเลือกบล็อกใดก็ได้ภายในรูปแบบนั้น แล้วทำการเปลี่ยนแปลง ตัวอย่างเช่น คุณสามารถแทนที่ข้อความตัวยึดหรือเพิ่มลิงก์เพื่อให้จุดเรียกร้องให้ดำเนินการในพื้นที่ต่างๆ ของบล็อก WordPress ของคุณ

เมื่อคุณพอใจกับลักษณะของหน้า Landing Page ที่กำหนดเองแล้ว ให้คลิกที่ปุ่ม 'เผยแพร่' จากนั้นเลือก 'บันทึก'
ตอนนี้เพจของคุณจะใช้เทมเพลตใหม่นี้ คุณสามารถอัปเดตหรือเผยแพร่หน้าเพื่อทำให้หน้า Landing Page ของคุณใช้งานได้
วิธีที่ 2 สร้างหน้า Landing Page ของ WordPress โดยใช้ SeedProd (แนะนำ)
วิธีที่ง่ายที่สุดในการสร้างแลนดิ้งเพจคือการใช้ SeedProd มันเป็นเครื่องมือสร้างเพจที่ดีที่สุดในตลาดและให้คุณสร้างแลนดิ้งเพจประเภทใดก็ได้โดยไม่ต้องเขียนโค้ด
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี SeedProd เวอร์ชันฟรีบน WordPress.org แต่เราจะใช้เวอร์ชัน Pro เนื่องจากมีเทมเพลตและบล็อกมากกว่า รวมถึงบล็อกอีคอมเมิร์ซ
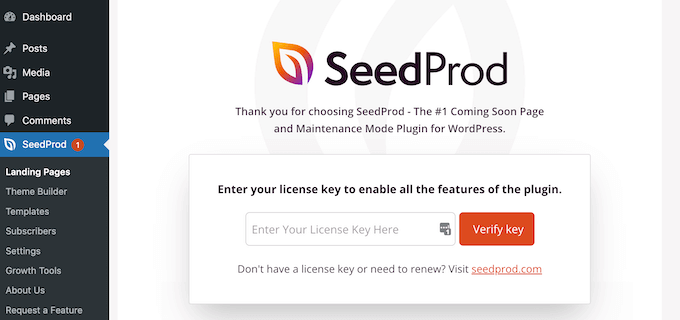
เมื่อเปิดใช้งาน ตรงไปที่ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส'
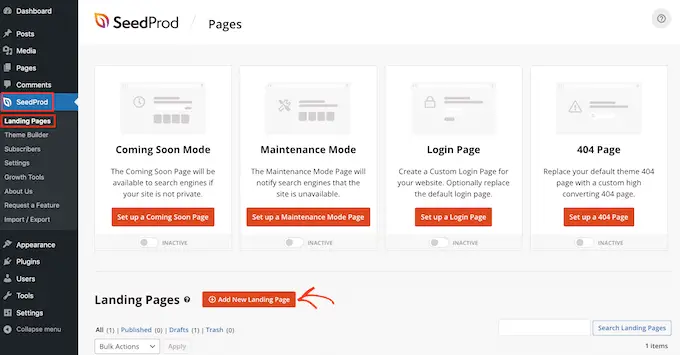
จากนั้น เพียงไปที่ SeedProd » Landing Pages และคลิกที่ 'เพิ่ม Landing Page ใหม่'

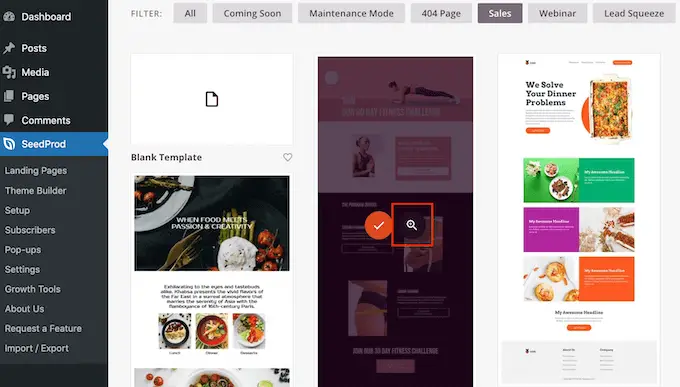
ขณะนี้คุณสามารถเลือกเทมเพลตสำหรับหน้า Landing Page ของคุณได้แล้ว
SeedProd มีการออกแบบมากมายที่จัดอยู่ในแคมเปญประเภทต่างๆ เช่น เร็วๆ นี้และ 404 หน้า คุณสามารถคลิกที่แท็บที่ด้านบนของหน้าจอเพื่อกรองเทมเพลตตามประเภทแคมเปญ
เนื่องจากเรากำลังสร้างหน้า Landing Page คุณอาจต้องการดูแท็บการขาย การสัมมนาผ่านเว็บ หรือ Lead Squeeze
หากต้องการดูตัวอย่างงานออกแบบ เพียงวางเมาส์เหนืองานออกแบบนั้นแล้วคลิกที่แว่นขยาย

การเลือกการออกแบบที่ตรงกับประเภทของหน้า Landing Page ที่คุณต้องการสร้างจะช่วยให้คุณสร้างหน้าได้เร็วขึ้น อย่างไรก็ตาม ทุกเทมเพลตสามารถปรับแต่งได้อย่างเต็มที่ ดังนั้นคุณจึงสามารถเปลี่ยนทุกส่วนของเทมเพลตและสร้างหน้า Landing Page ที่คุณต้องการได้
เมื่อคุณพบเทมเพลตที่คุณต้องการใช้ เพียงคลิกที่ 'เลือกเทมเพลตนี้'

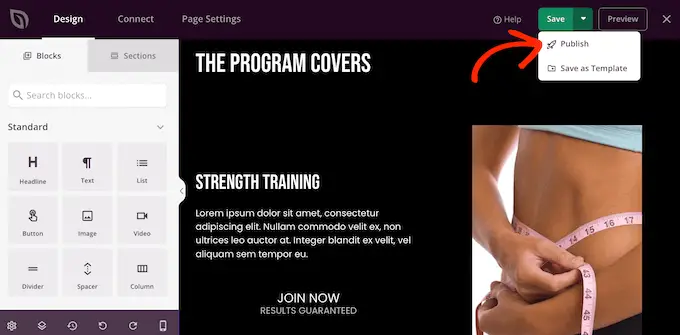
เราใช้เทมเพลตหน้าการขายฟิตเนสในรูปภาพทั้งหมดของเรา แต่คุณสามารถใช้การออกแบบใดก็ได้
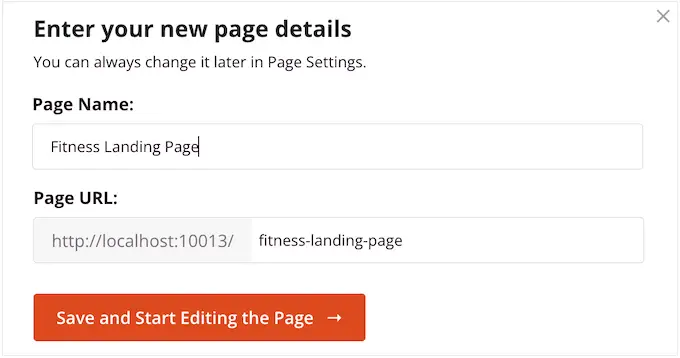
ต่อไป ดำเนินการต่อและพิมพ์ชื่อสำหรับหน้า Landing Page ของคุณ SeedProd จะสร้าง URL โดยอัตโนมัติตามชื่อเรื่องของเพจ แต่คุณสามารถเปลี่ยน URL นี้เป็นอะไรก็ได้ที่คุณต้องการ
ตัวอย่างเช่น คุณอาจต้องการเพิ่มคำหลักเพิ่มเติมเพื่อปรับปรุง WordPress SEO ของคุณ

เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'
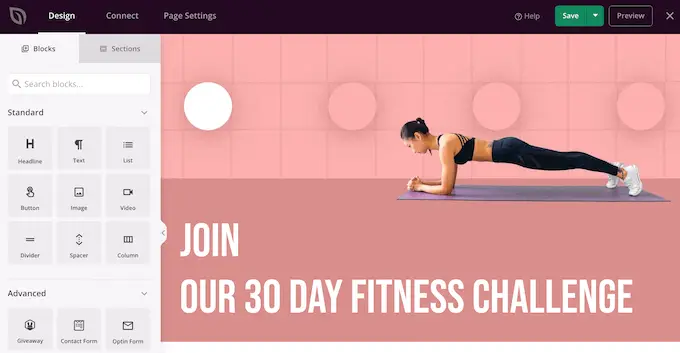
ซึ่งจะนำคุณไปยังเครื่องมือแก้ไขแบบลากและวาง ซึ่งคุณสามารถสร้างหน้า Landing Page ได้ เครื่องมือแก้ไข SeedProd จะแสดงตัวอย่างแบบสดของเทมเพลตของคุณทางด้านขวา และการตั้งค่าบล็อกบางอย่างทางด้านซ้าย

บล็อกเป็นส่วนสำคัญของ SeedProd และคุณสามารถใช้เพื่อสร้างหน้า Landing Page ประเภทใดก็ได้
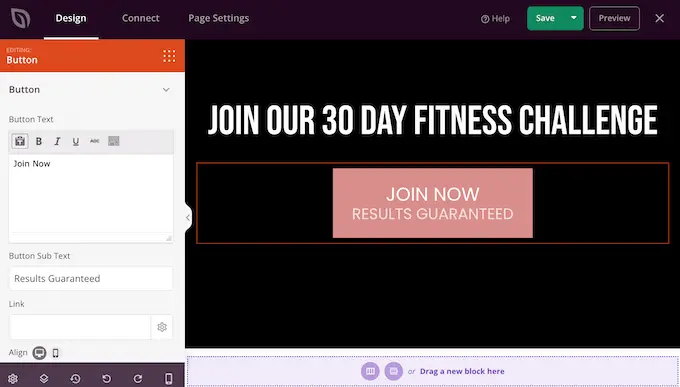
เทมเพลตส่วนใหญ่มีบล็อกในตัวอยู่แล้ว หากต้องการปรับแต่งบล็อก เพียงคลิกเพื่อเลือกในหน้าตัวอย่าง จากนั้นทำการเปลี่ยนแปลงใดๆ ในเมนูด้านซ้ายมือ
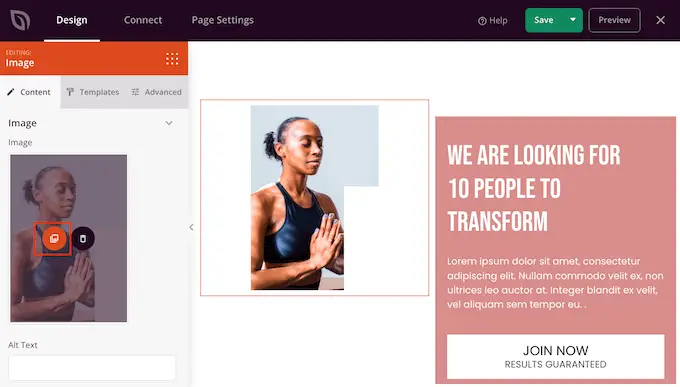
ตัวอย่างเช่น หากคุณต้องการแทนที่รูปภาพในที่พัก ให้เริ่มต้นด้วยการเลือกบล็อกรูปภาพ จากนั้นคลิกที่ไอคอน 'เลือกรูปภาพ' ในเมนูด้านซ้ายมือ

ตอนนี้คุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ
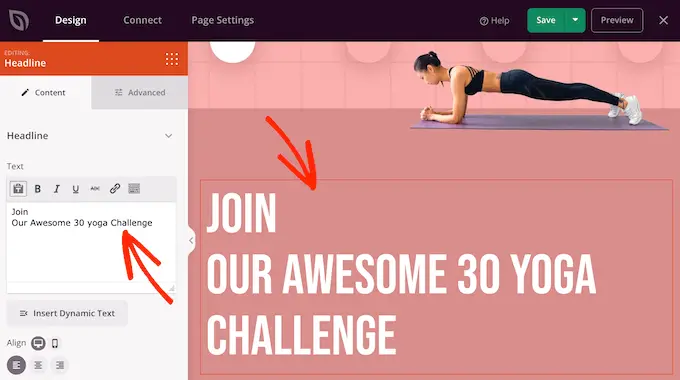
ในทำนองเดียวกัน คุณสามารถแทนที่ข้อความที่พักด้วยคำของคุณเอง เพียงเลือกบล็อกข้อความหรือบรรทัดแรก แล้วพิมพ์ลงในโปรแกรมแก้ไขข้อความขนาดเล็ก

คุณยังสามารถเปลี่ยนรูปลักษณ์ของหน้า Landing Page ได้อย่างสมบูรณ์โดยใช้การตั้งค่าในเมนูด้านซ้าย ซึ่งรวมถึงการเปลี่ยนรูปแบบสี ตัวเลือกแบบอักษร สีลิงก์ ปุ่ม และอื่นๆ
การตั้งค่าเหล่านี้ส่วนใหญ่ค่อนข้างอธิบายได้ในตัว ดังนั้นคุณควรเลือกบล็อกต่างๆ ในเลย์เอาต์ของคุณแล้วดูผ่านการตั้งค่า

คุณยังสามารถลากและวางบล็อกเพื่อเลื่อนขึ้นหรือลงในเลย์เอาต์ของคุณ
หากต้องการเพิ่มบล็อกลงในหน้า Landing Page เพียงลากและวางลงบนการออกแบบของคุณ
ยิ่งไปกว่านั้น SeedProd ยังมีบล็อกจำนวนมากที่สมบูรณ์แบบสำหรับการสร้างหน้า Landing Page ที่มีการแปลงสูง
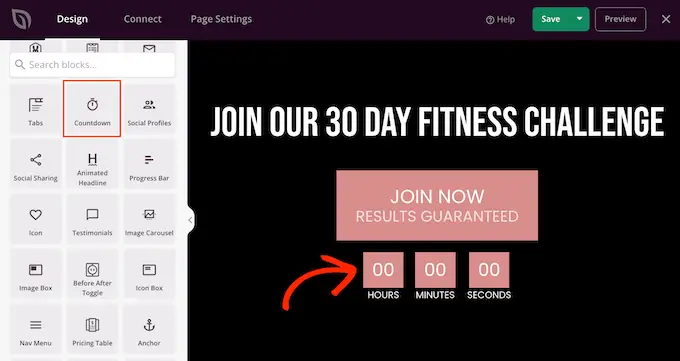
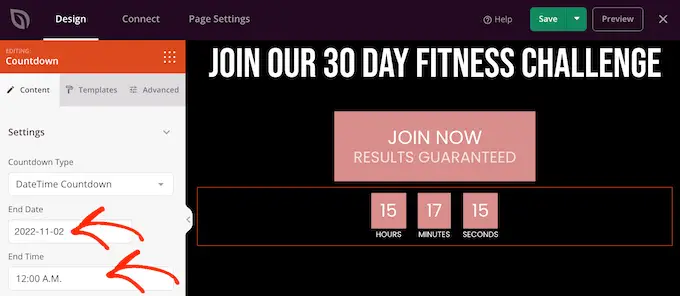
ตัวอย่างเช่น คุณอาจต้องการเพิ่มตัวจับเวลานับถอยหลังที่จะนับนาทีจนกว่าผู้เข้าชมจะไม่สามารถแปลงได้อีกต่อไป สิ่งนี้สามารถเพิ่มความเร่งด่วนให้กับการขาย คูปองของขวัญฟรี การสั่งซื้อล่วงหน้า และแคมเปญอื่นๆ

เพียงค้นหาบล็อก 'นับถอยหลัง' แล้วลากไปยังหน้า Landing Page ของคุณ

จากนั้นคุณสามารถตั้งเวลาและวันที่ตัวจับเวลาจะหมดอายุได้
ด้วยวิธีนี้ คุณสามารถใช้ FOMO บนไซต์ WordPress ของคุณเพื่อเพิ่มการแปลง

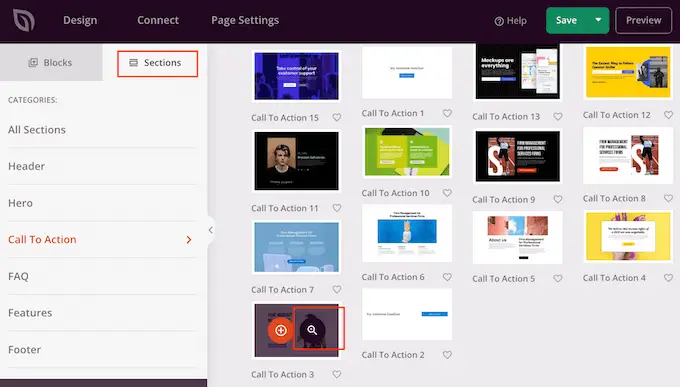
SeedProd ยังมาพร้อมกับ 'Sections' ซึ่งเป็นบล็อกที่มักใช้ร่วมกัน ซึ่งรวมถึงส่วนต่างๆ มากมายที่สามารถช่วยคุณสร้างหน้า Landing Page รวมถึงส่วนหัว รูปภาพหลัก คำกระตุ้นการตัดสินใจ ข้อความรับรอง แบบฟอร์มติดต่อ คำถามที่พบบ่อย คุณลักษณะ ส่วนท้าย และอื่นๆ
หากต้องการดูส่วนต่างๆ เพียงคลิกที่แท็บ 'ส่วน' หากต้องการดูตัวอย่างส่วนใดๆ ให้วางเมาส์เหนือส่วนนั้นแล้วคลิกที่แว่นขยาย

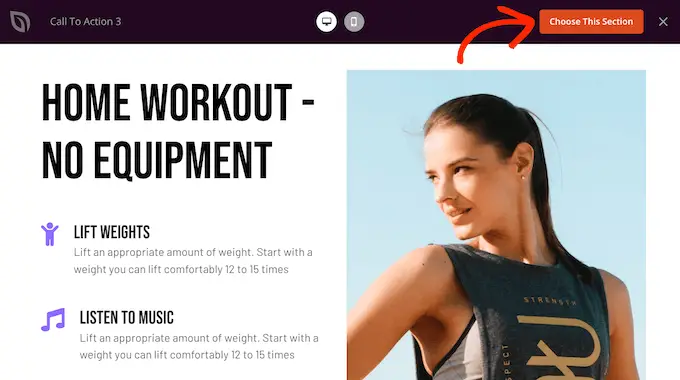
หากคุณต้องการใช้ส่วนนี้ ให้คลิกที่ 'เลือกส่วนนี้'
SeedProd จะเพิ่มส่วนที่ด้านล่างของหน้า Landing Page ของคุณ แต่คุณสามารถย้ายไปรอบๆ ได้โดยใช้การลากและวาง

SeedProd ยังสามารถทำงานร่วมกับ WooCommerce ได้อย่างสมบูรณ์ คุณจึงสามารถสร้างแลนดิ้งเพจใหม่เพื่อโปรโมตผลิตภัณฑ์ บริการ การขาย และกิจกรรมอื่น ๆ ของคุณได้อย่างง่ายดาย
ยิ่งไปกว่านั้น SeedProd ยังมาพร้อมกับบล็อก WooCommerce แบบพิเศษ ซึ่งรวมถึงการเพิ่มสินค้าในรถเข็น ชำระเงิน สินค้าล่าสุด และอื่นๆ สิ่งนี้ช่วยให้คุณสร้างหน้าชำระเงิน WooCommerce หน้ารถเข็นแบบกำหนดเอง และอื่นๆ อีกมากมาย ดังนั้นคุณจึงสามารถสร้างร้านค้าออนไลน์ที่มีการแปลงสูงโดยไม่ถูกจำกัดโดยธีม WooCommerce ของคุณ
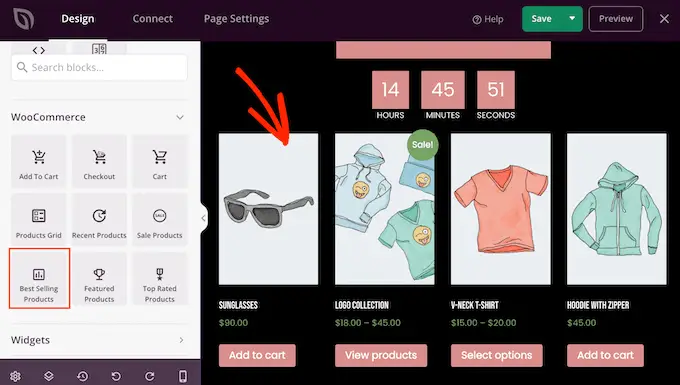
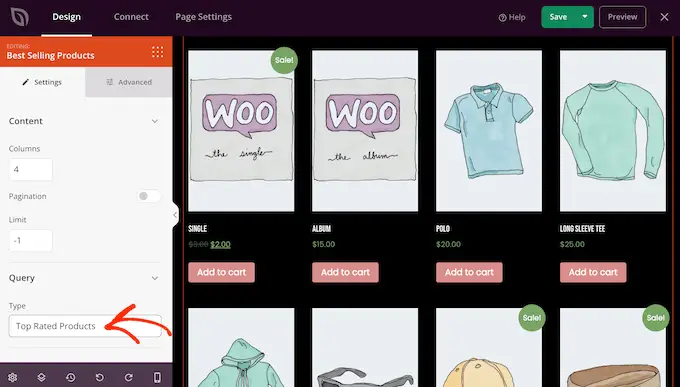
หากคุณกำลังสร้างหน้า Landing Page เพื่อเพิ่มยอดขายในร้านค้าออนไลน์ของคุณ เราขอแนะนำให้สร้างส่วนผลิตภัณฑ์ยอดนิยมหรือผลิตภัณฑ์แนะนำ
หากต้องการสร้างส่วนนี้ เพียงลากบล็อก 'สินค้าขายดี' ไปบนเพจของคุณ

บล็อกนี้จะแสดงสินค้ายอดนิยมของคุณตามค่าเริ่มต้น แต่คุณยังสามารถแสดงสินค้าที่ลดราคา สินค้าใหม่ล่าสุดของคุณ และอื่นๆ
เพียงเปิดเมนูแบบเลื่อนลง 'ประเภท' แล้วเลือกตัวเลือกใดก็ได้จากรายการ

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแสดงสินค้ายอดนิยมใน WooCommerce
เชื่อมต่อแลนดิ้งเพจของคุณกับเครื่องมือของบุคคลที่สาม
หากคุณกำลังสร้างแลนดิ้งเพจเพื่อดึงดูดลูกค้าเป้าหมาย คุณอาจต้องการเพิ่มแบบฟอร์มลงทะเบียน
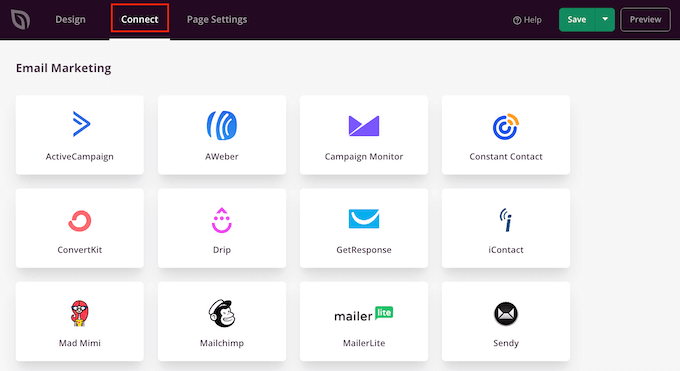
SeedProd ทำให้การเชื่อมต่อแลนดิ้งเพจของคุณเข้ากับบริการการตลาดผ่านอีเมลยอดนิยมอย่าง Constant Contact หรือ ActiveCampaign เป็นเรื่องง่ายมาก
เพียงคลิกที่แท็บ 'เชื่อมต่อ' จากนั้นเลือกผู้ให้บริการอีเมลของคุณ

จากนั้น SeedProd จะแสดงวิธีการรวมหน้า Landing Page นี้เข้ากับบริการการตลาดผ่านอีเมลของคุณ
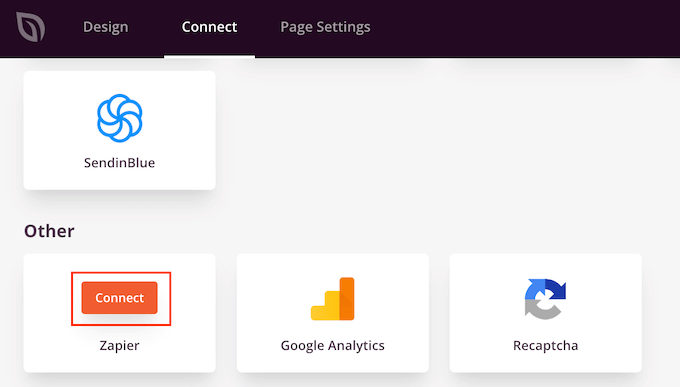
หากคุณไม่เห็นผู้ให้บริการอีเมลของคุณอยู่ในรายการ ไม่ต้องกังวล SeedProd ทำงานร่วมกับ Zapier ซึ่งทำหน้าที่เป็นสะพานเชื่อมระหว่าง SeedProd และแอปอื่นๆ มากกว่า 3,000 แอป
เพียงเลื่อนไปที่ส่วน 'อื่นๆ' แล้ววางเมาส์เหนือ 'Zapier' เมื่อปุ่ม 'เชื่อมต่อ' ปรากฏขึ้น ให้คลิกแล้วทำตามคำแนะนำบนหน้าจอเพื่อเชื่อมต่อ SeedProd และ Zapier

การใช้โดเมนที่กำหนดเองสำหรับหน้า Landing Page ของคุณ
ตามค่าเริ่มต้น SeedProd จะเผยแพร่หน้า Landing Page ภายใต้โดเมนเว็บไซต์ของคุณ อย่างไรก็ตาม บางครั้งคุณอาจต้องการใช้โดเมนที่กำหนดเองแทน
การดำเนินการนี้จะทำให้แคมเปญของคุณมีเอกลักษณ์ที่ชัดเจน แยกจากส่วนอื่นๆ ของเว็บไซต์ของคุณ นอกจากนี้ยังง่ายกว่ามากในการติดตามประสิทธิภาพของแต่ละหน้าใน Google Analytics เพื่อดูว่าคุณได้รับผลลัพธ์ที่ดีหรือไม่
แทนที่จะสร้างเครือข่าย WordPress หลายเว็บไซต์หรือติดตั้งหลายเว็บไซต์ คุณสามารถแมปโดเมนที่กำหนดเองกับหน้า Landing Page ที่คุณสร้างใน SeedProd ได้อย่างง่ายดาย
ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าผู้ให้บริการโฮสต์ WordPress ของคุณอนุญาตให้คุณใช้หลายโดเมน และเพิ่มชื่อโดเมนไปยังแดชบอร์ดการโฮสต์ของคุณ หากคุณยังไม่ได้ดำเนินการ
สำหรับรายละเอียดเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีเพิ่มชื่อแทนโดเมนที่กำหนดเองสำหรับหน้า Landing Page ของ WordPress
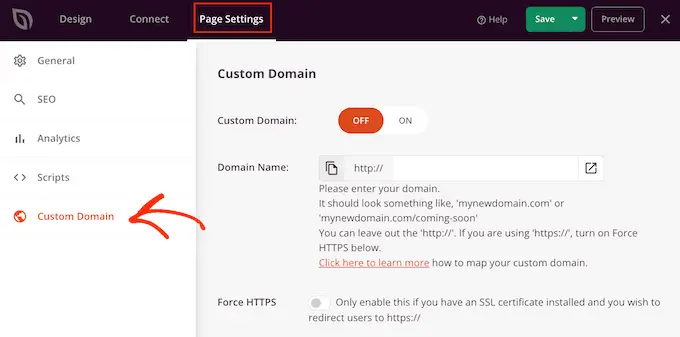
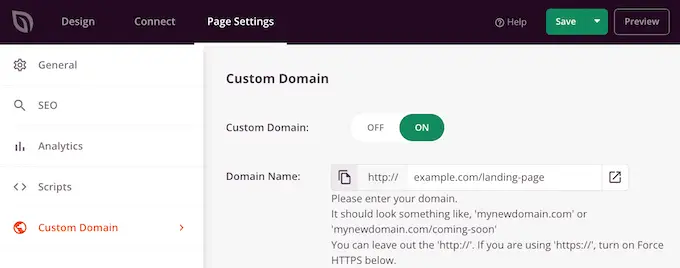
ในตัวแก้ไข SeedProd เพียงคลิกที่ 'การตั้งค่าเพจ' จากนั้นเลือก 'โดเมนแบบกำหนดเอง'

ในฟิลด์ 'ชื่อโดเมน' ให้พิมพ์โดเมนที่คุณกำหนดเอง
หลังจากนั้น คลิกที่สวิตช์ 'โดเมนแบบกำหนดเอง' เพื่อเปลี่ยนจาก 'ปิด' เป็น 'เปิด'

อย่าลืมคลิกที่ 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
การบันทึกและเผยแพร่หน้า Landing Page ของคุณ
เมื่อคุณพอใจกับรูปลักษณ์ของหน้า Landing Page แล้ว ก็ถึงเวลาเผยแพร่โดยคลิกที่ปุ่ม 'บันทึก'
จากนั้น เลือก 'เผยแพร่'

หน้า Landing Page พร้อมใช้งานบนเว็บไซต์ของคุณแล้ว
วิธีที่ 3 การสร้างหน้า Landing Page ใน WordPress โดยใช้ Beaver Builder
Beaver Builder เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางยอดนิยมอีกตัว ช่วยให้คุณสร้างหน้า Landing Page ได้อย่างง่ายดายโดยใช้เทมเพลตสำเร็จรูป
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
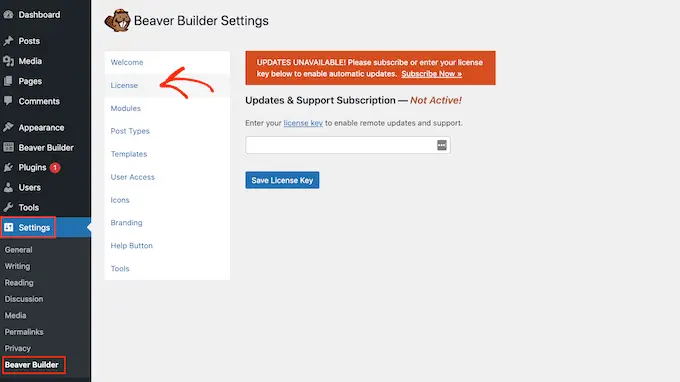
เมื่อเปิดใช้งานแล้ว ให้ไปที่ การตั้งค่า » Beaver Builder จากนั้นคลิกที่แท็บ 'ใบอนุญาต'

ที่นี่ เพียงป้อนรหัสใบอนุญาต ซึ่งคุณจะพบในบัญชีของคุณบนเว็บไซต์ Beaver Builder จากนั้นคุณสามารถคลิกที่ 'บันทึกรหัสใบอนุญาต'
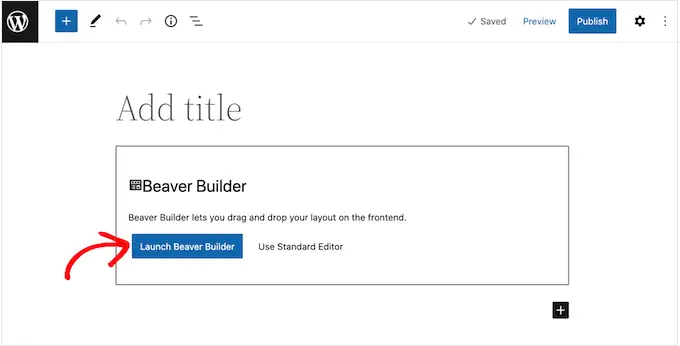
หากต้องการสร้างหน้า Landing Page แบบกำหนดเอง ให้ไปที่ Pages » Add New ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ตอนนี้คุณพร้อมที่จะสร้างหน้า Landing Page แล้ว โดยคลิกปุ่ม 'เปิด Beaver Builder'

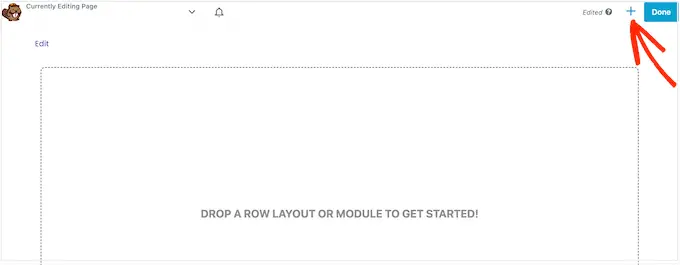
การดำเนินการนี้จะเปิดตัวแก้ไข Beaver Builder
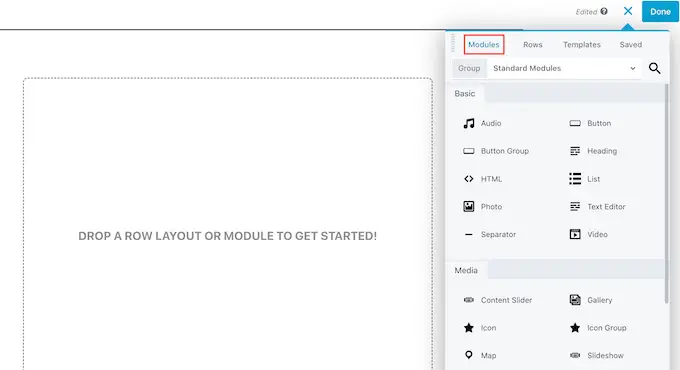
ในเมนูด้านขวา คุณจะเห็นโมดูลและแถวทั้งหมดที่คุณสามารถเพิ่มลงในหน้า Landing Page ได้ หากเมนูนี้ไม่เปิดโดยอัตโนมัติ ให้คลิกที่ '+' ที่มุมบนขวาเพื่อเปิด

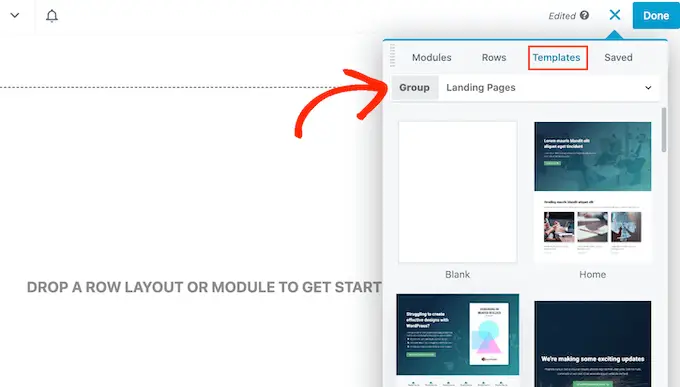
เนื่องจากเราต้องการสร้างแลนดิ้งเพจ เลือก 'เทมเพลต' จากนั้นเปิดเมนูแบบเลื่อนลง 'กลุ่ม'
หลังจากนั้น เลือก 'Landing Pages' เพื่อดูเทมเพลตทั้งหมดที่คุณสามารถใช้ได้

เมื่อคุณพบเทมเพลตที่คุณชอบ เพียงคลิกที่เทมเพลตนั้น
Beaver Builder จะใช้การออกแบบนี้กับหน้า Landing Page ของคุณ

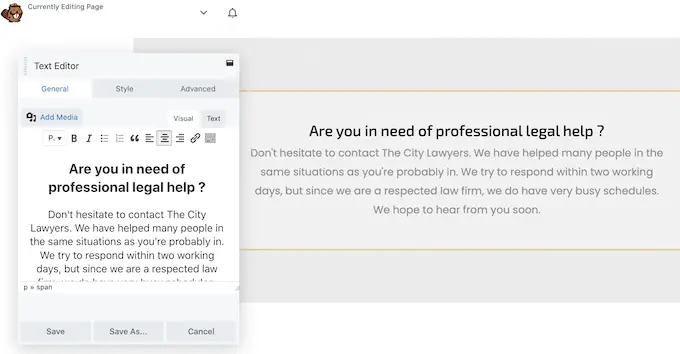
หากต้องการแก้ไขส่วนใดส่วนหนึ่งของเทมเพลต ให้คลิกเพียงครั้งเดียว
ซึ่งจะเปิดป๊อปอัปที่มีการตั้งค่าทั้งหมดสำหรับบล็อกนี้โดยเฉพาะ ตัวอย่างเช่น ในภาพต่อไปนี้ เรากำลังแก้ไขโมดูล Text Editor

คุณสามารถเพิ่มโมดูลในหน้า Landing Page ของคุณได้โดยคลิกที่แท็บ 'โมดูล'
เมื่อคุณพบโมดูลที่คุณต้องการใช้ เพียงลากและวางลงในหน้า Landing Page ของคุณ

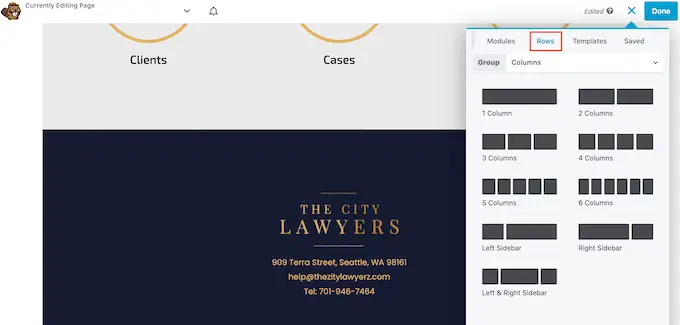
คุณยังสามารถเพิ่มแถวในหน้า Landing Page ซึ่งเป็นเค้าโครงที่ช่วยจัดระเบียบโมดูลและเนื้อหาอื่นๆ ของคุณ
ในการทำเช่นนี้ เพียงเลือกแท็บ 'แถว' จากนั้นลากและวางเลย์เอาต์ใดๆ ลงบนเพจของคุณ

ตอนนี้คุณพร้อมที่จะลากและวางโมดูลในแถวนี้แล้ว ซึ่งจะจัดเรียงโมดูลเหล่านี้ในรูปแบบที่เป็นระเบียบ
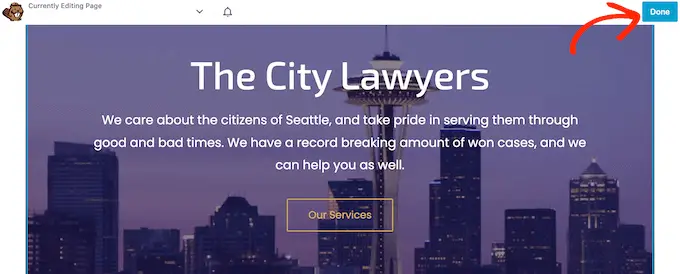
เมื่อคุณพอใจกับรูปลักษณ์ของหน้า Landing Page เพียงคลิกที่ปุ่ม 'เสร็จสิ้น' ที่ด้านบนของหน้า

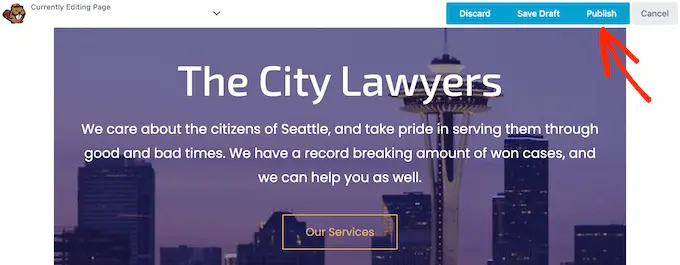
หากคุณพร้อมที่จะเผยแพร่เพจ ให้เลือก 'เผยแพร่'
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของหน้า Landing Page

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างหน้า Landing Page ด้วย WordPress คุณอาจต้องการดูเคล็ดลับที่พิสูจน์แล้วของเราในการเพิ่มการเข้าชมเว็บไซต์ WordPress ของคุณ หรือการเปรียบเทียบบริการโทรศัพท์สำหรับธุรกิจที่ดีที่สุดของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีสร้างหน้า Landing Page ด้วย WordPress ปรากฏตัวครั้งแรกบน WPBeginner
