วิธีสร้างเมนู WordPress ที่ตอบสนองต่อมือถือ
เผยแพร่แล้ว: 2023-10-26คุณต้องการสร้างเมนู WordPress ที่ตอบสนองต่อมือถือหรือไม่?
มากกว่าครึ่งหนึ่งของการเข้าชมเว็บไซต์ทั้งหมดมาจากอุปกรณ์เคลื่อนที่ หากเมนูนำทางของคุณทำงานได้ไม่ดีบนสมาร์ทโฟนและแท็บเล็ต ผู้ชมกลุ่มใหญ่ของคุณอาจประสบปัญหาในการค้นหาเส้นทางในไซต์ของคุณ
ในคู่มือนี้ เราจะแสดงวิธีสร้างเมนู WordPress ที่ตอบสนองต่อมือถือ

เหตุใดจึงต้องสร้างเมนู WordPress ที่ตอบสนองต่อมือถือ?
เมนูการนำทางที่ออกแบบมาอย่างดีจะช่วยให้ผู้เยี่ยมชมสามารถค้นหาเส้นทางไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้ อย่างไรก็ตาม การที่เมนูของคุณดูดีบนคอมพิวเตอร์เดสก์ท็อปไม่ได้หมายความว่าเมนูจะดูดีบนสมาร์ทโฟนและแท็บเล็ตโดยอัตโนมัติเช่นกัน
ผู้ใช้มือถือคิดเป็นประมาณ 58% ของปริมาณการใช้อินเทอร์เน็ตทั้งหมด กล่าวคือ หากเมนูของคุณดูไม่ดีหรือทำงานไม่ถูกต้องบนอุปกรณ์เคลื่อนที่ คุณก็เสี่ยงที่จะสูญเสียผู้ชมไปครึ่งหนึ่ง ซึ่งจะทำให้ยากต่อการบรรลุเป้าหมายหลักๆ เช่น การเพิ่มรายชื่ออีเมล ยอดขาย และการขยายธุรกิจของคุณ
จากที่กล่าวไปแล้ว มาดูกันว่าคุณสามารถสร้างเมนูตอบสนองที่พร้อมใช้งานบนมือถือซึ่งจะดูดีบนสมาร์ทโฟนและแท็บเล็ตได้อย่างไร เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้โดยตรง
แผงสไลด์แบบตอบสนองคือเมนูการนำทางที่เลื่อนบนหน้าจอเมื่อผู้เยี่ยมชมแตะหรือคลิกที่ปุ่มสลับ

ด้วยวิธีนี้ เมนูจึงเข้าถึงได้ง่ายเสมอ แต่จะไม่กินพื้นที่บนหน้าจอตามค่าเริ่มต้น สิ่งนี้สำคัญอย่างยิ่งเนื่องจากสมาร์ทโฟนและแท็บเล็ตมีหน้าจอที่เล็กกว่ามากเมื่อเทียบกับคอมพิวเตอร์เดสก์ท็อป
หากมีการขยายเมนูอย่างต่อเนื่อง ผู้ใช้อุปกรณ์เคลื่อนที่อาจเรียกใช้ลิงก์โดยไม่ตั้งใจโดยใช้หน้าจอสัมผัสของอุปกรณ์ ทำให้แผงสไลด์เป็นตัวเลือกที่ดีสำหรับเมนูที่ตอบสนองต่อมือถือ
วิธีที่ง่ายที่สุดในการเพิ่มแผงสไลด์ที่พร้อมใช้งานบนมือถือคือการใช้เมนูตอบสนอง
หมายเหตุ: มี Responsive Menu เวอร์ชันพรีเมียมพร้อมธีมพิเศษและฟีเจอร์เพิ่มเติม เช่น ตรรกะแบบมีเงื่อนไข อย่างไรก็ตาม ในคู่มือนี้ เราจะใช้ปลั๊กอินฟรีเนื่องจากมีทุกสิ่งที่คุณต้องการเพื่อสร้างเมนูที่พร้อมใช้งานบนมือถือ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินเมนูตอบสนอง สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณสามารถใช้ปลั๊กอินเพื่อปรับแต่งเมนู WordPress ที่คุณสร้างไว้ก่อนหน้านี้ได้ หากคุณต้องการสร้างเมนูใหม่ โปรดดูคำแนะนำในการเพิ่มเมนูการนำทางใน WordPress
หากธีม WordPress ของคุณมีเมนูบนมือถืออยู่แล้ว คุณจะต้องรู้คลาส CSS ของเมนูนั้นจึงจะสามารถซ่อนได้ หากคุณข้ามขั้นตอนนี้ ผู้ใช้มือถือจะเห็นเมนูสองเมนูที่ทับซ้อนกันบนเว็บไซต์ของคุณ สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำในการซ่อนเมนูบนมือถือใน WordPress
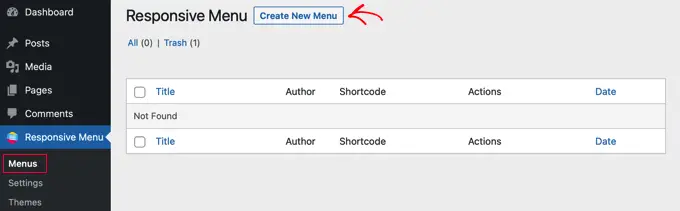
เมื่อเสร็จแล้ว ให้ไปที่หน้า เมนูตอบสนอง » เมนู และคลิกที่ปุ่ม 'สร้างเมนูใหม่'

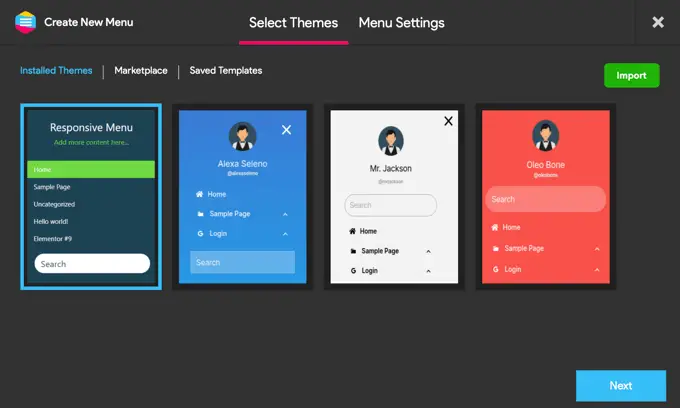
ตอนนี้คุณจะเห็นธีมต่างๆ สองสามแบบที่คุณสามารถใช้สำหรับเมนูของคุณได้
เรากำลังใช้ 'ธีมเริ่มต้น' ในภาพของเรา แต่คุณสามารถใช้ธีมใดก็ได้ที่คุณต้องการ หลังจากตัดสินใจแล้ว ให้คลิกที่ 'ถัดไป'

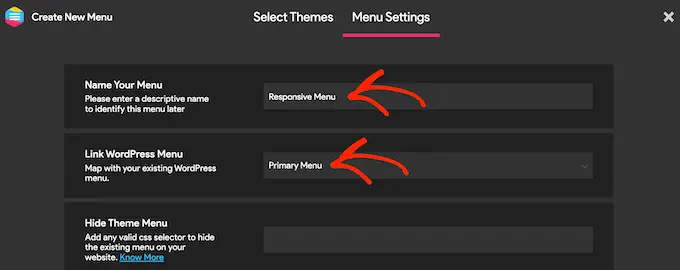
ตอนนี้คุณสามารถพิมพ์ชื่อเมนูได้แล้ว นี่เป็นเพียงการอ้างอิงของคุณเพื่อให้คุณสามารถใช้สิ่งที่คุณต้องการได้
เมื่อเสร็จแล้วให้คลิกที่ 'เชื่อมโยงเมนู WordPress' และเลือกเมนูที่คุณต้องการใช้

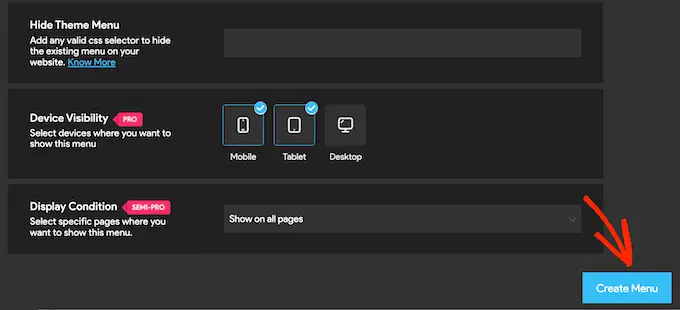
ดังที่ได้กล่าวไปแล้ว หากธีมของคุณมีเมนูบนมือถืออยู่แล้ว คุณจะต้องเพิ่มคลาส CSS ลงในช่อง 'ซ่อนเมนูธีม'
หากคุณอัปเกรดเป็นปลั๊กอินพรีเมียม คุณจะได้รับการตั้งค่าเพิ่มเติมบางประการ ตัวอย่างเช่น ผู้ใช้ระดับ Pro สามารถซ่อนเมนูในหน้าหรืออุปกรณ์ที่ต้องการได้
เมื่อคุณพอใจกับวิธีการตั้งค่าเมนูแล้ว ให้คลิกที่ 'สร้างเมนู'

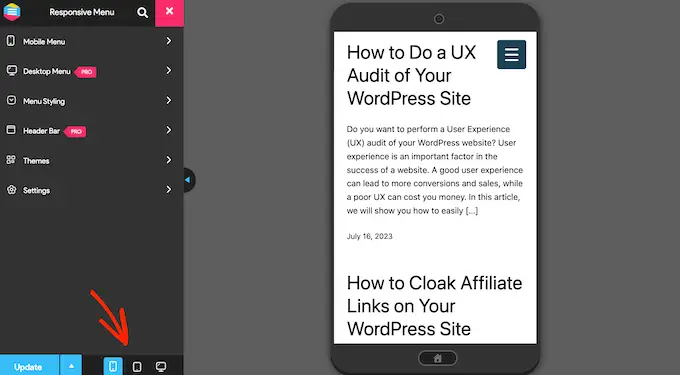
ตอนนี้คุณจะเห็นตัวอย่างเว็บไซต์ WordPress ของคุณทางด้านขวาของหน้าจอ และการตั้งค่าบางอย่างทางด้านซ้าย
หากต้องการดูว่าไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์เคลื่อนที่ ให้คลิกไอคอนอุปกรณ์เคลื่อนที่หรือแท็บเล็ตที่ด้านซ้ายล่างของหน้าจอ

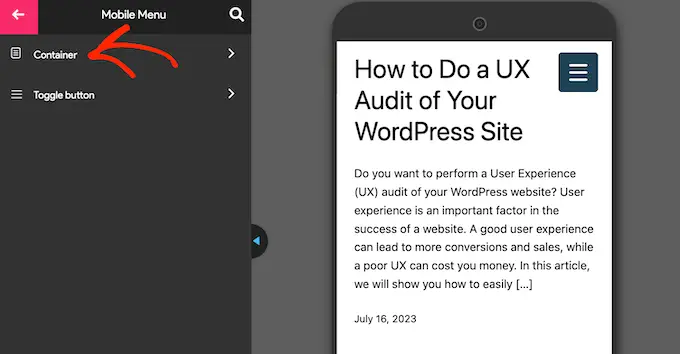
หากต้องการปรับแต่งรูปลักษณ์และการทำงานของเมนูบนอุปกรณ์มือถือ ให้เลือก 'เมนูมือถือ'
จากนั้นคลิกที่ 'คอนเทนเนอร์'

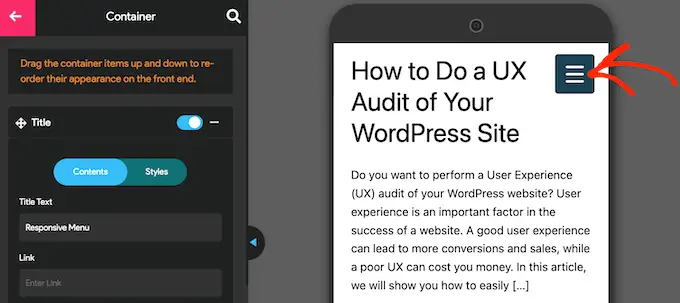
ที่นี่คุณจะพบกับการตั้งค่าต่างๆ มากมาย
เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างแบบเรียลไทม์มักจะอัปเดตโดยอัตโนมัติ ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะขยายเมนูเพื่อให้คุณสามารถตรวจสอบว่าเมนูบนมือถือของคุณจะมีลักษณะอย่างไร ในการดำเนินการนี้ เพียงคลิกที่ปุ่มสลับเมนู

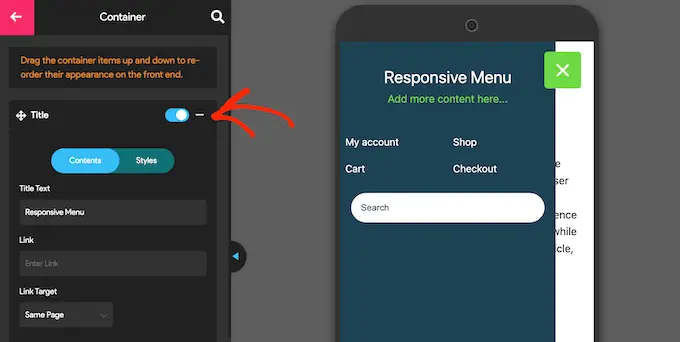
ตามค่าเริ่มต้น ปลั๊กอินจะเพิ่มชื่อเรื่องและข้อความ 'เพิ่มเนื้อหาเพิ่มเติม...'
คุณสามารถแทนที่ข้อความนี้ด้วยข้อความของคุณเอง หรือแม้แต่ลบข้อความทั้งหมดก็ได้ หากต้องการแก้ไขชื่อ ให้คลิกเพื่อขยายส่วน "ชื่อ"

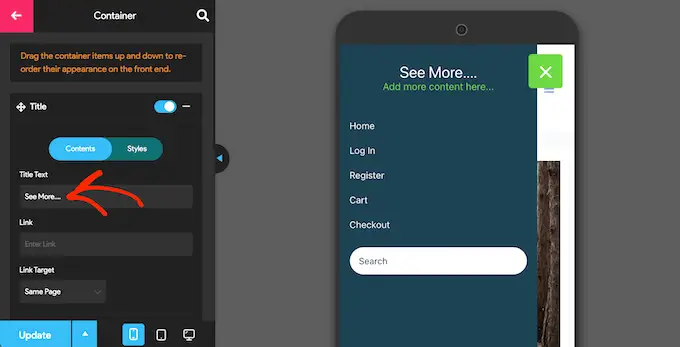
ตอนนี้คุณสามารถพิมพ์ข้อความของคุณเองลงในช่อง 'ข้อความชื่อ'
คุณยังสามารถเพิ่มลิงก์ไปยังชื่อเรื่อง หรือเพิ่มแบบอักษรและรูปภาพของไอคอนได้

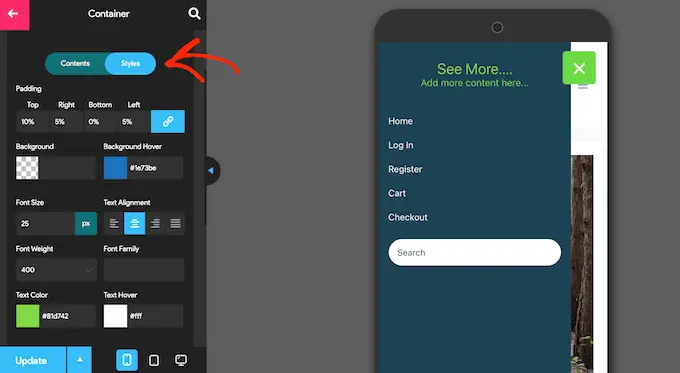
หากต้องการปรับแต่งรูปลักษณ์ของชื่อ ให้คลิกที่แท็บ "สไตล์"
ที่นี่ คุณสามารถเปลี่ยนสีพื้นหลัง สีข้อความ ขนาดตัวอักษร และอื่นๆ ได้

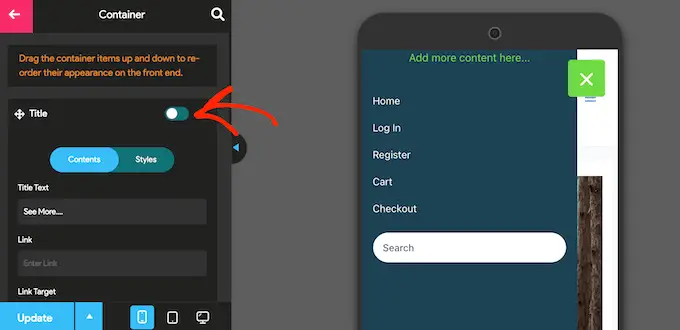
หากคุณไม่ต้องการแสดงข้อความชื่อเรื่องใดๆ ให้คลิกเพื่อปิดใช้งานปุ่มสลับที่อยู่ถัดจาก 'ชื่อเรื่อง'
หากชื่อไม่จำเป็น การนำชื่อออกจะเป็นการเพิ่มพื้นที่สำหรับลิงก์และเนื้อหาอื่นๆ ในเมนูการนำทางบนมือถือของคุณ

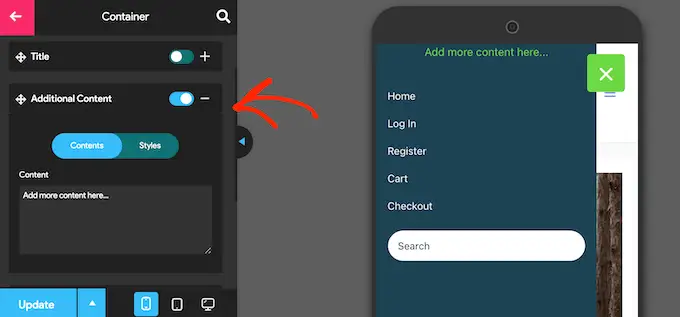
หากต้องการแทนที่ข้อความ 'เพิ่มเนื้อหาเพิ่มเติมที่นี่….' ส่งข้อความด้วยข้อความของคุณเอง คลิกเพื่อขยายพื้นที่ 'เนื้อหาเพิ่มเติม'
ตอนนี้คุณสามารถพิมพ์ข้อความของคุณเอง เปลี่ยนสีข้อความ เปลี่ยนการจัดแนวข้อความ และอื่นๆ ได้โดยใช้การตั้งค่าในเมนูด้านซ้ายมือ

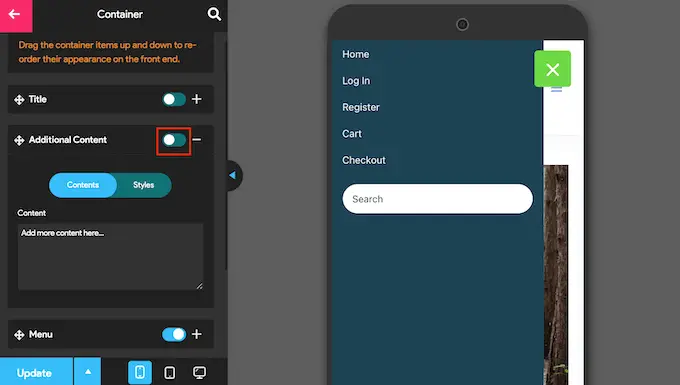
หากต้องการลบข้อความออกทั้งหมด เพียงคลิกเพื่อปิดใช้งานการสลับ
การทำเช่นนี้จะช่วยเพิ่มพื้นที่สำหรับเนื้อหาส่วนที่เหลือของเมนูอีกครั้ง สิ่งนี้มีประโยชน์อย่างยิ่งกับสมาร์ทโฟนและแท็บเล็ตซึ่งโดยทั่วไปจะมีหน้าจอขนาดเล็ก

ตามค่าเริ่มต้น เมนูที่ตอบสนองจะแสดงรายการเมนูทั้งหมดของคุณเป็นรายการเดียว อย่างไรก็ตาม คุณอาจต้องการแสดงลิงก์เหล่านี้ในหลายคอลัมน์ วิธีนี้จะทำงานได้ดีหากป้ายเมนูของคุณสั้นลง เนื่องจากช่วยให้คุณแสดงรายการได้มากขึ้นในพื้นที่น้อยลงโดยไม่ทำให้เมนูดูยุ่งเหยิง
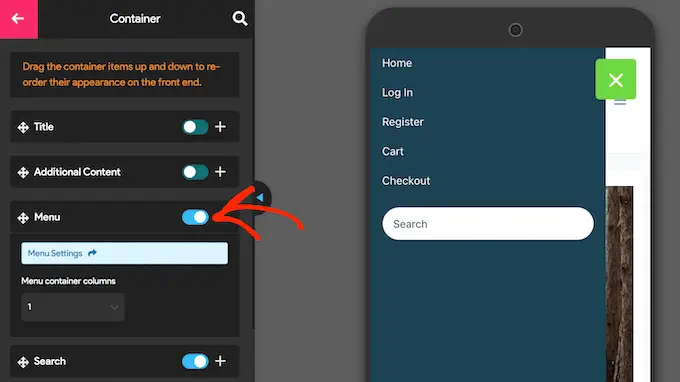
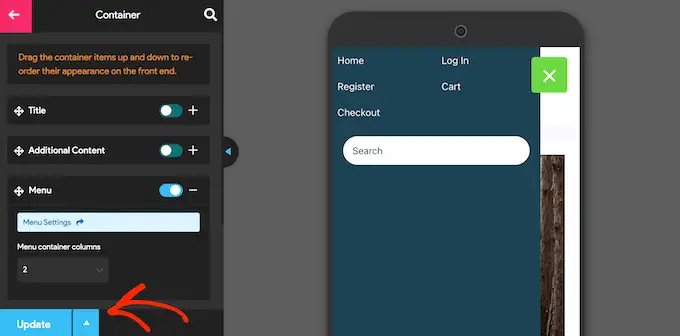
หากต้องการลองใช้เค้าโครงคอลัมน์แบบอื่น คลิกเพื่อขยายส่วน 'เมนู'

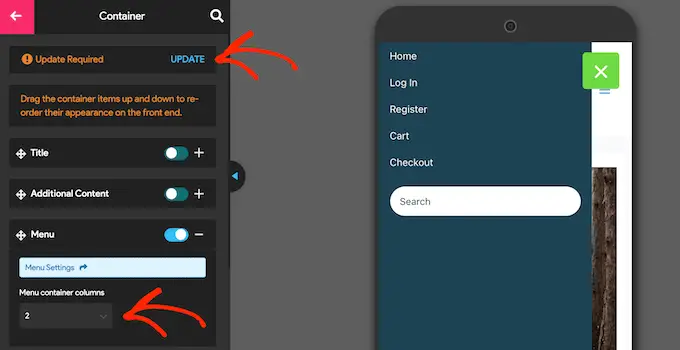
ตอนนี้คุณสามารถเปิดเมนูแบบเลื่อนลง "คอลัมน์คอนเทนเนอร์เมนู" และเลือกจำนวนคอลัมน์ที่คุณต้องการใช้ได้แล้ว
ณ จุดนี้ คุณอาจเห็นข้อความ "จำเป็นต้องอัปเดต" หากคุณเห็นข้อความนี้ ให้คลิกเพื่ออัปเดตการแสดงตัวอย่างสดด้วยการตั้งค่าคอลัมน์ใหม่ของคุณ

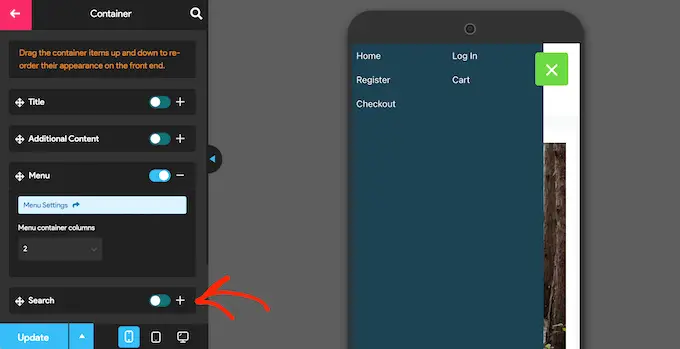
ตามค่าเริ่มต้น เมนูที่ตอบสนองจะเพิ่มแถบค้นหาลงในเมนู WordPress ของคุณ วิธีนี้ช่วยให้ผู้เยี่ยมชมพบเนื้อหาที่น่าสนใจ แต่ก็อาจใช้พื้นที่บนหน้าจออันมีค่าเช่นกัน
หากคุณต้องการ คุณสามารถลบแถบค้นหาสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ได้โดยการปิดใช้งานปุ่มสลับที่อยู่ถัดจาก "ค้นหา"

มีการตั้งค่าอีกมากมายที่คุณสามารถกำหนดค่าได้ ดังนั้นคุณอาจต้องการใช้เวลาดูตัวเลือกอื่นๆ อย่างไรก็ตาม นี่ก็เพียงพอที่จะสร้างเมนูที่พร้อมสำหรับมือถือที่ออกแบบมาอย่างดี

เมื่อคุณพอใจกับวิธีการตั้งค่าเมนูการนำทางแล้ว ให้คลิกที่ 'อัปเดต'

ตอนนี้ เพียงเข้าไปที่บล็อก WordPress ของคุณโดยใช้อุปกรณ์เคลื่อนที่ เพื่อดูเมนูใหม่ที่ใช้งานจริง คุณยังสามารถดูไซต์ WordPress เวอร์ชันมือถือได้จากเดสก์ท็อป
อีกทางเลือกหนึ่งคือการเพิ่มเมนูตอบสนองแบบเต็มหน้าจอ นี่คือเมนูที่ปรับขนาดหน้าจอต่างๆ โดยอัตโนมัติ ดังนั้นเมนูนำทางจะดูดีเสมอไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ใดก็ตาม
เนื่องจากเมนูใช้พื้นที่ว่างทั้งหมด จึงง่ายต่อการนำทางบนสมาร์ทโฟนและแท็บเล็ต ไม่ว่าหน้าจอจะเล็กแค่ไหนก็ตาม
วิธีที่ง่ายที่สุดในการสร้างเมนูเต็มหน้าจอคือการใช้เมนูเต็มหน้าจอ - เป็นมิตรกับมือถือและตอบสนอง ปลั๊กอินนี้ช่วยให้คุณสร้างเมนูเต็มหน้าจอสำหรับอุปกรณ์มือถือเท่านั้น หรือคุณสามารถแสดงเมนูเดียวกันบนสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป เพื่อให้ผู้เยี่ยมชมทุกคนได้รับประสบการณ์ที่เหมือนกัน
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินเมนูเต็มหน้าจอ คุณสามารถดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress เพื่อดูรายละเอียดเพิ่มเติม
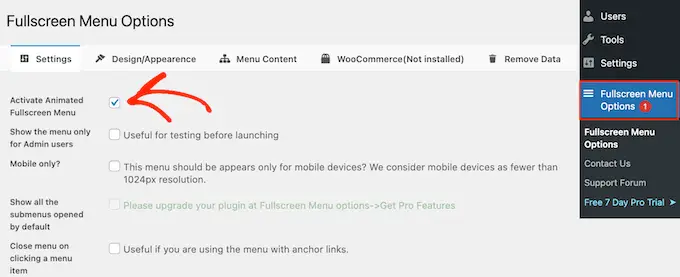
เมื่อเปิดใช้งาน เลือก ตัวเลือกเมนูเต็มหน้าจอ จากเมนู WordPress และทำเครื่องหมายที่ช่องต่อไปนี้: 'เปิดใช้งานเมนูเต็มหน้าจอแบบเคลื่อนไหว'

เราขอแนะนำให้ทำเครื่องหมายที่ช่อง 'แสดงเมนูสำหรับผู้ใช้ที่เป็นผู้ดูแลระบบเท่านั้น' วิธีนี้ช่วยให้คุณเห็นการเปลี่ยนแปลงในขณะที่คุณกำหนดค่าเมนู แต่ผู้เยี่ยมชมจะไม่เห็นเมนูบนมือถือจนกว่าคุณจะเปิดใช้งาน
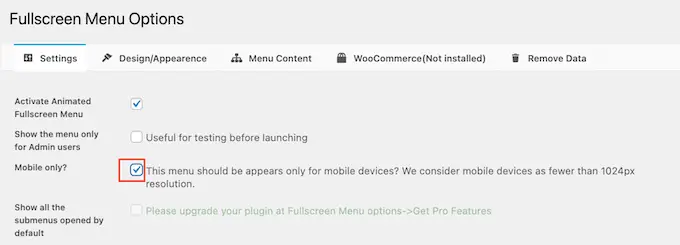
ตามค่าเริ่มต้น ปลั๊กอินจะแสดงเมนูเต็มหน้าจอบนอุปกรณ์ทั้งหมด หากคุณต้องการแสดงเมนูเต็มหน้าจอบนสมาร์ทโฟนและแท็บเล็ตเท่านั้น ให้ทำเครื่องหมายที่ช่องถัดจาก "มือถือเท่านั้น"

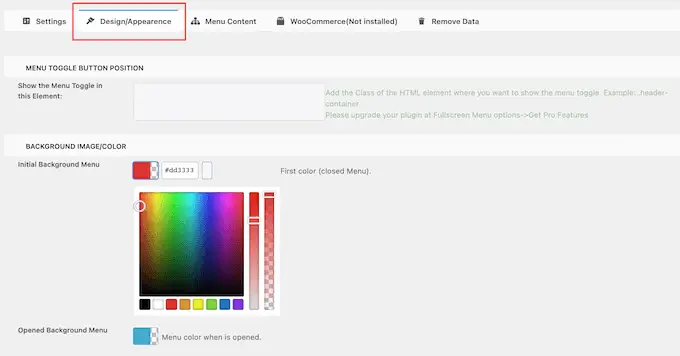
เมื่อดำเนินการเสร็จแล้ว คุณก็พร้อมที่จะปรับแต่งรูปลักษณ์ของเมนูโดยคลิกที่แท็บ "การออกแบบ / ลักษณะที่ปรากฏ"
ที่นี่ คุณสามารถเลือกการตั้งค่าสี แบบอักษร และภาพเคลื่อนไหวสำหรับเมนูเต็มหน้าจอได้

เมื่อทำการเปลี่ยนแปลงเหล่านี้ โปรดทราบว่า 'เมนูพื้นหลังเริ่มต้น' คือไอคอนสลับของเมนู ในขณะเดียวกัน "เมนูพื้นหลังที่เปิดอยู่" จะเป็นสีของเมนูบนมือถือที่ขยายเต็มหน้าจอ
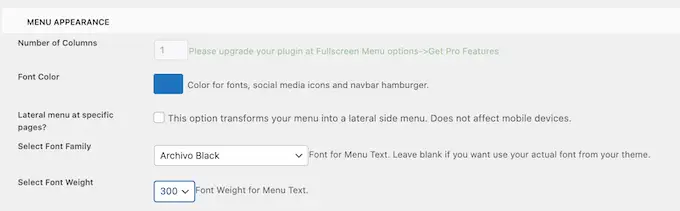
หลังจากเลือกสีเมนูแล้ว ให้เลื่อนไปที่ส่วน "ลักษณะที่ปรากฏของเมนู" ที่นี่คุณสามารถเปลี่ยนสีแบบอักษร ตระกูลแบบอักษร และขนาดแบบอักษรของเมนูได้

โปรดทราบว่าการโหลดแบบอักษรเพิ่มเติมอาจส่งผลต่อประสิทธิภาพและความเร็วของไซต์ WordPress ของคุณ นี่ไม่ใช่ตัวเลือกที่ดีเสมอไปสำหรับอุปกรณ์เคลื่อนที่ ซึ่งโดยปกติแล้วจะมีพลังการประมวลผลน้อยกว่าเมื่อเทียบกับคอมพิวเตอร์เดสก์ท็อป ผู้เยี่ยมชมบางรายอาจมีการเชื่อมต่ออินเทอร์เน็ตบนมือถือที่ไม่ดี ซึ่งจะทำให้เว็บไซต์ของคุณโหลดช้าลงอีก
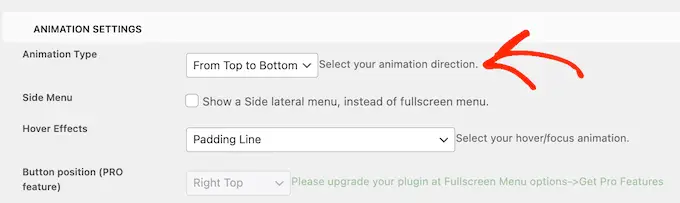
เมื่อเสร็จแล้ว ให้เลื่อนไปที่ 'การตั้งค่าภาพเคลื่อนไหว'
ในการเริ่มต้น คุณสามารถเลือกว่าจะขยายเมนูอย่างไรเมื่อผู้เยี่ยมชมคลิกไอคอนสลับ เพียงเปิดเมนูแบบเลื่อนลง 'ประเภทภาพเคลื่อนไหว' แล้วเลือกตัวเลือกจากรายการ เช่น จากบนลงล่างหรือจากซ้ายไปขวา

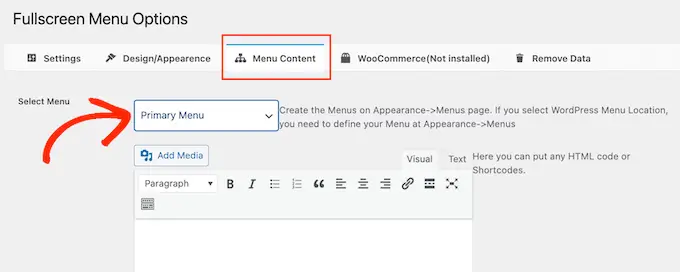
เมื่อคุณพอใจกับวิธีการตั้งค่าเมนูแล้ว ก็ถึงเวลาเพิ่มเนื้อหาบางส่วนโดยคลิกที่แท็บ 'เนื้อหาเมนู'
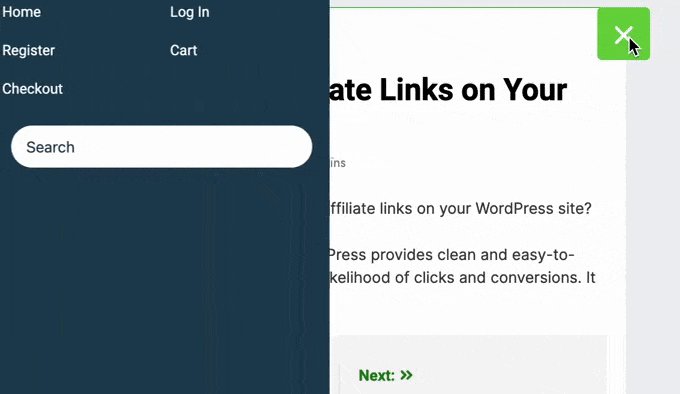
ไปข้างหน้าและเปิดเมนูแบบเลื่อนลง 'เลือกเมนู' และเลือกเมนูที่คุณต้องการแสดงแบบเต็มหน้าจอ

หากคุณยังไม่ได้สร้างเมนูการนำทาง โปรดดูคำแนะนำในการเพิ่มเมนูการนำทางใน WordPress
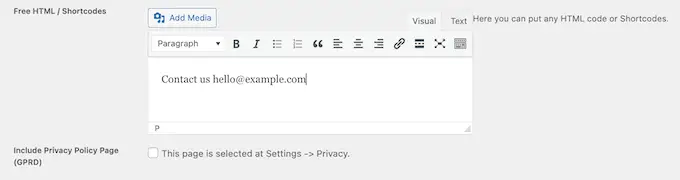
หากคุณต้องการแสดงเนื้อหาเพิ่มเติมในเมนู คุณสามารถเพิ่มเนื้อหานั้นลงในช่อง 'HTML / รหัสย่อฟรี' ได้ ซึ่งทำหน้าที่เป็นตัวแก้ไขเพจขนาดเล็ก เพื่อให้คุณสามารถพิมพ์ข้อความ เปลี่ยนการจัดรูปแบบ เพิ่มสัญลักษณ์แสดงหัวข้อย่อยและรายการที่เรียงลำดับเลข และอื่นๆ อีกมากมาย

นอกจากนี้ยังมีช่องทำเครื่องหมายที่จะเพิ่มลิงก์ไปยังหน้านโยบายความเป็นส่วนตัวของคุณ
ถัดไป คุณอาจต้องการเพิ่มไอคอนโซเชียลมีเดียลงในเมนู WordPress ของคุณ ไอคอนเหล่านี้จะปรากฏเป็นแถวที่ด้านล่างของเมนูเต็มหน้าจอ

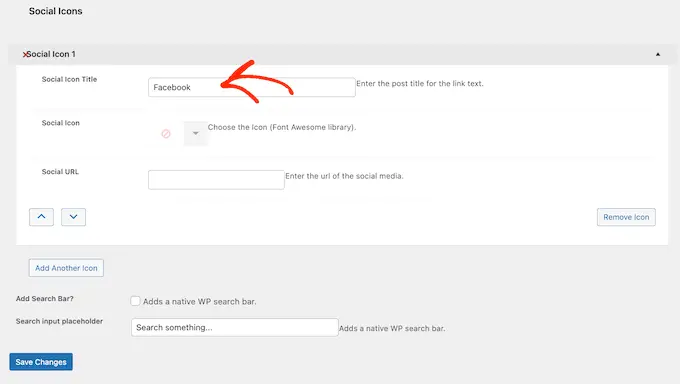
หากต้องการเพิ่มไอคอนเหล่านี้ เพียงคลิกเพื่อขยายช่อง "ไอคอนโซเชียล 1"
ตอนนี้คุณสามารถพิมพ์ชื่อไอคอนได้ เช่น 'Facebook'

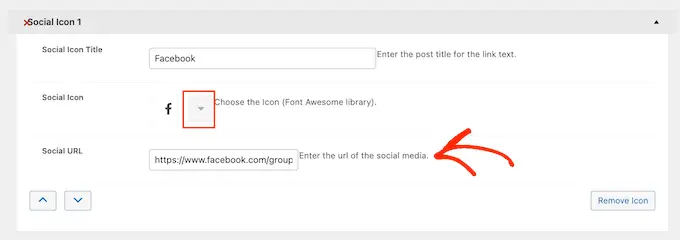
หลังจากนั้น คลิกลูกศรถัดจาก "ไอคอนโซเชียล" และเลือกไอคอนที่คุณต้องการแสดงต่อผู้เยี่ยมชมผ่านมือถือ
สุดท้าย ให้พิมพ์ที่อยู่ที่คุณต้องการใช้ลงในฟิลด์ 'URL ทางสังคม'

หากต้องการเพิ่มไอคอน เพียงคลิกปุ่ม 'เพิ่มไอคอนอื่น'
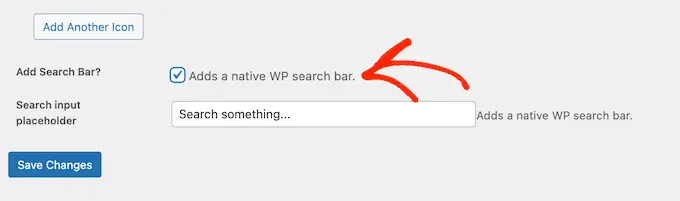
สุดท้ายนี้ คุณอาจต้องการเพิ่มแถบค้นหา WordPress เพื่อช่วยให้ผู้เยี่ยมชมค้นพบสิ่งที่พวกเขากำลังมองหา ในการดำเนินการนี้ เพียงทำเครื่องหมายที่ช่องถัดจาก 'เพิ่มแถบค้นหา'

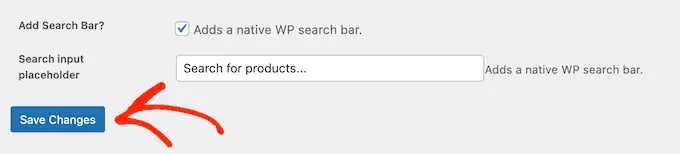
ตามค่าเริ่มต้น ปลั๊กอินจะแสดงข้อความ 'ค้นหาบางอย่าง...' อย่างไรก็ตาม คุณสามารถแทนที่ข้อความนี้ด้วยข้อความที่คุณกำหนดเองได้โดยพิมพ์ลงในช่อง "ตัวยึดตำแหน่งการป้อนข้อมูลการค้นหา"
ตัวอย่างเช่น หากคุณเปิดร้าน WooCommerce คุณอาจต้องการใช้ข้อความเช่น 'เริ่มช้อปปิ้ง' หรือ 'ค้นหาผลิตภัณฑ์'
เมื่อคุณพอใจกับวิธีการตั้งค่าเมนูแล้ว ให้คลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง'

ตอนนี้ เพียงเข้าไปที่เว็บไซต์ของคุณโดยใช้อุปกรณ์เคลื่อนที่เพื่อดูเมนูแบบเต็มหน้าจอที่ใช้งานจริง
คุณยังสามารถดูตัวอย่างเว็บไซต์เวอร์ชันมือถือของคุณได้โดยใช้เครื่องมือปรับแต่งธีม WordPress
โบนัส: วิธีเพิ่มเมนูที่ตอบสนองต่อมือถือให้กับแลนดิ้งเพจ
หากคุณกำลังสร้างหน้า Landing Page หรือหน้าขาย คุณจะต้องต้องการให้การออกแบบดูดีบนอุปกรณ์เคลื่อนที่เช่นเดียวกับบนเดสก์ท็อป
ด้วยเหตุนี้ เราขอแนะนำให้สร้างเพจโดยใช้ SeedProd SeedProd เป็นปลั๊กอินตัวสร้างเพจที่ดีที่สุดและมาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพมากกว่า 180 แบบ

หลังจากสร้างการออกแบบโดยใช้ SeedProd แล้ว คุณสามารถเพิ่มเมนูที่ตอบสนองต่อมือถือลงในเพจได้โดยใช้บล็อก Nav Menu สำเร็จรูปของ SeedProd บล็อกนี้ช่วยให้คุณสร้างเมนูแยกสำหรับทั้งอุปกรณ์เมนูและเดสก์ท็อป
ด้วยวิธีนี้ คุณสามารถใช้เลย์เอาต์ที่แตกต่างกันและแม้แต่แสดงลิงก์ต่าง ๆ ขึ้นอยู่กับอุปกรณ์ของผู้ใช้
หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการเพิ่มเมนูการนำทางแบบกำหนดเองใน WordPress
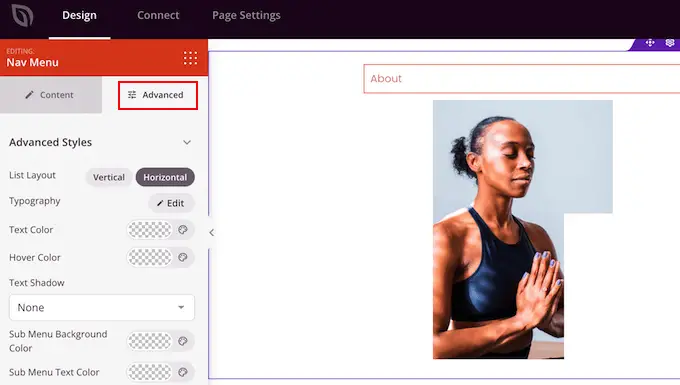
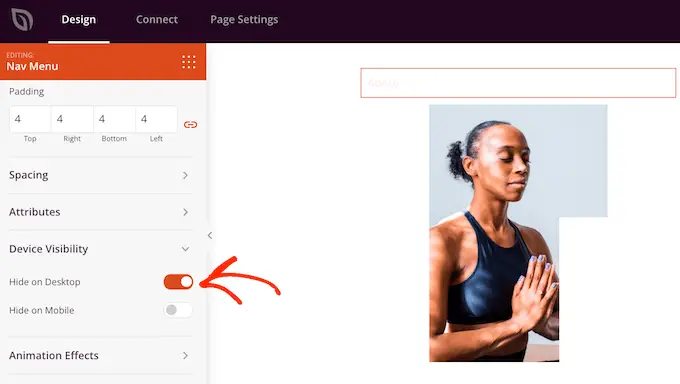
หลังจากเพิ่มบล็อก Nav ให้กับการออกแบบของคุณแล้ว เพียงคลิกที่แท็บ 'ขั้นสูง'

ที่นี่ คลิกเพื่อขยายส่วน "การมองเห็นอุปกรณ์"
หลังจากนั้นให้คลิกที่ปุ่มสลับ 'ซ่อนบนเดสก์ท็อป' เพื่อเปิดใช้งาน ตอนนี้เมนูนี้จะปรากฏบนอุปกรณ์เคลื่อนที่เท่านั้น

ตอนนี้คุณสามารถเพิ่มลิงก์และเปลี่ยนเค้าโครงของเมนูโดยใช้การตั้งค่าในเมนูด้านซ้ายมือ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างเมนู WordPress ที่ตอบสนองต่อมือถือได้ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการเข้าชมบล็อกของคุณ หรือดูตัวเลือกการวิเคราะห์ที่ดีที่สุดสำหรับผู้ใช้ WordPress โดยผู้เชี่ยวชาญ
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
