วิธีสร้าง Mockup [คู่มือสำหรับผู้เริ่มต้น]
เผยแพร่แล้ว: 2022-08-30ม็อคอัพมีประโยชน์อย่างเหลือเชื่อสำหรับนักออกแบบเว็บไซต์ เจ้าของธุรกิจ และนักการตลาด ช่วยให้คุณเห็นภาพว่าเว็บไซต์หรือแคมเปญการตลาดจะมีหน้าตาและความรู้สึกอย่างไรก่อนที่จะลงทุนทั้งเวลาและเงิน
แต่การสร้างม็อคอัพอาจเป็นเรื่องยาก โดยเฉพาะถ้าคุณไม่เคยทำมาก่อน ในโพสต์นี้ เราจะอธิบายขั้นตอนการสร้างม็อคอัพให้คุณทราบ เราจะเริ่มต้นด้วยพื้นฐานแล้วทำบทแนะนำแบบเต็ม
ในตอนท้าย คุณจะสามารถสร้างแบบจำลองที่สวยงามเพื่อช่วยให้ธุรกิจของคุณประสบความสำเร็จได้ แต่ก่อนอื่น มาพูดถึงคุณสมบัติทั่วไปบางอย่างที่ม็อคอัพมีและที่มาของเทมเพลตเพื่อเพิ่มความคล่องตัวในการทำงานของคุณ
Mockup ควรรวมอะไรบ้าง?
ม็อคอัพเป็นตัวแทนคงที่ของเว็บไซต์หรือแอปของคุณ ไม่ใช่แบบโต้ตอบเหมือนต้นแบบ แต่ควรรวมองค์ประกอบหลักทั้งหมดของการออกแบบของคุณ ซึ่งอาจรวมถึง:
- หน้าแรก
- หน้าภายใน
- หน้าอีคอมเมิร์ซ
- โพสต์บล็อก
- แบบฟอร์มลงทะเบียน
- CTA (คำกระตุ้นการตัดสินใจ)
นอกจากนี้ยังอาจนำเสนอขนาดภาพนิ่งที่จะปรากฏบนหน้าจอจำลองเพื่อให้ผู้ดูทราบว่าผลิตภัณฑ์ขั้นสุดท้ายจะมีลักษณะอย่างไร
แบบจำลองของคุณควรได้รับการออกแบบด้วยความละเอียดที่ถูกต้อง สิ่งนี้ทำให้มั่นใจได้ว่าเมื่อคุณสร้างต้นแบบหรือเขียนโค้ดเว็บไซต์ของคุณ ทุกอย่างจะเข้ากันได้อย่างสมบูรณ์แบบ
จะหาเทมเพลต Mockup ได้ที่ไหน
การสร้างม็อคอัพตั้งแต่ต้นอาจใช้เวลานาน โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่นักออกแบบ นั่นเป็นเหตุผลที่เราแนะนำให้เริ่มต้นด้วยเทมเพลตจำลอง สิ่งนี้จะทำให้คุณมีรากฐานที่มั่นคงในการทำงานและช่วยให้คุณประหยัดเวลาในระยะยาว
มีแหล่งข้อมูลออนไลน์ที่ยอดเยี่ยมมากมายสำหรับเทมเพลตจำลอง แต่ที่เราชอบที่สุดคือ Placeit

พวกเขามีเทมเพลตม็อคอัพคุณภาพสูงให้เลือกมากมายที่ใช้งานง่ายและมีการออกแบบที่น่าสนใจที่ช่วยให้คุณยืดหยุ่นกล้ามเนื้อที่สร้างสรรค์ของคุณ
การสร้างแบบจำลอง: พื้นฐาน
เมื่อคุณเริ่มต้นครั้งแรก สิ่งสำคัญคือต้องทำให้ทุกอย่างเรียบง่าย คุณไม่ต้องการที่จะถูกครอบงำโดยตัวเลือกและเทคนิคที่แตกต่างกันทั้งหมด
ให้เน้นที่พื้นฐานแทน ด้วยรากฐานที่มั่นคง คุณสามารถกลับมาเพิ่มในภายหลังได้เสมอ
นี่คือพื้นฐานของการสร้างม็อคอัพ:
1. เลือกเครื่องมือ มีโปรแกรมซอฟต์แวร์ต่างๆ มากมายที่คุณสามารถใช้สร้างม็อคอัพได้ บางอย่างมีเฉพาะสำหรับการออกแบบเว็บ ในขณะที่บางประเภทสามารถใช้กับโครงการประเภทใดก็ได้
2. ค้นหาแรงบันดาลใจ เมื่อคุณเลือกเครื่องมือได้แล้ว ก็ถึงเวลาเริ่มมองหาแรงบันดาลใจ เรียกดูเว็บไซต์ นิตยสาร และ Pinterest เพื่อค้นหาการออกแบบที่คุณชอบ
3. ร่างมันออกมา ขั้นตอนต่อไปคือการร่างความคิดของคุณ ไม่ต้องหรูหราอะไรมาก แค่ดินสอกับกระดาษธรรมดาก็ช่วยได้
4. สร้างแบบจำลอง ตอนนี้คุณพร้อมที่จะเริ่มสร้างม็อคอัพของคุณแล้ว ปฏิบัติตามคำแนะนำในโปรแกรมซอฟต์แวร์ที่คุณเลือก (เราจะพูดถึงเรื่องนี้ในไม่กี่วินาที) เพื่อสร้างภาพแทนการออกแบบของคุณ
5. บันทึกและแบ่งปัน เมื่อเสร็จแล้ว อย่าลืมบันทึกม็อคอัพของคุณเพื่อให้คุณสามารถเข้าถึงได้ในภายหลัง คุณอาจต้องการแบ่งปันกับผู้อื่นเพื่อให้พวกเขาสามารถให้ข้อเสนอแนะแก่คุณได้
วิธีสร้าง Mockup ด้วย Placeit ใน 5 ขั้นตอน
ตอนนี้เราได้ครอบคลุมพื้นฐานทั่วไปแล้ว มาดำดิ่งสู่กระบวนการสร้างม็อคอัพกัน เราจะแนะนำคุณในแต่ละขั้นตอนเพื่อให้คุณสามารถสร้างแบบจำลองของคุณเองได้อย่างมั่นใจ
ขั้นตอนที่ 1: เลือกเทมเพลตของคุณ
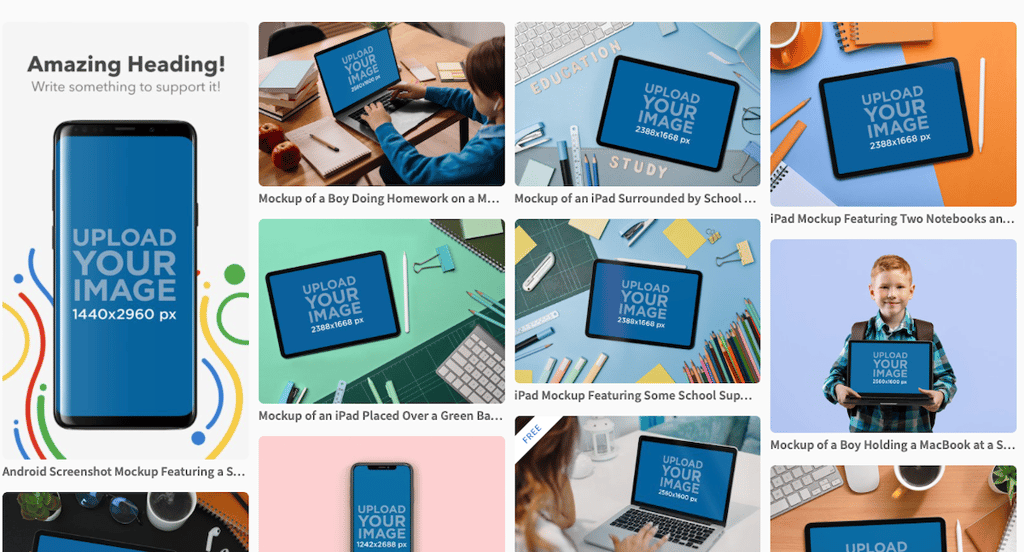
ดังที่เราได้กล่าวไปแล้ว เราขอแนะนำให้เริ่มต้นด้วยเทมเพลต สิ่งนี้จะทำให้กระบวนการง่ายขึ้นมากและช่วยให้คุณสร้างม็อคอัพคุณภาพสูง

ในการเลือกเทมเพลตของคุณ ตรงไปที่ Placeit และเรียกดูการเลือกเทมเพลตจำลอง เมื่อคุณพบสิ่งที่คุณชอบแล้ว ให้คลิกที่รายการนั้นเพื่อเปิดตัวแก้ไขม็อคอัพ

ขั้นตอนที่ 2: อัปโหลดรูปภาพของคุณ
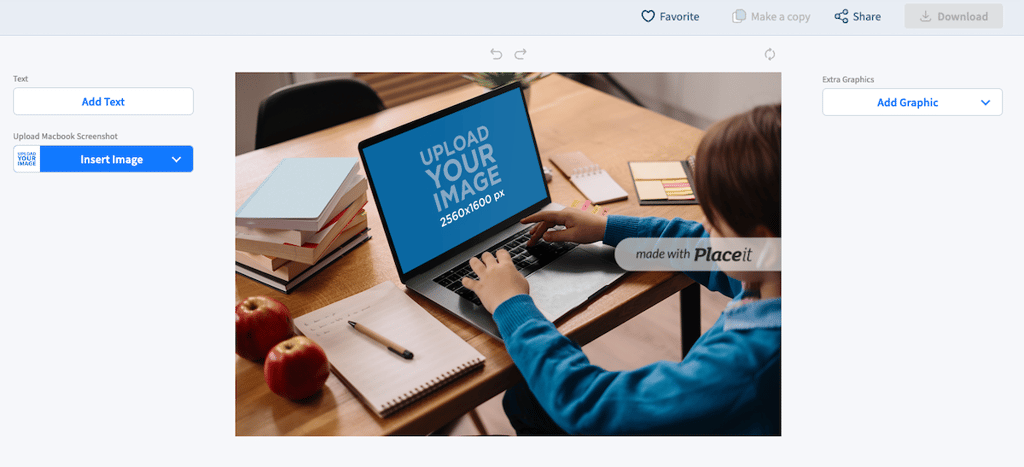
เมื่อคุณเปิดตัวแก้ไขม็อคอัพแล้ว ก็ถึงเวลาอัปโหลดรูปภาพของคุณ ในการดำเนินการนี้ ให้คลิกที่ปุ่ม อัปโหลดรูปภาพ และเลือกรูปภาพที่คุณต้องการใช้จากคอมพิวเตอร์ของคุณ
เพื่อผลลัพธ์ที่ดีที่สุด เราขอแนะนำให้ใช้รูปภาพที่มีความละเอียดสูง วิธีนี้จะช่วยให้แน่ใจว่าม็อคอัพของคุณดูเฉียบคมและเป็นมืออาชีพ
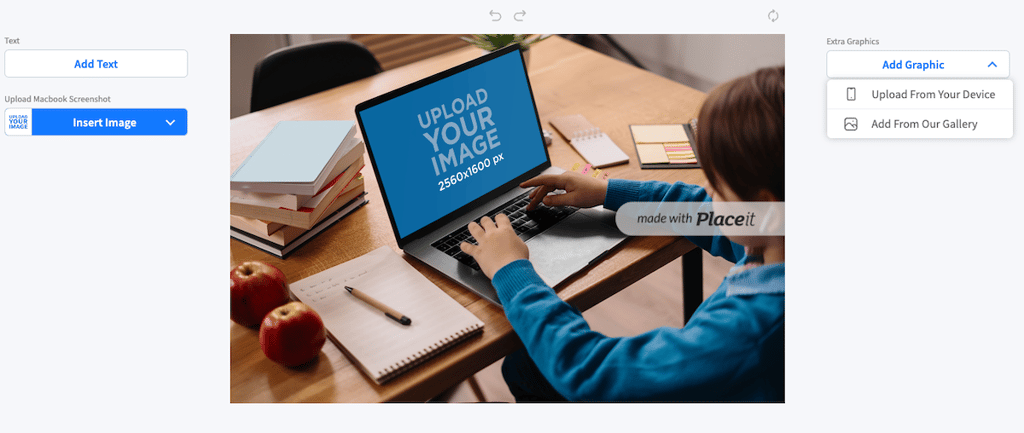
คุณยังสามารถเพิ่มการตกแต่งโดยใช้ไลบรารีกราฟิกสต็อกของ Placeit พวกเขามีองค์ประกอบกราฟิกคุณภาพสูงให้เลือกมากมายที่คุณสามารถใช้สำหรับการจำลองของคุณ
คุณสามารถเข้าถึงได้โดยคลิกที่ปุ่ม เพิ่มกราฟิก ที่ด้านขวามือของหน้าจอ จากนั้นเลือก เพิ่มจากแกลเลอรีของเรา

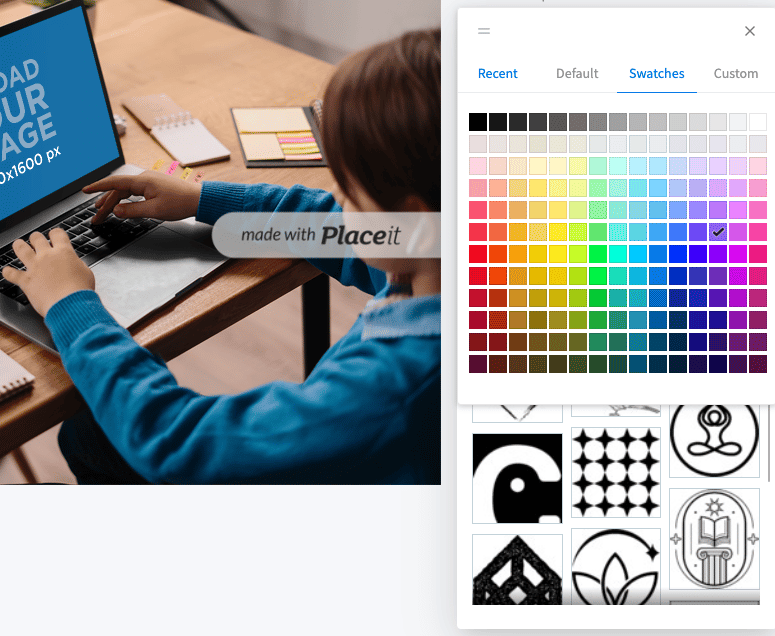
จากนั้น คุณสามารถเลือกสีที่คุณต้องการให้กราฟิกปรากฏ

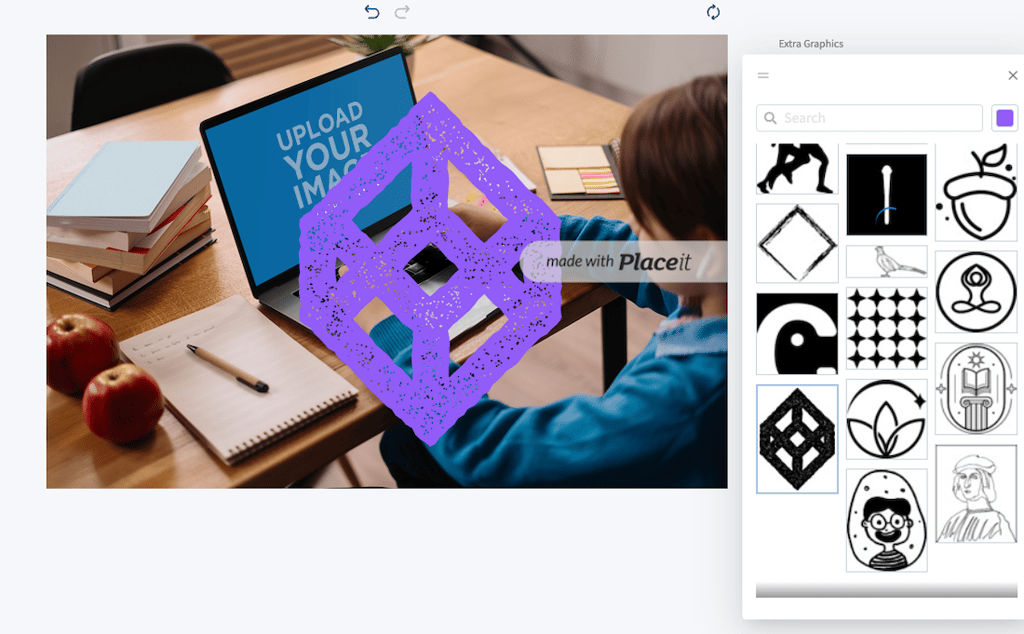
จากนั้น คุณสามารถเลื่อนดูตัวเลือกต่างๆ เพื่อค้นหากราฟิกที่คุณต้องการใช้ การคลิกจะเป็นการแทรกลงในเครื่องมือแก้ไขม็อคอัพ

ขั้นตอนที่ 3: ปรับขนาดและตำแหน่ง
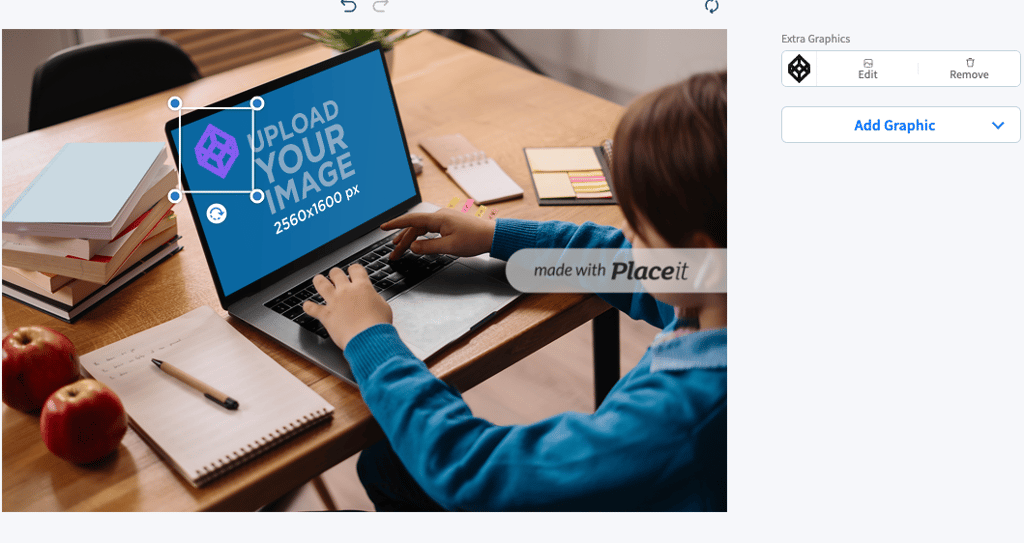
เมื่อแทรกกราฟิกแล้ว คุณสามารถปรับขนาดและตำแหน่งให้เหมาะกับความต้องการของคุณได้ ในการดำเนินการนี้ เพียงคลิกและลากรูปภาพจนอยู่ในตำแหน่งที่เหมาะสม

คุณยังสามารถใช้การซูมและหมุนกราฟิกเพื่อปรับขนาดและจัดวางให้สมบูรณ์แบบ คุณลักษณะเหล่านี้มีประโยชน์อย่างยิ่งหากคุณใช้แบบจำลองสำหรับภาพถ่ายผลิตภัณฑ์

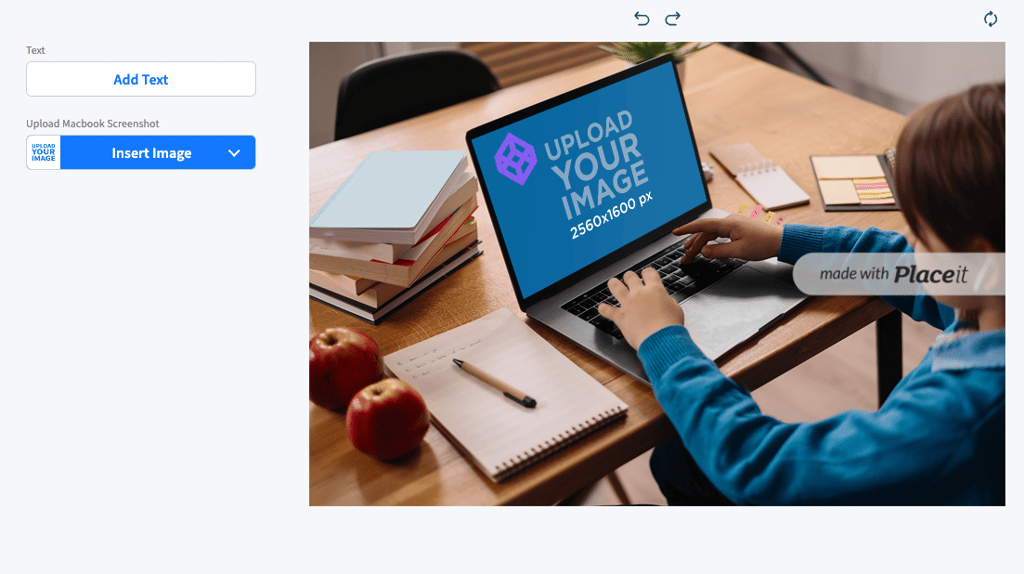
ขั้นตอนที่ 4: เพิ่มข้อความ
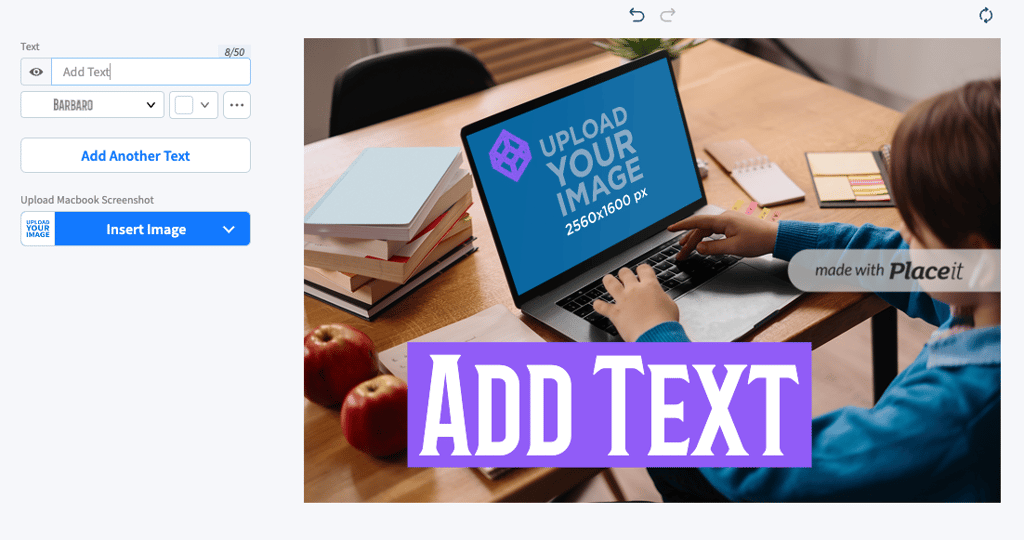
การเพิ่มข้อความเป็นขั้นตอนต่อไป ในการทำเช่นนั้น เพียงคลิกปุ่ม เพิ่มข้อความ ที่ด้านซ้ายมือของหน้าจอ

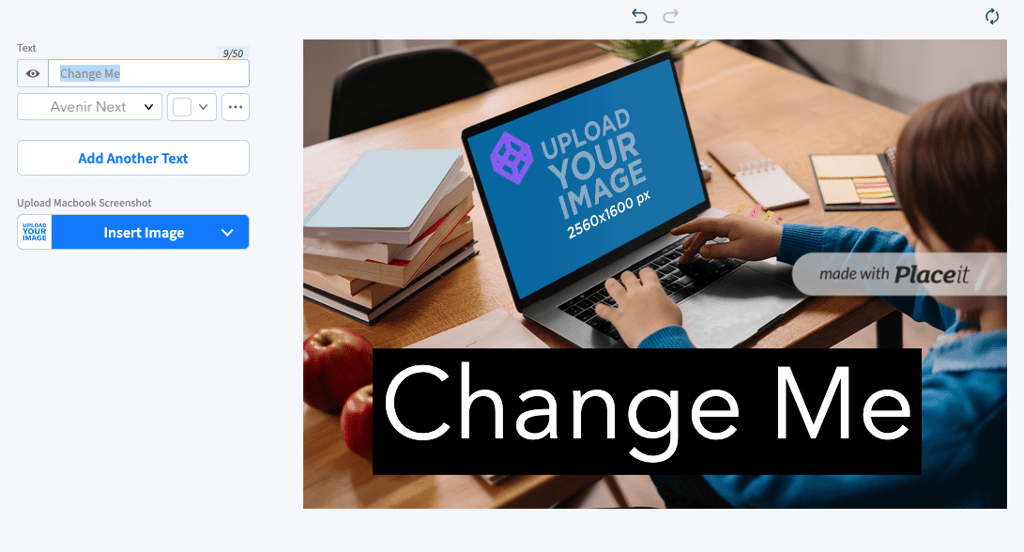
จากนั้นป้อนข้อความที่คุณต้องการเพิ่มลงในม็อคอัพของคุณในฟิลด์ที่ระบุว่า Change Me

จากที่นั่น คุณสามารถปรับแต่งข้อความโดยเปลี่ยนแบบอักษร สีแบบอักษร และสีไฮไลต์

จากนั้นทำขั้นตอนนี้ซ้ำสำหรับข้อความทุกส่วนที่คุณต้องการเพิ่ม
ขั้นตอนที่ 5: ดาวน์โหลด Mockup ของคุณ
เมื่อคุณพอใจกับม็อคอัพแล้ว ก็ถึงเวลาดาวน์โหลด ในการดำเนินการนี้ ให้คลิกที่ปุ่ม ดาวน์โหลด ที่มุมบนขวาของตัวแก้ไขม็อคอัพ
จากนั้นคุณสามารถบันทึกม็อคอัพของคุณลงในคอมพิวเตอร์และใช้งานตามที่คุณต้องการ ตัวอย่างเช่น คุณอาจใช้บนเว็บไซต์ของคุณหรือรวมไว้ในชุดสำนวนการขายเมื่อเสนอขายนักลงทุน
Tips & Tricks สำหรับการสร้าง Mockups ที่ดีขึ้น
เมื่อคุณเชี่ยวชาญพื้นฐานแล้ว คุณสามารถเริ่มทดลองด้วยเทคนิคขั้นสูงเพิ่มเติมได้ สิ่งนี้จะช่วยให้คุณยกระดับการจำลองของคุณไปอีกระดับและทำให้สมจริงยิ่งขึ้น
ต่อไปนี้คือเทคนิคขั้นสูงที่ควรลอง:
1. ใช้ภาพตัวแทน รูปภาพที่พักเป็นรูปภาพชั่วคราวที่คุณสามารถใช้ในม็อคอัพของคุณได้ สิ่งนี้มีประโยชน์หากคุณไม่มีภาพจริงหรือต้องการทดสอบตัวเลือกต่างๆ
2. รวมแอนิเมชั่น แอนิเมชั่นสามารถทำให้ม็อคอัพของคุณมีปฏิสัมพันธ์และมีส่วนร่วมมากขึ้น สิ่งนี้มีประสิทธิภาพโดยเฉพาะอย่างยิ่งสำหรับการออกแบบเว็บ แต่ยังสามารถใช้กับแบบจำลองอื่นๆ ได้อีกด้วย
3. เพิ่มการโต้ตอบ การโต้ตอบทำให้สิ่งต่างๆ ก้าวไปอีกขั้นโดยให้ผู้คนโต้ตอบกับม็อคอัพของคุณได้จริง ตัวอย่างเช่น พวกเขาสามารถคลิกที่ปุ่มหรือกรอกแบบฟอร์มได้
4. ใช้ข้อมูลจริง หากคุณสามารถเข้าถึงข้อมูลจริงได้ คุณสามารถใช้มันในการจำลองของคุณได้ สิ่งนี้จะทำให้การออกแบบของคุณแม่นยำและสมจริงยิ่งขึ้น
5. สร้างหลายเวอร์ชัน การสร้างม็อคอัพของคุณหลายๆ เวอร์ชันมักจะเป็นประโยชน์ วิธีนี้ช่วยให้คุณได้ลองใช้แนวคิดต่างๆ และดูว่าอะไรได้ผลดีที่สุด
สุดยอดเทมเพลต Placeit Mockup ที่ควรลอง
ต่อไปนี้คือเทมเพลตตัวอย่างบางส่วนที่จะทดสอบสำหรับโครงการต่อไปของคุณ:
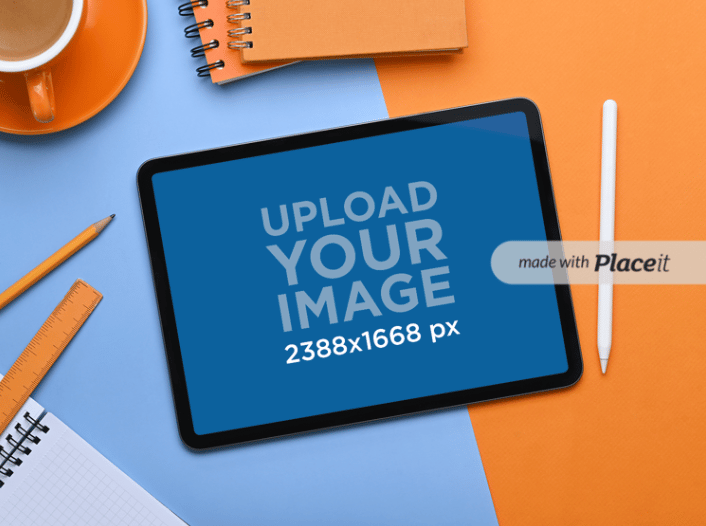
1. iPad Mockup พร้อมถ้วยกาแฟ

ม็อคอัพนี้มี iPad ที่วางอยู่บนโต๊ะสีสันสดใส ล้อมรอบด้วยสไตลัส สมุดบันทึกหลายเล่ม ไม้บรรทัด ดินสอ และถ้วยกาแฟบนจานรอง ตัวเลือกนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการโปรโมตแอป เว็บไซต์ หรือการขายใหม่
2. เด็กผู้ชายกับ MacBook Mockup

อีกทางเลือกหนึ่งคือหุ่นจำลองนี้ ซึ่งมีเด็กหนุ่มถือแล็ปท็อป MacBook หันเข้าหาตัวแสดงเพื่อให้มองเห็นหน้าจอได้ เราสามารถเห็นการจำลองนี้ใช้เพื่อโปรโมตเว็บไซต์ใหม่หรือแม้แต่การขายระยะสั้นได้อย่างง่ายดาย
3. ผู้หญิงถือ iPhone Mockup

ในการจำลองนี้ คุณสามารถเพิ่มการออกแบบบนหน้าจอของคุณไปยัง iPhone ที่ถืออยู่ในมือของผู้หญิง เธอถือถ้วยใบเล็กๆ ในมืออีกข้าง และมีแล็ปท็อปบนโต๊ะปิกนิกลาเวนเดอร์ที่มองเห็นได้ในพื้นหลัง
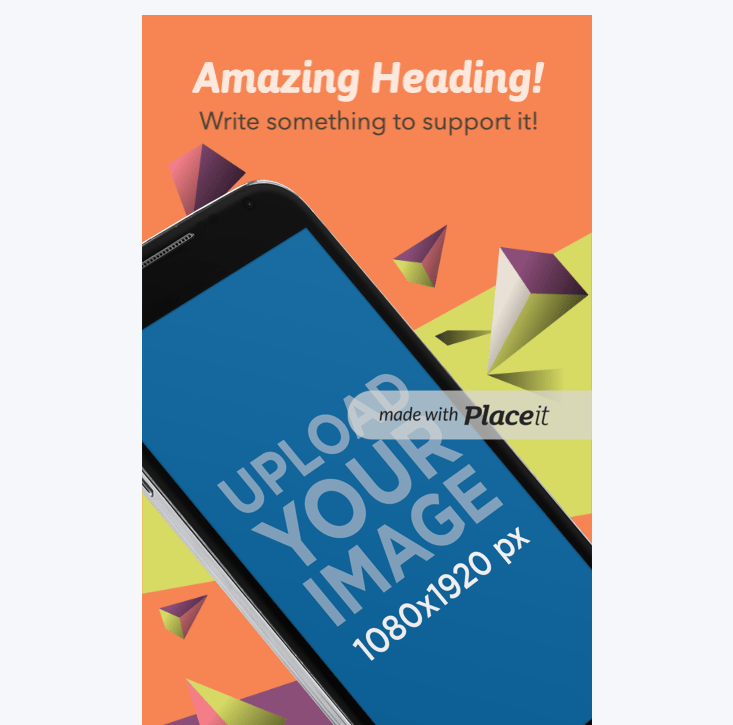
4. Samsung Galaxy Mockup

หากคุณต้องการโปรโมตผู้ใช้ Android ม็อคอัพ Samsung Galaxy นี้เป็นตัวเลือกที่ดี อุปกรณ์นี้ตั้งอยู่บนพื้นหลังที่มีสีสันซึ่งมีรูปทรงเรขาคณิตที่คมชัด
5. หุ่นจำลองและโทรศัพท์จำลอง

สุดท้าย คุณสามารถใช้ม็อคอัพนี้ ซึ่งมีจุดแสดงการออกแบบม็อคอัพบนสมาร์ทวอทช์ iPhone และอุปกรณ์ที่ใช้ระบบปฏิบัติการ Android
สร้าง Mockup แรกของคุณตอนนี้
ภาพจำลองอาจมีประโยชน์สำหรับเจ้าของธุรกิจ นักออกแบบเว็บไซต์ หรือนักการตลาด ช่วยให้คุณเห็นภาพโครงการก่อนลงทุนเวลาและเงิน และยังสามารถใช้เป็นสื่อส่งเสริมการขายได้อีกด้วย
ด้วยเคล็ดลับในโพสต์นี้และเทมเพลตที่สะดุดตาจาก Placeit คุณน่าจะสามารถสร้างแบบจำลองที่สวยงามที่จะช่วยให้ธุรกิจของคุณประสบความสำเร็จได้ ดังนั้นสิ่งที่คุณรอ? เริ่มต้นวันนี้!
แจ้งให้เราทราบหากคุณชอบโพสต์
