จะสร้างเว็บไซต์ที่ไม่แสวงหากำไรได้อย่างไร (คำแนะนำทีละขั้นตอน 2023)
เผยแพร่แล้ว: 2023-03-28อยากรู้เกี่ยวกับ วิธีสร้างเว็บไซต์ที่ไม่แสวงหากำไร กระโดดเข้า; คุณมาถูกที่แล้ว
คุณรู้หรือไม่? จากข้อมูลของ Statista ร้อยละ 66 ของประชากรทั่วโลกใช้อินเทอร์เน็ต
ดังนั้น การแสดงตนในโลกออนไลน์ของคุณจึงมีความสำคัญต่อทุกธุรกิจ นอกจากนี้ การปรับปรุงความสำเร็จของโครงการที่ไม่แสวงหาผลกำไรของคุณก็มีความสำคัญไม่แพ้กัน
ด้วยการสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไร คุณสามารถให้ความรู้แก่ผู้ใช้เกี่ยวกับกิจกรรมของคุณ แบ่งปันเรื่องราวของคุณ รวบรวมเงินบริจาค ลงทะเบียนอาสาสมัครสำหรับองค์กรของคุณ และทำสิ่งอื่นๆ อีกมากมาย
ดังนั้น คู่มือนี้จะแสดงวิธีสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไร ดังนั้นโปรดอยู่กับเราจนจบ
สิ่งสำคัญที่ต้องพิจารณาในขณะที่สร้างเว็บไซต์ที่ไม่แสวงหากำไร
ในการสร้างเว็บไซต์ที่ไม่หวังผลกำไรที่มีประสิทธิภาพ คุณต้องพิจารณาสิ่งสำคัญบางประการดังต่อไปนี้:
- ระบุภารกิจขององค์กรของคุณอย่างชัดเจนในการให้ความรู้แก่ผู้คน
- อธิบายว่าบริการใดที่คุณให้บริการและเหตุใดจึงมีความสำคัญในชุมชน
- เพิ่มประวัติย่อและรูปภาพของสมาชิก ทีม และพันธมิตรขององค์กรของคุณ
- ตรวจสอบให้แน่ใจว่าไซต์ของคุณมีการนำทางที่ง่ายดาย
- เพิ่มแบบฟอร์มการติดต่อเพื่อให้ผู้คนติดต่อคุณได้อย่างง่ายดาย
- เพิ่มลิงก์โซเชียลมีเดียเพื่อขยายการเข้าถึงไปยังผู้ชมที่กว้างขึ้น
- รวมแบบฟอร์มจดหมายข่าวเพื่อให้ผู้คนลงชื่อสมัครใช้ไซต์ของคุณ
- เพิ่มแบบฟอร์มการบริจาคเพื่อรับ / รับบริจาคสำหรับองค์กรของคุณ
- อย่าลืมรวมปุ่มเรียกร้องให้ดำเนินการ (CTA) เพื่อแจ้งให้ผู้ใช้ดำเนินการ
นอกเหนือจากสิ่งต่างๆ ที่กล่าวมาแล้ว คุณควรคำนึงถึงความเร็วที่รวดเร็วและการตอบสนองของไซต์ของคุณด้วย
เลือกแพลตฟอร์มที่ดีที่สุดเพื่อสร้างเว็บไซต์ที่ไม่แสวงหากำไร
การตัดสินใจเลือกแพลตฟอร์มที่เหมาะสมที่สุดในการสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรเป็นขั้นตอนที่สำคัญและละเอียดอ่อน เนื่องจากจะส่งผลต่อขั้นตอนต่อไปทั้งหมดของคุณ
ดังนั้น ใช้เวลาของคุณ นึกถึงเป้าหมายขององค์กร และเลือกแพลตฟอร์มที่เชื่อถือได้
โชคดีที่มีแพลตฟอร์มสร้างเว็บไซต์หลายแห่งที่พร้อมให้คุณสร้างเว็บไซต์ที่ไม่หวังผลกำไรที่แข็งแกร่ง WordPress, Wix, Squarespace, Weebly และอื่น ๆ เป็นบางแพลตฟอร์ม
อย่างไรก็ตาม เราขอแนะนำอย่างยิ่งให้ใช้ WordPress เพื่อสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณ

เหตุผลหลักที่เราแนะนำ WordPress มีดังนี้:
- WordPress เป็นซอฟต์แวร์โอเพ่นซอร์สที่ใช้งานได้ฟรี
- เป็นระบบจัดการเนื้อหา (CMS) ยอดนิยมที่ให้อำนาจมากกว่า 42% ของเว็บ
- มีความยืดหยุ่นสูงและปรับแต่งได้ด้วยธีมและปลั๊กอินต่างๆ
- WordPress เป็นมิตรกับผู้เริ่มต้น เนื่องจากคุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ เพื่อใช้แพลตฟอร์มนี้ อย่างไรก็ตาม การรู้วิธีเขียนโค้ดถือเป็นข้อดี
- สิ่งสำคัญที่สุดคือ การรับการสนับสนุนจาก WordPress นั้นง่ายเช่นกัน เนื่องจากมีชุมชนทั่วโลก ทรัพยากรขนาดใหญ่ และฟอรัมสนับสนุนที่กระตือรือร้นเพื่อช่วยคุณแก้ปัญหาของคุณ
ในขณะที่เรากำลังพูดถึง WordPress คุณต้องรู้ว่ามีสองเวอร์ชัน ได้แก่ WordPress.com และ WordPress.org
ใน WordPress.com แพลตฟอร์มจะโฮสต์เว็บไซต์ให้คุณ แต่มันค่อนข้างจำกัด และคุณไม่สามารถควบคุมไซต์ของคุณได้อย่างสมบูรณ์

ในทางตรงกันข้าม WordPress.org เป็นแพลตฟอร์มที่โฮสต์เอง ดังนั้นคุณต้องหาโฮสติ้งด้วยตัวคุณเอง อย่างไรก็ตาม มีความยืดหยุ่นสูง ปรับแต่งได้ และให้การควบคุมไซต์ของคุณได้อย่างเต็มที่

ดังนั้น ในบทความนี้ เราจะพูดถึงแพลตฟอร์มที่โฮสต์เอง WordPress.org
หมายเหตุ: หากคุณยังสับสนว่าจะใช้แพลตฟอร์มใด คุณสามารถอ่านบทความเปรียบเทียบ WordPress vs Wix, Weebly vs WordPress และ Squarespace vs WordPress ก่อนตัดสินใจขั้นสุดท้าย
จะสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรได้อย่างไร (คำแนะนำทีละขั้นตอน)
ถึงเวลาเรียนรู้วิธีสร้างเว็บไซต์ที่ไม่แสวงหากำไรโดยใช้แพลตฟอร์ม CMS ยอดนิยมอย่าง WordPress สิ่งที่คุณต้องทำคือทำตามขั้นตอนด้านล่าง
เอาล่ะ!
ขั้นตอนที่ 1: รับชื่อโดเมนและซื้อเว็บโฮสติ้ง
แม้ว่า WordPress จะใช้งานได้ฟรี แต่การสร้างเว็บไซต์ด้วยคุณจะต้องใช้เงินบางส่วนในการซื้อชื่อโดเมนและเว็บโฮสติ้ง
หากคุณสงสัยว่าชื่อโดเมนคืออะไร นั่นคือชื่อเว็บไซต์ของคุณซึ่งผู้คนจะจำคุณได้ กล่าวอีกนัยหนึ่งคือข้อมูลประจำตัวของไซต์ของคุณ
ตัวอย่างเช่น ชื่อโดเมนของเว็บไซต์ของเราคือ 'ThemeGrill.com'

คุณสามารถนึกถึงชื่อโดเมนเท่ๆ สำหรับเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณ และจดทะเบียนผ่านผู้รับจดทะเบียนโดเมน
ผู้รับจดทะเบียนโดเมนราคาถูกและดีที่สุดบางส่วนในการจดทะเบียนชื่อโดเมนของคุณมีดังนี้:

ในทำนองเดียวกันเว็บโฮสติ้งเป็นพื้นที่ที่ไซต์ของคุณตั้งอยู่ มันเก็บไฟล์และข้อมูลสำคัญทั้งหมดของเว็บไซต์ของคุณ
ดังนั้น ไซต์ของคุณจะสามารถเข้าถึงได้โดยผู้ใช้ผ่านทางเวิลด์ไวด์เว็บ (WWW)
บริการโฮสติ้ง WordPress ที่ดีที่สุดบางส่วนเพื่อโฮสต์เว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณมีดังนี้:

หากคุณมีงบประมาณจำกัดและต้องการโซลูชันโฮสติ้งที่ใช้ร่วมกันราคาถูกเพื่อโฮสต์ไซต์ของคุณ Dreamhost เป็นตัวเลือกที่ยอดเยี่ยม ส่วนที่ดีที่สุดเกี่ยวกับ Dreamhost คือมีโดเมนฟรีเป็นเวลาหนึ่งปี

ในทำนองเดียวกัน หากคุณยินดีจ่ายไม่กี่ดอลลาร์เพื่อจัดการโฮสติ้ง WordPress สำหรับไซต์ที่ไม่แสวงหาผลกำไรของคุณ เราขอแนะนำให้ใช้ Kinsta

ต้องการความช่วยเหลือในการเลือกเว็บโฮสติ้งที่ดีที่สุดสำหรับไซต์ของคุณหรือไม่? จากนั้น เราจะช่วยเหลือคุณด้วยคำแนะนำที่ครอบคลุมสำหรับสิ่งนั้น
ขั้นตอนที่ 2: ติดตั้ง WordPress
ขั้นตอนต่อไปหลังจากซื้อโดเมนและเว็บโฮสติ้งคือการติดตั้ง WordPress
โชคดีที่ผู้ให้บริการเว็บโฮสติ้งส่วนใหญ่ในปัจจุบันมาพร้อมกับการติดตั้งอัตโนมัติของ WordPress หรือคุณสมบัติการติดตั้งด้วยคลิกเดียวเพื่อความสะดวกของคุณ
ตัวอย่างเช่น WordPress มาพร้อมกับ Dreamhost ที่ติดตั้งไว้ล่วงหน้า และ Kinsta มีฟีเจอร์ ตัวติดตั้ง WordPress แบบคลิกเดียว
ดังนั้น การเริ่มต้นใช้งานเว็บไซต์ WordPress ของคุณจึงไม่ใช่ปัญหาอีกต่อไปด้วยโซลูชันโฮสติ้งที่เหมาะสม
เมื่อคุณติดตั้ง WordPress และเข้าสู่ระบบแดชบอร์ดของคุณแล้ว คุณสามารถจัดการไซต์ของคุณ กำหนดการตั้งค่า และปรับแต่งตามที่คุณต้องการ
ขั้นตอนที่ 3: เลือกธีมเว็บไซต์ของคุณ
ข้อดีอย่างหนึ่งของการใช้ WordPress คือคุณสามารถทำให้ไซต์ของคุณมีลักษณะตรงตามที่คุณต้องการได้ด้วยความช่วยเหลือจากธีม WordPress
อย่างไรก็ตาม มีตัวเลือกมากมายสำหรับธีม WordPress และไม่ใช่ทุกธีมที่เหมาะกับไซต์ของคุณ ดังนั้น คุณต้องเลือกธีมเว็บไซต์ของคุณอย่างชาญฉลาด
เคล็ดลับสำคัญบางประการในการเลือกธีมที่สมบูรณ์แบบสำหรับไซต์ของคุณมีดังต่อไปนี้:
- เลือกธีมที่เข้ากับช่องไซต์ของคุณอย่างสมบูรณ์แบบ
- ตรวจสอบการจัดอันดับดาวและวันที่อัพเดท ธีมต้องได้รับการอัปเดตเมื่อเร็วๆ นี้
- ควรมีการออกแบบที่ตอบสนองเพื่อปรับให้เข้ากับประเภทและขนาดหน้าจอได้อย่างสมบูรณ์แบบ
- ชุดรูปแบบควรมีการสนับสนุนลูกค้าที่เชื่อถือได้เพื่อแก้ไขปัญหาที่เป็นไปได้ในทันที
ตรวจสอบคู่มือสำหรับผู้เริ่มต้นของเราสำหรับแนวคิดที่ชาญฉลาดมากขึ้นในการเลือกธีมที่เหมาะสมสำหรับไซต์ของคุณ
อย่างไรก็ตาม หากคุณถามเราว่าธีมใดเหมาะสำหรับไซต์ที่ไม่แสวงหาผลกำไรของคุณ เราขอแนะนำให้ใช้ Zakra

เป็นหนึ่งในธีม WordPress อเนกประสงค์ยอดนิยมที่เป็นที่รักของผู้ใช้กว่า 60,000 คนทั่วโลก เป็นธีมที่ปรับแต่งได้สูงและมีฟีเจอร์มากมายที่พัฒนาขึ้นด้วยความรักและความเอาใจใส่เพื่อตอบสนองวัตถุประสงค์ของคุณ
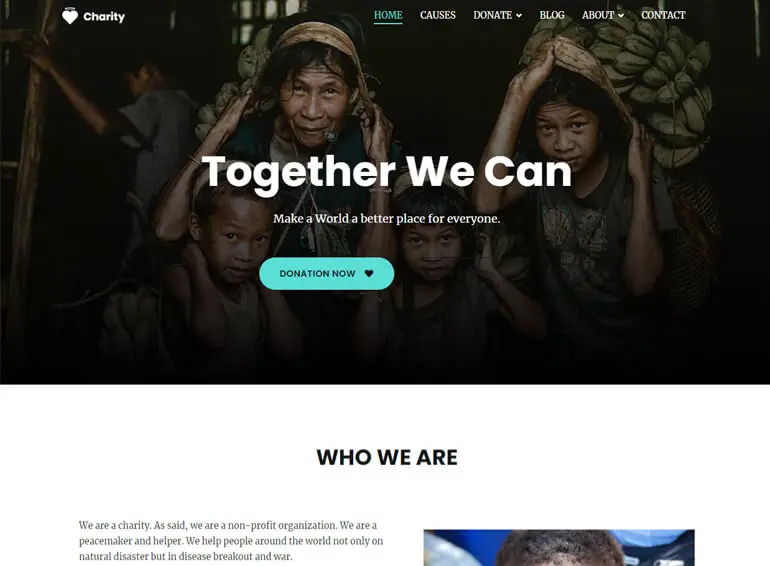
ธีมยอดนิยมนี้มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้ากว่า 80 แบบซึ่งคุณสามารถนำเข้าได้ในคลิกเดียว ส่วนที่ดีที่สุด? นอกจากนี้ยังมีการสาธิตที่เรียกว่า Zakra Charity สำหรับเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณ

ดังนั้นจึงไม่จำเป็นต้องสร้างเว็บไซต์จากพื้นดิน
ดังนั้น ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรโดยใช้ Zakra Charity สำหรับสิ่งนี้ คุณต้องติดตั้งธีมก่อน
ติดตั้งธีม WordPress
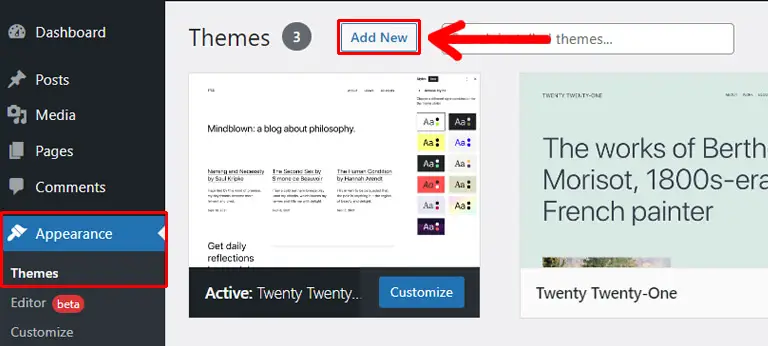
ในการติดตั้งธีม WordPress ให้ไปที่ ลักษณะที่ปรากฏ >> ธีม จากแดชบอร์ดของคุณแล้วคลิกปุ่ม เพิ่มใหม่ ที่มุมซ้ายบน

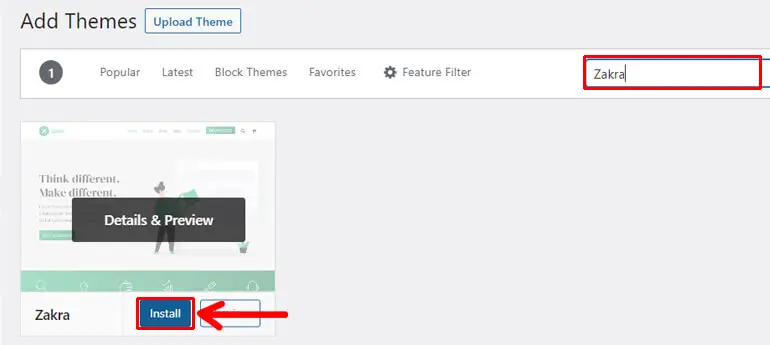
จากหน้า Add Themes ให้พิมพ์ Zakra ในแถบค้นหา เมื่อธีมปรากฏขึ้นให้กดปุ่ม ติดตั้ง

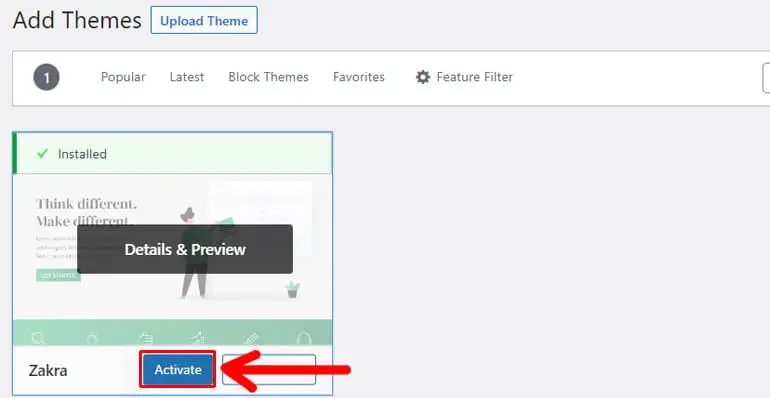
กดปุ่ม เปิดใช้งาน อีกครั้งเพื่อเปิดใช้งานธีม

นำเข้า Zakra Charity Demo
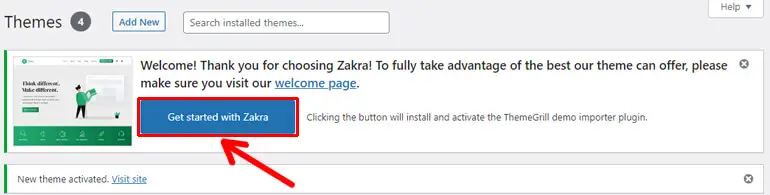
หลังจากเปิดใช้งานไม่นาน คุณจะเห็นข้อความต้อนรับที่ด้านบนของหน้า นอกจากข้อความแล้ว คุณจะพบปุ่ม เริ่มต้นใช้งาน Zakra ด้วย

การคลิกปุ่มจะติดตั้งและเปิดใช้งานปลั๊กอิน ThemeGrill Demo Importer บนไซต์ของคุณ ทำให้คุณสามารถนำเข้าการสาธิตเริ่มต้นได้ด้วยการคลิกเพียงครั้งเดียว ดังนั้น เราขอแนะนำให้คลิกปุ่ม
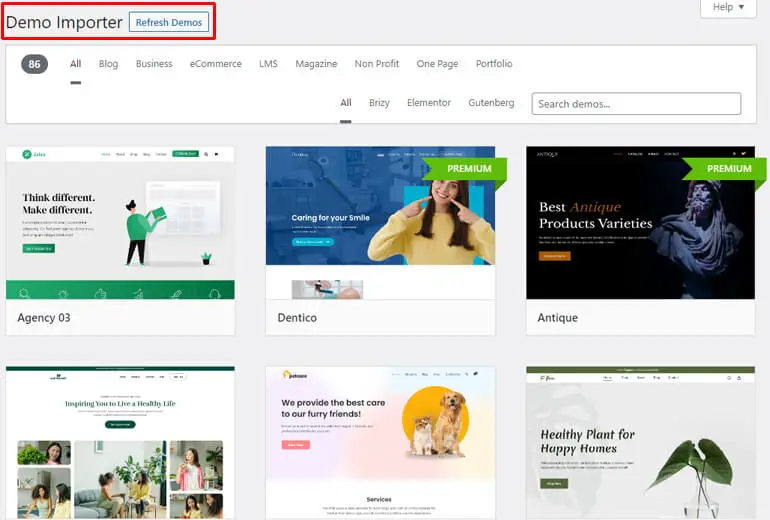
หลังจากนั้นหน้า Demo Importer จะเปิดขึ้น หน้านี้มีการสาธิตฟรีและพรีเมียมหลายรายการที่เหมาะสำหรับเว็บไซต์เฉพาะกลุ่มต่างๆ

คุณยังสามารถใช้ตัวกรองเพื่อเลือกธีมที่คุณต้องการได้อีกด้วย คุณจึงสามารถเลือกแบบที่ตรงกับความต้องการได้ง่ายและรวดเร็ว
อย่างไรก็ตาม คุณควรซื้อ Zakra รุ่นพรีเมียมเพื่อใช้เทมเพลตตัวอย่างระดับพรีเมียม
โชคดีที่ Zakra Charity เป็นเทมเพลตที่ใช้งานได้ฟรี ดังนั้น คุณสามารถใช้เทมเพลตเพื่อสร้างไซต์ของคุณโดยไม่มีค่าใช้จ่ายใดๆ
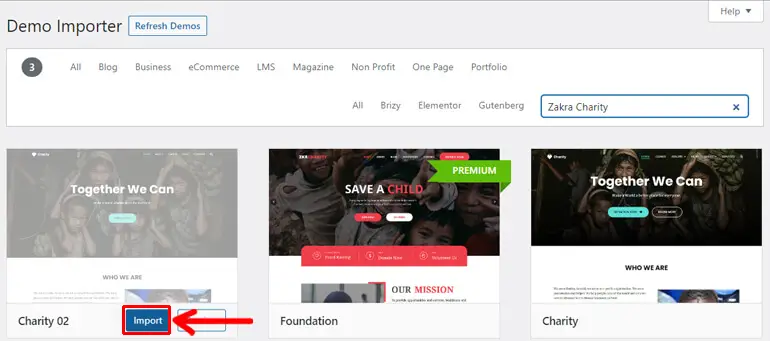
อย่างที่คุณเห็น มีเทมเพลต Zakra Charity สองแบบให้เลือก ขณะที่ Charity 02 สร้างขึ้นบน Gutenberg และ Charity สร้างขึ้นบน Elementor ดังนั้น คุณสามารถใช้เทมเพลตใดก็ได้ตามความสะดวกของคุณ

สำหรับตอนนี้ เราจะไปกับ Zakra Charity 02 ดังนั้น วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม นำเข้า
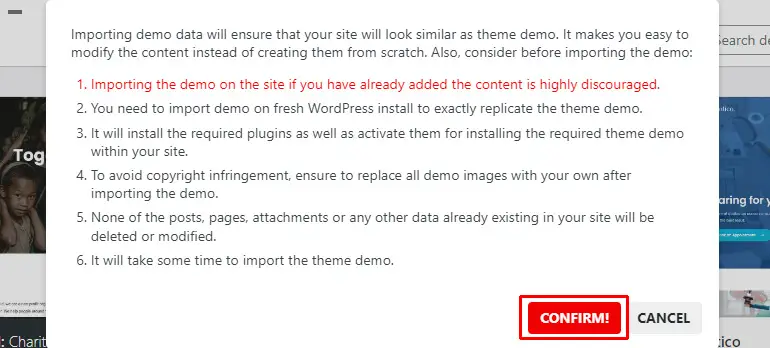
จากนั้น กด ปุ่มยืนยัน ในกล่องโต้ตอบ

หลังจากนั้น การสาธิตของคุณจะถูกนำเข้าสำเร็จ
ปรับแต่งธีม
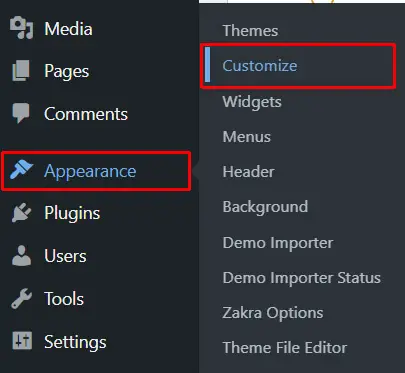
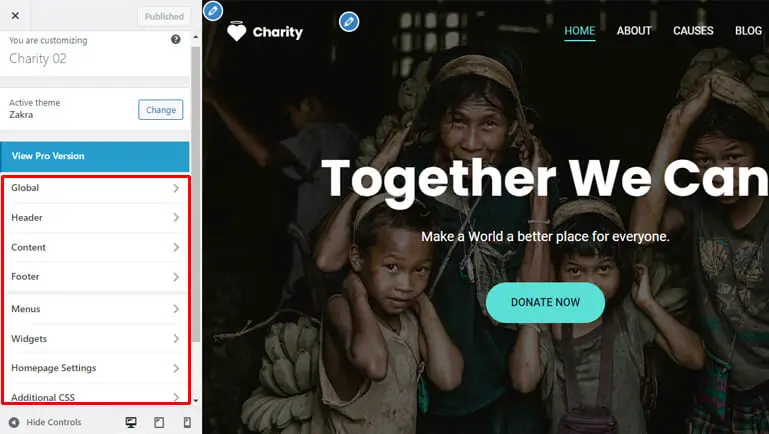
ขั้นตอนต่อไปคือการปรับแต่งธีม ดังนั้น ไปที่ ลักษณะ >> ปรับแต่ง เพื่อเริ่มปรับแต่งธีมให้ตรงใจคุณ

ส่วนที่ดีที่สุดของ Zakra คือคุณสามารถทดลองกับการตั้งค่าต่างๆ และดูการเปลี่ยนแปลงได้แบบเรียลไทม์
ด้านล่างนี้ เราจะพูดถึงตัวเลือกการปรับแต่งพื้นฐานของธีม:
- ส่วนกลาง: ให้คุณแก้ไขสี พื้นหลัง เลย์เอาต์ รูปแบบตัวอักษร และปุ่มของเว็บไซต์ของคุณได้ทั่วโลก
- ส่วนหัว: ช่วยให้คุณสามารถกำหนดค่าตัวเลือกส่วนหัวต่างๆ เช่น ข้อมูลประจำตัวของไซต์ สื่อ แถบด้านบน ปุ่ม เมนู ฯลฯ
- เนื้อหา: ให้คุณกำหนดค่ารูปลักษณ์ของเนื้อหาของคุณ เช่น ส่วนหัวของหน้า บล็อก/เอกสารสำคัญ โพสต์เดียว ฯลฯ
- ส่วนท้าย: อนุญาตให้คุณเปิดใช้งานวิดเจ็ตส่วนท้าย จัดรูปแบบ ปรับแต่งแถบด้านล่างของส่วนท้าย เปิดใช้ตัวเลือกเลื่อนไปที่ด้านบน เป็นต้น
- เมนู: ช่วยให้คุณสร้าง แก้ไข และลบเมนูบนไซต์ของคุณ
- วิดเจ็ต: ให้คุณเพิ่มวิดเจ็ตลงในไซต์ของคุณและแก้ไขตามความต้องการของคุณ
- การตั้งค่าโฮมเพจ: เลือกว่าโฮมเพจของคุณจะแสดงอะไร
- CSS เพิ่มเติม: เพิ่มโค้ด CSS เพิ่มเติมเพื่อปรับแต่งไซต์ของคุณเพิ่มเติม

ขั้นตอนที่ 4: เพิ่มเนื้อหาในเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณ
ถึงเวลาเพิ่มเนื้อหาลงในไซต์ที่ไม่แสวงหาผลกำไรของคุณแล้ว คุณสามารถเพิ่มเนื้อหาที่จำเป็นได้อย่างง่ายดายด้วยเพจและโพสต์
เพจเป็นเนื้อหาคงที่ซึ่งคุณไม่จำเป็นต้องอัปเดตหรือเปลี่ยนแปลง กล่าวอีกนัยหนึ่ง หน้า WordPress เป็นเนื้อหาที่คงเดิมเป็นเวลานาน
ตัวอย่างเช่น หน้า เกี่ยวกับเรา หน้า บริการ หน้า ติดต่อเรา เป็นต้น
ไปที่ หน้า >> เพิ่มใหม่ จากแดชบอร์ดของคุณเพื่อสร้างหน้า WordPress

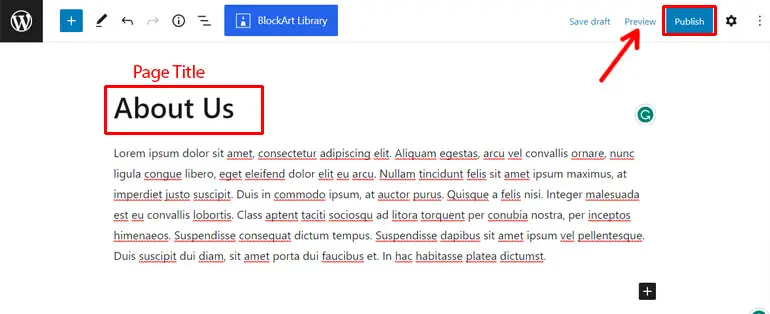
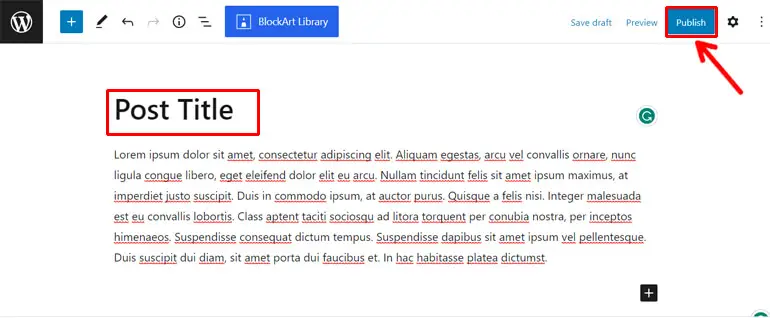
หลังจากนั้นไม่นาน WordPress Page Editor จะเปิดขึ้น ขั้นแรก ให้เพิ่มชื่อหน้าแล้วตามด้วยเนื้อหาที่จำเป็น

เมื่อคุณเพิ่มเนื้อหาเสร็จแล้ว ให้กดปุ่ม เผยแพร่ ที่ด้านบนเพื่อเผยแพร่เนื้อหาของคุณ คุณยังสามารถดูตัวอย่างลักษณะของเพจของคุณได้โดยคลิกปุ่ม ดูตัวอย่าง ก่อนที่จะเผยแพร่

หน้าสำคัญบางส่วนที่คุณต้องเพิ่มในไซต์ที่ไม่แสวงหาผลกำไรมีดังนี้:
- หน้าแรก: ในหน้านี้ ให้เขียนเกี่ยวกับองค์กรไม่แสวงหากำไรของคุณ บอกว่าใครคือลูกค้าในอุดมคติของคุณ และทำไมพวกเขาจึงควรอยู่บนไซต์ของคุณ
- เกี่ยวกับเรา: ที่นี่ คุณสามารถเขียนเรื่องราวเบื้องหลังมูลนิธิของคุณ วันที่ก่อตั้งองค์กรของคุณ สมาชิกและพันธมิตรในโครงการของคุณ ความสำเร็จ ฯลฯ
- บริการ: ที่นี่ แจ้งให้ผู้คนทราบเกี่ยวกับประเภทของบริการที่คุณให้และผลกระทบต่อผู้คนอย่างไร
- การบริจาค: ในหน้านี้ ให้เขียนเกี่ยวกับผู้บริจาคของคุณ วิธีที่คุณใช้เงินบริจาคเพื่อการกุศลของคุณ ฯลฯ คุณยังสามารถเพิ่มแบบฟอร์มเพื่อรวบรวมการบริจาค
- อาสาสมัคร: ที่นี่ คุณสามารถอธิบายงานอาสาสมัครที่คุณทำ ผู้ใช้สามารถเป็นอาสาสมัครให้องค์กรของคุณได้อย่างไร เป็นต้น
- ติดต่อเรา: ในหน้านี้ ให้เขียนว่าคนอื่นสามารถติดต่อคุณได้อย่างไร คุณสามารถเพิ่มที่อยู่ ที่อยู่อีเมล โทรศัพท์ ฯลฯ และแม้แต่เพิ่มแบบฟอร์มการติดต่อ
โพสต์เป็นเนื้อหาแบบไดนามิกที่มีการอัปเดตตลอดเวลา โดยปกติจะจัดเรียงตามลำดับเวลาย้อนกลับ ซึ่งหมายความว่าโพสต์ล่าสุดจะอยู่ด้านบนสุด
ตัวอย่างที่ดีของบทความ WordPress คือบทความในบล็อก
คุณยังสามารถสร้างโพสต์ในทำนองเดียวกัน ขั้นแรก ไปที่ โพสต์ >> เพิ่มใหม่ ซึ่งจะพาคุณไปยัง WordPress Post Editor

จากนั้นเพิ่มชื่อโพสต์และเนื้อหา เมื่อคุณพอใจแล้ว ให้เพิ่มปุ่ม เผยแพร่ เหมือนเดิม

แสดงหน้าไปยังเมนูของไซต์ของคุณ
เพียงแค่สร้างหน้า WordPress จะไม่เพียงพอ คุณต้องแสดงในตำแหน่งที่เหมาะสมบนไซต์ของคุณด้วย เพื่อให้ผู้ใช้สามารถเข้าถึงหน้าเหล่านั้นได้อย่างง่ายดาย
และหนึ่งในตำแหน่งที่พบบ่อยที่สุดในการแสดงหน้าที่สำคัญของไซต์ของคุณคือในเมนู WordPress เป็นรายการของลิงก์ที่ปรากฏในส่วนส่วนหัวเพื่อให้นำทางได้ง่าย
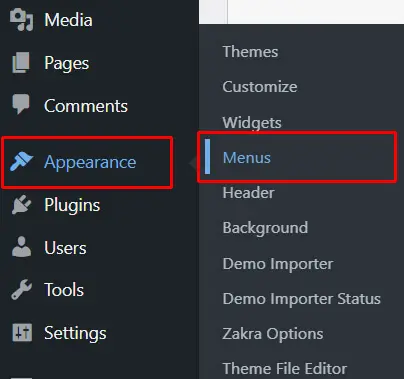
ดังนั้น ไปที่ ลักษณะ >> เมนู

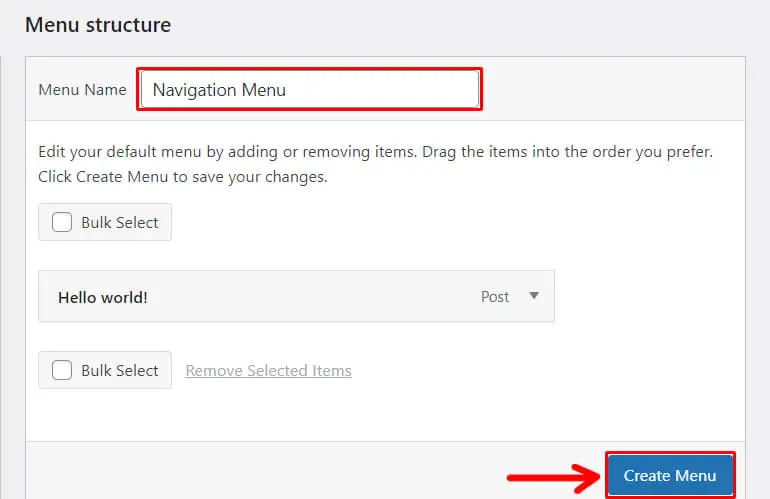
ป้อน ชื่อเมนู จากหน้าแก้ไขเมนูและกดปุ่ม สร้างเมนู

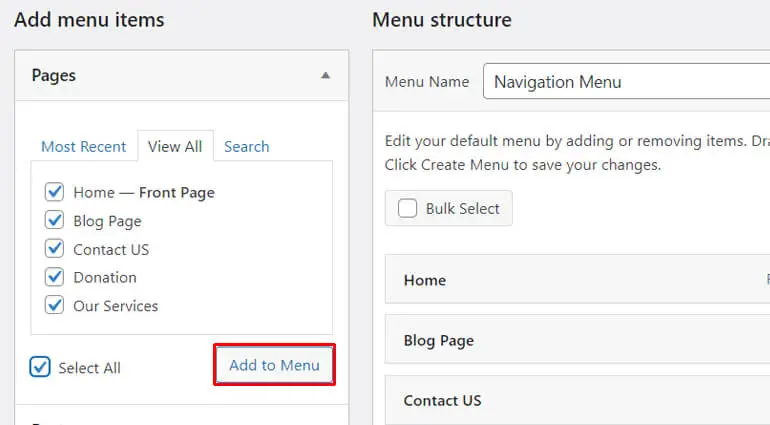
จากนั้น จากส่วน เพิ่มรายการเมนู คลิกที่แท็บ หน้า >> ดูทั้งหมด และทำเครื่องหมายหน้าทั้งหมดที่คุณต้องการเพิ่มในเมนู

หลังจากนั้นให้คลิกปุ่ม เพิ่มในเมนู ตอนนี้ หน้าทั้งหมดจะปรากฏในส่วน โครงสร้างเมนู ทางด้านขวามือ ดังนั้น คุณสามารถจัดลำดับรายการใหม่ได้ตามความต้องการของคุณ
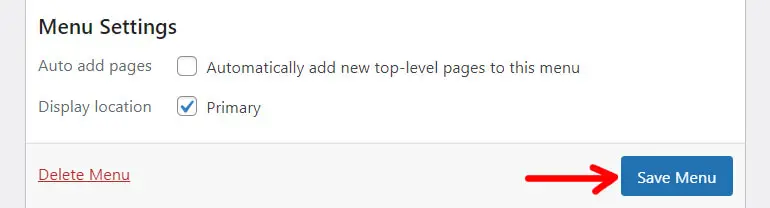
ถัดไป จากตัวเลือก การตั้งค่าเมนู เลือกตำแหน่งที่แสดงสำหรับเมนูของคุณ สุดท้าย กดปุ่ม เมนูบันทึก

หมายเหตุ: เรายังมีคำแนะนำโดยละเอียดเกี่ยวกับการสร้างเมนู WordPress
ขั้นตอนที่ 5: เพิ่มคุณสมบัติเพิ่มเติมด้วยปลั๊กอิน WordPress
บทช่วยสอนของเราเกี่ยวกับวิธีสร้างเว็บไซต์ที่ไม่แสวงหากำไรจะไม่สมบูรณ์หากไม่พูดถึงปลั๊กอิน WordPress
เพียงแค่ใส่ปลั๊กอิน WordPress เป็นซอฟต์แวร์เพิ่มเติมที่คุณสามารถเพิ่มลงในไซต์ของคุณเพื่อปรับปรุงฟังก์ชันการทำงาน พวกเขาเพิ่มคุณสมบัติใหม่ให้กับไซต์ของคุณและปรับปรุงการทำงาน
ติดตั้งปลั๊กอิน WordPress
ตอนนี้ หากคุณสงสัยว่าจะติดตั้งปลั๊กอินบนไซต์ WordPress ของคุณได้อย่างไร มันค่อนข้างง่าย คุณสามารถติดตั้งปลั๊กอิน WordPress ได้จากแดชบอร์ดของคุณ
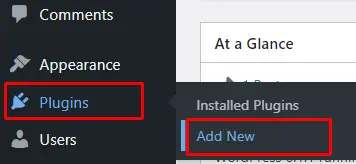
สิ่งที่คุณต้องทำคือไปที่ Plugins >> Add New

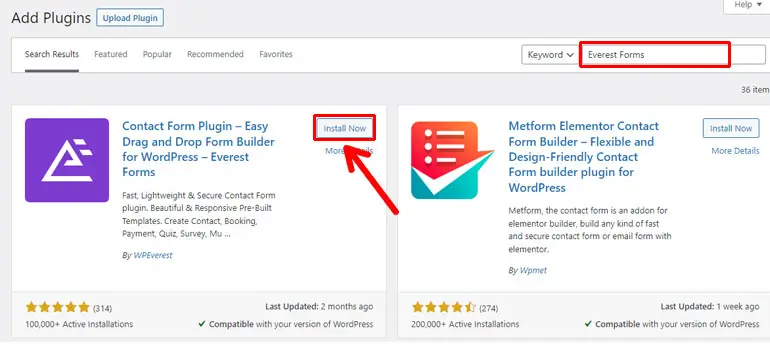
จากนั้น จากหน้า Add Plugins ให้พิมพ์ชื่อปลั๊กอินที่คุณต้องการติดตั้งในแถบค้นหา ตัวอย่างเช่น เราจะพิมพ์ Everest Forms ที่นี่

เมื่อปลั๊กอินปรากฏขึ้น ให้คลิกที่ปุ่ม ติดตั้งทันที
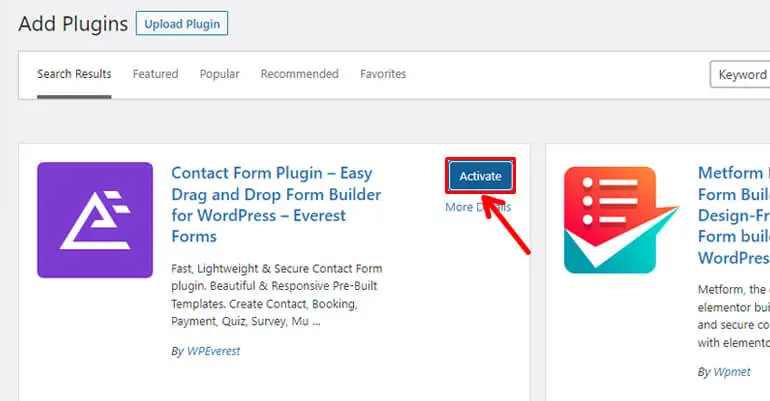
เมื่อการติดตั้งเสร็จสิ้น ให้กดปุ่ม Activate เพื่อเปิดใช้งานปลั๊กอิน

คุณยังสามารถตรวจสอบบทความของเราเกี่ยวกับการติดตั้งปลั๊กอิน WordPress สำหรับคำแนะนำโดยละเอียด
ปลั๊กอินที่มีประโยชน์สำหรับเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณ
เช่นเดียวกับธีม คุณจะพบปลั๊กอิน WordPress ฟรีและพรีเมียมหลายรายการที่ออกแบบมาเพื่อวัตถุประสงค์หลายประการ
อย่างไรก็ตาม ที่นี่ เราได้กล่าวถึงปลั๊กอิน WordPress พื้นฐานบางอย่างที่จะมีประโยชน์ในการสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณ ดังนั้น มาทำความรู้จักกับปลั๊กอินเหล่านี้ในบทช่วยสอนของเราเกี่ยวกับวิธีสร้างเว็บไซต์ที่ไม่แสวงหากำไร
1. แบบฟอร์ม Everest (สำหรับสร้างแบบฟอร์มติดต่อ แบบฟอร์มบริจาค และแบบฟอร์มสมัครสมาชิก)
คุณต้องรวมแบบฟอร์มที่ใช้งานได้ไว้ในไซต์ที่ไม่แสวงหาผลกำไรของคุณเพื่อให้ผู้ใช้สามารถดำเนินการบางอย่างได้ แบบฟอร์มที่ใช้ได้เหล่านี้ ได้แก่ แบบฟอร์มติดต่อ แบบฟอร์มลงทะเบียนรับจดหมายข่าว แบบฟอร์มบริจาค แบบฟอร์มสมัครอาสาสมัคร เป็นต้น

ไม่ต้องกังวล. คุณไม่จำเป็นต้องติดตั้งปลั๊กอินหลายตัวเพื่อสร้างฟอร์มต่างๆ เนื่องจากเรามีโซลูชันตัวสร้างฟอร์มแบบครบวงจร ใช่ เรากำลังพูดถึงปลั๊กอินที่น่าทึ่ง Everest Forms
คุณสามารถสร้างแบบฟอร์ม WordPress แบบง่ายไปจนถึงแบบซับซ้อนโดยใช้เครื่องมือสร้างแบบลากและวางนี้ในเวลาไม่กี่นาที ไม่จำเป็นต้องมีทักษะการเขียนโค้ดเพื่อใช้ปลั๊กอินนี้
นอกจากนี้ คลังขนาดใหญ่ของเทมเพลตฟอร์มฟรีและพรีเมียมยังมีให้ใช้งานใน Everest Forms ดังนั้น คุณไม่จำเป็นต้องสร้างแบบฟอร์ม WordPress ตั้งแต่เริ่มต้น เว้นแต่และจนกว่าคุณต้องการ
มันเป็นเพียงยอดของภูเขาน้ำแข็ง นอกจากนี้ Everest Forms ยังมีฟิลด์แบบฟอร์มไม่จำกัด การนำเข้า/ส่งออกแบบฟอร์ม การป้องกันสแปม ตรรกะเงื่อนไขอัจฉริยะ และอื่นๆ อีกมากมาย
คุณสมบัติที่สำคัญ:
- การแจ้งเตือนทางอีเมลและการตอบกลับอัตโนมัติแบบไม่จำกัด เช่น ข้อความต้อนรับและข้อความยืนยันไปยังผู้ส่งแบบฟอร์ม
- แบบฟอร์มหลายขั้นตอนเพื่อทำให้แบบฟอร์มที่ยาวและซับซ้อนเป็นเรื่องง่าย
- ตัวเลือกการอัปโหลดไฟล์หลายไฟล์
- ส่วนเสริมของ PayPal และ Stripe ช่วยให้คุณสามารถรับการชำระเงินผ่านแบบฟอร์ม WordPress ของคุณได้
2. การลงทะเบียนผู้ใช้ (สำหรับการลงทะเบียนผู้ใช้)
องค์กรไม่แสวงหาผลกำไรต้องลงทะเบียนอาสาสมัครและผู้เข้าร่วมโครงการและกิจกรรมต่างๆ ดังนั้น การสร้างแบบฟอร์มลงทะเบียนที่ดูดีจึงมีความสำคัญเท่าเทียมกันสำหรับองค์กรไม่แสวงหากำไรใดๆ

และเพื่อสร้างแบบฟอร์มการลงทะเบียนดังกล่าว ไม่มีตัวเลือกที่ดีกว่าปลั๊กอิน การลงทะเบียนผู้ใช้
เป็นหนึ่งในปลั๊กอินการลงทะเบียน WordPress ที่ชื่นชอบของฝูงชน ซึ่งช่วยให้สามารถสร้างแบบฟอร์มการลงทะเบียนประเภทต่างๆ ได้โดยไม่ต้องมีทักษะในการเขียนโค้ดใดๆ ลงทะเบียนงาน ลงทะเบียนพนักงาน ลงทะเบียนโซเชียล คุณชื่อมัน!
ปลั๊กอินนี้ยังอนุญาตให้คุณลงทะเบียนเฉพาะโดเมนอีเมลที่อนุญาตพิเศษเท่านั้น ในทางกลับกัน คุณยังสามารถลงทะเบียนผู้ใช้ผ่านรหัสเชิญได้อีกด้วย
นอกจากนี้ ด้วยการลงทะเบียนผู้ใช้ คุณสามารถเลือกจากสี่ตัวเลือกการอนุมัติผู้ใช้และการเข้าสู่ระบบที่แตกต่างกัน การอนุมัติอัตโนมัติและการเข้าสู่ระบบด้วยตนเอง การอนุมัติอัตโนมัติและการเข้าสู่ระบบอัตโนมัติ การอนุมัติของผู้ดูแลระบบ และการอนุมัติอัตโนมัติหลังการยืนยันอีเมล
คุณสมบัติที่สำคัญ:
- เครื่องมือสร้างแบบฟอร์มแบบลากและวางพร้อมส่วนต่อประสานที่ใช้งานง่าย
- การแจ้งเตือนทางอีเมลที่ปรับแต่งได้สำหรับทั้งผู้ดูแลระบบและผู้ใช้
- เปิดใช้งานการกำหนดบทบาทของผู้ใช้ที่แตกต่างกันเมื่อลงทะเบียน
- หน้าโปรไฟล์ผู้ใช้ที่ออกแบบอย่างดีและสวยงาม
3. Elementor (ปลั๊กอินสร้างเพจ)
หากคุณต้องการสร้างเลย์เอาต์ที่ไม่ซ้ำใครสำหรับเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณอย่างง่ายดาย Elementor เป็นปลั๊กอินที่ยอดเยี่ยม

การใช้ตัวสร้างเพจแบบลากและวางนี้ คุณสามารถสร้างไซต์ที่สวยงามโดยไม่ต้องแตะโค้ดสักบรรทัด
นอกจากนี้ Elementor ยังมาพร้อมกับวิดเจ็ตฟรีกว่า 40 รายการ ดังนั้นการสร้างเว็บไซต์ที่น่าสนใจจึงเป็นเรื่องง่ายด้วยปลั๊กอินนี้ วิดเจ็ตเหล่านี้ประกอบด้วย: หัวเรื่อง รูปภาพ วิดีโอ ข้อความรับรอง ไอคอน ไอคอนโซเชียล ฯลฯ
นอกจากนี้ คุณสามารถปรับแต่งทุกแง่มุมของไซต์ของคุณได้ เช่น ระยะห่าง การวางตำแหน่ง การเติม ระยะขอบ ฯลฯ ส่วนที่ดีที่สุด? นอกจากนี้ยังช่วยให้คุณดูการเปลี่ยนแปลงที่คุณทำแบบเรียลไทม์
นอกจากนี้ ปลั๊กอินยังตอบสนองอย่างเต็มที่เพื่อมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมโดยไม่คำนึงถึงอุปกรณ์ที่พวกเขาใช้เพื่อดูเว็บไซต์ของคุณ
คุณสมบัติที่สำคัญ:
- ชุดเว็บไซต์ที่ตอบสนองมากกว่า 100 ชุดเพื่อเริ่มต้นกระบวนการสร้างเว็บไซต์ของคุณอย่างรวดเร็ว
- อิสระในการปรับแต่งทุกสิ่ง
- ส่วนเสริมของบุคคลที่สามหลายตัวสำหรับขยายการทำงานของ Elementor
- รองรับหลายภาษา (แปลเป็นภาษามากกว่า 59 ภาษา)
4. WP Rocket (การเพิ่มประสิทธิภาพความเร็วของเว็บไซต์)
ความเร็วในการโหลดหน้าเว็บเป็นหนึ่งในปัจจัยสำคัญที่ Google พิจารณาเพื่อจัดอันดับไซต์ของคุณที่ด้านบนสุดของ SERPs (หน้าผลลัพธ์ของเครื่องมือค้นหา) ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องเพิ่มประสิทธิภาพความเร็วของไซต์ของคุณ

หนึ่งในปลั๊กอินที่ดีที่สุดสำหรับการเพิ่มความเร็วไซต์ของคุณคือ WP Rocket เป็นปลั๊กอินเพิ่มประสิทธิภาพความเร็วแบบ all-in-one พร้อมคุณสมบัติต่างๆ เช่น ตัวเลือกการแคชหน้า การโหลดแบบสันหลังยาว การเพิ่มประสิทธิภาพฐานข้อมูล เป็นต้น
สิ่งสำคัญที่สุดคือ WP Rocket ยังเข้ากันได้กับธีม WordPress ยอดนิยม ปลั๊กอิน และโฮสติ้งที่มีการจัดการสูงสุด
โดยรวมแล้ว ปลั๊กอินเพิ่มประสิทธิภาพความเร็วนี้ติดตั้งและใช้งานได้ง่าย เนื่องจากคุณลักษณะต่างๆ จะถูกนำไปใช้ทันทีหลังจากเปิดใช้งาน
คุณสมบัติที่สำคัญ:
- ย่อขนาดและรวมไฟล์ CSS และ JS ของไซต์ของคุณ
- การบีบอัด GZIP เพื่อให้ผู้เข้าชมได้รับเนื้อหาของคุณอย่างรวดเร็ว
- อีคอมเมิร์ซได้รับการปรับให้เหมาะสมเพื่อให้ร้านค้าออนไลน์ของคุณทำงานได้อย่างรวดเร็วและราบรื่น
- ช่วยปรับปรุง SEO ของเว็บไซต์ของคุณ
5. Wordfence Security (รักษาความปลอดภัยให้ไซต์ของคุณ)
แค่สร้างเว็บไซต์สำหรับองค์กรที่ไม่แสวงหาผลกำไรนั้นไม่เพียงพอ การปกป้องไซต์ของคุณจากมัลแวร์ด้านความปลอดภัยก็มีความสำคัญไม่แพ้กัน

ดังนั้นหนึ่งในปลั๊กอินความปลอดภัย WordPress อันดับต้น ๆ ที่คุณสามารถใช้เพื่อให้ไซต์ของคุณปลอดภัยคือ Wordfence Security มีการรักษาความปลอดภัยเว็บไซต์ในระดับสูงพร้อมชุดคุณลักษณะด้านความปลอดภัยที่ครอบคลุม
ไฟร์วอลล์ WordPress บล็อกทราฟฟิกที่เป็นอันตรายและป้องกันการโจมตีแบบเดรัจฉานด้วยการจำกัดความพยายามในการเข้าสู่ระบบ นอกจากนี้ โปรแกรมสแกนมัลแวร์จะตรวจสอบมัลแวร์ URL ที่ไม่ดี การแทรกโค้ด และอื่นๆ
ยิ่งไปกว่านั้น เป็นไปได้ที่จะบล็อกผู้โจมตีด้วย IP และคุณยังสามารถสร้างกฎขั้นสูงตามช่วง IP, ชื่อโฮสต์, ตัวแทนผู้ใช้ ฯลฯ
คุณสมบัติที่สำคัญ:
- การรับรองความถูกต้องด้วยสองปัจจัย (2FA) เพื่อความปลอดภัยในการเข้าสู่ระบบ
- ตรวจสอบไซต์ของคุณเพื่อหาช่องโหว่ด้านความปลอดภัยและแจ้งเตือนคุณเกี่ยวกับปัญหาดังกล่าว
- สแกนเว็บไซต์ของคุณเพื่อหา URL และเนื้อหาที่น่าสงสัย
- หน้าเข้าสู่ระบบ CAPTCHA ป้องกันบอทจากการเข้าสู่ระบบ
ขั้นตอนที่ 6: เพิ่มประสิทธิภาพเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณสำหรับเครื่องมือค้นหา
เครื่องมือค้นหา เช่น Google, Bing, Yahoo, Baidu เป็นต้น เป็นแหล่งการเข้าชมเว็บไซต์ที่สำคัญ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องเตรียมไซต์ที่ไม่แสวงหากำไรของคุณสำหรับเครื่องมือค้นหา

การเพิ่มประสิทธิภาพไซต์ของคุณช่วยให้เครื่องมือค้นหาสามารถรวบรวมข้อมูลเนื้อหาไซต์ของคุณได้อย่างง่ายดาย และทำให้ไซต์มีอันดับสูงขึ้นใน SERP ซึ่งจะเป็นการเพิ่มจำนวนผู้เยี่ยมชม
ข่าวดีก็คือ WordPress เป็นแพลตฟอร์มที่เป็นมิตรกับ SEO มีโครงสร้างเนื้อหาที่มีการจัดระเบียบอย่างดี การรวม HTML Markup ช่วยให้สามารถสร้าง URL ที่ดูดี ฯลฯ
นอกจากนี้ ยังมีปลั๊กอิน SEO หลายตัวสำหรับปรับปรุงการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)
ปลั๊กอิน SEO ยอดนิยมบางตัว ได้แก่ Rank Math, Yoast SEO, All in One SEO, Premium SEO Pack เป็นต้น

ปลั๊กอินเหล่านี้ให้คุณเพิ่มคำหลักและคำอธิบายเมตาใน WordPress เพื่อทำให้เนื้อหาของคุณเป็นมิตรกับ SEO
นอกจากนี้ พวกเขายังมีฟีเจอร์ SEO ครบชุดเพื่อปรับปรุงอันดับของคุณและเพิ่มทราฟฟิก
บทสรุป
การสร้างและตั้งค่าเว็บไซต์ที่ไม่แสวงหาผลกำไรเป็นเพียงแค่การเดินเล่นในสวน เมื่อคุณเลือกแพลตฟอร์มที่เหมาะสม เช่น WordPress เพื่อสร้างเว็บไซต์
คุณสามารถทำตามขั้นตอนง่ายๆ ดังต่อไปนี้ เพื่อสร้างเว็บไซต์สำหรับองค์กรไม่แสวงหากำไรด้วย WordPress พวกเขาคือ:
- รับชื่อโดเมนและเว็บโฮสติ้ง
- ติดตั้งและเข้าสู่ระบบ WordPress
- เลือกธีมเว็บไซต์ที่สมบูรณ์แบบ
- เพิ่มเนื้อหาในเว็บไซต์ที่ไม่แสวงหากำไร
- เพิ่มคุณสมบัติเพิ่มเติมด้วยปลั๊กอิน WordPress
- เพิ่มประสิทธิภาพไซต์ของคุณสำหรับเครื่องมือค้นหา
เราหวังว่าคุณจะรู้วิธีสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรโดยใช้ WordPress ในตอนนี้ หากคุณมีความสับสนหรือข้อเสนอแนะ โปรดอย่าลังเลที่จะเขียนถึงเราในส่วนความคิดเห็นด้านล่าง
คุณสามารถเยี่ยมชมบล็อกของเราเพื่อดูบทความที่คล้ายกันเกี่ยวกับการสร้างไซต์ธุรกิจ ไซต์นิตยสารออนไลน์ ไซต์ LMS และอื่นๆ
นอกจากนี้ อย่าลืมติดตามเราบน Facebook และ Twitter สำหรับการอัปเดตบทความ WordPress ล่าสุด
ข้อจำกัดความรับผิดชอบ: ลิงก์บางส่วนในโพสต์อาจเป็นลิงก์พันธมิตร ดังนั้นหากคุณซื้ออะไรโดยใช้ลิงก์ เราจะได้รับค่าคอมมิชชันพันธมิตร
