วิธีสร้างเว็บไซต์ผลงานบน WordPress (ใน 8 ขั้นตอน)
เผยแพร่แล้ว: 2023-10-03การขาดแฟ้มผลงานระดับมืออาชีพอาจส่งผลกระทบอย่างรุนแรงต่อประเภทลูกค้าหรือนายจ้างที่คุณดึงดูด โดยเฉพาะอย่างยิ่งหากคุณเป็นฟรีแลนซ์ หลายๆ คนจะไม่ใส่ใจและเอาใจใส่ขั้นตอนนี้เพราะพวกเขาคิดว่ามันซับซ้อนเกินไป หรือไม่รู้ว่าจะเริ่มจากตรงไหน อย่างไรก็ตาม การสร้างเว็บไซต์ผลงานที่ดูเป็นมืออาชีพบน WordPress เป็นเรื่องง่าย!
WordPress เป็นโซลูชั่นที่สมบูรณ์แบบสำหรับฟรีแลนซ์ที่ต้องการแสดงผลงานในราคาประหยัด มีทุกสิ่งที่คุณต้องการ – ใช้งานได้ทันทีเมื่อแกะกล่อง และฟังก์ชันเพิ่มเติมมากมายผ่านธีมและปลั๊กอินที่มีอยู่มากมาย
เมื่อสรุปบทความนี้ คุณจะรู้วิธีสร้างเว็บไซต์พอร์ตโฟลิโอพื้นฐาน (แต่หรูหรา) บน WordPress ได้ในแปดขั้นตอน และเราจะเริ่มต้นตั้งแต่ต้น สำหรับผู้ที่ไม่คุ้นเคยกับแง่มุมต่าง ๆ เช่น เว็บ โฮสต์และการติดตั้ง WordPress มาเริ่มกันเลย!
สารบัญ :
- เลือกโฮสต์ WordPress ที่ดี
- ติดตั้งเวิร์ดเพรส
- ค้นหาและติดตั้งธีมและปลั๊กอินที่เหมาะสม
- สร้างส่วนหัว
- สร้างแกลเลอรีโครงการ
- สร้างส่วนเกี่ยวกับฉัน
- สร้างแบบฟอร์มการติดต่อ
- นำเสนอเว็บไซต์ผลงานใหม่ของคุณบน WordPress
1. เลือกโฮสต์ WordPress ที่ดี
เราได้พูดคุยกันถึงหัวข้อนี้จนตายไปแล้วในอดีต แต่หากคุณต้องการเข้าร่วมทันที นี่คือสี่สิ่งที่คุณจะต้องคำนึงถึงเมื่อเลือกโฮสต์ WordPress:
- ความสามารถในการปรับขนาด : โฮสต์ของคุณควรสามารถรองรับไซต์ที่มีความต้องการสูงได้ ในกรณีที่คุณต้องการดำเนินโครงการใหม่ในอนาคต
- ความปลอดภัย : โฮสต์ที่ดีควรให้ความสำคัญกับความปลอดภัยของเว็บอย่างจริงจังและเสนอคุณสมบัติที่จะทำให้คุณปลอดภัย
- การสนับสนุน : อันนี้สำคัญมาก หากมีสิ่งผิดปกติเกิดขึ้นกับเว็บไซต์ของคุณ คุณจะต้องเข้าถึงทีมสนับสนุนที่เชื่อถือได้
- ชื่อเสียง : ทุกโฮสต์เว็บจะมีผู้ว่า แต่โดยรวมแล้วคุณจะต้องการเลือกโฮสต์ที่มีประวัติที่พิสูจน์แล้ว
หากเราจะให้คำแนะนำเจ้าบ้านที่ดีแก่คุณ นั่นคงจะเป็น Bluehost ไม่เพียงแต่ราคาถูกเท่านั้น แต่ยังให้บริการทั้งหมดสำหรับธุรกิจขนาดเล็กถึงขนาดใหญ่อีกด้วย Bluehost ยังติดตั้ง WordPress ให้คุณโดยอัตโนมัติระหว่างการตั้งค่า ดังนั้นมันจึงทำให้สิ่งต่าง ๆ เป็นเรื่องง่ายสำหรับคุณ
หากคุณคลิกลิงก์ Bluehost ของเรา คุณสามารถซื้อโฮสติ้งได้ในราคาถูกลงอีก ใช้มันเพื่อรับส่วนลดซึ่งจะใช้โดยอัตโนมัติเมื่อคุณเข้าสู่หน้า
แต่ Bluehost ไม่ใช่บริการโฮสติ้งที่ยอดเยี่ยมเพียงแห่งเดียวในตลาด หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับโฮสต์อื่นๆ และเปรียบเทียบตัวเลือกต่างๆ บทสรุปของเราเกี่ยวกับบริษัทโฮสติ้ง WordPress ที่ดีที่สุดในตลาดหรือโฮสติ้ง WordPress ที่ดีที่สุดสำหรับผู้เริ่มต้น จะทำให้คุณมีมุมมองที่ชัดเจนว่าโซลูชันใดที่เหมาะกับความต้องการของคุณมากที่สุด
ตอนนี้เรามาดูการติดตั้ง WordPress กันดีกว่า
2. ติดตั้งเวิร์ดเพรส
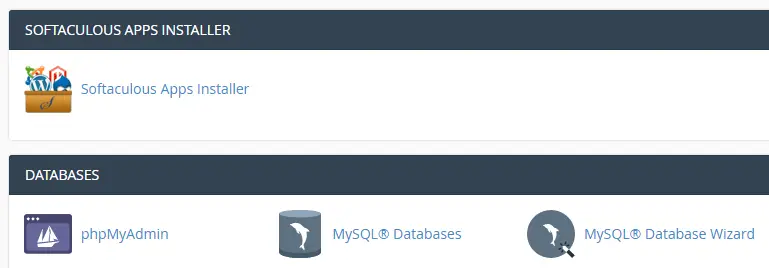
กระบวนการนี้อาจดูแตกต่างออกไปเล็กน้อยขึ้นอยู่กับโฮสต์เว็บที่คุณได้ตกลงไว้ แต่ขั้นตอนพื้นฐานยังคงเหมือนเดิม หลังจากลงทะเบียนกับผู้ให้บริการ คุณจะสามารถเข้าถึง cPanel ส่วนตัวสำหรับแผนโฮสติ้งของคุณ ซึ่งอาจรวมถึงตัวเลือกในคลิกเดียวสำหรับการติดตั้ง WordPress หรือ โปรแกรมติดตั้ง Softaculous Apps :

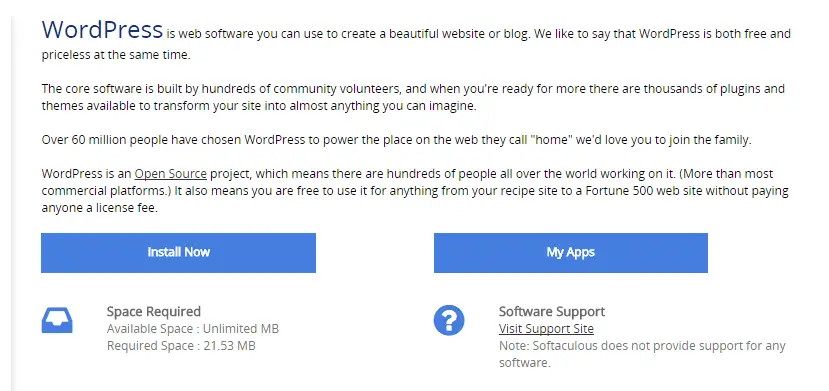
คลิกที่ไอคอน Softaculous Apps Installer และค้นหาตัวเลือก WordPress ในหน้าจอถัดไป จากนั้นคลิกที่ ติดตั้งทันที เพื่อเริ่มกระบวนการ:

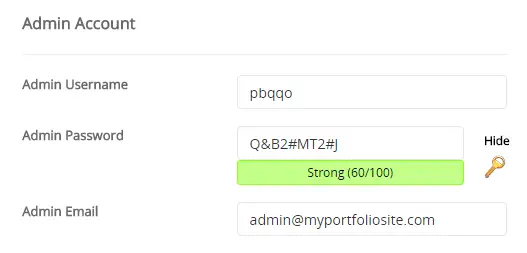
ในหน้าจอถัดไป คุณจะได้รับแจ้งให้กรอกรายละเอียดของเว็บไซต์ WordPress ของคุณ รวมถึงชื่อ คำอธิบาย ชื่อบัญชี และรหัสผ่าน และอื่นๆ สิ่งเหล่านี้ส่วนใหญ่อธิบายได้ในตัว แต่ด้วยเหตุผลด้านความปลอดภัย อย่าลืมเปลี่ยนชื่อผู้ใช้ผู้ดูแลระบบเริ่มต้นและชื่อฐานข้อมูล:

เมื่อคุณคลิก ติดตั้ง และรอสักครู่ คุณได้สร้างเว็บไซต์ WordPress แรกของคุณแล้ว! ต่อไปเราจะมาทำพอร์ตโฟลิโอสุดหล่อกัน
3. ค้นหาและติดตั้งธีมและปลั๊กอินที่เหมาะสม
ขั้นตอนนี้เป็นขั้นตอนปลายเปิดมากกว่าส่วนอื่นๆ ของคู่มือนี้เล็กน้อย ด้วยเหตุผลง่ายๆ ที่ทำให้เราไม่สามารถเลือกธีมและปลั๊กอินที่เหมาะกับความต้องการของคุณได้ เรากำลังพูดแบบนี้เพราะ WordPress มีความหลากหลายมากมายในขณะนี้ และความต้องการของผู้ใช้ก็หลากหลายมากจนเป็นการยากที่จะแนะนำเครื่องมือเดียวที่สามารถตอบสนองความต้องการของทุกคนได้ในคราวเดียว
เราจะลองดูและเสนอธีมและปลั๊กอินบางส่วนที่ครอบคลุมความต้องการที่สำคัญของคุณในฐานะผู้ใช้ที่ต้องการสร้างเว็บไซต์พอร์ตโฟลิโอด้วยตนเอง
ธีมส์
เริ่มจากธีมกันก่อน
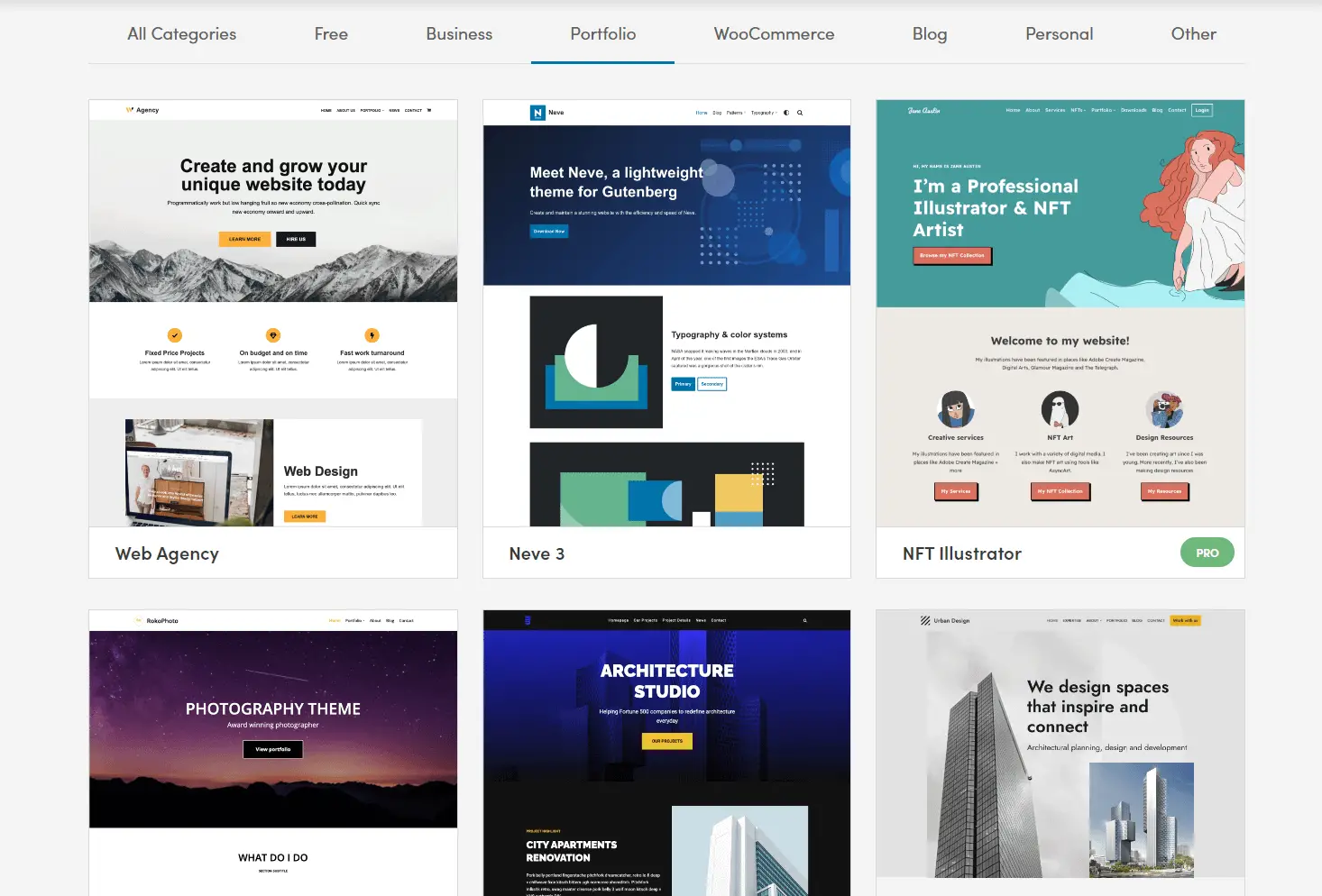
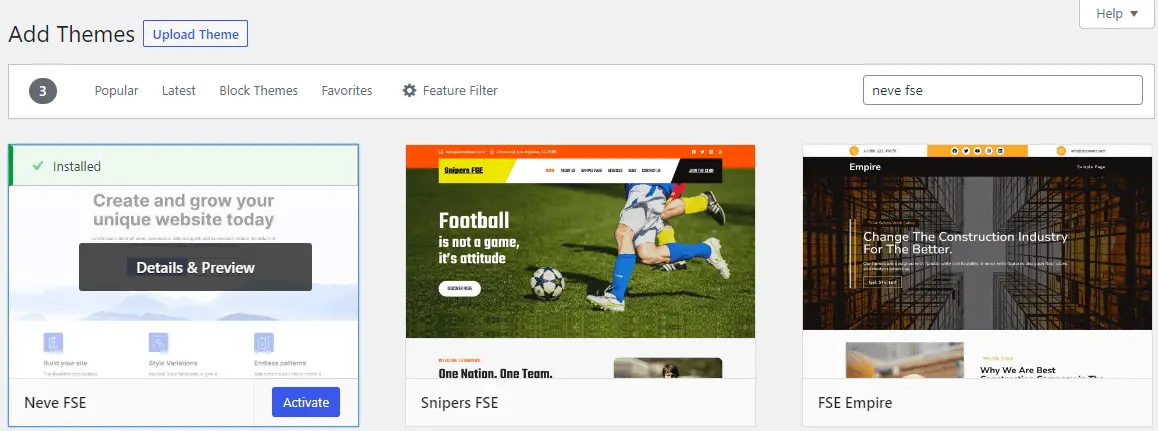
ตัวอย่างเช่น หนึ่งในการตัดสินใจหลักที่ผู้คนต้องทำในปัจจุบันคือการเลือกระหว่างธีมคลาสสิกเช่น Neve และธีมบล็อกเช่น Neve FSE
หากคุณเลือก Neve มันง่ายมากที่จะโหลดไซต์เริ่มต้นตามพอร์ตโฟลิโอด้วยการคลิกเพียงไม่กี่ครั้ง ซึ่งจะมีคุณสมบัติมากมายที่เว็บไซต์พอร์ตโฟลิโอที่ดีควรมีอยู่แล้ว และสิ่งที่คุณต้องทำคือเสียบเนื้อหาของคุณเอง

แม้ว่า Neve FSE จะเป็นตัวเลือกที่สมบูรณ์แบบ แต่เราขอแนะนำให้คุณลองมองไปรอบๆ และค้นหาธีมที่เหมาะกับคุณ คุณสามารถเลือกธีมอเนกประสงค์ได้ (เช่น Neve FSE) หรือมองหาธีมที่เหมาะกับพอร์ตโฟลิโอภาพ ตราบใดที่ธีมของคุณมีเรตติ้งที่ดีและมีเอกสารประกอบที่ดี คุณก็ไม่เป็นไร
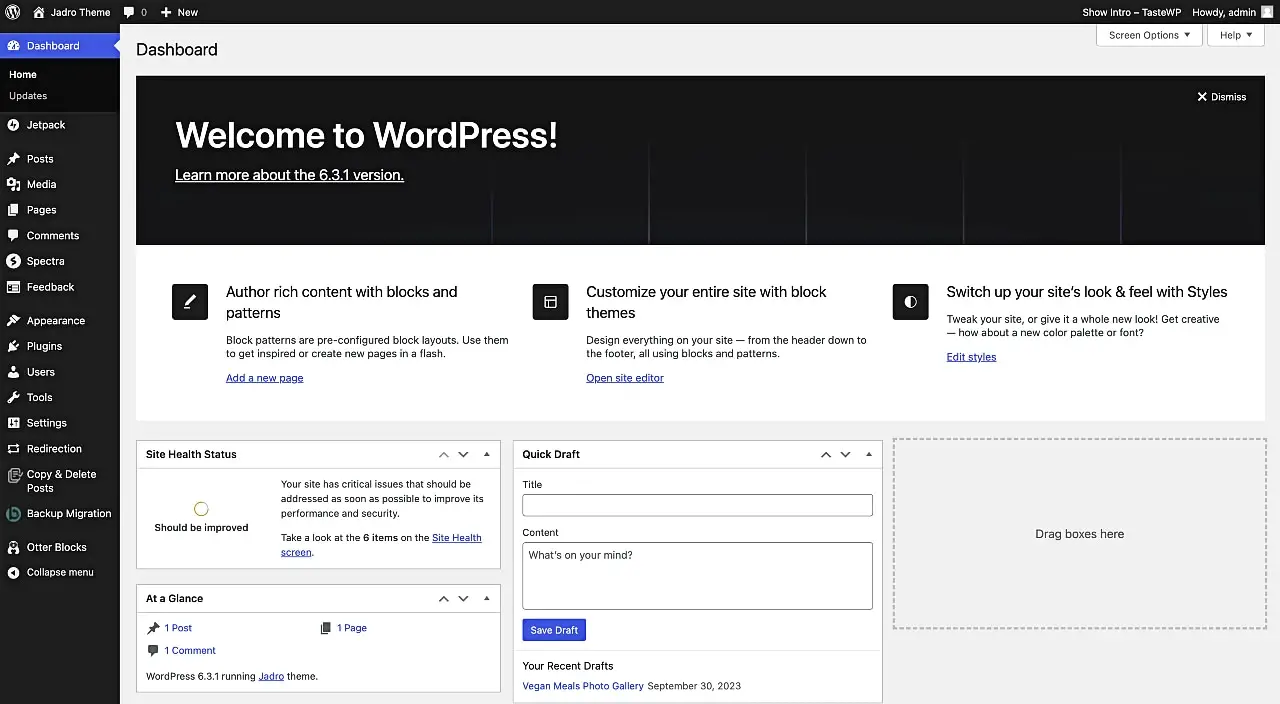
หลังจากพบธีม WordPress ผลงานที่สมบูรณ์แบบแล้ว คุณจะต้องทำการติดตั้ง หากต้องการทำเช่นนั้น คุณควรเริ่มต้นในแดชบอร์ด WordPress คุณสามารถเข้าถึงได้โดยไปที่ YOURSITE.com/wp-admin เข้าสู่ระบบและทำความคุ้นเคยกับแดชบอร์ดดังกล่าว:

ตัวเลือกของเรามีตัวเลือกพิเศษบางอย่างอยู่แล้ว แต่อย่ากังวลกับตัวเลือกเหล่านั้นในตอนนี้ ให้มองไปที่แท็บ ลักษณะที่ปรากฏ แทน คลิกที่ Appearance และในหน้าจอถัดไปคุณจะพบตัวเลือก Add New การคลิกที่จะนำคุณไปสู่หน้าจอใหม่ซึ่งคุณสามารถเลือกหนึ่งในธีมเริ่มต้นของ WordPress หรืออัปโหลดธีมใหม่:

การเลือก อัปโหลดธีม จะแสดงข้อความแจ้งให้ค้นหาธีมที่ดาวน์โหลดบนคอมพิวเตอร์ของคุณ เลือกโฟลเดอร์ คลิก ติดตั้งทันที จากนั้น เปิด ใช้งาน เท่านี้คุณก็พร้อมแล้ว
ปลั๊กอิน
การจัดการกับปลั๊กอินก็ก่อให้เกิดปัญหาที่คล้ายกัน การปิดคำแนะนำปลั๊กอินแบบสุ่มจะไม่รับผิดชอบ (แม้ว่าบางรายการจะจำเป็นอย่างยิ่งก็ตาม) อย่างไรก็ตาม เรา สามารถ สอนวิธีค้นหาอันฟรีที่ดีที่สุดให้คุณได้ เมื่อคุณได้เรียนรู้แล้ว คุณจะพร้อมที่จะเจาะลึกไดเร็กทอรีปลั๊กอินอย่างเป็นทางการและดูว่าสิ่งใดที่คุณสนใจ
หากคุณใช้ตัวแก้ไขบล็อก WordPress และการแก้ไขไซต์แบบเต็มเป็นวิธีการหลักในการปรับแต่งเว็บไซต์ของคุณ จำเป็นต้องมีปลั๊กอินที่ให้บล็อกเพื่อวัตถุประสงค์หลายประการ Otter Blocks เป็นหนึ่งในปลั๊กอินเหล่านี้ ด้วยเครื่องมือนี้ คุณสามารถแทรกส่วน แบบฟอร์ม องค์ประกอบการออกแบบ และฟังก์ชันการทำงานใหม่ๆ ลงในไซต์ของคุณได้ เราจะใช้ Otter ในภายหลังในบทช่วยสอนนี้เพื่อแสดงวิธีสร้างแบบฟอร์มติดต่อสำหรับเว็บไซต์พอร์ตโฟลิโอของคุณ
ในการติดตั้งปลั๊กอิน กระบวนการจะคล้ายกันมาก ทุกอย่างเกิดขึ้นในแท็บ ปลั๊กอิน แทนที่จะเป็นแท็บ ลักษณะที่ปรากฏ > ธีม นี่คือคำแนะนำเชิงลึกของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
สุดท้ายนี้ โปรดทราบว่าปลั๊กอินใหม่ใดๆ ที่คุณติดตั้งจะต้องเปิดใช้งานก่อนจึงจะทำงานได้ หากคุณข้ามการเปิดใช้งาน ปลั๊กอินของคุณจะไม่ทำงาน
สำหรับวัตถุประสงค์ของบทช่วยสอนนี้ เราจะใช้ธีม Neve FSE เป็นรากฐาน (ซึ่งฟรี 100%) เราได้ติดตั้งธีม Neve FSE และปลั๊กอิน Otter Blocks สำหรับบทช่วยสอนนี้ เพื่อให้ทุกอย่างง่ายขึ้น
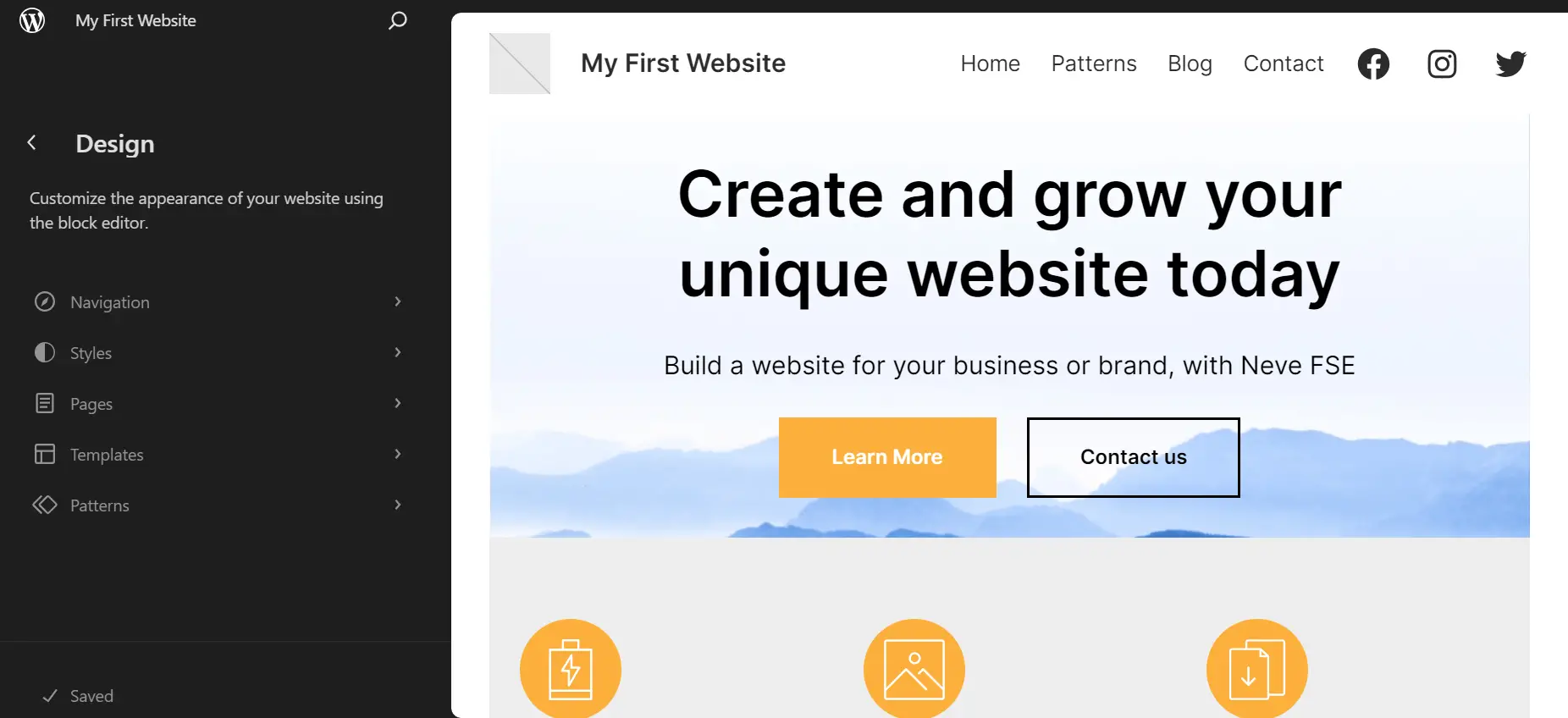
เราได้ติดตั้ง WordPress และมีธีมที่ใช้งานได้ ตอนนี้ถึงเวลาสร้างหน้าผลงานของเราจริงๆ องค์ประกอบแรกคือส่วนหัว ซึ่งเป็นรูปภาพขนาดเต็มความกว้างที่เรียบง่ายพร้อมข้อความที่ชัดเจนและคำกระตุ้นการตัดสินใจสำหรับผู้มีโอกาสเป็นลูกค้าที่เข้าชมไซต์ของคุณ ไปที่ Appearance > Editor และดูว่าธีม Neve ดูเป็นอย่างไร:

ลองใช้ส่วนหัวขนาดใหญ่นั้นและปรับเปลี่ยนตามความต้องการของเราโดยใช้ WordPress Editor ซึ่งเป็นที่สำหรับปรับแต่งธีมของคุณให้ตรงตามความต้องการของคุณ สิ่งนี้เกี่ยวข้องกับสามขั้นตอน:
- การแก้ไขบล็อกข้อความในส่วนหัวเพื่อเปลี่ยนเนื้อหา
- การปรับข้อความของปุ่มแรกและลบปุ่มที่สองในส่วนเดียวกันนั้น
- การอัปโหลดรูปภาพใหม่โดยคลิกที่รูปภาพปัจจุบันและแทนที่ ใช้ปุ่ม แทนที่ ในบล็อกรูปภาพ
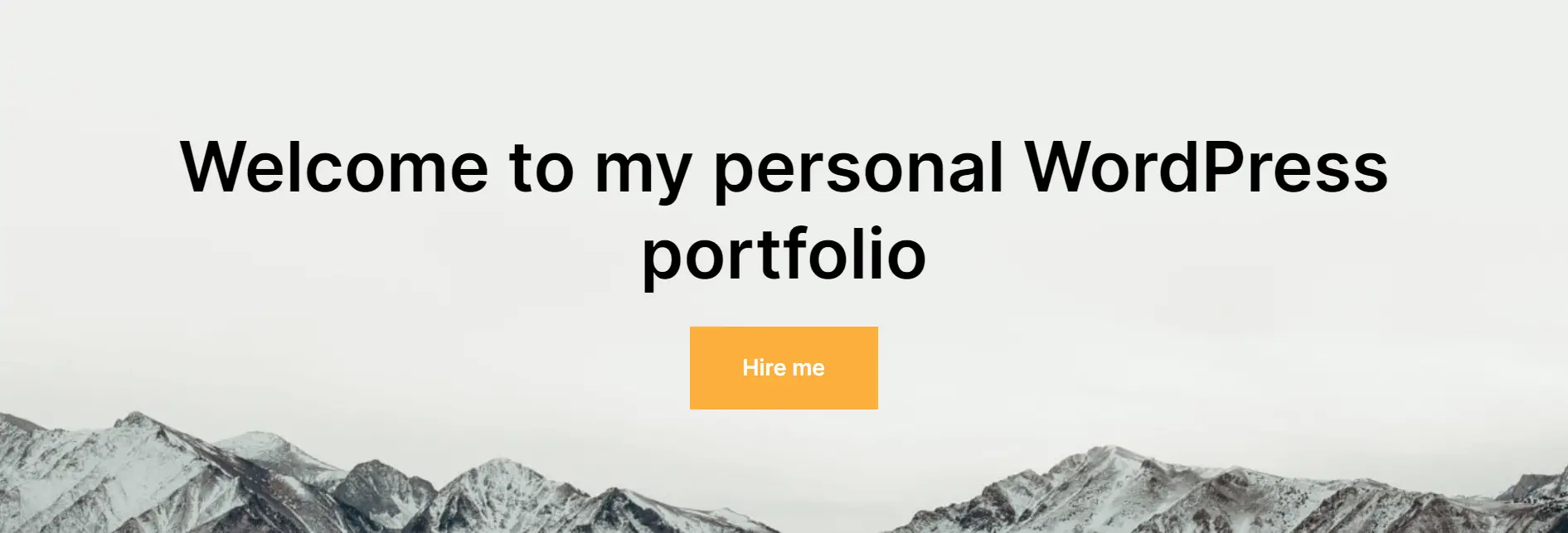
นี่คือผลลัพธ์หลังจากใช้การปรับแต่งเหล่านั้น:

นั่นคือส่วนหัวของเราที่พร้อมสำหรับการดำเนินการ และเราจะดูที่ไซต์โดยรวมในตอนท้าย คุณจะสังเกตเห็นว่าปุ่มด้านล่างไม่ได้เชื่อมโยงไปยังที่ใดๆ ในขั้นตอนนี้ หลังจากสร้างเพจสำหรับเว็บไซต์ของคุณแล้ว ซึ่งเราจะแสดงให้คุณเห็นตลอดโพสต์นี้ คุณสามารถเชื่อมโยงเพจเหล่านั้นเข้ากับปุ่มส่วนหัวนี้ได้
ตัวอย่างเช่น คุณสามารถเพิ่มลิงก์ไปยังหน้าข้อมูลติดต่อของคุณ เพื่อให้ผู้อื่นสามารถเสนองานหรือโอกาสทางอาชีพให้กับคุณได้อย่างง่ายดาย
5. สร้างแกลเลอรีโครงการ
แกลเลอรีโปรเจ็กต์เป็นหัวใจและจิตวิญญาณของไซต์พอร์ตโฟลิโอบน WordPress โดยพื้นฐานแล้วมันคือการแสดงโดยรวมของโปรเจ็กต์ล่าสุดของคุณ พร้อมลิงก์ไปยังแต่ละรายการ คุณสามารถสร้างแกลเลอรีโครงการใน WordPress ได้สองวิธี:
ใช้รูปแบบบล็อกใน Neve FSE
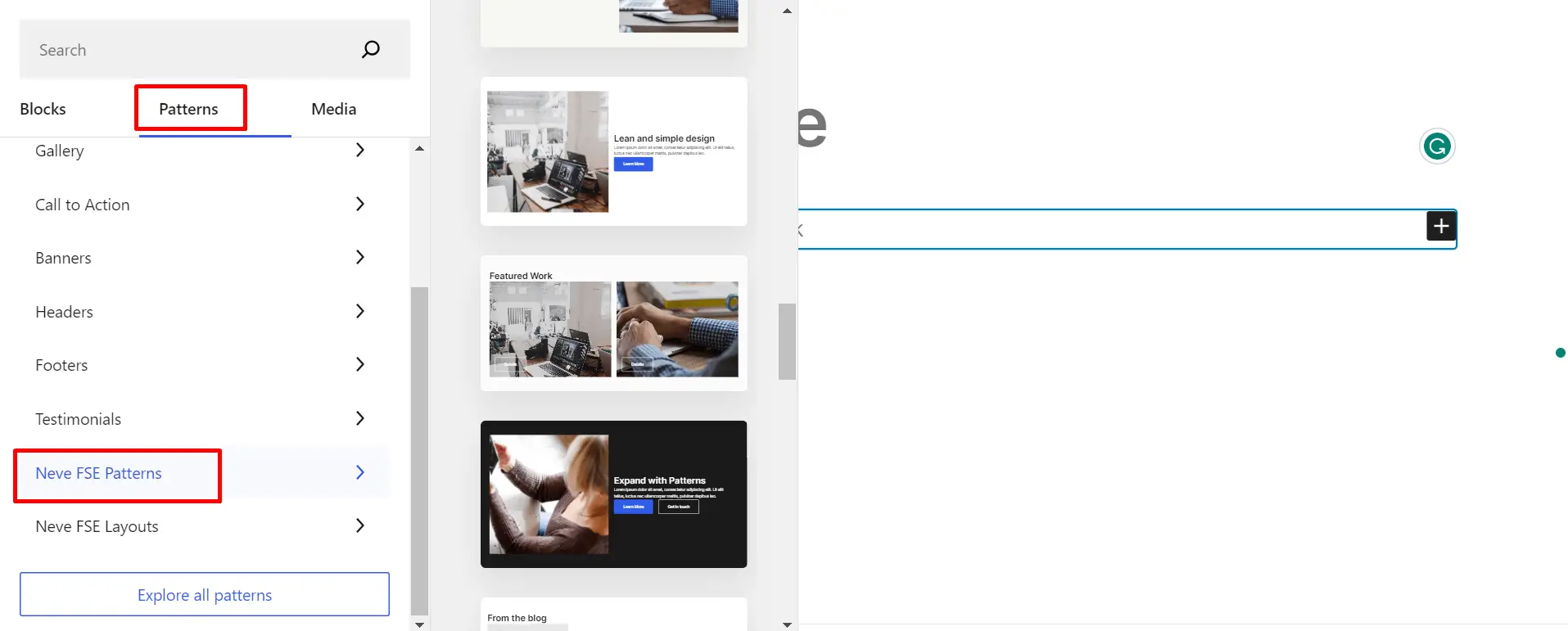
วิธีหนึ่งในการสร้างพอร์ตโฟลิโอคือการใช้รูปแบบบล็อกของธีม Neve FSE ไปที่ เพจ > เพิ่มใหม่ เพื่อเข้าสู่เครื่องมือแก้ไขบล็อก ที่นี่ คลิกที่ไอคอน + เพื่อแทรกรูปแบบบล็อกที่ Neve FSE จัดเตรียมไว้ให้


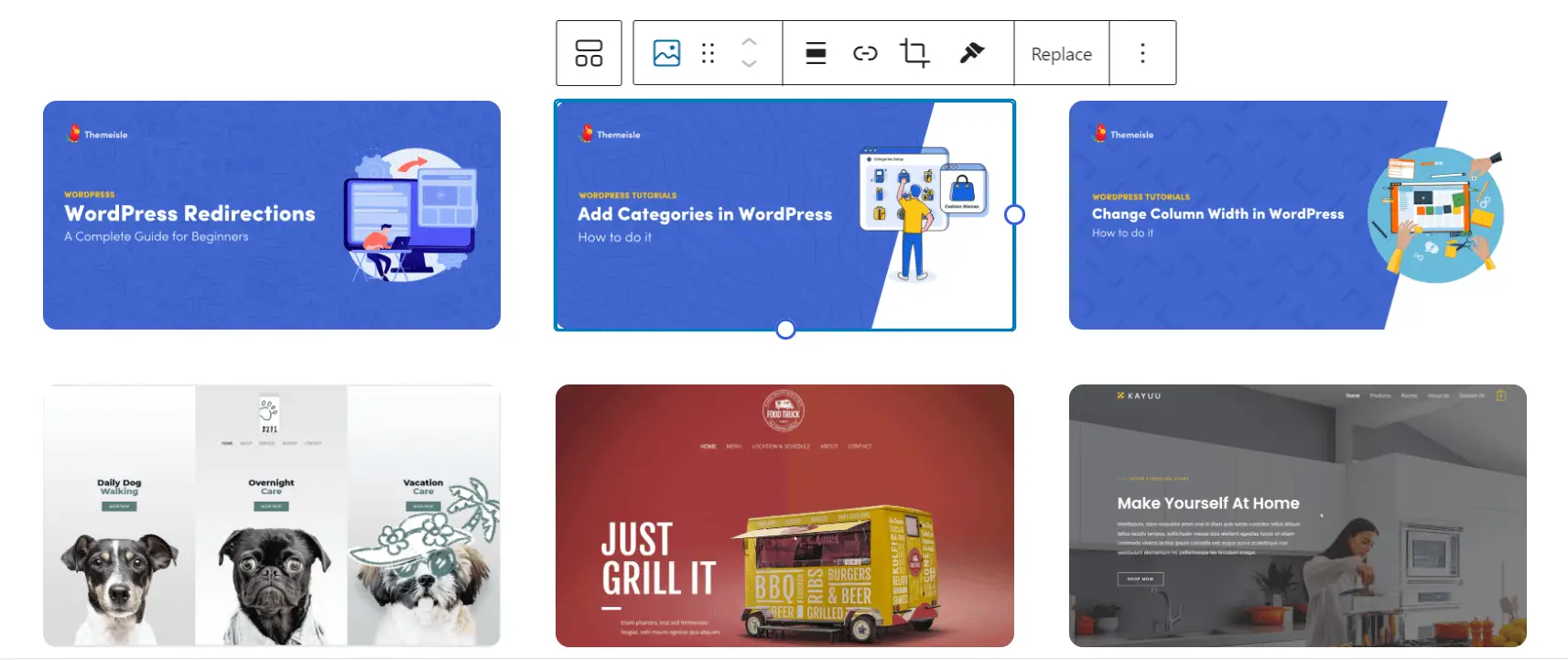
เพื่อแสดงให้คุณเห็นว่าต้องทำอย่างไร เราได้เลือกรูปแบบที่ใกล้เคียงกับที่เราต้องการบรรลุผลในโพสต์นี้มากขึ้น ดังนั้นเราจึงแทรกรูปแบบงานเด่นที่ Neve FSE จัดเตรียมไว้ให้
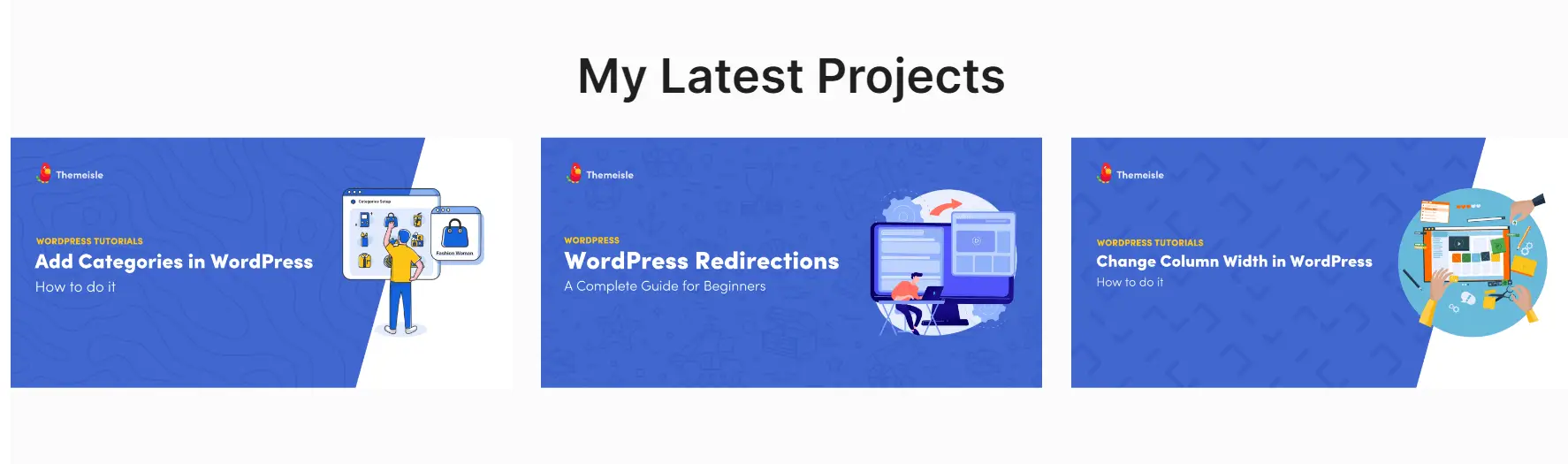
สำหรับตัวอย่างนี้ เราได้เพิ่มบทความที่ผ่านมาของเราสามบทความและตั้งค่ารูปภาพเด่นสำหรับแต่ละบทความ:

นอกเหนือจากการสร้างโปรเจ็กต์แยกกันสามโปรเจ็กต์แล้ว เรายังทำอะไรอีกโดยใช้ WordPress Editor อีกด้วย:
- เราได้เพิ่มส่วน ผลงาน ใหม่ใต้ส่วนหัวของเราในหน้าแรก เราทำอย่างนั้นโดยการจำลองโปรเจ็กต์ผ่านบล็อก
- เราได้แก้ไขชื่อหลักของหน้า ผลงาน
- เราได้เพิ่มรูปภาพเด่นให้กับแต่ละโปรเจ็กต์ในบล็อก โปรเจ็กต์ล่าสุดของฉัน
- เพิ่มลิงก์ไปยังแต่ละภาพเพื่อนำผู้เยี่ยมชมไปยังโครงการที่เกี่ยวข้อง
ใช้ชุดเทมเพลตที่มีอยู่ใน WordPress
หากคุณใช้ WordPress 6.3 หรือสูงกว่า คุณจะได้รับประโยชน์จากเทมเพลตที่สร้างไว้ล่วงหน้ามากมาย ซึ่งช่วยให้คุณสามารถสร้างหน้าพอร์ตโฟลิโอใหม่ได้ ต่อไปนี้เป็นวิธีสร้างแกลเลอรีโปรเจ็กต์ผ่านโปรแกรมแก้ไข WordPress
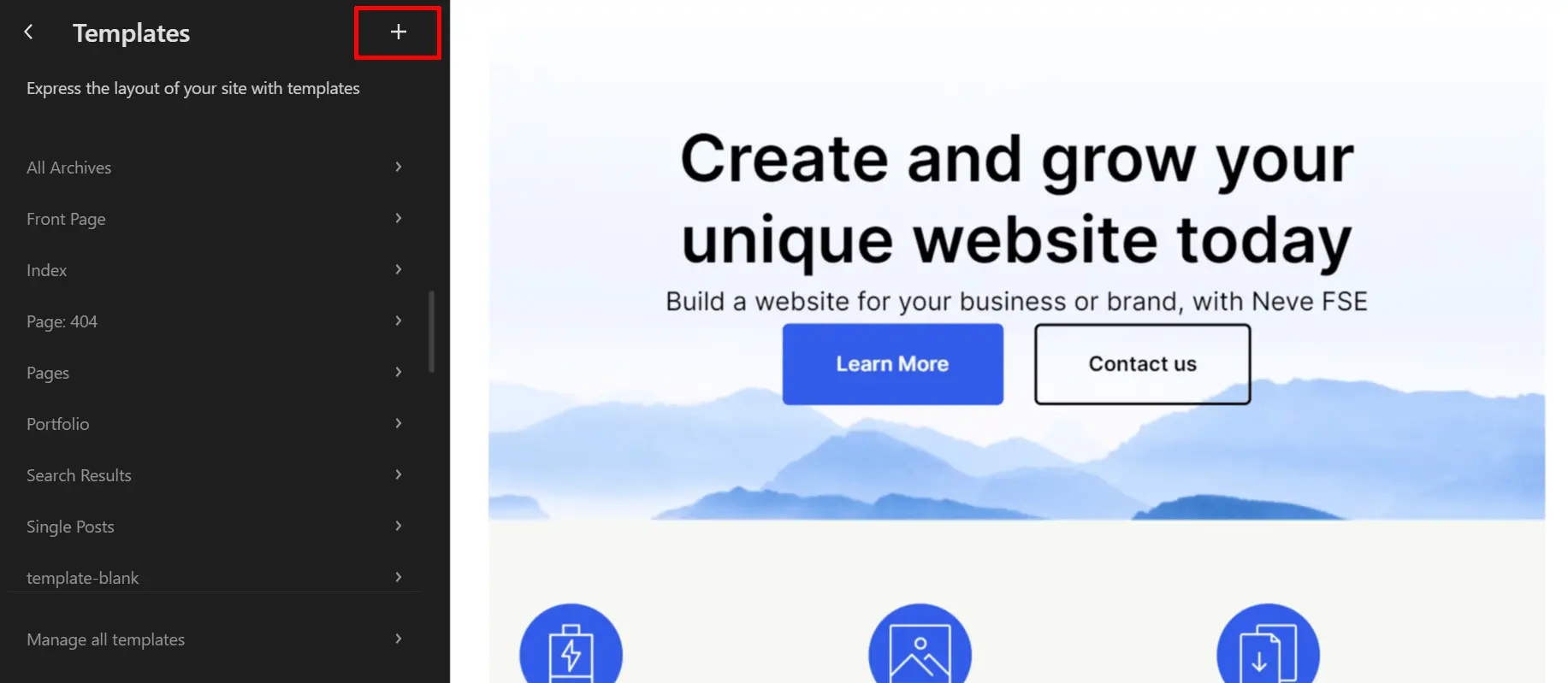
ไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข > เทมเพลต > เพิ่มใหม่ (ไอคอน +) เลือก เทมเพลตแบบกำหนดเอง จากรายการและตั้งชื่อ

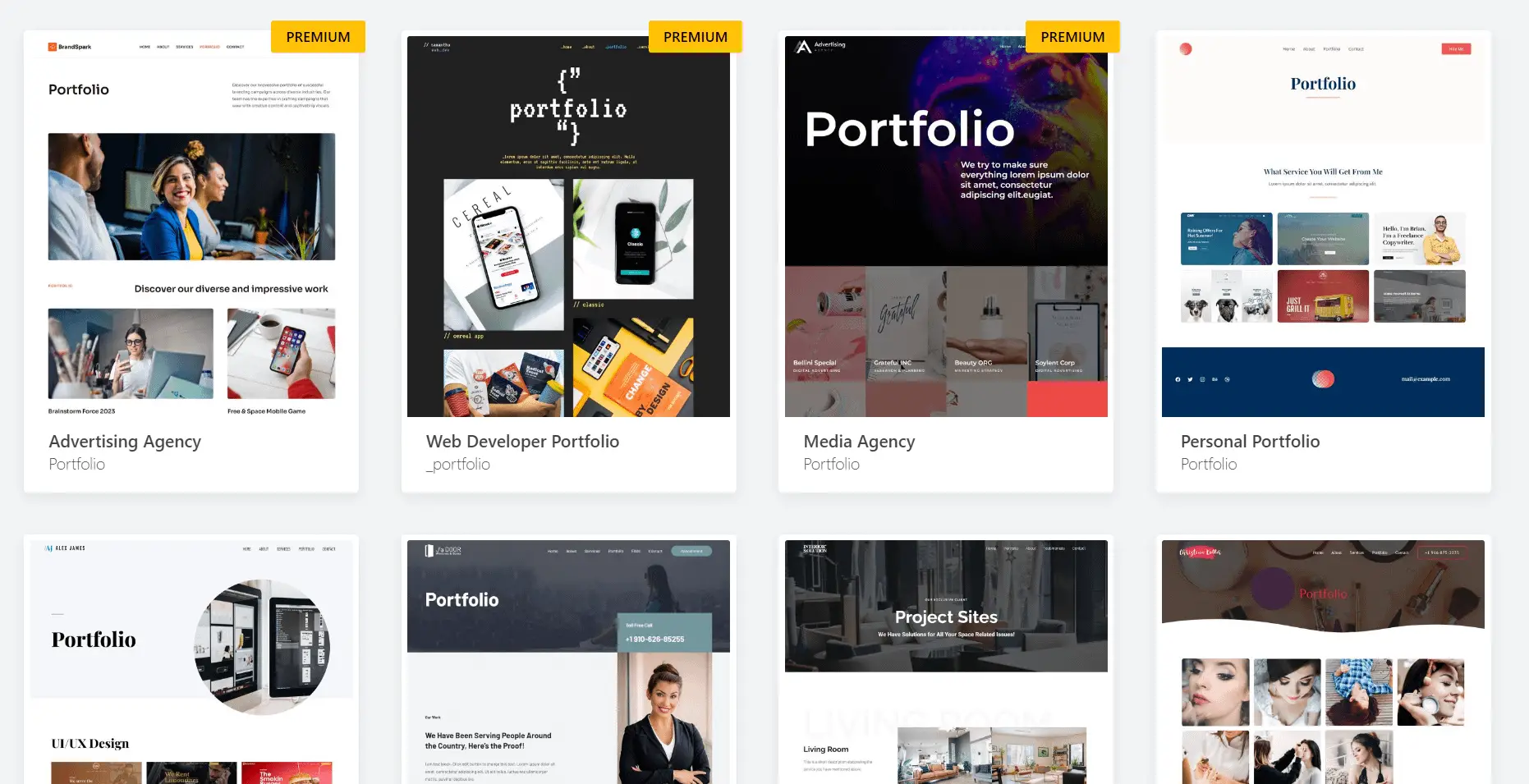
หน้าว่างใหม่ปรากฏขึ้น คลิกที่ปุ่ม Template Kits ที่ด้านบนขวาของเครื่องมือแก้ไข และค้นหา Portfolio เมื่อคุณนำเข้าชุดเทมเพลตที่คุณชื่นชอบแล้ว ให้แก้ไขโดยใช้บล็อก

หากต้องการแทนที่รายการในพอร์ตโฟลิโอ ให้เลือกรูปภาพพอร์ตโฟลิโอแต่ละรูปแล้วแทนที่ด้วยรูปภาพของคุณเอง คุณยังสามารถเพิ่มลิงก์และปรับแต่งสไตล์ของรูปภาพได้ คลิก บันทึก

ต่อไป เราจะจัดการกับการเพิ่มเนื้อหาเพิ่มเติม โดยเฉพาะส่วนเกี่ยวกับฉัน
6. สร้างส่วนเกี่ยวกับฉัน
เรากำลังมีความก้าวหน้าอย่างมากในพอร์ตโฟลิโอของเรา แต่เรายังจำเป็นต้องปรับปรุงสิ่งต่าง ๆ ให้ดียิ่งขึ้น วิธีที่ยอดเยี่ยมในการทำเช่นนั้นคือการให้ข้อมูลเชิงลึกแก่ผู้เยี่ยมชมว่าคุณเป็นใคร เช่น ข้อเท็จจริงสำคัญที่นายจ้างอยากรู้เกี่ยวกับคุณ ในการทำเช่นนั้น เราจะใช้ Neve FSE เพื่อแบ่งข้อมูลทั้งหมดออกเป็นคำที่ย่อยได้
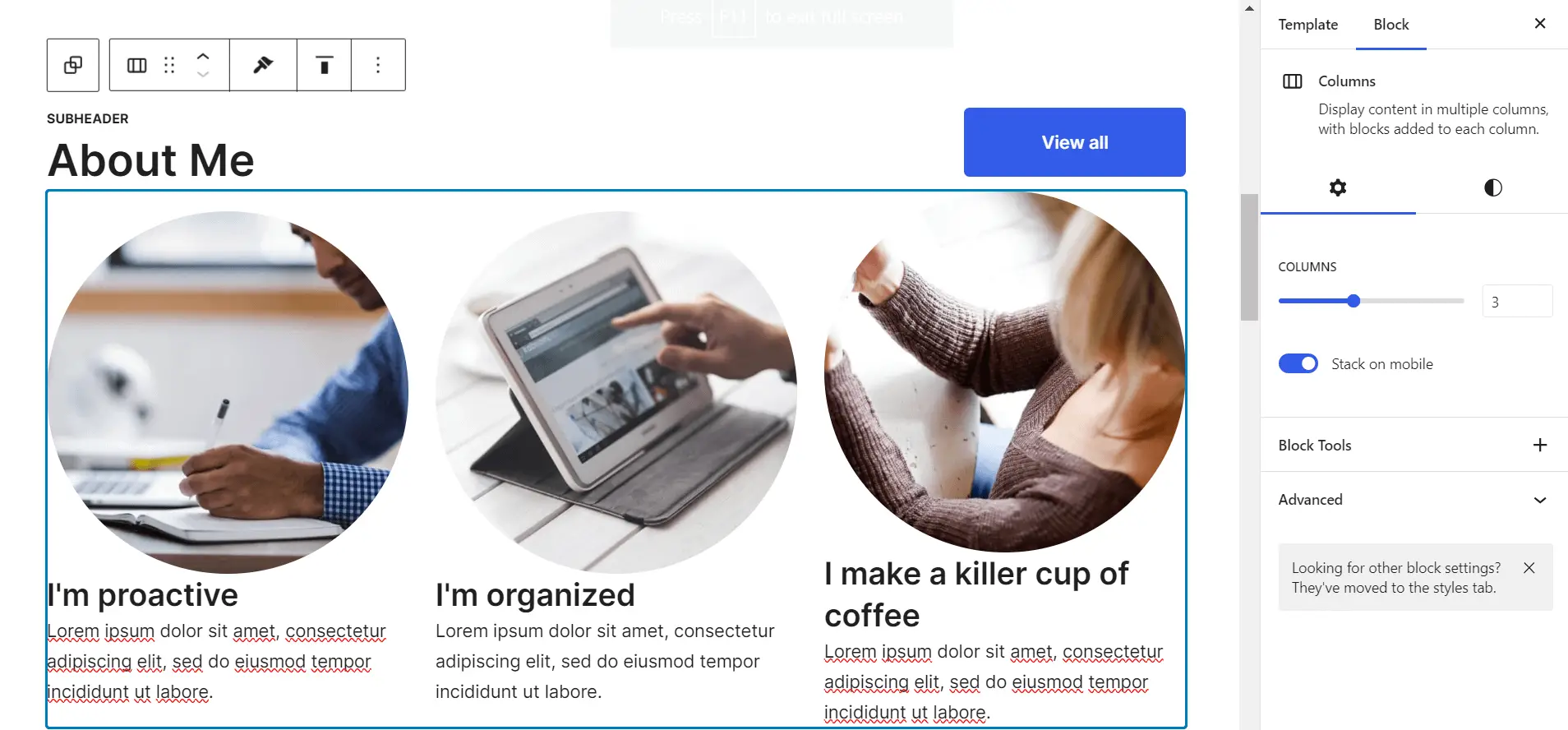
หากต้องการสร้างหน้า เกี่ยวกับฉัน ให้ไปที่ ลักษณะ > ตัวแก้ไข > หน้า คลิกที่ไอคอน + เพื่อเพิ่มหน้าใหม่ จากนั้นตั้งชื่อ เมื่อหน้าว่างปรากฏขึ้น คุณสามารถปรับแต่งได้เช่นเดียวกับที่คุณปรับแต่งหน้าอื่นๆ ในส่วนก่อนหน้า
ใส่บล็อกที่คุณต้องการและ/หรือรูปแบบ Neve FSE เพื่อให้มีลักษณะตามที่คุณต้องการ เมื่อคุณปรับแต่งเสร็จแล้ว คลิก บันทึก นี่คือตัวอย่างการปรับแต่งรูปแบบ Neve FSE Services และเปลี่ยนเป็นหน้า เกี่ยวกับฉัน

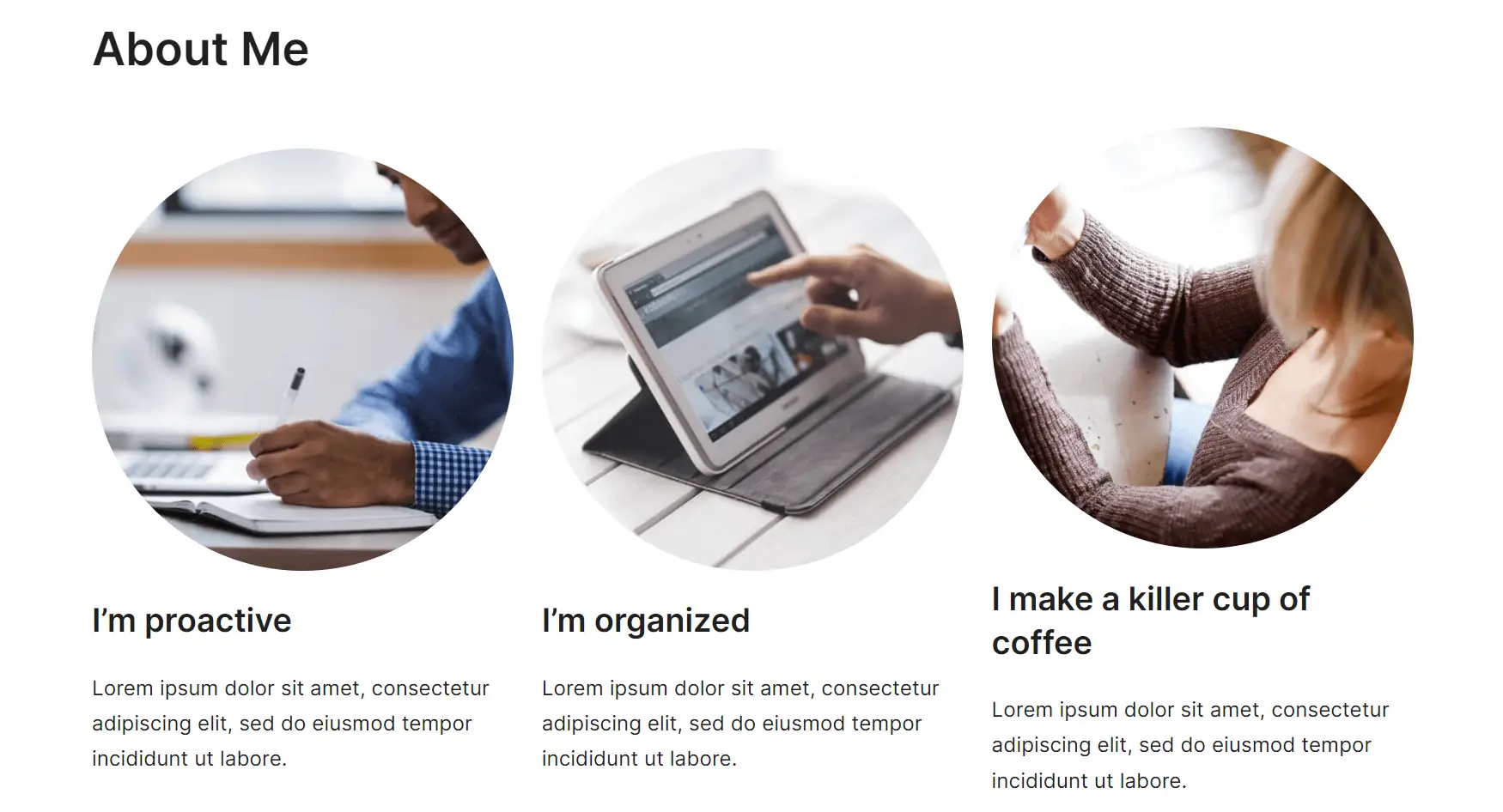
ตอนนี้เรามาดูกันว่าผลิตภัณฑ์สำเร็จรูปมีลักษณะอย่างไร:

ดูดี! เราใกล้จะถึงจุดจบแล้ว ตอนนี้ได้เวลาจัดการกับส่วนสำคัญสุดท้ายของเว็บไซต์พอร์ตโฟลิโอของเราบน WordPress – แบบฟอร์มการติดต่อ
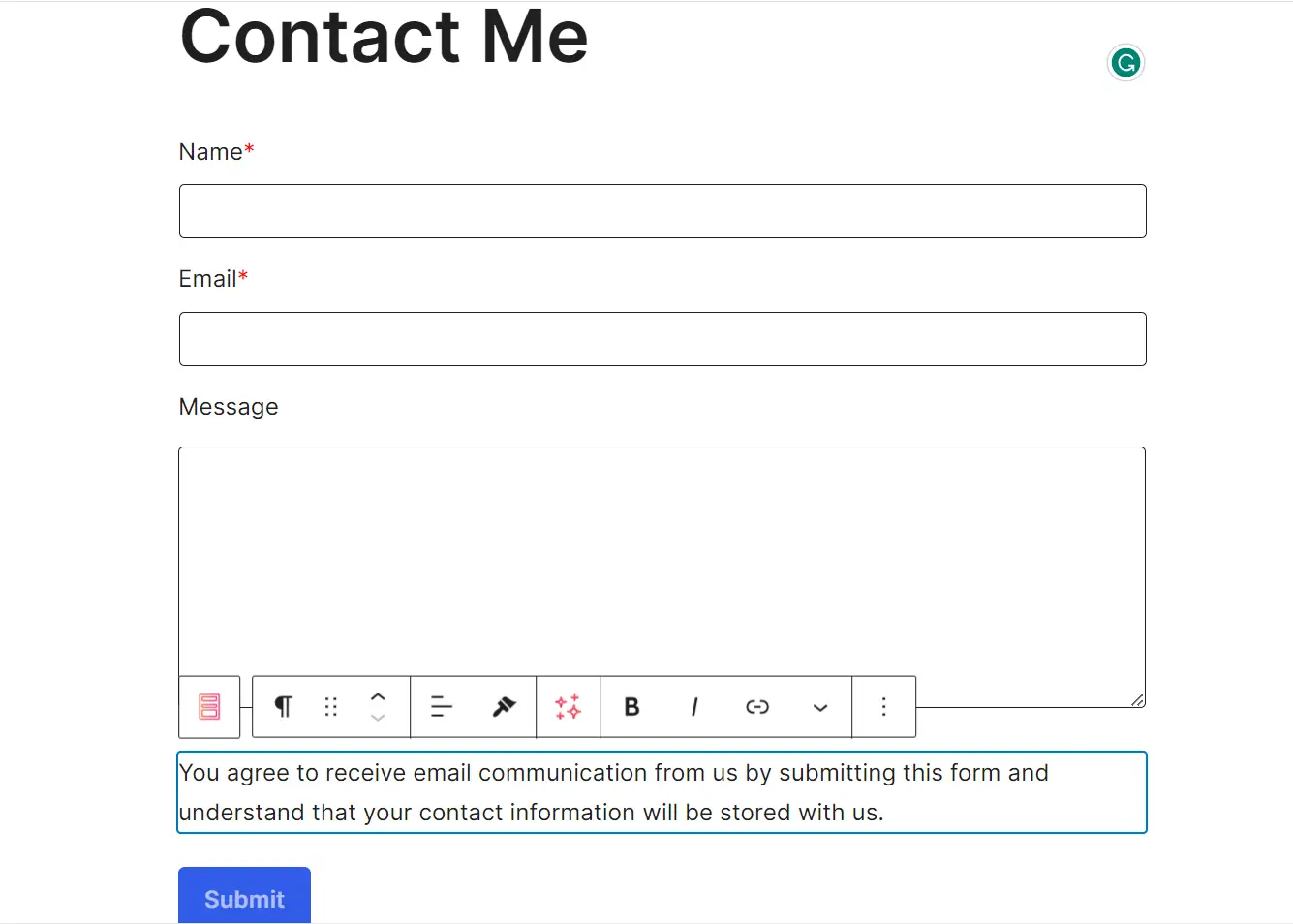
ตอนนี้คุณมีนายจ้างจำนวนมากแล้ว ก็ถึงเวลาให้พวกเขาติดต่อคุณ แน่นอน คุณสามารถส่งอีเมลลงไปที่นั่นได้ แต่แบบฟอร์มติดต่อจะดูเป็นมืออาชีพมากกว่ามาก ต่อไปนี้เป็นวิธีดำเนินการ
Neve FSE ไม่มีหน้า ติดต่อเรา ดังนั้นเราขอแนะนำปลั๊กอิน Otter Blocks หรือ WPForms
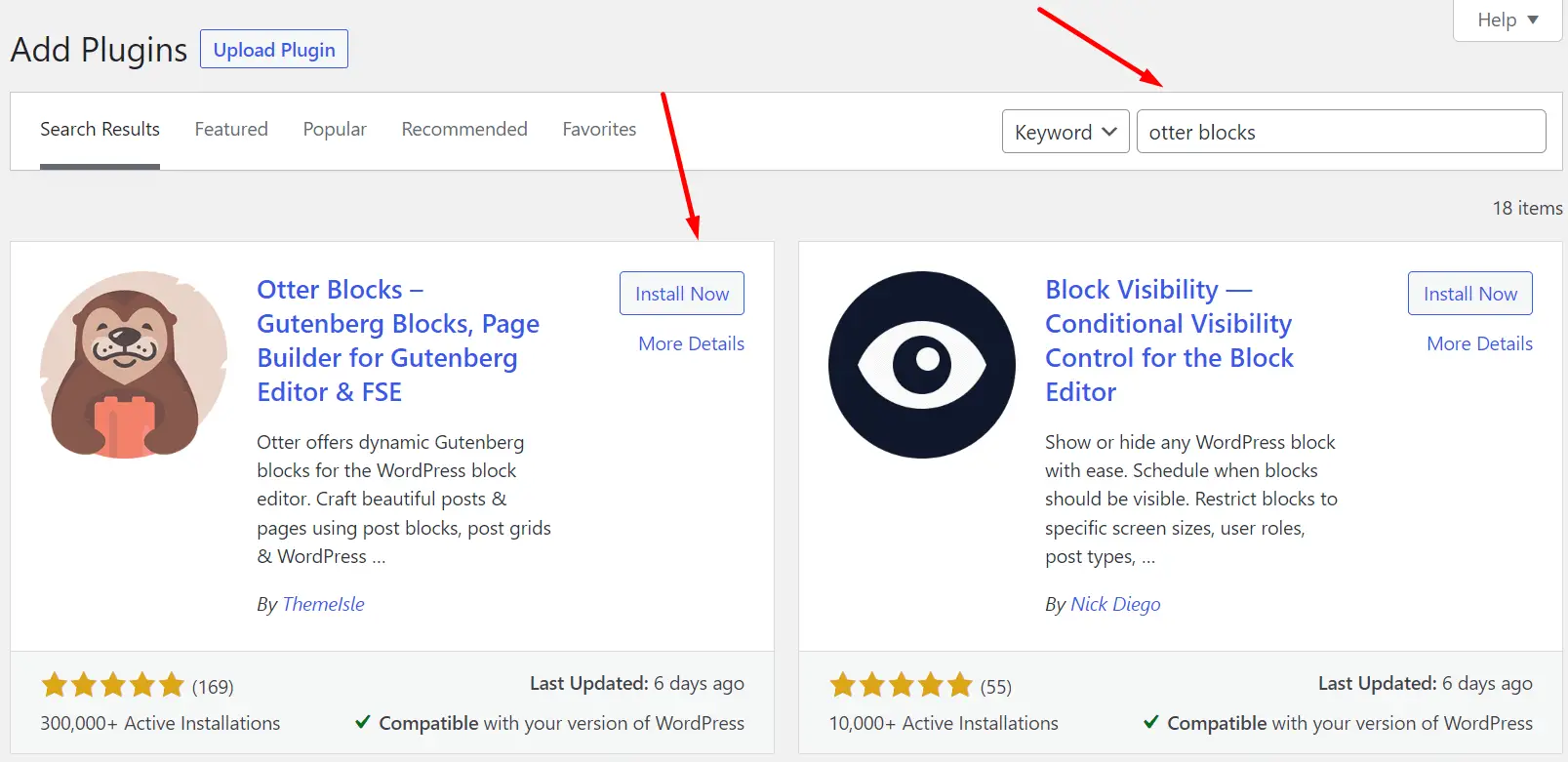
หากต้องการสร้างแบบฟอร์มการติดต่อด้วยปลั๊กอิน Neve FSE และ Otter Blocks ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ ค้นหา Otter Blocks จากนั้นติดตั้งและเปิดใช้งาน

ขั้นตอนต่อไปคือการเพิ่มหน้าใหม่ลงในไซต์ WordPress ของคุณโดยเข้าไปที่ ลักษณะ> ตัวแก้ไข> หน้า> เพิ่มใหม่ ในหน้านี้ แทรกบล็อกใหม่โดยคลิกที่ไอคอน + และค้นหา Otter เลือกบล็อก แบบฟอร์ม จากนั้นเลือก แบบฟอร์มติดต่อ ปรับแต่งเนื้อหาและกด เผยแพร่ (ด้านบนขวาของหน้า)

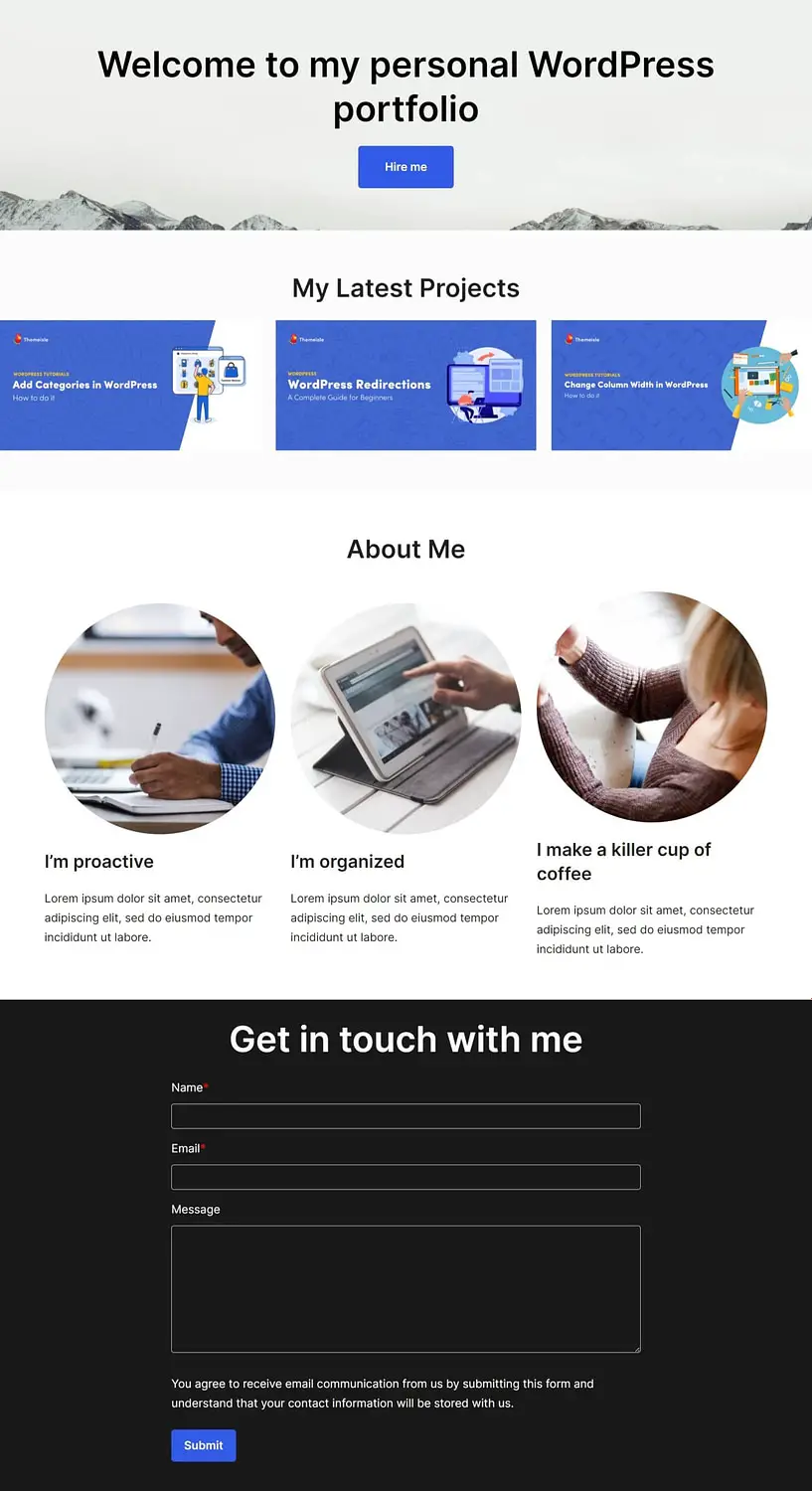
ต่อไปก็ถึงเวลาดูไซต์ของเราโดยรวม และดูว่าคุณจะไปที่ไหนได้จากที่นี่
8. นำเสนอเว็บไซต์ผลงานใหม่ของคุณบน WordPress
ใช้เวลาสักครู่เพื่อชื่นชมผลงานของคุณ – เราเพิ่งสร้างเว็บไซต์ผลงานที่เรียบง่ายและดูเป็นมืออาชีพบน WordPress ด้วยกัน!

อะไรจะเกิดขึ้นต่อไปก็ขึ้นอยู่กับคุณ ประการแรก คุณจะต้องอ่านรายละเอียดเกี่ยวกับทุกสิ่งที่คุณสามารถทำได้กับ Neve FSE ไม่ว่าจะเป็นการเพิ่มโปรเจ็กต์ การสร้างเพจแยกสำหรับแต่ละเพจ หรือทดลองส่วนใหม่ๆ
ถัดไป คุณจะต้องเรียนรู้เทคนิคขั้นสูงบางอย่างเพื่อพัฒนาพอร์ตโฟลิโอของคุณให้ดียิ่งขึ้นโดยใช้ธีม Neve FSE – สำหรับสิ่งนั้น โปรดดูส่วนของเราเกี่ยวกับวิธีปรับแต่งพอร์ตโฟลิโอของคุณเพื่อทำให้ไซต์ WordPress ของคุณน่าดึงดูดยิ่งขึ้น
บทสรุป
เว็บไซต์ผลงานที่ดูดีบน WordPress สามารถเปิดประตูมากมายในการพบปะ (และสร้างความประทับใจ) ผู้มีโอกาสเป็นลูกค้า ช่วยให้นายจ้างมีแนวคิดที่ดีขึ้นเกี่ยวกับความสามารถของคุณ และ ช่วยให้คุณสามารถแยกตัวออกจากคู่แข่งได้
กระบวนการทั้งหมดจะใช้เวลาพอสมควร โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับ WordPress แต่ดังที่เราได้แสดงให้เห็นแล้วว่า สามารถทำได้โดยใช้ความพยายามเพียงเล็กน้อย
ต่อไปนี้เป็นขั้นตอนพื้นฐาน 8 ขั้นตอนที่คุณต้องปฏิบัติตามเพื่อสร้างไซต์พอร์ตโฟลิโอ:
- เลือกโฮสต์ WordPress ที่ดี ️
- ติดตั้งเวิร์ดเพรส
- ค้นหาและติดตั้งธีมและปลั๊กอินที่เหมาะสม ️
- สร้างส่วนหัว ️
- สร้างแกลเลอรีโครงการ ️
- รวบรวมส่วน เกี่ยวกับฉัน ไว้ด้วยกัน
- ตั้งค่าแบบฟอร์มการติดต่อ
- นำเสนอผลงานเว็บไซต์ WordPress ใหม่ของคุณ
คุณมีคำถามเกี่ยวกับวิธีสร้างเว็บไซต์พอร์ตโฟลิโอบน WordPress หรือไม่? อย่าลังเลที่จะถามในส่วนความเห็นด้านล่าง!
