วิธีสร้างเว็บไซต์คำถามและคำตอบใน WordPress
เผยแพร่แล้ว: 2023-03-11คุณต้องการสร้างชุมชนคำถามและคำตอบออนไลน์ เช่น Stack Overflow หรือ Quora หรือไม่
คุณสามารถสร้างไซต์ทั้งไซต์สำหรับถามตอบโดยเฉพาะ หรือเพิ่มส่วนคำถามและคำตอบลงในไซต์ WordPress ที่มีอยู่ ไม่ว่าคุณจะใช้วิธีการใด คำถามและคำตอบที่เป็นประโยชน์สามารถปรับปรุงประสบการณ์ของผู้เข้าชมและทำให้ผู้คนอยู่ในเว็บไซต์ของคุณนานขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างไซต์คำถามและคำตอบใน WordPress อย่างง่ายดาย

เริ่มต้นด้วยเว็บไซต์ถามตอบ
ในการเริ่มเว็บไซต์คำถามและคำตอบของคุณเอง คุณจะต้องมีสิ่งต่อไปนี้:
- ชื่อโดเมน นี่คือชื่อเว็บไซต์ของคุณ เช่น stackoverflow.com
- บัญชีเว็บโฮสติ้ง นี่คือที่เก็บไฟล์เว็บไซต์ของคุณ เว็บไซต์ทั้งหมดต้องการเว็บโฮสติ้ง
- ระบบจัดการเนื้อหา นี่คือซอฟต์แวร์ที่ช่วยคุณสร้าง เผยแพร่ และจัดการคำถามและคำตอบทั้งหมดของคุณ สำหรับคำแนะนำนี้ เราจะใช้ WordPress เนื่องจากขับเคลื่อนเกือบ 43% ของเว็บไซต์ทั้งหมด และให้คุณควบคุมเนื้อหาของคุณได้อย่างสมบูรณ์ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเหตุผลที่เราแนะนำ WordPress ให้กับผู้อ่านของเรา โปรดดูรีวิว WordPress ฉบับสมบูรณ์พร้อมข้อดีและข้อเสีย
- ซอฟต์แวร์เสริม ปลั๊กอิน หรือเครื่องมือ เพิ่มคุณสมบัติคำถามและคำตอบพิเศษให้กับเว็บไซต์ WordPress ของคุณ
การสร้างเว็บไซต์คำถามและคำตอบมีค่าใช้จ่ายเท่าไหร่
คำตอบสำหรับคำถามนี้ขึ้นอยู่กับคุณสมบัติที่คุณต้องการ จำนวนผู้เยี่ยมชมที่คุณได้รับ จำนวนเนื้อหาที่คุณสร้าง และปัจจัยอื่นๆ อีกมากมาย
เพื่อช่วยให้คุณประหยัดงบประมาณ เราได้จัดทำคำแนะนำฉบับสมบูรณ์เกี่ยวกับค่าใช้จ่ายจริงในการสร้างเว็บไซต์ อย่างไรก็ตาม โดยทั่วไปแล้ว ค่าใช้จ่ายในการสร้างเว็บไซต์อาจอยู่ระหว่าง $100 ต่อปีไปจนถึงสูงถึง $30,000 ต่อปี
เราขอแนะนำให้คุณเริ่มต้นจากสิ่งเล็กๆ แล้วเพิ่มคุณลักษณะอื่นๆ ลงในไซต์คำถามและคำตอบของคุณเมื่อไซต์เติบโตและได้รับความนิยมมากขึ้น วิธีนี้ช่วยให้คุณไม่ต้องเสียค่าใช้จ่ายมากเกินไปกับไซต์ของคุณ ก่อนที่ไซต์ของคุณจะเริ่มทำกำไร
ที่กล่าวว่า มาดูกันว่าคุณสามารถสร้างเว็บไซต์ถามตอบที่ประสบความสำเร็จในราคาต่ำกว่า $100 ได้อย่างไร
ขั้นตอนที่ 1: ตั้งค่าคำถามและคำตอบของคุณ
ในการสร้างเว็บไซต์ WordPress คุณต้องมีชื่อโดเมนและเว็บโฮสติ้ง เพื่อช่วยคุณ เราได้คัดเลือกโฮสติ้ง WordPress ที่ดีที่สุดบางส่วนที่คุณสามารถซื้อสำหรับคำถามและคำตอบของเว็บไซต์
แม้ว่าซอฟต์แวร์ WordPress นั้นฟรี แต่ชื่อโฮสติ้งและโดเมนก็เป็นที่ที่ค่าใช้จ่ายสามารถเริ่มเพิ่มขึ้นได้
โดยทั่วไปชื่อโดเมนราคา $14.99/ปี และค่าโฮสติ้งเริ่มต้นที่ $7.99/เดือน นี่เป็นจำนวนมากสำหรับเว็บไซต์ใหม่หรือใครก็ตามที่ทำงานด้วยงบประมาณที่จำกัด
โชคดีที่ Bluehost ได้ตกลงที่จะเสนอชื่อโดเมนฟรีแก่ผู้ใช้ของเราและส่วนลดมากกว่า 60% สำหรับเว็บโฮสติ้ง โดยทั่วไป คุณสามารถเริ่มต้นได้ในราคา $2.75 ต่อเดือน
→ คลิกที่นี่เพื่อรับข้อเสนอ Bluehost พิเศษนี้ ←
Bluehost เป็นหนึ่งในบริษัทโฮสติ้งที่ใหญ่ที่สุดในโลกและเป็นผู้ให้บริการโฮสติ้ง WordPress ที่ได้รับการแนะนำอย่างเป็นทางการ
พวกเขายังเสนอใบรับรอง SSL ฟรีให้กับผู้อ่านของเรา ดังนั้นคุณจึงมีตัวเลือกในการรับชำระเงินออนไลน์ นี่เป็นวิธีที่สมบูรณ์แบบหากคุณต้องการสร้างรายได้จากเว็บไซต์คำถามและคำตอบในอนาคต
หากต้องการซื้อชื่อโดเมนและโฮสติ้ง เพียงไปที่เว็บไซต์ Bluehost ในหน้าต่างเบราว์เซอร์ใหม่แล้วคลิกปุ่ม 'เริ่มต้นทันที' สีเขียว

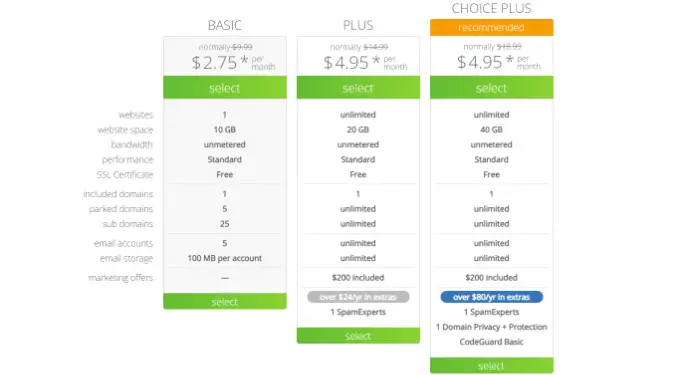
ซึ่งจะนำคุณไปยังหน้าราคาที่คุณสามารถเลือกแผนการโฮสต์สำหรับเว็บไซต์คำถามและคำตอบของคุณ
เราแนะนำให้เลือกแผน Basic หรือ Plus เนื่องจากเป็นแผนเว็บโฮสติ้งที่ได้รับความนิยมสูงสุดในหมู่ผู้อ่านของเรา

หลังจากเลือกแผนแล้ว ให้คลิกที่ 'ดำเนินการต่อ'
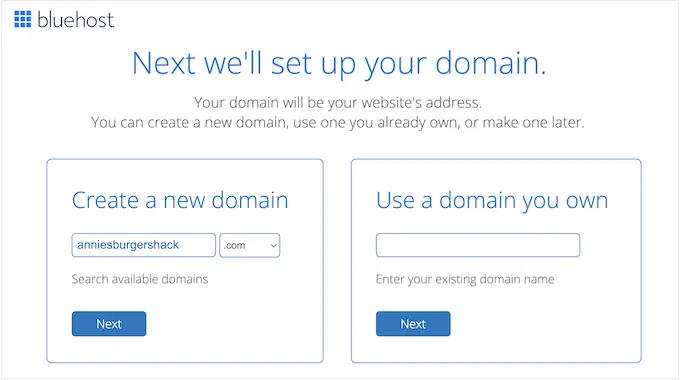
ในหน้าจอถัดไป คุณจะต้องเลือกชื่อโดเมน

ตามหลักการแล้ว ชื่อโดเมนจะต้องออกเสียงและสะกดได้ง่าย และจดจำได้ง่าย
ต้องการความช่วยเหลือในการเลือกชื่อโดเมนสำหรับเว็บไซต์คำถามและคำตอบของคุณหรือไม่? ดูเคล็ดลับและเครื่องมือเหล่านี้เกี่ยวกับวิธีการเลือกชื่อโดเมนที่ดีที่สุด
หลังจากเลือกชื่อแล้ว ให้คลิกที่ปุ่ม 'ถัดไป' เพื่อดำเนินการต่อ
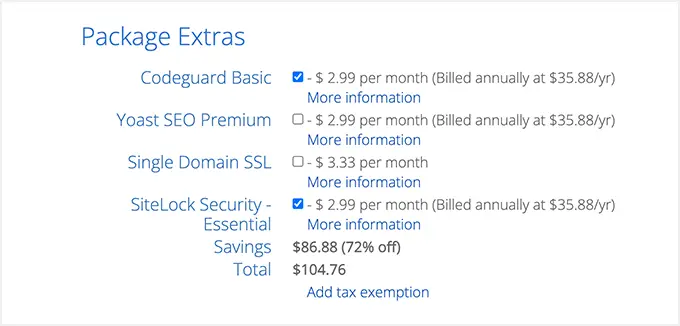
ตอนนี้ คุณจะต้องระบุข้อมูลบัญชีของคุณ เช่น ชื่อและที่อยู่อีเมลธุรกิจของคุณ หลังจากนั้น คุณจะเห็นอุปกรณ์เสริมเพิ่มเติมที่คุณสามารถซื้อได้
โดยทั่วไป เราไม่แนะนำให้ซื้อบริการเสริมเหล่านี้ทันที เนื่องจากคุณสามารถเพิ่มได้ในภายหลังหากต้องการ

หลังจากนั้น เพียงพิมพ์ข้อมูลการชำระเงินของคุณเพื่อทำการซื้อให้เสร็จสมบูรณ์
เมื่อคุณทำเสร็จแล้ว คุณจะได้รับอีเมลพร้อมคำแนะนำเกี่ยวกับวิธีลงชื่อเข้าใช้แผงควบคุมเว็บโฮสติ้งของคุณ นี่คือแดชบอร์ดบัญชีโฮสติ้งของคุณซึ่งคุณสามารถจัดการเว็บไซต์ถามตอบ รวมถึงตั้งค่าการแจ้งเตือนทางอีเมลและขอความช่วยเหลือจาก WordPress หากคุณต้องการ
นอกจากนี้ยังเป็นที่ที่คุณจะติดตั้งซอฟต์แวร์ WordPress
ขั้นตอนที่ 2 ติดตั้ง WordPress บนเว็บไซต์คำถามและคำตอบของคุณ
เมื่อคุณลงทะเบียนกับ Bluehost โดยใช้ลิงก์ของเรา คุณจะสามารถเข้าถึงตัวติดตั้ง WordPress ในคลิกเดียว
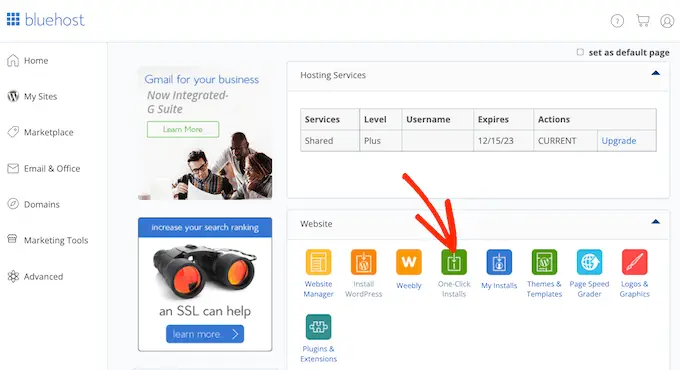
เพียงลงชื่อเข้าใช้บัญชี Bluehost ของคุณแล้วคลิกที่ 'One Click Install'

ที่นี่ คุณจะเห็นซอฟต์แวร์ต่างๆ ทั้งหมดที่คุณสามารถเพิ่มลงในบัญชีของคุณได้
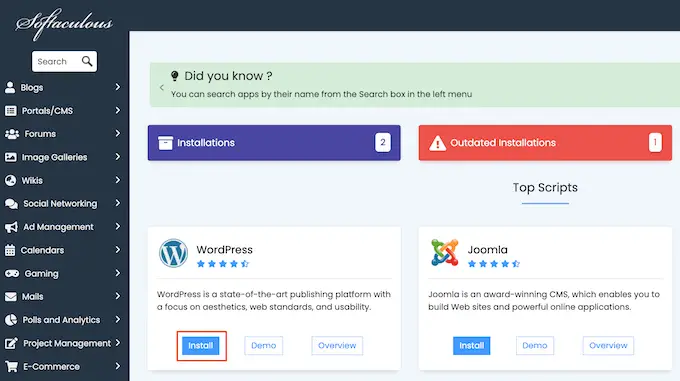
เพียงค้นหา 'WordPress' แล้วคลิก

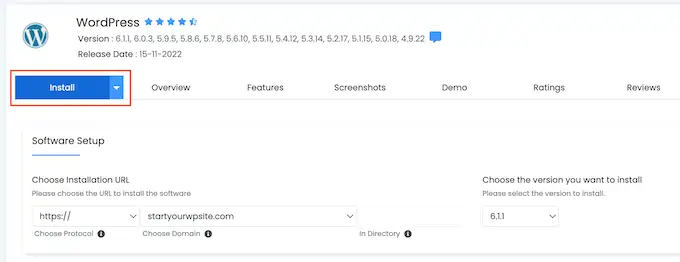
ที่นี่ เพียงคลิกที่ปุ่ม 'ติดตั้ง'
ตอนนี้คุณสามารถทำตามคำแนะนำบนหน้าจอเพื่อติดตั้งซอฟต์แวร์ WordPress

เมื่อขั้นตอนนั้นเสร็จสิ้น คุณสามารถลงชื่อเข้าใช้แดชบอร์ด WordPress ได้โดยไปที่ yoursite.com/wp-admin/ โดยตรงจากเบราว์เซอร์ของคุณ
หากคุณใช้โฮสต์เว็บไซต์ WordPress อื่น เช่น SiteGround, Hostinger, HostGator หรือ WP Engine คุณสามารถดูคำแนะนำฉบับสมบูรณ์ของเราเกี่ยวกับวิธีติดตั้ง WordPress สำหรับผู้ให้บริการโฮสต์ชั้นนำทั้งหมด
ขั้นตอนที่ 3 เลือกธีม WordPress
หลังจากติดตั้ง WordPress คุณจะต้องเปลี่ยนธีมเริ่มต้น ธีม WordPress เป็นเทมเพลตที่ออกแบบมาอย่างมืออาชีพซึ่งเปลี่ยนรูปลักษณ์และการทำงานของไซต์ของคุณ
มีธีมธุรกิจ WordPress แบบพรีเมียมและแบบฟรีให้เลือกมากมาย โดยทั่วไปคุณสามารถจัดหมวดหมู่เหล่านี้เป็นธีม WordPress อเนกประสงค์หรือธีมอุตสาหกรรมเฉพาะกลุ่ม
อีกทางเลือกหนึ่งคือการใช้ปลั๊กอินตัวสร้างหน้า Landing Page เช่น SeedProd

SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุดและมาพร้อมกับเทมเพลตในตัวที่คุณสามารถใช้สร้างเว็บไซต์คำถามและคำตอบที่ออกแบบอย่างมืออาชีพ
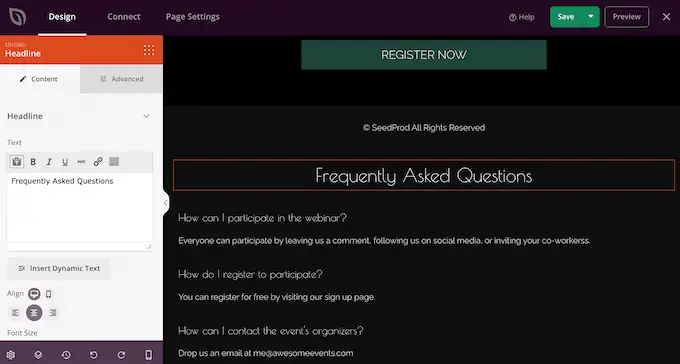
มันยังมีส่วนคำถามที่พบบ่อยซึ่งคุณสามารถเพิ่มไปยังหน้าใดก็ได้โดยใช้การลากและวาง

เมื่อคุณเลือกธีมแล้ว โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งธีม WordPress
ขั้นตอนที่ 4 การตั้งค่าไซต์คำถามและคำตอบของคุณ
วิธีที่ง่ายที่สุดในการเพิ่มคุณสมบัติคำถามและคำตอบในเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน AnsPress ปลั๊กอินนี้ช่วยให้คุณสร้างไซต์คำถามและคำตอบแบบ Stack Overflow

ยิ่งไปกว่านั้น AnsPress จะสร้างหน้าทั้งหมดที่คุณต้องการโดยอัตโนมัติเพื่อเปิดไซต์ Q และ A ที่ประสบความสำเร็จ
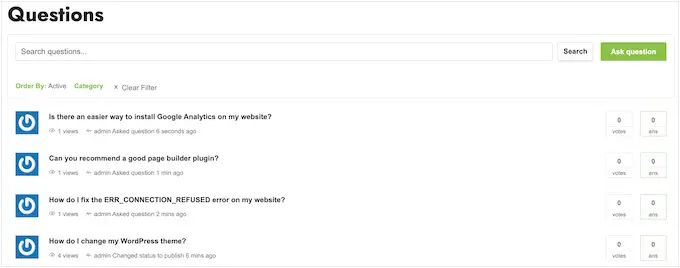
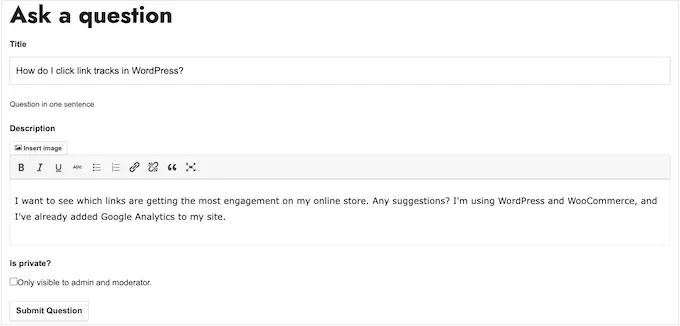
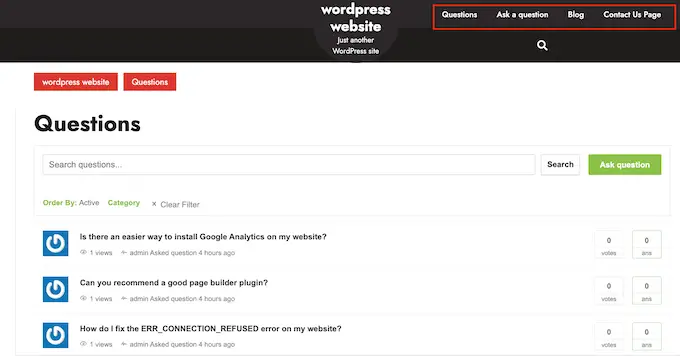
ซึ่งรวมถึงหน้าเว็บที่ผู้เยี่ยมชมสามารถพิมพ์คำถามได้ด้วยวิธีเดียวกับที่ผู้คนใช้เว็บไซต์อย่าง Quora

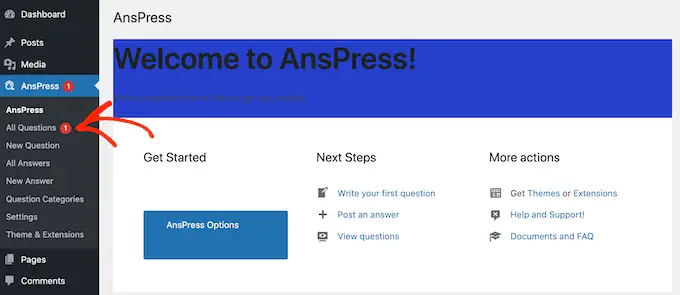
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน AnsPress สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
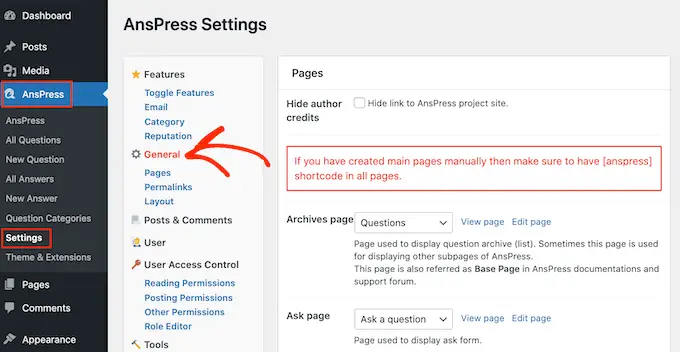
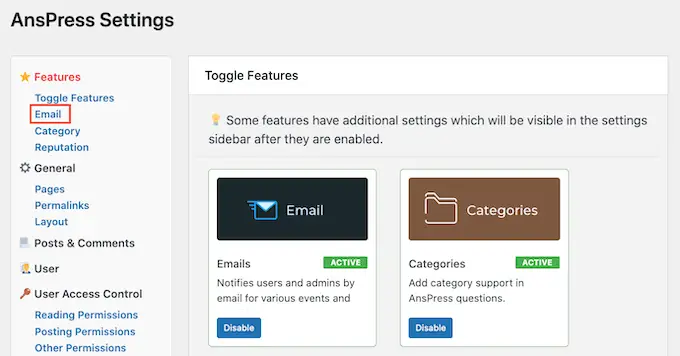
เมื่อเปิดใช้งาน AnsPress จะเพิ่มหน้าคำถามและคำตอบในเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ หากต้องการดูหน้าเหล่านี้ ตรงไปที่ AnsPress » การตั้งค่า ในแดชบอร์ด WordPress
คุณสามารถเลือก 'ทั่วไป' ในเมนูทางด้านซ้ายมือ

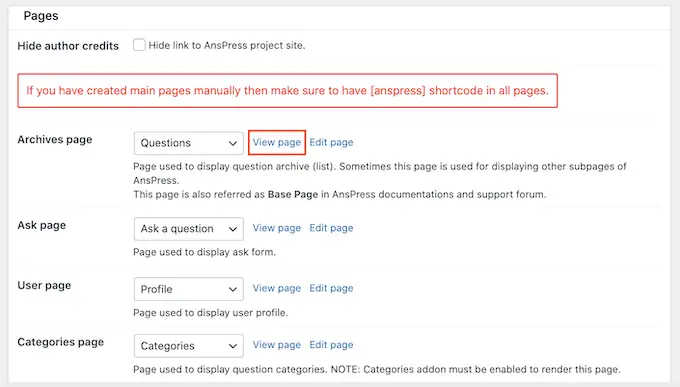
หน้านี้แสดงหน้าต่างๆ ทั้งหมดที่ AnsPress สร้างขึ้น
หากต้องการดูหน้าใดๆ อย่างใกล้ชิด เพียงคลิกที่ลิงก์ 'ดูหน้า'

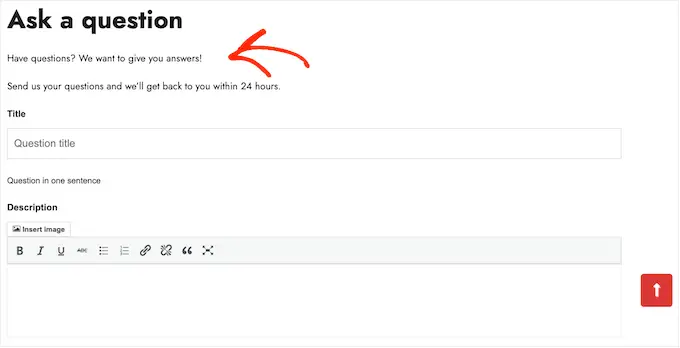
หน้า AnsPress เริ่มต้นควรเหมาะสำหรับบล็อกและเว็บไซต์ WordPress ส่วนใหญ่ อย่างไรก็ตาม คุณสามารถเพิ่มเนื้อหาของคุณเองในหน้าเหล่านี้ได้ตลอดเวลา
ตัวอย่างเช่น คุณอาจเพิ่มข้อความที่กระตุ้นให้ผู้เข้าชมโพสต์คำถามของตน และบอกพวกเขาว่าจะได้รับคำตอบเมื่อใด

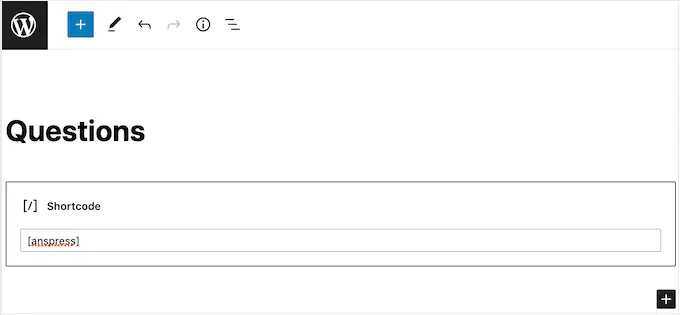
หากต้องการเพิ่มเนื้อหาของคุณเองในหน้า AnsPress เพียงคลิกที่ลิงก์ 'แก้ไขหน้า' ถัดจากหน้านั้น
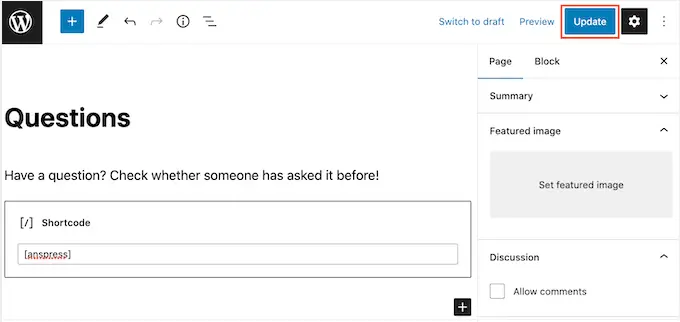
ซึ่งจะเปิดตัวแก้ไขบทความมาตรฐานของ WordPress ซึ่งคุณสามารถเพิ่มข้อความ รูปภาพ และอื่นๆ ได้

อย่างที่คุณเห็น AnsPress เพิ่มเนื้อหาทั้งหมดโดยใช้รหัสย่อ ดังนั้นอย่าเปลี่ยนรหัสนี้ในทางใดทางหนึ่ง
เมื่อคุณพอใจกับการเปลี่ยนแปลงที่ทำแล้ว เพียงคลิกที่ 'อัปเดต'

คุณสามารถแก้ไขหน้า AnsPress เริ่มต้นได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

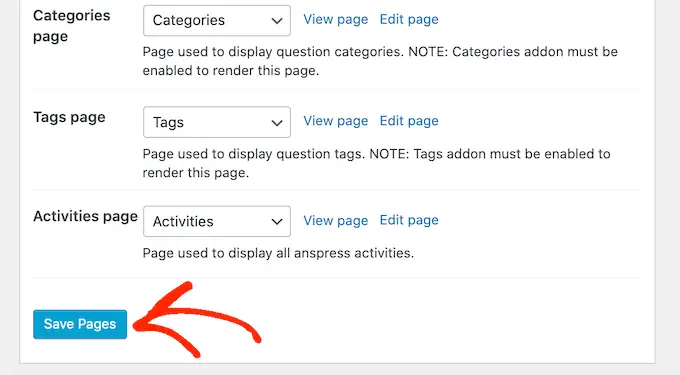
เมื่อเสร็จแล้ว อย่าลืมคลิกที่ 'บันทึกหน้า' เพื่อจัดเก็บการตั้งค่าของคุณ

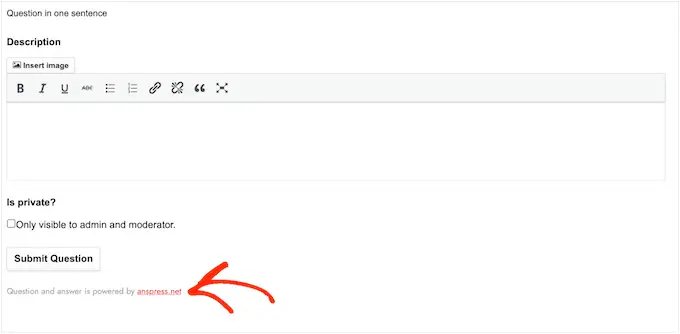
ตามค่าเริ่มต้น AnsPress จะเพิ่มข้อความต่อไปนี้ในทุกหน้า: 'Question and answer is powered by anspress.net' สิ่งนี้อาจทำให้ไซต์ของคุณดูเป็นมืออาชีพน้อยลง
นอกจากนี้ยังเชื่อมโยงไปยังไซต์ AnsPress ซึ่งอาจส่งผลต่อการดูหน้าเว็บและอัตราตีกลับของคุณโดยการกระตุ้นให้ผู้คนออกจากไซต์ของคุณ

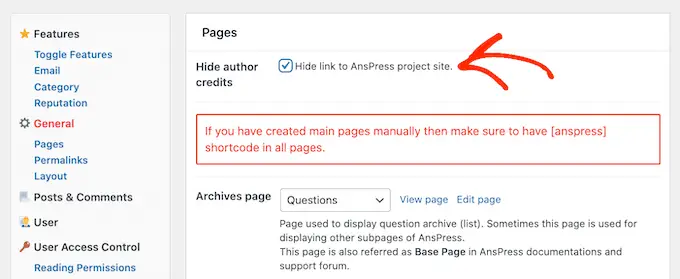
ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะลบข้อความนี้โดยทำเครื่องหมายที่ช่องถัดจาก 'ซ่อนเครดิตผู้แต่ง' แล้วคลิก 'บันทึกการเปลี่ยนแปลง'
ตอนนี้ถ้าคุณดูที่หน้า AnsPress คุณจะเห็นข้อความหายไป

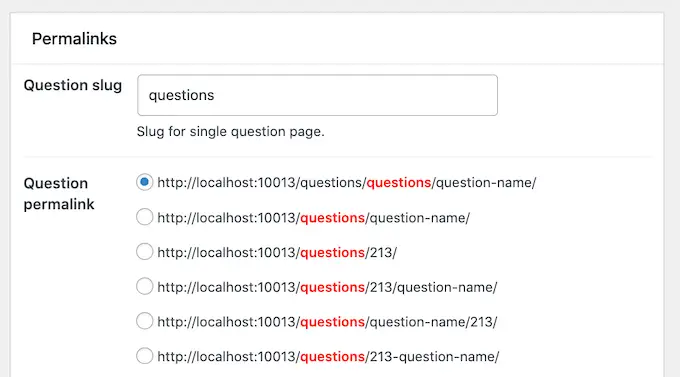
เมื่อเสร็จแล้ว ให้เลื่อนไปที่ส่วน 'ลิงก์ถาวร' ในการตั้งค่า AnsPress
ที่นี่ คุณจะเห็นโครงสร้างลิงก์ถาวรและการตั้งค่าที่ปลั๊กอินใช้เป็นค่าเริ่มต้น การตั้งค่าเหล่านี้ควรใช้งานได้ดีกับเว็บไซต์ส่วนใหญ่ แต่คุณอาจปรับปรุง WordPress SEO ได้โดยทำการเปลี่ยนแปลงเล็กน้อย

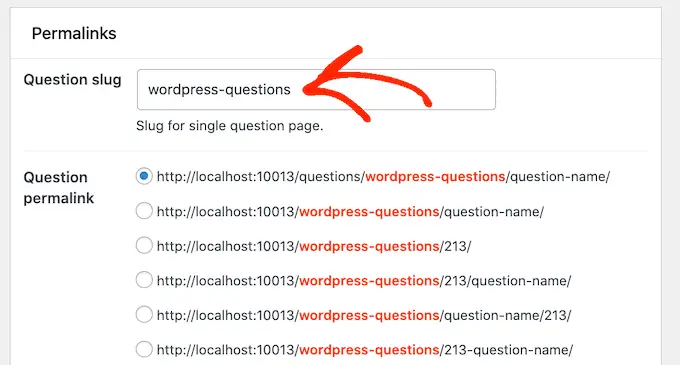
ตัวอย่างเช่น คุณอาจต้องการเพิ่มคำหลักที่เกี่ยวข้องในค่าเริ่มต้น 'Question slug' สิ่งนี้สามารถช่วยคุณสร้าง URL ที่เป็นมิตรกับ SEO มากขึ้นใน WordPress
ในภาพด้านล่าง คำถามแต่ละข้อจะใช้ slug /questions/wordpress-questions/question-name/ ซึ่งจะช่วยให้เราจัดอันดับสำหรับคำว่า 'WordPress'

หากคุณทำการเปลี่ยนแปลงใดๆ ในส่วนนี้ อย่าลืมคลิกที่ 'บันทึกการเปลี่ยนแปลง'
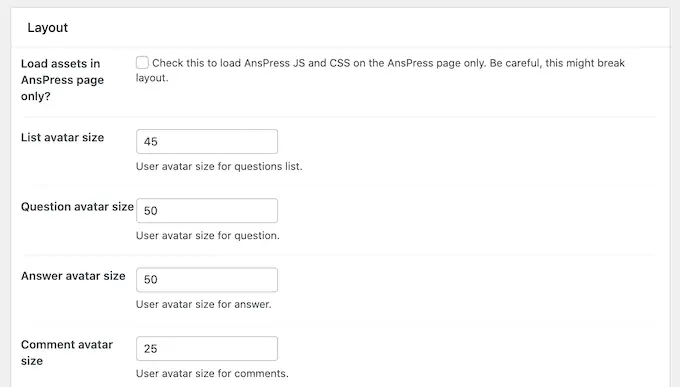
ต่อไป ก็ถึงเวลาปรับเลย์เอาต์อย่างละเอียดโดยเลื่อนไปที่ส่วน 'เลย์เอาต์' ที่นี่ คุณจะเห็นว่า AnsPress แสดง Gravatar ของผู้ใช้ในที่ต่างๆ สองสามแห่ง รวมถึงข้างคำถาม คำตอบ และความคิดเห็น

คุณสามารถเปลี่ยนขนาดของอวาตาร์เหล่านี้ได้โดยพิมพ์ลงในช่องต่างๆ
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับอวาตาร์ของผู้ใช้ โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับ Gravatars และเหตุผลที่คุณควรเริ่มใช้งานทันที
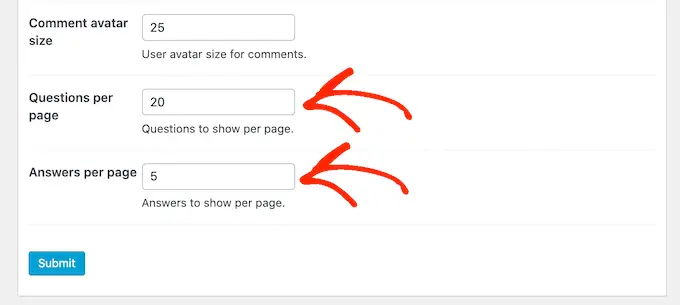
ตามค่าเริ่มต้น AnsPress จะแสดง 20 คำถามต่อหน้าและ 5 คำตอบต่อหน้า คุณสามารถแสดงเนื้อหามากขึ้นหรือน้อยลงโดยพิมพ์ตัวเลขใหม่ลงในช่อง 'คำถามต่อหน้า' หรือ 'คำตอบต่อหน้า'

หากคุณแสดงคำถามและคำตอบน้อยลงต่อหน้า ผู้ใช้จะต้องเลื่อนน้อยลง สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับผู้เข้าชมที่ใช้อุปกรณ์ขนาดเล็ก เช่น สมาร์ทโฟนและแท็บเล็ต นอกจากนี้ยังสามารถเร่งประสิทธิภาพ WordPress ของคุณ เนื่องจากคุณโหลดเนื้อหาน้อยลง
โปรดทราบว่าผู้เข้าชมส่วนใหญ่คาดหวังที่จะได้รับคำตอบที่ถูกต้องในหน้าแรก ดังนั้นคุณจะต้องแสดงคำตอบในจำนวนที่สมเหตุสมผลต่อหน้า
เมื่อคุณพอใจกับการตั้งค่าไซต์ถามตอบของคุณแล้ว ให้คลิกที่ปุ่ม 'ส่ง'
การแจ้งเตือนทางอีเมลเป็นส่วนสำคัญในการเรียกใช้เว็บไซต์คำถามและคำตอบที่ประสบความสำเร็จ พวกเขาแจ้งให้ผู้ดูแลระบบทราบเมื่อลูกค้าหรือผู้มีโอกาสเป็นลูกค้าโพสต์คำถามใหม่ และยังแจ้งให้ผู้ใช้ทราบเมื่อคำถามของพวกเขาได้รับคำตอบ
ด้วยวิธีนี้ อีเมลสามารถทำให้ผู้ใช้มีส่วนร่วมและช่วยให้ไซต์ถามตอบของคุณทำงานได้อย่างราบรื่นยิ่งขึ้น
AnsPress มาพร้อมกับการแจ้งเตือนทางอีเมลในตัวที่ใช้งานได้ทันที อย่างไรก็ตาม ก็ยังดีที่จะดูว่ามีการเปลี่ยนแปลงใดๆ ที่คุณต้องการทำหรือไม่โดยคลิกที่ลิงก์ 'อีเมล'

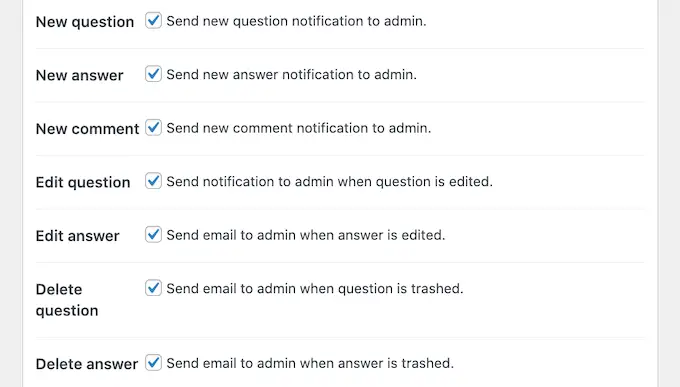
ที่นี่ คุณสามารถดูอีเมลต่างๆ ทั้งหมดที่ AnsPress จะส่งโดยอัตโนมัติ
หากต้องการเปิดหรือปิดใช้งานอีเมล เพียงคลิกที่ช่องถัดจากอีเมลนั้น

เคล็ดลับสำหรับมือโปร: คุณต้องแน่ใจว่าอีเมลถามตอบทั้งหมดของคุณไปที่กล่องจดหมายอีเมลของผู้ใช้ ไม่ใช่ไปที่โฟลเดอร์สแปม วิธีที่ดีที่สุดในการดำเนินการนี้คือการใช้ผู้ให้บริการ SMTP เพื่อปรับปรุงความสามารถในการส่งอีเมล สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีแก้ไข WordPress ที่ไม่ส่งอีเมล
และเช่นเคย อย่าลืมคลิกที่ 'ส่ง' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ไซต์คำถามและคำตอบบางแห่งเปิดให้บุคคลทั่วไปเข้าชมได้อย่างสมบูรณ์ ซึ่งหมายความว่าผู้ใช้ที่ไม่ได้เข้าสู่ระบบสามารถดูเนื้อหาได้ และอาจโพสต์คำถามและคำตอบได้โดยไม่ต้องสร้างบัญชี
ไซต์ถามตอบอื่นๆ เป็นไซต์ส่วนตัวโดยสมบูรณ์หรือต้องลงทะเบียนผู้ใช้
มีข้อเสียและข้อดีของแนวทางที่แตกต่างกัน โดยทั่วไป ไซต์คำถามและคำตอบสาธารณะจะได้รับการเข้าชมและการมีส่วนร่วมมากกว่า แต่ก็อาจได้รับสแปมมากขึ้นและดึงดูดคำตอบที่มีคุณภาพต่ำ
หากคุณกำลังใช้คำถามและคำตอบเพื่อสร้างรายได้จากบล็อกออนไลน์ด้วย WordPress คุณอาจต้องการสร้างบางส่วนของไซต์ของคุณสำหรับสมาชิกเท่านั้น สิ่งนี้ทำให้คุณสามารถเรียกเก็บค่าธรรมเนียมการสมัครสมาชิกโดยใช้ปลั๊กอินเช่น MemberPress
อีกทางเลือกหนึ่งคือการอนุญาตให้ผู้คนลงทะเบียนกับเว็บไซต์ของคุณได้ฟรี ดังนั้นคุณจึงสามารถรวบรวมที่อยู่อีเมลของพวกเขาได้ ด้วยวิธีนี้ ไซต์คำถามและคำตอบของคุณสามารถช่วยให้คุณสร้างโอกาสในการขายได้อย่างมืออาชีพ
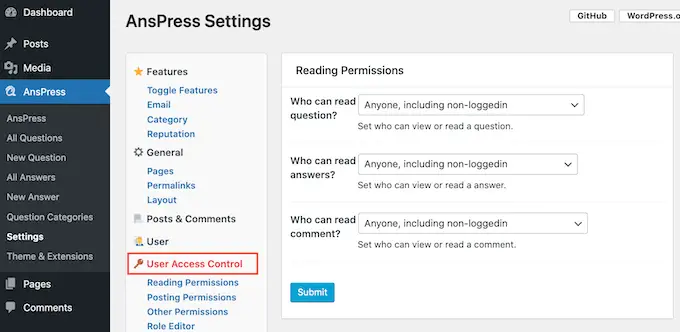
อย่างไรก็ตาม คุณวางแผนที่จะใช้ไซต์คำถามและคำตอบของคุณ เป็นความคิดที่ดีที่จะตรวจสอบสิทธิ์การโพสต์โดยเลือก 'การควบคุมการเข้าถึงของผู้ใช้'

ที่นี่ คุณสามารถดูเนื้อหาต่างๆ ทั้งหมดที่ผู้ใช้ที่ลงชื่อเข้าใช้และไม่ได้ลงชื่อเข้าใช้สามารถเข้าถึงได้ และการดำเนินการที่พวกเขาทำ คุณสามารถเปลี่ยนการตั้งค่าเหล่านี้ได้โดยใช้เมนูแบบเลื่อนลงต่างๆ
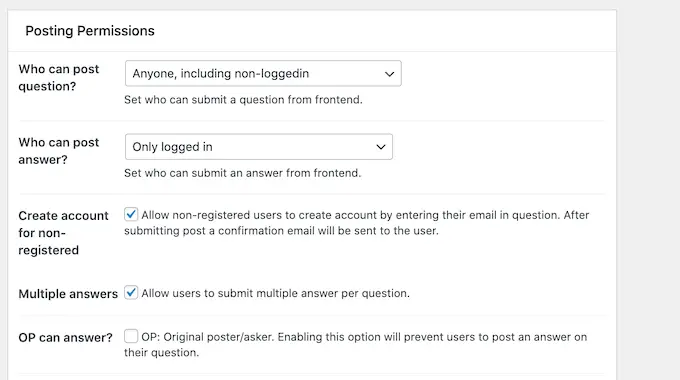
คุณยังเปลี่ยนได้ว่าจะให้โพสต์คำถามและคำตอบโดยอัตโนมัติหรือให้รอการอนุมัติจากผู้ดูแลระบบ ตามค่าเริ่มต้น ผู้ใช้ที่ไม่ได้เข้าสู่ระบบสามารถโพสต์คำถามและคำตอบได้ แต่คุณจะต้องอนุมัติด้วยตนเองในพื้นที่ผู้ดูแลระบบ
ซึ่งคล้ายกับวิธีที่คุณกลั่นกรองความคิดเห็นใน WordPress
การตั้งค่าเหล่านี้สามารถอธิบายได้ด้วยตนเอง แต่มีผลกระทบอย่างมากต่อการทำงานของไซต์คำถามและคำตอบของคุณ จากที่กล่าวมา มันคุ้มค่าที่จะผ่านการตั้งค่าต่างๆ อย่างรอบคอบแล้วจึงทำการเปลี่ยนแปลงใดๆ

หากคุณแก้ไขการตั้งค่าเหล่านี้ อย่าลืมคลิกที่ปุ่ม 'ส่ง'
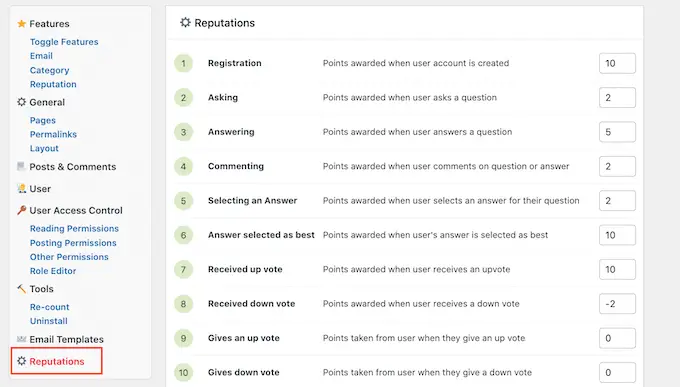
AnsPress สนับสนุนให้ผู้ใช้มีส่วนร่วมกับไซต์ของคุณผ่าน gamification โดยให้คะแนนชื่อเสียงสำหรับการกระทำต่างๆ ระบบชื่อเสียงนี้ทำงานโดยค่าเริ่มต้น แต่คุณสามารถเปลี่ยนจำนวนคะแนนที่ AnsPress มอบให้สำหรับแต่ละการกระทำได้โดยเลือก 'ชื่อเสียง'
ที่นี่ คุณจะเห็นการดำเนินการต่างๆ ทั้งหมดและคะแนนชื่อเสียง

หากต้องการให้คะแนนมากหรือน้อยสำหรับการดำเนินการ เพียงพิมพ์หมายเลขใหม่ลงในช่อง เมื่อคุณพอใจกับวิธีการตั้งค่าระบบชื่อเสียงแล้ว ให้คลิกบันทึกคะแนนกิจกรรม
มีการตั้งค่าเพิ่มเติมบางอย่างที่คุณอาจต้องการดู แต่การตั้งค่านี้น่าจะเพียงพอที่จะช่วยให้คุณสร้างเว็บไซต์คำถามและคำตอบที่ประสบความสำเร็จได้
เมื่อคุณพอใจกับวิธีการตั้งค่าปลั๊กอินและเพจแล้ว คุณควรเพิ่มปลั๊กอินและเพจเหล่านี้ในเมนูการนำทางของเว็บไซต์ของคุณเพื่อให้ผู้เยี่ยมชมสามารถค้นหาเจอได้

สำหรับคำแนะนำทีละขั้นตอน โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทางใน WordPress
หากคุณต้องการเตือนเกี่ยวกับหน้าต่างๆ ทั้งหมดที่ AnsPress เพิ่มลงในไซต์ของคุณ ให้ไปที่ AnsPress » การตั้งค่า แล้วคลิกลิงก์ 'หน้า'
จัดการเว็บไซต์ตอบคำถามของคุณ
ณ จุดนี้ ไซต์ของคุณพร้อมที่จะเริ่มรับคำถามและคำตอบจากผู้ใช้ อย่างไรก็ตาม ขึ้นอยู่กับการตั้งค่าไซต์ถามตอบของคุณ คุณอาจต้องอนุมัติโพสต์เหล่านี้บางส่วนหรือทั้งหมดด้วยตนเอง
ตามค่าเริ่มต้น AnsPress จะส่งอีเมลถึงผู้ดูแลระบบ WordPress เกี่ยวกับคำถามหรือคำตอบที่ต้องได้รับการอนุมัติด้วยตนเอง คุณจะเห็นการแจ้งเตือนในแดชบอร์ดของผู้ดูแลระบบด้วย

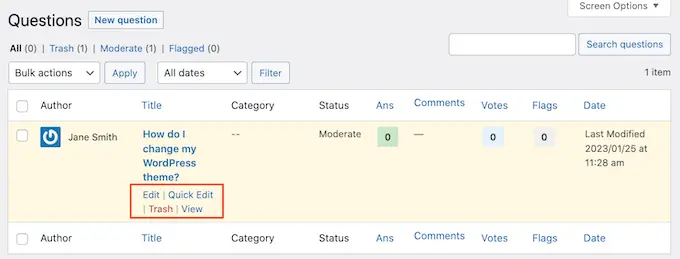
หากต้องการอนุมัติคำตอบหรือคำถามด้วยตนเอง เพียงคลิกที่ 'คำถามทั้งหมด' หรือ 'คำตอบทั้งหมด' ในเมนูด้านซ้ายมือ
จากนั้น คุณสามารถเลื่อนเมาส์ไปเหนือโพสต์ที่คุณต้องการตรวจสอบ แล้วคลิก 'ดู'

นี่จะแสดงตัวอย่างว่าคำถามหรือคำตอบจะมีลักษณะอย่างไรบนเว็บไซต์ของคุณ
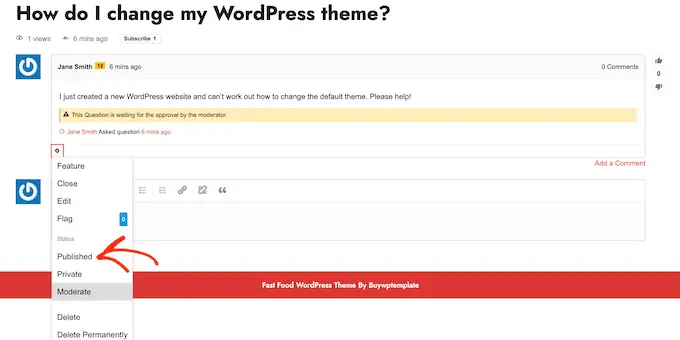
หากคุณยินดีที่จะเผยแพร่ ให้คลิกที่ไอคอนฟันเฟืองเล็กๆ แล้วเลือก 'เผยแพร่'

หากคุณไม่ต้องการเผยแพร่โพสต์ ให้เลือก 'ลบ' หรือ 'ลบถาวร' แทน
เราหวังว่าบทความนี้จะช่วยคุณสร้างไซต์คำถามและคำตอบใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อใน WordPress หรือดูตัวเลือกซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็กโดยผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
