จะสร้างแกลเลอรีภาพที่ตอบสนองใน Blogger ได้อย่างไร
เผยแพร่แล้ว: 2024-07-14คุณต้องการเพิ่มแกลเลอรีรูปภาพลงในเว็บไซต์ Blogger ของคุณและทำให้มันตอบสนองเพื่อให้สามารถโหลดได้อย่างถูกต้องบนเดสก์ท็อป แท็บเล็ต และมือถือหรือไม่
ทำตามบทความเพื่อเรียนรู้วิธีสร้างแกลเลอรีภาพที่ตอบสนองในเว็บไซต์ Blogger โดยใช้ HTML และ CSS
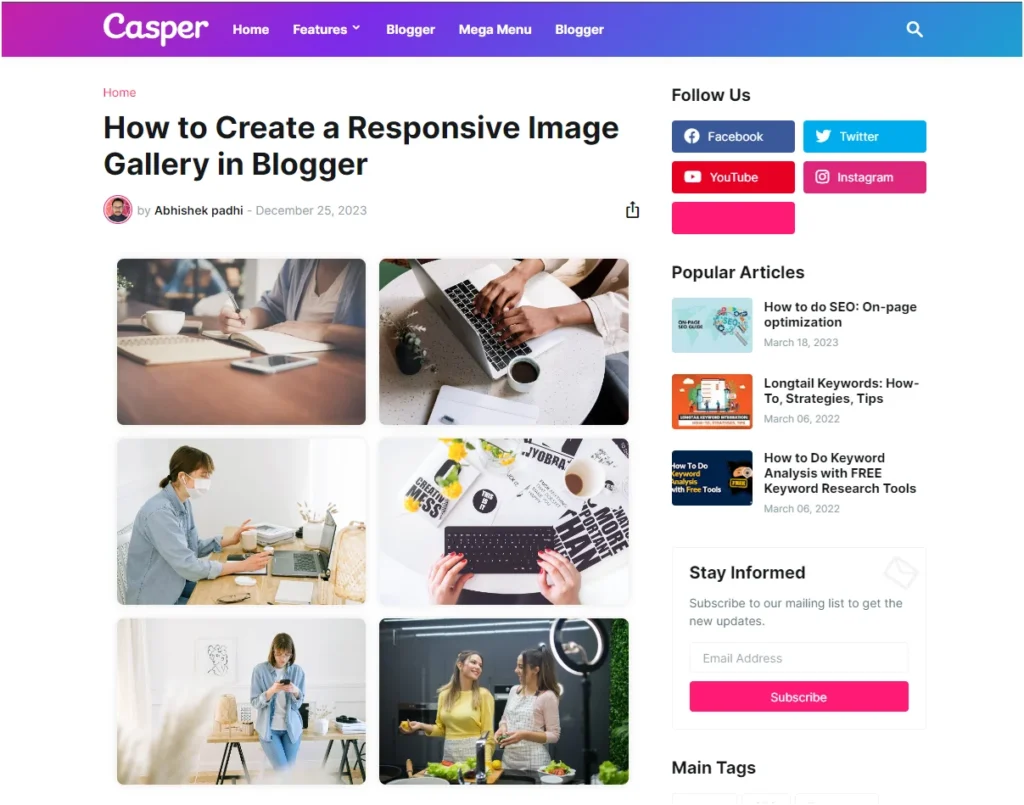
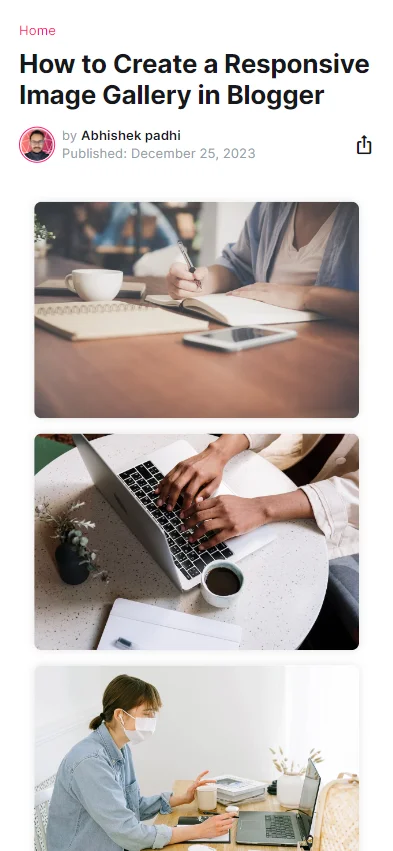
แกลเลอรีรูปภาพนี้ตอบสนองได้อย่างเต็มที่และแสดง 2 รูปภาพในแถวเดียวสำหรับอุปกรณ์ขนาดใหญ่ และแสดง 1 รูปภาพในแถวเดียวสำหรับอุปกรณ์มือถือโดยอัตโนมัติ
คุณสามารถดูมุมมองเดสก์ท็อปของแกลเลอรีรูปภาพด้านล่าง

คุณสามารถดูมุมมองมือถือของแกลเลอรีรูปภาพด้านล่าง

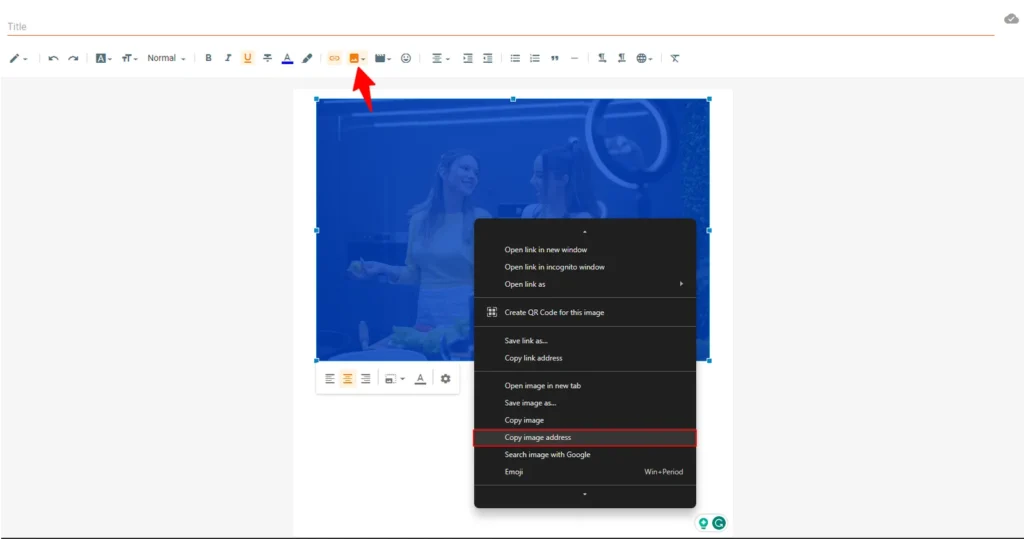
ก่อนอื่น คุณต้อง อัปโหลดภาพของคุณ และคว้า URL แหล่งที่มา ของภาพเหล่านั้น

บันทึกลิงก์ไว้ที่ใดที่หนึ่งเพื่อให้คุณสามารถใช้ลิงก์เหล่านั้นในโค้ดแกลเลอรีรูปภาพด้านล่าง
จากนั้นเปิดตัวแก้ไขโพสต์หรือเพจในมุมมอง HTML ที่คุณต้องการเพิ่มแกลเลอรีรูปภาพ
ตอนนี้คุณต้องคัดลอกและวางโค้ดด้านล่างในเครื่องมือแก้ไขโพสต์ของคุณ
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>ตอนนี้คุณต้องแทนที่ URL แหล่งที่มาของรูปภาพของรูปภาพของคุณเองและเผยแพร่เพจ
คุณได้เพิ่มแกลเลอรีรูปภาพลงในเว็บไซต์ Blogger ของคุณเรียบร้อยแล้ว
โค้ดนี้สร้างแกลเลอรีรูปภาพแบบตอบสนองขั้นพื้นฐานโดยใช้ CSS Grid คุณสมบัติ grid-template-columns ใช้เพื่อสร้างเค้าโครงตารางที่ยืดหยุ่น และ ค่าต่ำสุด (250px, 1fr) ช่วยให้มั่นใจได้ว่าแต่ละคอลัมน์มีความกว้างอย่างน้อย 250 พิกเซล แต่สามารถขยายได้หากมีพื้นที่ว่างเพิ่มเติม
คุณสามารถปรับแต่ง HTML ได้ตามใจชอบโดยการเพิ่มองค์ประกอบ div ด้วย class gallery-item สำหรับรูปภาพเพิ่มเติม
แกลเลอรีรูปภาพขั้นสูงพร้อมฟังก์ชันไลท์บ็อกซ์
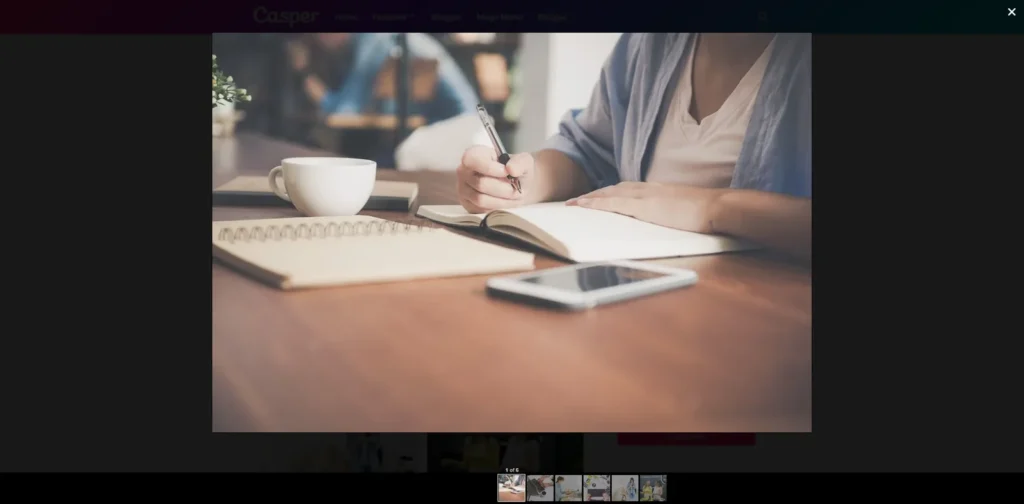
หากคุณต้องการเพิ่มไลท์บ็อกซ์รูปภาพลงในแกลเลอรีของคุณ ซึ่งจะแสดงรูปภาพที่คลิกในเวอร์ชันที่ใหญ่ขึ้น จากนั้นทำตามขั้นตอนด้านล่าง

ที่นี่ ผู้ใช้สามารถคลิกที่รูปภาพ ขยายเพื่อเปิดในไลท์บ็อกซ์ และดูรูปภาพที่เหลือในมุมมองที่ใหญ่ขึ้นได้อย่างง่ายดาย
มันจะปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ และหากคุณใช้งานเว็บไซต์รูปภาพ คุณควรเปิดใช้งานฟังก์ชันนี้

เพียงใช้โค้ดด้านล่างเพื่อเปิดใช้งานแกลเลอรีรูปภาพด้วยไลท์บ็อกซ์บนเว็บไซต์ Blogger
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>ที่นี่ เราใช้สคริปต์ไลท์บ็อกซ์เพื่อเปิดภาพในไลท์บ็อกซ์
หากคุณกังวลเกี่ยวกับความเร็วในการโหลดที่ช้าหลังจากใช้ไลท์บ็อกซ์นี้ คุณสามารถชะลอการโหลดสคริปต์ได้โดยใช้โค้ดด้านล่างแทนโค้ดต้นฉบับ
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>บทสรุป
ฉันหวังว่าคุณจะได้เรียนรู้วิธีสร้างแกลเลอรีรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์บนเว็บไซต์ Blogger หากคุณมีข้อสงสัยใด ๆ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น
- อ่านเพิ่มเติม: วิธีรับบัญชี Adsense ที่ได้รับอนุมัติในปี 2024
หากคุณบทความนี้สมัครรับข้อมูลช่อง YouTube ของเรา
