วิธีสร้างธีม WordPress แบบ Sass-Based
เผยแพร่แล้ว: 2022-10-19Sass เป็น CSS พรีโปรเซสเซอร์ที่มีประสิทธิภาพซึ่งช่วยให้นักพัฒนาสามารถเขียนโค้ดที่มีประสิทธิภาพและบำรุงรักษาได้มากขึ้น นอกจากนี้ยังช่วยให้สามารถสร้างธีมที่สามารถนำมาใช้ซ้ำได้ในหลายโครงการ ในบทความนี้ เราจะแสดงวิธีสร้างธีมที่ใช้ Sass สำหรับ WordPress เราจะใช้เฟรมเวิร์ก Bootstrap ยอดนิยมเพื่อจัดโครงสร้างธีมของเรา เราจะใช้ไลบรารี Bourbon mixin เพื่อช่วยเราเขียน โค้ด Sass ของเรา
มักแนะนำให้ใช้ภาษาตัวประมวลผลล่วงหน้าของ CSS เช่น Sass หรือ LESS เป็นตัวเลือกที่ดีที่สุดสำหรับนักออกแบบและนักพัฒนาส่วนหน้า ตัวแปร ตัวดำเนินการทางคณิตศาสตร์พื้นฐาน การซ้อน และมิกซ์อิน เป็นตัวอย่างบางส่วนของคุณสมบัติที่ CSS ไม่รองรับในขณะนี้ เนื่องจากการพัฒนาของแพลตฟอร์ม รูปแบบพื้นที่ผู้ดูแลระบบ WordPress จึงถูกย้ายไปยัง Sass การนำเข้าหลายไฟล์ไปยังสไตล์ชีตหลักของคุณ และสร้างไฟล์ CSS ไฟล์เดียวสำหรับธีมของคุณโดยใช้ Sass เป็นวิธีง่ายๆ ในการดำเนินการดังกล่าว เมื่อคุณเปิด Koala คุณจะเห็นไฟล์ Sass ใน ไดเรกทอรีสไตล์ชีต ของคุณ ในการทดสอบนี้ คุณต้องเปิดไฟล์ Sass ก่อน โค้ดสตริงนี้ในโปรแกรมแก้ไขข้อความ เช่น Notepad โดยใช้ฟังก์ชัน scss
เมื่อคุณใช้ Sass คุณสามารถสร้างไฟล์ที่ซ้อนกันได้อย่างง่ายดายและรวดเร็วซึ่งง่ายต่อการจัดการและใช้งาน ตัวอย่างเช่น คุณสามารถซ้อนองค์ประกอบทั้งหมดภายในตัวเลือกบทความสำหรับส่วนบทความ ในฐานะผู้ ออกแบบธีม คุณจะต้องสร้างเนื้อหาที่จะปรากฏแตกต่างกันบนอุปกรณ์ต่างๆ เช่น วิดเจ็ต โพสต์ เมนูการนำทาง รูปภาพส่วนหัว และอื่นๆ เนื่องจากมีโครงสร้างที่ดีโดยใช้ nestin คุณจึงไม่ต้องเขียนคลาส ตัวเลือก หรือตัวระบุเดียวกันหลายครั้ง เมื่อคุณใช้มิกซ์อินนี้ มักจะไม่มีข้อความแสดงขึ้น ซึ่งช่วยคุณประหยัดเวลาได้มาก คุณควรใช้ภาษาตัวประมวลผลล่วงหน้า CSS เช่น Sass เมื่อพัฒนาธีม WordPress หรือไม่
เป็นผลให้ Sass สำหรับ WordPress ทำให้ CSS มีประสิทธิภาพมากขึ้นโดยอนุญาตให้นักพัฒนาใช้ตัวแปร กฎที่ซ้อนกัน มิกซ์อิน โมดูล บางส่วน ส่วนขยาย การสืบทอด และโอเปอเรเตอร์ โปรแกรมนี้จะเขียนโค้ดของคุณ ซึ่งจะส่งผลให้มีเอาต์พุต CSS ที่อนุญาตให้เบราว์เซอร์อ่านได้
ตัวประมวลผลล่วงหน้าของ CSS เช่น Sass ถูกใช้เพื่อเพิ่มตัวแปร กฎที่ซ้อนกัน และมิกซ์อิน (หรือที่เรียกว่าน้ำตาลซินแทกติก) ให้กับ CSS ปกติ เป้าหมายคือทำให้กระบวนการเขียนโค้ดง่ายที่สุดในขณะที่มีประสิทธิภาพมากที่สุด
ฉันจะเขียน Scss ใน WordPress ได้อย่างไร

การเขียน SCSS ใน WordPress นั้นง่ายมาก! เพียงสร้างสไตล์ชีตใหม่ในธีมลูกของคุณและตั้งชื่อมันว่า “style.scss” จากนั้นจัดคิวในไฟล์ functions.php ของธีมลูกของคุณดังนี้: function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > แค่นั้นแหละ! ตอนนี้คุณสามารถเขียน SCSS ในธีมลูกของ WordPress ได้แล้ว
SCSS เช่นเดียวกับ standardCSS ได้ปรับปรุงการจัดรูปแบบ เร็วกว่าการเขียน CSS ทันทีที่คุณคุ้นเคย SCSS มีข้อดีของมัน แต่หากคุณกำลังเขียน CSS จำนวนมาก ก็จะมีความโดดเด่นในระดับสูงสุด SCSS และ CMS ทำงานร่วมกันได้ดี ไฟล์ CSS สามารถแบ่งออกเป็นชิ้นเล็ก ๆ ทำให้สามารถนำกลับมาใช้ใหม่ได้และลดปริมาณทรัพยากรที่จำเป็นในการโหลดไซต์ลงอย่างมาก ต่อไปนี้คือรายการปลั๊กอิน SCSS ที่ดีที่สุดสำหรับเว็บไซต์ WordPress ควรรวม SCSS ไว้ในเว็บไซต์ของคุณโดยใช้แหล่งข้อมูลและเครื่องมือต่อไปนี้ โปรดทิ้งคำแนะนำ คำถาม หรือลูกเล่นเพิ่มเติมในส่วนความคิดเห็นด้านล่าง

เราสามารถเขียน Scss ใน Css ได้หรือไม่?
Sass จะใช้รหัสเดียวกันเพื่อสร้างไฟล์ CSS ให้เรา ในการเริ่มต้น คุณต้องสร้างโฟลเดอร์ที่มี CSS และรูปภาพ การสร้างไฟล์ที่มีนามสกุล Sass ภายใน โฟลเดอร์ CSS เป็นความคิดที่ดี ในกรณีของฉัน มันเป็นสไตล์
เบราว์เซอร์รุ่นเก่ายังสามารถเข้าใจคุณสมบัติ Scss บางอย่างได้
ฟังก์ชัน SCSS ไม่ได้รับการสนับสนุนในเบราว์เซอร์รุ่นเก่าส่วนใหญ่ แต่มีบางอย่างที่ทำได้ ตัวอย่างเช่น เบราว์เซอร์รุ่นเก่าสามารถจดจำฟังก์ชันและการผสมผสาน พวกเขาไม่เข้าใจการซ้อน ดังนั้นเราต้องแปลงเป็น CSS ปกติ
เบราว์เซอร์ที่เปิดใช้งาน SCSS ช่วยให้คุณปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้ นอกจากนี้ยังสามารถแปลงไฟล์ SCSS เป็น CSS ปกติโดยใช้ปลั๊กอินหรือเครื่องมือแปลง
ฉันสามารถใช้ Scss กับ Php ได้หรือไม่
SCSS เป็นภาษาสคริปต์ที่ใช้ PHP ที่มีคอมไพเลอร์ SCSS SCSS เป็นภาษา CSS ตัวประมวลผลล่วงหน้าที่รวมตัวแปร มิกซ์อิน การนำเข้า การซ้อน การปรับแต่งสี ฟังก์ชัน และคำสั่งควบคุม โครงการใดๆ สามารถใช้ SCSS ได้
ฉันจะนำเข้า Sass เข้าสู่ WordPress ได้อย่างไร

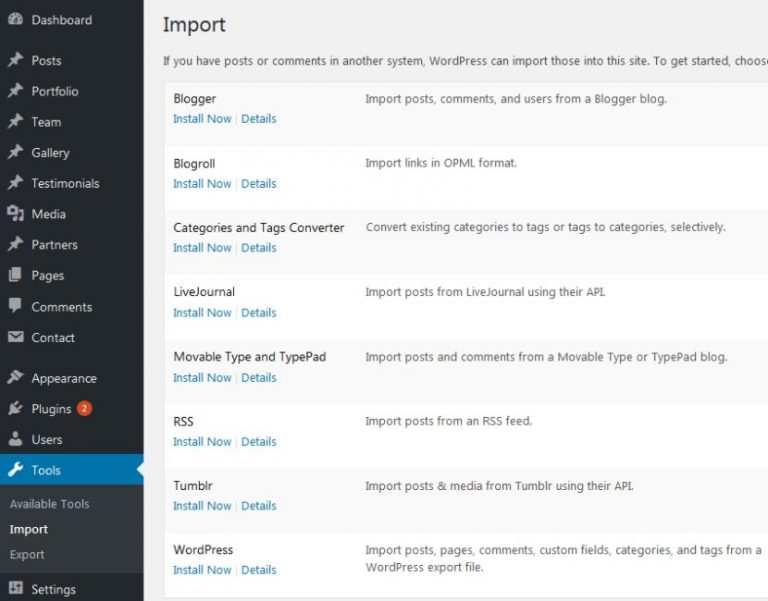
ในการนำเข้า Sass ไปยัง WordPress คุณจะต้องติดตั้งปลั๊กอิน WordPress Sass ก่อน เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่แดชบอร์ดของ WordPress และคลิกที่แท็บ "ลักษณะที่ปรากฏ" ใต้แท็บ "ลักษณะที่ปรากฏ" คุณจะเห็นลิงก์ "ตัวแก้ไข" คลิกที่ลิงค์นั้นและคุณจะถูกนำไปที่ WordPress Sass Editor ใน WordPress Sass Editor คุณสามารถคลิกที่ปุ่ม "นำเข้า" และเลือกไฟล์ Sass ที่คุณต้องการนำเข้า
ด้วยเหตุนี้ ตัวประมวลผลล่วงหน้าของ Sass สามารถปรับปรุงการจัดระเบียบโค้ดได้โดยใช้รูปแบบบางส่วนและการซ้อน หากคุณต้องการใช้ธีมที่ไม่มีไฟล์ Sass คุณจะต้องแปลงสไตล์ชีตที่มีอยู่เป็น Sass หลังจากที่คุณสร้างไฟล์ long.scss ที่ยาวเท่ากับไฟล์ CSS ดั้งเดิมของคุณแล้ว คุณสามารถใช้ตัวแปรและมิกซ์อินได้ คุณสามารถจัดโครงสร้างใหม่หลายสไตล์ในตัวเลือกหลักเพื่อให้สแกนและแก้ไขได้ง่ายขึ้น สามารถใช้มิกซ์อินแบบสั้นเพื่อปรับโครงสร้างคำนำหน้าซ้ำๆ เป็นการดีที่สุดที่จะเก็บไฟล์ Sass ทั้งหมดไว้ในไดเร็กทอรีย่อยเพื่อไม่ให้รูทของธีมเสียหาย สองวิธีหลักในการสร้าง Sass ของคุณคือการใช้เครื่องมือบรรทัดคำสั่งหรือใช้เครื่องมือของบุคคลที่สาม
แทนที่จะใช้ Sass เราสามารถใช้ Compass เพื่อปรับปรุงวิธีการคอมไพล์ของเราได้ พารามิเตอร์ -watch ช่วยให้ Sass ดูไฟล์ the.scss และคอมไพล์ทุกครั้งที่ตรวจพบการเปลี่ยนแปลง ควรดู Style.scss:style.scss ก่อนนำเข้าสไตล์ที่กว้างที่สุดของคุณ ตรวจสอบให้แน่ใจว่าสไตล์เหล่านั้นเหมือนกับ สไตล์ที่เจาะจง ที่สุดของคุณ วิธีต่างๆ ที่คุณสามารถจัดระเบียบคอลเล็กชันของคุณเป็นตัวอย่างของโฟลเดอร์ได้
:myfile.css วิธีการติดตั้ง Sass บน Mamp
ในการติดตั้ง SASS ให้เปิดพรอมต์คำสั่งโดยพิมพ์คำสั่งต่อไปนี้ลงในโฟลเดอร์ที่มีแพ็คเกจ MAMP:
หลังจากติดตั้ง npm แล้ว โปรดเรียกใช้ Npm -g sass ในการแปลงไฟล์ SASS เป็นไฟล์ CSS หลังจากติดตั้งแพ็คเกจ ให้ใช้คำสั่งต่อไปนี้: *br ฉันต้องการใช้ไฟล์ของคุณในคอมโพเนนต์ Myfile.sCSS โดยทำตามคำสั่งด้านล่าง คุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่คุณทำในขณะที่กำลังดำเนินการอยู่
ดูโดยเร็วที่สุด CSS ในรูปแบบ myfile.scss
