วิธีสร้างส่วนบริการใน WordPress
เผยแพร่แล้ว: 2022-12-09คุณต้องการเพิ่มส่วนบริการในเว็บไซต์ WordPress ของคุณหรือไม่?
เมื่อผู้มีโอกาสเป็นลูกค้ามาถึงไซต์ของคุณ พวกเขาต้องการทราบว่าบริการใดที่คุณนำเสนอ ส่วนบริการสามารถสื่อสารข้อมูลนี้ได้อย่างรวดเร็วและง่ายดาย ดังนั้นผู้เข้าชมจึงสามารถตัดสินใจได้ว่าต้องการเรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจของคุณหรือไม่
ในบทความนี้ เราจะแสดงวิธีสร้างส่วนบริการใน WordPress อย่างง่าย นอกจากนี้ เราจะแชร์วิธีเพิ่มโอกาสในการขายโดยเพิ่มแบบฟอร์มขอใบเสนอราคาลงในส่วนบริการของคุณ

ทำไมต้องสร้างส่วนบริการใน WordPress?
เพื่อให้ได้ยอดขายเพิ่มขึ้น สิ่งสำคัญคือต้องให้ข้อมูลทั้งหมดแก่ผู้เข้าชมเพื่อให้เข้าใจว่าบริการใดที่คุณนำเสนอ
ซึ่งอาจรวมถึงทุกอย่างตั้งแต่ราคาและคุณประโยชน์ไปจนถึงข้อกำหนดทางเทคนิคโดยละเอียด ทั้งนี้ขึ้นอยู่กับบริการที่คุณขาย
นี่เป็นข้อมูลจำนวนมาก ดังนั้นเราขอแนะนำให้สร้างหน้าแบบกำหนดเองใน WordPress สำหรับแต่ละบริการที่คุณนำเสนอ
จากนั้น คุณสามารถเพิ่มส่วนบริการในหน้าแรกหรือหน้า Landing Page ซึ่งจะให้ภาพรวมโดยย่อของบริการทั้งหมดของคุณในพื้นที่กะทัดรัด

ด้วยวิธีนี้ ผู้เข้าชมสามารถตัดสินใจได้อย่างรวดเร็วว่าต้องการเรียนรู้เพิ่มเติมเกี่ยวกับบริการของคุณหรือไม่
จากนั้นคุณสามารถรวมลิงก์ไปยังหน้าบริการต่างๆ เพื่อให้ผู้เยี่ยมชมสามารถสำรวจแต่ละบริการโดยละเอียดยิ่งขึ้น

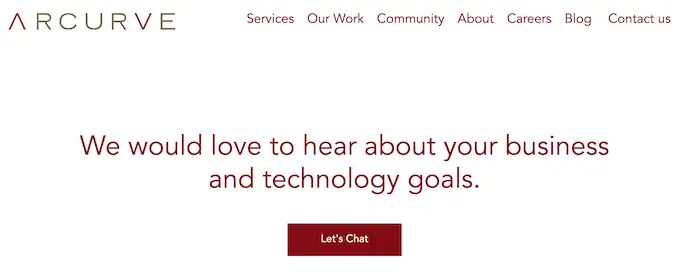
อีกทางเลือกหนึ่งคือการรวมคำกระตุ้นการตัดสินใจที่ชัดเจน เช่น ขอให้โทรกลับหรือกรอกแบบฟอร์มเพื่อรับใบเสนอราคาส่วนบุคคล
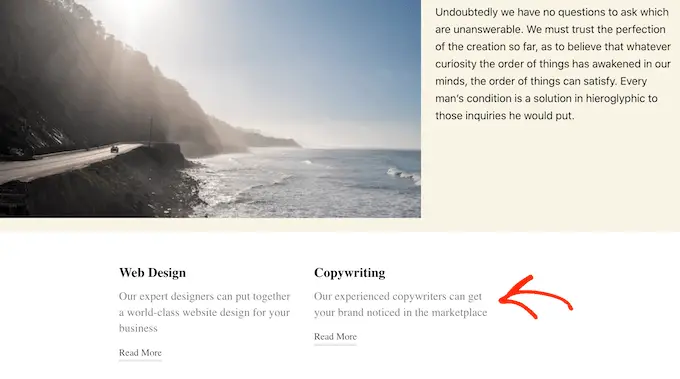
รูปภาพต่อไปนี้แสดงตัวอย่างคำกระตุ้นการตัดสินใจ ซึ่งปรากฏใต้ส่วนบริการโดยตรง

ดังที่ได้กล่าวไปแล้ว มาดูวิธีสร้างส่วนบริการใน WordPress อย่างง่ายดายแล้วเพิ่มไปยังหน้าใดก็ได้ในเว็บไซต์ของคุณ เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
- วิธีที่ 1 วิธีสร้างส่วนบริการด้วย SeedProd (แนะนำ)
- วิธีที่ 2 สร้างส่วนบริการใน WordPress โดยใช้ตัวแก้ไขบล็อก
วิธีที่ 1 วิธีสร้างส่วนบริการด้วย SeedPro d (แนะนำ)
วิธีที่ดีที่สุดในการสร้างส่วนบริการคือการใช้ตัวสร้างเพจ
ปลั๊กอินตัวสร้างเพจที่ดีจะช่วยให้คุณสามารถเพิ่มบริการได้มากเท่าที่คุณต้องการ และจัดบริการเหล่านั้นในรูปแบบที่สวยงาม คุณยังสามารถกระตุ้นให้ผู้เยี่ยมชมเรียนรู้เพิ่มเติมเกี่ยวกับบริการของคุณโดยเพิ่ม CTA ลิงก์ ปุ่ม และอื่นๆ
SeedProd เป็นเครื่องมือสร้างเพจแบบลากและวางที่ดีที่สุดสำหรับ WordPress มันมาพร้อมกับเทมเพลตที่ออกแบบอย่างมืออาชีพมากกว่า 180 แบบและส่วนสำเร็จรูปที่เหมาะสำหรับการโปรโมตบริการของคุณ
SeedProd ยังทำงานร่วมกับเครื่องมือของบุคคลที่สามยอดนิยมมากมายที่คุณอาจใช้อยู่แล้วเพื่อรับและจัดการการแปลง ซึ่งรวมถึงบริการการตลาดผ่านอีเมลชั้นนำ, WooCommerce, Google Analytics และอื่นๆ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี SeedProd เวอร์ชันฟรีด้วย แต่เราจะใช้ SeedProd Pro เนื่องจากมีเทมเพลตและบล็อกมากกว่า นอกจากนี้ยังทำงานร่วมกับบริการการตลาดผ่านอีเมลที่ดีที่สุด
หลังจากเปิดใช้งานปลั๊กอิน SeedProd จะขอรหัสใบอนุญาตของคุณ

คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิก 'ยืนยันรหัส'
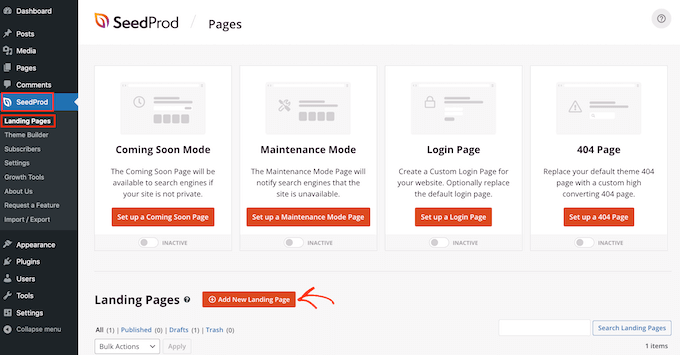
ขั้นตอนต่อไปคือการสร้างหน้าใหม่ที่คุณจะเพิ่มส่วนบริการ ในการทำเช่นนี้ ให้ไปที่ SeedProd » Landing Pages ในแดชบอร์ด WordPress ของคุณ
เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

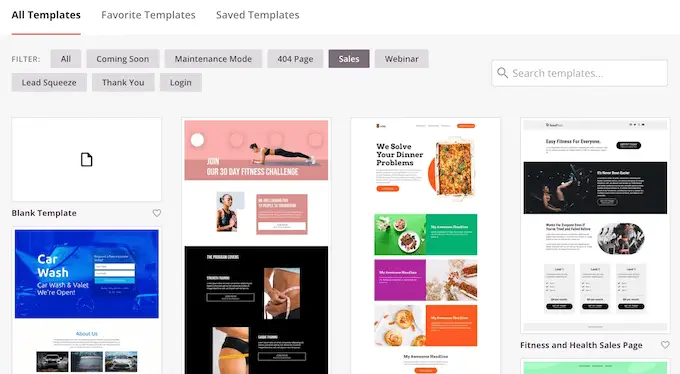
ตอนนี้คุณสามารถเลือกเทมเพลตสำเร็จรูปของ SeedProd ใดก็ได้
เพื่อช่วยคุณค้นหาเทมเพลตที่สมบูรณ์แบบ การออกแบบของ SeedProd ได้รับการจัดระเบียบเป็นแคมเปญประเภทต่างๆ เช่น 'บีบ' 'อี๊ด' และ 'เร็ว ๆ นี้'
คุณสามารถคลิกแท็บที่ด้านบนของหน้าจอเพื่อกรองเทมเพลตตามประเภทแคมเปญ

หากคุณต้องการเริ่มต้นใหม่ตั้งแต่ต้น SeedProd ยังมีเทมเพลตเปล่าซึ่งไม่มีเนื้อหาเริ่มต้นหรือองค์ประกอบการออกแบบ
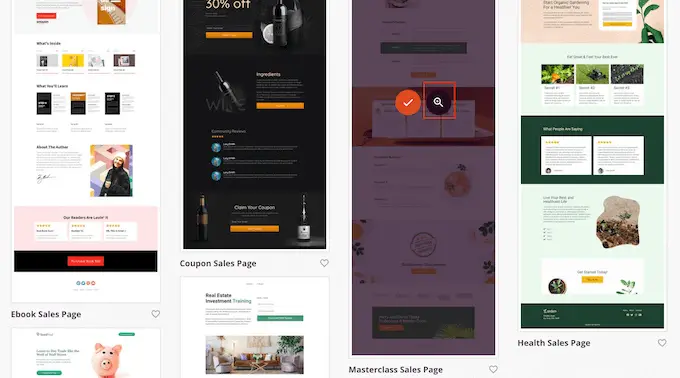
หากต้องการดูการออกแบบอย่างใกล้ชิด เพียงวางเมาส์ไว้เหนือเทมเพลตแล้วคลิกไอคอนรูปแว่นขยายเล็กๆ

เมื่อคุณพบเค้าโครงที่คุณต้องการใช้ ให้คลิก 'เลือกเทมเพลตนี้' เราใช้เทมเพลต 'Masterclass Sales Page' ในภาพทั้งหมดของเรา แต่คุณสามารถใช้เทมเพลตใดก็ได้ที่คุณต้องการ
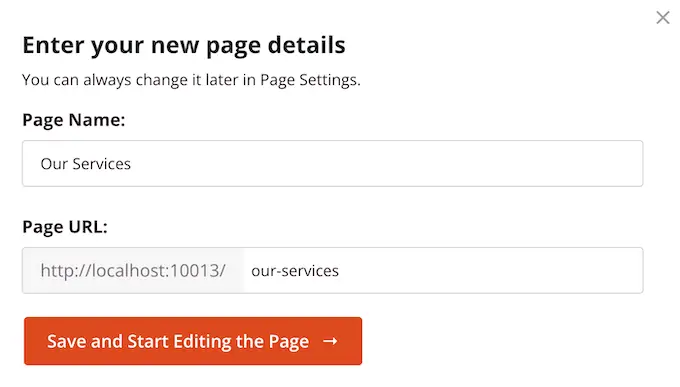
หลังจากเลือกเทมเพลตแล้ว ให้พิมพ์ชื่อสำหรับเพจที่คุณกำหนดเอง SeedProd จะสร้าง URL โดยอัตโนมัติโดยใช้ชื่อเรื่อง แต่คุณสามารถเปลี่ยนได้หากต้องการ
URL ที่สื่อความหมายช่วยให้เครื่องมือค้นหาเข้าใจว่าหน้านั้นเกี่ยวกับอะไร ดังนั้นพวกเขาสามารถส่งหน้านั้นไปยังผู้ที่กำลังค้นหาเนื้อหาเช่นเดียวกับคุณ

เพื่อให้หน้าของคุณมีโอกาสที่ดีที่สุดในการปรากฏในผลการค้นหาที่เกี่ยวข้อง คุณอาจต้องการเพิ่มคำหลักที่เกี่ยวข้องลงใน URL เมื่อคุณพอใจกับข้อมูลที่ป้อนแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'
สิ่งนี้จะโหลดตัวสร้างเพจแบบลากและวาง SeedProd โดยจะแสดงตัวอย่างสดของเพจของคุณทางด้านขวา และการตั้งค่าบางอย่างทางด้านซ้าย

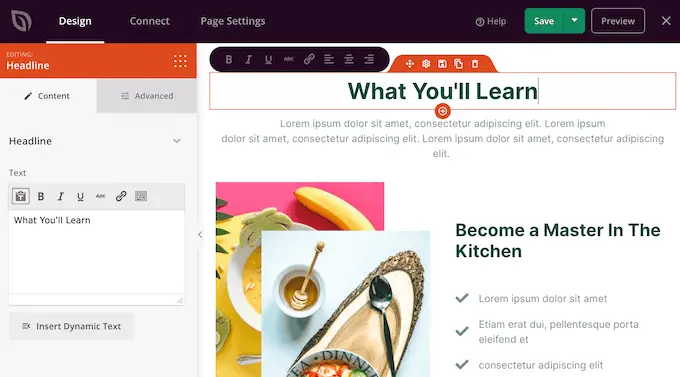
เทมเพลต SeedProd ส่วนใหญ่มีบล็อกบางส่วนอยู่แล้ว ซึ่งเป็นส่วนสำคัญของเลย์เอาต์ SeedProd ใดๆ
หากต้องการปรับแต่งบล็อกใดๆ เพียงคลิกเพื่อเลือก เมนูด้านซ้ายมือจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อแก้ไขบล็อก เช่น การเปลี่ยนขนาดฟอนต์หรือแทนที่รูปภาพในสต็อก

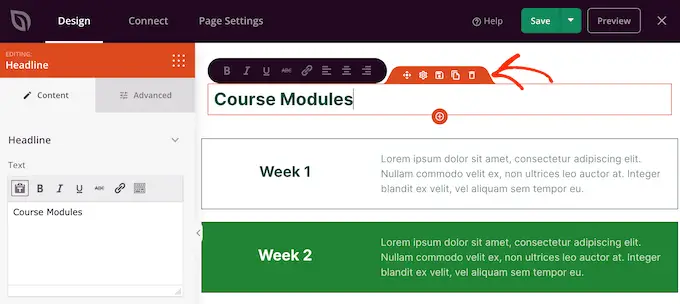
หากคุณต้องการลบบล็อกออกจากการออกแบบ ให้คลิกที่บล็อกนั้น
ต่อไป ไปข้างหน้าและคลิกที่ไอคอนถังขยะขนาดเล็กในแถบเมนูที่ปรากฏขึ้น

หากต้องการเพิ่มบล็อกใหม่ในการออกแบบของคุณ เพียงคลิกที่บล็อกในเมนูด้านซ้ายมือแล้วลากไปที่ตัวแก้ไข
จากนั้นคุณสามารถคลิกเพื่อเลือกบล็อกและทำการเปลี่ยนแปลงในเมนูด้านซ้าย
คุณสามารถทำขั้นตอนเหล่านี้ซ้ำเพื่อสร้างหน้าประเภทใดก็ได้ เช่น หน้าแรกหรือหน้า Landing Page ของ Google Ad ความเป็นไปได้ไม่มีที่สิ้นสุด
SeedProd ยังมาพร้อมกับ 'Sections' เหล่านี้คือเทมเพลตแถวและบล็อกสำหรับองค์ประกอบการออกแบบเว็บทั่วไป ตัวอย่างเช่น SeedProd มีส่วนสำหรับคำถามที่พบบ่อย ส่วนท้าย และคำรับรองจากลูกค้า
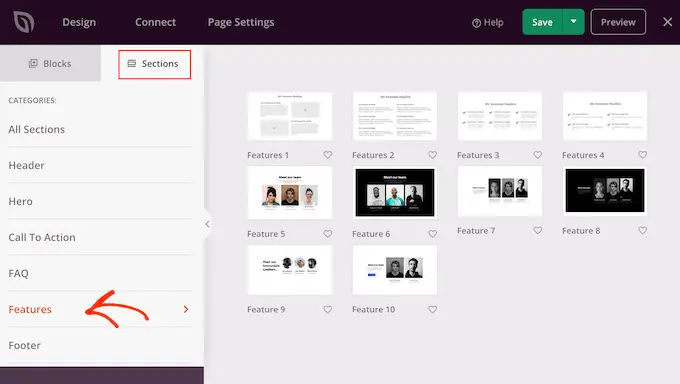
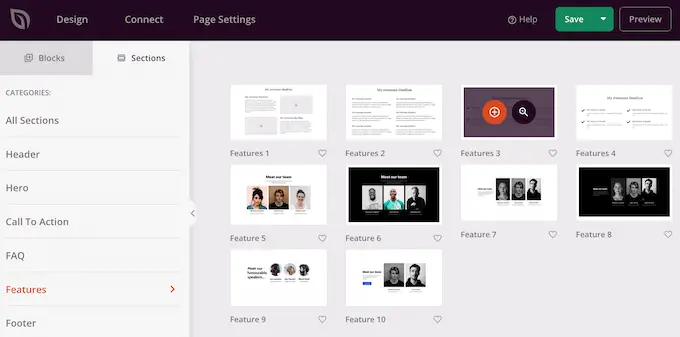
นอกจากนี้ยังมีส่วนต่างๆ ที่สมบูรณ์แบบสำหรับการสร้างส่วนบริการใน WordPress หากต้องการดูส่วนต่างๆ ไปข้างหน้าและคลิกที่แท็บ 'ส่วน'
เทมเพลตขนาดเล็กเหล่านี้จัดอยู่ในหมวดหมู่ต่างๆ แต่เนื่องจากเราต้องการสร้างส่วนบริการ เราขอแนะนำให้ดูที่หมวดหมู่ 'คุณลักษณะ'

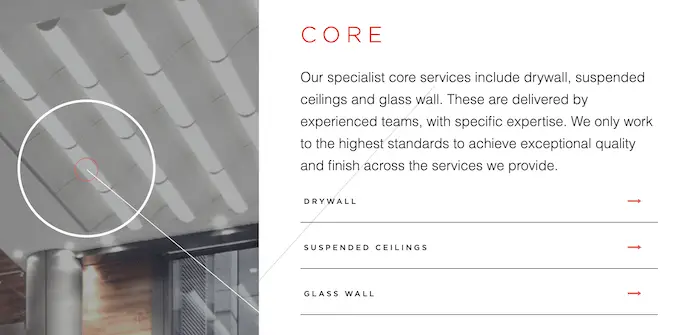
ที่นี่ คุณจะพบส่วนต่างๆ ที่ใช้ย่อหน้า หัวข้อย่อย และรูปภาพในรูปแบบที่สวยงาม
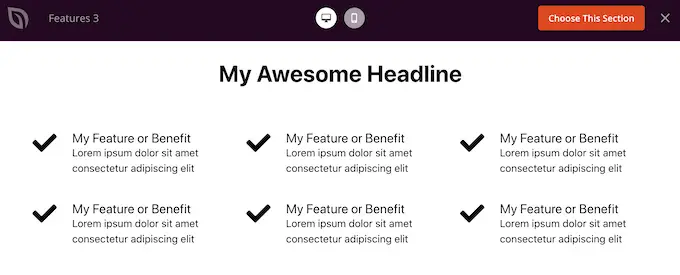
ในภาพต่อไปนี้ คุณจะเห็นส่วน 'คุณลักษณะ 3' หากต้องการเปลี่ยนส่วนนี้เป็นส่วนบริการ คุณเพียงแค่เพิ่มข้อความและรูปภาพของคุณเอง

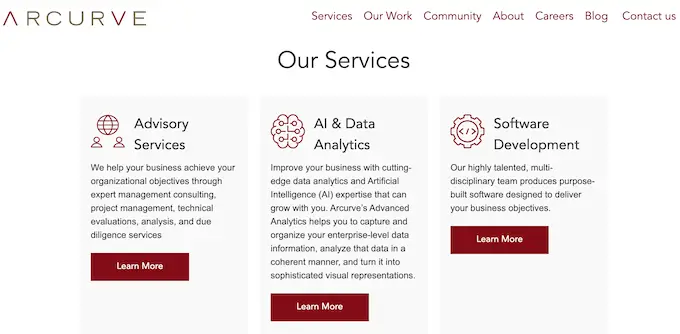
คุณอาจต้องการดูหมวดหมู่ 'คำกระตุ้นการตัดสินใจ' หมวดหมู่นี้ประกอบด้วยส่วนต่างๆ มากมาย รวมถึงบางส่วนที่คุณสามารถใช้เพื่อโฆษณาบริการของคุณได้
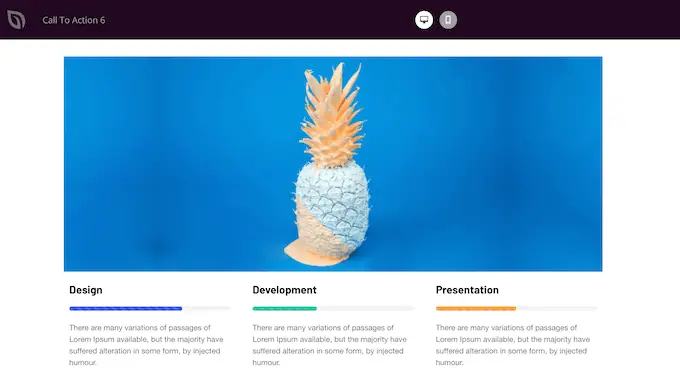
ในภาพต่อไปนี้ คุณจะเห็นส่วน 'คำกระตุ้นการตัดสินใจ 6' ซึ่งมีพื้นที่ว่างสำหรับสามบริการอยู่แล้ว

หากต้องการดูตัวอย่างส่วน ให้เลื่อนเมาส์ไปเหนือส่วนนั้นแล้วคลิกไอคอนรูปแว่นขยายที่ปรากฏขึ้น
เมื่อคุณพบส่วนที่ต้องการใช้ เพียงเลื่อนเมาส์ไปเหนือส่วนนั้นแล้วคลิกที่ไอคอน '+' เล็กๆ

วิธีนี้จะเพิ่มส่วนที่ด้านล่างของหน้า แต่คุณสามารถย้ายส่วนและบล็อกรอบๆ การออกแบบของคุณได้โดยใช้คุณลักษณะการลากและวาง
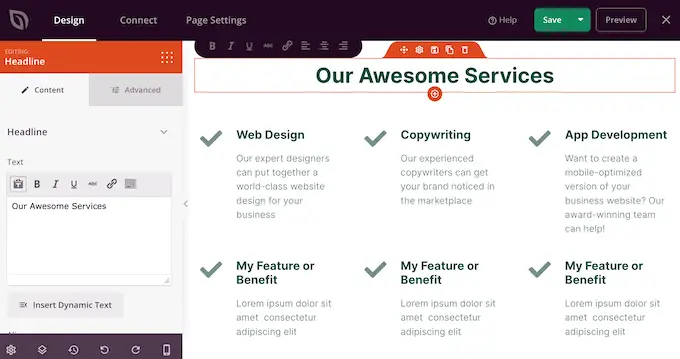
หลังจากเพิ่มส่วนแล้ว คุณสามารถคลิกที่บล็อกใดก็ได้ภายในส่วนนั้นเพื่อปรับแต่ง ในการเริ่มต้น คุณจะต้องพิมพ์ข้อมูลบางอย่างเกี่ยวกับบริการของคุณ
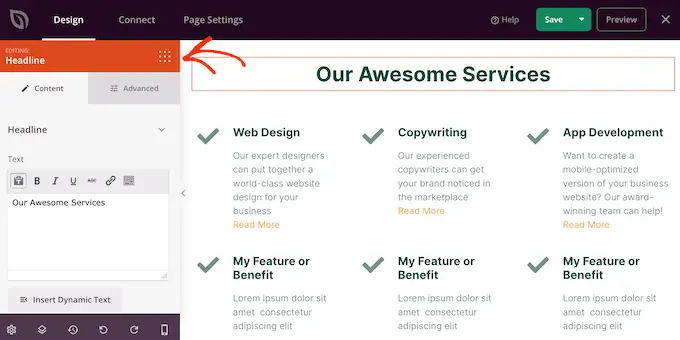
ในการทำเช่นนี้ เพียงคลิกที่ 'ข้อความ' 'พาดหัว' หรือส่วนที่คล้ายกัน จากนั้นพิมพ์ลงในช่องข้อความที่ปรากฏทางด้านซ้ายของตัวสร้าง

คุณสามารถจัดรูปแบบข้อความได้ คล้ายกับวิธีจัดรูปแบบข้อความในเครื่องมือแก้ไขโพสต์มาตรฐานของ WordPress
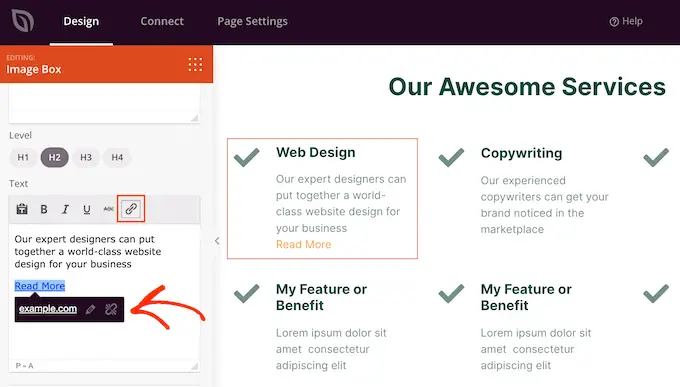
นอกจากนี้ คุณควรเพิ่มลิงก์ไปยังหน้าเว็บที่ผู้เข้าชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับแต่ละบริการได้

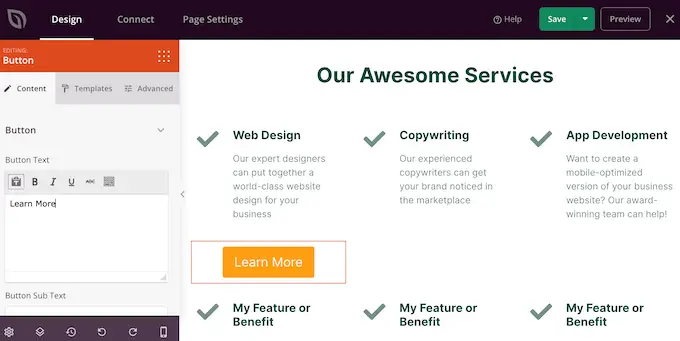
อีกทางเลือกหนึ่งคือการใช้ปุ่ม 'เรียกร้องให้ดำเนินการ' แม้ว่าส่วนนี้จะไม่ได้มาพร้อมกับปุ่ม แต่ก็สามารถเพิ่มได้อย่างง่ายดาย
ในเมนูด้านซ้าย เพียงคลิกที่ไอคอน 'บล็อก' ซึ่งมีลักษณะเป็นสี่เหลี่ยมที่มีจุดเล็กๆ

จากนั้น คุณสามารถลากและวางบล็อก 'ปุ่ม' ลงในส่วนของคุณได้
หากคุณทำการบล็อก 'ปุ่ม' คุณสามารถปรับแต่งมันได้ด้วยวิธีเดียวกับที่คุณแก้ไขบล็อกใด ๆ เพียงคลิกจากนั้นทำการเปลี่ยนแปลงในเมนูด้านซ้ายมือ

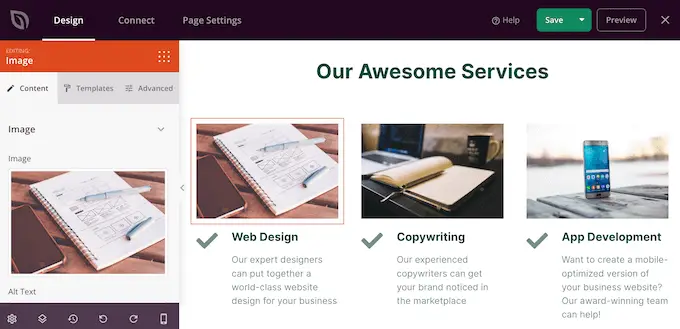
คุณสามารถเพิ่มบล็อกได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
ตัวอย่างเช่น คุณอาจเพิ่มรูปภาพที่แสดงการทำงานของแต่ละบริการโดยใช้บล็อก "รูปภาพ"

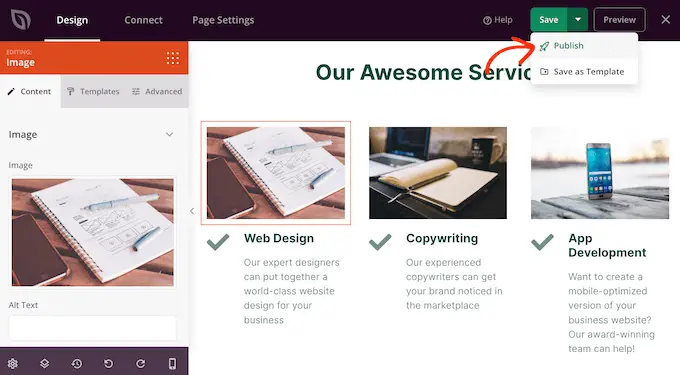
เมื่อคุณพอใจกับรูปลักษณ์ของหน้าเว็บแล้ว ก็ถึงเวลาเผยแพร่โดยคลิกที่ลูกศรแบบเลื่อนลงถัดจากปุ่ม 'บันทึก'

จากนั้น เลือกตัวเลือก 'เผยแพร่'

เพจของคุณจะเผยแพร่บนเว็บไซต์ WordPress และผู้เยี่ยมชมสามารถเห็นบริการทั้งหมดของคุณได้อย่างรวดเร็ว
วิธีที่ 2 สร้างส่วนบริการใน WordPress โดยใช้ Block Editor
คุณยังสามารถสร้างส่วนบริการโดยใช้ปลั๊กอิน Service Box Showcase ฟรี จากนั้นเพิ่มไปยังหน้าหรือโพสต์โดยใช้รหัสย่อ
คุณจะต้องใช้เลย์เอาต์ส่วนบริการที่สร้างไว้ล่วงหน้าของปลั๊กอิน ดังนั้นวิธีนี้จึงไม่ใช่วิธีปรับแต่งได้มากที่สุด
อย่างไรก็ตาม ปลั๊กอินช่วยให้คุณสร้างส่วนบริการโดยใช้เครื่องมือแก้ไขเนื้อหา WordPress ที่คุ้นเคย ดังนั้นจึงทำได้ง่ายและรวดเร็ว
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Service Box Showcase ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
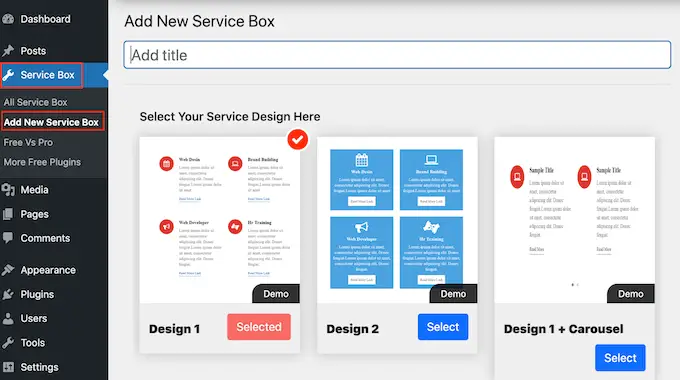
เมื่อเปิดใช้งาน ตรงไปที่ Service Box » Add New Service Box ในแผงผู้ดูแลระบบ WordPress ของคุณ

ในการเริ่มต้น คุณจะต้องพิมพ์ชื่อสำหรับส่วนบริการของคุณ ชื่อนี้จะปรากฏในแดชบอร์ดเท่านั้นและไม่ปรากฏในเว็บไซต์ของคุณ ดังนั้นชื่อนี้มีไว้สำหรับอ้างอิงเท่านั้น
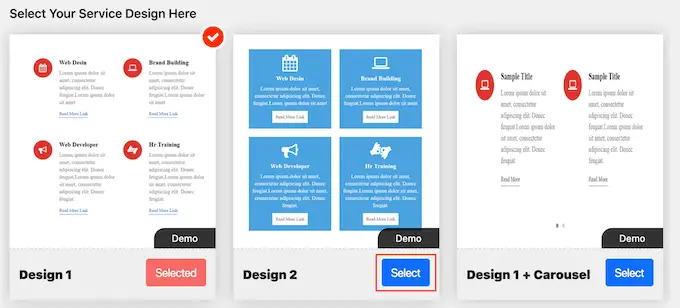
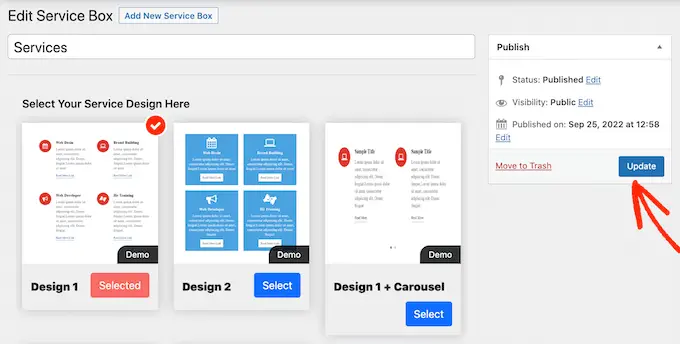
หลังจากนั้น ค้นหาเลย์เอาต์ที่คุณต้องการใช้แล้วคลิกปุ่ม 'เลือก'

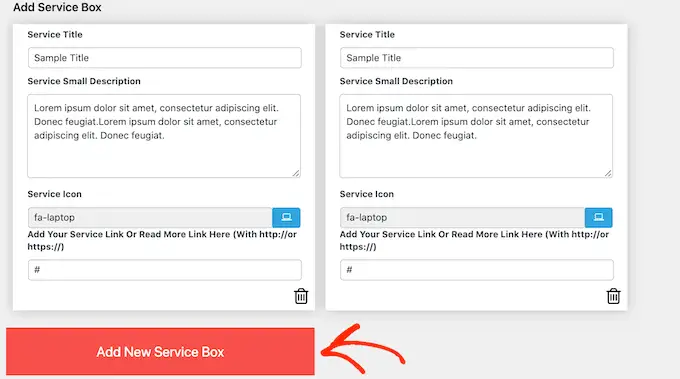
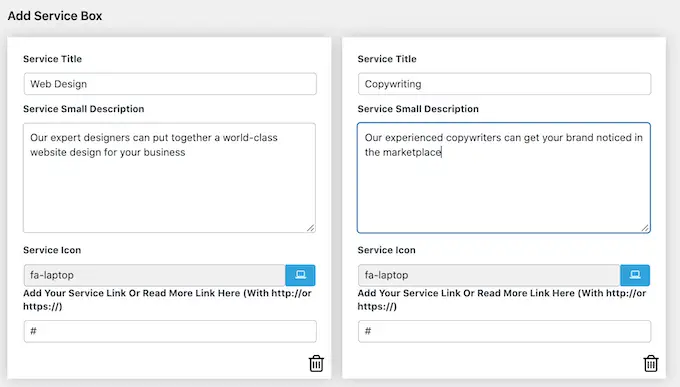
ถัดไป เลื่อนไปที่ 'เพิ่มกล่องบริการ' ซึ่งมีสองบริการตามค่าเริ่มต้น
หากต้องการเพิ่มบริการเพิ่มเติมในส่วนนี้ ให้ดำเนินการต่อและคลิกที่ 'เพิ่มกล่องบริการใหม่'

เมื่อคุณทำเสร็จแล้ว คุณสามารถพิมพ์ชื่อสำหรับแต่ละบริการและเพิ่มคำอธิบายได้
นี่คือข้อความที่จะปรากฏที่ส่วนหน้าของไซต์ของคุณ ดังนั้นตรวจสอบให้แน่ใจว่าคุณให้ข้อมูลทั้งหมดที่จำเป็นแก่ผู้เข้าชม

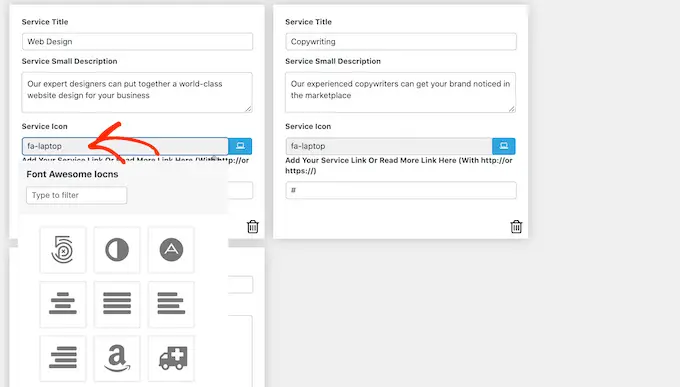
ตามค่าเริ่มต้น ปลั๊กอินจะเพิ่มไอคอนเดียวกันในแต่ละบริการ เป็นความคิดที่ดีที่จะเปลี่ยนไอคอนเหล่านี้เป็นไอคอนเฉพาะสำหรับแต่ละบริการ
หากต้องการดูไอคอนต่างๆ ที่คุณสามารถใช้ ให้คลิกที่ฟิลด์ 'ไอคอนบริการ' ซึ่งจะเปิดป๊อปอัปที่คุณสามารถเลื่อนดูรูปภาพต่างๆ แล้วคลิกรูปภาพที่คุณต้องการใช้

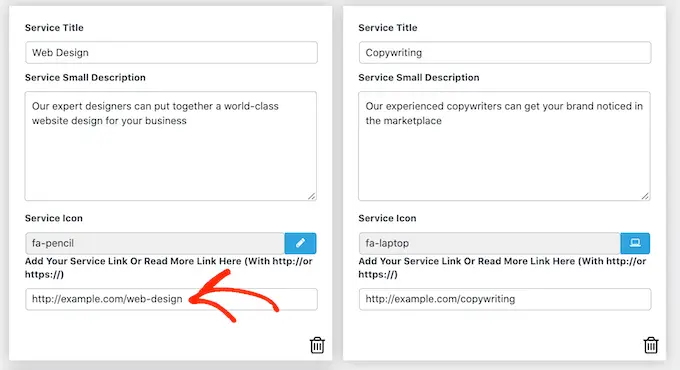
นอกจากนี้ คุณควรเพิ่มลิงก์ไปยังหน้าเว็บที่ผู้เข้าชมสามารถเรียนรู้เพิ่มเติมเกี่ยวกับบริการแต่ละรายการ หรือแม้แต่หน้าเว็บที่มีแบบฟอร์มการติดต่อ
ในการดำเนินการนี้ เพียงพิมพ์ลิงก์ลงในฟิลด์ 'เพิ่มบริการของคุณหรืออ่านลิงก์เพิ่มเติมที่นี่'

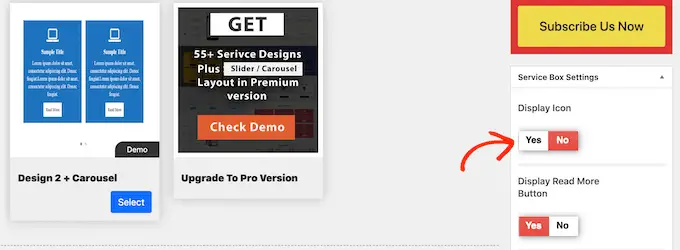
หลังจากเพิ่มข้อมูลทั้งหมดนี้แล้ว คุณสามารถเปลี่ยนรูปลักษณ์ของส่วนบริการของคุณได้โดยใช้ 'การตั้งค่ากล่องบริการ'
การตั้งค่าเหล่านี้ส่วนใหญ่ค่อนข้างตรงไปตรงมา ตัวอย่างเช่น คุณสามารถเปลี่ยนขนาดและรูปแบบฟอนต์ได้ คุณยังสามารถเปลี่ยนสีลิงก์ รวมถึงสีของชื่อเรื่อง คำอธิบาย และอื่นๆ
หากคุณไม่ต้องการใช้ไอคอนใดๆ ในส่วนบริการ คุณสามารถลบออกได้โดยคลิกที่สวิตช์ 'แสดงไอคอน'

มีการตั้งค่าที่แตกต่างกันมากมาย และสิ่งที่ดูดีอาจแตกต่างกันไปขึ้นอยู่กับธีม WordPress ของคุณ จากที่กล่าวมา คุณสามารถกลับมาที่ 'การตั้งค่ากล่องบริการ' และทำการเปลี่ยนแปลงบางอย่างได้เสมอ หากคุณไม่พอใจกับรูปลักษณ์ของส่วนบริการบนเว็บไซต์ของคุณ
เมื่อคุณพอใจกับวิธีการตั้งค่ากล่องบริการแล้ว เพียงคลิกที่ปุ่ม 'เผยแพร่' ที่ด้านบนของหน้าเพื่อบันทึกการเปลี่ยนแปลงของคุณ
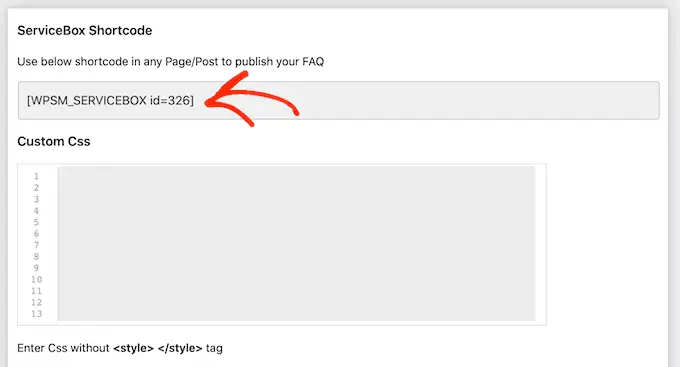
ตอนนี้คุณสามารถเพิ่มส่วนบริการในบล็อก WordPress ของคุณโดยใช้รหัสย่อ เพียงเลื่อนไปที่ 'ServiceBox Shortcode' และคัดลอกโค้ด

ตอนนี้คุณพร้อมที่จะเพิ่มกล่องบริการในโพสต์หรือเพจใดๆ แล้ว สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อ คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
เมื่อคุณวางรหัสย่อแล้ว เพียงคลิก 'อัปเดต' หรือ 'เผยแพร่' เพื่อเผยแพร่การเปลี่ยนแปลง จากนั้น หากคุณเยี่ยมชมไซต์ของคุณ คุณจะเห็นส่วนบริการทำงาน

ณ จุดนี้ คุณอาจตระหนักว่าต้องการเปลี่ยนแปลงบางอย่าง เช่น ใช้สีพื้นหลังอื่นหรือเพิ่มคอลัมน์
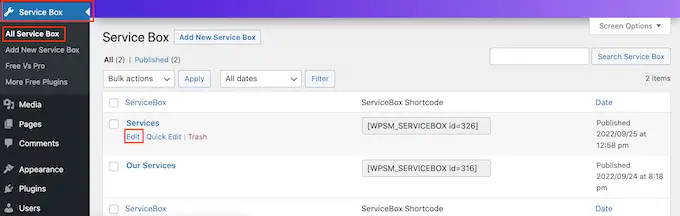
ในการเปลี่ยนแปลงเหล่านี้ เพียงไปที่ Service Box » All Service Box จากนั้น คุณสามารถวางเมาส์เหนือช่องบริการและคลิกที่ลิงก์ 'แก้ไข' เมื่อปรากฏ

ตอนนี้ ทำการเปลี่ยนแปลงของคุณโดยใช้ 'การตั้งค่ากล่องบริการ' และส่วนอื่นๆ
เมื่อคุณพอใจกับการเปลี่ยนแปลงที่ทำขึ้น อย่าลืมคลิกที่ 'อัปเดต'

ตอนนี้ หากคุณไปที่เพจหรือโพสต์ที่คุณเพิ่มช่องบริการ คุณจะเห็นการเปลี่ยนแปลงของคุณบนเว็บไซต์
โบนัส: สร้างแบบฟอร์มขอใบเสนอราคาสำหรับบริการของคุณ
ส่วนบริการช่วยให้ผู้เยี่ยมชมเห็นภาพรวมของบริษัทและสิ่งที่คุณนำเสนอ เพื่อให้พวกเขาตัดสินใจได้ว่าต้องการเรียนรู้เพิ่มเติมหรือไม่
เมื่อคุณดึงดูดความสนใจของผู้เข้าชมได้แล้ว ขั้นตอนต่อไปคือเปลี่ยนพวกเขาให้เป็นผู้นำและลูกค้า คุณสามารถทำได้โดยเพิ่ม 'แบบฟอร์มขอใบเสนอราคา' ในไซต์ของคุณ
ซึ่งคล้ายกับแบบฟอร์มการติดต่อ แต่มีพื้นที่เพิ่มเติมที่ผู้เข้าชมสามารถพิมพ์ข้อมูลบางอย่างเกี่ยวกับตนเองหรือสิ่งที่พวกเขากำลังมองหาได้
สิ่งนี้สามารถช่วยให้คุณขายบริการได้มากขึ้น ตัวอย่างเช่น คุณอาจแนะนำบริการเฉพาะ สร้างแพ็คเกจเฉพาะสำหรับลูกค้ารายนั้น หรือส่งอีเมลส่วนบุคคลตามข้อมูลที่ลูกค้าป้อน
วิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มขอใบเสนอราคาคือการใช้ WPForms เป็นปลั๊กอิน WordPress ที่ดีที่สุดและช่วยให้คุณสามารถเพิ่มรูปแบบใดก็ได้ในเว็บไซต์ของคุณโดยใช้ตัวแก้ไขแบบลากและวางที่เรียบง่าย
WPForms ยังมี 'แบบฟอร์มขอใบเสนอราคา' สำเร็จรูปที่มีทุกสิ่งที่คุณต้องการในการเปลี่ยนผู้เยี่ยมชมให้เป็นผู้นำ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มีปลั๊กอิน WPForms เวอร์ชันฟรี แต่เราจะใช้เวอร์ชัน Pro เนื่องจากมาพร้อมกับเทมเพลตฟอร์ม 'ขอใบเสนอราคา'
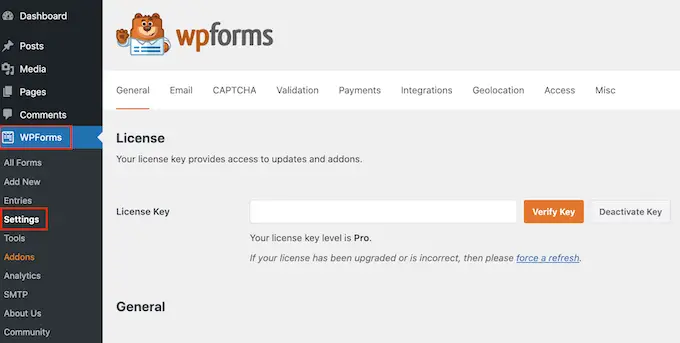
เมื่อเปิดใช้งาน ตรงไปที่ WPForms » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ

คุณสามารถค้นหารหัสใบอนุญาตภายใต้บัญชีของคุณบนเว็บไซต์ WPForms นอกจากนี้ยังอยู่ในอีเมลที่คุณได้รับเมื่อคุณซื้อ WPForms
หลังจากป้อนรหัสใบอนุญาตแล้ว ให้คลิกที่ปุ่ม 'ยืนยันรหัส' หลังจากนั้นสักครู่ คุณจะเห็นข้อความยืนยันว่าคุณได้ป้อนรหัสใบอนุญาตที่ถูกต้อง
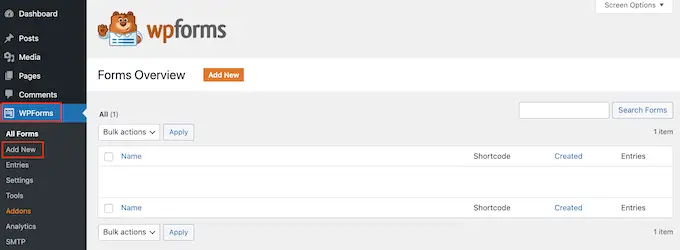
เมื่อเสร็จแล้ว ให้ไปที่ WPForms » Add New

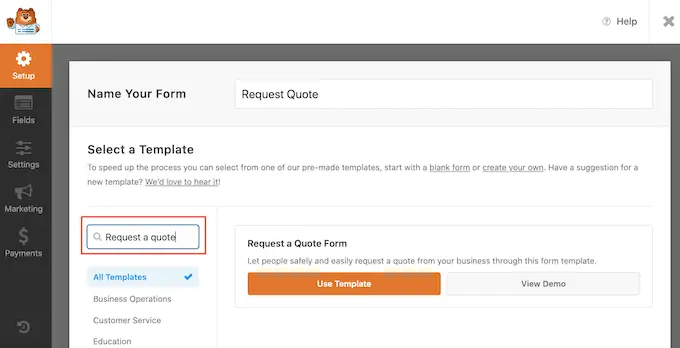
ที่นี่ พิมพ์ชื่อสำหรับแบบฟอร์มของคุณ นี่เป็นเพียงข้อมูลอ้างอิงเท่านั้น ดังนั้นคุณจึงสามารถดำเนินการต่อและใช้ชื่อเรื่องใดก็ได้ที่คุณต้องการ
จากนั้นพิมพ์ 'ขอใบเสนอราคา' ในช่องค้นหา การดำเนินการนี้จะแสดง 'แบบฟอร์มขอใบเสนอราคา' ในผลลัพธ์

ตอนนี้คุณสามารถดำเนินการต่อและคลิกที่ปุ่ม 'ใช้เทมเพลต'
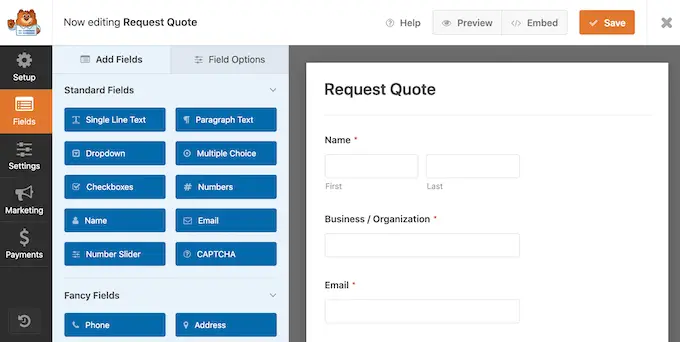
สิ่งนี้จะโหลดตัวแก้ไข WPForms โดยมีแบบฟอร์มทางด้านขวาและการตั้งค่าต่างๆ ทางด้านซ้าย
เทมเพลต 'แบบฟอร์มขอใบเสนอราคา' มีช่องที่ผู้เข้าชมสามารถป้อนข้อมูล เช่น ชื่อ ที่อยู่อีเมล และหมายเลขโทรศัพท์
นอกจากนี้ยังมีส่วนที่พวกเขาสามารถพิมพ์คำขอเฉพาะของตนได้

แบบฟอร์มเริ่มต้นควรใช้งานได้ดีกับเว็บไซต์ส่วนใหญ่ แต่คุณสามารถปรับแต่งแบบฟอร์มได้ง่ายหากต้องการ
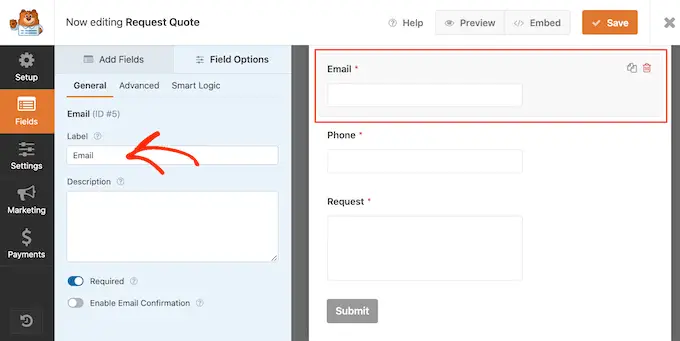
หากต้องการแก้ไขฟิลด์ เพียงคลิกเพื่อเลือก เมนูด้านซ้ายมือจะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งฟิลด์นี้ได้
ตัวอย่างเช่น คุณสามารถเปลี่ยนข้อความที่ปรากฏเหนือช่องใดก็ได้โดยเปลี่ยนข้อความในช่อง 'ป้ายกำกับ'

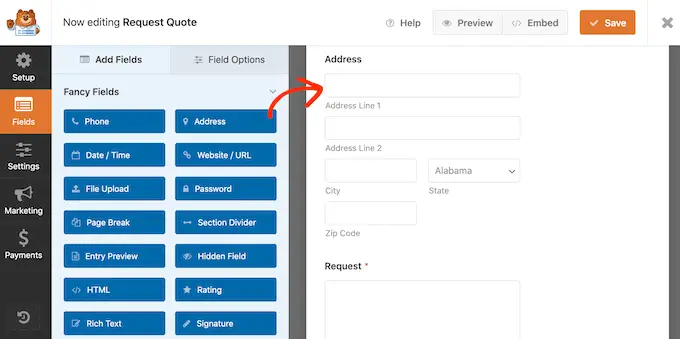
คุณยังสามารถเพิ่มฟิลด์ได้โดยเลือกแท็บ 'เพิ่มฟิลด์'
จากนั้น เพียงลากและวางบล็อกฟิลด์ใดก็ได้ลงในแบบฟอร์ม

คุณยังสามารถเปลี่ยนลำดับที่ฟิลด์ปรากฏในแบบฟอร์มของคุณโดยใช้การลากและวาง
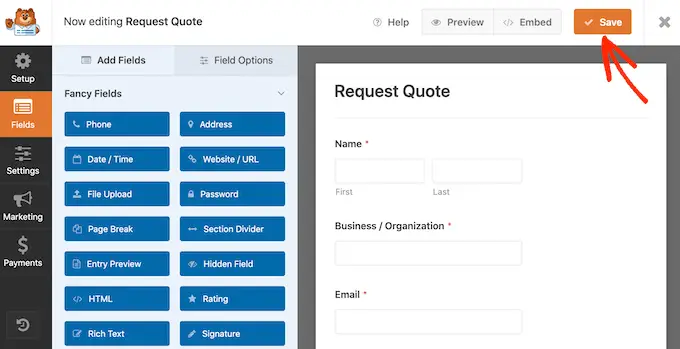
เมื่อคุณพอใจกับรูปลักษณ์ของแบบฟอร์มแล้ว ให้คลิกที่ปุ่ม 'บันทึก'

ตอนนี้คุณสามารถเพิ่มแบบฟอร์มนี้ในโพสต์หรือหน้า WordPress โดยใช้ตัวแก้ไขเนื้อหา WordPress
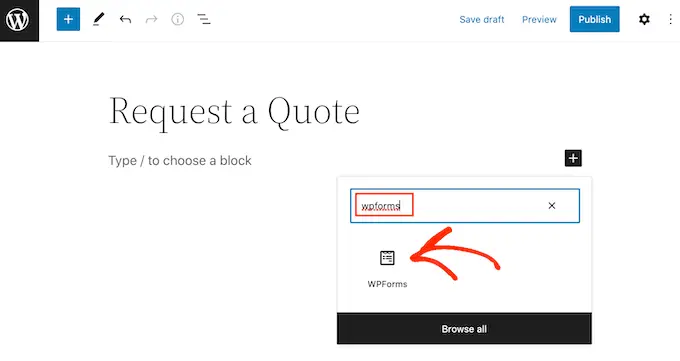
เพียงเปิดหน้าที่คุณต้องการเพิ่มแบบฟอร์ม จากนั้นคลิกที่ปุ่ม '+'
จากนั้นพิมพ์ 'WPForms' และคลิกที่บล็อกเพื่อเพิ่มลงในเพจของคุณ

สุดท้าย เปิดเมนูแบบเลื่อนลงและเลือกแบบฟอร์มขอใบเสนอราคา
WPForms จะแสดงตัวอย่างแบบฟอร์มบนหน้าจอ หากคุณพอใจกับรูปลักษณ์ของแบบฟอร์มแล้ว คุณสามารถดำเนินการต่อและบันทึกหรือเผยแพร่เพจได้

แบบฟอร์มคำขอใบเสนอราคาจะพร้อมใช้งานสำหรับผู้เยี่ยมชมของคุณเพื่อใช้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างส่วนบริการใน WordPress คุณอาจต้องการดูบทความของเราเกี่ยวกับซอฟต์แวร์แชทสดที่ดีที่สุดและวิธีสร้างจดหมายข่าวทางอีเมล
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีสร้างส่วนบริการใน WordPress ปรากฏตัวครั้งแรกบน WPBeginner
