วิธีสร้าง Slider โดยใช้ Flatsome Theme UX Builder
เผยแพร่แล้ว: 2022-04-18Slider เป็นคุณสมบัติทั่วไปที่ใช้บ่อยบนเว็บไซต์ หากคุณกำลังใช้ธีม Flatsome ในการสร้างเว็บไซต์ของคุณ คุณสามารถสร้างตัวเลื่อนโดยใช้ตัวสร้าง UX ของธีม Flatsome
ตัวสร้าง UX เป็นตัวแก้ไขหน้าส่วนหน้าที่ใช้งานง่ายซึ่งใช้งานง่าย อนุญาตให้เพิ่มตัวเลื่อนไปยังเว็บไซต์ที่ขับเคลื่อนด้วยธีม Flatsome ด้วยวิธีที่ง่ายที่สุด คุณสามารถขอความช่วยเหลือเกี่ยวกับปลั๊กอินตัวเลื่อนใด ๆ ใน WordPress เพื่อทำงานของคุณได้อย่างง่ายดาย
ทำไมคุณถึงต้องการตัวเลื่อนบนเว็บไซต์ของคุณ?
Slider เป็นคุณลักษณะที่ช่วยให้คุณสามารถเพิ่มสไลด์โชว์ไปยังไซต์ของคุณได้ องค์ประกอบสไลด์นั้นอาจเป็นรูปภาพ/โลโก้/ข้อความ การเพิ่มสิ่งเหล่านี้จะทำให้ไซต์ของคุณน่าดึงดูด ต้อนรับ และมีส่วนร่วมกับลูกค้า เป็นโอกาสในการเชื่อมต่อกับผู้เยี่ยมชมที่คุณไม่ควรพลาด
คุณควรเพิ่มอะไรในแถบเลื่อนของคุณ?
ตัวเลือกเปิดอยู่ คุณสามารถเพิ่มสิ่งที่คุณต้องการเพิ่มลงในเว็บไซต์ที่ขับเคลื่อนด้วย Flatsome ได้ นอกจากนั้น มีบางสิ่งทั่วไปที่คุณสามารถเพิ่มลงในตัวเลื่อนของคุณได้ หากคุณต้องการทราบว่าควรเพิ่มอะไร สามารถติดตามรายการด้านล่าง
- ข้อเสนอหรือการปรับปรุงที่เกี่ยวข้องกับการขาย
- แกลเลอรี่ภาพเพื่อแสดงภาพถ่ายของคุณ
- ประกาศใด ๆ เป็นต้น
สำหรับการเพิ่มประสิทธิภาพรูปภาพ คุณสามารถใช้ปลั๊กอินแกลเลอรีรูปภาพ WordPress ที่ช่างภาพใช้ ซึ่งจะดีที่สุดสำหรับคุณ
จะสร้างตัวเลื่อนโดยใช้ตัวสร้าง UX ของธีม Flatsome ได้อย่างไร
ที่นี่ฉันกำลังแสดงกระบวนการทีละขั้นตอนเพื่อสร้างตัวเลื่อนโดยใช้ตัวสร้าง UX ของธีม Flatsome
ขั้นตอนที่ 1: ไปที่หน้าร้านค้าของคุณและวางตัวชี้บน หน้าแก้ไข

ขั้นตอนที่ 2: จะมีตัวเลือกชื่อ Edit with UX Builder ให้ คลิกที่ตัวเลือกนั้น

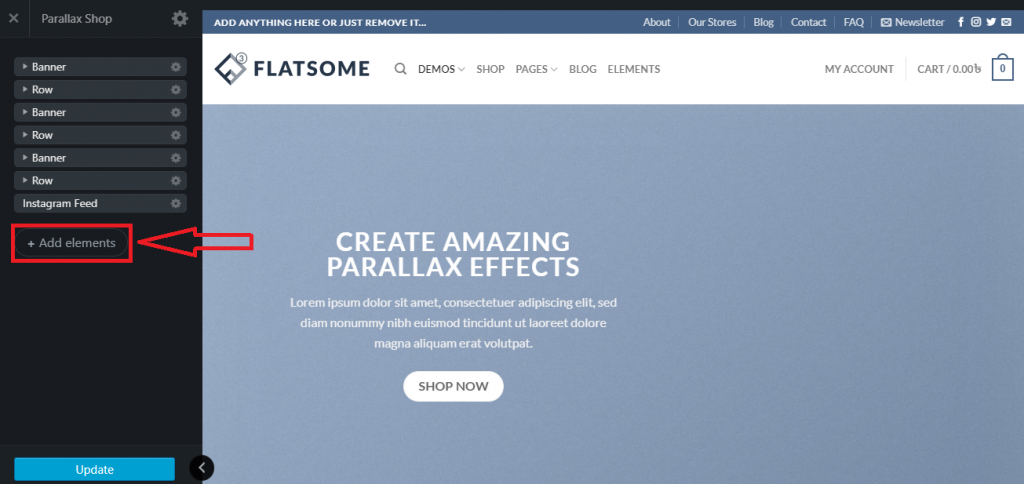
ขั้นตอนที่ 3: ทางด้านซ้าย แถบด้านข้างจะขึ้นมาชื่อ Parallax Shop คุณจะพบองค์ประกอบหลายอย่างที่นั่น และด้านล่างองค์ประกอบทั้งหมด คุณจะพบ องค์ประกอบเพิ่ม คลิกที่นั้น

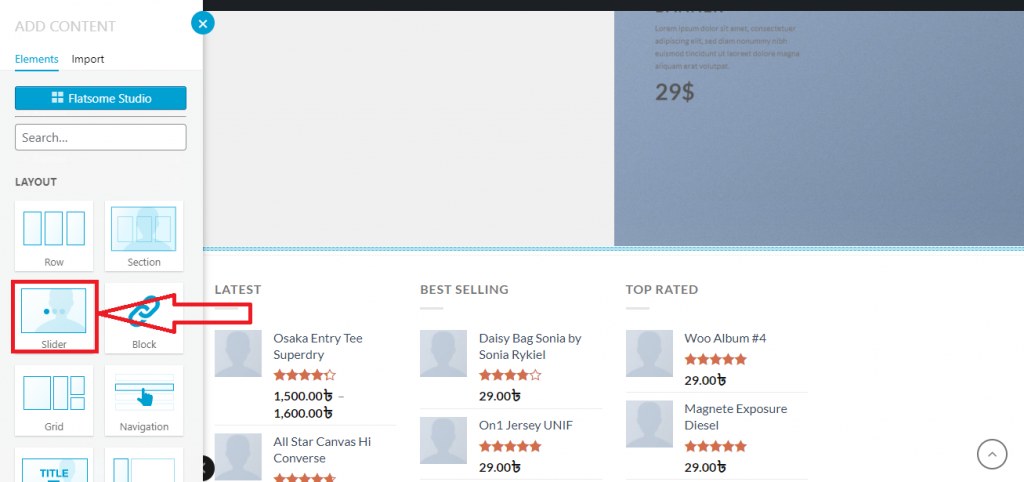
ขั้นตอนที่ 4: ที่นี่ คุณสามารถเพิ่มตัวเลื่อนได้โดยคลิกที่ ตัว เลื่อน

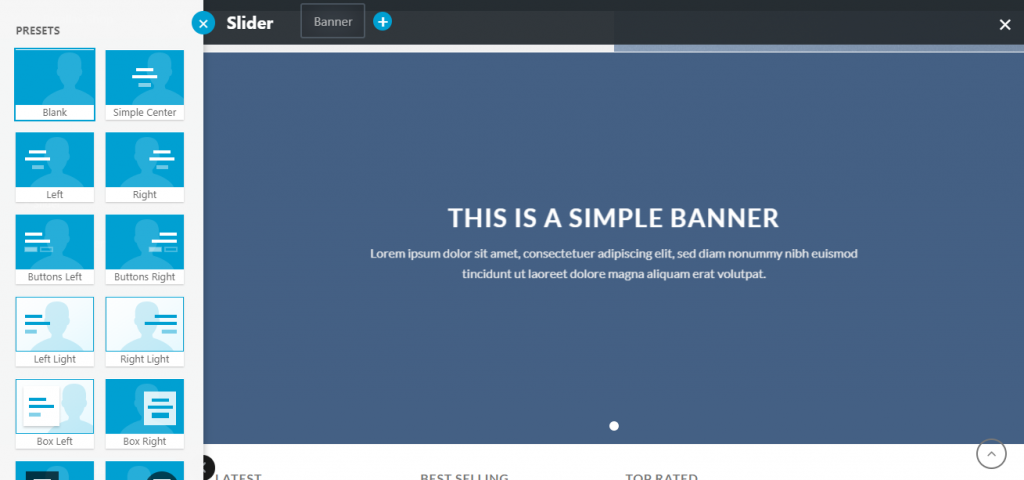
ขั้นตอนที่ 5: คุณจะพบเทมเพลตตัวเลื่อนประเภทต่างๆ เลื่อนลง สำรวจและเลือกรายการใดก็ได้

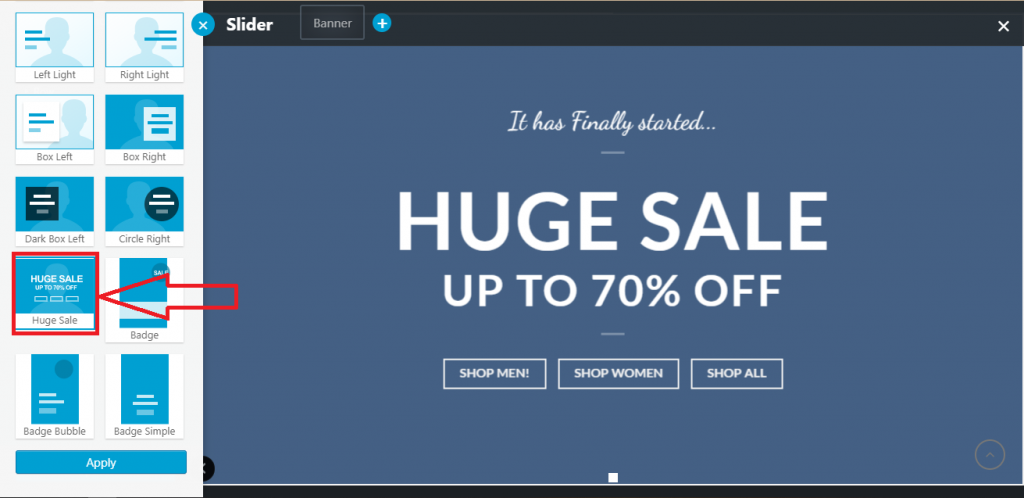
ขั้นตอนที่ 6: สำหรับการสาธิต ฉันกำลังพิจารณาเทมเพลต ชื่อ Huge Sale หน้าตาก็จะประมาณนี้

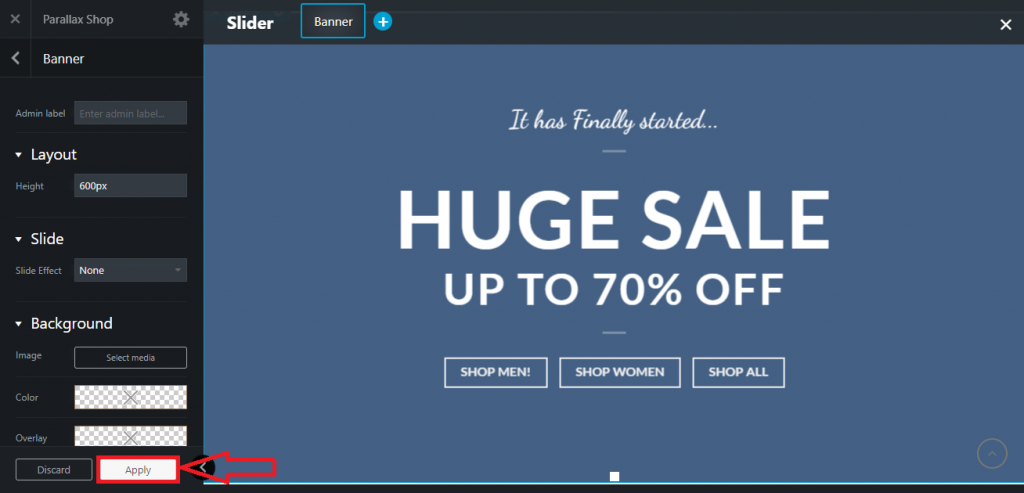
ขั้นตอนที่ 7: ที่นี่ คุณสามารถแก้ไขเค้าโครงทั้งหมดและปรับแต่งได้ตามที่คุณต้องการ หลังจากปรับแต่ง แล้ว ให้คลิก Apply

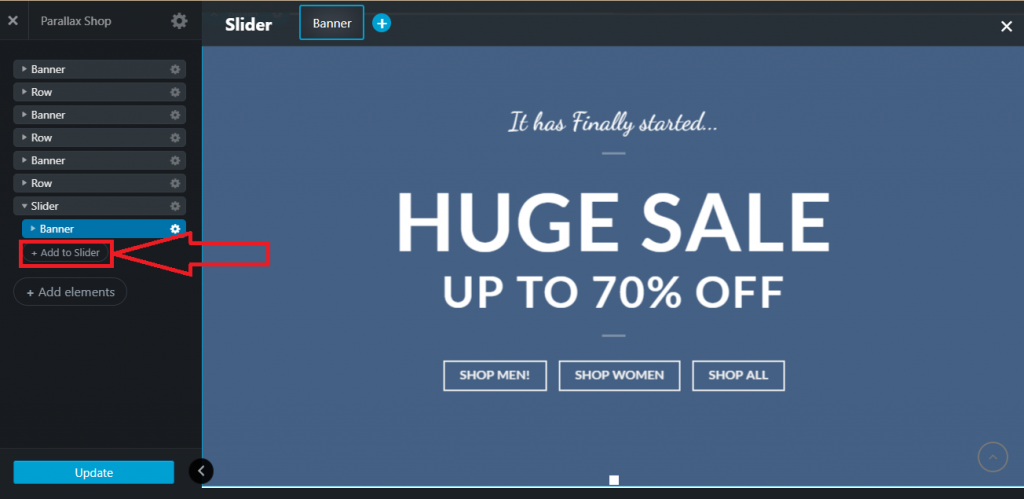
ขั้นตอนที่ 8: หากคุณต้องการเพิ่มองค์ประกอบเพิ่มเติม คุณสามารถคลิกที่ Add to Slider เพื่อเพิ่มองค์ประกอบใหม่

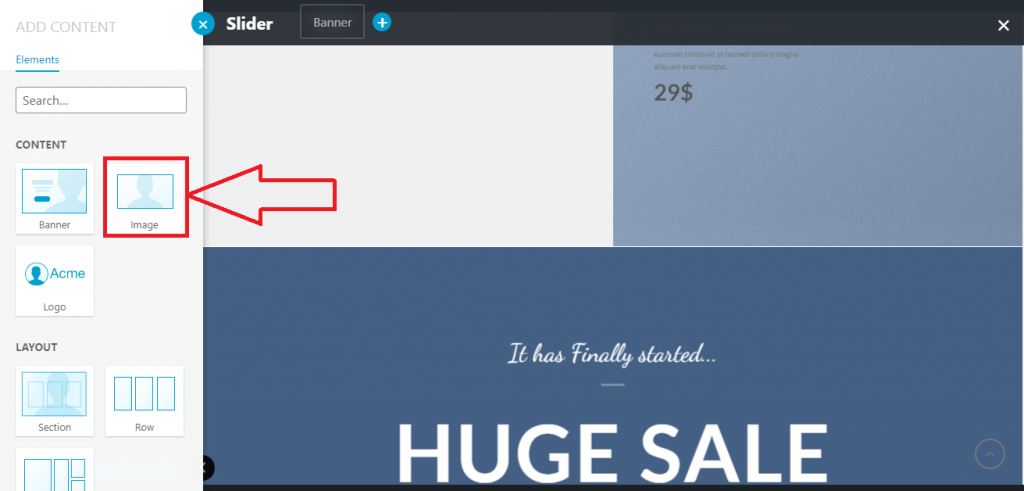
ขั้นตอนที่ 9: คุณสามารถเพิ่มองค์ประกอบได้ 3 ประเภท ได้แก่ แบนเนอร์ รูปภาพ และโลโก้ คลิกกล่องใดก็ได้ในสามช่องนั้นเพื่อเพิ่มองค์ประกอบ

ขั้นตอนที่ 10: ทางด้านซ้าย ร้าน Parallax จะปรากฏขึ้น หากต้องการเพิ่มสื่อ ให้คลิก เลือก สื่อ

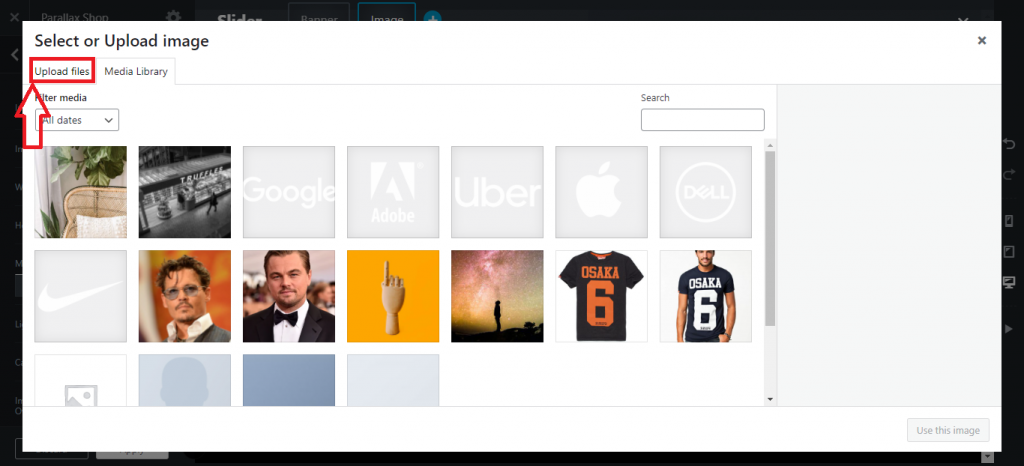
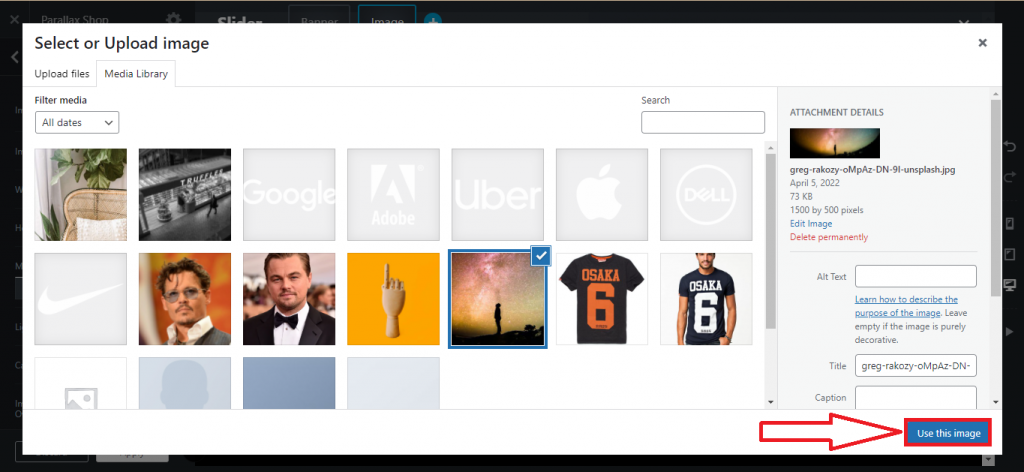
ขั้นตอนที่ 11: ป๊อปอัปจะปรากฏขึ้น คุณสามารถเลือกสื่อจากไลบรารีสื่อ หรือ อัปโหลด จากคอมพิวเตอร์ของคุณ หรือหากคุณมีเว็บไซต์อื่นและคุณรู้วิธีส่งออกไลบรารีสื่อจาก WordPress คุณก็สามารถทำสิ่งเหล่านี้ได้เช่นกัน

ขั้นตอนที่ 12: หลังจากอัปโหลดหรือเลือกสื่อ คุณต้องคลิก ใช้รูปภาพ นี้

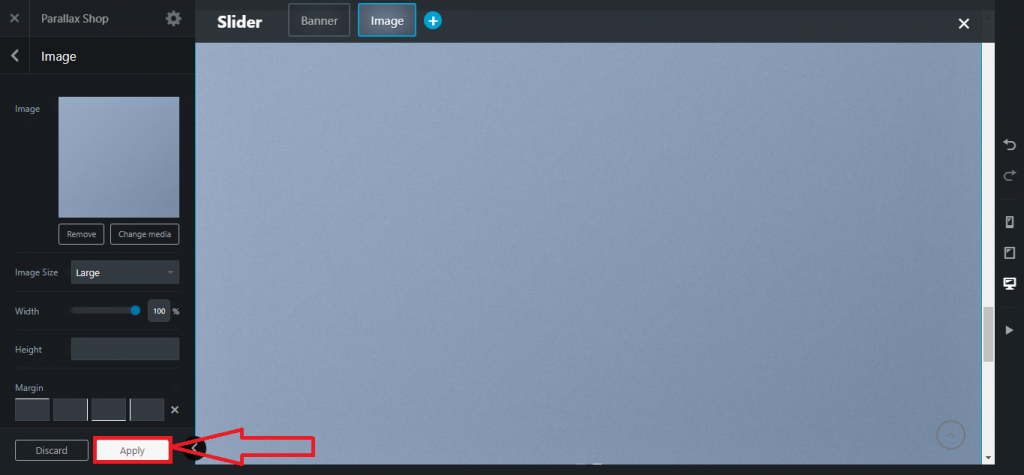
ขั้นตอนที่ 13: สื่อจะถูกฝังและคุณสามารถเพิ่มสื่อนี้ไปยังเว็บไซต์หลักโดยคลิก นำ ไปใช้ บนหน้า

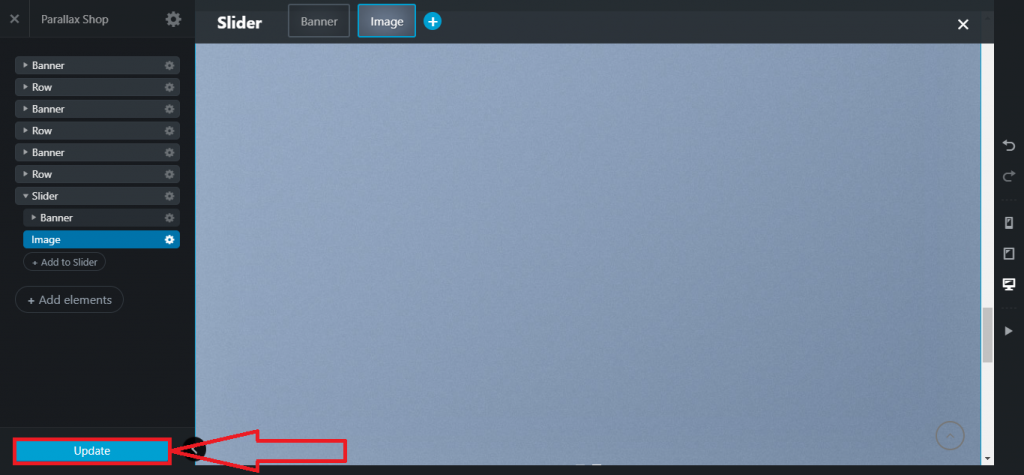
ขั้นตอนที่ 14: หลังจากคลิก Apply จะมีตัวเลือกในการอัปเดต คุณต้องคลิกที่ ปุ่ม อัปเดต เพื่อเปิดใช้งานกระบวนการทั้งหมดไปยังไซต์สด

หลังจากเสร็จสิ้นกระบวนการทั้งหมด ตัวเลื่อนจะมีลักษณะดังนี้

ยินดีด้วย! คุณได้สร้างตัวเลื่อนโดยใช้ตัวสร้าง UX ของธีม Flatsome มีตัวเลือกมากมายในการปรับแต่งตัวเลื่อน เช่น การเปลี่ยนสีพื้นหลัง การกำหนดจังหวะเวลาของตัวเลื่อน การเปลี่ยนความสามารถในการลาก การเปลี่ยนประเภทตัวเลื่อน ฯลฯ
มาทำความรู้จักกับการตั้งค่าปรับแต่งอื่นๆ ของแถบเลื่อนของธีม Flatsome กันดีกว่า
จะเปลี่ยนสีพื้นหลังของตัวเลื่อนโดยใช้ตัวสร้าง UX ของธีม Flatsome ได้อย่างไร
ขั้นตอนที่ 1: ไปที่หน้าร้านค้าของคุณและวางตัวชี้บน หน้าแก้ไข

ขั้นตอนที่ 2: จะมีตัวเลือกชื่อ Edit with UX Builder ให้ คลิกที่ตัวเลือกนั้น

ขั้นตอน ที่ 3: Parallax Shop จะปรากฏขึ้น ซึ่งคุณจะพบตัว เลือก Slider คลิกที่การตั้งค่า หลังจากนั้น คุณจะพบรายการดรอปดาวน์ จากรายการนั้น ให้คลิกที่ ตัว เลือก

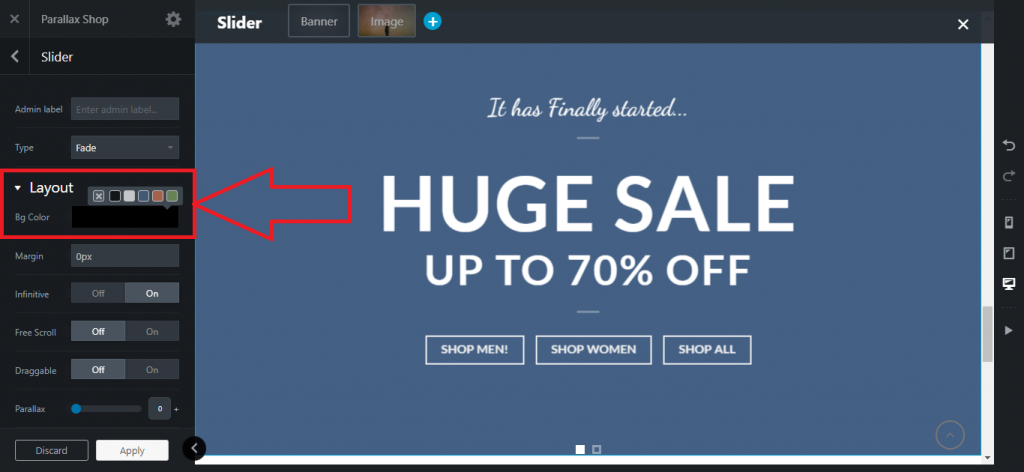
ขั้นตอนที่ 4: จะนำคุณไปยังหน้าการปรับแต่ง ของ Slider คุณจะเห็นตัวเลือกต่างๆ จากตำแหน่งที่คุณต้องการค้นหาส่วนเลย์เอาต์ ในการเลือกเค้าโครง คุณจะพบ Bg Color คลิกที่สีนั้น มันจะแสดงสีพื้นหลังที่พร้อมใช้งาน เลือกสีใดก็ได้

ขั้นตอนที่ 5: หลังจากเลือกสีแล้ว คุณจะพบ ปุ่ม Apply ที่ด้านล่างของหน้า Parallax Shop ให้คลิกที่ปุ่มนั้นเพื่อใช้สีพื้นหลังใหม่

ขั้นตอนที่ 6: จากนั้น Parallax Shop จะนำหน้าใหม่มาให้คุณซึ่งคุณต้องคลิกที่ อัปเดต เพื่ออัปเดตไซต์ปัจจุบันของคุณ หลังจากนั้นพื้นหลังจะถูกตั้งค่าด้วยสีใหม่

จะเปลี่ยนตัวเลือกที่ลากได้ของตัวเลื่อนโดยใช้ตัวสร้าง UX ของธีม Flatsome ได้อย่างไร
ขั้นตอนที่ 1: ไปที่หน้าร้านค้าของคุณและวางตัวชี้บน หน้าแก้ไข

ขั้นตอนที่ 2: จะมีตัวเลือกชื่อ Edit with UX Builder ให้ คลิกที่ตัวเลือกนั้น


ขั้นตอน ที่ 3: Parallax Shop จะปรากฏขึ้น ซึ่งคุณจะพบตัว เลือก Slider คลิกที่การตั้งค่า หลังจากนั้น คุณจะพบรายการดรอปดาวน์ จากรายการนั้น ให้คลิกที่ ตัว เลือก

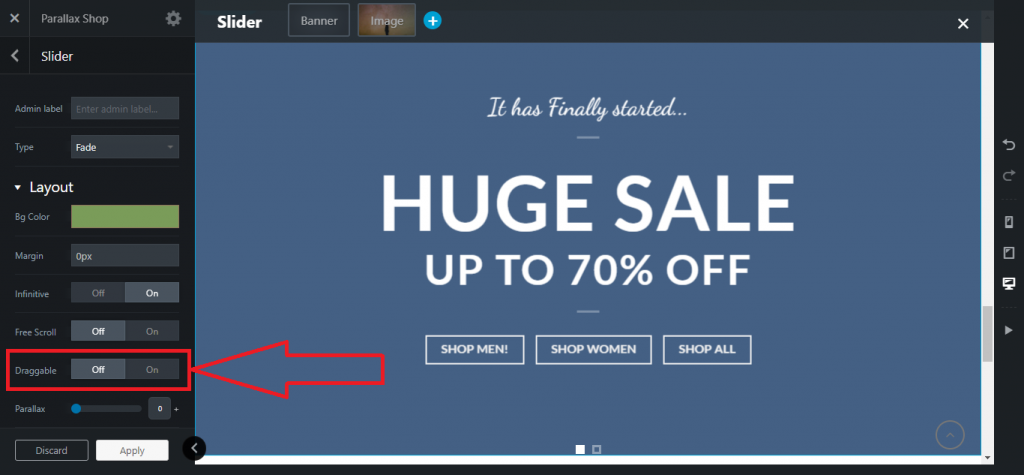
ขั้นตอนที่ 4: ใน Parallax Shop คุณจะพบ ตัว เลือกชื่อ Draggable คุณสามารถเปิด /ปิด ฟังก์ชันได้

ขั้นตอนที่ 5: หลังจากเลือกเปิด/ปิด คุณจะพบ ปุ่ม " นำ ไปใช้ " ที่ด้านล่างของ หน้า ร้านค้าพารั ลแลกซ์ จาก นั้นคลิกเพื่อใช้สีพื้นหลังใหม่

ขั้นตอนที่ 6: จากนั้น Parallax Shop จะนำหน้าใหม่มาให้คุณซึ่งคุณต้องคลิกที่ อัปเดต เพื่ออัปเดตไซต์ปัจจุบันของคุณ หลังจากนั้น ตัวเลื่อนจะถูกตั้งค่าด้วยความสามารถในการลาก

วิธีเปิดใช้งานสไลด์อัตโนมัติโดยใช้ตัวสร้าง UX ของธีม Flatsome
ขั้นตอนที่ 1: ไปที่หน้าร้านค้าของคุณและวางตัวชี้บน หน้าแก้ไข

ขั้นตอนที่ 2: จะมีตัวเลือกชื่อ Edit with UX Builder ให้ คลิกที่ตัวเลือกนั้น

ขั้นตอน ที่ 3: Parallax Shop จะปรากฏขึ้น ซึ่งคุณจะพบตัว เลือก Slider คลิกที่การตั้งค่า หลังจากนั้น คุณจะพบรายการดรอปดาวน์ จากรายการนั้น ให้คลิกที่ ตัว เลือก

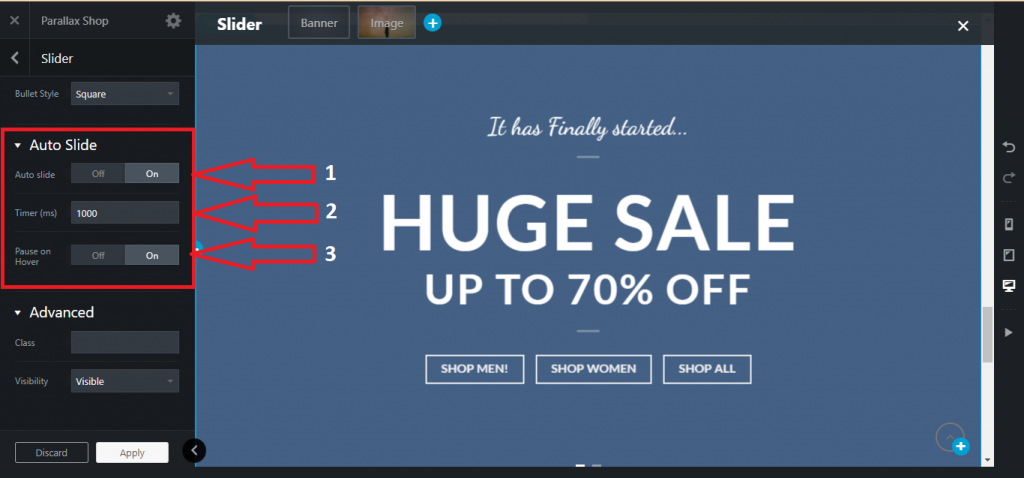
ขั้นตอนที่ 4: คุณจะพบส่วนที่ชื่อว่า Auto Slide ซึ่งคุณสามารถ เปิด/ปิด ตัว เลือก Auto Slide ได้ นอกจากนี้ คุณสามารถปรับแต่งช่วงเวลาการเลื่อนได้โดยใช้ ตัว จับเวลา และเปิด /ปิด สถานะของ Pause on Hover

ขั้นตอนที่ 5: หลังจากเลือกเปิด/ปิด คุณจะพบ ปุ่ม " นำ ไปใช้ " ที่ด้านล่างของ หน้า ร้านค้าพารั ลแลกซ์ จาก นั้นคลิกเพื่อใช้สีพื้นหลังใหม่

ขั้นตอนที่ 6: จากนั้น Parallax Shop จะนำหน้าใหม่มาให้คุณซึ่งคุณต้องคลิกที่ อัปเดต เพื่ออัปเดตไซต์ปัจจุบันของคุณ หลังจากนั้นตัวเลื่อนจะถูกตั้งค่าด้วยการปรับแต่งของตัวเลื่อน

จะเปลี่ยนสไตล์ลูกศรโดยใช้ตัวสร้าง UX ของธีม Flatsome ได้อย่างไร
ขั้นตอนที่ 1: ไปที่หน้าร้านค้าของคุณและเลื่อนตัวชี้ไปที่ หน้าแก้ไข

ขั้นตอนที่ 2: จะมีตัวเลือกชื่อ Edit with UX Builder ให้ คลิกที่ตัวเลือกนั้น

ขั้นตอน ที่ 3: Parallax Shop จะปรากฏขึ้น ซึ่งคุณจะพบตัว เลือก Slider คลิกที่การตั้งค่า หลังจากนั้น คุณจะพบรายการดรอปดาวน์ จากรายการนั้น ให้คลิกที่ ตัว เลือก

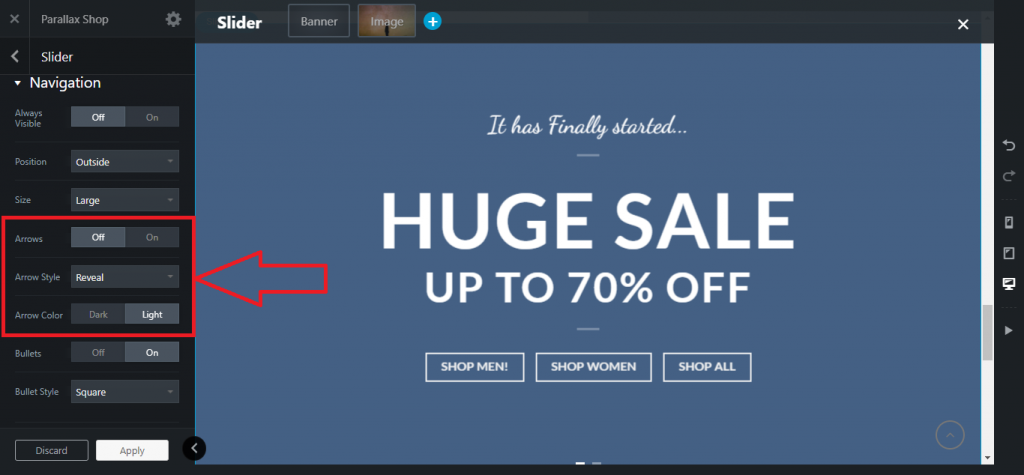
ขั้นตอนที่ 4: คุณสามารถค้นหา ส่วน ลูกศร ใน ร้านค้าพารั ลแลก ซ์ คุณสามารถเปิด /ปิด ลูก ศร เปลี่ยน ลักษณะ ลูกศร และ สีลูก ศร

ขั้นตอนที่ 5: หลังจากเลือกเปิด/ปิด คุณจะพบ ปุ่ม " นำ ไปใช้ " ที่ด้านล่างของ หน้า ร้านค้าพารั ลแลกซ์ จาก นั้นคลิกเพื่อใช้สีพื้นหลังใหม่

ขั้นตอนที่ 6: จากนั้น Parallax Shop จะนำหน้าใหม่มาให้คุณซึ่งคุณต้องคลิกที่ อัปเดต เพื่ออัปเดตไซต์ปัจจุบันของคุณ หลังจากนั้น ตัวเลื่อนจะถูกตั้งค่าด้วยรูปแบบลูกศรใหม่

จะเปลี่ยนสไตล์สัญลักษณ์แสดงหัวข้อย่อยโดยใช้ตัวสร้าง UX ของธีม Flatsome ได้อย่างไร
ขั้นตอนที่ 1: ไปที่หน้าร้านค้าของคุณและวางตัวชี้บน หน้าแก้ไข

ขั้นตอนที่ 2: จะมีตัวเลือกชื่อ Edit with UX Builder ให้ คลิกที่ตัวเลือกนั้น

ขั้นตอน ที่ 3: Parallax Shop จะปรากฏขึ้น ซึ่งคุณจะพบตัว เลือก Slider คลิกที่การตั้งค่า หลังจากนั้น คุณจะพบรายการดรอปดาวน์ จากรายการนั้น ให้คลิกที่ ตัว เลือก

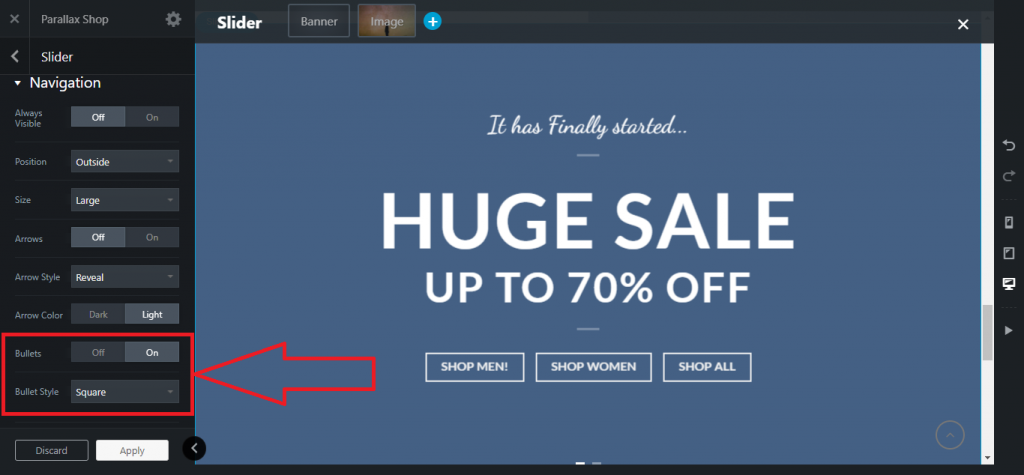
ขั้นตอนที่ 4: คุณสามารถค้นหา ส่วน Bullet ได้ ใน Parallax Shop คุณสามารถเปิด /ปิด สัญลักษณ์ แสดงหัวข้อย่อย และเปลี่ยน รูปแบบ สัญลักษณ์แสดงหัวข้อ ย่อย

ขั้นตอนที่ 5: หลังจากเลือกเปิด/ปิด คุณจะพบ ปุ่ม " นำ ไปใช้ " ที่ด้านล่างของ หน้า ร้านค้าพารั ลแลกซ์ จาก นั้นคลิกเพื่อใช้สีพื้นหลังใหม่

ขั้นตอนที่ 6: จากนั้น Parallax Shop จะนำหน้าใหม่มาให้คุณซึ่งคุณต้องคลิกที่ อัปเดต เพื่ออัปเดตไซต์ปัจจุบันของคุณ หลังจากนั้น ตัวเลื่อนจะถูกตั้งค่าด้วย รูปแบบสัญลักษณ์ แสดงหัวข้อย่อย ใหม่

บทสรุป
ในบทช่วยสอนนี้ เกือบทุกส่วนสำคัญของตัวเลื่อนได้ถูกกล่าวถึงแล้ว
หากการกวดวิชาดูซับซ้อนสำหรับคุณ ฉันขอแนะนำให้คุณใช้เวลาและทำตามขั้นตอนตั้งแต่ต้น
Flatsome เป็นหนึ่งในธีมที่ได้รับความนิยมมากที่สุดใน WordPress ดังนั้น พื้นที่ของการปรับแต่งเองจึงกว้างใหญ่ และต้องใช้เวลาเรียนรู้เกี่ยวกับฟังก์ชันทั้งหมด
เผชิญกับความยากลำบากใด ๆ ? รู้สึกอิสระที่จะแสดงความคิดเห็น เรายินดีที่จะช่วยเหลือคุณ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับธีม Flatsome คุณสามารถอ่าน บทช่วยสอนเพิ่มเติมเกี่ยวกับธีม Flatsome ที่นี่เพื่อเป็นผู้เชี่ยวชาญในด้านนี้
