วิธีสร้างหน้าขอบคุณใน WordPress
เผยแพร่แล้ว: 2022-12-06คุณต้องการสร้างหน้าขอบคุณสำหรับเว็บไซต์ WordPress ของคุณหรือไม่?
การแสดงหน้าขอบคุณที่กำหนดเองสามารถช่วยคุณสร้างความสัมพันธ์ที่แน่นแฟ้นกับผู้ชมได้ คุณสามารถทำให้ผู้คนมีส่วนร่วม นำพวกเขากลับมาที่ไซต์ของคุณ และเพิ่มยอดขาย
ในบทความนี้ เราจะแสดงวิธีสร้างหน้าขอบคุณใน WordPress ทีละขั้นตอน นอกจากนี้ เรายังแสดงให้คุณเห็นว่าควรแสดงหน้าขอบคุณเมื่อใด เช่น หลังจากมีคนส่งแบบฟอร์ม ซื้อสินค้าบนไซต์ของคุณ และอื่นๆ

ทำไมต้องสร้างหน้าขอบคุณใน WordPress?
หน้าขอบคุณคือหน้าเว็บที่คุณสามารถแสดงให้ผู้ใช้เห็นเมื่อพวกเขาดำเนินการหรือทำงานให้เสร็จสิ้นบนเว็บไซต์ WordPress ของคุณ
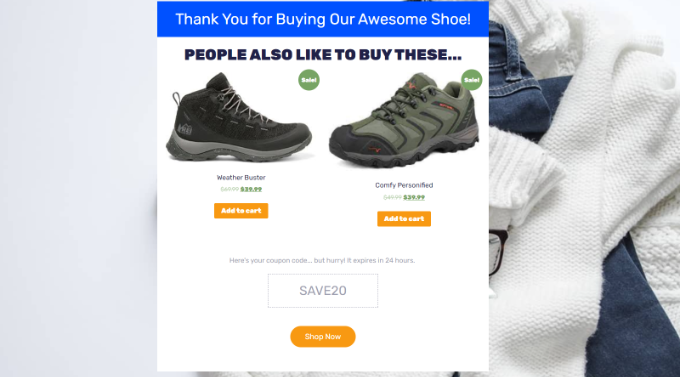
ตัวอย่างเช่น คุณสามารถแสดงหน้าขอบคุณที่กำหนดเองในร้านค้าออนไลน์ของคุณหลังจากที่ลูกค้าซื้อสินค้า สิ่งนี้ทำให้คุณสามารถขายต่อเนื่องและเพิ่มยอดขายผลิตภัณฑ์ที่ดีที่สุดของคุณ และมอบส่วนลดพิเศษสำหรับการซื้อครั้งต่อไป
ในทำนองเดียวกัน หน้าขอบคุณสามารถช่วยสร้างรายชื่ออีเมลและเพิ่มจำนวนผู้ชมโซเชียลของคุณ คุณสามารถแสดงปุ่มแชร์โซเชียลเพื่อโปรโมต Facebook, Twitter, LinkedIn และช่องทางโซเชียลมีเดียอื่นๆ ของคุณ
อีกสถานการณ์หนึ่งที่หน้าขอบคุณมีประโยชน์คือเมื่อผู้ใช้ส่งแบบฟอร์มหรือแสดงความคิดเห็นในไซต์ของคุณ คุณสามารถแสดงโพสต์ที่ได้รับความนิยมสูงสุดของคุณบนหน้าขอบคุณ และเพิ่มการเข้าชมไปยังโพสต์บล็อกที่สำคัญของคุณ
ที่กล่าวว่า มาดูกันว่าคุณสามารถสร้างหน้าขอบคุณใน WordPress ได้อย่างไร และวิธีเรียกใช้ในสถานการณ์ต่างๆ
เพียงคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการ:
- การสร้างหน้าขอบคุณใน WordPress
- แสดงหน้าขอบคุณหลังจากส่งแบบฟอร์มใน WordPress
- แสดงหน้าขอบคุณเมื่อซื้อสินค้าใน WooCommerce
- แสดงหน้าขอบคุณที่กำหนดเองบนเว็บไซต์สมาชิกของคุณ
- แสดงหน้าขอบคุณหลังจากส่งความคิดเห็น
การสร้างหน้าขอบคุณใน WordPress
วิธีที่ดีที่สุดในการสร้างหน้าขอบคุณใน WordPress คือการใช้ SeedProd มันเป็นเครื่องมือสร้างเว็บไซต์และปลั๊กอินตัวสร้างหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress
ปลั๊กอินมีฟังก์ชันการลากและวางและตัวเลือกการปรับแต่งมากมาย นอกจากนี้คุณยังสามารถเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อแก้ไขหน้าขอบคุณตามที่คุณต้องการ
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน SeedProd Pro เนื่องจากมีเทมเพลตที่สร้างไว้ล่วงหน้า การผสานรวมอีเมล บล็อก WooCommerce และอื่นๆ คุณยังสามารถใช้เวอร์ชัน SeedProd Lite ได้ฟรี
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณสามารถไปที่ SeedProd » การตั้งค่า จากแผงผู้ดูแลระบบ WordPress ของคุณ จากที่นี่ ป้อนรหัสใบอนุญาตแล้วคลิกปุ่ม 'ยืนยันรหัส'

คุณสามารถค้นหารหัสใบอนุญาตได้ในพื้นที่บัญชี SeedProd ของคุณ
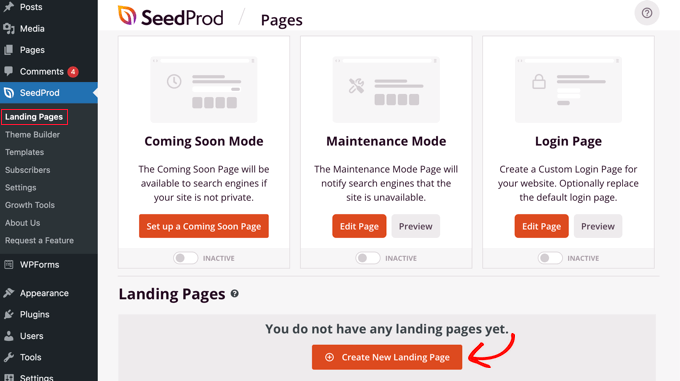
หลังจากการยืนยัน คุณจะต้องไปที่ SeedProd » Landing Pages จากแผงควบคุม WordPress และคลิกปุ่ม 'สร้างหน้า Landing Page ใหม่'

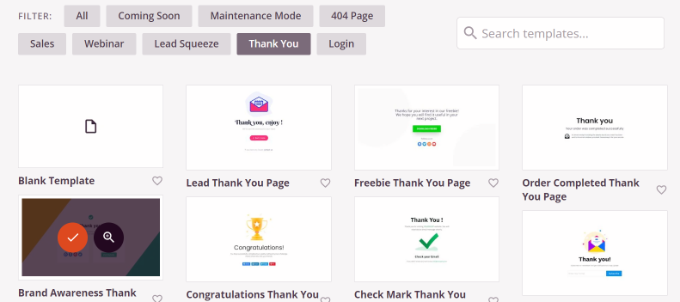
ต่อไป SeedProd จะแสดงเทมเพลตหน้าต่างๆ ให้คุณเห็น
คุณสามารถกรองได้จากด้านบนเพื่อดูเทมเพลตหน้าขอบคุณ จากที่นี่ เพียงวางเมาส์เหนือการออกแบบที่คุณต้องการใช้ แล้วคลิกปุ่มขีดสีส้ม

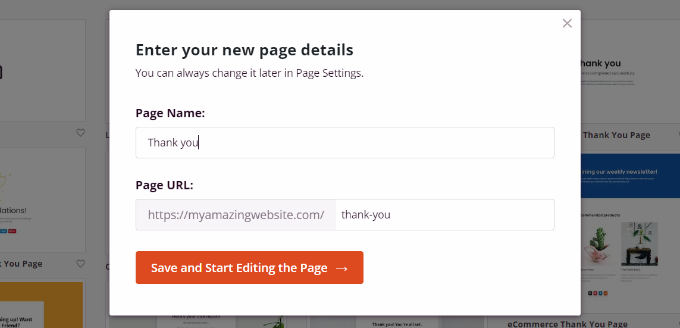
หน้าต่างป๊อปอัปจะเปิดขึ้น ป้อนชื่อและ URL สำหรับหน้าขอบคุณของคุณ
เมื่อเสร็จแล้ว คุณสามารถคลิกปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

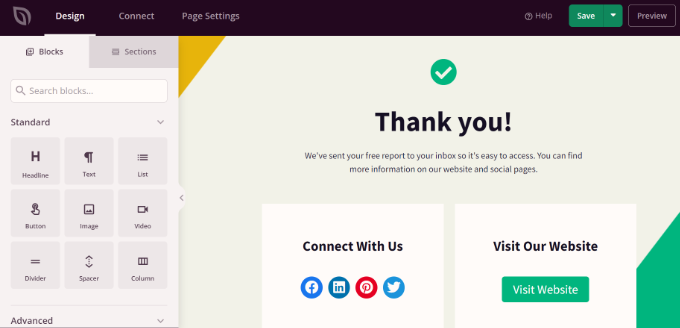
ซึ่งจะเปิดตัวสร้างเพจแบบลากและวาง SeedProd
ตอนนี้คุณสามารถปรับแต่งหน้าขอบคุณได้โดยเพิ่มบล็อกใหม่จากเมนูด้านซ้ายหรือจัดเรียงบล็อกที่มีอยู่ใหม่
ตัวอย่างเช่น มีบล็อกสำหรับรูปภาพ ข้อความ พาดหัว วิดีโอ แบบฟอร์มติดต่อ โปรไฟล์โซเชียล และอื่นๆ

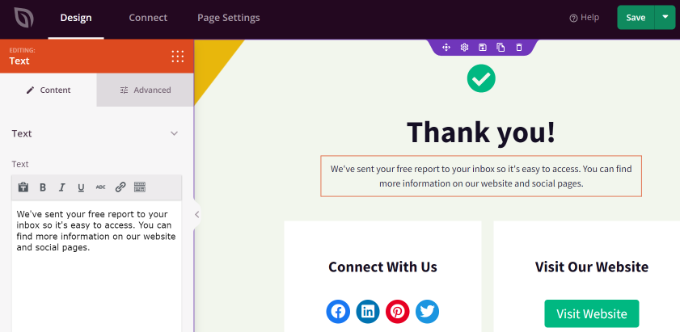
หากคุณคลิกที่บล็อกในเทมเพลต คุณจะเห็นตัวเลือกเพิ่มเติมสำหรับการปรับแต่ง
ตัวอย่างเช่น คุณสามารถแก้ไขข้อความ เปลี่ยนฟอนต์ ขนาด ระยะห่าง สี และอื่นๆ

เมื่อคุณทำการเปลี่ยนแปลงแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบน
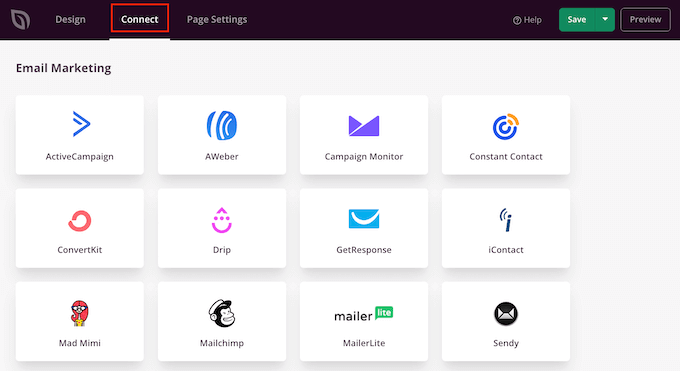
ถัดไป คุณสามารถคลิกแท็บ 'เชื่อมต่อ' และรวมบริการการตลาดผ่านอีเมล วิธีนี้จะเป็นประโยชน์หากคุณได้เพิ่มแบบฟอร์มติดต่อลงในคำขอบคุณและต้องการรวบรวมโอกาสในการขายจากลูกค้า

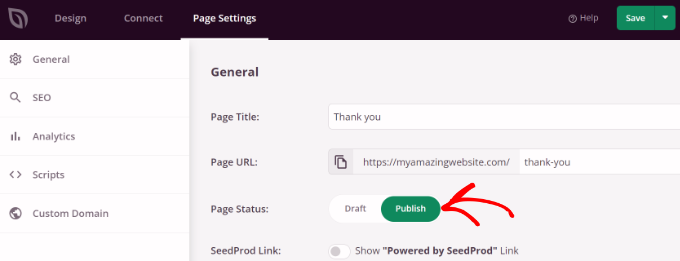
หลังจากนั้น คุณจะต้องไปที่แท็บ 'การตั้งค่าเพจ' ที่ด้านบน
ที่นี่ คลิกปุ่มสลับ สถานะของเพจ เพื่อเปลี่ยนจาก 'ฉบับร่าง' เป็น 'เผยแพร่'

อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนเมื่อคุณทำเสร็จแล้ว

ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูหน้าขอบคุณที่ใช้งานจริง

ตอนนี้ มาดูสถานการณ์ต่างๆ กันเมื่อคุณสามารถเรียกใช้หน้าขอบคุณเพื่อให้ผู้เยี่ยมชมเห็น
แสดงหน้าขอบคุณหลังจากส่งแบบฟอร์มใน WordPress
หลังจากสร้างหน้าขอบคุณที่กำหนดเองแล้ว คุณสามารถแสดงได้เมื่อผู้ใช้ส่งแบบฟอร์ม
ตัวอย่างเช่น คุณสามารถแสดงไอคอนโซเชียลมีเดียเมื่อผู้เยี่ยมชมสมัครรับจดหมายข่าวทางอีเมลโดยใช้แบบฟอร์ม ด้วยวิธีนี้ พวกเขายังสามารถติดตามคุณบนแพลตฟอร์มโซเชียลต่างๆ และช่วยเพิ่มผู้ติดตามของคุณ
ในทำนองเดียวกัน หากผู้ใช้กรอกแบบฟอร์มคำติชม คุณก็สามารถแสดงคำแนะนำที่เป็นประโยชน์ วิดีโอ หรือโปรโมตเนื้อหาที่ดีที่สุดของคุณบนหน้าขอบคุณได้
ด้วย WPForms คุณสามารถสร้างแบบฟอร์มทุกประเภทบนเว็บไซต์ของคุณและแสดงหน้าขอบคุณแบบกำหนดเองได้อย่างง่ายดาย เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุดที่มีเทมเพลตที่สร้างไว้ล่วงหน้าและตัวเลือกการปรับแต่งมากมาย
สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อใน WordPress
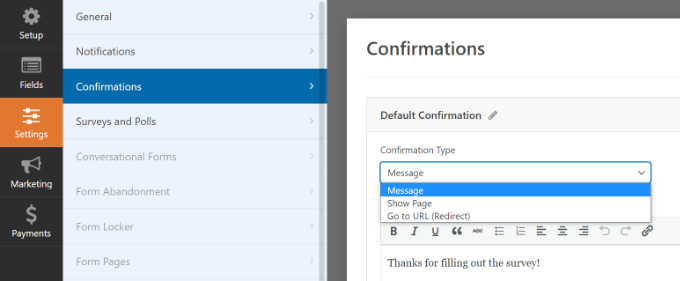
หากต้องการแสดงหน้าขอบคุณที่กำหนดเอง ให้ดำเนินการต่อและแก้ไขแบบฟอร์มใน WPForms เมื่อคุณอยู่ในตัวสร้างแบบฟอร์ม เพียงไปที่แท็บ การตั้งค่า » การยืนยัน

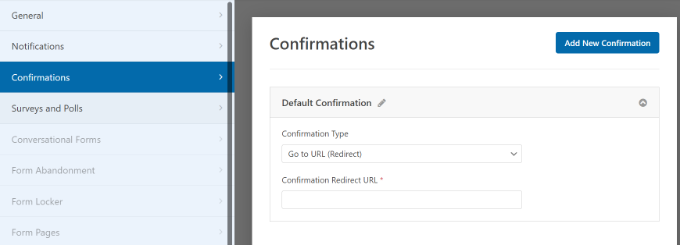
ใต้เมนูแบบเลื่อนลงประเภทการยืนยัน เพียงเลือกตัวเลือก 'ไปที่ URL (เปลี่ยนเส้นทาง)'
หลังจากนั้น ป้อน URL สำหรับหน้าขอบคุณของคุณในช่อง 'URL การเปลี่ยนเส้นทางการยืนยัน'

เมื่อใดก็ตามที่ผู้ใช้กรอกและส่งแบบฟอร์มบนเว็บไซต์ของคุณ พวกเขาจะเห็นหน้าขอบคุณแบบกำหนดเองที่คุณสร้างขึ้น
แสดงหน้าขอบคุณเมื่อซื้อสินค้าใน WooCommerce
หากคุณมีร้านค้า WooCommerce คุณสามารถแสดงหน้าขอบคุณที่กำหนดเองได้เมื่อลูกค้าซื้อสินค้าของคุณ
WooCommerce มีหน้าขอบคุณเริ่มต้น แต่ไม่ได้รับการปรับให้เหมาะสมสำหรับการแปลง อย่างไรก็ตาม คุณสามารถแทนที่ด้วยของคุณเองเพื่อเพิ่มยอดขายได้
ตัวอย่างเช่น คุณสามารถขายต่อยอดผลิตภัณฑ์ในหน้าขอบคุณ เสนอส่วนลดพิเศษ แสดงแคมเปญส่งเสริมการขายล่าสุด และอื่นๆ

เรามีคำแนะนำฉบับเต็มเกี่ยวกับวิธีสร้างหน้าขอบคุณ WooCommerce แบบกำหนดเองอย่างง่าย ๆ ซึ่งจะแนะนำคุณตลอดกระบวนการทั้งหมดทีละขั้นตอน
แสดงหน้าขอบคุณที่กำหนดเองบนเว็บไซต์สมาชิกของคุณ
คุณยังสามารถแสดงหน้าขอบคุณบนเว็บไซต์สมาชิกเมื่อมีคนซื้อการสมัครสมาชิกเพื่อเข้าถึงเนื้อหาพิเศษหรือลงทะเบียนในหลักสูตรออนไลน์
ด้วย MemberPress คุณสามารถตั้งค่าเว็บไซต์สมาชิกได้อย่างง่ายดาย เป็นปลั๊กอินสำหรับสมาชิก WordPress ที่ดีที่สุด และคุณสามารถใช้เพื่อขายเนื้อหาพรีเมียม การสมัครสมาชิก การดาวน์โหลดดิจิทัล และอื่นๆ
คุณสามารถเรียนรู้เพิ่มเติมได้โดยทำตามคำแนะนำที่ดีที่สุดของเราในการสร้างเว็บไซต์สมาชิก WordPress
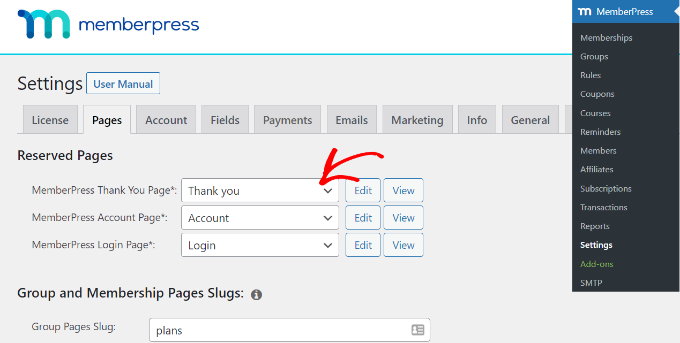
เมื่อคุณตั้งค่าการเป็นสมาชิกแล้ว สิ่งที่คุณต้องทำคือไปที่ MemberPress » การตั้งค่า จากแดชบอร์ด WordPress ของคุณและเลือกแท็บ 'หน้า'

จากที่นี่ คุณสามารถคลิกเมนูแบบเลื่อนลง 'MemberPress Thank You Page' และเลือกหน้าขอบคุณแบบกำหนดเอง
ด้วยวิธีนี้ ลูกค้าจะถูกเปลี่ยนเส้นทางไปยังหน้าขอบคุณของคุณเมื่อใดก็ตามที่พวกเขาลงทะเบียนหรือสมัครสมาชิกเสร็จสมบูรณ์
แสดงหน้าขอบคุณหลังจากส่งความคิดเห็น
อีกสถานการณ์หนึ่งที่การแสดงหน้าขอบคุณที่กำหนดเองมีประโยชน์คือหลังจากส่งความคิดเห็น
เมื่อผู้เยี่ยมชมแสดงความคิดเห็นในบล็อก WordPress ของคุณ คุณสามารถใช้โอกาสนี้แสดงบทความยอดนิยมหรือเนื้อหาที่ได้รับความนิยมสูงสุดผ่านหน้าขอบคุณ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Yoast Comment Hacks สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
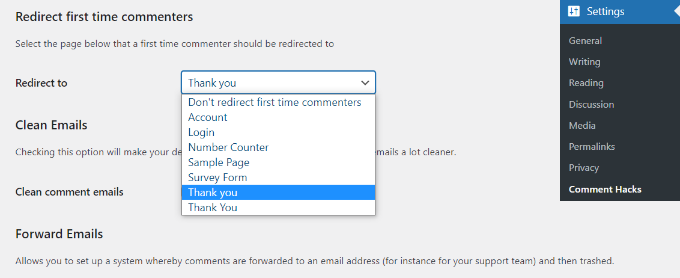
เมื่อเปิดใช้งาน คุณสามารถไปที่ การ ตั้งค่า » การแฮ็กความคิดเห็น จากแดชบอร์ด WordPress ของคุณ
ถัดไป เลื่อนลงไปที่ส่วน 'เปลี่ยนเส้นทางผู้แสดงความคิดเห็นครั้งแรก' ตอนนี้ คลิกเมนูแบบเลื่อนลง 'เปลี่ยนเส้นทางไปที่' และเลือกหน้าขอบคุณที่คุณกำหนดเอง

บันทึกการตั้งค่าของคุณ แล้วหน้าขอบคุณที่คุณเลือกจะปรากฏขึ้นทุกครั้งที่ผู้เยี่ยมชมแสดงความคิดเห็นเป็นครั้งแรก
คุณสามารถดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีเปลี่ยนเส้นทางผู้ใช้หลังจากส่งแบบฟอร์มใน WordPress สำหรับข้อมูลเพิ่มเติม
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างหน้าขอบคุณใน WordPress คุณอาจต้องการดูคู่มือ WordPress SEO ที่ดีที่สุดสำหรับผู้เริ่มต้นและปลั๊กอิน WordPress ที่ต้องมีสำหรับเว็บไซต์ธุรกิจ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีสร้างหน้าขอบคุณใน WordPress ปรากฏตัวครั้งแรกบน WPBeginner
