วิธีสร้างแผ่นต้อนรับสำหรับไซต์ WordPress ของคุณ (+ ตัวอย่าง)
เผยแพร่แล้ว: 2023-03-18คุณต้องการเพิ่มแผ่นต้อนรับแบบเต็มหน้าจอในเว็บไซต์ของคุณหรือไม่?
แผ่นต้อนรับคือภาพซ้อนทับแบบไดนามิกแบบเต็มหน้าจอที่สามารถช่วยให้คุณมีสมาชิกจดหมายข่าวมากขึ้น ดาวน์โหลด eBook การขายผลิตภัณฑ์ของคุณ และอื่นๆ อีกมากมาย
ในบทความนี้ เราจะแบ่งปันวิธีสร้างเสื่อต้อนรับสำหรับไซต์ WordPress ของคุณ พร้อมด้วยตัวอย่างเสื่อต้อนรับที่ยอดเยี่ยมเพื่อเรียนรู้

ทำไมเสื่อต้อนรับสามารถเพิ่มการแปลงของคุณได้
มากกว่า 70% ของผู้เยี่ยมชมที่ออกจากเว็บไซต์ WordPress ของคุณจะไม่กลับมาอีก เว้นแต่คุณจะเปลี่ยนพวกเขาให้เป็นสมาชิกอีเมลหรือลูกค้า
แผ่นต้อนรับคือโฆษณาคั่นระหว่างหน้าขนาดใหญ่แบบเต็มหน้าจอที่บล็อกการดูเนื้อหาส่วนที่เหลือของเว็บไซต์ของคุณเพื่อดึงดูดความสนใจของผู้ใช้
นั่นอาจฟังดูเป็นความคิดที่ไม่ดี แต่เป็นวิธีที่ดีในการส่งข้อความของคุณต่อหน้าผู้เยี่ยมชมทันที
หากผู้เข้าชมไม่ต้องการสิ่งที่คุณนำเสนอ พวกเขาก็สามารถปิดเสื่อต้อนรับได้
แน่นอน คุณจะต้องให้เหตุผลที่ดีแก่ผู้คนในการลงทะเบียน หากคุณแสดงเสื่อต้อนรับแทนป๊อปอัปที่แสดงเจตนาออก เช่น รหัสส่วนลดหรือแม้แต่ของแจกฟรี
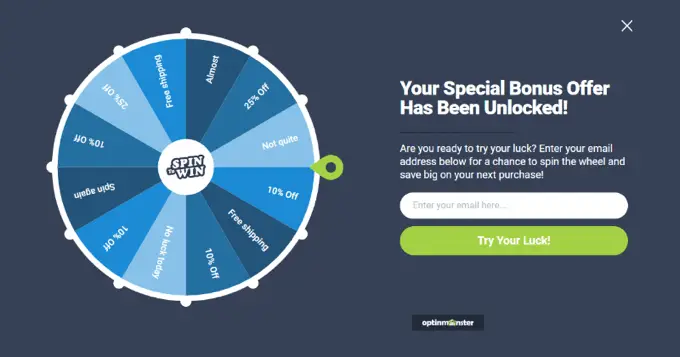
ตัวอย่างเช่น คุณอาจเคยเห็นร้านค้าอีคอมเมิร์ซยอดนิยมเสนอส่วนลดพิเศษโดยใช้เสื่อต้อนรับแบบเต็มหน้าจอพร้อมเกมฟิเคชั่น

ในกรณีอื่นๆ คุณอาจเคยเห็นบล็อกเกอร์ยอดนิยมใช้แผ่นต้อนรับแบบเต็มหน้าจอเพื่อขยายจดหมายข่าวทางอีเมล

ดังที่กล่าวไว้ เรามาดูวิธีเพิ่มเสื่อต้อนรับในเว็บไซต์ของคุณอย่างง่ายดาย
วิธีสร้างเสื่อต้อนรับสำหรับเว็บไซต์ของคุณ
วิธีที่ง่ายที่สุดในการสร้างเสื่อต้อนรับใน WordPress คือการใช้ OptinMonster เป็นซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุดในโลกและช่วยให้คุณสร้างแบบฟอร์ม optin ได้อย่างง่ายดาย รวมถึงเสื่อต้อนรับ
ก่อนอื่น คุณจะต้องไปที่เว็บไซต์ OptinMonster และสมัครบัญชี คุณต้องใช้แผนพื้นฐานเป็นอย่างน้อยเพื่อสร้างภาพซ้อนทับแบบเต็มหน้าจอ

ถัดไป คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WordPress ของ OptinMonster สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
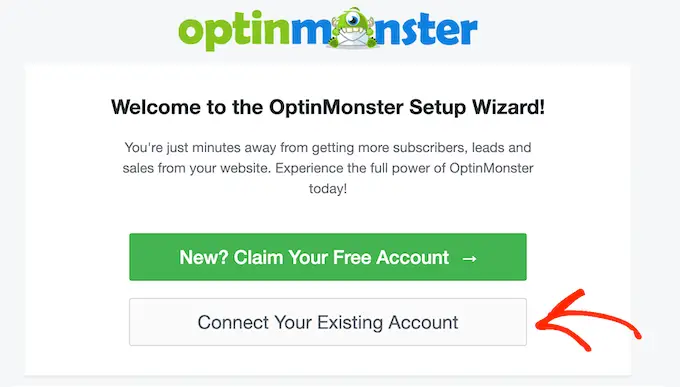
ปลั๊กอินเชื่อมต่อแอพ OptinMonster กับเว็บไซต์ของคุณ เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นวิซาร์ดการตั้งค่าในแดชบอร์ด WordPress ของคุณ ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

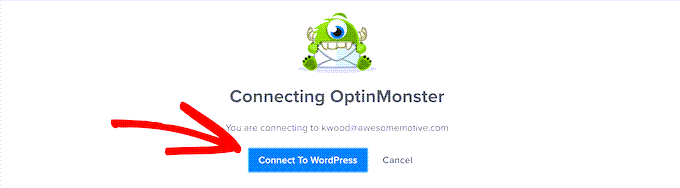
จากนั้นหน้าต่างใหม่จะเปิดขึ้น
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress'

ตอนนี้คุณพร้อมที่จะสร้างเสื่อต้อนรับแล้ว
การสร้างแผ่นต้อนรับสำหรับเว็บไซต์ของคุณ
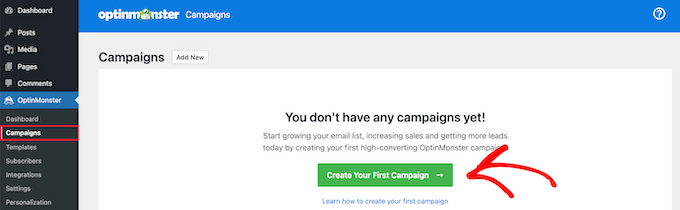
คุณสามารถไปที่ OptinMonster » แคมเปญ เพื่อสร้างแคมเปญใหม่
ไปข้างหน้าและคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ' เพื่อเริ่มสร้างเสื่อต้อนรับของคุณ

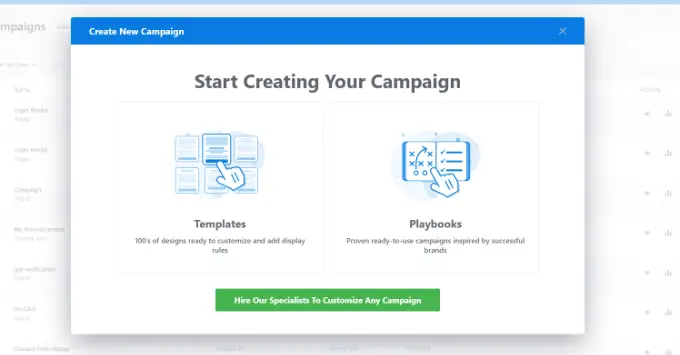
ตอนนี้หน้าต่างใหม่จะปรากฏขึ้นซึ่งคุณสามารถเลือกเทมเพลตที่สร้างไว้ล่วงหน้าหรือเลือกแคมเปญที่พร้อมใช้งานและ Lead Magnet ซึ่งได้รับแรงบันดาลใจจากแบรนด์ที่ประสบความสำเร็จ OptinMonster ยังให้ตัวเลือกแก่คุณในการจ้างผู้เชี่ยวชาญเพื่อปรับแต่งแคมเปญของคุณ
สำหรับบทช่วยสอนนี้ เราจะใช้ตัวเลือก 'เทมเพลต'

สิ่งนี้จะนำคุณไปสู่ตัวสร้างแคมเปญ OptinMonster
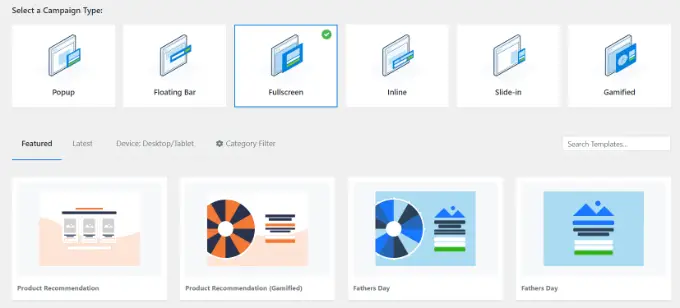
ถัดไป เลือก 'เต็มหน้าจอ' สำหรับประเภทแคมเปญของคุณ

คุณจะต้องเลือกเทมเพลตสำหรับแคมเปญของคุณ เราจะใช้เทมเพลต 'ทางเข้า' แต่คุณสามารถเลือกแบบอื่นได้หากต้องการ
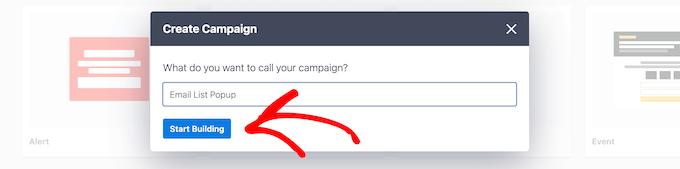
เมื่อคุณเลือกเทมเพลตแล้ว ให้ป้อนชื่อสำหรับแคมเปญของคุณ แล้วคลิกปุ่ม 'เริ่มสร้าง'

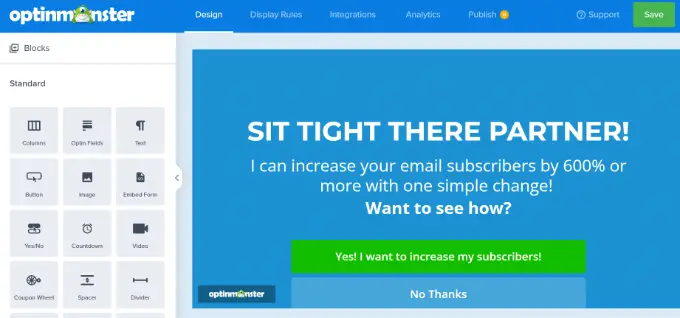
ต่อไป คุณสามารถปรับแต่งแคมเปญของคุณโดยใช้ตัวสร้างการลากและวาง คุณสามารถเปลี่ยนสิ่งที่คุณชอบได้ที่นี่
มีบล็อกต่างๆ ที่สามารถเพิ่มลงในแคมเปญได้ เช่น รูปภาพ ข้อความ ปุ่ม และอื่นๆ คุณจะต้องแก้ไขข้อความให้สอดคล้องกับข้อเสนอของคุณด้วย

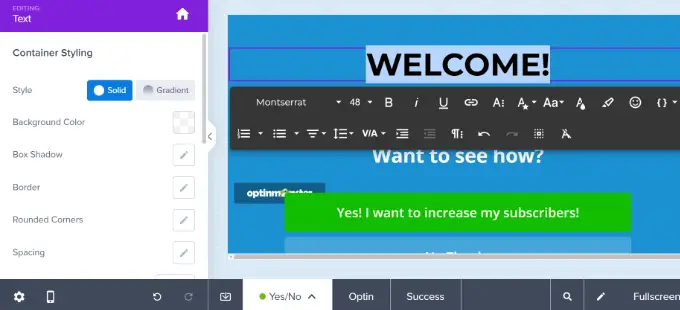
เพียงคลิกที่องค์ประกอบใดๆ แล้วคุณจะเห็นว่าคุณสามารถแก้ไขได้ในบานหน้าต่างด้านซ้ายมือ
ตัวอย่างเช่น เราจะเปลี่ยนพาดหัวของเสื่อต้อนรับแบบเต็มหน้าจอสำหรับแคมเปญสาธิตของเรา

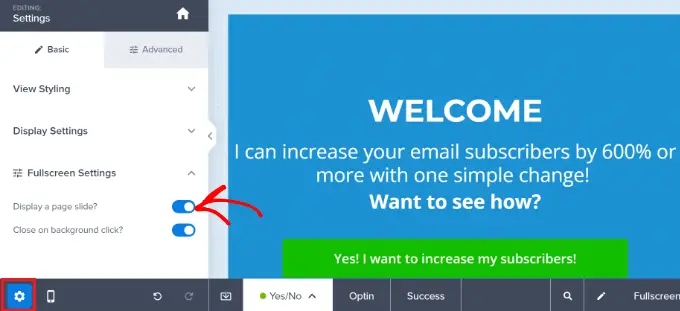
ขั้นตอนต่อไปคือให้เสื่อต้อนรับของคุณเลื่อนเข้ามา คุณสามารถทำได้โดยคลิกไอคอนรูปเฟืองการตั้งค่าที่ด้านซ้ายล่าง
จากที่นี่ คุณต้องสลับ 'แสดงสไลด์หน้าหรือไม่' ตัวเลือกเพื่อเปิดใช้งาน

ซึ่งหมายความว่าเสื่อต้อนรับของคุณจะเลื่อนลงมาจากด้านบนของหน้าจอแทนที่จะค่อยๆ จางหายไป
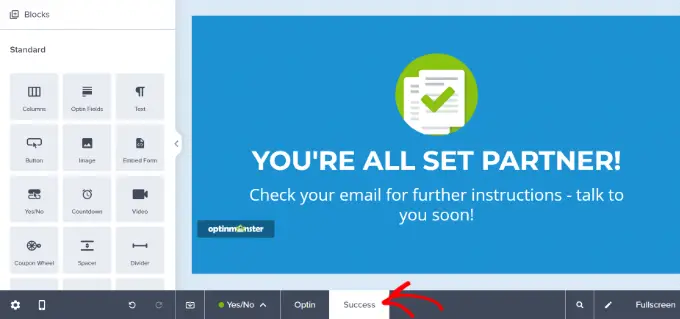
ถัดไป คุณต้องเปลี่ยนไปใช้มุมมอง 'สำเร็จ' ของเสื่อต้อนรับของคุณ นี่คือสิ่งที่ผู้ใช้ของคุณจะเห็นหลังจากดำเนินการตามที่ต้องการ หากต้องการ คุณสามารถปรับแต่งมุมมองความสำเร็จหรือใช้เทมเพลตเริ่มต้นได้

เมื่อคุณพอใจกับเสื่อต้อนรับแล้ว คุณสามารถตั้งค่าว่าจะแสดงบนไซต์ของคุณอย่างไร
การแสดงเสื่อต้อนรับบนเว็บไซต์ WordPress ของคุณ
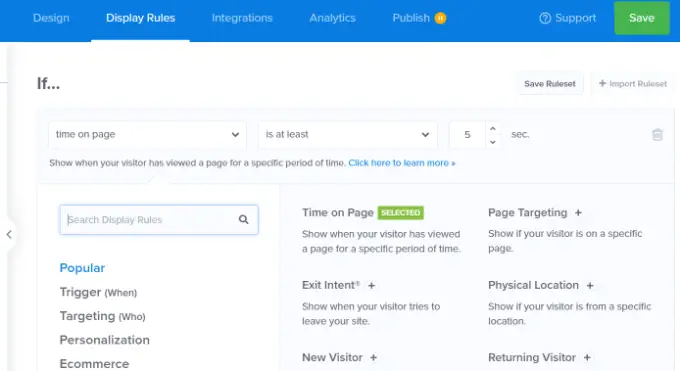
คุณสามารถตั้งค่าวิธีแสดงป๊อปอัปเสื่อต้อนรับของคุณได้โดยเปลี่ยนไปที่แท็บ 'กฎการแสดง' ใน OptinMonster

มีตัวเลือกการตั้งค่าส่วนบุคคลและการกำหนดเป้าหมายมากมาย เช่น ตำแหน่งที่ตั้งของผู้ใช้ รายการที่พวกเขามีในรถเข็นอีคอมเมิร์ซ สิ่งที่พวกเขาเคยทำก่อนหน้านี้บนไซต์ของคุณ ความตั้งใจในการออกจากระบบ และอื่นๆ
ตามค่าเริ่มต้น แคมเปญ OptinMonster จะแสดงในทุกหน้าของไซต์ของคุณหลังจากที่ผู้เยี่ยมชมอยู่ที่นั่นเป็นเวลา 5 วินาที

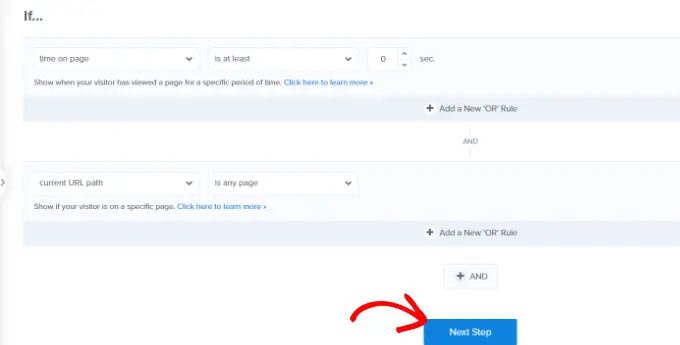
เนื่องจากนี่เป็นแผ่นรองต้อนรับ คุณจึงน่าจะต้องการให้แสดงทันที เพียงเปลี่ยนค่านี้เป็น 0 วินาที
โดยค่าเริ่มต้น เสื่อต้อนรับจะแสดงในทุกหน้าของไซต์ของคุณ คุณสามารถรวมหรือไม่รวมบางหน้าได้อย่างง่ายดายโดยใช้กฎส่วนบุคคลของ OptinMonster

คุณสามารถคลิกปุ่ม 'ขั้นตอนถัดไป' เมื่อคุณทำเสร็จแล้ว
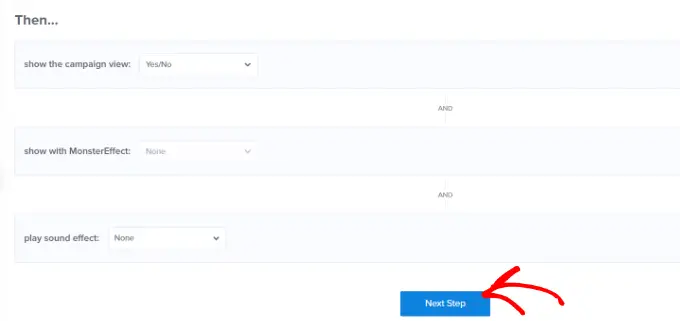
ถัดไป คุณจะเห็นตัวเลือกเพิ่มเติมสำหรับการแสดงแคมเปญของคุณ ตัวอย่างเช่น คุณสามารถเพิ่มเอฟเฟ็กต์หรือเล่นเสียงเมื่อแคมเปญปรากฏบนหน้าจอของผู้ใช้
สำหรับบทช่วยสอนนี้ เราจะใช้การตั้งค่าเริ่มต้นและคลิกปุ่ม 'ขั้นตอนถัดไป'

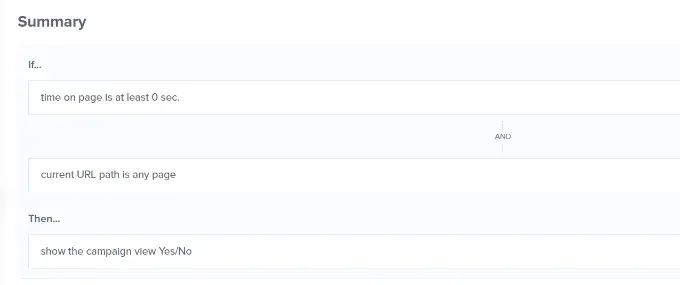
ในหน้าจอถัดไป คุณจะเห็นสรุปการตั้งค่ากฎการแสดงผลของคุณ
คุณสามารถแก้ไขการตั้งค่าก่อนที่จะเผยแพร่แคมเปญ

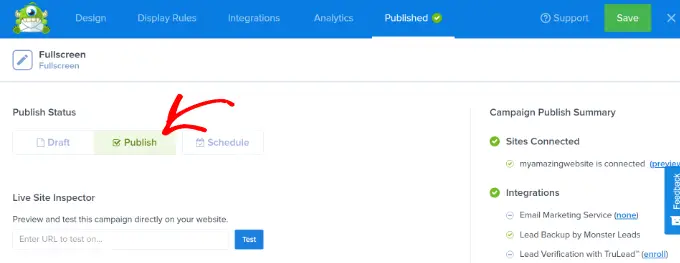
เมื่อคุณพร้อมเผยแพร่เสื่อต้อนรับแล้ว เพียงไปที่แท็บ 'เผยแพร่' ที่ด้านบนของหน้าจอ
ดำเนินการต่อและเปลี่ยนสถานะเผยแพร่จาก 'ฉบับร่าง' เป็น 'เผยแพร่'

อย่าลืมคลิก 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณและปิดตัวสร้างแคมเปญ
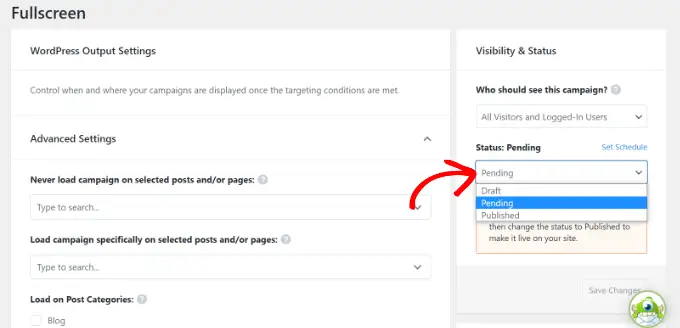
ถัดไป คุณจะเห็นการตั้งค่าผลลัพธ์ WordPress สำหรับแคมเปญของคุณ ตรวจสอบให้แน่ใจว่าแคมเปญของคุณได้รับการเผยแพร่แล้ว
หากไม่ใช่ ให้คลิกเมนูแบบเลื่อนลงสถานะแล้วเลือกตัวเลือก 'เผยแพร่แล้ว' อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เมื่อเสร็จสิ้น

หากต้องการดูแคมเปญของคุณ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณในหน้าต่างเบราว์เซอร์ใหม่ที่ไม่ระบุตัวตน
คุณควรเห็นเสื่อต้อนรับของคุณเลื่อนเข้ามาอย่างราบรื่นจากด้านบนของหน้าจอ

ตัวอย่างของเสื่อต้อนรับที่ดี
มาดูตัวอย่างเสื่อต้อนรับจากอุตสาหกรรมต่างๆ กัน สำหรับแต่ละรายการ เราจะอธิบายถึงสิ่งที่พวกเขาทำได้ดี รวมถึงการเปลี่ยนแปลงเล็กน้อยที่เราอาจแนะนำ
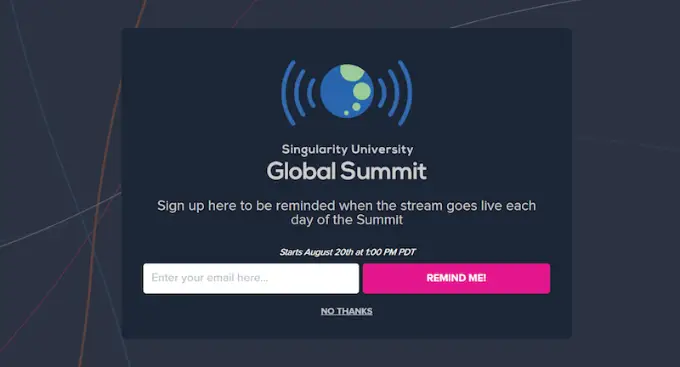
1. ภาวะเอกฐาน
เสื่อต้อนรับนี้จาก Singularity กระตุ้นให้ผู้ใช้ลงทะเบียนและรับชมสตรีมสดของ Singularity University Global Summit ประสบความสำเร็จอย่างมากและมีการสมัครรับอีเมลใหม่มากกว่า 2,000 ฉบับภายในเวลาไม่ถึง 9 วัน

เราชอบการใช้โลโก้ที่ยอดเยี่ยม แบบอักษรที่ชัดเจน และ “เตือนฉัน!” ที่สดใสเป็นพิเศษ ปุ่ม.
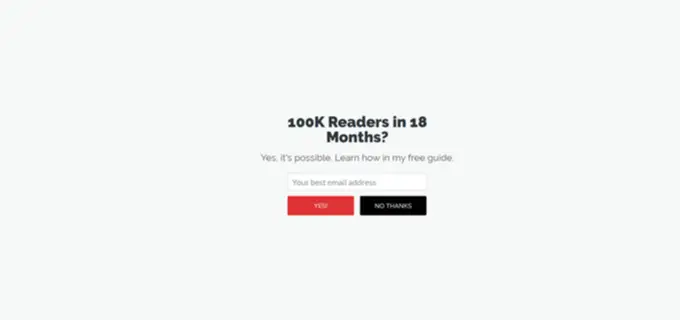
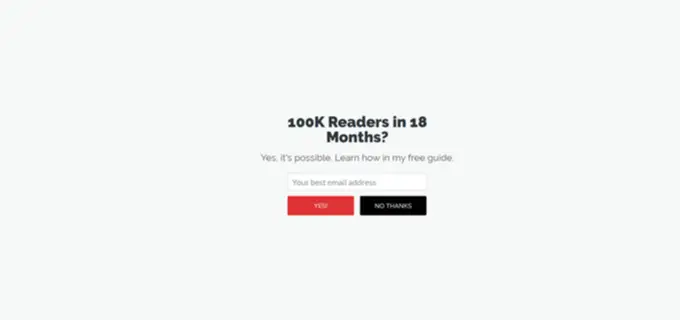
2. โกอินส์ นักเขียน
เสื่อต้อนรับจาก Goins, Writer มีคำแนะนำฟรี เป็นข้อเสนอที่ชัดเจน เรียบง่าย และการออกแบบที่เรียบง่ายสอดคล้องกับส่วนที่เหลือของเว็บไซต์

เรารู้สึกว่าปุ่ม "ใช่" และ "ไม่ ขอบคุณ" มีความชัดเจนและใช้งานง่าย และการใช้ตัวเลขในบรรทัดแรกทำให้ข้อเสนอน่าสนใจ
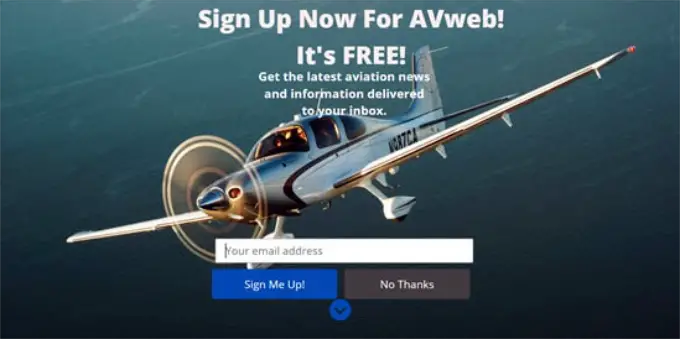
3. เอวีเว็บ
เสื่อต้อนรับนี้มีรูปเครื่องบินขนาดเล็กขนาดใหญ่และชัดเจน สะดุดตาทันที

เราชอบภาพที่ยอดเยี่ยมและคำว่า "สมัครเลย!" ที่ชัดเจน คำกระตุ้นการตัดสินใจ การปรับแต่งเล็กๆ น้อยๆ อย่างหนึ่งที่เป็นไปได้คือการตัดสโลแกนให้สั้นลงเพื่อหลีกเลี่ยงไม่ให้คลุมด้านบนของภาพ
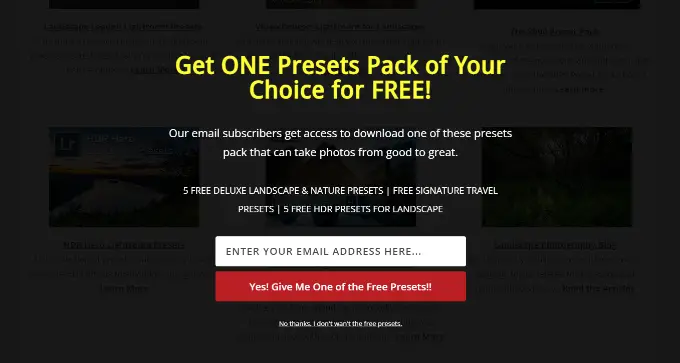
4. ภูมิทัศน์ที่โหลด
แผ่นต้อนรับจาก Loaded Landscapes นี้แตกต่างจากตัวอย่างอื่นๆ เล็กน้อย พื้นหลังโปร่งใสเล็กน้อย

เราชอบข้อเสนอที่ชัดเจนและความกระตือรือร้นของปุ่มเรียกร้องให้ดำเนินการสีแดง พื้นหลังของไซต์ใต้พรมต้อนรับอาจทำให้เสียสมาธิเล็กน้อย อย่างไรก็ตาม การเปลี่ยนให้ทึบทั้งหมดอาจคุ้มค่ากว่า
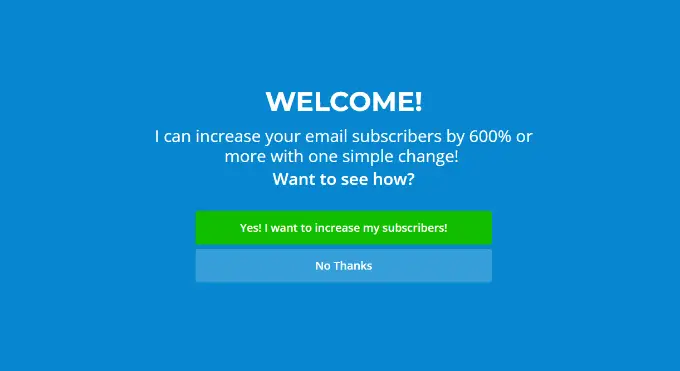
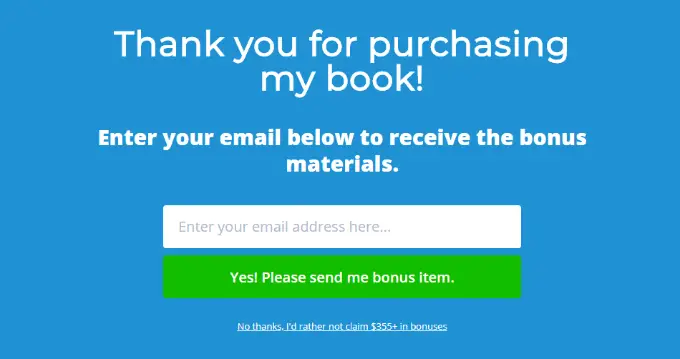
5. OptimizeMyBnb
เสื่อต้อนรับนี้ใช้ในหน้าใดหน้าหนึ่ง ซึ่งรวมเป็นลิงก์ที่คลิกได้ภายในหนังสือที่เจ้าของเว็บไซต์ขายผ่านผู้ค้าปลีกบุคคลที่สาม ผู้ค้าปลีกเหล่านี้ไม่ได้ส่งต่อรายละเอียดของลูกค้า การใช้เสื่อต้อนรับในลักษณะนี้ช่วยบันทึกที่อยู่อีเมลของลูกค้า

เรารู้สึกว่าบรรทัดแรก หัวข้อย่อย และข้อความกระตุ้นการตัดสินใจที่ชัดเจนมากทำงานได้ดี และปุ่ม 'ไม่ ขอบคุณ' ก็ใช้ได้ดีเพื่อให้ผู้ใช้เข้าใจถึง FOMO
มีตัวอย่างแผ่นต้อนรับแบบเต็มหน้าจออีกหลายสิบตัวอย่างที่คุณสามารถดูได้ แต่เราไม่ได้เพิ่มทั้งหมดในคู่มือนี้
หากคุณกำลังมองหาแรงบันดาลใจเพิ่มเติม ต่อไปนี้เป็นบางสิ่งที่คุณสามารถทำได้ด้วยเสื่อต้อนรับแบบเต็มหน้าจอ:
- แสดงข้อเสนอหรือคูปองที่ตรงเป้าหมาย
- แสดงผลิตภัณฑ์และบริการใหม่
- แจ้งให้ผู้เยี่ยมชมทราบว่าจะได้อะไรจากเว็บไซต์
- ชนะสมาชิกใหม่ด้วยการเน้นเนื้อหาที่ดีที่สุดของพวกเขา
- ชี้ผู้เข้าชมไปที่โปรไฟล์โซเชียลมีเดียของพวกเขา
- รวบรวมสมาชิกอีเมลเป็นส่วนหนึ่งของช่วงก่อนเปิดตัว
หากคุณจริงจังกับการปรับปรุงการแปลงเว็บไซต์ของคุณ เสื่อต้อนรับและแม้แต่ออกจากโฆษณาคั่นระหว่างหน้าแบบเต็มหน้าจอเป็นองค์ประกอบที่ทำให้เกิด Conversion สูงสุดบางส่วนที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างเสื่อต้อนรับสำหรับเว็บไซต์ของคุณ และพบว่าตัวอย่างเหล่านี้เป็นแรงบันดาลใจ คุณอาจต้องการดูการเปรียบเทียบบริการการตลาดผ่านอีเมลที่ดีที่สุดของเรา และรายการปลั๊กอิน WordPress ที่ต้องมี
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
