วิธีสร้างธีมเด็ก WordPress (คู่มือสำหรับผู้เริ่มต้น)
เผยแพร่แล้ว: 2024-10-13
การสร้างธีมลูกใน WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งเว็บไซต์ของคุณ ในขณะเดียวกันก็ทำให้มั่นใจได้ว่าการเปลี่ยนแปลงของคุณจะถูกเก็บรักษาไว้เมื่อมีการอัพเดตธีมหลัก คู่มือสำหรับผู้เริ่มต้นนี้จะแนะนำคุณตลอดกระบวนการทีละขั้นตอน
ธีมเด็กคืออะไร?
ธีมลูก ใน WordPress เป็นธีมที่สืบทอดฟังก์ชันการทำงานและสไตล์ของธีมอื่นที่เรียกว่า ธีมหลัก โครงสร้างนี้ช่วยให้ผู้ใช้สามารถปรับแต่งและแก้ไขได้โดยไม่ต้องแก้ไขไฟล์ของธีมหลักโดยตรง

คุณสมบัติที่สำคัญของธีมเด็ก:
- การสืบทอด : ธีมลูกใช้ฟีเจอร์ สไตล์ และเทมเพลตของธีมหลัก คุณสามารถเพิ่มหรือแทนที่ลักษณะเฉพาะของธีมหลักได้
- การปรับแต่งอย่างปลอดภัย : การเปลี่ยนแปลงที่ทำในธีมลูกจะไม่สูญหายไปเมื่ออัปเดตธีมหลัก ทำให้ง่ายต่อการบำรุงรักษาและจัดการเว็บไซต์ของคุณ
- การพลิกกลับอย่างง่าย : หากคุณประสบปัญหากับธีมลูกของคุณ คุณสามารถเปลี่ยนกลับเป็นธีมหลักได้อย่างง่ายดายโดยไม่สูญเสียข้อมูลหรือการเปลี่ยนแปลงใดๆ
- การทดลอง : คุณสามารถทดสอบสไตล์และคุณสมบัติใหม่ได้โดยไม่กระทบต่อไซต์ที่ใช้งานจริง ทำให้มีสภาพแวดล้อมที่ปลอดภัยในการทดลอง
เมื่อใดจึงควรใช้ธีมลูก:
- เมื่อคุณต้องการปรับแต่งธีมโดยไม่สูญเสียการเปลี่ยนแปลงระหว่างการอัพเดต
- เมื่อคุณต้องการเพิ่มคุณสมบัติหรือสไตล์ใหม่ในขณะที่ยังคงรักษาฟังก์ชันหลักของธีมหลักไว้
ประโยชน์ของการใช้ธีมลูก
- การปรับแต่งการป้องกัน : การอัพเดตธีมหลักจะไม่แทนที่การเปลี่ยนแปลงของคุณ
- บำรุงรักษาง่าย : คุณสามารถเปลี่ยนกลับไปใช้ธีมหลักได้อย่างง่ายดายหากจำเป็น
- การทดลอง : ทดสอบคุณสมบัติหรือสไตล์ใหม่ๆ โดยไม่ต้องเสี่ยงกับเว็บไซต์ที่ใช้งานอยู่
ธีมลูกเป็นเครื่องมือสำคัญสำหรับผู้ใช้ WordPress ที่ต้องการปรับแต่งเว็บไซต์อย่างมีประสิทธิภาพ ในขณะเดียวกันก็รักษาความยืดหยุ่นในการอัปเดตธีมหลัก พวกเขามีวิธีการที่มีโครงสร้างในการจัดการการแก้ไขและรับประกันประสบการณ์เว็บไซต์ที่เสถียรยิ่งขึ้น
คำแนะนำทีละขั้นตอนในการสร้างธีมเด็ก WordPress
ขั้นตอนที่ 1: ตั้งค่าสภาพแวดล้อมของคุณ
คุณสามารถทำงานร่วมกับการติดตั้ง WordPress ในพื้นที่หรือแบบสดได้

- การติดตั้งในพื้นที่ : เหมาะสำหรับการพัฒนาและการทดสอบ คุณสามารถใช้เครื่องมือเช่น:
- XAMPP : แพ็คเกจสแต็กโซลูชันเว็บเซิร์ฟเวอร์ข้ามแพลตฟอร์มแบบโอเพ่นซอร์สฟรี
- MAMP : สภาพแวดล้อมเซิร์ฟเวอร์ภายในฟรีที่สามารถติดตั้งได้ภายใต้ macOS และ Windows
- Local by Flywheel : เครื่องมือพัฒนาท้องถิ่นที่ใช้งานง่าย
- การติดตั้งแบบสด : หากคุณทำงานบนเว็บไซต์สดโดยตรง ตรวจสอบให้แน่ใจว่าคุณมีสิทธิ์การเข้าถึงแดชบอร์ด WordPress ของคุณโดยผู้ดูแลระบบ
ขั้นตอนที่ 2: สร้างไดเรกทอรีธีมย่อย
การสร้างไดเร็กทอรีธีมลูกเป็นกระบวนการที่ไม่ซับซ้อน ต่อไปนี้เป็นวิธีดำเนินการทีละขั้นตอน:
ขั้นตอนที่ 1: ไปที่ไดเร็กทอรีธีม
- เข้าถึงไฟล์ WordPress ของคุณ :
- ใช้ ไคลเอนต์ FTP (เช่น FileZilla) หรือ ตัวจัดการไฟล์ ของผู้ให้บริการโฮสต์ของคุณเพื่อเข้าถึงการติดตั้ง WordPress ของคุณ
- นำทางไปยังไดเร็กทอรี
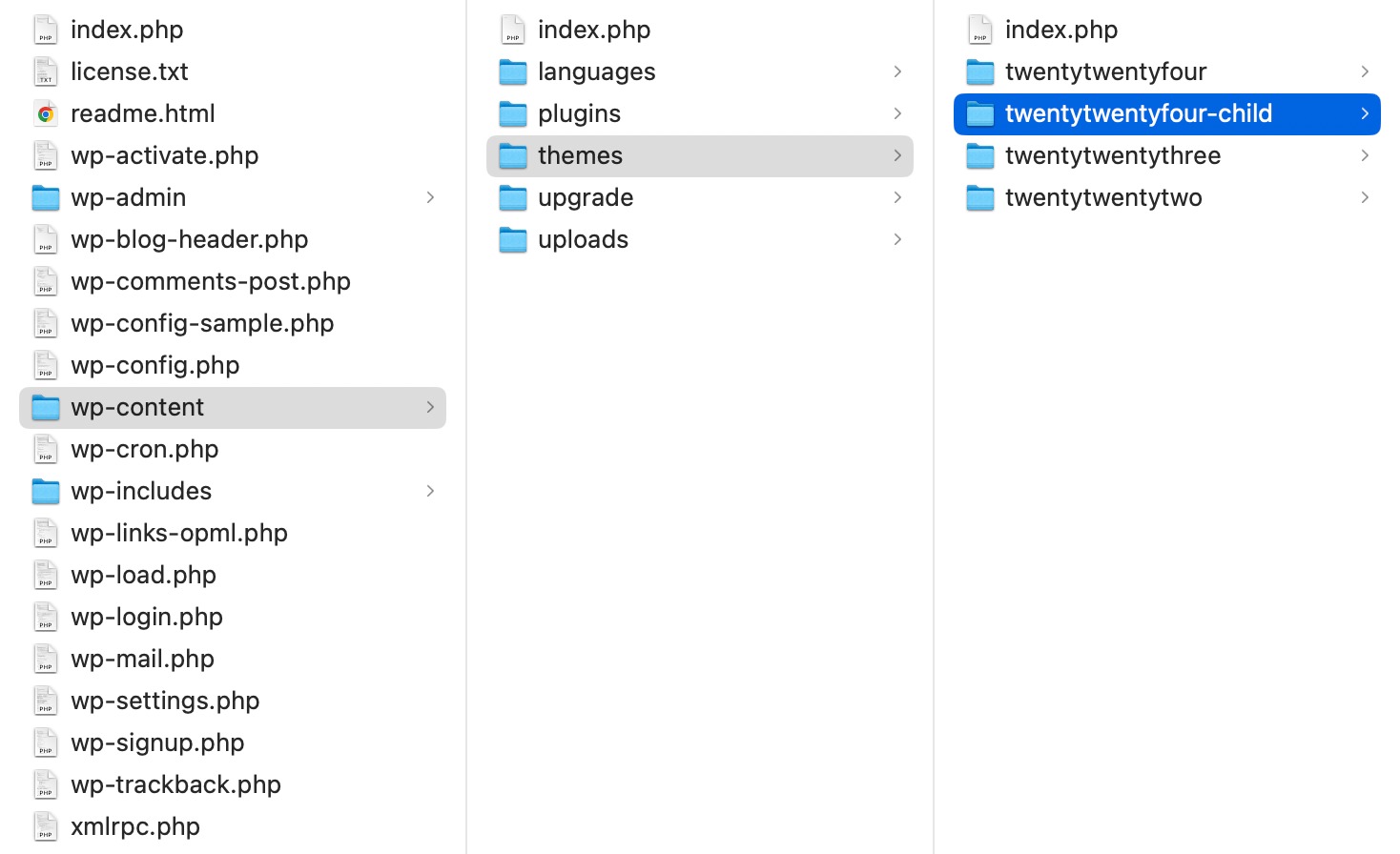
wp-content/themesนี่คือที่จัดเก็บธีมทั้งหมดของคุณ
ขั้นตอนที่ 2: สร้างโฟลเดอร์ใหม่สำหรับธีมลูกของคุณ

- สร้างโฟลเดอร์ใหม่ :
- คลิกขวาภายในไดเร็กทอรี
themesและเลือก Create New Directory หรือ New Folder - ตั้งชื่อโฟลเดอร์โดยใช้รูปแบบที่ทำให้ชัดเจนว่าเป็นธีมลูก แบบแผนทั่วไปคือการใช้ชื่อของธีมหลักตามด้วย
-childตัวอย่างเช่น:- หากธีมหลักของคุณชื่อ
twentytwentyfourให้ตั้งชื่อโฟลเดอร์ธีมลูกของคุณว่าtwentytwentyfour-child
- หากธีมหลักของคุณชื่อ
- คลิกขวาภายในไดเร็กทอรี
ขั้นตอนที่ 3: ตรวจสอบการสร้างโฟลเดอร์
- ตรวจสอบไดเรกทอรีของคุณ :
- ตรวจสอบให้แน่ใจว่าโฟลเดอร์ใหม่สำหรับธีมลูกของคุณปรากฏในไดเร็กทอรี
wp-content/themes - คุณควรเห็นทั้งธีมหลักและธีมลูกที่สร้างขึ้นใหม่อยู่ในรายการ
- ตรวจสอบให้แน่ใจว่าโฟลเดอร์ใหม่สำหรับธีมลูกของคุณปรากฏในไดเร็กทอรี
ขั้นตอนที่ 3: สร้างสไตล์ชีท (style.css)
- ภายในโฟลเดอร์ธีมลูกของคุณ ให้สร้างไฟล์ชื่อ
style.css - เพิ่มโค้ดต่อไปนี้ลงในไฟล์
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");ตรวจสอบให้แน่ใจว่าได้แทนที่
yourparentthemeด้วยชื่อไดเร็กทอรีจริงของธีมหลักของคุณ
ขั้นตอนที่ 4: สร้างไฟล์ฟังก์ชั่น (functions.php)
- ในโฟลเดอร์ธีมลูกเดียวกัน ให้สร้างไฟล์ชื่อ
functions.php - เพิ่มรหัสต่อไปนี้เพื่อจัดคิวสไตล์ธีมหลัก:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');แทนที่
'parent-style'ด้วยตัวจัดการของสไตล์ชีตหลักของธีมหลัก หากจำเป็น
ขั้นตอนที่ 5: เปิดใช้งานธีมลูกของคุณ
- เข้าสู่ระบบแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- ไปที่ ลักษณะที่ปรากฏ > ธีม
- คุณควรเห็นธีมลูกของคุณอยู่ในรายการ คลิก เปิดใช้งาน
ขั้นตอนที่ 6: ปรับแต่งธีมลูกของคุณ
เมื่อเปิดใช้งานธีมลูกของคุณแล้ว คุณสามารถเริ่มปรับแต่งได้! คุณสามารถ:

- เพิ่ม CSS ที่กำหนดเองไปที่
style.css - สร้างไฟล์เทมเพลตใหม่ (เช่น
header.php,footer.php) เพื่อแทนที่ไฟล์ของธีมหลัก - ปรับเปลี่ยนการทำงานผ่าน
functions.php
การปรับแต่งเพิ่มเติม
หากต้องการปรับปรุงธีมลูกของคุณเพิ่มเติม:
- เทมเพลตแบบกำหนดเอง : สร้างเทมเพลตเพจแบบกำหนดเองโดยการทำซ้ำไฟล์จากธีมหลักและทำการแก้ไข
- ไฟล์ JavaScript : หากธีมหลักของคุณใช้ JavaScript คุณสามารถจัดคิวสคริปต์เพิ่มเติมใน
functions.phpได้
บทสรุป
การสร้างธีมย่อยของ WordPress เป็นทักษะที่จำเป็นสำหรับทุกคนที่ต้องการปรับแต่งเว็บไซต์ของตนโดยยังคงรักษาความสมบูรณ์ของธีมหลักไว้ ด้วยการทำตามขั้นตอนที่ระบุไว้ในคู่มือนี้ คุณสามารถทำการแก้ไข เพิ่มคุณสมบัติใหม่ และปรับปรุงการออกแบบเว็บไซต์ของคุณได้อย่างปลอดภัย โดยไม่เสี่ยงต่อการสูญเสียการเปลี่ยนแปลงระหว่างการอัปเดตธีม
การใช้ธีมลูกไม่เพียงแต่ช่วยให้แน่ใจว่าการปรับแต่งของคุณยังคงอยู่ แต่ยังให้สภาพแวดล้อมที่ยืดหยุ่นสำหรับการทดลองและการเติบโตอีกด้วย ไม่ว่าคุณจะเป็นมือใหม่หรือต้องการเพิ่มพูนความรู้เกี่ยวกับ WordPress การเรียนรู้ธีมย่อยจะช่วยให้คุณสร้างตัวตนบนโลกออนไลน์ที่มีเอกลักษณ์และปรับแต่งได้
ตอนนี้คุณมีเครื่องมือและความรู้ในการสร้างธีมลูกแล้ว ก็ถึงเวลาปลดปล่อยความคิดสร้างสรรค์และยกระดับเว็บไซต์ WordPress ของคุณไปอีกระดับ ธีมแห่งความสุข!
