วิธีสร้างเมนู WordPress ใน 5 ขั้นตอน
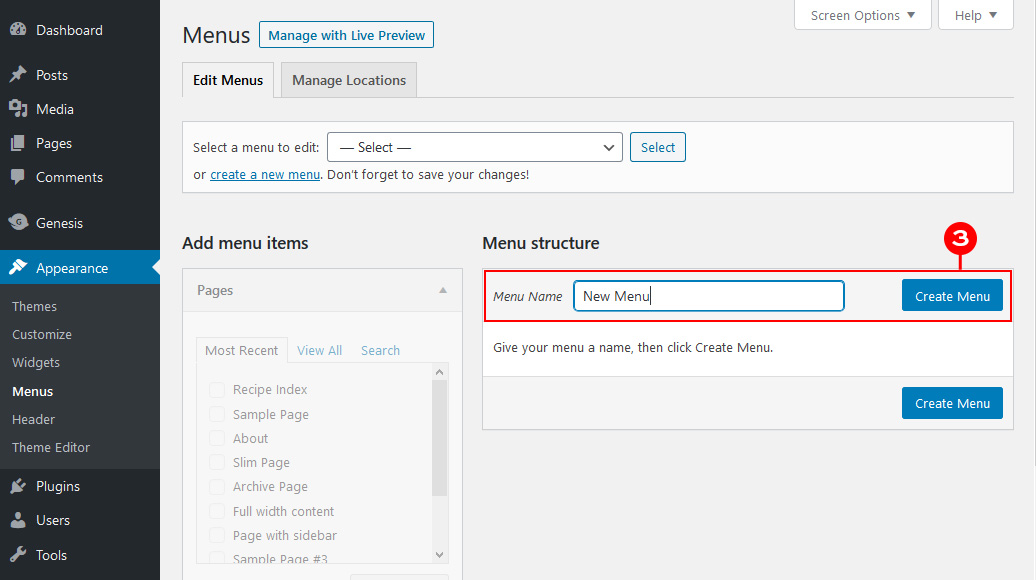
เผยแพร่แล้ว: 2022-09-14เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ปรากฏ > เมนู คลิกปุ่ม "สร้างเมนูใหม่" ป้อนชื่อสำหรับเมนูใหม่ของคุณใน กล่องชื่อเมนู จากนั้นคลิกปุ่ม "สร้างเมนู" เพิ่มหน้า โพสต์ หมวดหมู่ หรือลิงก์แบบกำหนดเองที่คุณต้องการในเมนูของคุณ ลากและวางรายการเพื่อจัดเรียงใหม่
คุณควรให้ความสำคัญกับการสร้างเมนูที่มีการจัดระเบียบอย่างดีเป็นลำดับความสำคัญสูงสุด นอกจากนี้ เมนูที่ออกแบบมาอย่างดียังช่วยปรับปรุงประสบการณ์การใช้งานของผู้ใช้ และอาจเปลี่ยนรูปแบบในภายหลังตามที่คุณเดาได้ ไซต์ที่ไม่มีประสิทธิภาพอย่างมากไม่สามารถชดเชยได้ด้วยการออกแบบที่ยอดเยี่ยม เมื่อคุณใช้ Visual Composer คุณจะมีเวลาให้ความสำคัญกับเมนูของเว็บไซต์ของคุณมากขึ้น สร้างเลย์เอาต์ที่น่าทึ่งด้วยองค์ประกอบเนื้อหามากกว่า 500 รายการ เทมเพลตของนักออกแบบ และปลั๊กอินอื่นๆ เช่น ตัวสร้างธีม เลือกจากองค์ประกอบเมนูพร้อมใช้ที่หลากหลาย (เมนูพื้นฐาน แซนด์วิช และแถบด้านข้างเพื่อลุคที่ไม่ซ้ำใคร) หรือเลือกอย่างใดอย่างหนึ่งเพื่อสร้างการออกแบบของคุณเอง
ฉันจะเพิ่มปุ่มเมนูใน WordPress ได้อย่างไร
 เครดิต: www.designerblogs.com
เครดิต: www.designerblogs.comเมื่อคลิก ลักษณะที่ปรากฏ > เมนู หรือ ปรับแต่ง > เมนู คุณจะสามารถเข้าถึงแผงการดูแลระบบ WordPress ได้ หากคุณมีมากกว่าหนึ่งเมนู ให้เลือกเมนูที่คุณต้องการแก้ไขจากรายการ ตั้งค่า รายการเมนู เพื่อแสดงเป็นปุ่ม เพียงกดปุ่มบันทึกหากคุณต้องการบันทึกงานของคุณ
ฉันจะเพิ่มปุ่มในส่วนหัวของ WordPress ได้อย่างไร ขณะนี้สามารถใช้ เมนูการนำทางส่วนหัว เพื่อเน้นคำกระตุ้นการตัดสินใจที่ชัดเจนยิ่งขึ้น ตามค่าเริ่มต้น WordPress อนุญาตให้คุณเพิ่มปุ่มในบทความและหน้าของ WordPress โดยใช้บล็อกปุ่ม ลิงก์ทั้งหมดในเมนูการนำทาง WordPress ของคุณสามารถแปลงเป็นปุ่มได้โดยทำตามขั้นตอนง่ายๆ เหล่านี้ ไปที่ลักษณะที่ปรากฏ คุณสามารถปรับแต่งธีม WordPress ได้โดยใช้เครื่องมือปรับแต่ง ขณะนี้ คุณสามารถดูตัวอย่างแบบสดของเว็บไซต์ของคุณได้ในคอลัมน์ด้านขวา และรายการการตั้งค่าธีมในคอลัมน์ด้านซ้าย หากต้องการขยาย คุณต้องคลิกขวาที่แท็บ CSS เพิ่มเติม
คุณจะเห็นกล่องที่คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองได้ เคล็ดลับนี้สามารถใช้เพื่อเพิ่มปุ่มต่างๆ ลงใน เมนูส่วนหัว ของคุณ รวมทั้งไฮไลต์ลิงก์ในเมนูการนำทางของ WordPress เพียงคลิกที่ลิงค์เพื่อเน้น คุณสามารถเพิ่มเส้นขอบ สีพื้นหลัง สีลิงก์ และสีข้อความลิงก์ได้ หากคุณต้องการบันทึกการเปลี่ยนแปลง เพียงคลิกที่ปุ่ม เผยแพร่
ใน WP Admin เพียงลากรายการไปทางขวาเพื่อสร้างเมนูแบบเลื่อนลง คุณสามารถย้อนกลับได้โดยลากไปทางซ้ายอีกครั้ง
ฉันจะเพิ่มปุ่มในส่วนหัวของฉันใน WordPress ได้อย่างไร
เมื่อไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง คุณจะสามารถเข้าถึงตัวปรับแต่งธีมของ WordPress ซึ่งสามารถเข้าถึงได้โดยคลิกที่ปุ่ม CSS เพิ่มเติม เมื่อคลิกที่เผยแพร่ คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองลงในเว็บไซต์ของคุณได้
ฉันจะสร้างหลายเมนูใน WordPress ได้อย่างไร
เมื่อคุณไปที่แดชบอร์ด WordPress ภายใต้ ลักษณะที่ปรากฏ ภายใต้ เมนู สร้างเมนูหน้าติดต่อใหม่ (หรือชื่ออื่นที่คุณต้องการ); แล้วคลิกที่มัน เพิ่ม รายการเมนู สำหรับแต่ละหน้าหรือลิงก์แบบกำหนดเอง คลิก เผยแพร่ จากนั้นทำซ้ำขั้นตอนสำหรับเมนูอื่นๆ ทั้งหมดที่คุณต้องการ
การใช้ปลั๊กอิน Conditional Menus ช่วยให้คุณสร้างเมนูต่างๆ สำหรับหน้าต่างๆ ใน WordPress ได้ ผู้เข้าชมสามารถค้นหาหน้าเว็บที่ต้องการได้อย่างง่ายดายโดยคลิกที่เมนู ซึ่งเป็นจำนวนขั้นต่ำของทุกเว็บไซต์ หากเว็บไซต์ของคุณซับซ้อน คุณอาจต้องการรวมเมนูแยกสำหรับหน้าแต่ละกลุ่ม โพสต์นี้จะสอนวิธีทำภายในไม่กี่นาที เปลี่ยนส่วนลักษณะที่ปรากฏเป็นจัดการสถานที่แล้วตามเงื่อนไข เลือก รายการเมนู Apple จากรายการ (ฉันเลือกเมนู Apple) คุณสามารถระบุตำแหน่งที่คุณต้องการให้แสดงได้โดยคลิกที่แท็บเงื่อนไข จะมีหน้าต่างป๊อปอัปใหม่ที่คุณสามารถเลือกได้ คุณสามารถแสดงเมนูในหมวดหมู่ต่างๆ ประเภทโพสต์ อนุกรมวิธาน บทบาทของผู้ใช้ หรือหน้าแรกในหน้า 404 ได้ เป็นต้น

ปลั๊กอินเมนูลำดับชั้น: สร้างเมนูที่สองในระดับที่แตกต่างกัน
ปลั๊กอินเมนูลำดับชั้นสามารถใช้เพื่อสร้างเมนูที่สองในระดับที่แตกต่างจากเมนูหลัก
วิธีเพิ่มแท็บใน WordPress
การเพิ่มแท็บใน WordPress เป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบเนื้อหาของคุณและทำให้ใช้งานง่ายขึ้น คุณสามารถเพิ่มแท็บในโพสต์หรือหน้าใดก็ได้ และสามารถใช้เพื่อจัดกลุ่มเนื้อหาที่เกี่ยวข้องกัน
หากต้องการเพิ่มแท็บใน WordPress ขั้นแรกให้สร้างโพสต์หรือหน้าใหม่ ในตัวแก้ไขเนื้อหา ให้คลิกที่ไอคอน "T" เพื่อแทรกแท็บ
หน้าต่างป๊อปอัปจะปรากฏขึ้นพร้อมตัวเลือกแท็บต่างๆ เลือกจำนวนแท็บที่คุณต้องการแทรก จากนั้นคลิก "ตกลง"
ถัดไป เพิ่มเนื้อหาของคุณในแต่ละแท็บ ในการดำเนินการนี้ ให้คลิกแท็บที่คุณต้องการแก้ไข จากนั้นป้อนเนื้อหาของคุณในโปรแกรมแก้ไข
เมื่อเสร็จแล้ว คลิก "เผยแพร่" หรือ "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ เนื้อหาของคุณจะถูกจัดเป็นแท็บต่างๆ และจะเป็นมิตรกับผู้ใช้มากขึ้น!
แท็บ HTML เช่น โฟลเดอร์ไฟล์แบบแท็บบนเว็บ สามารถเข้าถึงได้โดยใช้แท็ก HTML คุณสามารถเปลี่ยนเนื้อหาได้อย่างง่ายดายโดยจับแท็บใดแท็บหนึ่ง การกำหนดค่าแท็บสามารถเพิ่มได้สี่วิธีในไซต์ WordPress โดยสรุป ฉันชอบซีรีส์ Gutenberg Tabs Blocks หากไม่สามารถทำได้ ให้ใช้ปลั๊กอิน เช่น Gutenberg block รหัสย่อเป็นทางเลือกที่ยอดเยี่ยมในการบล็อกการแก้ไขในยุคมืดของเครื่องมือแก้ไขบล็อก เนื่องจากคุณสามารถใช้แท็บตัวสร้างเพจ คุณจึงสามารถควบคุมการออกแบบของคุณได้อย่างสมบูรณ์
อย่างไรก็ตาม ปลั๊กอินแท็บแบบสแตนด์อโลนไม่สามารถสร้างแท็บภายในโพสต์และหน้าที่คุณกำลังแก้ไขได้ หากต้องการให้เลย์เอาต์ 'แท็บ' แต่ละโพสต์เป็นโพสต์ที่กำหนดเอง ให้ใช้ตัวแก้ไขแท็บของปลั๊กอิน ฉันจะเพิ่มแท็บลงในรหัสย่อได้อย่างไร แท็บไม่มีรหัสย่อเดียว เนื่องจากรหัสประกอบด้วยรหัสที่ซ้อนกันอยู่จำนวนหนึ่ง ขั้นตอนแรกคือการแบ่งรหัสย่อออกเป็นกลุ่มตรรกะ เนื่องจากการควบคุมการจัดรูปแบบภาพมักจะไม่มีอยู่ในรหัสย่อ จึงจัดรูปแบบได้ยากกว่าแท็บบล็อก วิดเจ็ตแท็บมักจะถูกจำกัดให้อยู่ที่หน้าพื้นฐานที่สุดบนตัวสร้างเพจบางตัว
คุณสามารถใช้แฮ็คนี้เพื่อแทรกรหัสย่อของเทมเพลตลงในวิดเจ็ตแท็บ (ซึ่งใช้งานได้ แต่ค่อนข้างยุ่งยาก) นอกจากนี้ยังสามารถใช้ฟังก์ชันวิดเจ็ตแท็บที่ซ้อนกันได้โดยใช้ส่วนขยาย Elementor ปลั๊กอินแท็บแบบสแตนด์อโลนไม่มีกรณีการใช้งานที่ดี ดังนั้นฉันจึงไม่แนะนำให้ใช้
วิธีเพิ่มเมนูในส่วนหัวของ WordPress
การเพิ่มเมนูในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางของเว็บไซต์ของคุณ มีสองวิธีที่คุณสามารถใช้เพื่อเพิ่มเมนูในส่วนหัวของคุณ: 1. ใช้ปลั๊กอิน WordPress: มีปลั๊กอินจำนวนมากที่จะช่วยให้คุณเพิ่มเมนูในส่วนหัวของคุณได้ เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นทำตามคำแนะนำเพื่อเพิ่มเมนูของคุณ 2. ใช้ธีม WordPress: ธีม WordPress จำนวนมากมาพร้อมกับการรองรับในตัวสำหรับเมนูในส่วนหัว เพียงไปที่ หน้าเมนู ในแดชบอร์ด WordPress แล้วทำตามคำแนะนำเพื่อเพิ่มเมนูของคุณ
ส่วนหัวและ เมนูการนำทางด้านบน ของแต่ละไซต์จะถูกสร้างขึ้นใน WordPress ในลักษณะที่แตกต่างกันเล็กน้อย เพราะฉันชอบใช้เฟรมเวิร์กของธีม Genesis ฉันจึงใช้ที่นี่ ในกรณีนี้ เราจะรวมลิงก์ Twitter และ Facebook เป็นส่วนหนึ่งของวิดเจ็ตของเรา กรรมตามสนองของฉันคือเมนูการนำทางหรือที่เรียกว่าแถบนำทาง ด้วยการใช้เมนู Genesis และ WordPress ฉันได้สร้างวิธีการง่ายๆ ในการสร้าง การใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome หรือโปรแกรมเสริม Firebug สำหรับ Firefox คุณสามารถกำหนดได้ว่าจะใช้ตัวเลือกใดในการจัดรูปแบบเมนูโดยการลากผ่าน HTML Genesis เป็นวิธีที่สะดวกในการเพิ่มเมนูแบบเลื่อนลงสำหรับหน้าย่อย (หรือหน้าย่อย) และเมนูแบบเลื่อนลงสำหรับแต่ละหน้า นอกจากนี้ ลิงก์หน้าปัจจุบัน ลิงก์โฮเวอร์ และลิงก์หน้าย่อยสามารถเปลี่ยนแปลงได้ คุณเพียงแค่ลากและวางลงในตำแหน่งที่ต้องการเพื่อแสดงในเมนูการนำทาง
